Cara Mengedit Korsel BigCommerce Anda
Diterbitkan: 2021-02-26Meskipun Anda tidak perlu menggunakan fitur carousel BigCommerce, fitur ini memberikan banyak nilai bawaan ke situs web eCommerce dan dapat secara signifikan meningkatkan pengalaman pengguna desain web eCommerce Anda.
Ini juga bukan ilmu roket. Korsel BigCommerce hanyalah sistem memutar gambar, berpotensi ditautkan ke halaman lain, yang ditampilkan di beranda Anda, berubah setiap beberapa detik sehingga pengunjung Anda mendapatkan kesan tentang apa yang dilakukan atau disediakan oleh bisnis Anda. Antara lain, carousel BigCommerce Anda dapat:
- Lalu lintas langsung ke halaman berorientasi konversi.
- Sederhanakan pengalaman navigasi pengguna di situs web Anda.
- Mendorong konversi untuk kategori terlaris.
- Hadirkan peluang untuk peluang cross-selling.
Ini adalah peluang bagus untuk menampilkan produk atau fotografi perusahaan yang menarik dan orisinal di depan pengguna Anda, tetapi juga bisa menjadi cara yang bagus untuk mempromosikan layanan atau penawaran khusus. Yang terbaik dari semuanya, fitur ini tidak terlalu sulit untuk digunakan. Bahkan tanpa perancang web BigCommerce, Anda dapat membuat korsel dasar.
Inilah yang perlu Anda lakukan:
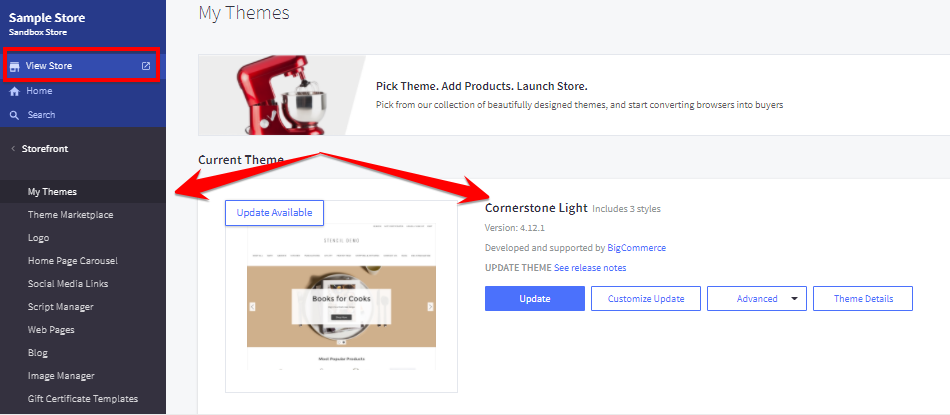
1. Masuk ke portal admin BigCommerce Anda
Pada gambar di bawah, Anda dapat melihat portal admin toko BigCommerce. Toko ini menggunakan tema Cornerstone Light, yang dalam hal ini adalah default. Tema yang Anda gunakan berpotensi memengaruhi keberadaan atau tampilan carousel Anda, jadi ingatlah itu. Juga, jika Anda berpikir untuk mengubah, memperbarui, atau mengedit tema BigCommerce Anda saat ini, silakan lihat blog kami tentang topik itu di tautan sebelumnya.

Ada lebih dari satu cara untuk mengedit dan menyesuaikan carousel BigCommerce Anda, tetapi untuk tujuan tutorial ini, kami akan menunjukkan kepada Anda salah satu cara yang paling ramah pengguna untuk melakukannya. Sebelum Anda benar-benar mengubah korsel, Anda dapat memilih untuk mengklik "Lihat Toko" seperti yang ditunjukkan pada gambar di atas. Beginilah tampilan etalase Anda bagi pengunjung toko online Anda. Dalam contoh default ini, carousel memiliki dua slide dan memperlihatkan citra stok produk kantor. Karena 1Digital Agency adalah, yah, agensi pemasaran digital dan tidak menjual lampu, kami ingin mengubah korsel kami agar lebih sesuai dengan apa yang kami tawarkan.
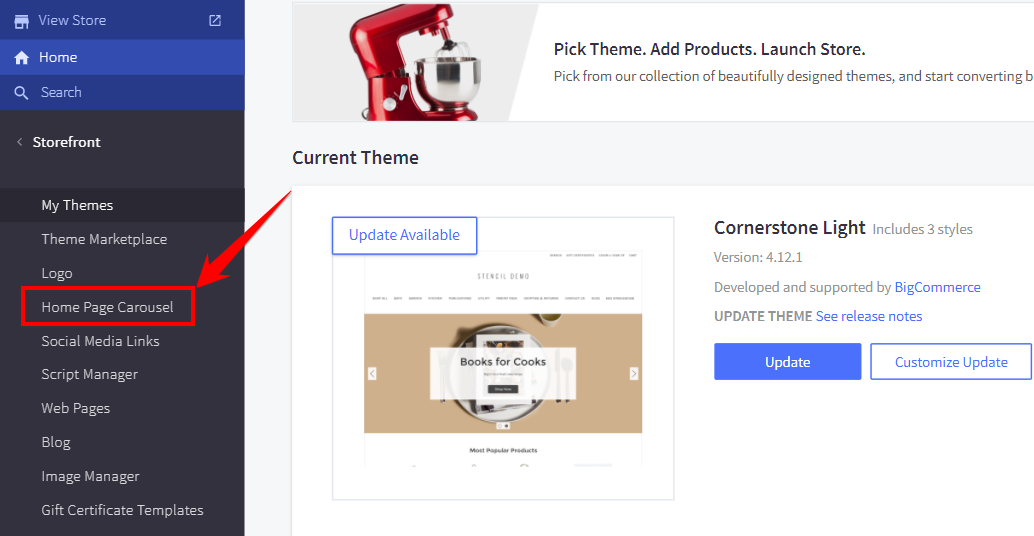
2. Klik “Storefront” dan kemudian “Home Page Carousel”
Kembali di portal admin, di menu di sebelah kiri, Anda akan melihat "Storefont." Klik "Storefront" dan Anda akan melihat sejumlah opsi, termasuk "Theme Marketplace", "Logo", dan "Homepage Carousel", seperti yang ditunjukkan pada gambar di bawah. Untungnya, BigCommerce cukup ramah pengguna dan memungkinkan Anda melakukan berbagai pengeditan, perubahan, dan penyesuaian tanpa mengetahui kode apa pun.

3. Unggah gambar ke carousel Anda
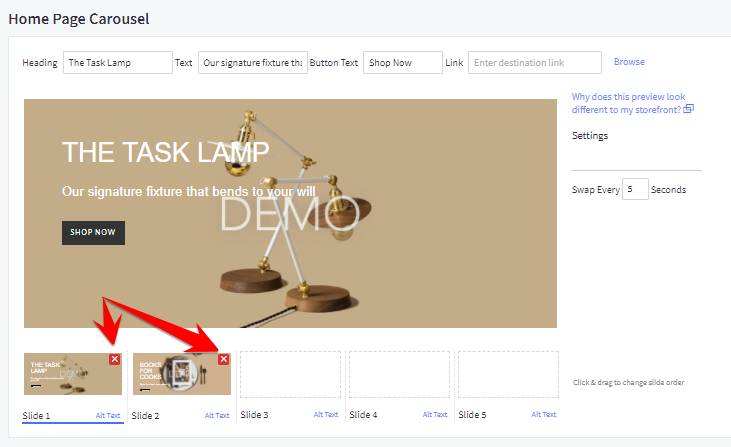
Meskipun Anda dapat mengedit korsel beranda dalam urutan apa pun yang Anda pilih, kita akan mulai dengan citra. Kami kemudian dapat kembali dan mengedit jumlah slide, heading, teks, tombol, tautan, dan teks alternatif, bersama dengan lama waktu slide muncul sebelum diputar.
Pertama, kita akan menyingkirkan gambar yang telah mengisi secara default contoh carousel ini dengan mengklik X merah di sudut seperti yang ditunjukkan pada gambar di bawah.

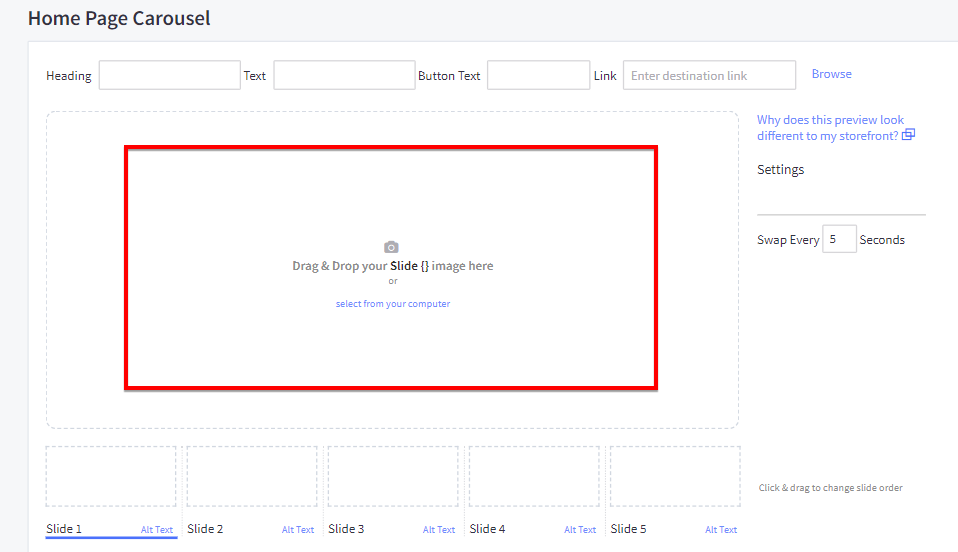
Setelah Anda menghapus gambar, Anda akan melihat bagian yang meminta Anda untuk menarik dan melepas foto atau memilihnya dari komputer, seperti yang dapat dilihat pada gambar di bawah.

Seperti yang Anda lihat, Anda memiliki dua opsi untuk menambahkan gambar ke carousel Anda: Seret dan Jatuhkan atau pilih dari file di komputer Anda. Untuk tujuan ilustrasi, kami akan menggunakan beberapa grafik yang mewakili beberapa layanan pilar kami: Pemasaran Digital, Desain, dan Pengembangan eCommerce. Kami akan menggunakan tiga, tetapi Anda dapat memilih hingga lima.
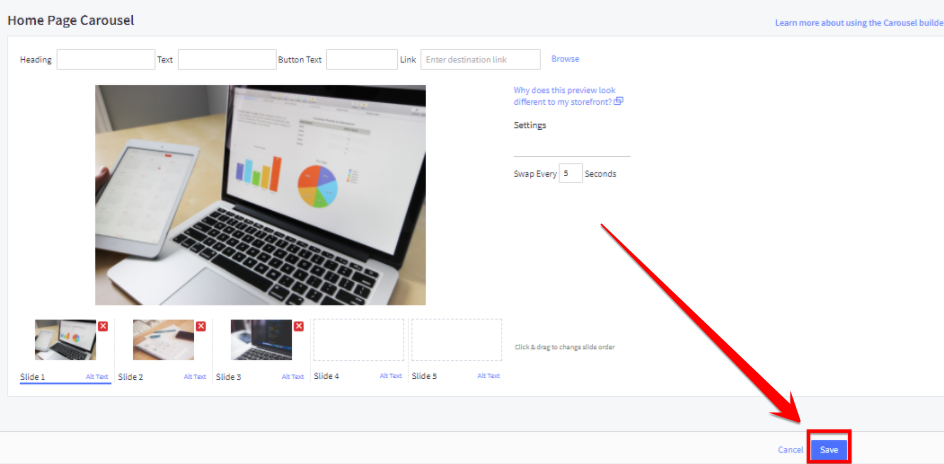
Beginilah tampilan bangunan korsel setelah Anda mengunggah gambar yang ingin Anda gunakan:

Anda akan melihat bahwa ada beberapa area kosong yang penting – seperti judul, teks, teks alternatif, dan teks tombol. Juga tidak ada tautan, yang akan kami ubah sebentar lagi. Slide juga telah disetel sebelumnya untuk diputar setiap 5 detik, yang akan kita biarkan saja, tetapi Anda dapat mengubahnya jika Anda mau. Sebelum melangkah lebih jauh, klik simpan di pojok kanan bawah.
4. Tambahkan Judul, Teks, Teks Tombol, dan Tautan
Untuk meningkatkan tampilan tayangan slide kami, kami akan menambahkan judul dan teks untuk setiap gambar. Untuk slide Pemasaran Digital kami, kami akan memilih Pemasaran Digital sebagai judul – dan menambahkan CTA.
Pertama, kami akan menunjukkan contoh cara menambahkan heading dan beberapa teks menggunakan alat Home Page Carousel di back-end sebelum kami membuat penyesuaian menggunakan page builder.
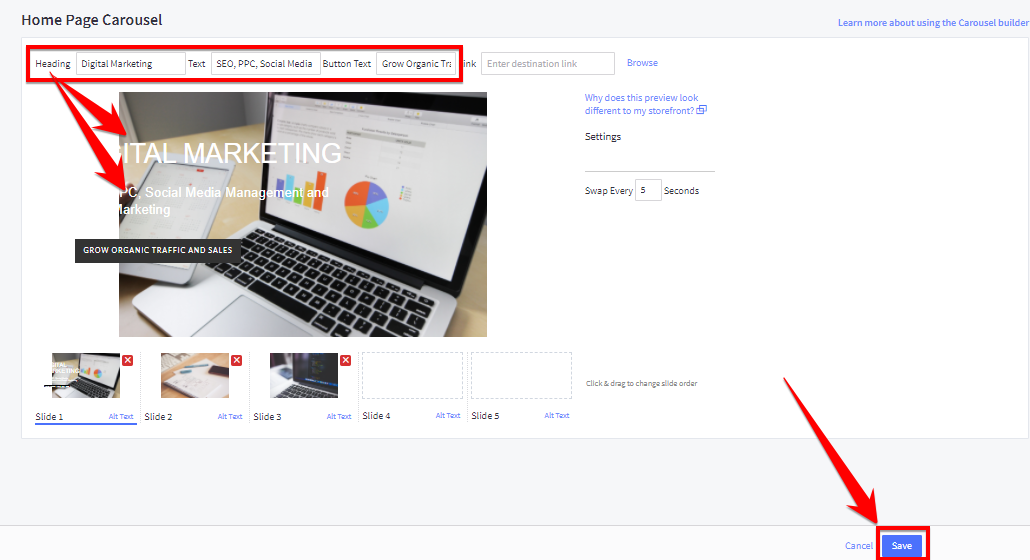
Untuk slide yang ditampilkan di bawah ini, kita akan menggunakan tajuk "Pemasaran Digital," dan teks deskripsi "SEO, PPC, Manajemen Media Sosial, dan Pemasaran Email" karena memberikan sinopsis yang cukup bagus tentang layanan kami. Masukkan teks ini ke dalam dua kotak yang ditunjukkan di bagian atas halaman.


Seperti yang Anda lihat dalam contoh kami, teks tidak terlihat bagus di slide – tapi jangan panik dulu! Kami akan menunjukkan kepada Anda bagaimana membuat beberapa perubahan kecil tambahan untuk ini menggunakan Page Builder. Sebelum kita sampai di sana, mari tambahkan tombol dengan tautan ke halaman pilar Pemasaran Digital kita menggunakan ajakan bertindak yang jelas.
Bagaimana suara "Tingkatkan Lalu Lintas dan Penjualan Organik"? Mari kita gunakan itu. Ketik ke dalam kotak di bagian atas gambar di atas di mana dikatakan "Teks Tombol." Kemudian masukkan URL halaman yang ingin Anda tuju lalu lintasnya. Bagi kami, ini adalah halaman pilar Pemasaran Digital kami. Setelah Anda melakukannya, Anda akan melihat apa yang kami miliki di gambar sebelumnya (kami sudah memasukkannya).
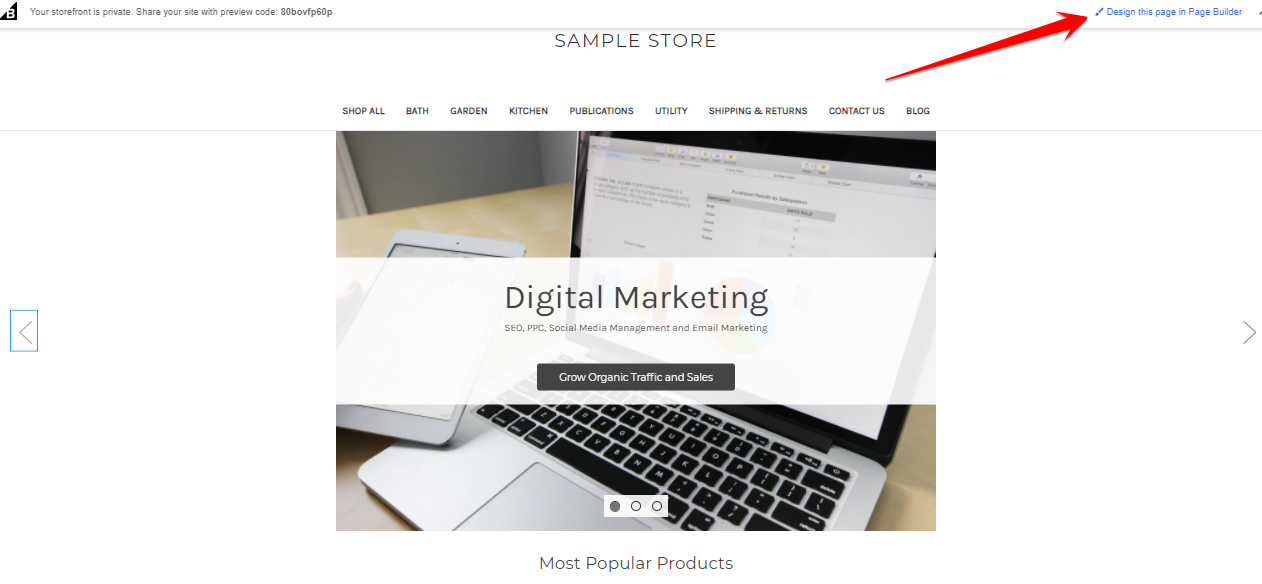
Klik simpan lagi (di kanan bawah halaman seperti yang ditunjukkan pada gambar). Sekarang kita akan melihat pratinjau penyesuaian ini ke situs web dan membuat penyesuaian yang baik menggunakan alat Pembuat Halaman. Di sebelah kiri portal admin, klik "Lihat Toko."
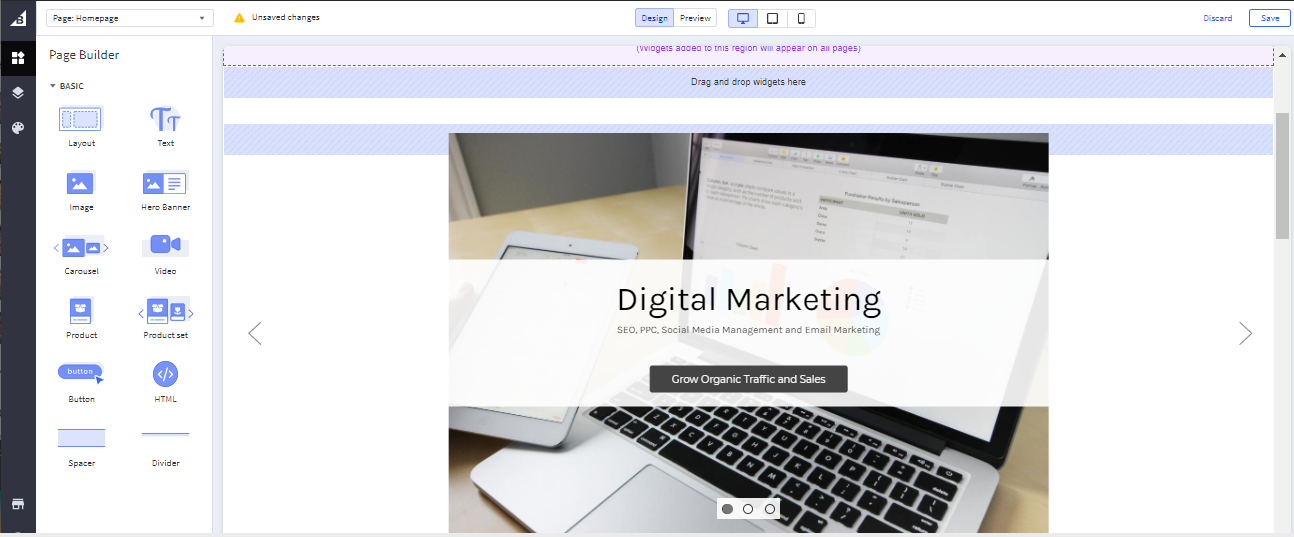
Seperti yang Anda lihat, ujung depan terlihat jauh lebih baik daripada ujung belakang, dan teks putih yang aneh dan tidak sejajar telah diganti dan perataannya diperbaiki. Namun, penyajiannya masih agak hambar. Untuk membuat penyesuaian halus pada korsel, klik "Desain halaman ini di Pembuat Halaman," yang akan menunjukkan ini kepada Anda:

Itu akan membawa Anda kembali ke halaman ini:

Sekarang kami akan menunjukkan kepada Anda bagaimana membuat beberapa perubahan pada warna teks yang muncul di sini pada tampilan carousel. Namun, penting untuk dicatat bahwa tema mengontrol font teks, posisi teks, dan ukuran gambar, jadi jika Anda tidak menyukai tampilannya, Anda harus menginstal tema baru atau bekerja dengan BigCommerce pengembang untuk membuat perubahan lanjutan.
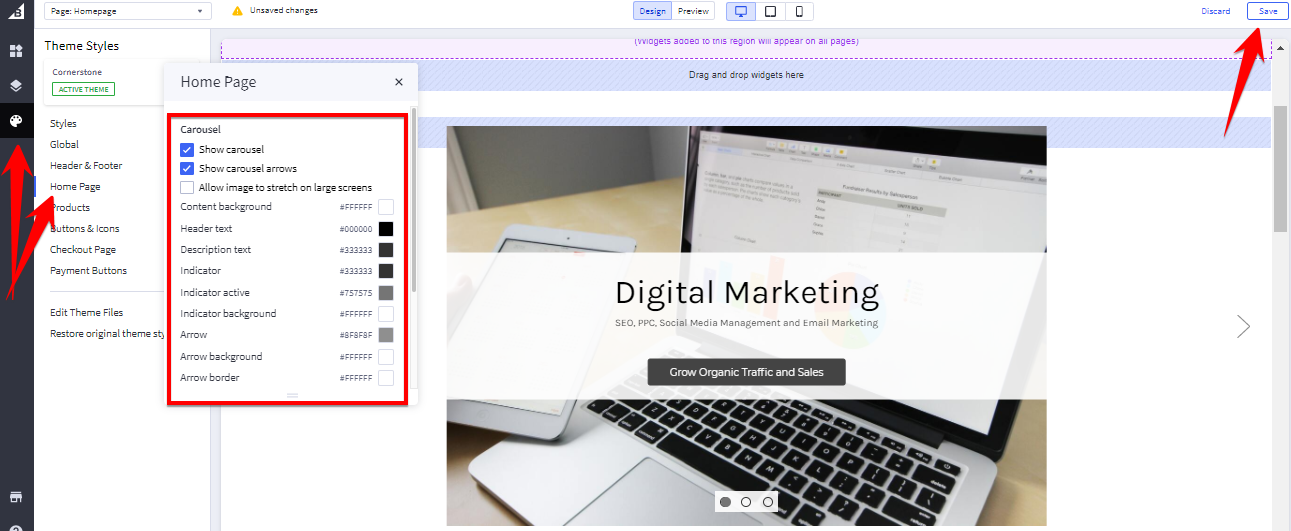
Lihat gambar di bawah dan klik "Gaya Tema" (di mana ditunjukkan, itu adalah palet) dan kemudian pada "Halaman Beranda" di mana Anda dapat membuat beberapa penyesuaian warna teks pada korsel.

Di sini Anda dapat melihat bahwa Anda dapat membuat beberapa penyesuaian kecil pada warna teks pada korsel Anda jika Anda mau. Pastikan Anda mengklik "Simpan" seperti yang ditunjukkan di bagian atas gambar sehingga perubahan Anda tidak hilang.
Anda baru saja membuat korsel BigCommerce untuk toko online Anda – tetapi ada satu tambahan lagi yang mungkin ingin Anda buat untuk korsel Anda sebelum menyebutnya sehari – Anda harus menambahkan Teks Alt yang pas ke gambar slide. Kembali ke alat "Homepage Carousel" tempat Anda memulai.
5. Bonus: Tingkatkan SEO BigCommerce Anda dengan menambahkan Teks Alt ke carousel Anda
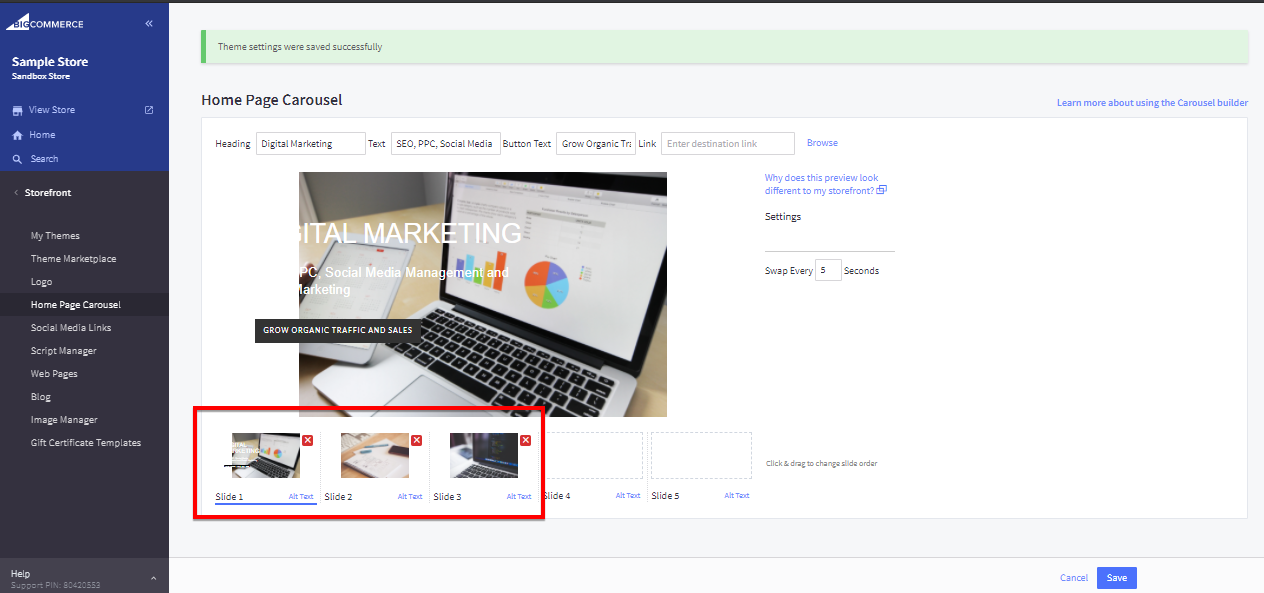
Lihatlah gambar di bawah ini, di mana Anda dapat melihat carousel yang baru saja kita buat.

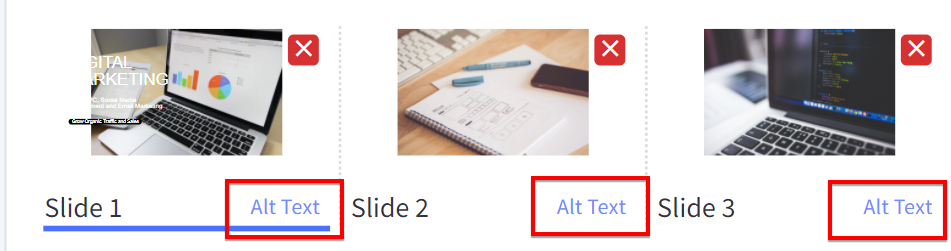
Jika Anda memperbesar wilayah yang ditunjukkan, Anda akan melihat bahwa alat ini memberi Anda kemampuan untuk menambahkan Teks Alt ke korsel Anda.

Ada satu alasan utama mengapa Anda ingin melakukan ini sebelum menyelesaikan – ini dapat meningkatkan nilai SEO situs web Anda. Disebut teks alternatif karena merupakan teks yang dapat ditampilkan sebagai pengganti gambar sebagai alternatif visual. Untuk mengoptimalkan carousel Anda dengan Alt Text dengan benar, Anda perlu melakukan riset kata kunci, tetapi dalam hal ini, untuk layanan pemasaran digital kami, kami mungkin memasukkan "pemasaran digital", "SEO" atau "layanan pemasaran", seperti sepintas lalu. contoh.
Bagus sekali! Anda baru saja membuat korsel BigCommerce pertama Anda dan bahkan sedikit meningkatkan skor SEO di halaman Anda dengan teks alternatif yang diteliti dengan baik untuk gambar korsel Anda. Anda sedang dalam perjalanan menuju pengalaman berbelanja yang luar biasa dan situs web eCommerce yang merupakan citra pengoptimalan mesin telusur.
Namun, jika Anda tertarik untuk membuat perubahan lanjutan pada desain situs web eCommerce Anda dan memiliki gambaran yang sangat spesifik untuk merek Anda, mitra BigCommerce dapat membantu Anda membuat perubahan yang sulit dilakukan dengan menggunakan alat BigCommerce.
Baik Anda mencari perancang BigCommerce untuk membawa korsel dan seluruh UX Anda ke tingkat berikutnya, atau untuk perusahaan SEO eCommerce untuk mengoptimalkan deskripsi meta situs web Anda, posting blog, judul halaman, dan halaman produk sebagai bagian dari SEO jenius strategi, 1Digital Agensi siap membantu.
Lihat saja portofolio klien eCommerce kami untuk bukti visual tentang jenis kejeniusan kreatif yang dapat kami lakukan – lalu hubungi kami di 888-982-8269 untuk mewujudkannya di situs web Anda.
Mungkin ada banyak desainer BigCommerce di luar sana, tetapi Hanya Ada 1Digital .
