Cara Membuat Modul Kustom dan menambahkan Perpustakaan CSS di Drupal 9
Diterbitkan: 2023-01-31Ada ribuan inti Drupal dan modul kontribusi untuk dipilih, jadi mengapa masih ada orang yang ingin membuat modul khusus? Sebagian besar karena pembuat situs web mencari fitur yang disesuaikan untuk mencapai fungsionalitas tertentu atau agar menonjol dari persaingan. Untuk komponen yang tidak biasa, modul kontribusi atau inti tidak selalu memenuhi persyaratan yang tepat. Saat itulah pengembangan modul khusus mulai berlaku.
Berkat fleksibilitas Drupal, Anda sekarang dapat membuat modul khusus yang kuat untuk menambahkan fungsionalitas dan logika untuk memenuhi kebutuhan bisnis unik Anda. Baca terus untuk menemukan panduan langkah demi langkah yang mudah tentang pengembangan modul khusus dan juga menerapkan aset CSS di situs web Drupal 9 Anda.

Drupal 9 Pengembangan Modul Kustom dalam 5 langkah mudah
Berikut adalah beberapa langkah penting yang perlu Anda ikuti untuk memulai membuat modul khusus di Drupal 9.
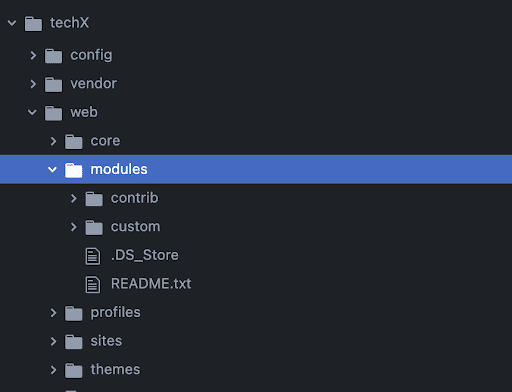
Langkah 1: Buat folder khusus untuk modul Anda

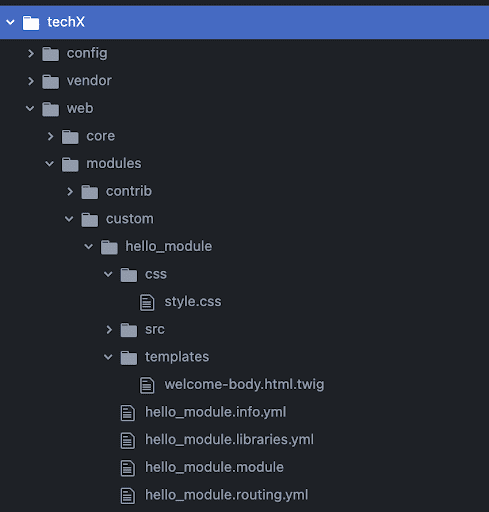
Struktur file Drupal 9
Langkah 2: Pilih nama pendek atau nama mesin untuk modul Anda
Beberapa aturan penting yang harus diikuti sebelum Anda memilih nama untuk modul Anda:
- Itu harus dimulai dengan huruf.
- Itu hanya boleh berisi huruf kecil, angka, dan garis bawah.
- Itu tidak boleh berisi spasi apa pun.
- Tidak boleh lebih dari 50 karakter.
- Itu harus unik. Modul Anda tidak boleh memiliki nama pendek yang sama dengan modul, tema, mesin tema, atau profil pemasangan lain yang akan Anda gunakan di situs.
- Tidak boleh salah satu dari persyaratan yang dicadangkan: src, lib, vendor, aset, CSS, file, gambar, js, misc, template, include, fixtures, atau Drupal .
Sebut saja: "hello_module".
Langkah 3: Buat file .info.yml
File .info.yml Anda menyimpan informasi modul, kompatibilitas, dan informasi dependensi. File .info.yml dibuat untuk memberi tahu Drupal tentang keberadaannya di sistem dan memberikan informasi untuk halaman administrasi Drupal Web UI.
Nama file kami: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 File .info.yml terdiri dari 3 hal: kunci, pemisah, nilai.
Di mana kuncinya adalah nama, pemisahnya adalah ':' (titik dua) dan nilainya adalah “Hello Module”.
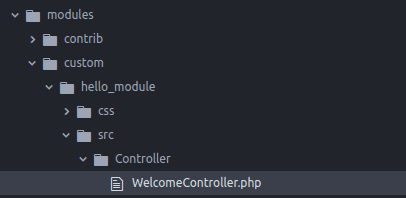
Langkah 4: Buat Pengontrol
Pengontrol bertanggung jawab untuk mengontrol aliran aplikasi dan logikanya. Pengontrol memproses permintaan pengguna dan menentukan tindakan yang sesuai. Mereka dapat melakukan satu atau lebih tindakan dan mengembalikan hasil yang berbeda untuk permintaan tertentu. Pengontrol dalam modul kami bertanggung jawab untuk membuat badan dan mengirimkannya kembali ke halaman.
Sekarang mari buat file dalam folder yang terstruktur sebagai /src/Controller/WelcomeController.php

Nama file kami: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Langkah 5: Buat file routing.yml:
Rute menentukan kode yang harus dijalankan untuk menghasilkan respons saat URI diminta.
File .routing.yml dibuat untuk menentukan rute. Setiap rute didefinisikan sebagai nama mesin dalam bentuk my_module_name.route_name (misalnya hello_module.welcome )
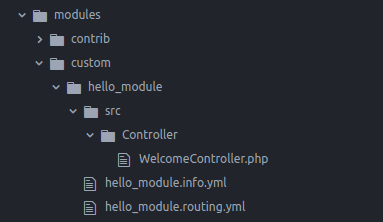
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Beginilah keseluruhan struktur modul hello_module kita:


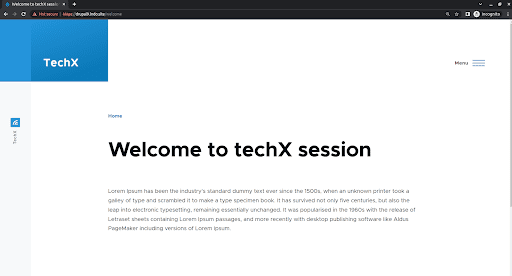
Terakhir, visit /welcome akan memanggil Controller yang Anda buat dan akan menampilkan body dengan judul.
Hasil:

Melampirkan perpustakaan untuk menerapkan CSS
Ada beberapa cara untuk menerapkan CSS ke modul khusus. Salah satu caranya adalah dengan mencari kelas dengan memeriksa elemen dan kemudian menerapkan CSS ke dalamnya. Cara lain adalah membuat template dan menambahkan kelas unik Anda sendiri dan menargetkan kelas tertentu itu. Yang terakhir adalah cara yang lebih baik daripada yang pertama karena Anda akan memiliki kelas unik Anda sendiri dan tidak mungkin perubahan Anda akan diterapkan ke beberapa halaman lain.
Untuk membuat perpustakaan, Anda perlu membuat file baru sebagai “ module_name.libraries.yml ” dan menempatkannya di folder modul khusus Anda. Anda sekarang membutuhkan file CSS di mana Anda akan menulis kode CSS Anda. Buat folder bernama CSS dan tempatkan " style.css " di dalam folder itu. Sekarang Anda juga perlu membuat template khusus. Buat templat khusus sebagai “ welcome-body.html.twig ” dan letakkan di dalam folder templat (seperti yang ditunjukkan di bawah).

File kami: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Jadi sekarang, Drupal tidak tahu bahwa template ini ada. Untuk memberi tahu Drupal, Anda perlu membuat file “ module_name.module ” untuk setiap perubahan khusus dan menggunakan hook_theme() untuk implementasinya.
Nama file kami: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }File templat kami: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Sekarang, mari tambahkan warna merah pada teks isi template kita dan targetkan kelas “ teks tubuh ” di dalam template.
File CSS kami: style.css
.body-text { color: red }Sekarang, Anda perlu melampirkan pustaka ke pengontrol kami dan memanggil tema di dalamnya sehingga templat khusus dipanggil.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Berikut hasil setelah menerapkan CSS:

Pikiran Akhir
Fleksibilitas untuk membuat modul khusus yang menambahkan fungsionalitas khusus yang unik untuk kebutuhan bisnis adalah salah satu fitur unggulan Drupal. Modul khusus memungkinkan Anda memperluas fungsionalitas inti Drupal dan menambahkan fitur dan logika baru ke situs web. Kami harap artikel ini akan membantu Anda membuat modul khusus pertama Anda di Drupal 9. Jika Anda merasa ini berguna, pertimbangkan untuk berlangganan buletin mingguan kami di mana kami membuat hal-hal hebat setiap minggu dan mengirimkannya langsung ke kotak masuk Anda!
Jika Anda mencari agen pengembangan Drupal yang dapat membantu Anda membuat modul khusus untuk mengakomodasi kebutuhan bisnis Anda yang terus berkembang, kami akan senang berbicara!
