Cara mengaudit JavaScript untuk SEO
Diterbitkan: 2023-03-06JavaScript hadir di mana-mana di web. Karena HTML dan CSS bersifat statis, JavaScript telah diadopsi secara luas untuk menyediakan fungsionalitas dinamis di sisi klien, yang merupakan cara mewah untuk mengatakan bahwa JavaScript diunduh dan dijalankan dalam browser.
Tuntutan bahasanya tinggi, dengan kerangka kerja/perpustakaan yang tak terhitung jumlahnya dan variasi lainnya semuanya dalam perkembangan pesat. Oleh karena itu umum – dan mungkin tak terelakkan – bahwa teknologi secara teratur melampaui dukungan mesin pencari dan, dengan ekstensi, praktik terbaik di ruang SEO .  Anda harus berhati-hati sebelum mengaudit JavaScript bahwa ada masalah umum yang mungkin terjadi dan kompromi yang harus Anda lakukan untuk memenuhi semua kebutuhan.
Anda harus berhati-hati sebelum mengaudit JavaScript bahwa ada masalah umum yang mungkin terjadi dan kompromi yang harus Anda lakukan untuk memenuhi semua kebutuhan.
Kami telah membagi proses audit JavaScript menjadi lima bidang utama, memungkinkan Anda untuk menentukan:
- Apakah sebuah situs sangat bergantung pada JavaScript
- Apakah aset JavaScript sedang di-cache/diperbarui dengan tepat
- Apa pengaruh JavaScript terhadap kinerja situs
- Apakah file JavaScript diambil dengan benar dan efisien
- Masalah JavaScript situasional: pengalihan dan perutean gulir tak terbatas
Namun sebelum kita menyelaminya…
101 cepat tentang struktur situs web
Situs web saat ini terdiri dari tiga teknologi utama:
Bahasa markup teks-hiper (HTML)
Ini adalah struktur tempat segala sesuatu berada, dengan hierarki elemen yang mewakili segala sesuatu mulai dari wadah umum hingga teks, tautan, media, dan metadata.
Ini sederhana, kuat, dan terfokus secara semantik untuk mengaktifkan berbagai macam aplikasi.
Meskipun browser akan memformat HTML mentah dengan bijaksana, presentasi lebih baik ditangani oleh…
Lembar gaya kaskade (CSS)
Ini adalah lapisan presentasi dimana HTML dapat ditata dan diatur ulang dalam berbagai cara .
Setiap elemen HTML dapat ditargetkan, dipindahkan, diwarnai, diubah ukurannya, dan bahkan dianimasikan. Efeknya, ini adalah realisasi desain situs web .
Namun, dengan pengecualian beberapa fitur terbatas, fitur ini tetap statis, membawa kita ke…
JavaScript (JS)
Ini adalah lapisan dinamis yang dapat secara aktif memanipulasi HTML dan CSS sebagai respons terhadap peristiwa seperti interaksi pengguna, waktu, atau perubahan server. Ini secara besar-besaran membuka apa yang bisa dicapai dalam hal pengalaman pengguna .
Saat Anda mengunjungi situs web, browser Anda mengunduh file HTML dan kemudian membacanya, menafsirkan dan menjalankan setiap bagian satu per satu. Aset eksternal (CSS/JS/media/font) diunduh dan elemen disatukan sesuai dengan arahan dan instruksi terkait.
Proses penyatuan blok pembangun situs web untuk menghasilkan hasil akhir ini disebut rendering . Ini sangat relevan dengan SEO karena Google akan melakukan sesuatu yang mirip dengan browser (dengan beberapa langkah analisis tambahan) dan mempertimbangkannya saat memberi peringkat. Akibatnya, Google berupaya mereplikasi pengalaman pengguna.
Bagaimana cara Google menangani JavaScript?
Google akan merender JavaScript. Dengan kata lain, itu akan memuat aset JavaScript Anda bersama dengan HTML dan CSS untuk lebih memahami apa yang akan dilihat pengguna, tetapi ada dua pertimbangan dasar:
- Google ingin menggunakan sumber daya sesedikit mungkin untuk merayapi situs.
- Lebih banyak JavaScript berarti lebih banyak sumber daya diperlukan untuk merender.
Karena masalah ini, layanan perenderan web Google diarahkan untuk bekerja seefisien mungkin, dan mengadopsi strategi berikut:
- Googlebot akan selalu merender halaman yang pertama kali di-crawl. Pada titik ini membuat keputusan tentang apakah perlu merender halaman itu di masa mendatang. Ini akan memengaruhi seberapa sering laman dirender pada perayapan berikutnya.
- Sumber daya dianalisis untuk mengidentifikasi apa pun yang tidak berkontribusi pada konten halaman penting. Resource ini mungkin tidak dapat diambil.
- Sumber daya di-cache secara agresif untuk mengurangi permintaan jaringan, sehingga sumber daya yang diperbarui dapat diabaikan pada awalnya.
- Status tidak dipertahankan dari satu halaman ke halaman berikutnya selama perayapan (misalnya, cookie tidak disimpan, setiap halaman adalah kunjungan "segar").
Poin utama di sini adalah bahwa secara keseluruhan, Google akan membutuhkan waktu lebih lama untuk mengindeks konten yang dirender melalui JavaScript, dan terkadang kehilangan semuanya.
Jadi, berapa banyak konten penting yang terpengaruh? Ketika sesuatu diubah, berapa lama waktu yang dibutuhkan untuk tercermin dalam SERP? Ingatlah pertanyaan seperti ini selama audit.
Panduan lima langkah untuk audit SEO JavaScript
Setiap orang akan memiliki cara unik mereka sendiri untuk melakukan audit SEO JavaScript, tetapi jika Anda tidak yakin harus mulai dari mana atau Anda merasa kehilangan beberapa langkah dari proses Anda saat ini, baca terus.
1. Pahami seberapa bergantungnya sebuah situs pada JavaScript
Awalnya, penting untuk menentukan apakah situs tersebut sangat bergantung pada JavaScript dan jika ya, sejauh mana? Ini akan membantu mengarahkan seberapa dalam analisis Anda selanjutnya.
Ini dapat dicapai melalui beberapa metode:
- Apa yang Akan Dilakukan JavaScript?
- Nonaktifkan JavaScript secara lokal melalui Chrome
- Periksa secara manual di Chrome
- Wappalyzer
- Katak yang Menjerit
Apa yang Akan Dilakukan JavaScript (WWJSD)
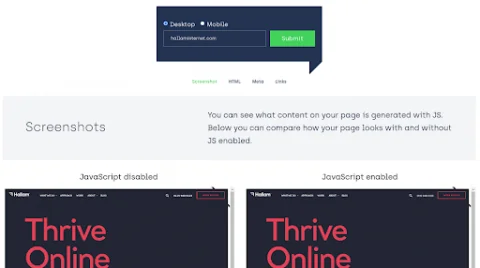
Alat yang disediakan oleh Onely yang menyediakan perbandingan URL yang langsung dan berdampingan dengan menampilkan tangkapan layar HTML, tag meta, dan tautan, dengan dan tanpa JavaScript.
 Pertimbangkan baik-baik apakah Anda ingin memeriksa ponsel atau desktop. Meskipun prinsip yang mengutamakan seluler secara umum berlaku, JavaScript cenderung lebih banyak digunakan sebagai bagian dari pengalaman desktop. Tapi idealnya jika Anda punya waktu, ujilah keduanya!
Pertimbangkan baik-baik apakah Anda ingin memeriksa ponsel atau desktop. Meskipun prinsip yang mengutamakan seluler secara umum berlaku, JavaScript cenderung lebih banyak digunakan sebagai bagian dari pengalaman desktop. Tapi idealnya jika Anda punya waktu, ujilah keduanya!
Langkah-langkah menganalisis penggunaan Javascript di WWJSD:
- Kunjungi WWJSD
- Pilih seluler atau desktop
- Masukkan URL
- Menyerahkan formulir
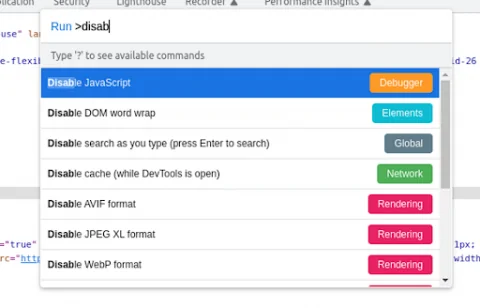
Nonaktifkan secara lokal melalui Chrome
Browser Chrome memungkinkan Anda untuk menonaktifkan JavaScript apa pun di tempat dan mengujinya secara langsung:
 Langkah-langkah menganalisis penggunaan JavaScript menggunakan Chrome:
Langkah-langkah menganalisis penggunaan JavaScript menggunakan Chrome:
- Tekan F12 untuk membuka devtools dan pilih tab Elements jika belum terbuka
- Cmd+Shift+P (atau Ctrl+Shift+P)
- Ketik "nonaktifkan" dan pilih *Nonaktifkan JavaScript*
- Segarkan halaman
- Jangan lupa aktifkan kembali
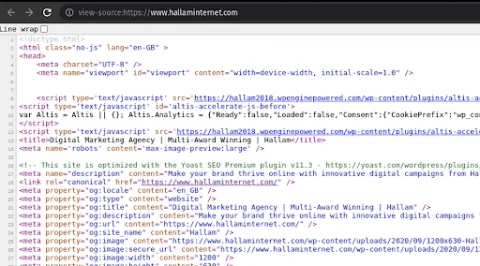
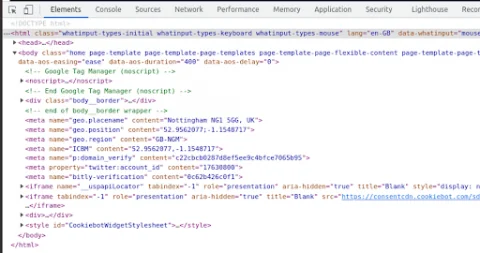
Periksa secara manual di Chrome
Ada dua cara untuk memeriksa HTML sumber di Chrome karena memberikan hasil yang sedikit berbeda.
Melihat sumber akan menampilkan HTML seperti yang diterima pertama kali, sementara memeriksa sumbermenerapkan perubahan dinamis – apa pun yang ditambahkan oleh JavaScript akan terlihat jelas.
Melihat sumber:  Memeriksa sumber:
Memeriksa sumber:  Ini paling baik digunakan sebagai cara cepat untuk memeriksa kerangka JavaScript lengkap. Unduhan sumber awal akan lebih pendek dan kemungkinan besar kehilangan sebagian besar konten, tetapi inspektur akan lebih lengkap.
Ini paling baik digunakan sebagai cara cepat untuk memeriksa kerangka JavaScript lengkap. Unduhan sumber awal akan lebih pendek dan kemungkinan besar kehilangan sebagian besar konten, tetapi inspektur akan lebih lengkap.
Coba cari di keduanya untuk beberapa teks yang Anda curigai dimuat secara dinamis – tajuk konten atau navigasi biasanya paling baik.
Langkah-langkah untuk menganalisis penggunaan JavaScript secara manual menggunakan Chrome:
Lihat sumber:
- Klik kanan di viewport browser
- Pilih Lihat Sumber
Periksa sumber:
- Tekan F12 untuk membuka devtools
- Pilih tab Elemen jika belum dibuka
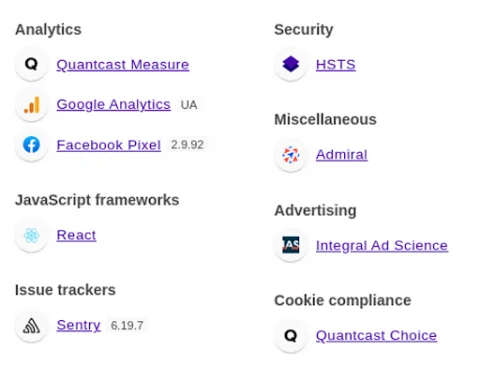
Wappalyzer
Ini adalah alat yang menyediakan perincian tumpukan teknologi di belakang sebuah situs. Biasanya ada cukup banyak informasi, tetapi kami secara khusus mencari kerangka kerja JavaScript:
 Langkah-langkah menggunakan Wappalyzer untuk menganalisis penggunaan JavaScript
Langkah-langkah menggunakan Wappalyzer untuk menganalisis penggunaan JavaScript
- Instal ekstensi Chrome Wappalyzer
- Kunjungi situs yang ingin Anda periksa
- Klik ikon Wappalyzer dan tinjau hasilnya
️ Ketahuilah bahwa hanya karena sesuatu tidak tercantum di sini, itu tidak memastikan 100% bahwa itu tidak digunakan!
Wappalyzer mengandalkan sidik jari untuk mengidentifikasi kerangka kerja. Artinya, menemukan pengidentifikasi dan pola unik untuk kerangka itu.
Jika ada upaya yang dilakukan untuk mengubahnya, Wappalyzer tidak akan mengidentifikasi kerangka kerja tersebut. Ada cara lain untuk mengonfirmasi hal ini yang berada di luar cakupan dokumen ini. Tanya seorang dev.
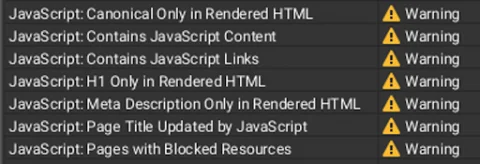
Katak yang Menjerit
Ini adalah pemeriksaan visibilitas JavaScript yang mendalam. Dengan pengaktifan perenderan JavaScript , Screaming Frog dapat memberikan perincian menyeluruh tentang dampak JavaScript pada situs yang dirayapi, termasuk cakupan konten/tautan yang dirender dan potensi masalah.  Langkah-langkah menggunakan Screaming Frog untuk menganalisis masalah Javascript:
Langkah-langkah menggunakan Screaming Frog untuk menganalisis masalah Javascript:
- Buka menu Konfigurasi
- Pilih *Laba-laba*
- Pilih tab Rendering
- Pilih JavaScript dari dropdown
- (opsional) Kurangi batas waktu AJAX dan hapus centang untuk meningkatkan kinerja perayapan jika kesulitan
2.Gunakan penyegaran cache paksa
Caching adalah proses yang memungkinkan situs web dimuat dengan lebih efisien. Saat Anda pertama kali mengunjungi URL, semua aset yang diperlukan disimpan di berbagai tempat, seperti browser atau server hosting Anda. Ini berarti bahwa alih-alih membuat ulang halaman dari awal pada setiap kunjungan, versi halaman terakhir yang diketahui disimpan untuk kunjungan berikutnya yang lebih cepat.
Ketika file JavaScript telah diperbarui, Anda tidak ingin menggunakan versi yang di-cache. Google juga melakukan cache dengan cukup agresif sehingga ini sangat penting untuk memastikan bahwa versi terbaru dari situs web Anda sedang dirender.
Ada beberapa cara untuk mengatasi hal ini, seperti menambahkan tanggal kedaluwarsa ke file yang di-cache, tetapi umumnya solusi "sesuai permintaan" terbaik adalah menggunakan penyegaran cache paksa .
Prinsipnya sederhana: misalkan Anda memiliki file JavaScript bernama 'main.js' yang berisi sebagian besar JavaScript untuk situs tersebut. Jika file ini di-cache, Google akan menggunakan versi itu dan mengabaikan pembaruan apa pun; paling banter, halaman yang dirender akan kedaluwarsa; paling buruk, itu akan rusak.
Praktik terbaik adalah mengubah nama file untuk membedakannya dari versi sebelumnya. Ini biasanya memerlukan semacam nomor versi atau membuat kode dengan sidik jari file.
Untuk mencapai ini, ada dua strategi:
- Beberapa file dengan stempel waktu 'Pembaruan Terakhir' ditambahkan sebagai variabel URL.
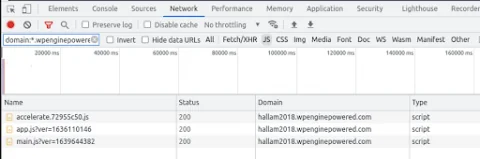
- Kode unik yang digunakan dalam nama file itu sendiri – 'filename.code.js' adalah pola umum seperti di bawah ini:
 Langkah-langkah yang harus diikuti:
Langkah-langkah yang harus diikuti:
- Tekan F12 untuk memuat devtools Chrome
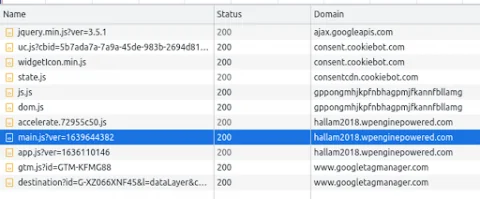
- Buka tab 'Jaringan'
- Terapkan filter
- Di kolom *Filter*, filter untuk domain utama seperti: `domain:*.website.com`
- Klik filter JS untuk mengecualikan file non-JS
- Tinjau daftar file dan evaluasi – cari bantuan dev jika diperlukan
️ Meskipun file JavaScript yang relevan biasanya ditemukan di domain utama, dalam beberapa kasus file tersebut mungkin dihosting secara eksternal, seperti di jaringan pengiriman konten (CDN).
Di situs yang dihosting WP Engine, Anda mungkin perlu memfilter '*.wpenginepowered.com' alih-alih domain utama, sesuai contoh di atas. Tidak ada aturan keras dan cepat di sini – tinjau domain dalam daftar JS (tanpa filter) dan gunakan penilaian terbaik Anda. Contoh dari apa yang mungkin Anda lihat adalah:  Jika kolom Domain tidak terlihat, klik kanan header kolom yang ada dan pilih Domain.
Jika kolom Domain tidak terlihat, klik kanan header kolom yang ada dan pilih Domain.

3. Identifikasi dampak JS terhadap kinerja situs
Ketika datang ke kinerja situs, ada beberapa hal yang harus diperhatikan.
Waktu pengerjaan
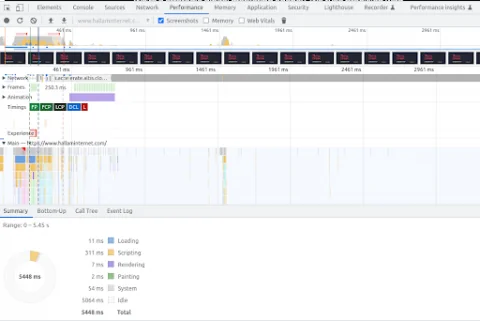
Ini terkait dengan Core Web Vitals (CWV), beberapa di antaranya direpresentasikan dalam visualisasi pengaturan waktu di bawah ini, yang melihat metrik seperti masalah konten terbesar (LCP), pergeseran tata letak kumulatif (CLS), dan penundaan input pertama (FID).
Secara khusus, Anda tertarik dengan waktu pemuatan dan pembuatan skrip dalam ringkasan. Jika ini berlebihan, itu mungkin pertanda skrip besar dan/atau tidak efisien.
Tampilan air terjun juga memberikan visualisasi yang berguna tentang dampak yang dimiliki setiap CWV, serta komponen situs lainnya.  Langkah:
Langkah:
- Tekan F12 untuk membuka alat pengembang Chrome
- Buka tab 'Kinerja'
- Klik tombol segarkan di panel
- Tinjau tab Ringkasan (atau Bawah ke Atas jika Anda ingin mendalami lebih dalam)
Kompresi
Ini pemeriksaan sederhana tapi penting; itu memastikan bahwa file disajikan secara efisien.
Host yang dikonfigurasi dengan benar akan memampatkan aset situs sehingga dapat diunduh oleh browser secepat mungkin. Kecepatan jaringan seringkali merupakan chokepoint yang paling signifikan (dan bervariasi) dari waktu pemuatan situs.  Langkah:
Langkah:
- Tekan F12 untuk membuka alat pengembang Chrome
- Buka tab 'Jaringan'
- Terapkan filter
- Di kolom 'Filter', filter untuk domain utama seperti: `domain:*.website.com`
- Klik filter JS untuk mengecualikan file non-JS
- Tinjau konten kolom 'Pengkodean Konten'. Jika terbaca 'gzip', 'compress', 'deflate', atau 'br', maka kompresi sedang diterapkan.
️ Jika kolom penyandian konten tidak terlihat:
- Klik kanan pada kolom yang ada
- Arahkan kursor ke 'Header Respons'
- Klik 'Pengodean Konten'
- Cakupan
Peningkatan kerangka kerja aset penuh fitur (mis. Bootstrap, Foundation, atau Tailwind) membuat pengembangan menjadi lebih cepat, tetapi juga dapat menyebabkan potongan besar JavaScript yang tidak benar-benar digunakan.
Pemeriksaan ini membantu memvisualisasikan berapa banyak dari setiap file yang sebenarnya tidak digunakan pada URL saat ini.
️ Ketahuilah bahwa JavaScript yang tidak terpakai di satu halaman dapat digunakan di halaman lain!Ini dimaksudkan terutama untuk panduan, yang menunjukkan peluang untuk pengoptimalan.  Langkah:
Langkah:
- Tekan F12 untuk membuka alat pengembang Chrome
- Cmd+Shift+P (atau Ctrl+Shift+P)
- Klik 'Tampilkan Cakupan'
- Klik tombol segarkan di panel
- Terapkan filter
- Di kolom *Filter*, filter untuk domain utama. Tidak ada wildcard di sini; 'website.com' sudah cukup.
- Pilih JavaScript dari tarik-turun di samping masukan filter
Minifikasi
JavaScript awalnya ditulis dengan cara yang dapat dibaca manusia, dengan pemformatan dan istilah yang mudah dipikirkan. Komputer tidak peduli tentang ini – mereka menginterpretasikan seluruh file sebagai satu baris kode dan tidak peduli apa yang disebut selama mereka direferensikan secara konsisten.
Oleh karena itu, sebaiknya squish file ke ukuran sekecil mungkin. Ini disebut minifikasi dan merupakan praktik umum, tetapi terkadang masih terlewatkan.
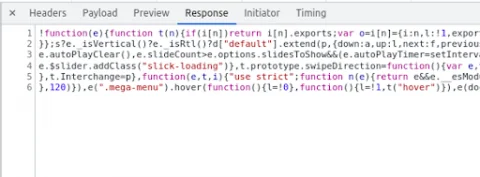
Menemukan perbedaan itu sepele:  ^ Diperkecil = bagus!
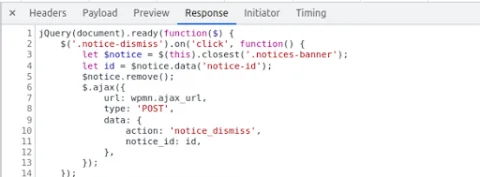
^ Diperkecil = bagus!  ^ Tidak diperkecil = tidak bagus!
^ Tidak diperkecil = tidak bagus!
️ Ini terutama berlaku untuk situs dalam PRODUCTION.Situs dalam pengembangan/pengujian cenderung memiliki file yang tidak diminimalkan agar bug lebih mudah ditemukan.
Langkah:
- Tekan F12 untuk membuka alat pengembang Chrome
- Buka tab 'Jaringan'
- Terapkan filter
- Di kolom 'Filter', filter untuk domain utama seperti: domain:*.website.com
- Klik filter JS untuk mengecualikan file non-JS
- Periksa setiap file
- Klik pada nama file
- Buka tab 'Tanggapan' pada panel yang muncul
Membundel
Beberapa file JavaScript dapat digabungkan menjadi lebih sedikit file (atau satu!) Untuk mengurangi jumlah permintaan jaringan. Pada dasarnya, semakin banyak file JavaScript ditarik dari domain utama, semakin kecil kemungkinan pendekatan ini digunakan.
Ini sebenarnya bukan pelanggar sebagian besar waktu, tetapi semakin parah jumlah file JavaScript terpisah, semakin banyak waktu yang dapat dihemat dengan menggabungkannya.
Perhatikan bahwa WordPress secara khusus mendorong file untuk dimuat oleh plugin jika diperlukan, yang mungkin mengakibatkan beberapa halaman memuat banyak file JavaScript dan lainnya sangat sedikit. Jadi ini lebih merupakan latihan peluang daripada apa pun.
Langkah:
- Ulangi langkah 1-3 dari minifikasi
- Perhatikan berapa banyak file yang ada – satu hingga tiga umumnya merupakan pertanda baik
4. Pahami apakah file JavaScript diambil dengan benar dan efisien
Ada beberapa hal yang harus dilihat.
Sumber daya diblokir oleh robots.txt
File JavaScript yang diblokir di robots.txt tidak akan diambil oleh Google saat merender situs, berpotensi mengakibatkan perenderan rusak atau data hilang.
Pastikan untuk memeriksa bahwa tidak ada JavaScript yang diblokir di robots.txt.
Memuat skrip
Saat file JavaScript disertakan di halaman, urutan pemuatan itu penting.
Jika terlalu banyak file diambil sebelum konten yang dilihat pengguna, maka akan lebih lama sebelum pengguna melihat situs, memengaruhi kegunaan dan meningkatkan rasio pentalan. Strategi pemuatan skrip yang efisien akan membantu meminimalkan waktu muat situs.
- Metode langsung: <script src=”file.js”>
Metode langsung akan memuat file di sana dan kemudian. File diambil, diunduh, atau diambil dari cache (saat ini muncul di tab 'Jaringan' devtools), lalu diuraikan dan dijalankan sebelum browser melanjutkan memuat halaman.
- Metode asinkron: <skrip async src=”file.js”>
Metode async akan mengambil file secara asinkron. Ini berarti akan mulai mengunduh/mengambil file di latar belakang dan segera melanjutkan memuat halaman. Skrip ini hanya akan berjalan ketika sisa halaman selesai dimuat.
- Tunda metode: <script defer src=”file.js”>
Metode defer akan mengambil file secara asinkron seperti dengan metode async, tetapi akan segera menjalankan skrip tersebut saat diambil, bahkan jika halaman belum selesai dimuat.
Jadi, mana dari metode ini yang terbaik?
Respons SEO klasik, tergantung. Idealnya, skrip apa pun yang dapat di-async/defer harus demikian. Pengembang dapat menentukan mana yang paling cocok tergantung pada apa yang dilakukan kode, dan dapat dibujuk untuk memecah skrip lebih lanjut sehingga dapat ditangani dengan lebih efisien dengan satu atau lain cara.
Kedua jenis umumnya dapat ditempatkan di area <head> utama HTML karena tidak menunda pemuatan konten. Memuat melalui metode langsung terkadang tidak dapat dihindari tetapi sebagai aturan harus dilakukan di akhir konten halaman, sebelum tag </body> penutup. Ini memastikan bahwa konten halaman utama telah dikirimkan ke pengguna sebelum memuat/menjalankan skrip apa pun. Sekali lagi, ini tidak selalu mungkin (atau diinginkan) tetapi sesuatu yang harus diperhatikan.
Tinjau dampak skrip pihak ketiga
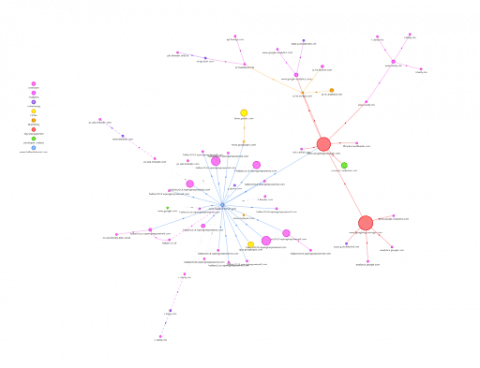
Situs sering kali menarik skrip pihak ketiga untuk berbagai tujuan, paling sering ini mencakup analitik dan sumber daya iklan. Poin penting adalah bahwa ini sering memuat skrip tambahan mereka sendiri, yang pada gilirannya dapat memuat lebih banyak. Ini pada prinsipnya dapat ditinjau melalui data jaringan devtools, tetapi gambaran lengkapnya bisa sulit untuk dipahami.
Untungnya, ada alat praktis yang dapat memetakan dependensi secara visual untuk memberikan wawasan tentang apa yang sedang dimuat dan dari mana:  Tujuannya di sini adalah untuk menetapkan apa yang sedang dimuat dan menemukan peluang untuk mengurangi jumlah skrip pihak ketiga yang berlebihan, tidak lagi digunakan, atau tidak sesuai secara umum.
Tujuannya di sini adalah untuk menetapkan apa yang sedang dimuat dan menemukan peluang untuk mengurangi jumlah skrip pihak ketiga yang berlebihan, tidak lagi digunakan, atau tidak sesuai secara umum.
Langkah:
- Kunjungi WebPagetest
- Pastikan uji 'Kinerja Situs' dipilih
- Masukkan URL dan klik 'Mulai Tes'
- Di halaman ringkasan hasil, temukan drop-down 'Lihat'
- Pilih 'Minta Peta'
5. Waspadai masalah JavaScript situasional
Kerangka JS
Anda pasti akan menemukan satu atau lebih framework JavaScript populer – React, Vue, dan Angular adalah contoh yang menonjol.
Ini biasanya mengandalkan JavaScript untuk membuat situs web, baik sebagian atau seluruhnya, di browser, bukan mengunduh halaman yang sudah dibuat.
Meskipun ini dapat bermanfaat dalam hal kinerja dan pemeliharaan, ini juga menyebabkan sakit kepala untuk SEO, keluhan yang paling umum adalah bahwa Google harus bekerja lebih keras untuk merender setiap halaman sepenuhnya. Ini menunda indeksasi – terkadang jauh. Banyak komunitas SEO menganggap ini berarti "JavaScript = buruk" dan akan mencegah penggunaan kerangka kerja. Ini bisa dibilang kasus membuang bayi dengan air mandi.
Alternatif yang sangat layak adalah menggunakan layanan seperti Prerender . Ini akan merender dan meng-cache situs Anda untuk perayap mesin telusur sehingga ketika mereka mengunjungi situs Anda, mereka melihat representasi terbaru dan lengkapnya, memastikan pengindeksan yang cepat.
Gulir tak terbatas
Gulir tak terbatas cenderung tersendat dan tidak sekokoh pagination , tetapi ada cara yang benar dan salah dalam melakukannya.
Periksa setiap URL yang cenderung menampilkan penomoran halaman, seperti blog dan kategori, dan cari penomoran halaman. Jika pengguliran tak terbatas digunakan sebagai gantinya, pantau bilah URL sambil menggulir melalui setiap kelompok hasil – apakah pembaruan URL mencerminkan 'halaman' saat Anda menggulir?
Jika demikian, ini cukup baik untuk Google dan harus dirayapi dengan benar.
Jika tidak, ini harus diperbaiki oleh devs.
Pembaruan URL idealnya harus diterapkan dengan cara yang “bersih” seperti ?page=2 atau /page/2. Ada cara untuk melakukannya dengan hash (seperti #page-2), tetapi Google tidak akan merayapinya saat ini.
Rute
Jika framework JavaScript (misalnya React, Vue, Angular) sedang digunakan, periksa dengan Wappalyzer . Ada beberapa URL yang mungkin Anda lihat:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/what
Hash pada contoh kedua dan ketiga dapat dihasilkan oleh framework JavaScript. Tidak apa-apa untuk menjelajah tetapi Google tidak akan dapat merayapinya dengan benar.
Jadi, jika Anda melihat # (atau beberapa variasi dari ini) sebelum segmen URL yang terlihat "benar", ada baiknya menyarankan perubahan ke format URL hashless.
Pengalihan
Pengalihan JavaScript harus dihindari secara umum. Meskipun mereka akan dikenali oleh mesin pencari, mereka membutuhkan rendering agar berfungsi dan karenanya kurang optimal untuk SEO.
Anda dapat memeriksanya dengan menjalankan perayapan Screaming Frog dengan rendering JavaScript diaktifkan dan meninjau pengalihan JS di bawah tab/filter JS.
Mungkin ada contoh di mana beberapa fitur khusus yang digerakkan oleh JS memerlukan pengalihan JS. Selama ini adalah pengecualian daripada aturannya, ini tidak masalah.
Kesimpulan
Javascript dapat menimbulkan masalah untuk SEO, tetapi ini dapat diminimalkan dengan memahami dan mengaudit area masalah potensial utama dengan cermat:
1) Seberapa bergantung situs pada JavaScript
2) Apakah aset JavaScript sedang di-cache/diperbarui dengan tepat
3) Apa pengaruh JavaScript terhadap kinerja situs
4) Apakah file JavaScript diambil dengan benar dan efisien
5) Masalah JavaScript situasional, seperti perutean gulir tak terbatas dan pengalihan
Jika Anda memiliki pertanyaan tentang audit JavaScript atau SEO, jangan ragu untuk menghubungi kami – kami akan dengan senang hati mengobrol.
