Cara Menambahkan Penghitung Waktu Mundur ke WordPress
Diterbitkan: 2021-07-14Apakah Anda mencari cara untuk membujuk pengunjung ke situs WordPress Anda untuk mengambil tindakan segera tanpa harus bertele-tele?
Mungkin, Anda ingin mereka dengan cepat mendaftar ke buletin Anda, melakukan pembelian, atau hanya mengunjungi halaman. Jika demikian, yang harus Anda lakukan adalah menambahkan penghitung waktu mundur ke situs web Anda.
Penghitung waktu mundur membantu menciptakan kegembiraan. Mereka membantu merangsang rasa urgensi yang membuat pengunjung ingin bertindak segera dan melompat ke penawaran Anda tanpa membuang waktu, sehingga meningkatkan penjualan Anda.
Dalam posting ini, Anda akan belajar bagaimana menambahkannya ke situs WordPress Anda dengan mudah.
Tapi pertama-tama dasar-dasarnya:
Apa itu Penghitung Waktu Mundur dan Mengapa Menggunakannya?
Sebuah gambar, kata mereka, lebih berharga daripada seribu kata. Jadi, ilustrasi grafis akan sangat membantu di sini.
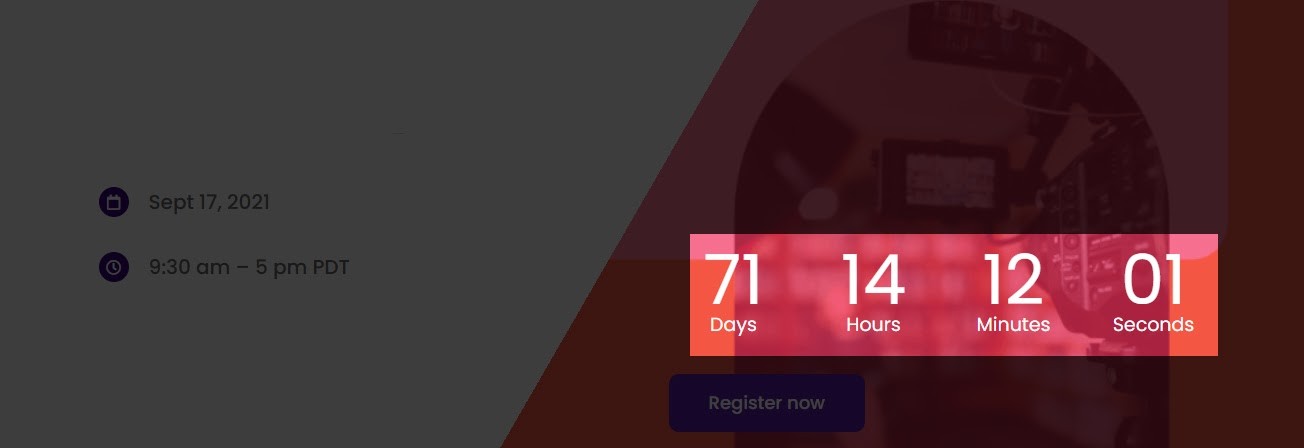
Lihat seperti apa penghitung waktu mundur di beranda situs web

Seperti yang Anda lihat, itu hanya jam digital yang menghitung mundur ke waktu di masa depan. Itu no-brainer, kan?
Jadi, mengapa menggunakannya di situs web Anda? Untuk menciptakan kegembiraan dan antisipasi, pada dasarnya. Karena itu, mereka paling baik digunakan ketika Anda ingin:
- Ciptakan antisipasi dan kegembiraan tentang peluncuran produk yang akan datang
- Promosikan penawaran penjualan yang sensitif terhadap waktu. Misalnya. Penawaran Black Friday atau Cyber Monday
- Buat pengunjung dengan cepat mendaftar sebagai pelanggan
- Promosikan webinar Anda untuk mendapatkan peserta sebanyak mungkin
- Untuk menciptakan kelangkaan dan karenanya membuat produk Anda terlihat sangat berharga
- Buat pengunjung menunggu dengan antusias saat Anda menurunkan situs web Anda untuk pemeliharaan
Biarkan saya menggairahkan Anda sedikit. Tahukah Anda bahwa bila digunakan dengan benar, penghitung waktu mundur dapat meningkatkan penjualan Anda hingga 30%? Ya itu benar! Jadi, mereka sangat berharga.
Membuat Penghitung Waktu Mundur di WordPress Menggunakan Adoric
Meskipun ada banyak solusi di pasaran yang dapat Anda gunakan untuk membuat penghitung waktu mundur di situs WordPress Anda, Adoric, tanpa diragukan lagi, adalah yang terbaik dari semuanya.
Sekarang, Anda mungkin berpikir itu pendapat yang bias. Sebenarnya tidak, dan inilah alasannya: Adoric hadir dengan banyak fitur luar biasa untuk membuat penghitung waktu mundur Anda muncul. Berikut adalah beberapa di antaranya:
- Penghitung waktu mundur yang sangat dapat diedit yang dapat Anda tambahkan di mana saja di situs web Anda
- Editor desain drag-and-drop yang intuitif untuk membuat kampanye pemasaran yang menarik
- 10.000+ elemen desain grafis gratis untuk membuat kampanye Anda mengesankan secara visual
- Banyak koleksi template pra-desain yang dapat Anda edit dan sesuaikan sesuka hati Anda
- Penargetan audiens akurat yang memastikan hanya orang yang tepat yang melihat kampanye Anda
Dan banyak lagi!
Dengan itu, sekarang mari kita membahas langkah-langkah untuk membuat penghitung waktu mundur di WordPress
Langkah-langkah untuk Membuat Penghitung Waktu Mundur di WordPress
Langkah 1: Mendaftar untuk Akun Dengan Adoric
Pelabuhan panggilan pertama Anda adalah mendaftar akun dengan Adoric. Jangan khawatir, Anda dapat memulai secara gratis dan kemudian meningkatkan langganan Anda saat bisnis Anda berkembang.
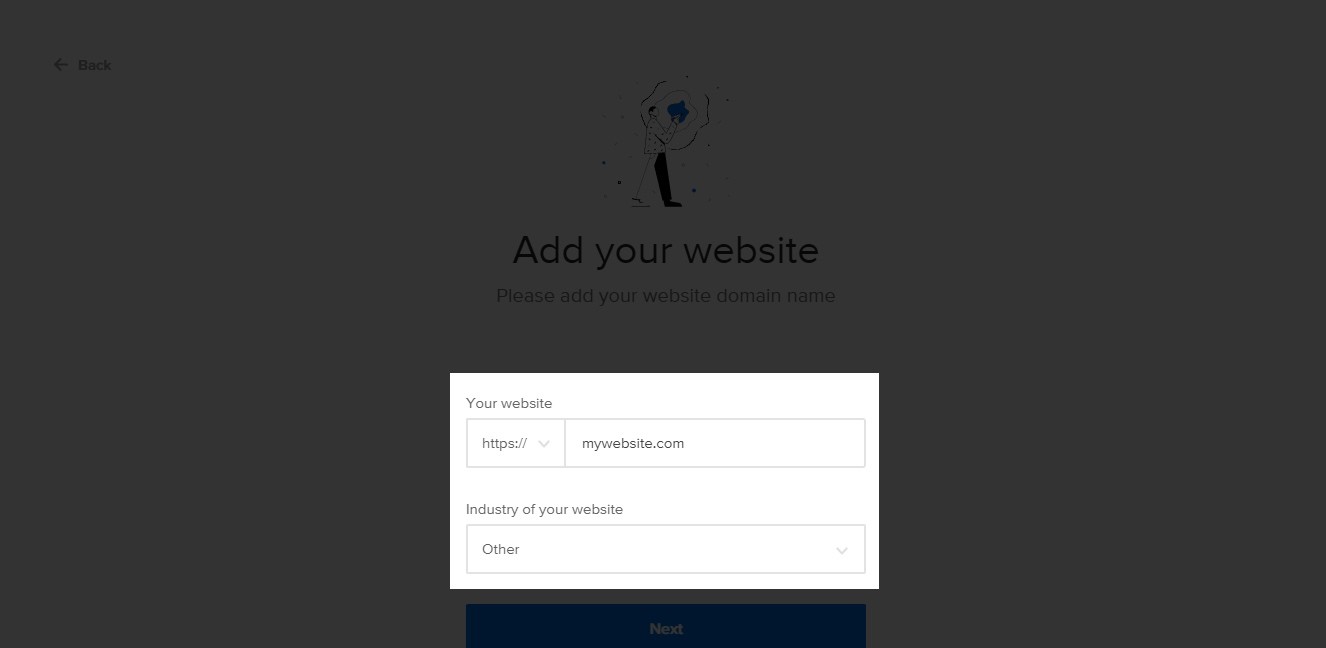
Selama proses pendaftaran, pastikan Anda memberikan URL situs web yang benar seperti:

Anda dapat mengabaikan Industri bidang situs web Anda karena ini hanya opsional.
Langkah 2: Instal Plugin Adoric di Situs WordPress Anda
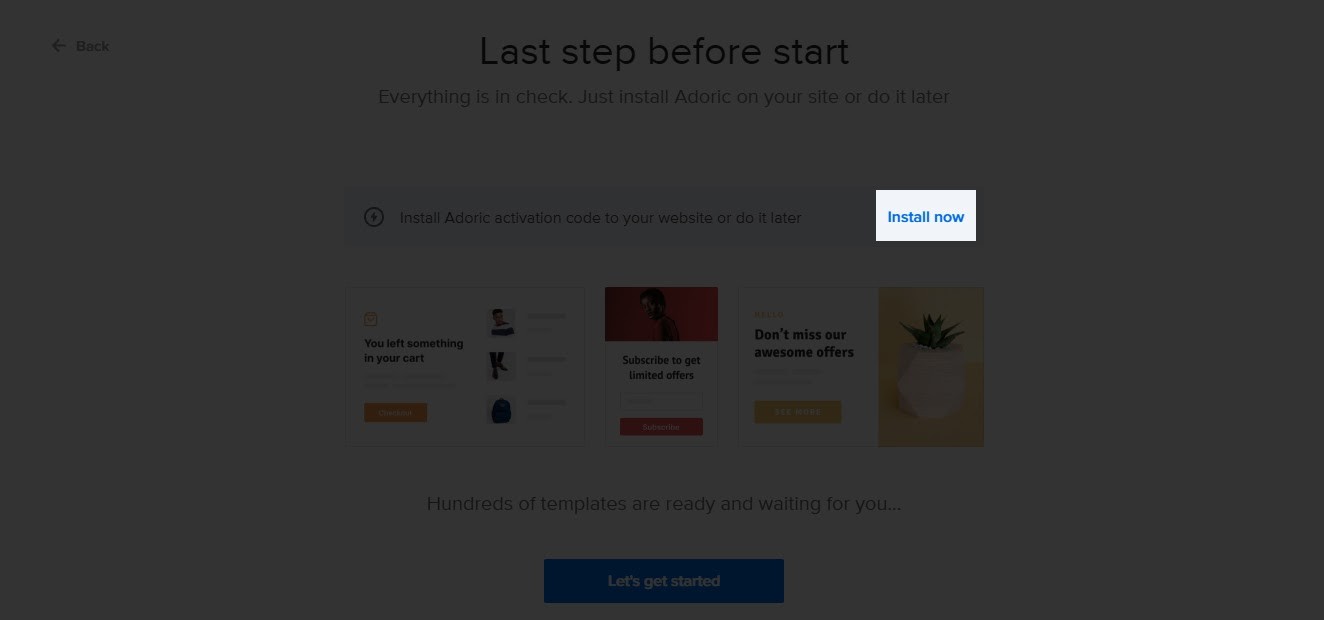
Setelah mendaftar untuk sebuah akun, Anda akan melihat halaman dengan tautan instalasi di atasnya. Klik tautan Instal sekarang seperti yang ditunjukkan di bawah ini:

Segera setelah Anda melakukannya, Anda akan diarahkan ke halaman unduh plugin.
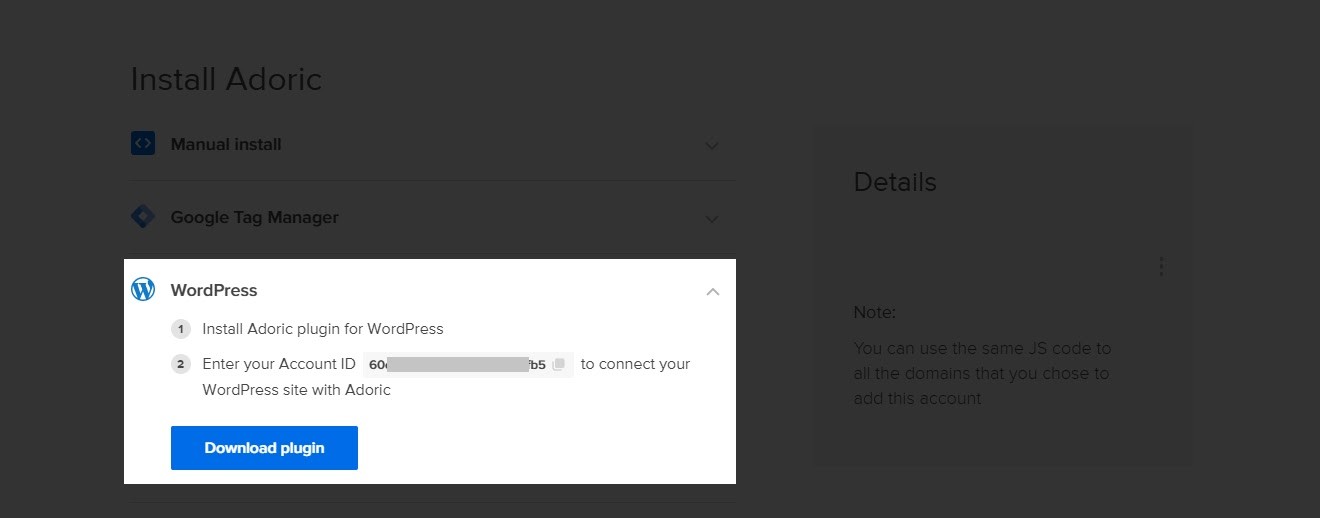
Sebelum melanjutkan untuk mengunduh plugin, perhatikan ID Akun Anda . Mungkin menyalinnya ke tempat yang aman.
Setelah selesai, tekan tombol Unduh plugin .

Setelah mengunduh plugin, unggah, instal, dan aktifkan di situs web Anda seperti yang Anda lakukan dengan setiap plugin WordPress lainnya.
Dengan plugin yang sekarang diinstal dan diaktifkan di situs web Anda, langkah selanjutnya adalah menautkannya ke akun Anda untuk menikmatinya sepenuhnya.
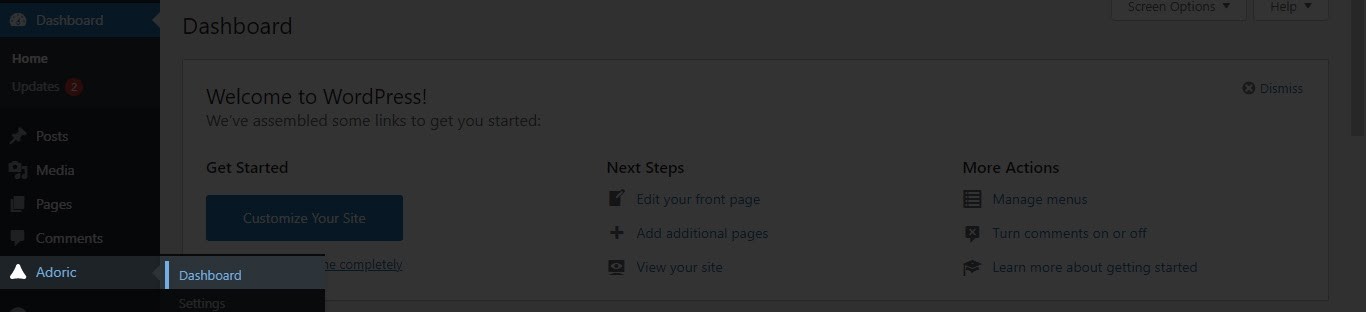
Untuk melakukannya, dari dasbor WordPress Anda cukup navigasikan ke Adoric >> Dashboard .

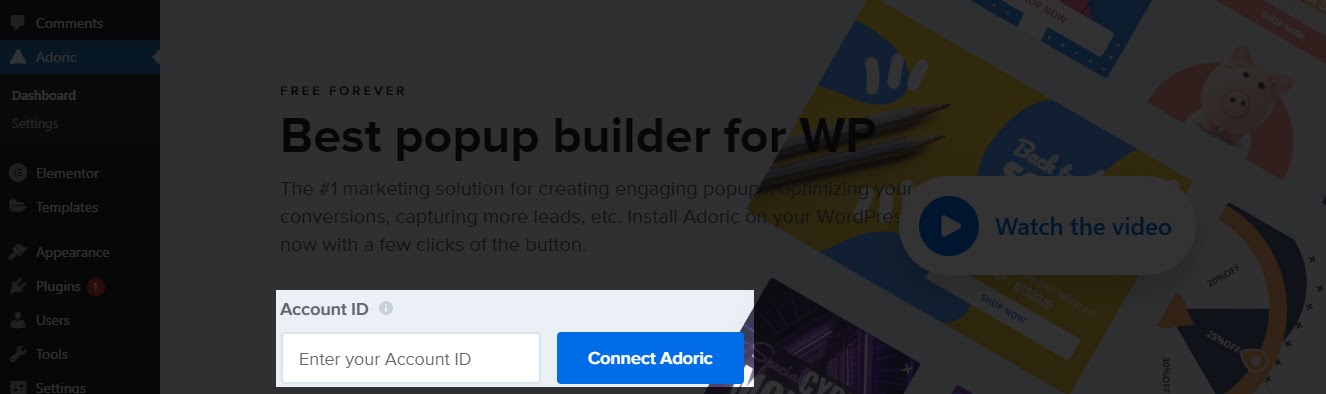
Pada halaman dasbor, Anda akan melihat kolom input yang menanyakan ID akun Anda. Masukkan ID akun yang telah Anda salin sebelumnya lalu tekan tombol Connect Adoric .

Dan seperti itu, Anda baik untuk pergi.
Langkah 3: Buat Popup
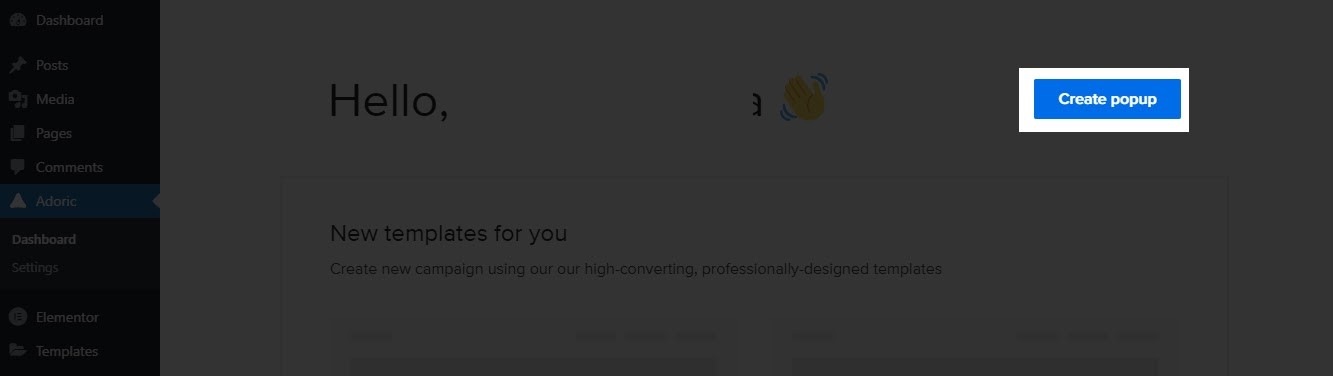
Dengan penginstalan dan penyiapan yang belum selesai, sudah saatnya Anda menambahkan penghitung waktu mundur ke situs web Anda. Untuk melakukannya, sekali lagi navigasikan ke Adoric >> Dashboard , lalu klik tombol Create popup .


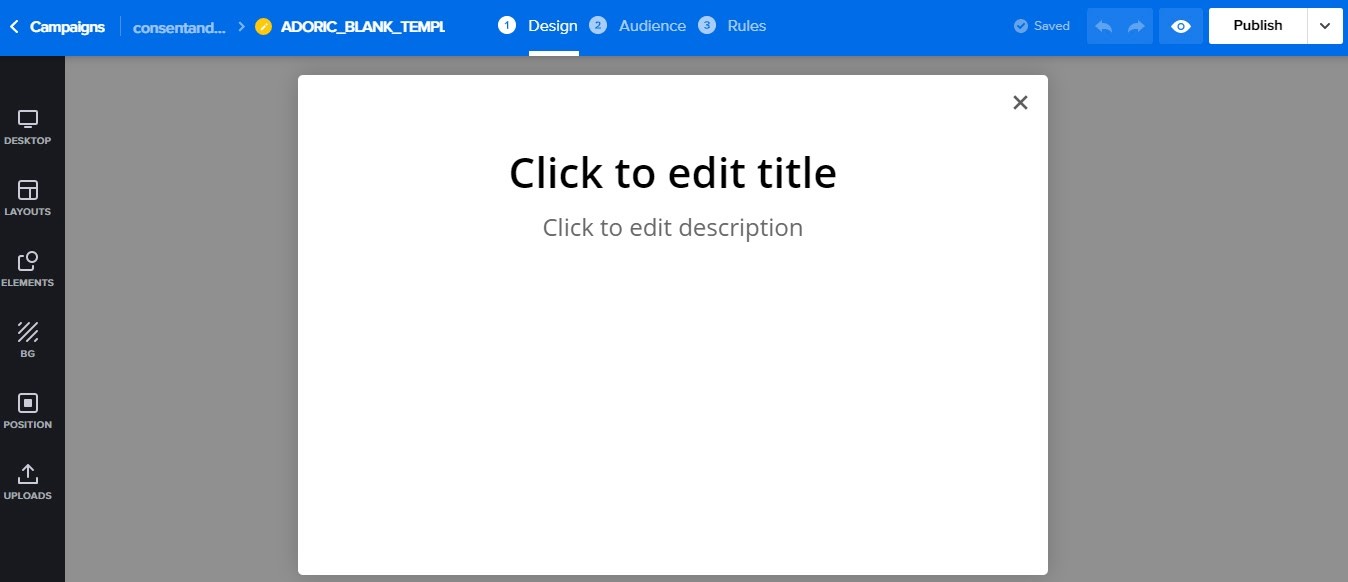
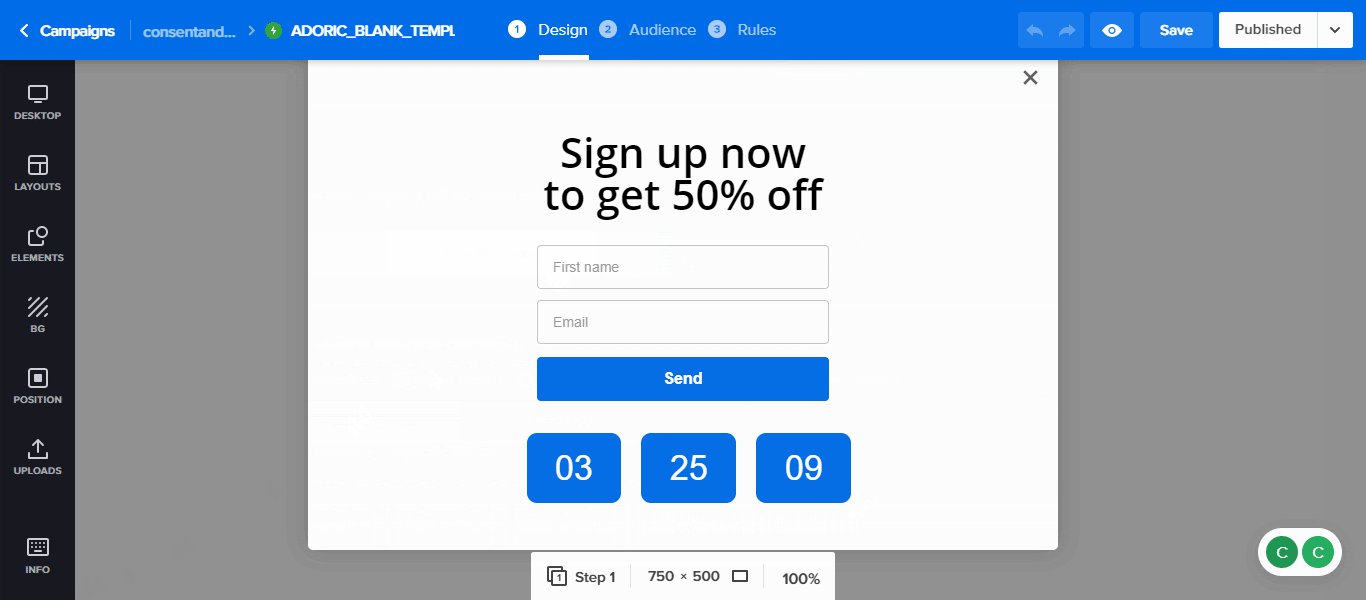
Setelah mengklik, Anda akan diarahkan kembali ke halaman editor desain. Di sinilah Anda akan membuat penghitung waktu mundur dan menambahkannya ke situs web Anda.

Pada titik ini, Anda memiliki 3 opsi penyematan untuk membuat penghitung waktu mundur: popup, slide-in, atau floating bar. Anda bahkan dapat menyematkannya langsung ke halaman atau postingan Anda.
Untuk tutorial ini, kita akan menggunakan popup pada screenshot di atas – dan kita akan membangun dari bawah ke atas. Tetapi Anda tidak harus membangun dari awal; Anda dapat menggunakan lebih dari 500 template siap pakai kami untuk menghemat waktu.
Langkah 4: Tambahkan Konten ke Popup
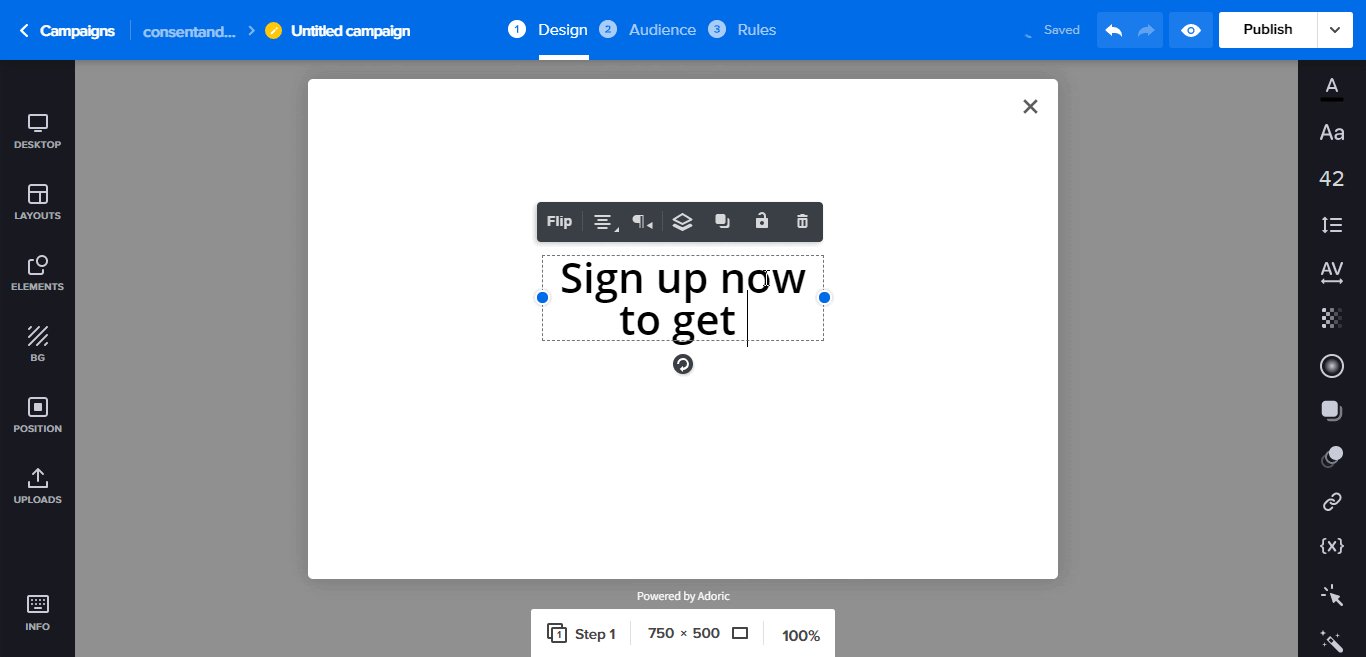
Untuk memulai, pertama bersihkan kanvas dengan menghapus teks placeholder seperti:

Setelah itu, klik tab Elemen di panel sebelah kiri. Kemudian klik tab Teks .

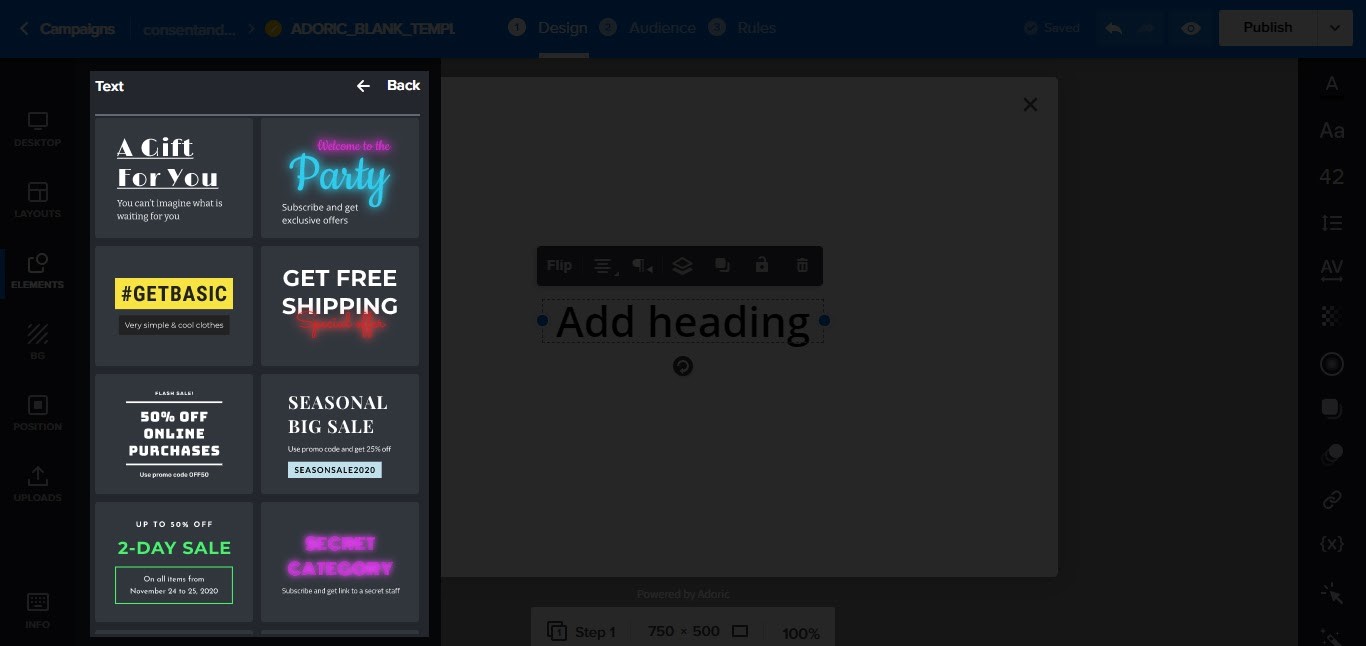
Kemudian klik tautan Tambahkan judul . Jika Anda mau, pilih gaya font yang paling sesuai dengan selera Anda dari palet font. Atau cukup gunakan gaya font default.

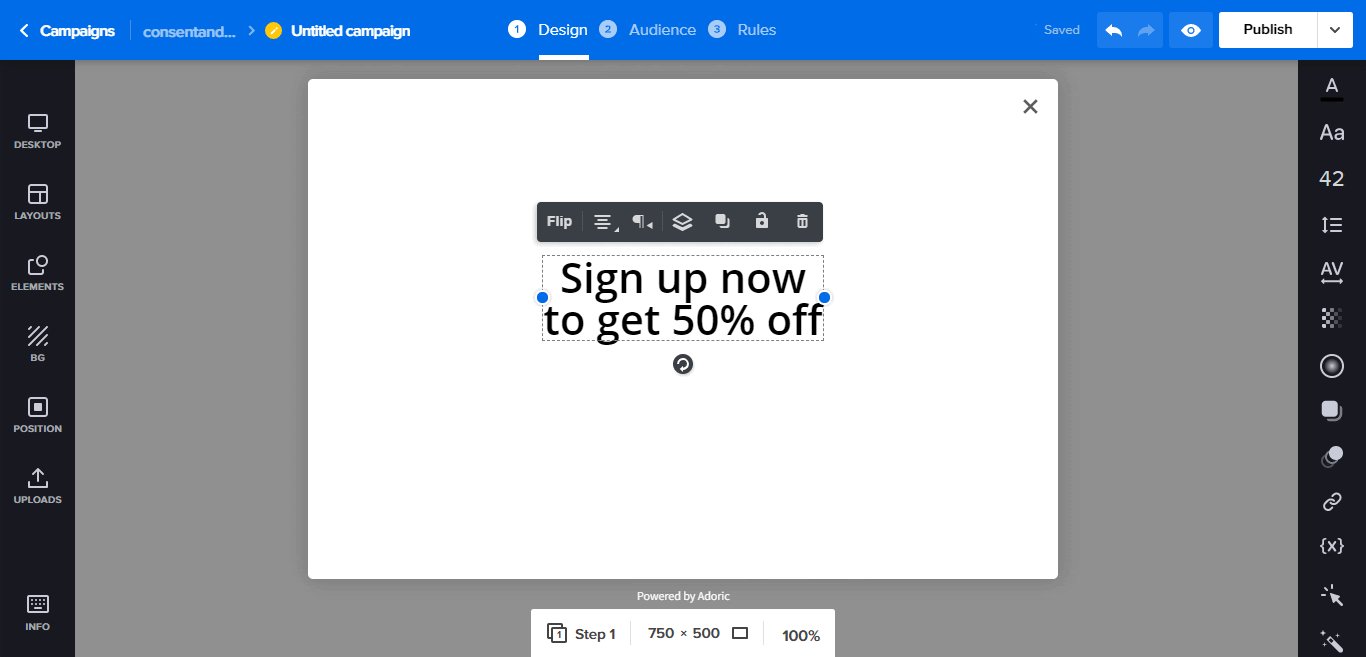
Setelah itu, klik teks yang dijatuhkan di kanvas. Kemudian edit sesuka Anda. Untuk tutorial ini, ini adalah teks yang akan kita buat:
Daftar sekarang untuk mendapatkan diskon 50%

Tentu saja, Anda selalu dapat menggunakan teks apa pun yang Anda inginkan. Dan Anda juga bebas mengatur gaya teks sesuka Anda.
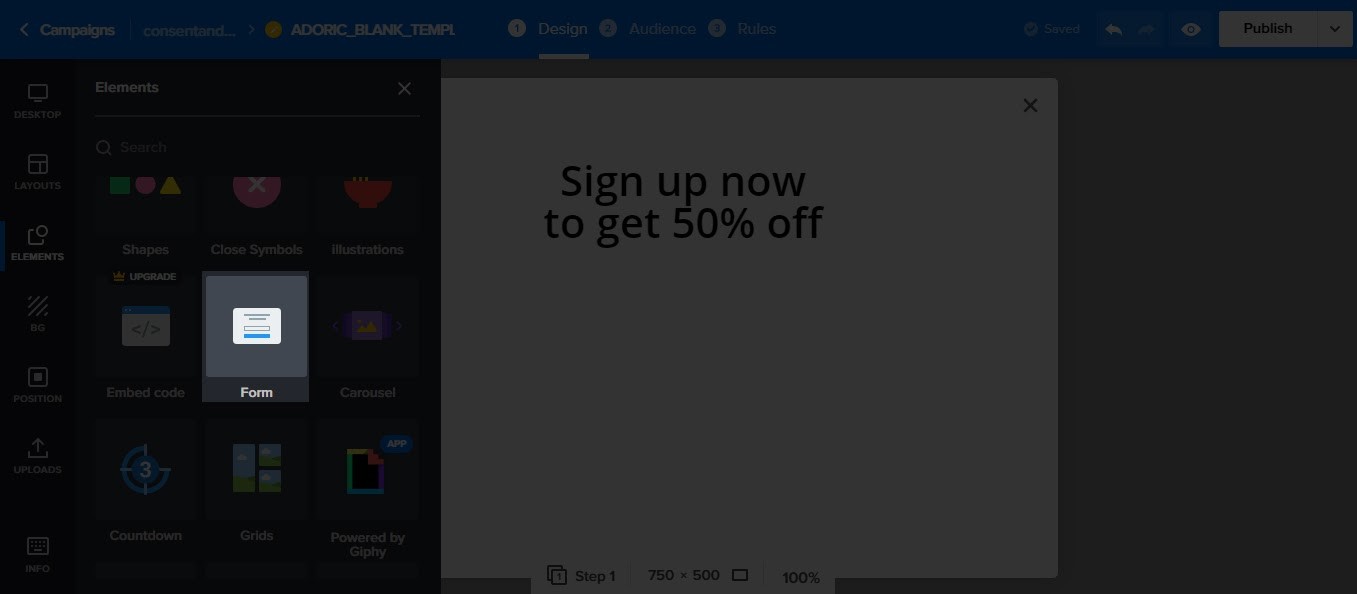
Setelah membuat teks, klik tab Elemen sekali lagi, lalu pilih Formulir

Setelah Anda melakukannya, formulir akan dijatuhkan di kanvas desain Anda. Edit dan sesuaikan formulir sesuka Anda dengan mengubah warna tombol, teks, dan posisi.
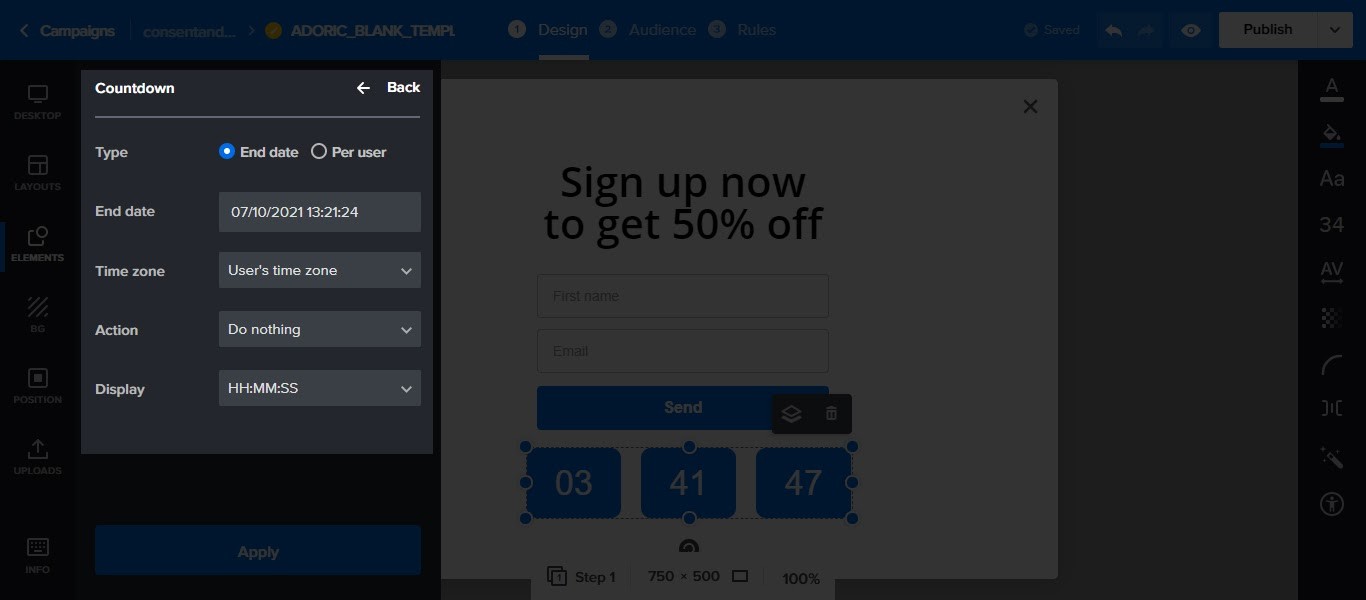
Langkah 5: Tambahkan Penghitung Waktu Mundur ke Popup
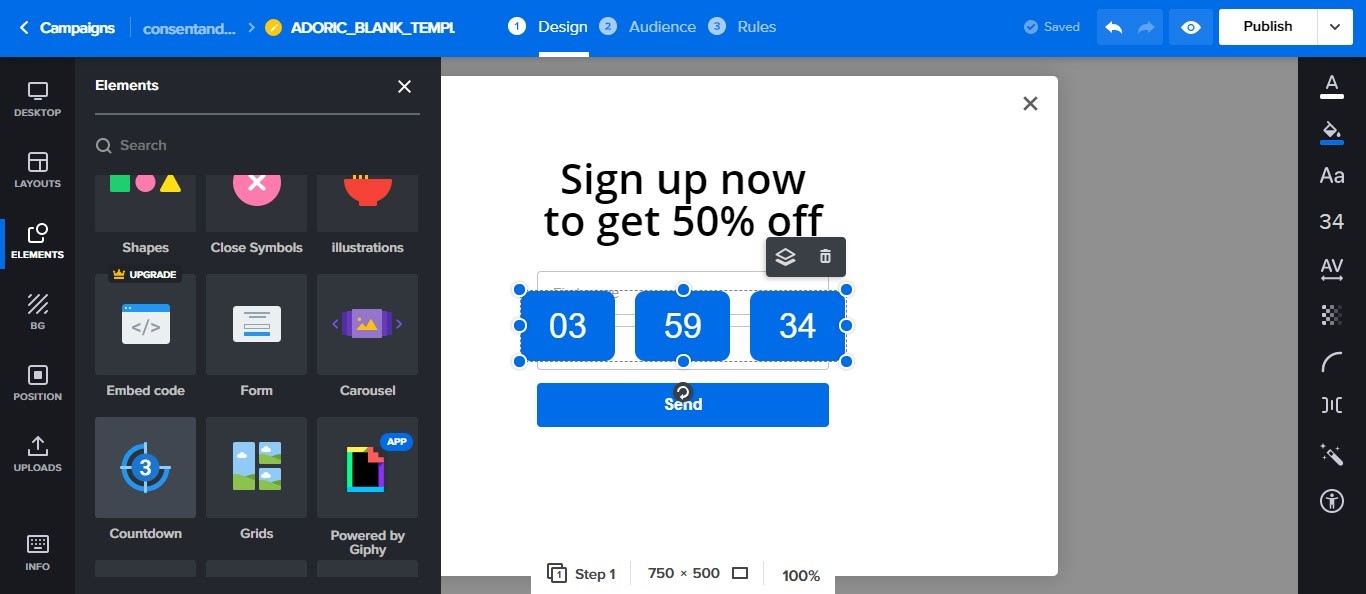
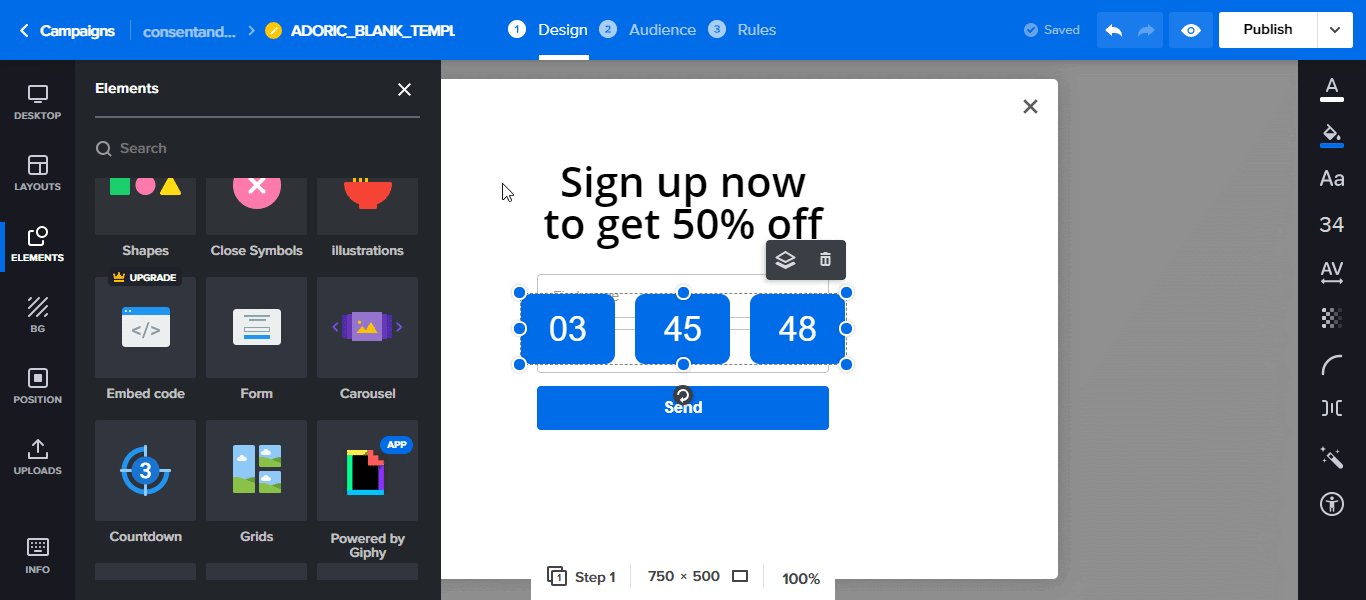
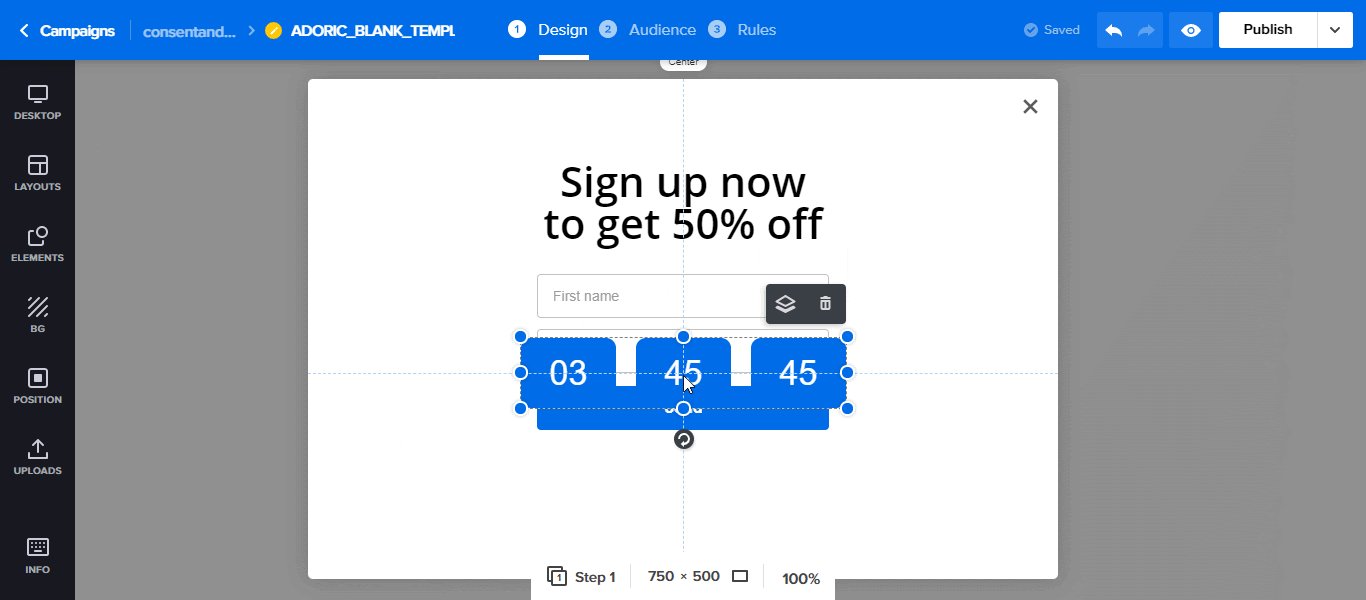
Ketika Anda selesai dengan itu, seperti yang Anda lakukan sebelumnya untuk formulir, tambahkan penghitung waktu mundur ke kanvas Anda.

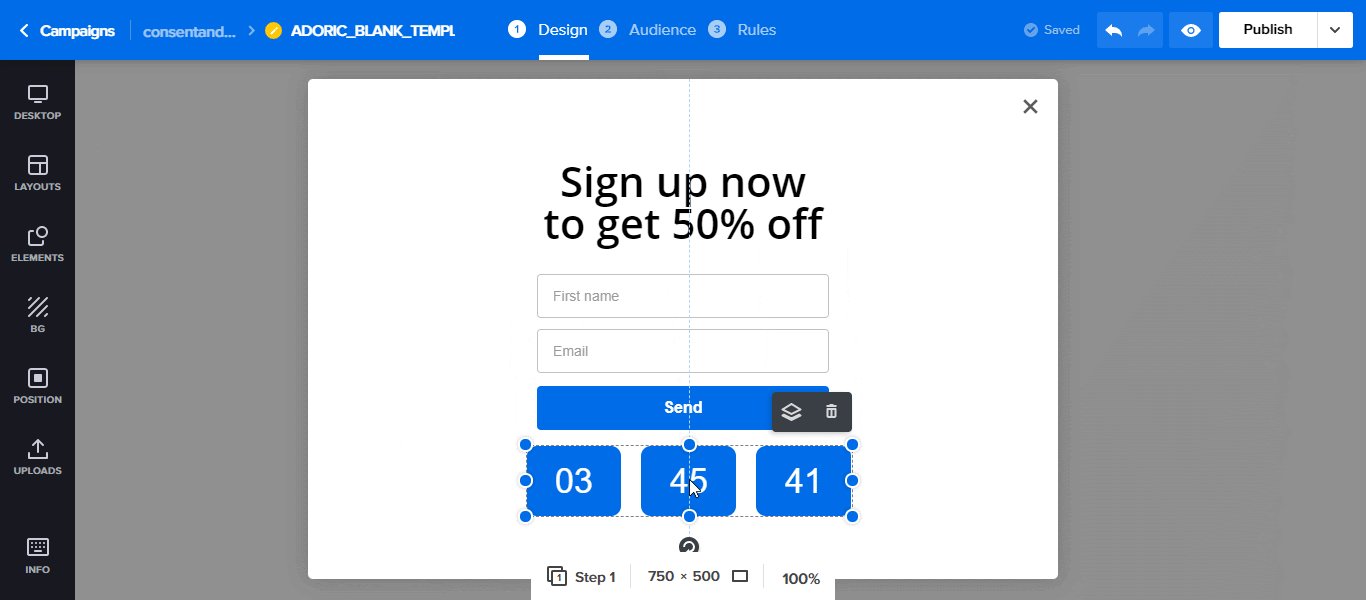
Kemudian seret penghitung waktu mundur ke mana pun Anda inginkan di kanvas seperti:

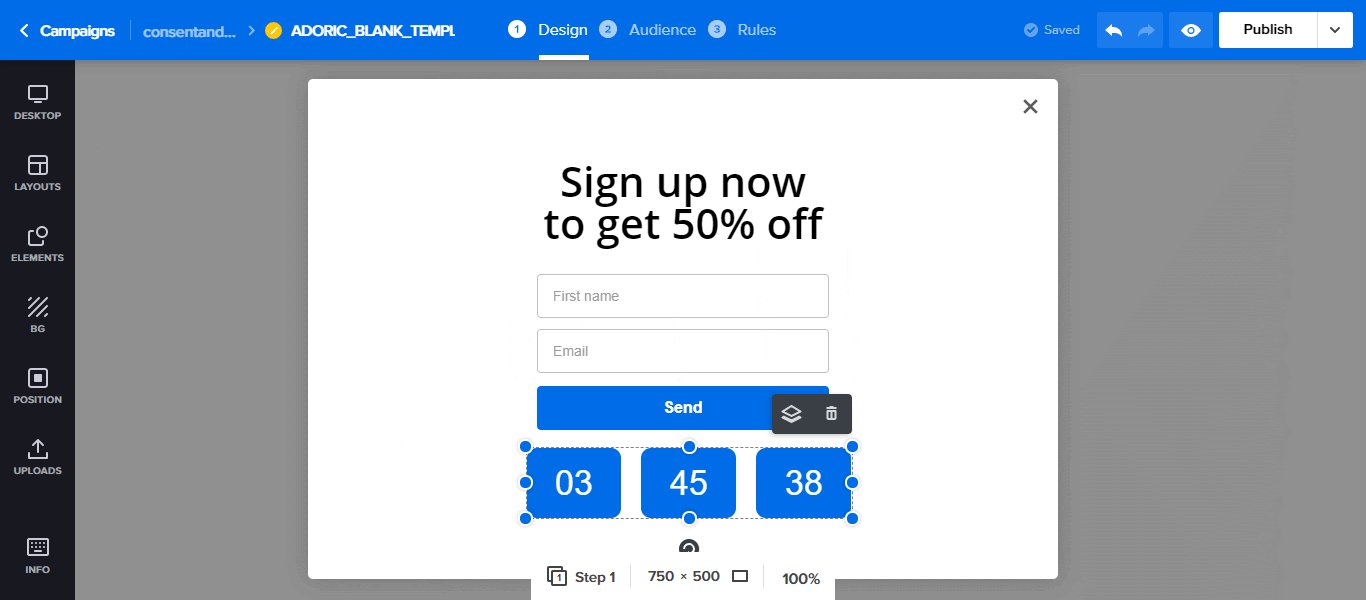
Hal berikutnya yang ingin Anda lakukan adalah membuat penyesuaian pada penghitung waktu mundur. Untuk melakukan itu, klik di atasnya, dan di panel kiri atur parameter Anda.

Tekan tombol Terapkan setelah selesai. Pada titik ini, Anda siap untuk mempublikasikan popup dengan penghitung waktu mundur ke situs WordPress Anda.
Tetapi sebelum itu, Anda perlu melakukan pembersihan. Untuk memulainya, Anda perlu memberi tahu Adoric halaman di situs web tempat Anda ingin popup muncul.
Berikut cara melakukannya:
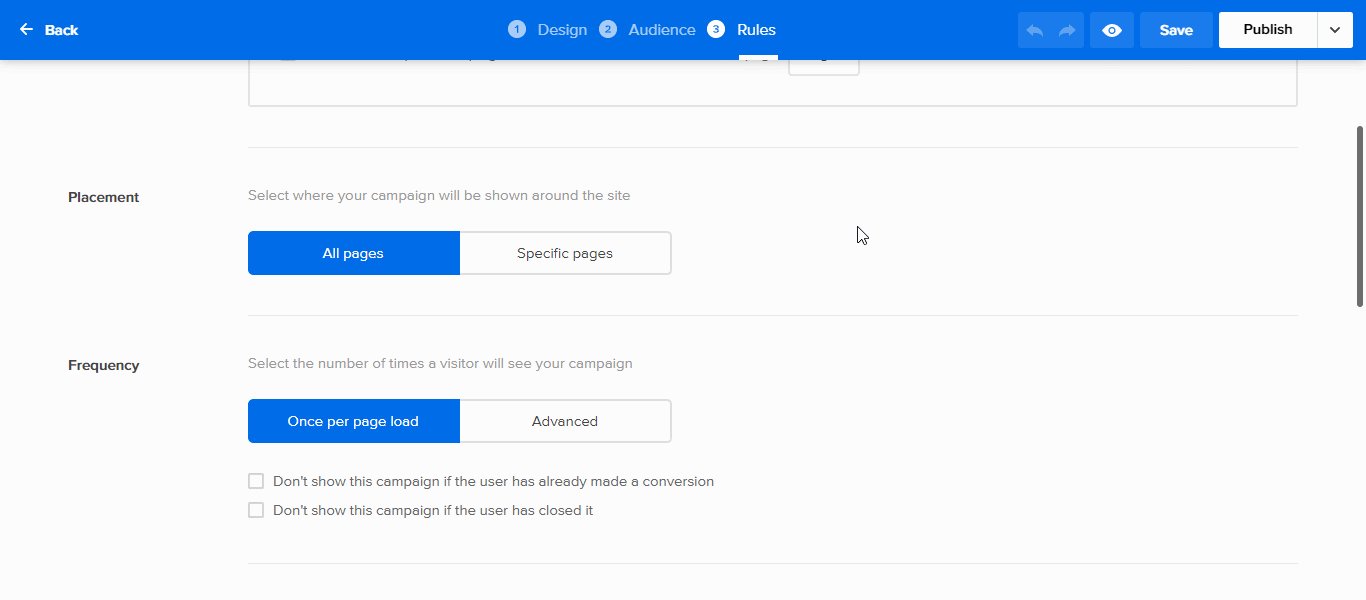
- Klik tab Aturan di bagian atas layar
- Sebuah halaman akan terbuka. Gulir ke bawah ke bagian Penempatan .
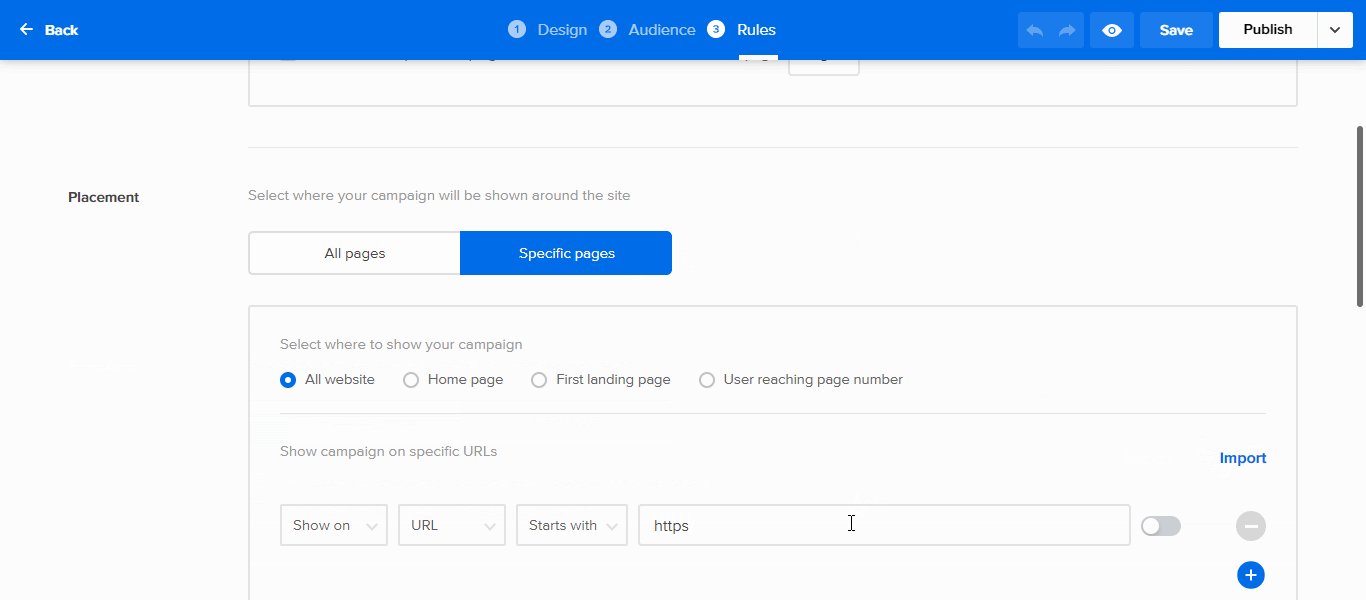
- Klik Halaman tertentu , lalu tombol Tambahkan.
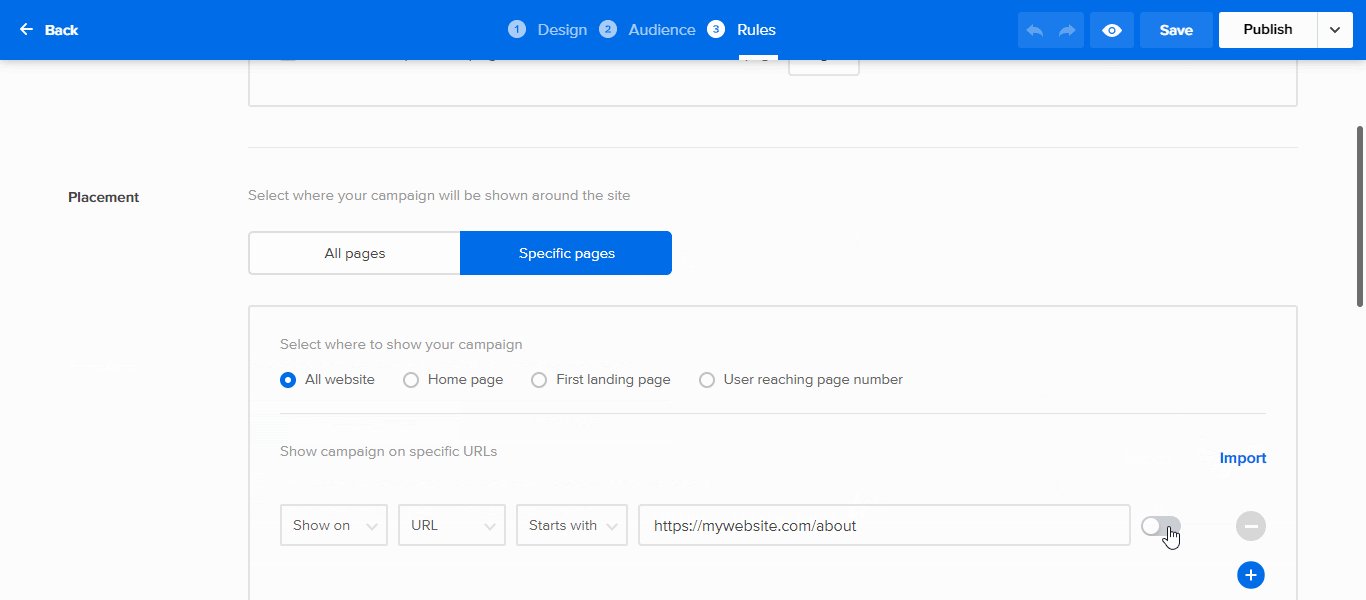
- Ketik URL halaman yang ingin Anda targetkan. Klik tombol sakelar dan terbitkan
Anda juga dapat menyesuaikan opsi Frekuensi, Pemicu, dan Tutup jika diinginkan. Klik tombol terbitkan . Melakukannya akan membawa Anda kembali ke editor desain.

Sekarang publikasikan popup dengan mengklik tombol Publikasikan di sudut kanan atas, dan Anda memiliki penghitung waktu mundur langsung di situs web Anda. Dan itu saja!
Sebagai catatan terakhir, Anda tidak perlu membuat kampanye dari awal seperti yang kami lakukan dalam tutorial ini.
Untungnya, kami memiliki banyak template popup dengan penghitung waktu mundur yang dapat diedit tertanam di dalamnya. Contohnya adalah ini, itu, dan itu. Anda bisa mulai dengan salah satu dari mereka.
Membungkusnya
Pada contoh di atas, kami menambahkan penghitung waktu mundur ke popup. Namun, Anda tidak harus membatasi pilihan Anda hanya pada popup. Anda juga dapat menambahkannya ke slide-in, floating bar, atau bahkan menambahkannya langsung ke halaman/posting Anda sebagai penghitung waktu mundur sebaris.
Coba Adoric Gratis
