PWA & Perdagangan Tanpa Kepala 2022: Semua yang Harus Anda Ketahui
Diterbitkan: 2022-06-13Daftar Isi
Di dunia eCommerce & teknologi, istilah "tanpa kepala" & "PWA" sering kali saling berkaitan. Ini dapat menyebabkan kebingungan, terutama bagi pemilik toko yang tidak paham teknologi & pengembang pemula. Dalam artikel ini, kami akan menjelaskan semua yang perlu Anda ketahui tentang perdagangan tanpa kepala & PWA, perbedaannya, serta bagaimana PWA tanpa kepala dapat menguntungkan pedagang.
Pahami teknologinya
Perdagangan Tanpa Kepala
Apa itu perdagangan tanpa kepala?
Perdagangan tanpa kepala mengacu pada penjualan online menggunakan arsitektur tanpa kepala.
Untuk memahami teknologi tanpa kepala, penting untuk memahami berbagai komponen situs web eCommerce (Jika Anda belum mengetahuinya)
Situs web eCommerce adalah kombinasi dari ujung depan dan ujung belakangnya. Sedangkan front end bertanggung jawab atas desain toko & pengalaman pengguna, backend menangani semua data & operasi situs web.
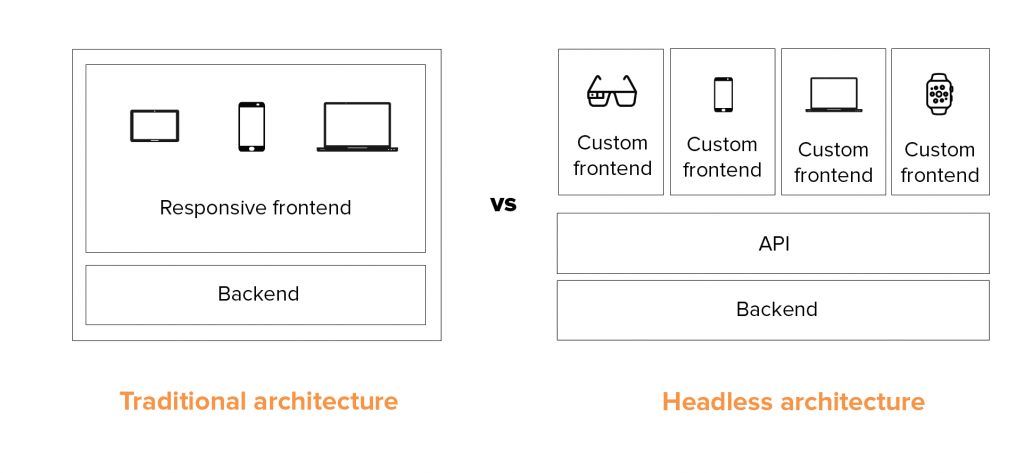
Model situs web eCommerce tradisional yang biasa kita gunakan bekerja dalam struktur monolitik. Ini berarti frontend dan backend saling menempel.
Headless Commerce, di sisi lain, memiliki frontend yang dipisahkan dari backend. Keduanya kemudian dihubungkan satu sama lain melalui API (Application Programming Interface).

Pendekatan backend-agonistik ini membuka jalan baru untuk pengembangan situs web, memberikan lebih banyak kebebasan & kemungkinan tanpa batas daripada sebelumnya.
Manfaat teknologi tanpa kepala:
- Lebih banyak fleksibilitas : Berbagai tim bisnis Anda (misalnya tim TI & Pemasaran Anda) dapat bekerja di frontend & backend secara bersamaan tanpa mempengaruhi satu sama lain.
- Personalisasi yang lebih baik : Pemasar dapat menguji banyak ide dan opsi untuk mencapai pengalaman pengguna yang dipersonalisasi terbaik tanpa mengganggu perjalanan pembelian pembeli di frontend.
- Maksimalkan kecepatan : Lebih mudah untuk mengoptimalkan kecepatan untuk frontend tanpa mempengaruhi backend. Selain itu, Anda dapat membangun lapisan cache data antara frontend dan backend Anda, yang dapat meningkatkan kecepatan.
- Kustomisasi & integrasi yang lebih baik & lebih cepat : Anda dapat menyesuaikan backend dan frontend Anda secara bersamaan, membuatnya lebih cepat untuk diselesaikan dengan risiko yang lebih sedikit.
- Pengalaman omnichannel yang lebih baik : Melalui API, satu backend eCommerce dapat terhubung dengan beberapa perangkat frontend, dari yang tradisional seperti ponsel atau desktop hingga yang kurang konvensional seperti Apple Watch, Billboard, IoT. Dengan demikian, Anda dapat dengan mudah mengirimkan konten Anda ke banyak titik kontak digital.
Lihat lebih banyak:
- Apa itu Headless Commerce & Manfaatnya?
- Contoh Terbaik Perdagangan Tanpa Kepala
PWA (Aplikasi Web Progresif)
Apa itu PWA?
PWA adalah singkatan dari teknologi yang membantu secara signifikan meningkatkan pengalaman pengguna di browser web.
PWA dipasang di frontend situs web untuk membuatnya memuat lebih cepat & lancar sambil mengaktifkan beberapa fungsi aplikasi seluler seperti "pemberitahuan push" atau "tambahkan ke layar beranda". Fungsi seperti aplikasi seperti ini juga yang mengatur PWA dari AMP (Accelerated Mobile Page) & desain web responsif.
Manfaat PWA
- Performa yang lebih baik : PWA dapat meningkatkan halaman pemuatan situs web Anda, khususnya halaman pemuatan seluler Anda dari dua menjadi empat kali lebih cepat.
- Rangkullah perdagangan seluler : PWA berbagi beberapa fungsi dari aplikasi seluler asli. Misalnya, ini memungkinkan pengguna menambahkan situs web Anda ke layar beranda & memungkinkan Anda memberi tahu mereka di ponsel mereka, yang dapat meningkatkan lalu lintas, keterlibatan & konversi situs Anda.
- Hemat biaya untuk pengembangan seluler
Lihat lebih banyak:
- Apa itu PWA & Manfaatnya?
- PWA terbaik untuk eCommerce
Perbedaan antara PWA & teknologi tanpa kepala
Kami kira tidak sulit untuk menemukan perbedaan antara keduanya setelah memahami definisi mereka.

Pada dasarnya, teknologi headless adalah tentang hubungan antara frontend & backend situs web, sedangkan PWA adalah aplikasi frontend.
Keduanya memiliki manfaat yang berbeda & mereka tidak tergantung satu sama lain. Anda dapat membangun situs web tanpa kepala tanpa PWA dan sebaliknya.
Namun, karena tertarik dengan eCommerce atau teknologi situs web, Anda mungkin sering melihat keduanya dipasangkan satu sama lain.
Ini membawa kita ke pertanyaan lain:
Bagaimana PWA tanpa kepala dapat menguntungkan pedagang secara signifikan?
Sementara kedua teknologi memiliki begitu banyak manfaat, keunggulan PWA tanpa kepala hanya terletak pada dua kata: pengalaman pengguna .
Dengan fleksibilitasnya, perdagangan tanpa kepala memungkinkan pedagang membuat etalase & menyesuaikan pengalaman ujung depan dengan lebih mudah daripada sebelumnya.
Anda dapat membuat desain etalase yang berbeda untuk titik kontak yang berbeda, dari desktop, seluler, hingga Apple Watch, & IoT. Karena setiap versi situs web Anda dioptimalkan untuk ukuran layarnya, Anda pasti akan menawarkan pengalaman pelanggan yang lebih adiktif, dengan demikian, menghasilkan lebih banyak penjualan & kepuasan.
Selain itu, tanpa mengkhawatirkan backend, mudah untuk melakukan lokalisasi & personalisasi di frontend. Ini mungkin cukup membatasi untuk diterapkan dengan arsitektur tradisional.
Sementara itu, PWA membuat kecepatan web Anda lebih cepat & meningkatkan pengalaman seluler. Terutama ketika sebagian besar transaksi online sekarang terjadi di ponsel, permintaan mendesak untuk memiliki halaman web secepat kilat (di bawah 2 detik, seperti yang disarankan Google).
Ketika digabungkan bersama, PWA tanpa kepala dapat membantu bisnis eCommerce untuk memaksimalkan pengalaman pengguna situs web mereka. Ini memberi lebih banyak ruang bagi pemasar untuk menerapkan strategi situs web untuk konversi sambil memastikan perjalanan pembelian yang lancar & mudah yang disukai pelanggan.
Oleh karena itu, banyak orang besar eCommerce seperti Lancome, Lego menggunakan PWA tanpa kepala untuk mendorong penjualan online.
PWA: tanpa kepala atau tidak?
Karena sangat mungkin untuk mencapai PWA dengan atau tanpa headless, banyak pedagang akan bertanya-tanya apakah layak kehilangan kepala. Mengubah situs web eCommerce monolitik menjadi struktur tanpa kepala tampaknya menjadi hal yang besar, dan ternyata, perlu banyak pertimbangan.
Jadi, inilah perbedaan paling signifikan antara PWA & PWA tanpa kepala untuk referensi Anda.
| PWA | PWA tanpa kepala | |
| Tema | Pengembang akan menyesuaikan tema Anda saat ini untuk mengubahnya menjadi PWA | Pengembang akan melepaskan front-end dari back-end, dan membuat kode etalase baru dari awal. |
| Pertunjukan | Secepat kilat berkat teknologi PWA | Secepat kilat berkat teknologi PWA & arsitektur tanpa kepala. |
| Pengalaman seluler | Tingkatkan keterlibatan seluler berkat fungsi PWA seperti pemberitahuan push, mode kerja offline, atau perintah "tambahkan ke layar beranda". | Tingkatkan keterlibatan seluler berkat fungsi PWA seperti pemberitahuan push, mode kerja offline, atau perintah "tambahkan ke layar beranda". Plus, Anda dapat memiliki desain yang disesuaikan untuk halaman seluler secara khusus, yang memberi toko eCommerce Anda pengalaman yang lebih ramah seluler seperti aplikasi asli. |
| Saatnya diluncurkan | Kurangi waktu untuk meluncurkan | Perlu waktu lebih lama untuk diluncurkan |
| Biaya | lebih murah | Lebih mahal |
Meskipun menerapkan PWA tanpa headless adalah pilihan yang lebih cepat dan lebih murah, PWA headless memberi Anda lebih banyak fleksibilitas untuk menciptakan pengalaman seluler yang sempurna & mencapai halaman web yang cepat.
PWA Make My Trip mengoptimalkan pengalaman desktop dan seluler secara khusus.
Garis bawah
Teknologi tanpa kepala diharapkan menjadi masa depan eCommerce, membuka lebih banyak kebebasan bagi bisnis untuk memberikan pengalaman pengguna terbaik & merevolusi pengalaman penjualan mereka. Sementara itu, PWA ketika digunakan dengan arsitektur tanpa kepala, dapat membantu menciptakan frontend yang jauh lebih cepat & meningkatkan interaksi seluler dengan fitur aplikasi asli.
Meskipun Anda dapat menerapkan PWA tanpa headless dan sebaliknya, headless dan PWA adalah duo favorit bisnis eCommerce. Pasangan ini membantu perusahaan membuat situs web eCommerce yang diinginkan untuk semua perangkat yang mendorong penjualan secara efektif.
Kami berharap artikel ini membantu menghilangkan kebingungan antara headless & PWA.
Untuk merchant Magento yang ingin mengubah toko online Anda menjadi PWA, baik headless maupun tidak, SimiCart bisa membantu Anda.
Kami telah berkolaborasi dengan Mageplaza – penyedia ekstensi Magento yang andal untuk menghadirkan tema PWA Gratis untuk Magento.
Jika tidak, jika Anda lebih tertarik pada solusi tanpa kepala untuk pengalaman berbelanja terbaik, Anda dapat memeriksa paket PWA Magento tanpa kepala kami.
