Panduan Bertahan Hidup Vital Web Inti Untuk Toko Online
Diterbitkan: 2022-09-01Apa Metrik Data Web Inti?
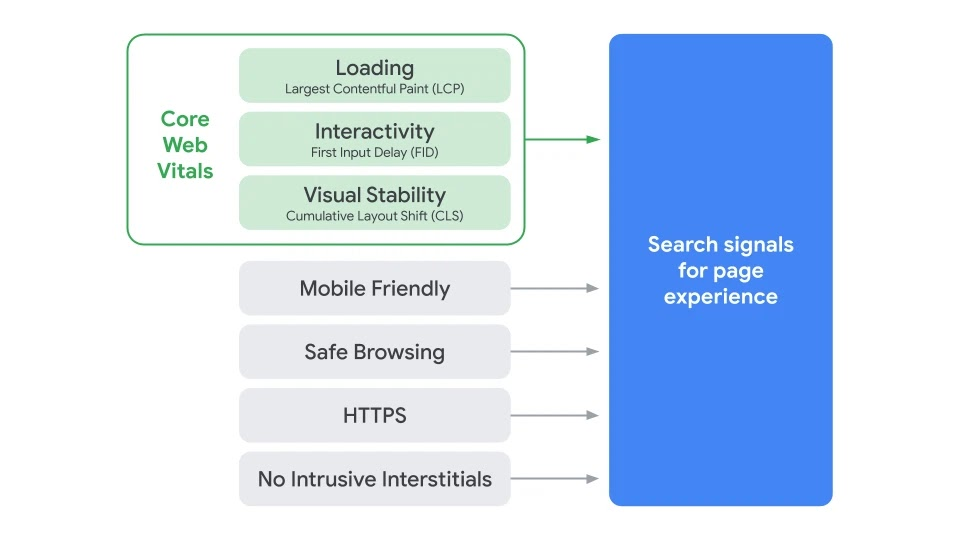
Ada 3 metrik Data Web Inti yang menurut Google penting dalam mengukur pengalaman pengguna toko online Anda:

- Cat Contentful Terbesar - Berapa lama waktu yang dibutuhkan untuk memuat konten utama Anda, seperti blok teks atau gambar
- Penundaan Input Pertama - Berapa lama waktu yang dibutuhkan halaman web toko Anda untuk menjadi interaktif setelah pengguna berinteraksi dengannya, seperti mengklik tombol
- Pergeseran Tata Letak Kumulatif - Berapa banyak tata letak tak terduga yang mengubah pengalaman halaman web Anda saat situs dimuat dan pengguna menggulir
Pada dasarnya, metrik ini adalah bagian dari faktor yang sekarang akan membentuk skor pengalaman halaman Google. Dari sudut pandang Anda, mereka akan memandu Anda dalam hal:
- Stabilitas visual
- Interaktivitas
- Memuat
Masing-masing adalah kunci untuk keseluruhan pengalaman pengguna, dan kami akan merincinya lebih lanjut di artikel ini. Tapi pertama-tama …
Kembali ke Atas atau 
Mengapa Vital Web Inti Penting?
Sekarang pengalaman halaman diatur untuk menjadi faktor peringkat Google, harus jelas mengapa Vital Web Inti penting: Mereka dapat membantu meningkatkan posisi toko Anda di SERP.
Yang mengatakan, Data Web Inti bukan satu- satunya bagian dari skor pengalaman halaman. Metrik lain akan mencakup penjelajahan yang aman dan kesiapan seluler, tetapi karena Data Web Inti membentuk persentase yang cukup besar, mereka sangat penting.
Namun, perlu juga disebutkan bahwa skor pengalaman halaman yang patut dicontoh tidak menjamin posisi teratas di Google. Pengalaman pengguna hanyalah salah satu dari banyak faktor peringkat yang digunakan untuk menentukan peringkat situs mana pun. Tetapi karena itu diatur untuk menjadi faktor peringkat, penting bagi Anda untuk mengerjakannya agar toko eCommerce Anda mendapat peringkat setinggi mungkin.
Kembali ke Atas atau 
Vital Web Inti Lebih Detail
Seperti disebutkan sebelumnya, 3 Core Web Vitals adalah:
- Cat Contentful Terbesar
- Penundaan Masukan Pertama
- Tata Letak Pergeseran Kumulatif
Mari kita lihat lebih dekat satu per satu.
Cat Contentful Terbesar
Largest Contentful Paint (LCP) mengukur berapa lama waktu yang dibutuhkan untuk memuat konten terbesar Anda di layar. Pada dasarnya, ini mengukur seberapa cepat seluruh situs Anda dimuat, dengan mengambil bagian terbesar dari konten sebagai tolok ukurnya.
Seperti apa biasanya tampilan konten terbesar?
Biasanya, itu akan menjadi gambar pahlawan atau video, tetapi bisa juga teks judul. Itu benar-benar tergantung pada apa yang ada di halaman.
Google lebih suka jika metrik LCP Anda di bawah 2,5 detik. Alasan mungkin lebih dari 2,5 detik termasuk CSS dan JavaScript memblokir rendering elemen, foto berkualitas tinggi yang belum dikompresi, dan waktu respons server yang lebih lambat.
Untuk mengetahui berapa skor LCP Anda, Anda bisa menggunakan Google PageSpeed Insights.
Tata Letak Pergeseran Kumulatif
Cumulative Shift Layout (CLS) mengukur stabilitas visual situs web Anda. Sederhananya, ini mengukur bagaimana pengalaman pengunjung situs memindahkan konten di layar mereka saat halaman dimuat.
Kita semua pasti pernah mendarat di situs web tempat muncul gambar (atau bahkan iklan) yang menyebabkan konten bergeser. Ini bisa sangat membuat frustasi pengguna akhir jika mereka sudah mengklik, hanya untuk konten yang bergeser dan tautan membawa mereka ke suatu tempat yang tidak terduga (seperti langsung ke iklan).
Atau, efeknya mungkin sangat mengejutkan sehingga, meskipun tidak membawa pengguna akhir ke situs web lain, hal itu menyebabkan mereka kehilangan tempat di tengah kalimat saat membaca. Either way, itu dapat berdampak negatif pada pengalaman pengguna. Google menyarankan agar skor Tata Letak Pergeseran Kumulatif Anda dipatok pada 0,1, atau jika mungkin - kurang.
CLS biasanya dipengaruhi oleh elemen seperti gambar yang tidak memiliki dimensi yang ditentukan dalam kode. Ini juga dipengaruhi oleh penambahan konten baru secara dinamis ke dalam konten halaman yang ada.
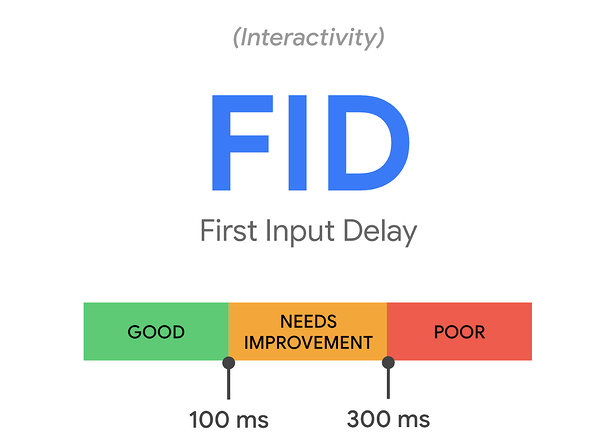
Penundaan Masukan Pertama
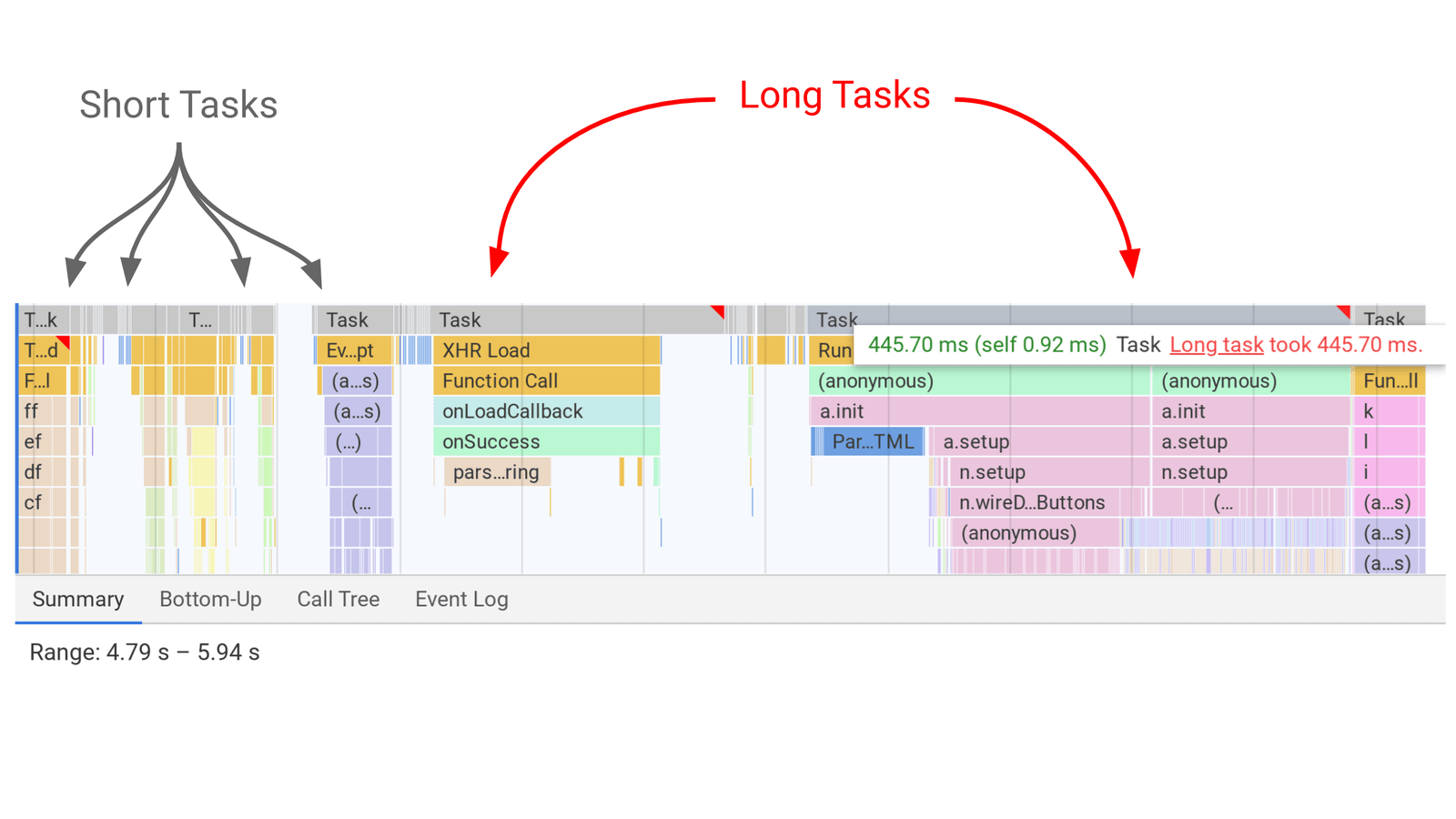
First Input Delay (FID) mengukur seberapa responsif halaman Anda, serta seberapa berguna halaman tersebut. Misalnya, ini mengukur berapa banyak waktu yang diperlukan halaman Anda untuk merespons ketika pengguna akhir mengklik tautan dari menu tarik-turun.
Jika Anda mengalami First Input Delay yang tertunda, ini menunjukkan bahwa halaman yang bersangkutan masih sibuk dengan tugas, meskipun pengunjung mencoba menggunakannya. Ini bisa jadi karena server masih memproses kode, misalnya, dan karena itu server belum memulai tugas yang dipicu oleh klik pengguna akhir.

Skor First Input Delay yang baik harus sekitar 100 milidetik.

Skor yang buruk biasanya dipengaruhi oleh kode pihak ketiga, seperti elemen pihak ketiga yang memberi daya pada halaman Anda, serta waktu eksekusi JavaScript. Misalnya, bisa jadi tombol "Tambahkan ke Keranjang" memperlambat segalanya karena cara kode ditulis.

Kembali ke Atas atau 
5 Cara Untuk Meningkatkan Skor Vital Web Inti Di Situs eCommerce Anda
Memahami apa itu Data Web Inti Anda adalah langkah pertama untuk meningkatkan pengalaman halaman situs eCommerce Anda. Langkah selanjutnya adalah meningkatkan Data Web Inti Anda sehingga Anda memberi diri Anda setiap kesempatan untuk mendapatkan peringkat di dekat posisi teratas di Google.
Berikut adalah beberapa cara untuk meningkatkan skor Core Web Vitals Anda:
1. Cari Tahu Skor Anda Saat Ini
Buka Google PageSpeed Insights dan jalankan laporan. Ini akan memberi tahu Anda seberapa baik setiap halaman saat ini memenuhi standar kinerja.
Tidak hanya itu, alat ini juga akan menawarkan saran tentang bagaimana Anda dapat meningkatkan setiap halaman untuk meningkatkan skor Anda. Anda kemudian dapat mengambil tindakan pada beberapa saran ini dan sekali lagi menjalankan halaman Anda melalui PageSpeed Insights untuk melihat apa yang telah berubah.
2. Bekerja Pada Kecepatan Situs
Kecepatan situs telah menjadi faktor peringkat untuk sementara waktu. Sekarang setelah berada di bawah "pengalaman halaman", sangat penting bagi Anda untuk mengerjakannya sebagai bagian dari strategi Data Web Inti Anda.
Toko online terdiri dari banyak elemen. Seperti yang telah kita lihat, tombol “Tambahkan ke Keranjang” - bila perlu - dapat memperlambat situs karena cara penulisan kodenya.
Itu semua mengatakan, masih ada harapan. Berikut adalah beberapa hal yang dapat Anda lakukan untuk meningkatkan kecepatan situs:
- Menerapkan CDN. Dengan jaringan pengiriman konten, pengunjung situs dapat mengakses server lokal, yang membantu memuat konten lebih cepat
- Coba muat elemen "paro atas" sebelum yang lainnya. Dengan kata lain, jangan memuat sisa konten Anda sampai pengunjung situs menggulir ke bawah untuk melihatnya. Ini dikenal sebagai pemuatan lambat, dan ini meningkatkan kecepatan situs dengan membatasi jumlah sumber daya yang dimuat pada saat yang bersamaan
- Batasi pengalihan
3. Replikasi Tampilan Yang Sama Di Setiap Format Layar
Seperti yang telah kita lihat, perubahan tata letak dapat merusak halaman dan pengalaman pengguna, menciptakan efek yang mengejutkan dan mungkin memengaruhi rasio pentalan.
Tidak semua perubahan tata letak dapat dihindari, tetapi beberapa dapat dihindari. Dan saat mempersiapkan toko online Anda untuk seluler, perubahan tata letak dapat menjadi masalah kecuali Anda mengoptimalkan halaman Anda untuk format layar yang berbeda.
Tujuannya adalah untuk memastikan bahwa halaman Anda tampak sama di setiap perangkat (baik desktop maupun seluler). Ini akan meningkatkan skor Pergeseran Tata Letak Kumulatif Anda.
Namun, strategi khusus ini bukan untuk pemula, jadi penting bagi Anda untuk berbicara dengan pengembang web tentang apa yang dapat dilakukan untuk menstandardisasi fitur Anda.
4. Optimalkan Semua Media dan Gambar
Toko online harus menampilkan gambar. Itu diberikan. Tetapi begitu banyak gambar (dan video) berkualitas tinggi benar-benar dapat memperlambat segalanya dan menempatkan Anda pada kerugian besar dalam hal peringkat.
Gambar Anda harus dioptimalkan untuk perangkat seluler. Ini berarti mengaturnya pada lebar yang lebih kecil. Anda dapat melakukan ini dengan bantuan plugin, seperti ShortPixel Adaptive Images.
Ini juga merupakan ide cerdas untuk menyematkan semua video Anda dari platform pihak ketiga, seperti Vimeo atau YouTube. Ini berfungsi sebagai alternatif yang lebih baik untuk menghostingnya di situs web Anda.
5. Batasi Penggunaan Aplikasi
Sangat menggoda untuk menambahkan banyak aplikasi ke toko online Anda, terutama jika aplikasi tersebut gratis dan tampaknya meningkatkan pengalaman pengguna.
Tetapi seperti yang kami sebutkan sebelumnya, aplikasi dikendalikan oleh pihak ketiga dan bukan oleh Anda. Dengan demikian, mereka dapat menurunkan skor First Input Delay Anda karena Anda tidak mengendalikan kode. Akibatnya, situs Anda mungkin membutuhkan waktu terlalu lama untuk merespons klik.
Selain membatasi penggunaan aplikasi hanya untuk aplikasi yang Anda tahu pasti menambahkan sesuatu ke pengalaman pengguna, Anda juga dapat mengembangkan aplikasi kustom Anda sendiri. Misalnya, aplikasi obrolan langsung khusus tidak hanya memberikan dukungan pelanggan kepada pengunjung online, tetapi juga memungkinkan Anda untuk menulis kode. Karena itu, Anda masih bertanggung jawab atas berbagai hal.
Kembali ke Atas atau 
Membungkus
Mendapatkan Data Web Inti toko eCommerce Anda dengan benar untungnya bukan ilmu roket. Tetapi kecuali Anda memiliki pengalaman dengan pengembangan dan pengkodean web, adalah ide yang cerdas untuk bekerja bersama pengembang web berpengalaman yang dapat membantu Anda mengatasi kesalahan apa pun sehingga Anda terus meningkatkan SERP.