Google AMP – Hype Atau Harapan?
Diterbitkan: 2016-11-25Dengan Google mengubah permainan lagi dan merilis halaman AMP mereka, internet telah berubah, orang-orang mulai berpihak -- baik untuk, dan melawan -- dan banyak orang yang bertanya-tanya apa artinya bagi bisnis mereka .
Tanpa ragu, ini adalah salah satu perombakan terbesar dalam industri SEO yang telah terjadi dalam beberapa tahun terakhir, tetapi Google menjanjikan bahwa program Accelerated Mobile Pages akan mengubah web dan membuat akses halaman favorit Anda menjadi lebih cepat.
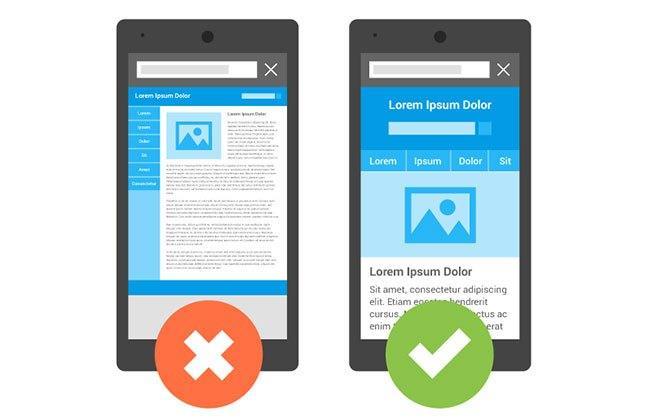
Ponsel cerdas dan tablet telah merevolusi cara kita mengonsumsi konten dan mengakses informasi, tetapi dengan meningkatnya popularitas, sejumlah besar pengembang dan penerbit web mengalami masalah dengan ukuran layar dan sistem operasi yang berbeda, ketika harus menampilkan halaman secara akurat di situs mereka.

Sebelumnya, desain yang sepenuhnya responsif membuat dorongan besar untuk membantu menstandardisasi industri seluler, tetapi seiring berkembangnya teknologi dengan cepat, mengikuti perubahan zaman menghadirkan lebih banyak masalah daripada yang dapat diikuti oleh pengembang -- khususnya, Google.
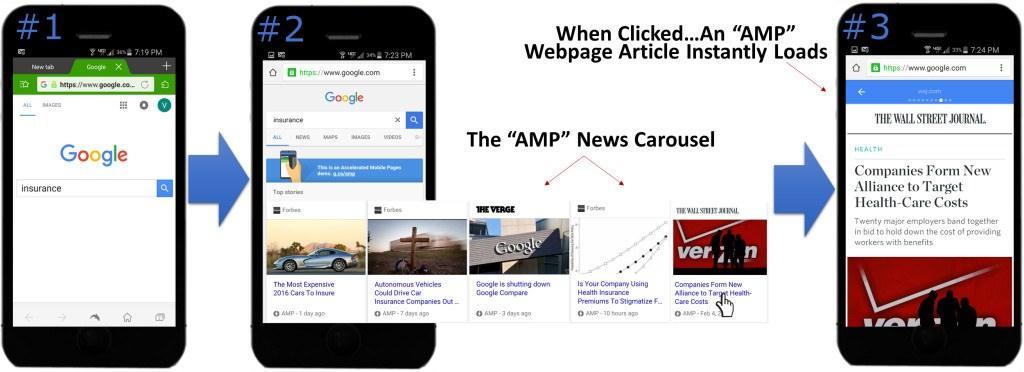
Kemudian, pada Februari 2016, Google merilis pembaruan AMP mereka yang memungkinkan penerbit membuat halaman web ringan yang tampak hebat dan berfungsi dengan sempurna di berbagai perangkat .
Seiring berjalannya waktu, Google berjanji untuk merilis lebih banyak lagi pembaruan pada protokol AMP, memungkinkan penerbit untuk menerapkan jenis iklan baru untuk meningkatkan monetisasi, bersama dengan jenis konten baru untuk membantu membuat cerita dan artikel mereka lebih menarik, dan menonjol dari pesaing mereka .
Cara terbaik dan paling mendasar untuk mendeskripsikan AMP adalah bahwa halaman yang disajikan kepada pengguna adalah versi versi desktop lengkap, dan halaman tersebut dikirimkan dari server caching Google sendiri daripada (terkadang) server yang tidak dapat diandalkan tempat penerbit menghosting situs mereka. .
Namun, banyak penerbit yang sobek. Di satu sisi, halaman AMP baru memuat secepat kilat, dalam banyak kasus, dalam waktu kurang dari 1 detik, tetapi juga memberikan pengalaman pengguna yang sederhana, yang berarti bahwa sebagian besar fungsi situs web utama telah dihapus .
Meskipun masih terlalu dini untuk mengatakan dengan tepat apa yang akan terjadi dengan AMP, terutama dengan sejarah Google merilis produk yang akhirnya gagal dan dihapus, satu hal yang pasti: Google dan Facebook akan saling berhadapan untuk berubah. bagaimana kami mengakses web yang terkait dengan perangkat seluler.
Masukkan Facebook Vs. Google
Dengan setiap perusahaan periklanan besar berlomba-lomba untuk lebih banyak "perampasan tanah" dalam hal real estat digital, evolusi ini masuk akal. Setiap perusahaan ingin menjadi internet itu sendiri, dan semakin banyak real estat yang mereka kendalikan berarti semakin banyak uang yang bisa mereka hasilkan.
Artikel Instan Facebook diterima dengan baik, terutama karena fakta bahwa Facebook memungkinkan penerbit untuk mendapatkan akses ke data dan mempertahankan 100% dari pendapatan yang mereka hasilkan dari iklan di artikel mereka. Ini adalah perbedaan besar dari Google, yang menawarkan antara 40% dan 60% dari pendapatan iklan sebagai insentif.

Perbedaan utama antara keduanya didasarkan pada cara mereka menangani kode yang dimuat setiap kali Anda membuka halaman web. Facebook menggunakan Javascript, di mana Google bermaksud untuk mematikan Javascript dan aspek pemuatan lambat lainnya dari sebagian besar desain web.
Mereka berdua menghapus skrip pihak ketiga. Itu berarti semua iklan Anda yang ada, bahkan Analytics Anda, akan gagal dimuat di halaman AMP baru Google. Artikel Instan Facebook memberi Anda data internal yang dapat Anda gunakan, sementara Google masih mencari solusinya.
Di mana sebagian besar pengembang mengalami masalah dengan protokol AMP baru adalah bahwa ada sedikit atau tidak ada kontrol atas halaman itu sendiri. AMP menghapus sebagian besar kode, termasuk CSS, gambar, video, dan aset lainnya, memilih untuk merender apa yang mereka inginkan, bukan apa yang telah Anda rancang ke dalam halaman.
Meskipun mudah untuk melihat mengapa Google dan Facebook sama-sama melakukan hal ini, hal ini menimbulkan masalah dengan tag kode khusus AMP atau Artikel Instan saja yang menumbangkan kode HTML yang telah digunakan di web selama bertahun-tahun.
Kedua platform mencoba membuat subset kode mereka sendiri, yang mengharuskan pengembang mengikuti perubahan daripada hanya menggunakan apa yang sudah berfungsi. Ini dapat menghadirkan banyak masalah di jalan.
Penerbit, sejauh ini, telah kalah karena pertempuran antara dua goliat ini.
Di satu sisi, jumlah lalu lintas meningkat dengan perubahan pada halaman hasil pencarian, sementara di sisi lain, pendapatan iklan menurun jika dibandingkan dengan desain web yang sepenuhnya responsif dan khusus seluler.

Cara Kerja (AMP)
Kerangka kerja HTML AMP open-source menyatu dengan kode HTML yang ada, tetapi menghapus banyak bagian HTML yang “lambat” dan memungkinkan penayang membuat versi ringan dari laman web mereka.
AMP HTML sama persis dengan HTML5, dengan beberapa perbedaan utama.
Pertama, pengoptimalan didukung oleh Javascript dan ditata dengan CSS, tetapi halaman di-cache oleh server Google sehingga mengurangi beban pada server hosting web dan menyediakan cara bagi Google untuk menyajikan halaman dengan cepat saat pengguna memintanya .
Caching sangat penting untuk AMP. Tanpa itu, pengunjung masih akan bergantung pada web host di seluruh dunia untuk menyajikan halaman, daripada server Google yang dapat melacak pengunjung berdasarkan lokasi mereka dan menyajikan halaman pra-cache dari server terdekat dengan mereka.
Halaman AMP benar-benar terpisah dari situs web yang dioptimalkan untuk seluler atau sepenuhnya responsif.

Google masih mengutamakan versi desktop situs Anda. Versi seluler dan AMP situs Anda akan diberi anotasi sebagai alternatif, asalkan Anda menggunakan markup yang tepat.
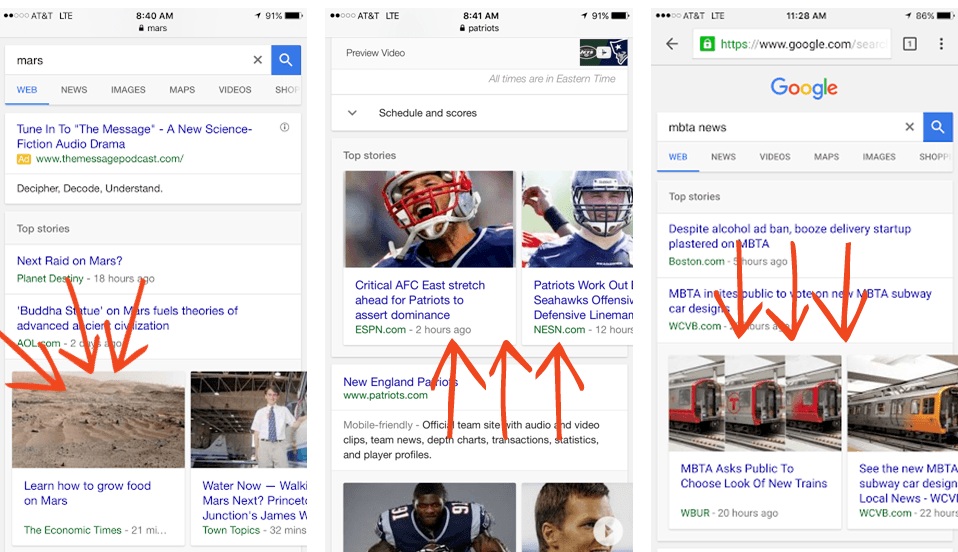
Ketika pengguna seluler mencari kata kunci di Google, Google akan menyajikan halaman AMP terlebih dahulu dan terutama , sedangkan hasil pencarian standar akan berisi versi halaman yang disukai, tergantung pada apa yang telah dipilih penerbit.
Meskipun ada batasan besar pada jenis iklan dan pelacak yang dapat digunakan penerbit pada artikel AMP mereka, mereka masih memiliki beberapa solusi berbeda untuk memonetisasi konten mereka. Sampai sekarang, DoubleClick dan OpenX kompatibel dengan AMP. Keduanya adalah dua jaringan periklanan terbesar di internet saat ini.
Haruskah Anda Menerapkan AMP?
AMP telah diluncurkan untuk membantu penerbit berita, tetapi relevan untuk berbagai jenis bisnis.
Semuanya, mulai dari organisasi eCommerce hingga merek besar dapat memanfaatkan proyek AMP untuk meningkatkan lalu lintas pencarian mereka dan membuat situs web mereka lebih ramah terhadap basis pengguna seluler yang terus berkembang.
Misalnya, eBay telah menjadi salah satu pengadopsi awal proyek AMP, menampilkan hampir 8 juta hasil pencarian yang berbeda untuk semuanya, mulai dari drone kamera hingga kueri terkait Sony Playstation. Setelah penerapan, eBay melaporkan peningkatan lalu lintas hampir 15%, hanya berdasarkan penelusuran terkait AMP.
Insentif komersial saja sudah cukup bagi banyak perusahaan yang berbeda untuk mulai menerapkan halaman AMP. Karena semakin banyak perusahaan mulai mengadopsi teknologi, itu akan menjadi standar online, hampir mengharuskan perusahaan lain untuk mengikutinya. Menjadi salah satu perusahaan yang mengadopsi AMP sejak dini memberikan keuntungan besar bagi bottom line mereka.
Mengingat bagaimana Google memprioritaskan halaman AMP dalam hasil pencarian mereka, adopsi menjadi kuat. Perusahaan yang berjuang untuk dolar iklan seluler menikmati betapa mudahnya mengirimkan lebih banyak lalu lintas yang didambakan itu ke halaman mereka sendiri, dibandingkan membiarkan pesaing mereka terus mengambil bagian yang lebih besar.

Dorongan balik terbesar datang dari Google yang berusaha mempertahankan penerbit AMP di dalam jaringan periklanan mereka sendiri, yang telah menyebabkan penurunan pendapatan bagi beberapa penerbit. Hanya waktu yang akan menentukan apakah iklan lebih berhasil di web seluler standar, atau apakah pendapatan AMP akan terus meningkat seiring perkembangan teknologi.
Karena teknologinya sangat baru, banyak pengembang berebut, mencoba mencari cara untuk membuatnya bekerja. Namun, seiring berjalannya waktu, AMP akan menjadi faktor yang lebih berpengaruh dalam cara halaman web dibuat dan ditampilkan. Ini bukan salah satu dari program Google yang gagal.
Google menghabiskan waktu bertahun-tahun untuk mencoba memaksa situs web responsif seluler, dan bahkan merilis algoritme yang dirancang khusus untuk menampilkan versi laman yang responsif seluler di atas versi desktop, dalam berbagai macam hasil pencarian.
Dengan dorongan terbaru mereka, semua pengujian yang mereka lakukan untuk membuat penerbit mengadopsi desain responsif seluler telah terbayar, dan tidak akan hilang dalam waktu dekat. Jika Anda adalah penerbit di lanskap internet saat ini, terlepas dari industri Anda, Anda ingin mempertimbangkan untuk memasukkan AMP ke dalam desain Anda.
Ini adalah bisnis yang cerdas, dan akan membuka gerbang bagi Anda, sebagai pengguna awal, untuk menjadi yang pertama memasarkan di industri spesifik Anda.
Mengapa Ini Bekerja?
Perangkat seluler cenderung membawa serta jaringan seluler. Dan jaringan seluler bisa menjadi tidak dapat diandalkan dan lambat. Google mendengarkan dengan tepat apa yang diinginkan para pencari, dan berusaha memberikan hal itu: memuat halaman web dengan cepat, terlepas dari kecepatan koneksi atau perangkat.
Jika Google mampu menawarkan hasil tercepat, dan pencari tidak perlu menunggu halaman untuk dimuat, mereka akan mempertahankan bagian terbesar dari lalu lintas internet dan menjaga diri mereka di depan pasar.
Google juga memiliki insentif untuk mempertahankan orang-orang di web seluler. Mereka saat ini memiliki 5 dari 9 aplikasi seluler paling populer, di mana pangsa pasar mereka saat ini jauh lebih tidak pasti. Pengembang aplikasi seluler selalu berkembang mengikuti perkembangan zaman, sehingga Google harus mengikuti atau tertinggal.
Apa Arti AMP Untuk SEO
Sampai sekarang, AMP bukanlah faktor langsung dalam menentukan peringkat situs web Anda di hasil pencarian, dan Anda tidak akan dihukum jika tidak mengadopsi teknologi AMP.
Anda juga tidak akan melihat peningkatan besar dalam peringkat pencarian Anda jika Anda menerapkannya juga.
Sebelum Anda mendapatkan peringkat tinggi dalam hasil pencarian, Anda harus memenuhi semua persyaratan algoritme lainnya terlebih dahulu. Ini tidak berubah, bahkan setelah pergerakan AMP.
Namun, kecepatan penting sekarang, lebih dari sebelumnya. Jika ada dua artikel yang persis sama di seluruh papan, sejauh sinyal peringkat lainnya berjalan, dan satu dapat memuat lebih cepat dari yang lain, halaman yang memuat lebih cepat akan mendapatkan perlakuan istimewa dalam hasil pencarian.
AMP juga dapat secara tidak langsung memengaruhi tempat halaman mendarat di hasil penelusuran, berdasarkan faktor peringkat yang dimasukkan ke dalam algoritme saat ini. Misalnya, jika halaman AMP menghasilkan lebih banyak klik dengan bouncing lebih sedikit, Google akan menganggap bahwa halaman tersebut berharga dan akhirnya memberi peringkat di atas halaman lain yang mungkin memiliki masalah rasio pentalan.
Sebagian besar SEO di industri mengharapkan AMP memiliki dampak signifikan pada cara hasil pencarian ditangani, terutama yang ditanyakan dari perangkat seluler, atau secara khusus disesuaikan dengan kata kunci terkait seluler.
Kesalahan yang Harus Diwaspadai
Dengan setiap perubahan lain dalam teknologi, Anda dapat mengharapkan berbagai manfaat, bersama dengan beberapa jebakan yang harus Anda lalui jika Anda ingin menjadi yang teratas.
Sekarang teknologi telah diluncurkan di seluruh dunia, lebih banyak pengembang maju dengan metode otomatis untuk menerapkannya ke halaman Anda tanpa berurusan dengan potensi merusak sesuatu.
Untuk memberi Anda gambaran, pikirkan di mana SEO berada hanya beberapa tahun yang lalu. Anda harus mengkodekan semuanya ke dalam halaman Anda, dari tag meta hingga tag kanonik, dan banyak lagi. Sekarang, plugin seperti All In One SEO dan WordPress SEO membuat hidup menjadi mudah. Yang harus Anda lakukan adalah mengisi bagian yang kosong.

Plugin AMP untuk situs WordPress berfungsi dengan cara yang sama. Jika Anda menggunakan WordPress untuk mengelola situs web Anda, menerapkan AMP ke halaman Anda cukup mudah, dan dapat dilakukan dengan menginstal plugin resmi.
Jika Anda berada di platform lain, atau kebetulan melakukan hard-code pada halaman Anda, Anda harus menerapkan tag AMP berdasarkan halaman demi halaman.
Menerapkan AMP ke halaman Anda pada dasarnya akan mengembalikan desain situs web Anda sekitar 10 tahun , tetapi juga memberi Anda batu tulis baru dan platform baru untuk mengembangkan situs web Anda. Namun, kali ini, alih-alih berfokus pada visual dan kegunaan, Anda menempatkan kecepatan situs sebagai prioritas #1.

Salah satu perangkap terbesar dari teknologi AMP adalah bahwa halaman Anda sebenarnya tidak lagi dihosting di situs web Anda.
Mereka dibuat di situs web Anda, tetapi Google menyimpan versi halaman dalam cache dan menyajikannya kepada pengunjung dari domain Google.com, bukan domain dan URL Anda sendiri.
Ini berarti bahwa Anda mungkin melihat lalu lintas situs web Anda turun secara signifikan di Analytics, sementara Anda sebenarnya menyajikan lebih banyak tampilan halaman untuk setiap pengunjung. Ini sedikit teka-teki, dengan pengembang mencari cara baru untuk melacak pengunjung yang mengakses melalui server AMP, daripada langsung mengaktifkan piksel Analytics Anda sendiri.
Pembatasan cookie yang ketat juga mempersulit pelacakan apa yang dilakukan pengunjung Anda, dan menyajikan konten baru berdasarkan hasil riwayat penelusuran mereka.
Cara Memanfaatkan Gerakan AMP
Sementara masa depan AMP tidak pasti, satu hal yang pasti: Google telah mencurahkan sejumlah besar sumber daya dan tenaga untuk memastikannya tidak menjadi korban keadaan yang sama yang telah mengganggu peluncuran kegunaan mereka yang lain: yaitu, Google+ dan kepengarangan.
AMP memiliki implikasi besar pada web seluler, tetapi kelangsungan hidupnya pada akhirnya akan ditentukan oleh seberapa baik diterima oleh penerbit dan apakah itu diadopsi sebagai standar industri, atau tidak.
AMP akan memiliki peluang yang lebih baik untuk menjadi standar industri karena tidak memiliki banyak persyaratan seperti yang dilakukan penulis, misalnya. Kepengarangan memerlukan akun Google+, bersama dengan penerapan kode ke laman situs web Anda. Setelah Google+ mulai jatuh, kepengarangan langsung mengikutinya.
Penurunan kedua teknologi berarti bahwa penayang web akan mengalami kesulitan untuk benar-benar menerapkan AMP dalam skala besar.
Itulah kesempatan Anda untuk masuk sebelum mereka mulai meluncurkannya.
Jika Anda dapat menjadi salah satu yang pertama di niche atau industri Anda yang menggunakan AMP, Anda menyiapkan diri untuk menangkap sejumlah besar lalu lintas. Google juga dapat memberi Anda bantuan karena mereka akan semakin mempercayai situs web Anda lebih lama daripada situs web baru yang membutuhkan waktu lebih lama untuk menerapkan teknologi.
Cara Menerapkan AMP
Sekarang untuk bagian baiknya -- benar-benar menerapkan AMP ke situs web Anda sehingga Anda dapat memanfaatkan teknologi baru, dan membuka situs Anda hingga masuknya pengunjung yang saat ini diberikan perlakuan istimewa oleh Google.
AMP bekerja berdasarkan tiga kerangka kerja yang berbeda.
AMP HTML : Ini adalah subset dari kode HTML5, tanpa bloatware yang biasanya dikaitkan dengan desain yang sarat kode. Jika Anda terbiasa dengan HTML itu sendiri, Anda tidak akan mengalami masalah dalam menerapkan AMP HTML. Untuk memulai, berikut adalah tautan yang menguraikan semua tag HTML yang dapat diakses di halaman berbasis AMP.
AMP JS : Ini adalah kerangka kerja Javascript yang digunakan untuk halaman seluler. Javascript pihak ketiga saat ini tidak diizinkan dalam kerangka kerja AMP. Satu-satunya Javascript yang saat ini digunakan didasarkan pada penanganan sumber daya dan memastikan pemuatan asinkron.
AMP CDN : AMP CDN adalah jaringan pengiriman konten opsional yang akan mengambil halaman berbasis AMP Anda, secara otomatis menyimpannya di cache, dan membuat pengoptimalan kinerja kecil untuk memastikan halaman dimuat dengan cepat dan tidak berisi elemen yang rusak atau tidak didukung.
Komplikasi terbesar saat menerapkan AMP ke halaman Anda adalah kenyataan bahwa Anda harus mempertahankan dua versi berbeda yang benar-benar akan dilihat pengguna.
Karena AMP membatasi jumlah sumber daya yang Anda muat ke halaman, Anda tidak akan dapat menggunakan hal-hal seperti formulir pembuatan prospek, bagian komentar, iframe, atau elemen lain yang digunakan sebagian besar desainer, terutama yang ada di WordPress.
Anda mungkin juga harus menulis ulang template Anda untuk mengakomodasi batasan ukuran. Misalnya:
- CSS Anda harus sejajar pada halaman dan berukuran lebih kecil dari 50KB.
- Font kustom dapat digunakan, tetapi font tersebut harus memiliki ekstensi font AMP khusus agar dapat dimuat dengan benar.
- Multimedia, seperti video dan gambar, juga harus ditangani secara berbeda. Gambar harus dimuat menggunakan elemen amp-img, sedangkan GIF animasi harus dimuat menggunakan elemen amp-anim.
- Elemen amp-video memungkinkan Anda memuat video yang dihosting secara lokal melalui HTML5. Untuk memuat video dari platform terpisah, seperti YouTube misalnya, Anda harus menggunakan amp-youtube.
Sampai sekarang, ada juga dukungan untuk berbagai add-on, seperti tayangan slide, carousel, dan lightbox gambar, serta penyematan media sosial untuk platform utama seperti Facebook, Twitter, Instagram, Pinterest, dan Vine yang sekarang sudah tidak berfungsi.
Meskipun tag tidak selalu sulit untuk digunakan, mereka akan meminta Anda untuk mengambil langkah ekstra saat Anda merencanakan desain situs web Anda. Anda juga perlu memodifikasi versi asli halaman Anda untuk menyertakan tag berikut, yang pada dasarnya adalah tag kanonis untuk halaman berbasis AMP:
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
Menerapkan iklan ke halaman berbasis AMP Anda sedikit lebih sulit, terutama karena perangkat lunak dan plugin pemblokiran iklan menjadi lebih populer setiap hari.
AMP juga memiliki masalah dalam menampilkan kode Analytics Anda, karena kode tersebut didasarkan pada Javascript. Alih-alih menggunakan Analytics, Anda harus menggunakan beberapa tag khusus AMP yang berbeda.
- AMP-Pixel : Ini adalah tag yang harus Anda gunakan sebagai pengganti piksel pelacakan standar. Anda juga dapat menerapkan sejumlah variabel berbeda untuk memberi Anda pelacakan dan penandaan pengunjung yang lebih kuat.
- AMP-Analytics : Ini sedikit lebih maju daripada amp-pixel standar, tetapi kemungkinan itulah yang akan Anda terapkan di situs Anda jika Anda menginginkan tingkat konfigurasi dan kontrol yang lebih besar.
Jika Anda tidak menggunakan Google Analytics secara khusus, tag amp-analytics kemungkinan akan menjadi yang akhirnya Anda gunakan. Anda harus menempatkannya di bagian <head> lalu mengonfigurasinya menggunakan markup JSON di bagian <body> situs web Anda.
Anda dapat mempelajari lebih lanjut tentang penerapan Analytics dari situs AMP Project itu sendiri dengan mengklik di sini.
AMP Bertemu WordPress
Meskipun semua yang baru saja saya bahas mungkin tampak terlalu teknis, menerapkan AMP ke halaman Anda, terutama melalui WordPress, sebenarnya cukup sederhana.
Sampai sekarang, Automattic/Wordpress sedang mengembangkan plugin yang sering diperbarui, membuat pekerjaan Anda jauh lebih mudah.
Langkah 1: Instal Plugin Resmi
Untuk memulai, Anda harus mengunduh plugin AMP resmi untuk WordPress. Sampai sekarang, itu tidak tersedia melalui dasbor WordPress Anda, jadi Anda perlu menelusuri ke repositori GitHub dan mengunduh file .zip. Anda dapat menemukannya dengan mengklik di sini.
Instal seperti yang Anda lakukan pada plugin lainnya. Setelah terinstal, Anda harus menambahkan /amp/ setelah URL artikel Anda, atau jika Anda menggunakan permalink standar, Anda perlu menambahkan tag ?amp=1 .
Langkah 2: Validasi Pengaturan Anda & Tweak To Perfection
Setelah plugin diinstal dan dikonfigurasi, Anda harus menunggu Google Search Console mengambil versi AMP halaman Anda. Ini bukan sesuatu yang terjadi dengan sangat cepat, menurut pengalaman saya. Jika Anda benar-benar memperbaiki atau mengubah sesuatu, diperlukan waktu beberapa hari sebelum Search Console mencerminkan perubahan tersebut.
Saya sarankan menggunakan kombinasi Search Console dan proses validasi Chrome.
Untuk menggunakan proses validasi Chrome, Anda perlu mengunjungi salah satu halaman AMP Anda di Chrome dan kemudian menambahkan “ #devleopment=1 ” di akhir URL. Sekarang, tekan Control + Shift + I untuk membuka Alat Pengembang dan jelajahi konsol Anda.
Jika berhasil, Anda akan melihat pesan yang mengatakan "validasi berhasil". Jika tidak, Anda akan menerima daftar penuh masalah yang harus Anda tangani. Dalam kebanyakan kasus, Anda harus menelusuri setiap halaman AMP dan memvalidasinya satu per satu menggunakan metode ini.
Bergantung pada cara Anda memformat artikel, Anda mungkin juga perlu membuat beberapa perubahan agar halaman benar-benar divalidasi. Masalah paling umum yang saya alami selama proses validasi adalah atribut tinggi dan lebar yang dilampirkan pada gambar , dan memperbaiki kode penyematan YouTube yang lebih lama.
Langkah 3: Instal Fungsi Analytics
Jika Anda ingin benar-benar melacak kinerja halaman berbasis AMP yang baru Anda buat, Anda harus menerapkan beberapa bentuk pelacakan. Salah satu platform pelacakan paling populer adalah Google Analytics.
Sayangnya, Analytics tidak bekerja di luar kotak.

Mengaktifkan amp-analytics cukup mudah dilakukan. Anda harus berada di dasbor WordPress Anda, dan jelajahi editor Plugin: Plugins > Editor. Kemudian pilih “AMP”.
Terakhir, telusuri ke amp-post-template-actions.php mengajukan.
Anda ingin menambahkan baris kode berikut ke file itu:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
function amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
fungsi xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"akun": "UA-XXXXX-Y" - tambahkan ID akun Anda
},
"pemicu": {
"trackPageview": {
"on": "terlihat",
"permintaan": "tampilan halaman"
}
}
}
</skrip>
</amp-analytics>
<?php
}
Pastikan untuk mengubah UA-XXXXX-Y ke ID properti Google Analytics Anda. Sekarang kembali melalui proses validasi pada halaman Anda, dan validasi Anda akan berhasil.
Jadi Apakah AMP Hype, atau Harapan?
Di satu sisi, banyak SEO di industri ini menentang tren AMP, menuduhnya hanya sebagai program lain dari Google yang akan berakhir gagal seperti banyak lainnya.
Namun, kali ini mungkin berbeda.
Google telah mencurahkan sejumlah besar sumber daya dan tenaga untuk memastikan bahwa itu berhasil, dan ketika Anda melihat alasan yang mendasari untuk itu dibangun, Anda dapat melihat bahwa internet sudah bergerak ke arah itu.

Tambahkan ke fakta bahwa Facebook telah merilis platform Artikel Instan mereka dan menawarkan 100% pendapatan iklan kepada penerbit yang mengadopsinya, Anda dapat melihat mengapa sangat penting bagi Google untuk menyerah.
Untuk sebagian besar, ada banyak hype di balik peluncurannya. Penerbit yang telah mengadopsinya, bagaimanapun, telah melihat peningkatan besar dalam jumlah lalu lintas yang telah dikirimkan Google ke situs web mereka.
Berdasarkan meningkatkan lalu lintas saja, dan fakta bahwa lebih dari internet bergerak menuju seluler desain responsif dan mudah diakses, terutama karena lalu lintas seluler menyusul lalu lintas desktop, menerapkan AMP (dan bahkan Facebook Instant Artikel) hanya merek sens e.
Meskipun saat ini tidak ada faktor yang terkait dengan AMP yang dimasukkan ke dalam algoritme, tidak ada yang mengatakan bahwa Google tidak akan lebih menekankan pada halaman AMP itu sendiri.
Halaman AMP di-cache dan disimpan di server Google, memberi mereka lebih banyak waktu untuk meneliti konten dan mengembangkan lebih banyak kepercayaan pada situs web yang menjalankan halaman AMP.
Jika Anda dapat mempertahankan kualitas konten Anda, dan menerapkan AMP pada saat yang sama, sinyal berbasis sosial dan pengguna yang dikirim situs Anda ke Google mungkin cukup untuk membantu Anda memberi peringkat lebih tinggi untuk kata kunci tertentu -- terutama yang cenderung untuk ditelusuri lebih banyak di perangkat seluler daripada di perangkat desktop.
Putusannya masih keluar pada kelayakan jangka panjang dari proyek AMP, tetapi semua tanda menunjukkan fakta bahwa itu akan ada untuk waktu yang lama. Atas dasar itu saja, mungkin ada baiknya untuk meluangkan waktu, mengonfigurasi situs web Anda, dan memvalidasi bahwa AMP berfungsi dengan baik .
Sampai sekarang, situs web Anda hanya dapat melihat manfaat baru dari teknologi baru yang diluncurkan. Setiap pengguna web lebih menyukai halaman yang dimuat dengan cepat, dan AMP dirancang khusus untuk itu.
