7 Kesalahan Situs eCommerce yang Harus Disingkirkan di 2016
Diterbitkan: 2015-12-28
Produk unggulan di beranda. Spanduk berputar. Latar belakang yang menambahkan “kepribadian”.
Sebagian besar dari mereka di bidang pemasaran online memahami mengapa ini digunakan oleh banyak situs, dan beberapa dari kita tahu mengapa ini tidak membantu ketika Anda memakai kacamata kegunaan Anda.
Tetapi mereka ada di sana, bahkan jika Anda melihat sedikit lebih sedikit dari mereka sekarang.
Berikut adalah 7 hal yang kami harap kurangi di situs eCommerce 2016.
Gangguan Latar Belakang Halaman
Saat merancang situs web e-niaga Anda, ingatlah bahwa pengunjung akan melihat area yang tampaknya memiliki informasi yang berarti . Mata kita tidak bisa tidak tertarik pada:
- tekstur
- warna
- kontras
- detail
Variasi visual pada sisi halaman akan menarik perhatian mata, dan akibatnya mengalihkan perhatian dari badan halaman.
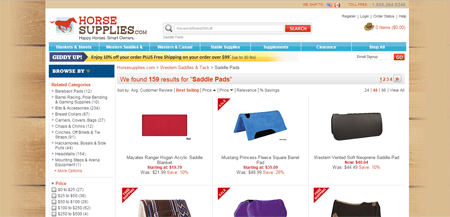
HorseSupplies.com, misalnya, benar dalam membuat pinggiran lebih gelap, tetapi gambar papan foto-realistis mengalihkan perhatian dari bagian tengah halaman.

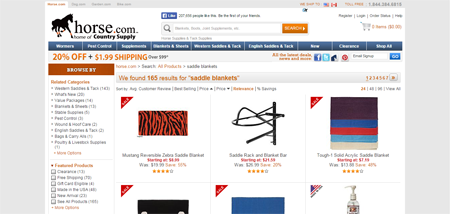
Horse.com, di sisi lain, mendapatkan latar belakang yang benar.
Bagian dalam halaman berwarna putih dan kontras tinggi, sedangkan bagian luarnya berwarna abu-abu kusam. Jadi, mata secara otomatis menuju ke badan halaman.

Anda tidak ingin latar belakang menjadi pusat pandangan pengunjung, jadi tetaplah membosankan . Jauhkan dari…
- pola
- perubahan warna
- gambar orang ( terutama yang ini )
Tentu, Anda mungkin akan mencari tampilan tertentu untuk menarik audiens Anda, tetapi tempat untuk memperindah tidak berada di luar batas halaman .
Produk di Beranda
Memiliki produk individual di beranda berarti Anda menebak apa yang diinginkan pengunjung – semoga dengan tebakan terpelajar berdasarkan data.
Namun, meskipun item tersebut mewakili buku terlaris Anda, item tersebut mungkin hanya sebagian kecil dari keseluruhan inventaris Anda. Dan kemungkinan mereka yang dicari pengunjung sangat tipis.
Ingat bahwa beranda Anda ada karena 2 alasan (dan penjualan bukan salah satunya):
- Untuk membangun kredibilitas dan kepercayaan
- Untuk membuat orang keluar dari beranda dan lebih dekat ke tujuan mereka
Fungsi beranda adalah untuk mengarahkan pengunjung ke rangkaian produk yang mereka minati .
Itu kecuali Anda Apple.
Ketika Apple merilis item baru, itu mungkin peluncuran miliaran dolar di seluruh dunia, jadi tidak apa-apa jika produk itu mengambil alih seluruh pengalaman.
Itu tidak terjadi untuk sebagian besar situs e-niaga.
Sebagian besar membawa lini produk yang lebih besar, tidak memiliki afinitas merek itu, dan tidak memiliki acara peluncuran besar yang biasanya terjadi.
Jadi hapus produk individual di beranda Anda. Sebaliknya, tunjukkan kepada pengunjung luasnya produk yang Anda bawa…
- memiliki navigasi tingkat kategori di atas lipatan visual
- mewakili setiap kategori dengan kolase foto yang menunjukkan berbagai item yang tersedia dalam kategori itu
Pastikan gambar kategori adalah gabungan, atau secara visual berbeda dari cara Anda merepresentasikan item individual, sehingga pelanggan tidak bingung.
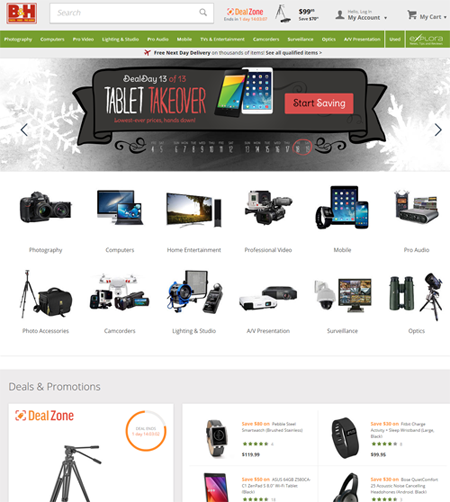
Misalnya, beranda B&H Photo Video (meskipun kurang ideal karena spanduk berputar yang menekan kategori) memiliki gambar komposit yang lebih rendah. (Mereka semacam menipu, dengan menempatkan produk unggulan lebih jauh.)
Terlalu Banyak Pilihan
Kami tahu, kami tahu. Setiap situs eCommerce bermimpi menjadi Amazon saat mereka dewasa.
Jadi, Anda mungkin mengikuti jejak mereka dengan menghadirkan banyak pilihan produk kepada pelanggan Anda.
Pertimbangkan ini, meskipun:
Dalam sebuah penelitian di Universitas Columbia, 2 gerai pencicip selai didirikan di sebuah toko untuk mengetahui apakah jumlah pilihan berdampak pada keputusan pembelian.
Ternyata memang:
- 30% dari mereka yang mengunjungi stan hanya dengan 6 jenis selai akhirnya membeli
- hanya 3% dari mereka yang mengunjungi stan dengan 24 jenis selai yang melakukan pembelian
Jadi, jangan membanjiri pelanggan dengan terlalu banyak pilihan karena itu mengarah pada penghindaran keputusan .
Juga, jangan mengandalkan pengunjung untuk menemukan apa yang mereka inginkan dengan menggunakan sistem penyaringan di sisi kiri karena …
- Hanya pengguna tingkat lanjut yang biasanya menggunakannya. Sebagian besar pengunjung tidak akan menginvestasikan waktu dan tenaga untuk mempelajari antarmuka sistem penyaringan Anda. (Periksa analitik Anda jika jumlah orang yang menggunakan pemfilteran Anda sebanding dengan real estat yang Anda alokasikan.)
- Bahkan jika pelanggan menggunakannya, kemungkinan filter masih akan menarik terlalu banyak hasil.
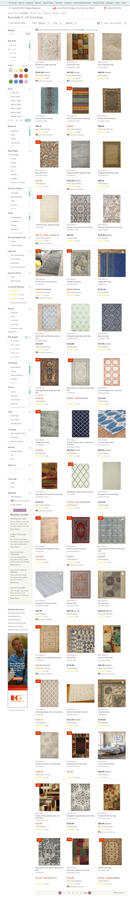
Di Wayfair.com, misalnya, jika Anda memfilter untuk hanya menampilkan permadani 'persegi panjang' '5 X 8', itu akan menghasilkan lebih dari 900 halaman hasil pencarian dengan 48 produk di setiap halaman.

Anda tidak dapat mengharapkan pelanggan untuk mengarungi hasil tanpa henti sampai mereka menemukan barang yang benar-benar mereka inginkan.
Menggulir hanya berfungsi untuk pemindaian visual cepat dari item fisik yang secara substansial berbeda (seperti di Pinterest). Namun dalam pengaturan e-niaga, di mana Anda memiliki daftar panjang gambar yang mirip secara visual, menggulir bukanlah cara yang tepat .
Ingatlah hal ini saat menyajikan pilihan:
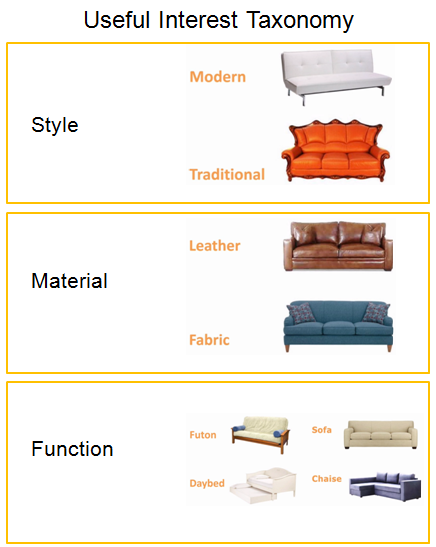
- Pandu pelanggan menuju produk yang tepat (mirip dengan cara Anda melakukannya di toko fisik). Ambil pemfilteran yang sama di sisi kiri dan ubah itu menjadi panduan langkah demi langkah . Masukkan pilihan yang sama ke dalam serangkaian pertanyaan dengan taksonomi minat yang berguna di jendela sembul.


- Masuk lebih dalam dan sempit saat membuat arsitektur informasi untuk navigasi katalog. Hanya memiliki 3 atau 4 kategori tingkat atas dengan masing-masing memiliki 4 sampai 6 sub-kategori. Tampilkan satu set item yang sesuai dengan kebutuhan pengguna hanya setelah 3 atau 4 klik.
Pilihan Tampak Serupa
Jika Anda adalah toko khusus, kemungkinan besar Anda menjual banyak produk yang secara visual tidak berbeda satu sama lain. 'Masalahnya adalah, jika Anda menyajikannya sebagai barang yang tampak serupa, pelanggan tidak akan memiliki apa pun untuk dijadikan dasar keputusan mereka.
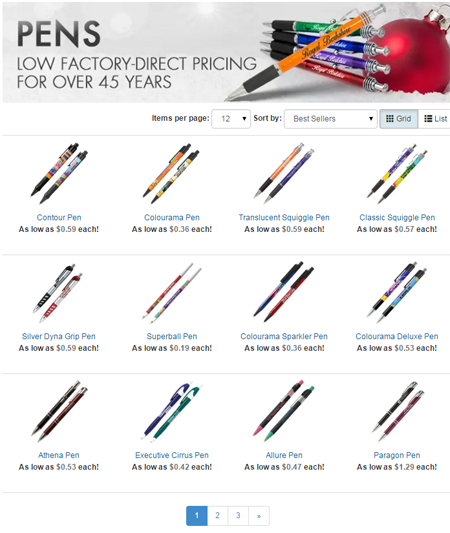
Misalnya, jika Anda menjual pena dan Anda menunjukkannya sebagai gambar mini kecil, seperti pada gambar di bawah, sulit untuk membedakan satu item dengan item berikutnya.

Namun, jika Anda menunjukkan ujung kepala atau ujung pena, pelanggan akan melihat apakah pena memiliki tutup sekrup atau tombol tekan di bagian belakang. Mereka dapat mengetahui apakah itu pulpen, atau memiliki pegangan karet, atau apakah ukuran bolpoin memenuhi kebutuhan mereka.

Bantu pelanggan memutuskan dengan menggunakan visual untuk memperjelas pilihan.
Memfokuskan, memperbesar, atau mendistorsi perbedaan penting di antara produk yang tampaknya serupa . Memiliki flyout atau sebagian gambar yang menunjukkan keunikan suatu barang.
Promosi yang Mendominasi
Semua orang di perusahaan menginginkan bagian dari beranda. Akibatnya, promosi mendominasi dan navigasi tingkat atas hilang.
Pada gilirannya, pengguna diharapkan untuk mengetahui menu dengan dropdown dan fly-out di bilah navigasi karena bodinya tidak memiliki navigasi yang berguna.
Tetapi tidak cukup hanya memiliki kategori di bilah navigasi. Jika informasinya penting, itu harus diletakkan secara visual di badan beranda juga.
Ingat: Pengguna hanya menggunakan bilah navigasi jika badan beranda gagal .
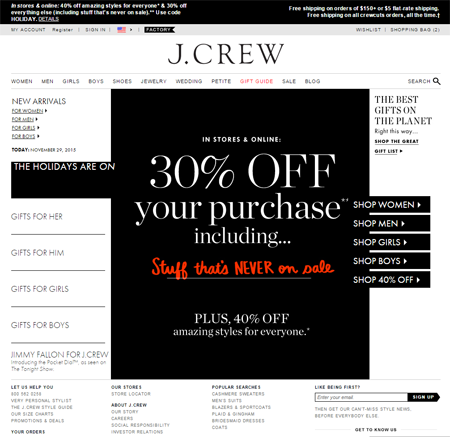
Di beranda J.Crew, misalnya, promo diskon 30% mengambil alih dan navigasi didorong ke atas.

Ya, penting untuk membuat pelanggan mengetahui waktu penjualan yang terbatas atau ketersediaan yang terbatas ( kelangkaan barang yang membuat orang membeli ), tetapi hal itu tidak boleh dilakukan dengan mengorbankan navigasi permanen.
Korsel Beranda
Pada awal tahun 2013, spanduk berputar beranda adalah salah satu tren desain web yang kami harapkan akan hilang tahun itu.
Sayangnya, ini hampir tahun 2016, dan spanduk berputar masih lazim di situs e-niaga.
 'Masalahnya adalah pengguna menganggap spanduk berputar sebagai iklan.
'Masalahnya adalah pengguna menganggap spanduk berputar sebagai iklan.
Dan tidak ada yang benar-benar menyukai iklan (kecuali Superbowl yang imut dan lucu). Jadi spanduk- spanduk itu pasti akan diabaikan .
Jika pelanggan berinteraksi dengan mereka, spanduk berputar biasanya menjadi gangguan. Mereka menghilangkan rasa kontrol pengguna atas halaman dengan pindah ke spanduk berikutnya bahkan sebelum pengguna selesai mengonsumsi yang sebelumnya.
Jadi, kosongkan ruang spanduk berputar raksasa itu dan gunakan untuk menunjukkan ...
- judul yang jelas
- kategori tingkat atas
- elemen kepercayaan
- bukti sosial
Zoom Menarik
Kami memahami bahwa banyak tipu muslihat teknologi adalah fungsi dari keranjang belanja yang mungkin Anda gunakan. Tetapi jika keranjang Anda memiliki batasan yang membahayakan kegunaan, maka inilah saatnya untuk mempertimbangkan untuk beralih kereta.
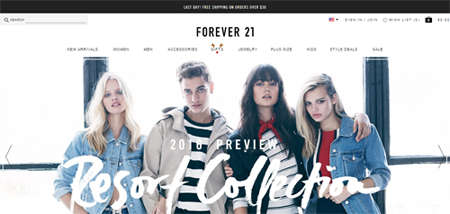
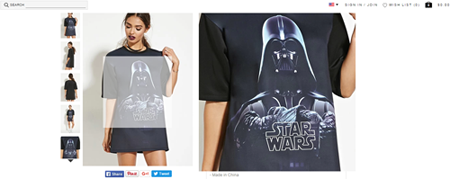
Lihatlah bagaimana Forever21.com memperbesar produk, misalnya.

Bagian mana pun yang digulirkan pengguna akan disorot di sebelah kiri, dan Anda mendapatkan kotak zoom di sebelah kanan tempat Anda melihat bagian itu dari dekat.
Kami melihat 4 masalah dengan ini:
- Ini mencakup area ajakan bertindak di mana Anda biasanya memiliki harga, peringkat bintang, dan tombol 'tambahkan ke troli'.
- Seorang pelanggan mungkin masih ingin melihat seluruh gaun – hanya lebih besar.
- Terkadang, gambar zoom tidak jauh lebih besar. Jika pelanggan ingin melihat gorden gaun dan ketebalan kain, mereka tidak akan melihatnya pada gambar 2x.
- Menutupi bagian halaman dengan kotak zoom sangat mematikan di perangkat seluler.
Agar pelanggan dapat menghargai produk, miliki gambar 5X yang mengambil alih seluruh layar . Anda memerlukan foto dengan lebar 3000-5000 piksel yang dapat dilihat pengunjung di layar penuh.
Lightbox layar penuh memungkinkan pelanggan melihat lebih banyak detail. Plus, orang terbiasa dengan pengambilalihan satu halaman penuh di seluler karena ini biasanya terjadi ketika kami menonton video.
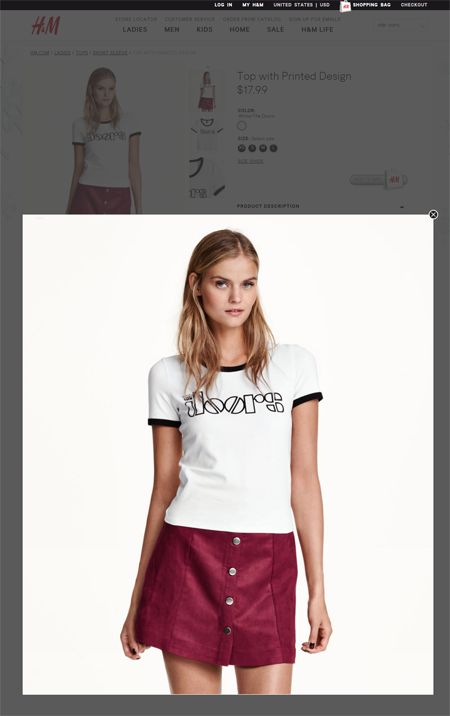
H&M, misalnya, memiliki opsi layar penuh yang dapat langsung keluar dari pelanggan setelah melihat item:

Kesimpulan
Dibutuhkan disiplin, kemauan keras, dan dukungan manajemen untuk menyingkirkan kesalahan ini.
Beberapa di antaranya, pemasar memiliki kendali atas. Lainnya akan sedikit lebih sulit untuk dicapai di banyak perusahaan – dukungan manajemen adalah sesuatu yang harus Anda menangkan dari waktu ke waktu, melalui tes terpisah, data, dan hasil.
Namun, mereka yang siap untuk tugas itu, memiliki kaki yang signifikan dalam persaingan.