Dari Template ke Desain Kustom eCommerce
Diterbitkan: 2020-05-30Pernahkah Anda mengenakan jas atau gaun yang dibuat khusus? Kebanyakan orang tidak akan melakukannya, kecuali untuk beberapa momen spesial dalam hidup mereka. Untuk sebagian besar kesempatan, mereka akan memilih pilihan dari rak, dan pilihan itu akan disesuaikan di beberapa tempat. Hem di sini, selip di sana, dan Anda akan memiliki pakaian yang bagus dan fungsional. Tetapi beberapa kali dalam hidup Anda, Anda mungkin cukup beruntung memiliki penjahit berbakat mulai dari seutas kain. Mereka akan mengukur Anda, berbicara dengan Anda tentang bagian yang Anda inginkan, dan setiap jahitan yang mereka buat akan memiliki tujuan, tujuan dalam pikiran. Ini, pada dasarnya, perbedaan antara templat situs web dan situs web yang dibuat khusus. Sebuah template dapat diturunkan dari rak, beberapa penyesuaian dibuat, dan menjadi situs yang berfungsi sempurna. Tetapi desain khusus eCommerce membutuhkan lebih banyak pemikiran, lebih banyak waktu, dan dapat dibuat dengan sempurna untuk merek yang ingin Anda tunjukkan kepada dunia.
Saya akan menjelaskan apa yang saya maksud dengan menggunakan 1Digital Agensi sebagai contoh. Lagipula, kita tidak sempurna. Kami juga dapat tersedot oleh perbaikan cepat dari template yang tidak biasa. Kami memiliki situs saudara bernama Genius eCommerce . Itu telah menjadi blog industri di WordPress untuk beberapa waktu, tetapi beberapa bulan yang lalu kami mengubahnya menjadi situs agensi yang secara khusus berbicara tentang layanan pemasaran digital eCommerce kami. Ketika kami membuat pivot itu, kami ingin mendapatkan sesuatu secepat mungkin, jadi kami menggunakan template WordPress. Saat kami bekerja dengan situs tersebut, kami menemukan bahwa semua hal yang kami peringatkan kepada klien kami ketika mempertimbangkan situs template, seperti pengoptimalan untuk konversi, kecepatan, dan branding yang kohesif, menjadi masalah bagi Genius eCommerce demikian juga. Jadi kami memutuskan untuk mengambil dosis obat kami sendiri dan memberikan Genius eCommerce desain kustom eCommerce bottom-up. Perbedaannya luar biasa.
Templatenya
Template adalah desain WordPress/Woo-commerce. Seperti yang Anda lihat, itu terlihat bagus. Kami telah menggunakan beberapa font dan warna merek kami untuk membuatnya kohesif secara visual dengan 1Digital lokasi.

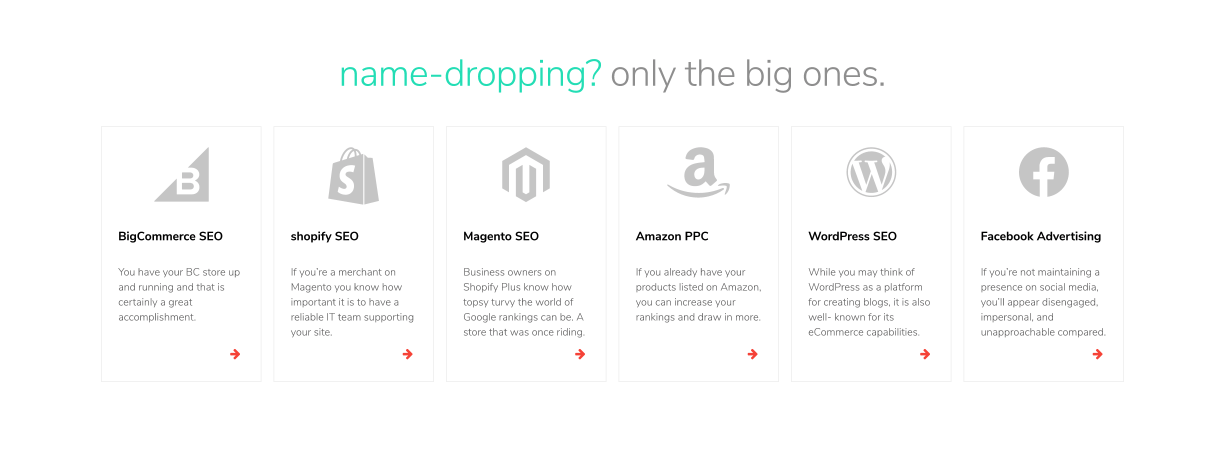
Kami juga menggunakan paket ikon yang sama untuk menghubungkannya lebih jauh ke 1Digital merek.

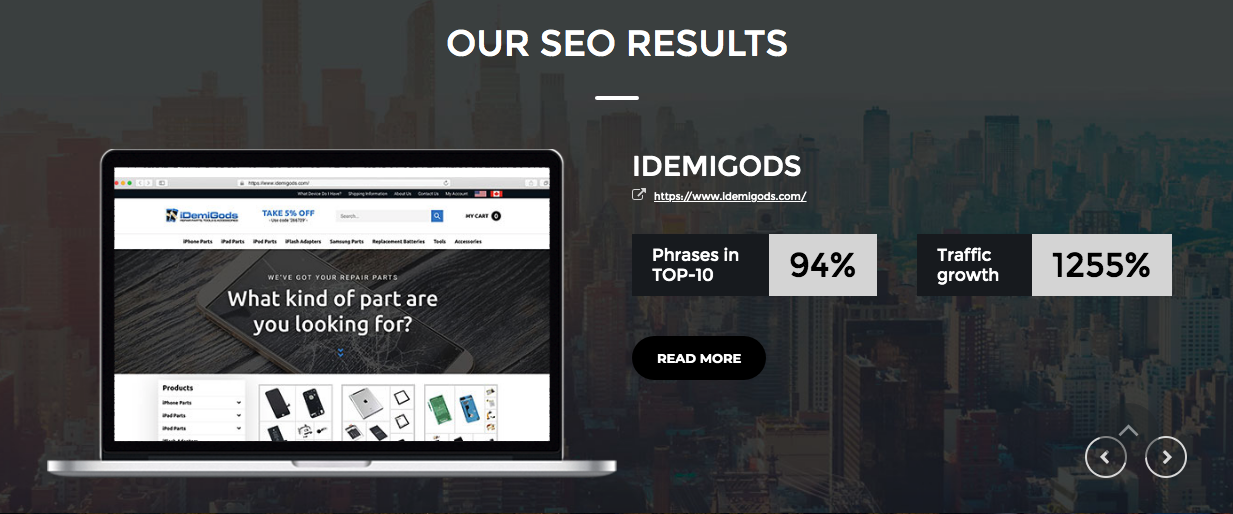
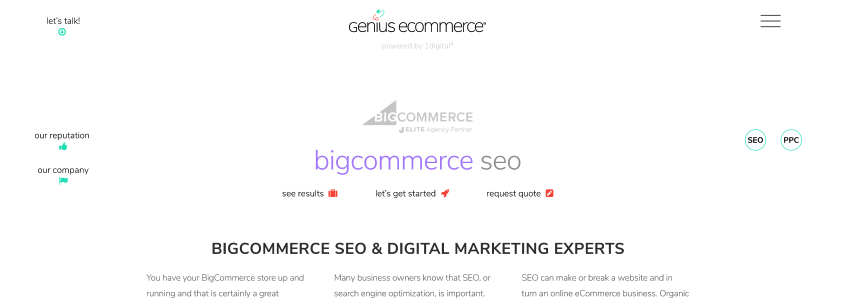
Kami menyempurnakan template dengan beberapa bagian pengembangan khusus untuk menyoroti beberapa klien dan studi kasus kami.

Dan di sana Anda memilikinya! Situs template yang sangat berguna, aktif dan berjalan dengan sangat cepat.
Manajer akun SEO kami, Colin, adalah orang pertama yang memperhatikan beberapa masalah dengannya. “Kecepatan situs adalah masalah pertama yang saya perhatikan,” kata Colin kepada saya ketika menjelaskan audit SEO-nya atas situs tersebut. “Gambar tidak dioptimalkan dengan benar, dan skrip pihak ketiga tidak dimuat ke situs dengan cara yang paling efisien.” Di luar itu, situs tersebut mulai melihat beberapa peringkat Google. Kami ingin memastikan bahwa halaman yang kami kerjakan dengan sangat keras untuk mengarahkan pengunjung kembali akan menarik. “Situs ini tidak memiliki kepribadian, tidak memiliki gigi,” kata Colin kepada saya.
Peta Jalan untuk Desain Baru
Langkah pertama pada setiap desain kustom eCommerce yang kami lakukan dengan klien kami adalah membuat peta jalan. Kami melihat situs yang disukai klien dan mencoba mencari tahu mengapa mereka bekerja untuk industri itu dan apa pesan penting yang perlu disampaikan situs tersebut. Untuk 1 Digital Agensi Kami memiliki sebagian besar dan luasnya seluruh bisnis kami untuk dibicarakan, tetapi Genius eCommerce hanya berfokus pada bagian pemasaran dari apa yang kami lakukan. “Idenya adalah untuk fokus pada satu hal yang sangat spesifik, jadi desainnya harus sangat sederhana,” Art, 1Digital desainer utama, mengatakan kepada saya. Untuk inspirasi, kami melihat UI datar yang digunakan oleh Google.

Art juga ingin memainkan identitas merek dengan menggunakan istilah 'jenius'. “Saya ingin memberikannya perasaan akademis dan serebral. Untuk menghubungkan dengan ide jenius, ”kata Art kepada saya. "Seperti Anda sedang membaca makalah akademis."
Membuat Logo Baru
“Situs baru harus memiliki logo sendiri,” kata Art. Logo adalah fondasi yang sangat penting dalam dunia desain. Saat memulai desain kustom baru untuk klien, kami mengambil isyarat dari logo mereka tentang palet warna, gaya grafis, dan nada merek mereka secara umum. “Ide untuk logo inilah yang memperkuat saya bagaimana saya ingin berinteraksi dengan desain lainnya,” kata Art kepada saya.
Logo yang baik harus memiliki elemen visual yang menarik, sesuatu yang menarik perhatian. Logo yang baik juga akan mampu mengekspresikan sesuatu secara visual tentang pesan dari brand tersebut. Anda dapat melihat di bawah ini beberapa evolusi yang terjadi dalam pembuatan logo baru yang kami putuskan untuk eCommerce Genius .


Anda dapat melihat bagaimana beberapa grafis yang dipertimbangkan Art datang bersama-sama dalam versi final. Diagram atom, yang mewakili kejeniusan, dan gerobak, yang mewakili eCommerce, digabungkan untuk elemen grafis logo. Ini adalah bagian dari desain yang mengkomunikasikan pesan merek secara visual. Otak Anda sudah memahami dua simbol yang dikenal baik ini pada tingkat bawah sadar. Bunyinya logo kombinasi dari dua konsep inti. Juga, perhatikan fakta bahwa elektron yang berputar dalam atom berfungsi ganda sebagai titik 'i' dalam kata jenius. Ini adalah elemen visual menarik yang menangkap mata Anda, bahkan jika Anda tidak mengenalinya pada awalnya.
Palet warna
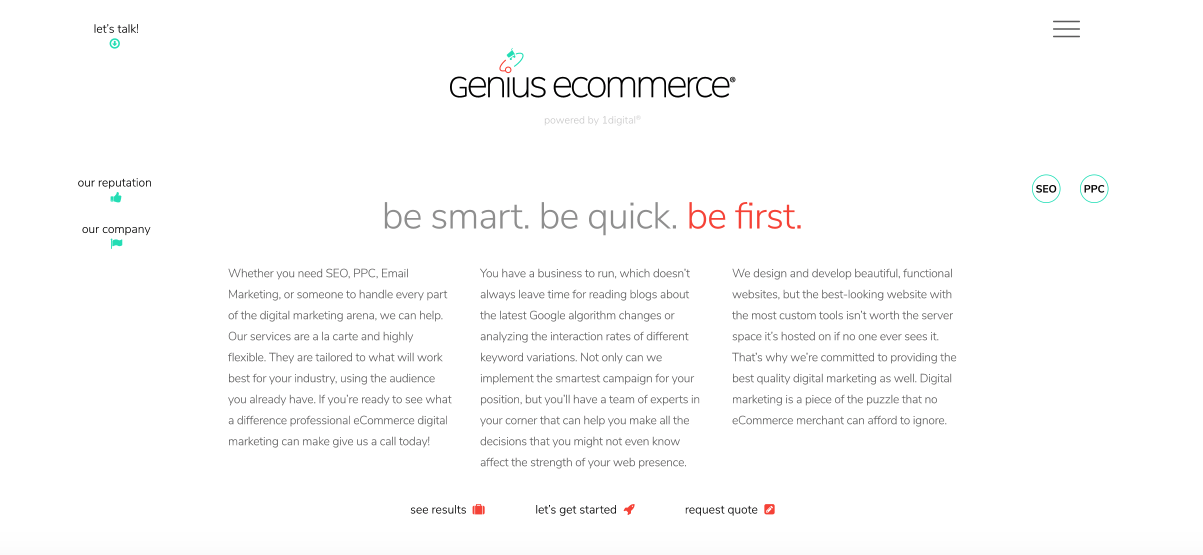
Warna yang digunakan dalam logo mengatur palet untuk warna yang digunakan di seluruh situs. Mereka dipekerjakan di area yang berbeda untuk efek yang berbeda.

Anda dapat melihat di atas bagaimana teal dan merah dari logo digunakan untuk menyorot item tindakan yang berbeda pada halaman. Kedua warna digunakan untuk membuat hierarki informasi. Merah/oranye lebih cerah dan lebih agresif, sehingga digunakan lebih hemat di seluruh situs. Saat digunakan, itu untuk menarik perhatian pada tindakan prioritas tertinggi seperti 'memulai' dan 'meminta penawaran'. Teal sedikit lebih lembut dan oleh karena itu digunakan untuk elemen yang masih ingin kita perhatikan, hanya saja tidak sebanyak ajakan bertindak langsung. Item seperti 'perusahaan kami' dan 'reputasi kami'.

Teal juga digunakan di header halaman. Perhatikan bagaimana, dengan menggunakan warna, judul halaman dipecah menjadi judul utama dan subjudul sambil tetap mengatur untuk tetap berada dalam satu baris.
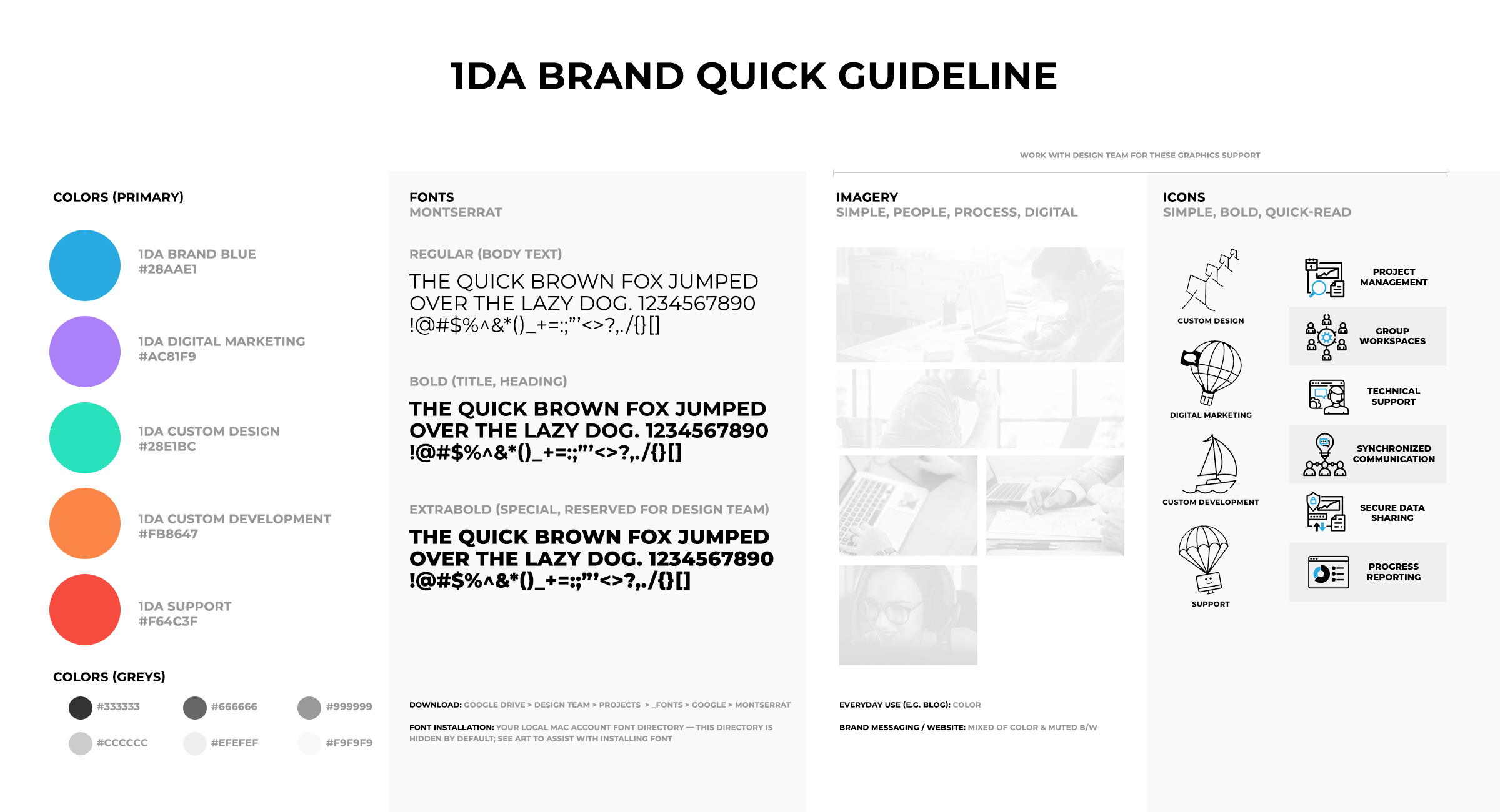
Situs baru tentu saja memiliki lebih dari dua warna. Untuk tempat lain yang membutuhkan percikan cat, kami merujuk ke 1Digital palet merek. Ini adalah sesuatu yang harus dimiliki setiap merek. Palet merek adalah seperangkat pedoman tentang bagaimana warna dan elemen desain grafis lainnya harus digunakan. Dengan begitu mereka mudah untuk tetap konsisten di semua media Anda yang berbeda, dari web, cetak, hingga t-shirt perusahaan.

Warna tambahan dalam palet merek ini digunakan di situs untuk membedakan antar bagian. “Saya menggunakan warna untuk memberi petunjuk kepada pengguna bahwa mereka berada di bagian situs web yang berbeda,” kata Art. Seperti yang dapat Anda lihat di halaman di bawah ini, warna ungu di tajuk sesuai dengan halaman platform, sedangkan oranye sesuai dengan saluran pemasaran digital.


Anda akan melihat bahwa 1Digital utama Warna merek agensi, biru muda dari logo kami, disimpan hanya untuk satu tempat. Ini digunakan di bagian yang menautkan kembali ke situs web utama kami.

Alasan Desain Kustom eCommerce
Saya memiliki banyak klien potensial yang bertanya kepada saya, 'mengapa menunggu desain khusus ketika template dapat digunakan dengan lebih cepat dan murah?' Dalam pandangan saya, alasannya tidak pernah lebih jelas dari apa yang kami alami sendiri dengan Genius eCommerce . Sebuah template dapat ditata. Anda dapat menambahkan font dan warna, membuat beberapa perubahan di sana-sini, tetapi pada akhirnya, Anda membuat personalisasi kecil ke situs yang dibuat untuk orang lain. Saat Anda melalui proses desain kustom eCommerce, setiap keputusan di sepanjang jalan, tidak peduli seberapa kecil, memiliki seseorang yang memikirkan merek Anda dan pesan Anda di baliknya. Dari sesuatu yang besar seperti logo, hingga sekecil apa warna yang digunakan pada tombol di footer. Jumlah total dari setiap keputusan kecil yang dibuat di sepanjang jalan ini tidak dapat diukur. Saya selalu berbicara tentang bagaimana situs kustom dapat dioptimalkan dengan lebih baik atau dikonversi dengan lebih mudah, tetapi pada akhirnya, ini adalah manfaat utama yang sulit dijelaskan sampai Anda telah melalui proses tersebut setidaknya sekali. Dengan proyek desain khusus, Anda tidak mengenakan setelan yang tidak pas. Anda mengenakan pakaian formal yang disesuaikan dengan bentuk tubuh Anda di setiap langkah proses. Tampilan yang disesuaikan ini adalah bagaimana Anda akan membuat kesan pertama Anda pada setiap orang yang menemukan situs web Anda.
Jika Anda sudah terlalu lama mendekam di template, mungkin sudah waktunya untuk mempertimbangkan untuk meningkatkan ke sesuatu yang khusus. Desainer eCommerce ahli kami mendengarkan cerita Anda dan membantu Anda menceritakannya melalui situs web. Hubungi kami di 1Digital Agensi dan lihat bagaimana proses desain eCommerce khusus dapat membuka potensi baru untuk situs web Anda.
Unduh PDF
