Tidak Dapat Mempratinjau Kampanye Dalam Pementasan Konten Magento PWA? Inilah Cara Memperbaikinya
Diterbitkan: 2023-05-24Apakah Anda menghadapi kesulitan untuk mempratinjau kampanye di Magento PWA Content Staging? Jangan khawatir, kami siap membantu Anda! Dalam entri blog ini, kami akan menjelajahi masalah umum berupa tidak dapat melihat pratinjau kampanye dan memberi Anda solusi langkah demi langkah untuk memperbaikinya. Dengan panduan ahli kami, Anda akan membuka potensi penuh pementasan konten di Magento PWA dan mendapatkan kemampuan untuk mempratinjau dan menjadwalkan pembaruan konten Anda dengan lancar. Ayo selami!
Pementasan Konten Magento Commerce
Apa itu Pementasan Konten?
Pementasan konten adalah fitur canggih yang ditawarkan oleh Magento Commerce (Adobe) yang memberdayakan tim bisnis Anda untuk dengan mudah membuat, mempratinjau, dan menjadwalkan berbagai pembaruan konten untuk toko online Anda langsung dari antarmuka Admin.
Fitur utama Pementasan Konten
- Penjadwalan Fleksibel: Dengan memanfaatkan pementasan konten, Anda dapat menjadwalkan perubahan pada konten toko Anda untuk jangka waktu tertentu. Saat perubahan terjadwal kedaluwarsa, konten secara otomatis kembali ke versi sebelumnya. Ini memastikan bahwa situs web Anda tetap mutakhir dan mencerminkan perubahan yang diinginkan pada waktu yang tepat. Selain itu, Anda dapat membuat beberapa versi konten dasar untuk memfasilitasi pembaruan di masa mendatang dan menavigasi versi sebelumnya dengan mudah.
- Manajemen Kampanye: "Kampanye" dalam pementasan konten mengacu pada kumpulan rekaman perubahan terjadwal yang dapat dilihat di kalender atau garis waktu. Dasbor Pementasan memungkinkan Anda mengelola kampanye ini secara efektif, memberikan ikhtisar tentang semua pembaruan terjadwal. Setiap Perubahan terjadwal , juga dikenal sebagai “Pembaruan terjadwal”, mengacu pada modifikasi individual dalam kampanye.
Bagaimana itu bekerja
- Menetapkan Konten Dasar: Konten dasar mewakili status default aset tanpa kampanye apa pun. Ini mencakup semua konten di bawah bagian "Perubahan Terjadwal" di bagian atas halaman. Konten garis dasar tetap aktif kecuali kampanye yang sedang berlangsung dengan perubahan terjadwal tumpang tindih dengan garis waktu.
- Memulai Kampanye Pertama: Buat kampanye awal Anda dengan menentukan tanggal mulai dan akhir yang diinginkan. Untuk kampanye tanpa akhir, kosongkan tanggal akhir. Setelah kampanye pertama selesai, konten garis dasar asli dipulihkan secara otomatis.
- Menambahkan Kampanye Selanjutnya: Anda dapat membuat kampanye tambahan, masing-masing ditetapkan ke periode waktu yang unik. Namun, pastikan kampanye untuk aset yang sama tidak tumpang-tindih. Ini memungkinkan Anda mengakomodasi beberapa kampanye sesuai kebutuhan.
- Memulihkan Konten Dasar: Saat semua kampanye aktif mencapai tanggal akhirnya, konten dasar secara otomatis dipulihkan, memberikan transisi yang mulus setelah kampanye selesai.
Dengan memanfaatkan kekuatan Pementasan Konten Magento Commerce, Anda mendapatkan kontrol yang tepat atas pembaruan konten Anda, memastikan perubahan tepat waktu tanpa mengganggu pengalaman pengguna toko online Anda secara keseluruhan.
Keterbatasan Pementasan Konten Di Magento PWA
Sayangnya, beberapa aspek Pementasan Konten di Magento PWA (Aplikasi Web Progresif) menghadirkan tantangan kompatibilitas, yang membutuhkan resolusi khusus.
Salah satu masalah umum yang dihadapi terkait dengan mode Pratinjau Kampanye , yang dapat menyebabkan kesalahan saat mencoba mempratinjau perubahan konten dalam kampanye.
Dalam artikel ini, kami terutama akan membahas pementasan konten Produk , dengan pemahaman bahwa solusi serupa dapat diterapkan ke jenis konten lain seperti kategori, aturan harga katalog, aturan harga keranjang, halaman CMS, dan blok CMS.
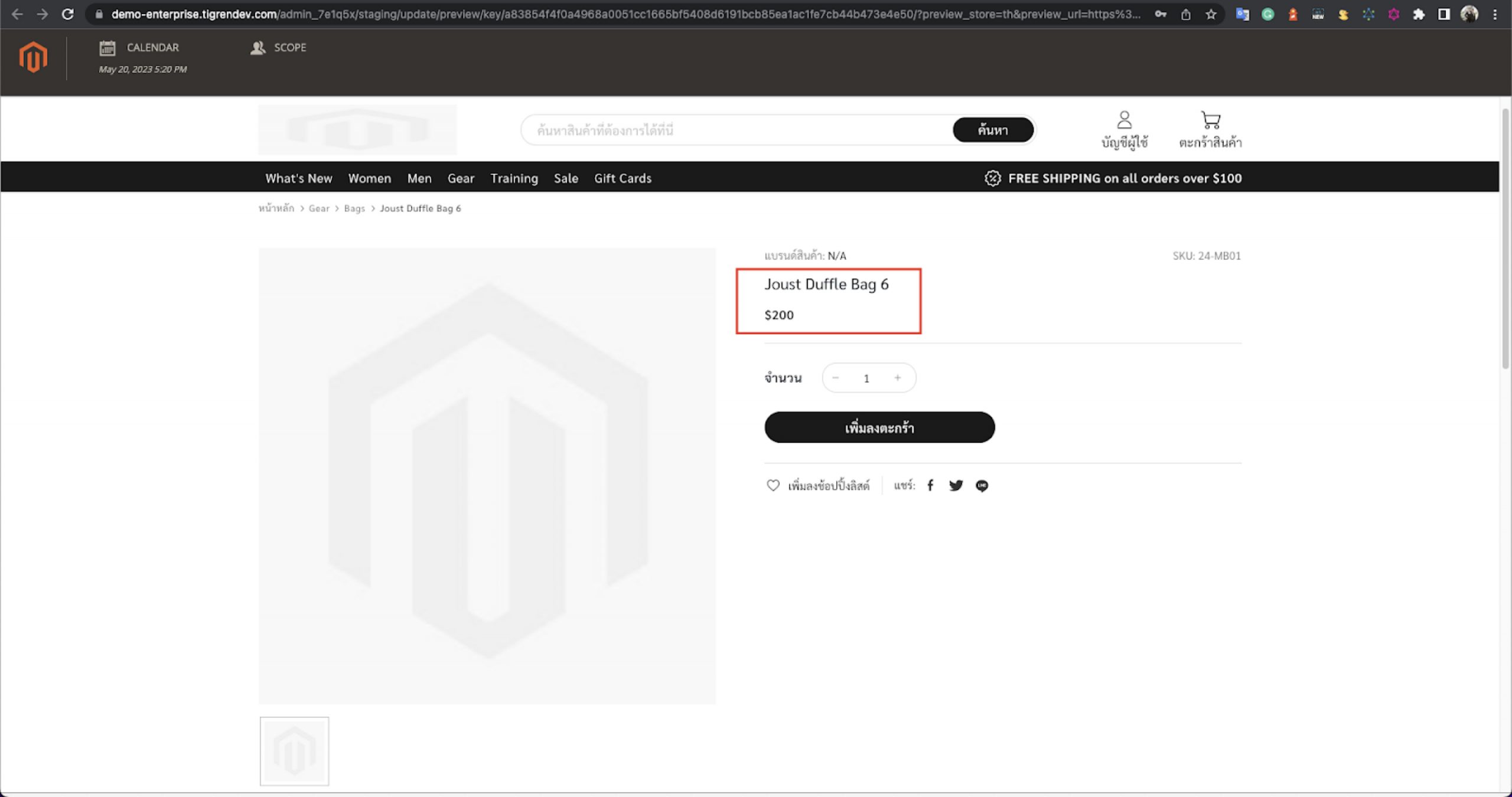
Seperti yang mungkin Anda ketahui, pementasan konten di backend Magento bergantung pada iframe untuk menampilkan konten pratinjau. Struktur URL pratinjau asli mencakup tiga elemen penting: preview_store, preview_url, dan preview_version.
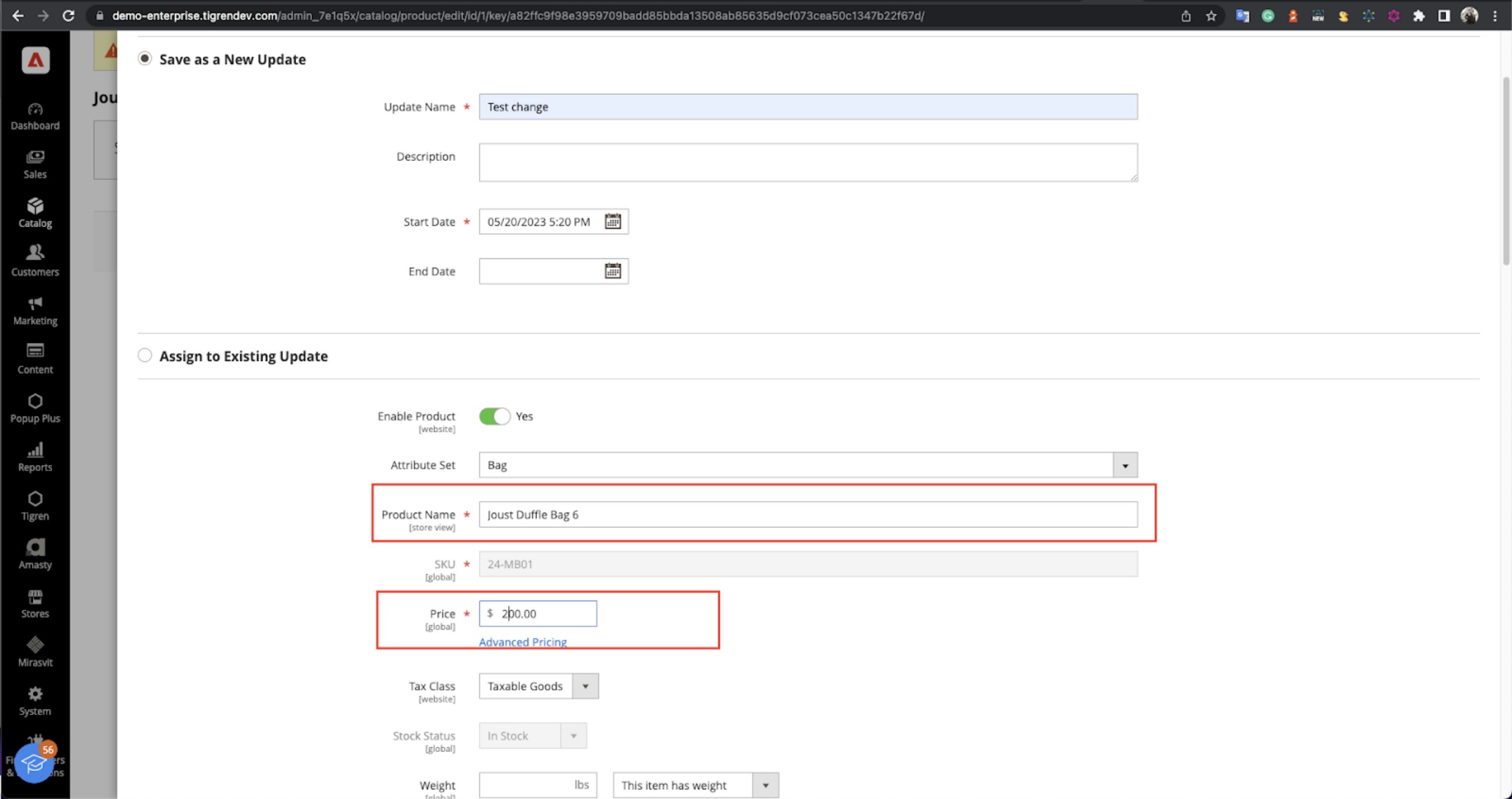
Misalnya, pertimbangkan contoh berikut di mana perubahan dilakukan pada suatu produk, yang menghasilkan URL pratinjau berikut:


Perincian komponen URL:
- Preview_store: th
- Preview_url: https://demo-enterprise.tigrendev.com/catalog/product/view/id/1
- Versi_pratinjau: 1684578000
Namun, URL ini tidak berfungsi sebagaimana mestinya di etalase PWA karena masalah berikut:

- Rute Hilang: Mencoba mengakses “katalog/produk/tampilan/id/1/” di etalase PWA mengarah ke halaman 404 Tidak Ditemukan karena tidak ada rute yang ditentukan untuk URL khusus ini.
- Tantangan Pengambilan Data: Proses pengambilan data di etalase PWA bergantung pada kueri GraphQl. Sayangnya, dalam skenario ini, data yang diperlukan tidak tersedia untuk kueri.
- Persyaratan Kunci Otorisasi: Untuk mengakses data produk melalui API GraphQl, kunci otorisasi adalah wajib. Kunci ini melayani tujuan autentikasi dan otorisasi, memungkinkan pengambilan informasi produk yang diinginkan.
- Pengambilan Data yang Tidak Konsisten: Saat ini, saat mengambil data melalui API, data asli dikembalikan alih-alih data pementasan. Untuk memperoleh data pementasan, penting untuk menentukan versi pratinjau yang diinginkan dalam permintaan API.
Mengatasi masalah ini akan membuka jalan bagi integrasi Pementasan Konten yang mulus di Magento PWA, memastikan pengalaman pratinjau yang konsisten dan memungkinkan manajemen konten yang efektif untuk berbagai jenis konten di etalase Anda.
Cara Mengatasi Kesalahan Mode Pratinjau Kampanye
Berikut adalah langkah-langkah yang dapat Anda ambil untuk mengatasi masalah ini:
Langkah 1: Tangani URL Pratinjau
- Buat plugin yang memungkinkan penyesuaian URL pratinjau:
<type name="Magento\Staging\Model\Preview\UrlBuilder"> <plugin name="url_builder" type="Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview\UrlBuilder" /> </type>- Anda dapat menggunakan fungsi pembuatan token Magento, yang menghasilkan token menggunakan pengguna admin untuk menyertakan parameter kunci otorisasi admin di URL. Ini memastikan autentikasi dan otorisasi yang tepat untuk mempratinjau konten:
<?php /* * @author Tigren Solutions <[email protected]> * @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. * @license Open Software License ("OSL") v. 3.0 */ namespace Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview; use Magento\Store\Model\StoreManagerInterface; use Magento\Store\Model\ScopeInterface; use Magento\Framework\App\Config\ScopeConfigInterface; /** * Class UrlBuilder * @package Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview */ class UrlBuilder { const PARAM_AUTHORIZATION = 'authorization'; const PARAM_PREVIEW_VERSION = 'preview_version'; const XML_PATH_AUTHORIZATION_USER = 'pwa/preview/authorization_user'; const XML_PATH_AUTHORIZATION_PASSWORD = 'pwa/preview/authorization_password'; /** * @var StoreManagerInterface */ protected $storeManager; /** * @var ScopeConfigInterface */ protected $scopeConfig; /** * @var \Magento\Integration\Model\AdminTokenService */ protected $adminTokenService; /** * @param StoreManagerInterface $storeManager * @param ScopeConfigInterface $scopeConfig * @param \Magento\Integration\Model\AdminTokenService $adminTokenService */ public function __construct( StoreManagerInterface $storeManager, ScopeConfigInterface $scopeConfig, \Magento\Integration\Model\AdminTokenService $adminTokenService ) { $this->storeManager = $storeManager; $this->scopeConfig = $scopeConfig; $this->adminTokenService = $adminTokenService; } /** * @param \Magento\Staging\Model\Preview\UrlBuilder $subject * @param $versionId * @param $url * @param $store * @return array */ public function beforeGetPreviewUrl( \Magento\Staging\Model\Preview\UrlBuilder $subject, $versionId, $url = null, $store = null ) { try { $token = $this->getTokenAdmin(); $newUrl = $url . self::PARAM_PREVIEW_VERSION . '/' . $versionId . '/' . self::PARAM_AUTHORIZATION . '/' . $token; } catch (\Exception $e) { return [$versionId, $url, $store]; } return [$versionId, $newUrl, $store]; } /** * @return string * @throws \Magento\Framework\Exception\AuthenticationException * @throws \Magento\Framework\Exception\InputException * @throws \Magento\Framework\Exception\LocalizedException */ public function getTokenAdmin() { return $this->adminTokenService->createAdminAccessToken($this->getAuthorizationUser(), $this->getAuthorizationPassWord()); } /** * @return mixed */ public function getAuthorizationUser() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_USER); } /** * @return mixed */ public function getAuthorizationPassWord() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_PASSWORD); } /** * @param $path * @return mixed */ public function getConfigData($path) { return $this->scopeConfig->getValue($path, ScopeInterface::SCOPE_STORE); } }- Untuk menghindari konflik dengan kueri yang ada, buat kueri GraphQL baru di Magento khusus untuk menangani fungsionalitas pratinjau:
type Query { product ( preview_version: String authorization: String ): Product @doc(description: "The Product object") }Langkah 2: Sesuaikan etalase PWA
- Tambahkan rute baru untuk halaman pratinjau di etalase PWA Anda:
route.push({ name: 'ProductPreview', pattern: '/catalog/product/view/id/:id/preview_version/:preview_version/authorization/:authorization', path: 'src/components/ProductPreview' });- Untuk komponen Product Preview, Anda bisa membuat komponen detail produk serupa dengan mengacu pada komponen Venia.
- Kita perlu menggunakan kueri GraphQl baru untuk mendapatkan data pementasan.
import { gql } from '@apollo/client'; import { ProductDetailsFragment } from '@magento/peregrine/lib/talons/RootComponents/Product/productDetailFragment.gql.js'; export const GET_PRODUCT_DETAIL_QUERY = gql` query getProductDetailForPreviewProductPage( $id: Int! $preview_version: String $authorization: String ) { product( id: $id preview_version: $preview_version authorization: $authorization ) { item { id uid ...ProductDetailsFragment } } } ${ProductDetailsFragment} `; export default { getProductDetailQuery: GET_PRODUCT_DETAIL_QUERY };Untuk mengambil data pementasan alih-alih data produk saat ini dalam kueri GraphQL produk normal, ikuti langkah-langkah berikut:

- Verifikasi modul Magento_StagingGraphQl: Pastikan modul Magento_StagingGraphQl diinstal dan dikonfigurasi dengan benar di instans Magento Anda. Modul ini menyediakan dukungan untuk mengakses data staging menggunakan versi pratinjau.
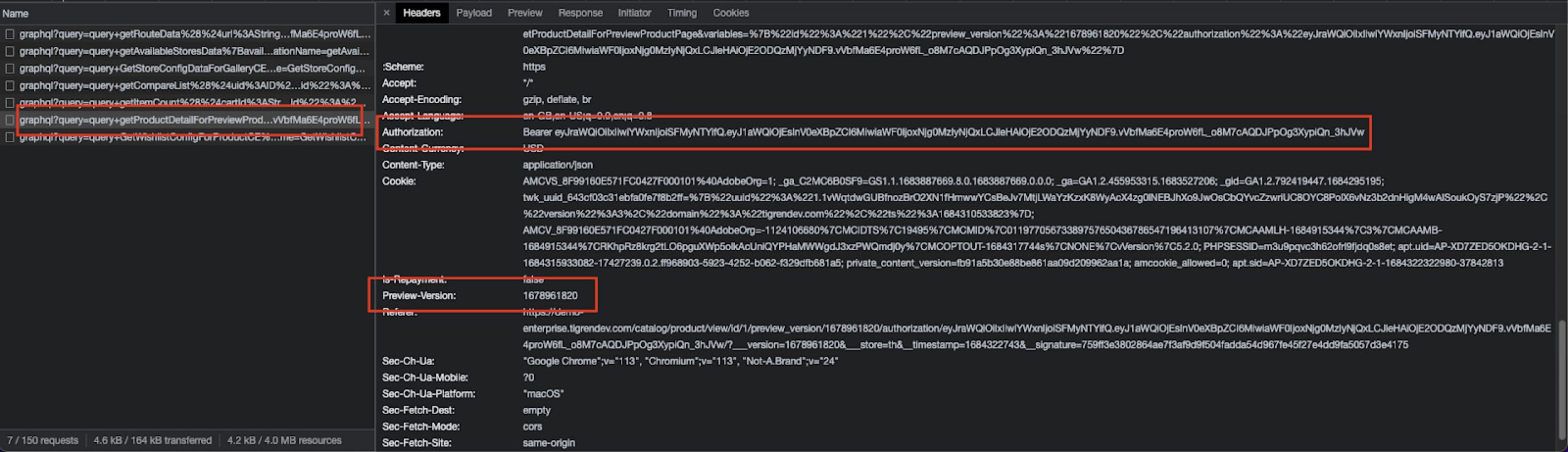
- Sertakan kunci otorisasi dan versi pratinjau di header permintaan: Alih-alih menggunakan parameter kueri, Versi Pratinjau harus diperoleh dari header permintaan. Sertakan kunci otorisasi admin dan versi pratinjau di header permintaan saat melakukan panggilan API GraphQL.
- Setel kunci otorisasi di header permintaan: Tambahkan kunci otorisasi admin ke header permintaan sebagai token otorisasi. Ini memastikan otentikasi dan otorisasi yang tepat untuk mengakses data pementasan.
- Setel versi pratinjau di header permintaan: Sertakan versi pratinjau di header permintaan menggunakan kunci dan nilai header yang sesuai. Ini menginstruksikan Magento untuk mengambil data pementasan yang sesuai untuk versi pratinjau yang ditentukan.
Dengan menyertakan kunci otorisasi dan versi pratinjau di header permintaan, panggilan API GraphQL akan mengambil data pementasan yang diinginkan alih-alih data produk saat ini.
Langkah 3: Sesuaikan pratinjau GraphQl
- Anda perlu menambahkan kueri baru ke dalam supportingQueries di file app/code/Tigren/StagingGraphQl/etc/graphql/di.xml
<?xml version="1.0"?> <!-- ~ @author Tigren Solutions <[email protected]> ~ @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. ~ @license Open Software License ("OSL") v. 3.0 --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\StagingGraphQl\Plugin\Query\PreviewResolver"> <arguments> <argument name="supportedQueries" xsi:type="array"> <item name="product" xsi:type="string">product</item> </argument> </arguments> </type> </config>- Terakhir, perbarui file useAdapter.js di direktori @magento/peregrine/lib/talons/Adapter dengan kode yang disediakan:
const authLink = useMemo( () => setContext((_, { headers }) => { // get the authentication token from local storage if it exists. const token = storage.getItem('signin_token'); // return the headers to the context so httpLink can read them return { headers: { ...headers } }; }), [] );const authLink = useMemo( () => setContext((_, { headers }) => { const token = storage.getItem('signin_token'); const operationName = _.operationName; if (operationName === 'getProductDetailForPreviewProductPage') { const variables = _.variables; if (variables.preview_version !== undefined && variables.authorization !== undefined) { const previewVersion = variables.preview_version; const authorization = variables.authorization; return { headers: { ...headers, authorization: 'Bearer ' + authorization, 'preview-version': previewVersion } }; } } return { headers: { ...headers } }; }), [] );Kode ini menambahkan kondisi untuk memeriksa apakah nama operasinya adalah 'getProductDetailForPreviewProductPage'. Jika kondisi terpenuhi dan variabel yang diperlukan (preview_version dan otorisasi) ada, header akan diperbarui sesuai dengan itu.
Setelah membuat perubahan kode ini, bangun kembali PWA Anda untuk memasukkan pembaruan.
Anda sekarang dapat menerapkan solusi ini untuk memperbarui konten pementasan lainnya di PWA Anda dengan menyertakan header yang diperlukan dalam permintaan GraphQL.


Kata Akhir
Ketidakmampuan untuk mempratinjau kampanye dalam Pementasan Konten dapat menjadi hambatan yang membuat frustrasi saat mengelola toko PWA Adobe Commerce. Namun, berbekal pengetahuan dan solusi yang disediakan di postingan blog ini, Anda kini memiliki alat untuk mengatasi masalah ini dan memanfaatkan potensi penuh pementasan konten.
Dengan mengikuti petunjuk langkah demi langkah, Anda dapat menyesuaikan URL pratinjau, menyesuaikan etalase PWA, dan memastikan pengambilan data staging untuk pengalaman pratinjau yang lancar. Dengan kemampuan untuk meninjau dan menjadwalkan pembaruan konten secara akurat, Anda dapat dengan yakin meningkatkan pengalaman pengguna toko online dan mendorong konversi.
Pos terkait:
Berapa Lama Yang Dibutuhkan Untuk Membangun PWA Magento?
Cara Memilih Tema PWA yang Tepat Untuk Magento 2
7 Fase Siklus Hidup Pengembangan PWA Magento
Tren Pengembangan PWA Magento Akan Digariskan Di Masa Depan
