10 Tren Desain Aplikasi E-niaga Untuk 2022
Diterbitkan: 2022-04-26Mcommerce, atau mobile commerce, diperkirakan akan meningkat serius, dua kali lipat dari total industri ritel antara tahun 2020 dan 2025. Apa sebenarnya daya tarik Mcommerce yang laris manis? Yah, kami mungkin tidak yakin akan semua kecuali satu hal, pengalaman pengguna yang menyenangkan. Jadi calon pemilik bisnis online, jika Anda ingin terjun dengan Mcommerce, lihat 10 tren desain aplikasi e-niaga ini yang membuat pembeli kembali lagi.
Isi
10 Tren Desain UI & UX yang Tak Dapat Ditolak Untuk Aplikasi E-niaga
1. Interaksi Nyata Terjadi Secara Virtual

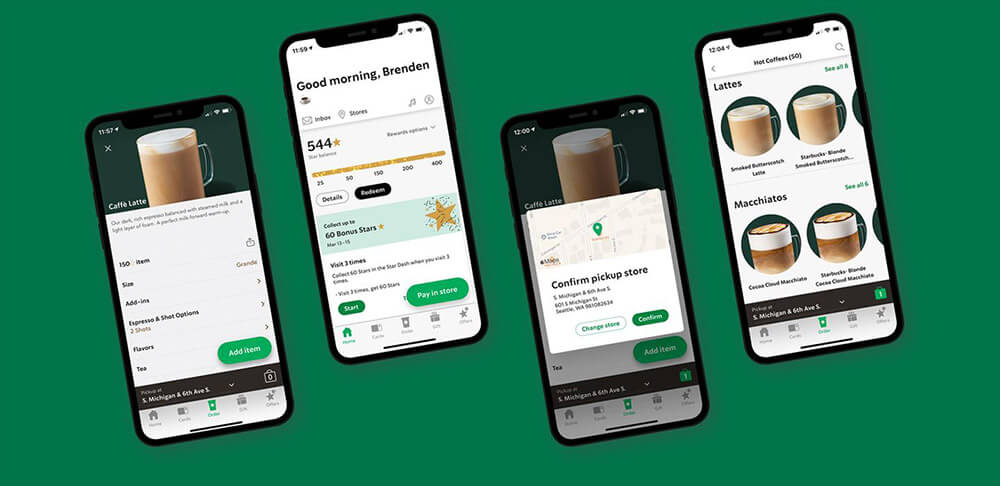
Lockdown telah membuat pelanggan di rumah untuk waktu yang lama. Menyadari perasaan tercekik atau agak terjebak, desainer UI dan UX telah menciptakan perjalanan virtual yang mensimulasikan interaksi pembelian yang sebenarnya di toko.
Misalnya, di kafe, pertama-tama Anda dapat berinteraksi dengan karyawan melalui bubble chat, lalu melakukan pemesanan dari menu virtual, kemudian menunggu persiapan dan menerima pemberitahuan ketika minuman Anda selesai. Kemudian Anda akan datang ke pintu untuk mendapatkan pengiriman. Tentu saja, Anda akan melewati langkah-langkah rumit seperti mengantre untuk memesan dan membayar di platform ini.
Dengan mengadopsi tren desain aplikasi e-niaga baru ini, bisnis dapat mengurangi beban sumber daya manusia dan operasi sambil melayani perjalanan yang lebih menyenangkan dan layanan pelanggan yang lebih baik. Mereka dapat memungkinkan pelanggan untuk mengambil pengiriman produk dalam stok dari toko terdekat dan mengaktifkan dukungan langsung melalui chatbots.
2. Interaksi tanpa tombol

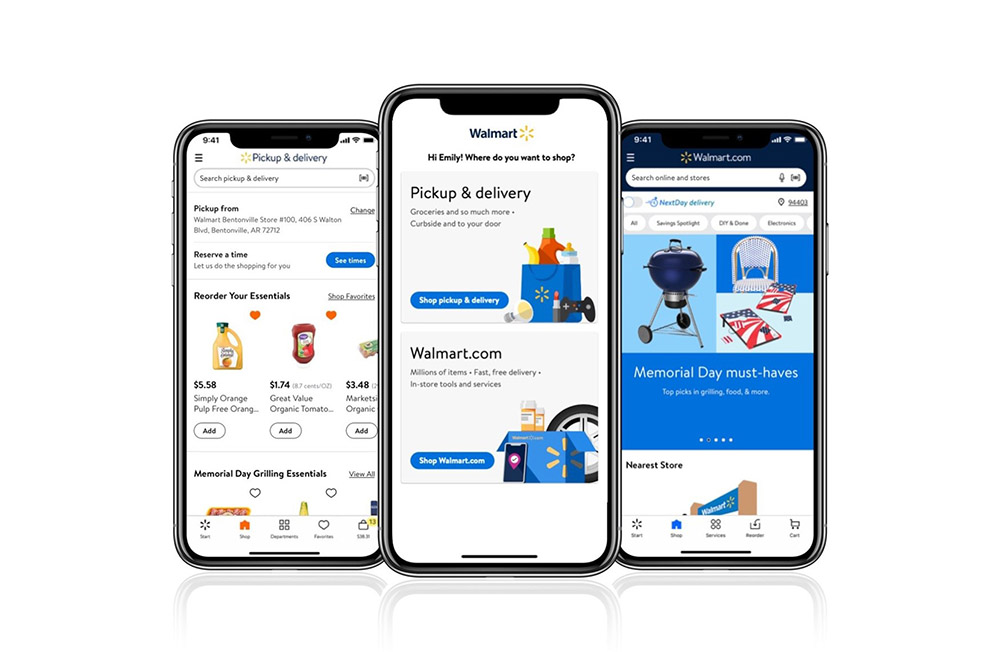
Desain minimalis ini memangkas semua tanda yang tidak perlu yang sekarang sudah terlalu familiar bagi pengguna. Ini menyisakan ruang untuk antarmuka yang rapi dan apik, pengalaman out-of-the-box namun estetis.
Selain itu, wajar jika pengguna berinteraksi di smartphone dan memutuskan untuk beralih ke aplikasi e-niaga. Pikirkan betapa mulus dan mudahnya saat tampilan dan nuansa aplikasi Anda muncul tepat dengan gaya transisi ponsel mereka.
Walmart telah mengadopsi tren ini dengan sempurna, membuat perjalanan pembelian mereka lebih ramping, dimodernisasi, dan lebih mudah dengan drag and drop dan swipe sederhana.
3. Menarik Untuk Indera
Adaptasi ini adalah cara yang lebih terjangkau dan tidak terlalu rumit bagi UKM untuk memicu pengalaman sensorik tingkat tinggi dari seluruh layar.
Melalui mata yang tajam, kombinasi brilian antara gradasi, foto yang menggugah selera, nuansa, dan seni abstrak, dengan atau tanpa teknologi interaktif, semuanya digabungkan secara setara untuk menciptakan suasana pengaturan suasana hati.
Efek populer yang memperkaya UI sensorik Anda adalah suara konfirmasi (seperti suara percikan tweet atau email yang dikirim) atau efek animasi melayang. Ini bertindak sebagai pedoman untuk membantu pengguna menjelajahi situs ketika mereka terlalu tenggelam dalam desain.
4. Tata Letak Tidak Biasa
Kisi-kisi simetris dan penempatan horizontal tidak lagi menjadi aturan. Yang biasa tidak lagi berfungsi, terutama ketika pasukan merek ingin keluar dari norma. Mereka membiarkan kreativitas memimpin, bereksperimen dengan cara-cara baru untuk menunjukkan keunikan mereka, apakah gelembung besar buku terlaris, gerakan dinamis, atau melayang interaktif—hanya tata letak dengan kejutan tersembunyi.
Tren ini akan menemani merek dengan portofolio produk terbatas terbaik. Merek-merek baru yang mengejar pasar kelas atas harus berinvestasi banyak dalam kehadiran digital untuk menghadirkan petualangan sekolah baru saat terhubung dengan audiens target yang membuat mereka tak terlupakan.
5. Bayangan Dan Gradien

Dengan kemungkinan yang tak terhitung, desainer UI&UX dapat menyentuh bayangan dan gradien lama yang bagus ke perspektif baru. Dengan kata lain, gaya ini tetap mempertahankan minimalisnya, tetapi komponen tambahannya terus berkembang. Gradien pastel atau warna yang diredam dan ikon 3D sangat dicari.
Gradien linier tidak cukup rumit untuk dilihat oleh publik. Ini menuntut untuk menjadi campuran berlapis-lapis dari beberapa warna pastel, diedit menjadi buram atau transparan, lebih disukai di latar belakang sehingga pengguna dapat merasa lebih dimensional. Seluruh nada dan suasana menjadi lebih ringan dengan UI yang disederhanakan dan tidak mengganggu.
6. Perdagangan berorientasi visual

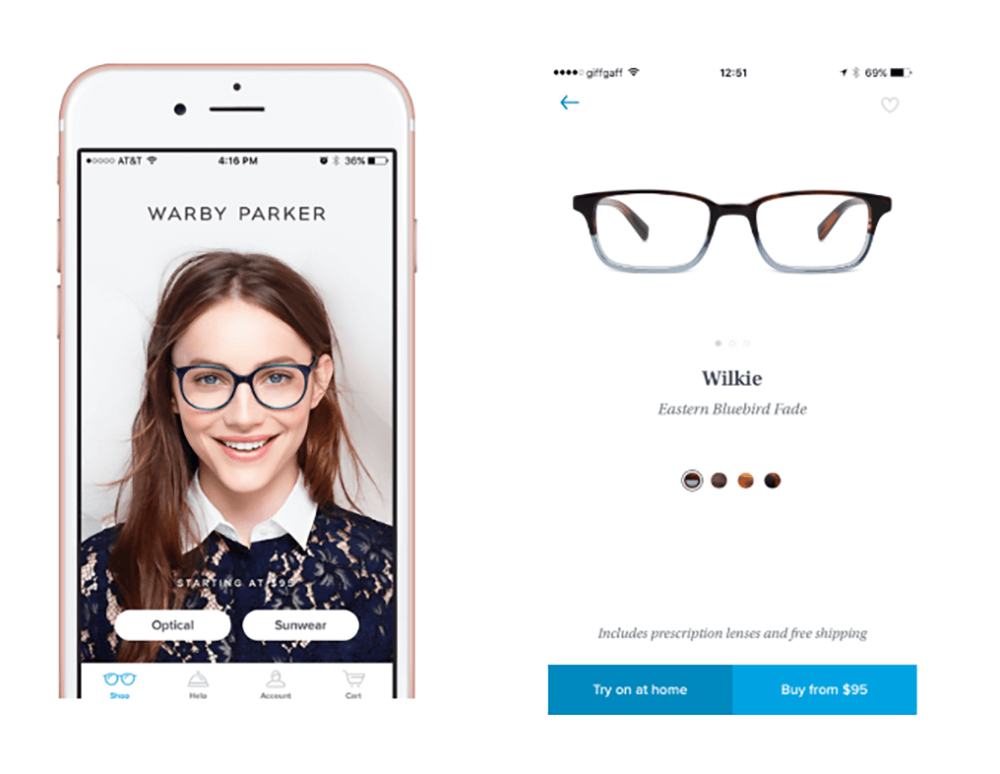
Salah satu hambatan terbesar bagi pengguna untuk beralih ke e-niaga adalah mereka tidak dapat melihat, menyentuh, atau mendengar untuk memeriksa produk secara fisik. Teks biasa tradisional dan grafik statis hanya memperburuk keadaan. Ulasan dan umpan balik sosial tidak dapat membantu ketika suatu produk bekerja untuk semua orang tetapi tidak untuk Anda.

Teknologi modern menyediakan sumber daya bagi e-niaga untuk mengatasi masalah tersebut. Alih-alih lusinan foto, Anda dapat merender untuk bidikan 3D di bawah kisaran 360 derajat, memungkinkan pelanggan melihat produk dari sudut mana pun yang mereka suka. Sedikit AR dapat ditambahkan untuk membuat pengalaman lebih menarik ketika pelanggan melihat bagaimana produk akan terlihat dalam konteks yang berbeda.
7. Emoji Pertama
Emoji adalah bahasa digital universal kami. Semua orang dapat dengan mudah menangkap pesan di balik stiker kecil itu. Oleh karena itu, penggunaan emoji dalam e-niaga akan menciptakan nuansa hidup yang membangkitkan emosi orang, membantu mereka menemukan fitur baru, dan menavigasi situs dengan lebih lancar.
Namun, jangan taburkan taktik desain ini di semua tempat dan pertimbangkan pendapat audiens target Anda. Beberapa generasi yang lebih tua tidak tahu bagaimana harus bereaksi terhadap ekspresi yang meningkatkan suasana hati ini. Untuk inspirasi Anda, buka beberapa aplikasi meditasi yang berhasil menerapkan tren ini.
8. E-niaga Hijau
Pelanggan menjadi lebih sadar lingkungan, mengharapkan merek untuk menunjukkan tanggung jawab dan mengambil tindakan. Merek-merek yang menawarkan tanggapan segera terhadap gerakan hijau telah menerima dukungan besar dari publik. Itu sebabnya perusahaan mengadopsi resolusi ramah lingkungan ke dalam strategi mereka.
Inti dari desain hijau adalah untuk mengkonsumsi lebih sedikit energi, mengurangi dampak terhadap lingkungan. Mereka harus menggunakan warna yang diredam untuk memancarkan lebih sedikit cahaya, dan penggunaan gerakan dan interaksi yang minimal. Anda dapat membawanya ke situs yang sepenuhnya berorientasi lingkungan dengan mempraktikkan pengkodean yang efisien dan mengoptimalkan media statis dalam konten.
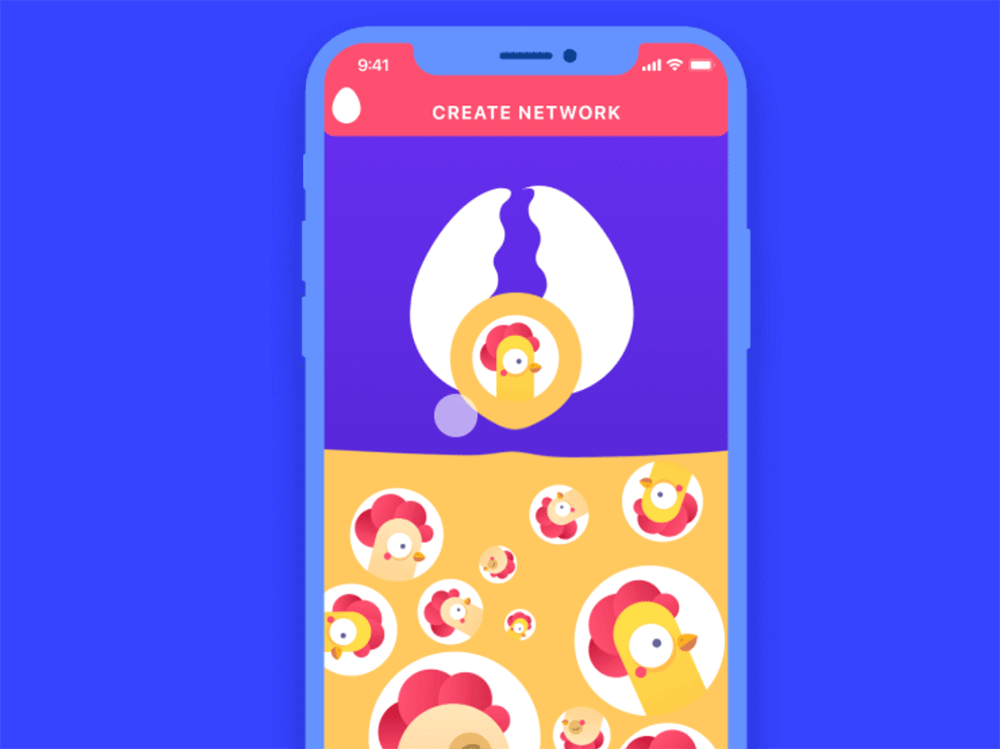
9. Ilustrasi 2D Tidak Biasa dan Absurd
Ilustrasi tetap menarik di e-niaga, tetapi karena banyak kualitas, ikon bergambar sumber terbuka yang tersedia di Internet saat ini, Anda memerlukan ide-ide segar untuk menetapkan toko Anda ke standar berikutnya. Itulah mengapa ilustrasi 2D yang tidak biasa dan absurd membuat perbedaan dalam getaran unik Anda.
Ini adalah waktu yang tepat bagi ilustrator, jadi menemukan kreasi khusus bukanlah hal yang sulit. Semakin berani, semakin baik. Poin penting adalah untuk mengadopsi sesuatu yang orisinal untuk merek Anda, ilustrasi sederhana atau kompleks bekerja dengan baik dengan seluruh tema Anda.
10. Gerak

Gerak bersifat astringen untuk menarik perhatian. Itu membuat pengguna kagum dengan slide-out keren, slide-in bar, rotasi ikon, dan tanda CTA yang dinamis dan menarik. Sepertinya mereka tahu ini adalah halaman penjualan, tetapi dengan sedikit kreativitas, mereka dengan senang hati dijual!
Animasi dan interaksi mikro sedang hangat di seluruh tahun 2020, tetapi sekaranglah waktunya untuk mengungkap potensi penuh mereka. Motions menjaga merek dan produk Anda tetap relevan dengan menekankan UI dan UX tanpa terhalang oleh desain. Mereka memperpanjang waktu di tempat dengan membuat setiap transisi menyenangkan dan bermakna.
Layanan Desain Aplikasi E-niaga Tepercaya Anda
Tentang Tigren
10 tahun di bidang pengembangan e-niaga, dan kami telah menjadi salah satu agensi terkemuka di dunia. Tigren adalah tim dinamis yang terdiri dari pengembang dan perancang web/aplikasi yang sangat terampil yang menuntut untuk membantu bisnis berkembang secara online dan menyaksikan ROI mereka meningkat secara bertahap.
Kami bangga dengan setiap pekerjaan sebelumnya, mengetahui bahwa kami telah mengerahkan semua upaya, pikiran, dan keahlian untuk menciptakannya.
Bagaimana Kami Menangani Desain Aplikasi E-niaga Anda
Tim kami memahami tren desain aplikasi e-niaga terbaru sehingga Anda dapat tetap relevan.
Sebuah proyek desain akan dibagi menjadi 3 langkah inti: Perancangan wireframe, pembuatan prototipe, penyempurnaan branding, dan pembuatan preset. Kami mengikuti prinsip secara ketat untuk memastikan toko Anda tetap profesional. Kami mendesain dengan mempertimbangkan konversi, membuat sketsa peta situs UI & UX terbaik berdasarkan permintaan Anda.
Mengapa Bekerja Dengan Kami
Layanan kami berkualitas tinggi, dan proses kerja kami transparan, tetapi kami juga menyediakan kebijakan layanan purna jual yang bagus dengan dukungan gratis selama berbulan-bulan. Kami menyediakan solusi ujung ke ujung dalam pengembangan e-niaga sehingga Anda dapat menemukan pasangan terbaik Anda.

Bungkus
Bagaimana toko terlihat dan terasa dapat memberikan keuntungan yang kuat pada awalnya, membuat pelanggan dipenuhi dengan kegembiraan dan kepuasan. Apa yang tidak bisa diambil ketika merasakan peluang bisnis yang menjanjikan di luar sana? Saatnya Anda bergabung dengan gerakan M-commerce dan dapatkan lebih banyak keuntungan. Kami berharap daftar 10 tren desain aplikasi e-niaga kami telah membawa inspirasi besar!
