Modul Webform Drupal 9 – Tutorial Singkat
Diterbitkan: 2022-10-31Anda telah melihatnya, Anda telah menggunakannya dan sekarang Anda akan belajar cara membuatnya dengan mudah di Drupal. Karena mengumpulkan data formulir sangat penting untuk organisasi mana pun, sangat penting untuk memiliki sistem formulir yang fleksibel, dapat disesuaikan, dan kaya fitur.
Dan apa yang lebih baik dari modul Webform kita sendiri? Modul Drupal 9 Webform adalah modul kontribusi dan merupakan salah satu modul paling kuat dan fleksibel di Drupal. Ini adalah modul sumber terbuka yang digunakan untuk membuat formulir dan mengelola pengiriman. Drupal Webform juga telah masuk ke daftar modul Drupal teratas kami yang benar-benar Anda perlukan untuk proyek Drupal Anda berikutnya! Pelajari lebih lanjut tentang modul yang dapat disesuaikan dalam tutorial formulir web Drupal 9 ini.

Logo Webform berasal dari Drupal.org/Webform
Mengapa menggunakan Modul Webform Drupal?
Drupal Webform adalah modul yang sangat serbaguna yang digunakan untuk membuat formulir dan mengekstrak informasi dari pengguna. Misalnya, Anda dapat menggunakan modul Drupal Webform untuk membuat survei, formulir kontak, dan formulir umpan balik. Setelah pengiriman, modul ini akan memungkinkan pengiriman email ke pengguna dan dapat mengirim pemberitahuan ke administrator tentang pengiriman. Ada opsi untuk melihat kiriman, menerbitkannya sebagai simpul, halaman, atau memblokir dan mengekspor hasilnya ke file CSV.
- Modul Drupal Webform adalah open source, yang berarti gratis dan Anda hanya perlu waktu untuk mengatur dan mengkonfigurasi formulir.
- Ini memungkinkan Anda melakukan validasi formulir melalui kait, penangan Webform, atau modul Validasi Sisi Klien Drupal Webform. Ini membutuhkan modul Clientside Validation untuk diinstal.
- Formulir Web ini fleksibel dan memungkinkan penyesuaian bidang yang digunakan dalam formulir.
- Ini memberikan banyak opsi berharga dalam satu instalasi seperti mengirim pemberitahuan dan email ke pengguna dan administrator.
- Drupal Webforms memudahkan untuk mengekspor hasil kiriman. Pengguna dapat melihat hasil formulir yang dikirimkan di antarmuka admin dan juga dapat mengekspor hasilnya dalam format CSV dengan mengklik satu tombol.
Untuk melihat lebih dalam fitur modul Webform, lihat artikel ini.
Memulai modul Drupal 9 Webform
Komunitas Drupal telah memberi kami beberapa modul fenomenal dan Drupal Webform adalah salah satunya. Jacob Rockowitz, pembuat dan pengelola modul Webform, pernah berdiskusi dengan kami tentang Webform dan kontribusinya pada komunitas Drupal. “Setiap orang memiliki alur/gaya pribadi untuk membangun perangkat lunak. Setelah 20 tahun menulis perangkat lunak, saya menerima bahwa saya suka bekerja menuju satu tujuan/proyek, yang merupakan modul Webform untuk Drupal. Pada saat yang sama, saya juga telah belajar bahwa membangun perangkat lunak open source lebih dari sekedar memberikan kontribusi kode; ini tentang mendukung dan menciptakan komunitas di sekitar kode.”
Terima kasih banyak kepada Jacob dan kontributor lain untuk modul Webform karena telah memberi kami modul yang sangat berharga.
Sekarang, mari kita mulai menginstal modul webform Drupal 9 dan membuat Webforms.
Instal dan aktifkan modul Drupal Webform
Unduh modul Drupal 9 Webform dari sini dan aktifkan.

Untuk mengaktifkan Webform, buka Extend dan dalam kategori Webform, Anda akan melihat Webform bersama dengan kotak centang (seperti yang ditunjukkan di atas). Untuk bekerja dengan Drupal 9 Webforms, aktifkan Field API, System module , dan User module . Tanpa mengaktifkan ketiga modul ini, Webform tidak dapat diaktifkan.
Ada berbagai opsi di bawah Webform yang menyediakan fungsi tertentu. Aktifkan mereka sesuai kebutuhan Anda.
Buat formulir web baru
Untuk membuat Drupal 9 Webform baru, aktifkan UI Webform dan Akses Webform . UI Webform menyediakan antarmuka pengguna yang baik untuk membangun dan memelihara formulir web. Akses formulir web mengontrol node formulir web. Aktifkan Node Webform sebelum mengaktifkan Akses Webform. Lalu pergi ke Structure -> Webforms .

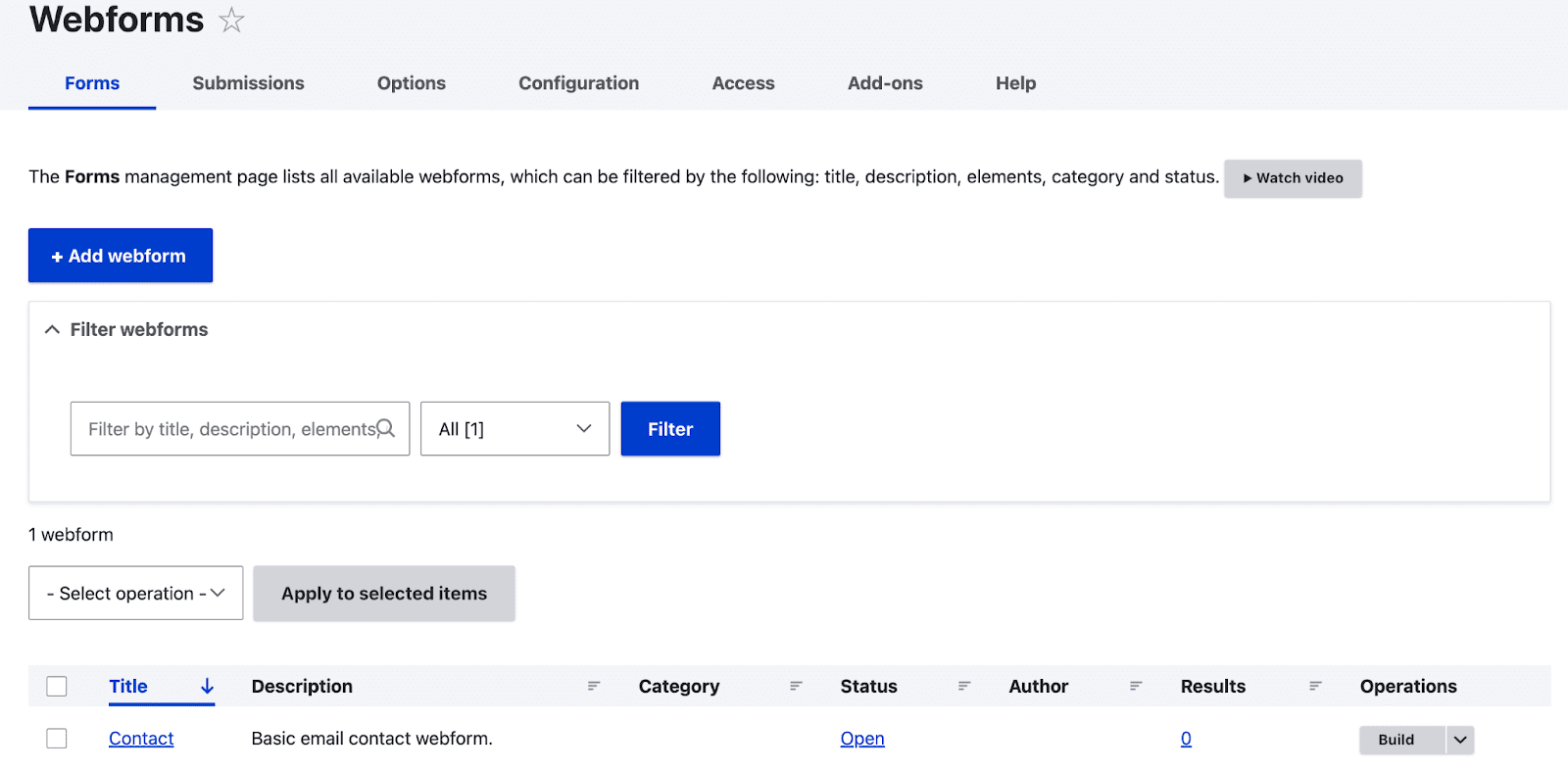
Berikut adalah beberapa opsi untuk Formulir Web.
- Di tab pertama, Forms , Anda akan menemukan daftar Webform yang dibuat. Secara default, selalu ada formulir Kontak yang tersedia.
- Di tab Kiriman , Anda dapat melihat formulir yang dikirimkan oleh pengguna.
- Tab opsi menyediakan kumpulan nilai yang dapat digunakan kembali yang telah ditentukan sebelumnya yang tersedia untuk tombol radio, kotak centang, dan menu.
- Di tab Konfigurasi , pengaturan umum formulir web disediakan.
- Di tab Access , Anda bisa membuat grup pengguna dan mengatur izin ke grup.
- Di tab Add-on . Anda akan melihat daftar modul dan plugin yang dapat digunakan untuk meningkatkan fitur Webforms.
Untuk membuat formulir Web baru:
- Klik Tambah Formulir Web .
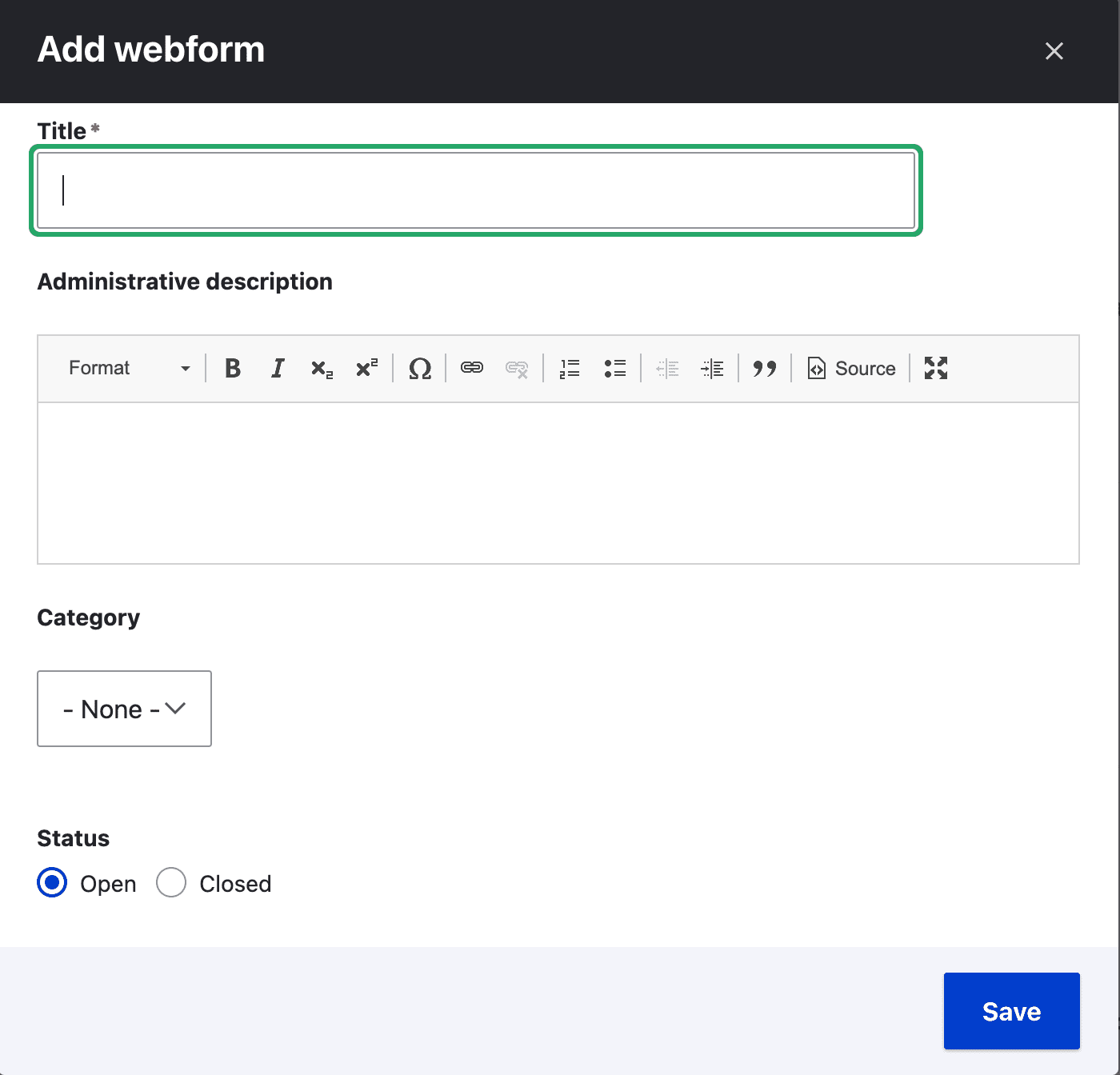
- Sekarang tab terbuka dengan judul, deskripsi, kategori, dan status .
- Tambahkan judul ke Formulir Web dan deskripsi singkat tentang formulir tersebut.
- Di bawah Status , Anda akan melihat dua opsi: buka dan tutup. Ini berarti jika statusnya 'terbuka', formulir tersedia untuk pengguna jika tidak ditutup.
- Setelah mengedit semua opsi, klik Simpan .

Menambahkan Bidang ke Formulir Web Drupal 9
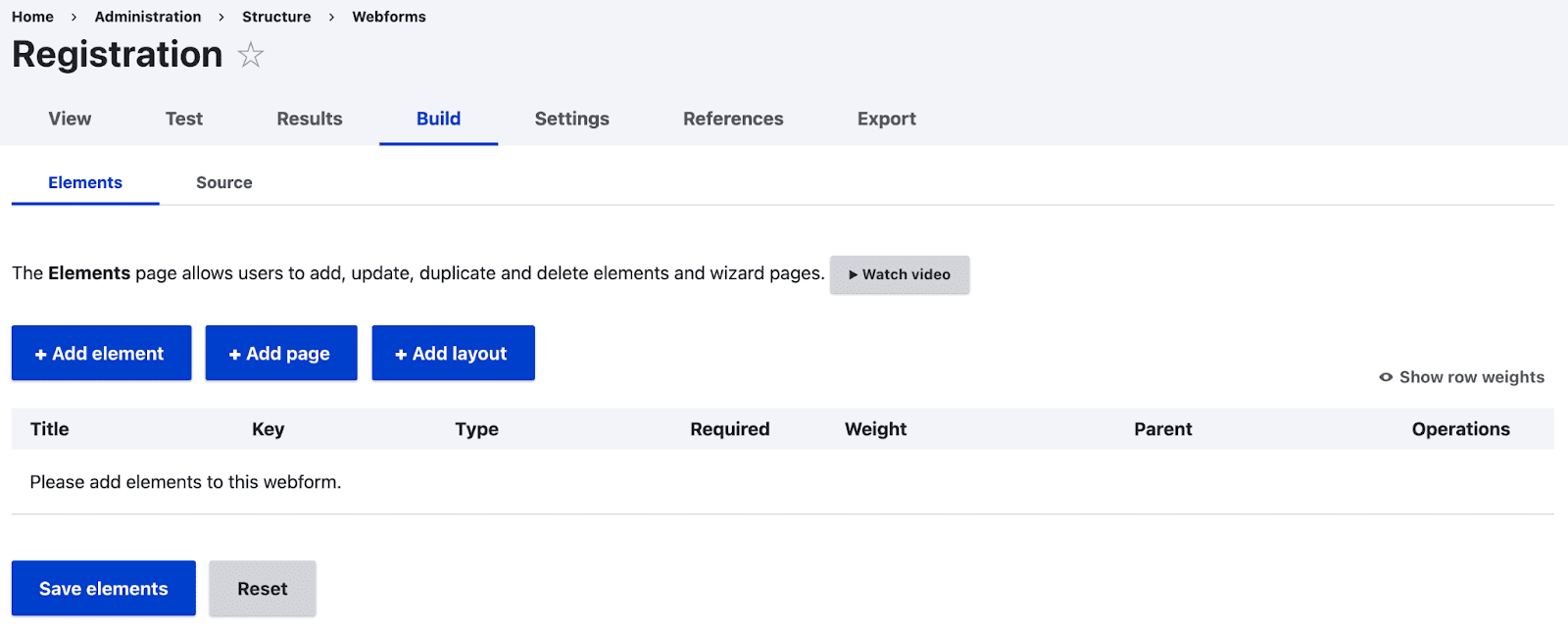
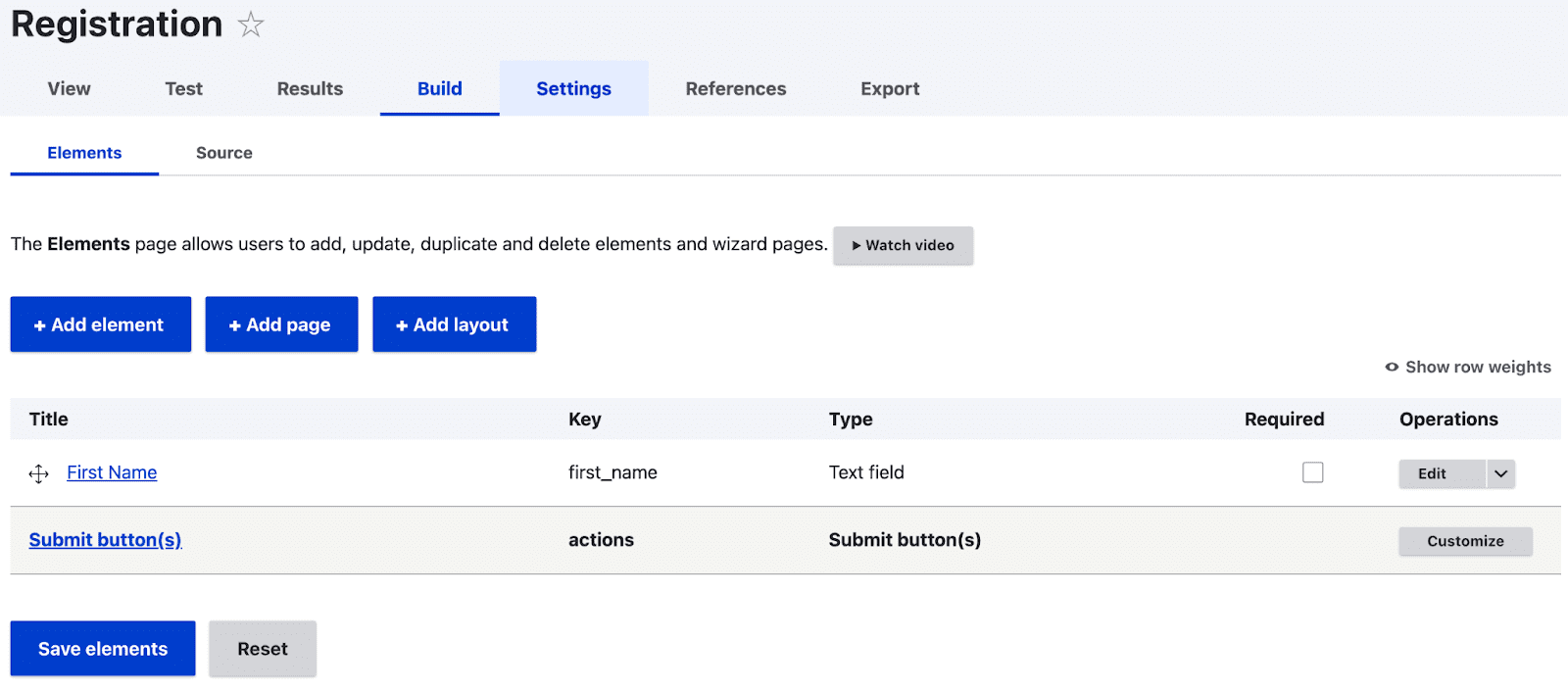
Ketika Anda mengklik Simpan , sebuah halaman terbuka dengan judul Formulir Web (di sini: Pendaftaran).

- Untuk menambahkan bidang ke formulir Web, klik tombol +Tambahkan elemen .
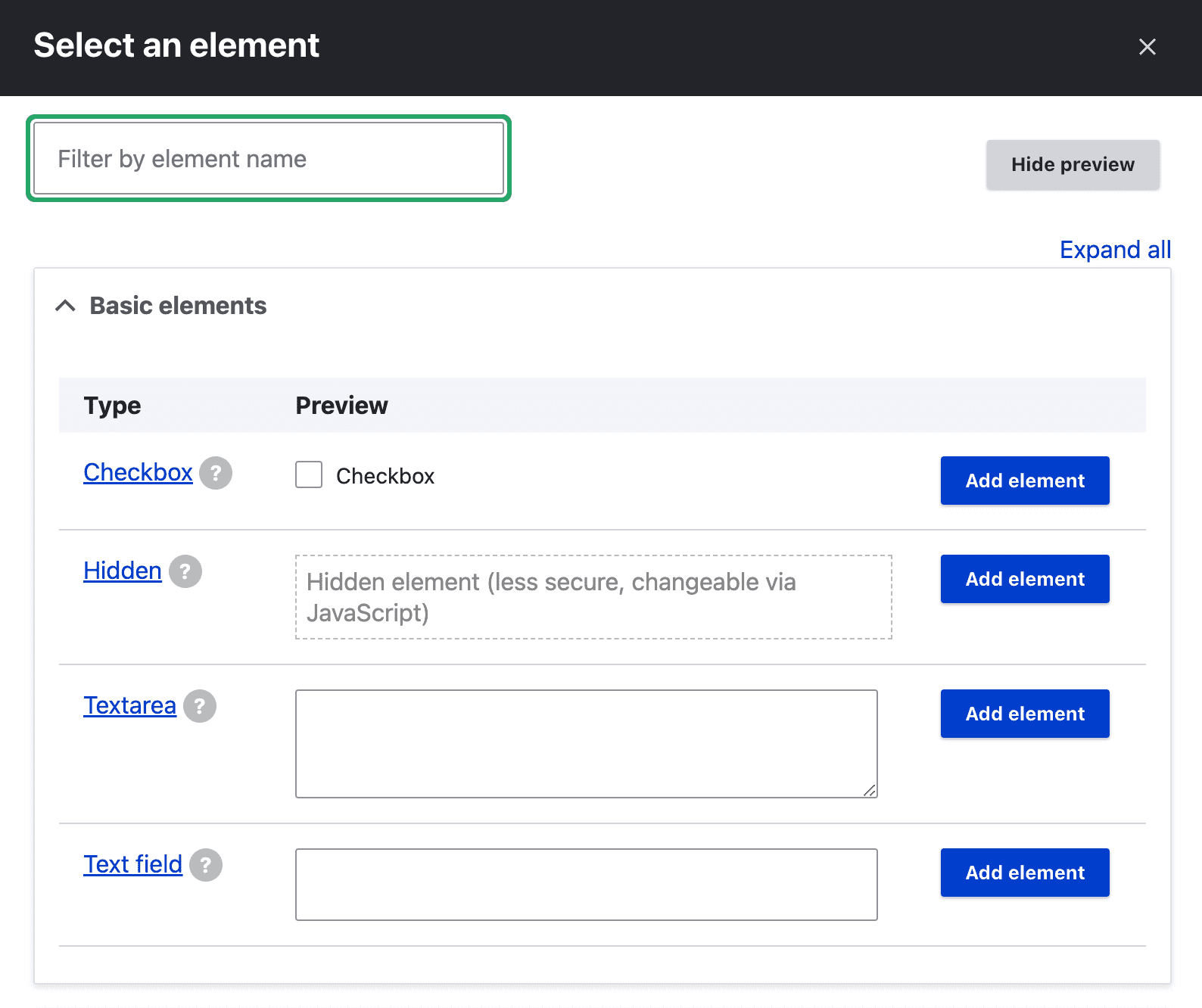
- Anda sekarang akan melihat pop-up dengan daftar bidang yang dapat digunakan di Webform.

- Untuk melihat pratinjau elemen, klik Tampilkan Pratinjau di sudut kanan atas. Untuk menambahkan elemen, klik tombol Tambahkan elemen dari masing-masing elemen. Sekarang pop-up terbuka di sisi kanan halaman..


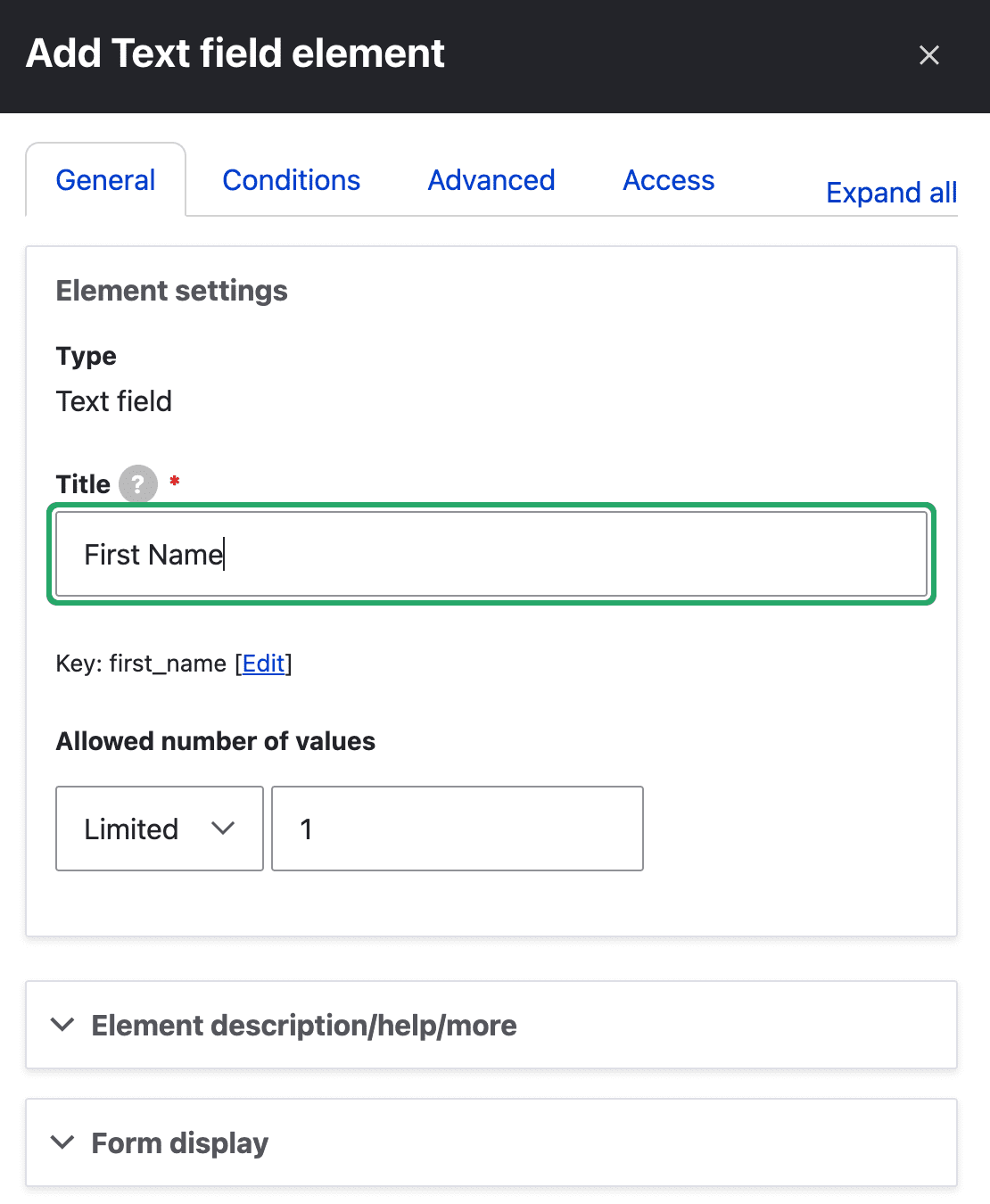
- Anda sekarang akan melihat opsi untuk mengedit judul dan banyak pengaturan lanjutan untuk bidang tersebut. Setelah Anda selesai membuat semua perubahan pengaturan, klik tombol Simpan . Klik pada kotak centang Diperlukan untuk semua bidang wajib di Formulir Web.

- Anda dapat melihat formulir Web yang dibuat dengan mengklik tab Lihat di bagian atas. Tombol Kirim dibuat secara otomatis setelah menambahkan elemen ke formulir Web.
- Tab Test menyediakan pengujian ke Webform yang dibuat. Nilai ke bidang formulir diisi secara otomatis dengan nilai acak.
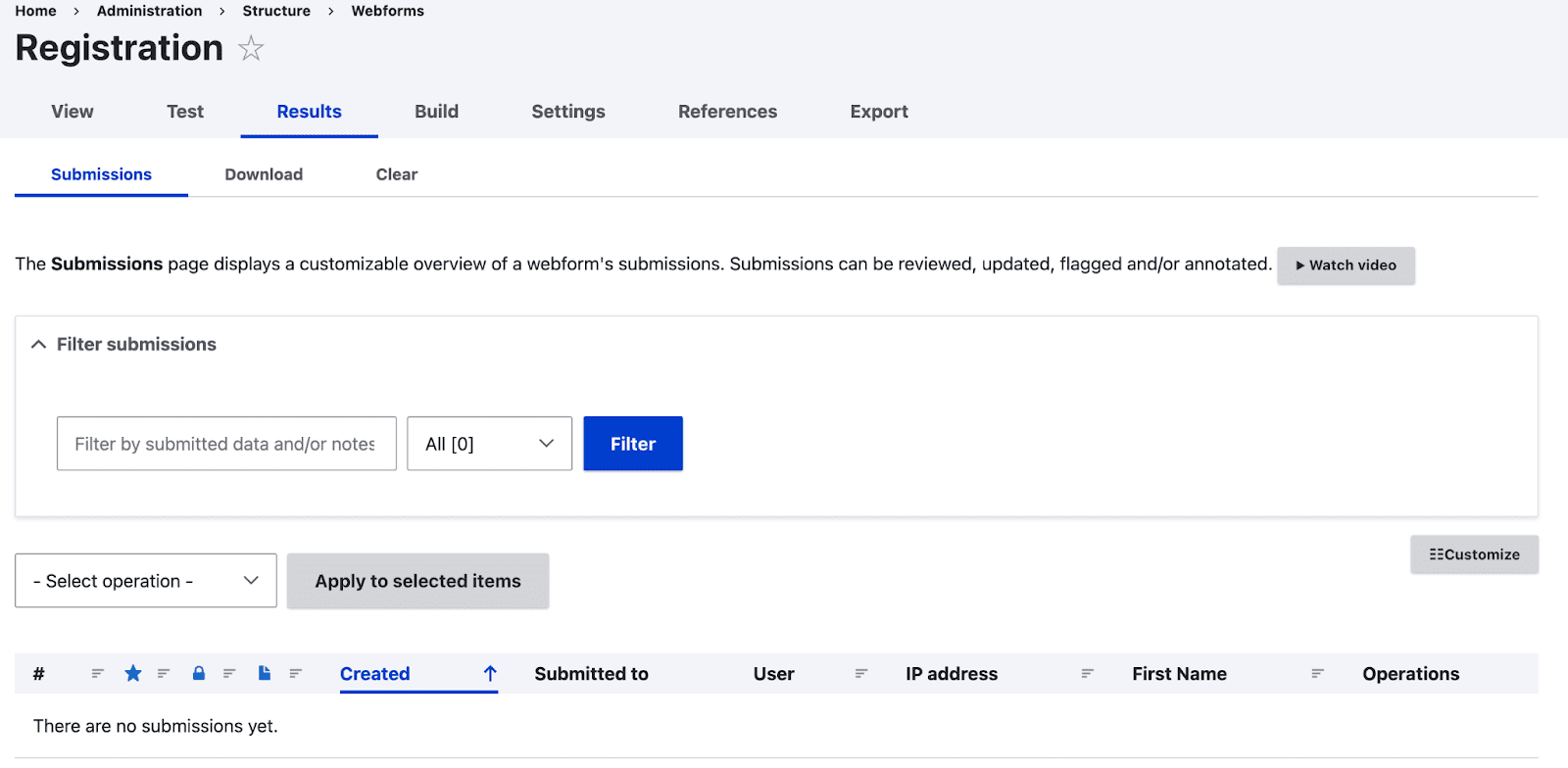
- Di tab Hasil , nilai formulir yang dikirimkan dapat dilihat. Ada tiga opsi di bawah tab hasil.

- Daftar semua formulir yang dikirimkan di bawah tab Pengajuan .
- Hasil yang dikirimkan dapat diunduh dalam 4 format - Teks terbatas, tabel HTML, dokumen JSON, atau dokumen Yaml di bawah tab Unduh .
- Anda dapat menghapus formulir yang dikirimkan di tab Hapus hasil.
- Tab Pengaturan memiliki pengaturan umum dari Webforms yang dapat diubah sesuai dengan kebutuhan pengguna.
- Konfigurasi Drupal Webform dapat diunduh dari tab Ekspor . Konfigurasi ditampilkan dan dapat diunduh dengan mengklik tombol Unduh di akhir halaman. Itu diunduh dalam format Yaml karena file konfigurasi Yaml dapat dengan mudah diimpor ke instance Drupal lain.
Menambahkan Konten ke Formulir Web Drupal
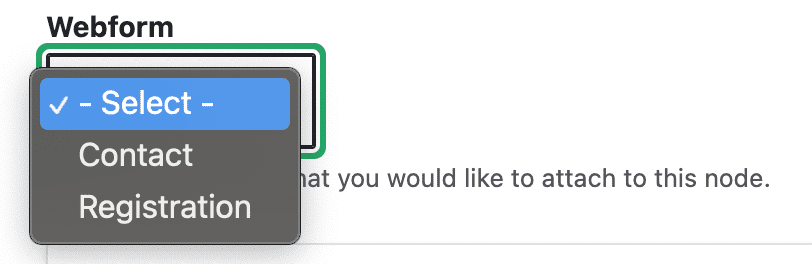
Segera setelah modul Drupal 9 Webform Node diaktifkan, tipe konten dengan nama 'webform' dibuat. Ini memiliki bidang seperti judul, isi, dan formulir Web. Webform memiliki dropdown dengan semua Webform yang dibuat.
Untuk menambahkan konten ke Webform, masuk ke Content > Add content > Webform . Seperti yang disebutkan, sudah akan ada hadiah judul dan tubuh. Anda akan menemukan dropdown berlabel Webform, yang memiliki nama Judul dari semua formulir web yang dibuat.

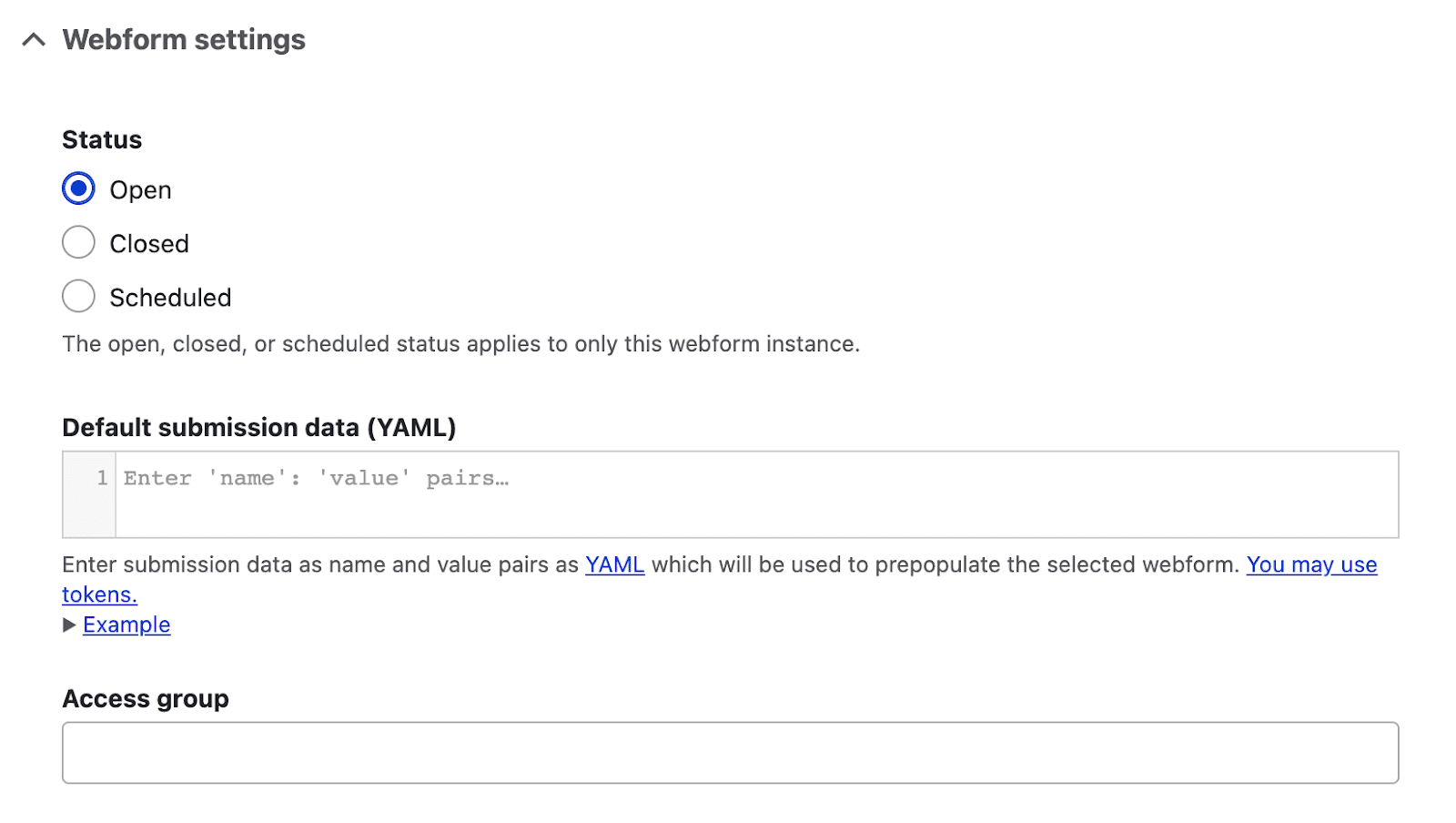
Tepat di sebelahnya, ada opsi lain yang disebut 'Pengaturan formulir web'.

Di bawah Status, ada tiga opsi, Buka (untuk tetap terbuka untuk pengguna), Tertutup (untuk menutup formulir untuk pengguna), dan Terjadwal (akan memberikan bidang tanggal dan waktu dan sesuai dengan tanggal dan waktu yang disebutkan, formulir akan tetap terbuka untuk diisi oleh pengguna).
Anda juga dapat memberikan data default dengan mengisi bidang Data pengiriman default dengan token yang tersedia. Token dapat dijelajahi dengan mengklik Anda dapat menggunakan token . Contoh penulisan token dapat dilihat dengan mengklik link Contoh. Anda dapat melihat semua formulir yang dikirimkan di bawah tab Hasil .
Menambahkan Formulir Web Drupal 9 sebagai Bidang di Tipe Konten
Sekarang mari tambahkan Drupal Webform dalam tipe konten.
- Masuk ke Struktur > Tipe konten > Kelola bidang tipe konten yang memerlukan formulir.
- Klik pada Tambahkan bidang . Di Tambahkan bidang baru, pilih 'Formulir Web'. Di bawah bagian 'Referensi', beri label pada bidang itu dan klik 'Simpan dan Lanjutkan'.
- Dalam pengaturan Bidang, Anda dapat memberikan jumlah nilai yang diizinkan ke bidang dan klik 'Simpan pengaturan bidang'.
- Anda dapat memilih formulir default dari nilai default atau klik 'Simpan pengaturan'.
- Sekarang buka Contents > Add content dan pilih tipe konten yang memiliki bidang yang merujuk ke Webforms.

- Pilih formulir dari dropdown yang diperlukan untuk konten ini. Formulir yang dikirimkan dapat dilihat di tab Hasil dari konten tersebut.
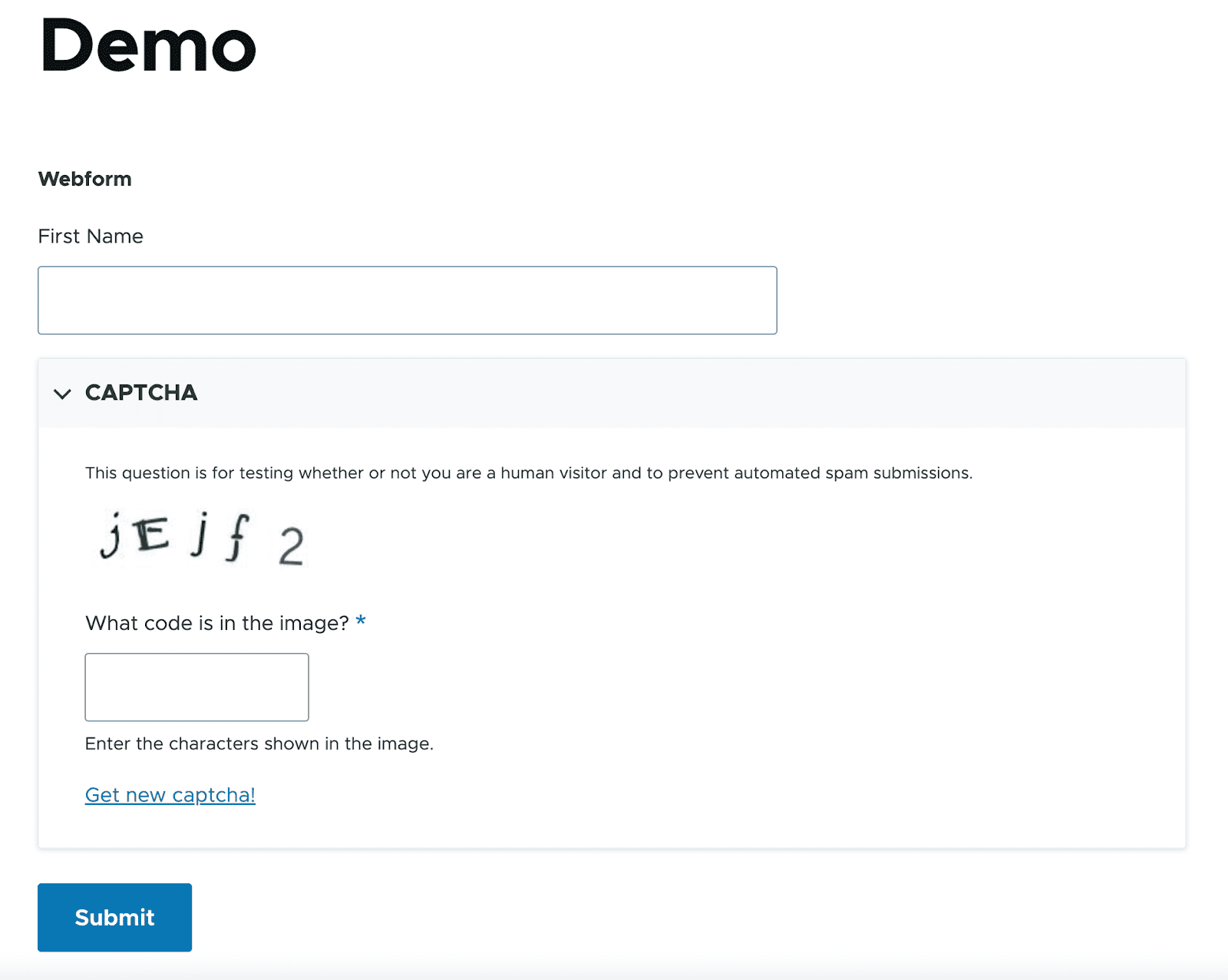
Menambahkan Captcha ke Drupal Webforms
Banyak situs web saat ini menggunakan Captcha untuk memverifikasi pengguna. Sebelum mengirimkan formulir, ia memberikan pertanyaan dan meminta tanggapan dari pengguna. Ini mencegah bot membebani server dengan membuat pengiriman formulir dan pengiriman email (kebanyakan beberapa kali).
Drupal Webform memungkinkan Anda menambahkan elemen Captcha saat membuat formulir web. Drupal Webform captcha mengharuskan Anda untuk mengaktifkan modul Captcha.
Langkah-langkah untuk menambahkan Captcha dalam formulir:
- Unduh dan aktifkan modul Captcha. Anda juga harus mengaktifkan modul Image captcha untuk mendapatkan opsi gambar di Captcha.
- Buka Konfigurasi > Orang > Pengaturan modul CAPTCHA untuk mengonfigurasi modul captcha.
- Arahkan ke Struktur > Formulir Web .
- Klik pada bentuk formulir yang diperlukan Captcha.
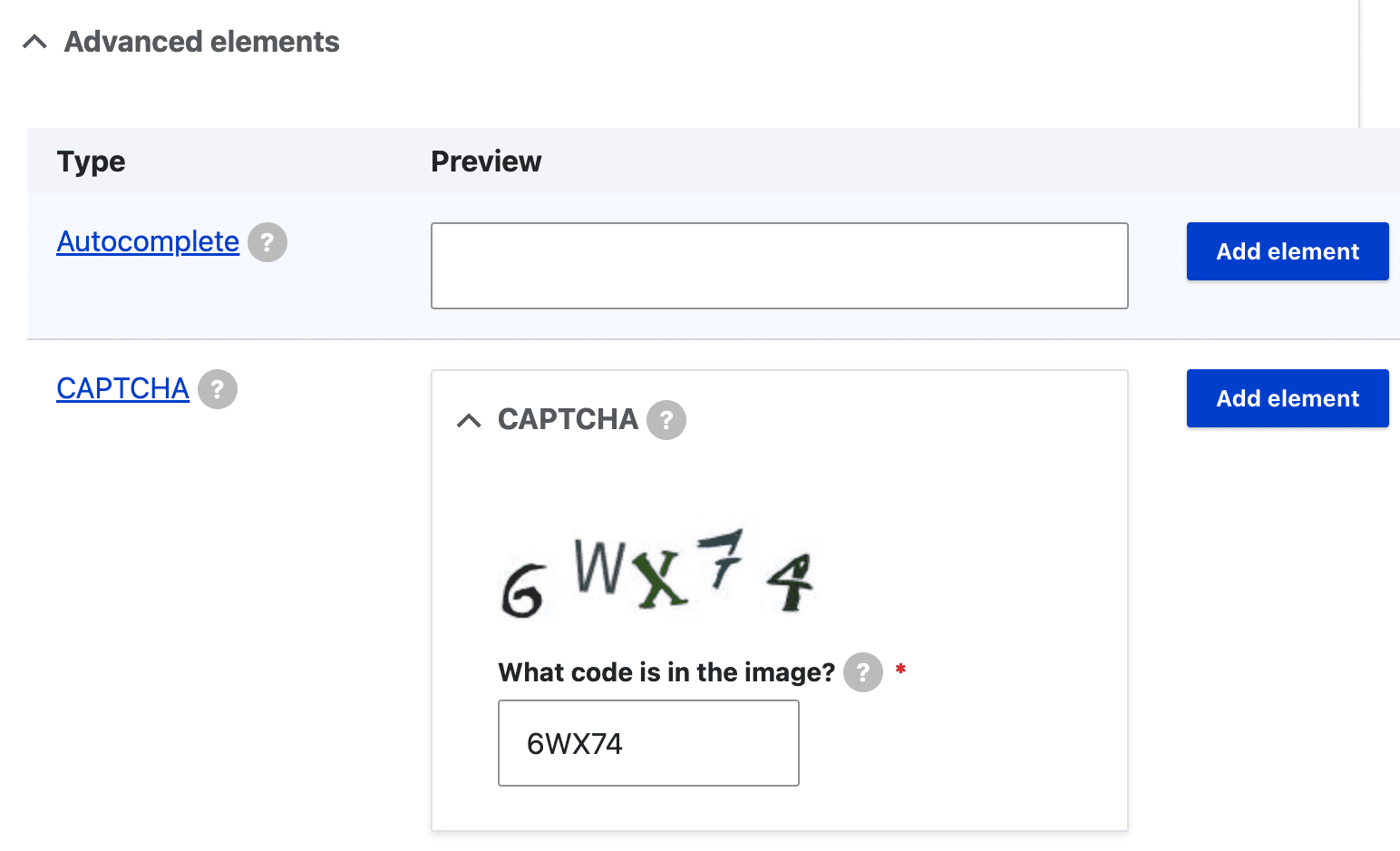
- Klik Tambahkan elemen dan perluas Elemen lanjutan . Saat memperluas, daftar elemen lanjutan dapat dilihat. Klik Tambahkan elemen CAPTCHA untuk menambahkan captcha.

- Mengklik Tambahkan elemen akan membuka jendela pengaturan di sebelah kanan. Centang pada kotak Admin mode agar admin dapat men-debug dan melihat captcha.
- Jenis Tantangan memberi Anda 2 opsi - Matematika dan Gambar . Anda dapat memilih salah satu dari pilihan Anda. Kemudian klik Simpan dan Simpan elemen. Jika Anda tidak dapat melihat opsi gambar di sini, Anda harus mengaktifkan modul captcha gambar.
- Tambahkan bidang dalam tipe konten dari formulir jenis bidang Web dan lihat formulir yang ditambahkan captcha.
- Sekarang buka Konten > Tambahkan konten > dan tipe konten yang memiliki bidang yang dirujuk ke formulir.
- Isi judul dan simpan isinya. Sekarang ketika Anda melihat konten, formulir beserta captcha diterbitkan. Sebelum mengklik tombol kirim, bidang captcha harus diisi, atau formulir tidak akan dikirimkan dan memberikan pesan peringatan.