Desain Web Responsif vs Adaptif: Apa yang Lebih Baik untuk Fleksibilitas Situs Web Anda?
Diterbitkan: 2020-01-09Isi
- Apa itu Desain Web Responsif?
- Mengapa menggunakan desain responsif?
- Kapan menggunakan desain responsif?
- Keuntungan dan kerugian dari desain responsif
- Apa itu Desain Web Adaptif?
- Mengapa menggunakan desain adaptif?
- Kapan menggunakan desain adaptif
- Keuntungan dan kerugian dari desain adaptif
- Bagaimana Perbandingan Desain Responsif Dan Adaptif?
- Contoh Desain Web Adaptif vs Responsif
- Contoh desain responsif
- Contoh desain adaptif
- Bagaimana cara memilih antara desain web responsif vs adaptif?
- Pikiran Akhir
Mengapa desain statis tidak relevan lagi? Pertama, perangkat seluler telah lama digunakan sebagai platform terkemuka untuk mengakses internet. Apalagi Google telah memperkenalkan mobile-first indexing pada 1 Juli 2019. Jadi mulai sekarang, optimasi SEO versi mobile website lebih penting daripada desktop. Jika Anda tidak memiliki versi seluler, situs web Anda mungkin tidak muncul di hasil pencarian Google sama sekali.
Ada dua solusi: desain web responsif vs adaptif agar terlihat bagus di berbagai ukuran layar. Kedua jenis ini dapat mempersiapkan situs web e-niaga Anda untuk penggunaan seluler. Tetap saja, ada perbedaan di antara mereka. Mereka sesuai dengan kebutuhan situs web yang berbeda. Juga, mereka berbeda mengenai biaya.
Punya proyek dalam pikiran?
Mari kita bicara tentang itu
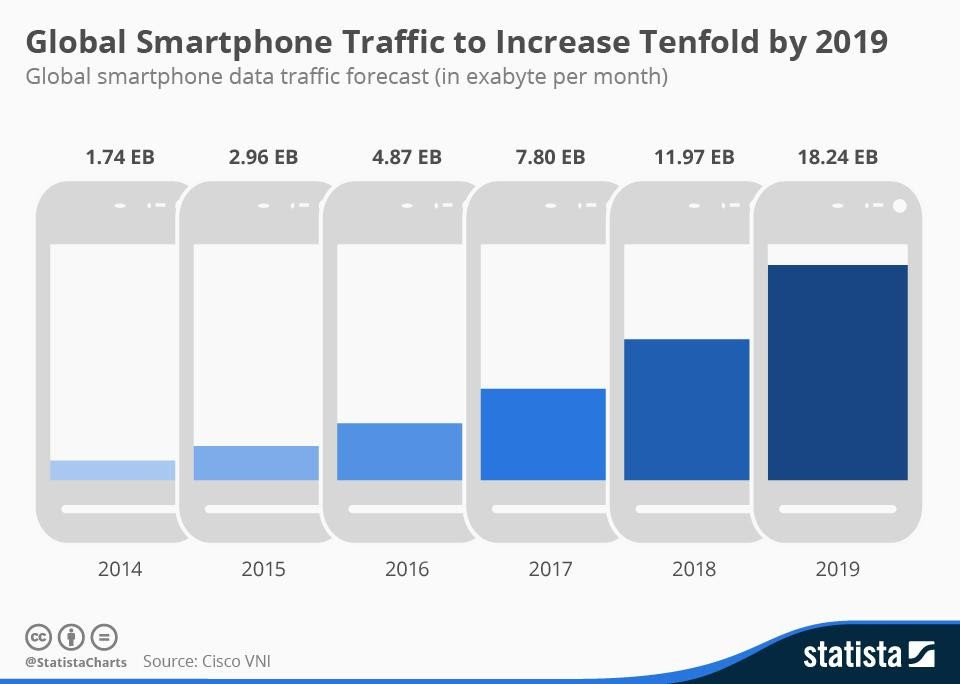
Permintaan PenawaranSangat penting bagi bisnis untuk membuat situs web mereka mudah dilihat di ponsel cerdas dan tablet. Jika tidak, Anda akan mengarahkan lebih sedikit lalu lintas dan kehilangan pengunjung.

Sumber: Statista
Dari artikel ini, Anda dapat mengetahui:
- Apa itu desain web responsif;
- Apa itu desain web adaptif;
- Contoh desain web adaptif vs responsif;
- Desain apa yang harus dipilih untuk situs web Anda: adaptif atau responsif.
Apa itu Desain Web Responsif?

Sumber: weidert.com
Tata letak responsif menyesuaikan dengan berbagai ukuran layar.
Pada tahun 2010, desainer dan pengembang Ethan Marcotte menggunakan istilah Responsive Design untuk pertama kalinya dalam bukunya dengan judul yang sama "Responsive Web Design".
Desain web responsif merespons ukuran layar perangkat target apa pun. Situs web dengan desain seperti itu menyesuaikan tata letak dan fungsionalitas dengan sama baiknya ke browser dengan lebar 300 piksel atau 30.000 piksel. Penyesuaian ini dimungkinkan karena tata letak 'cair', media CSS, dan kisi 'cair'. Desain responsif memungkinkan halaman untuk mengubah ukuran tinggi dan lebarnya dan ditampilkan dengan benar di layar mana pun.
Untuk alasan apa desainer web menggunakan teknik desain web responsif? Tim kami mengklaim jenis ini mudah dikembangkan dan membutuhkan lebih sedikit pekerjaan untuk diterapkan. Desain responsif memungkinkan lebih sedikit kontrol atas desain setiap ukuran layar. Ini menggunakan aturan CSS berbasis persentase untuk mengubah gaya berdasarkan ukuran layar.
Hari ini adalah metode yang disukai untuk mengembangkan situs web baru. Sebagian besar template siap pakai untuk CMS seperti Magento atau Shopware memiliki desain responsif secara default.
Baca lebih lanjut panduan kami: Tema Elektronik Magento dan Shopware Terbaik Untuk Situs Web E-niaga
Tim kami membuat satu tampilan situs web yang akan digunakan untuk semua layar. Hal pertama yang mereka hasilkan adalah bagian tengah resolusi. Kemudian, mereka menentukan penyesuaian untuk skala resolusi yang lebih rendah dan lebih tinggi. Kemudian desain tersebut diterjemahkan ke layar perangkat apa pun. Dari sudut pengalaman pengguna, desain seragam seperti itu memberi pelanggan dan pengunjung situs perjalanan yang mulus dan mulus.
Mengapa menggunakan desain responsif?
Penting untuk diakui bahwa desain responsif lebih sederhana dan membutuhkan lebih sedikit pekerjaan untuk diterapkan. Ini memberikan lebih sedikit kontrol atas desain Anda pada setiap ukuran layar. Namun demikian, saat ini, ini adalah metode pilihan untuk membangun situs web baru. Ini mungkin juga ada hubungannya dengan sejumlah besar templat murah yang dapat diakses oleh sebagian besar Sistem Manajemen Konten.
Kapan menggunakan desain responsif?
Jika Anda ragu, kami akan memberi Anda pertimbangan terakhir saat memutuskan untuk memilih desain responsif:
- Untuk perusahaan kecil hingga menengah yang perlu meningkatkan situs mereka yang sudah ada, desain responsif adalah pilihan ideal;
- Untuk bisnis yang perlu membuat situs web baru, desain responsif juga merupakan pilihan yang sempurna;
- Disarankan untuk menggunakan desain responsif untuk industri berbasis layanan karena sebagian besar terdiri dari teks dan gambar;
- Akhirnya, poin penting adalah bahwa desain responsif ramah anggaran. Itu berarti adalah mungkin untuk mendapatkan situs web yang berfungsi penuh dengan biaya yang terjangkau.
Keuntungan dan kerugian dari desain responsif
Bergantung pada ruang browser yang tersedia, desain responsif memungkinkan para desainer menampilkan konten. Ini memberikan koherensi antara apa yang ditampilkan situs di desktop dan apa yang ditampilkan di perangkat portabel. Desain responsif adalah pendekatan yang lebih populer saat ini dan dianggap sebagai varian "tradisional".
Di antara kelebihan desain responsif, para ahli kami mendefinisikan poin-poin berikut:
- Ini mulus dan seragam, yang berarti memiliki UX yang baik;
- Template multiplisitas untuk digunakan;
- Menjadi ramah SEO;
- Hal ini umumnya lebih mudah untuk diterapkan.
Dan sekarang mari kita lihat kekurangan dari desain responsif. Di antara kekurangannya, kami mencatat:
- Ini memberikan lebih sedikit kontrol desain ukuran layar;
- Menjadi mungkin bagi elemen untuk pindah;
- Iklan hilang di layar;
- Dibutuhkan lebih banyak waktu untuk mengunduh di ponsel.
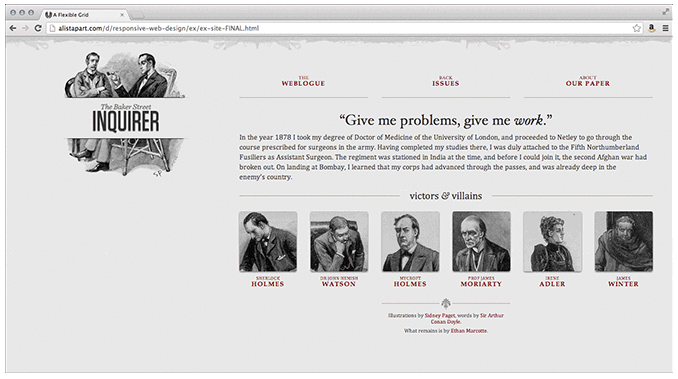
Apa itu Desain Web Adaptif?

Sumber: weidert.com
Desain adaptif menggunakan beberapa tata letak untuk beradaptasi dengan ukuran layar yang berbeda.
Perbedaan utama antara desain web adaptif dan responsif adalah bahwa halaman web adaptif memiliki beberapa tata letak yang sesuai dengan ukuran layar tertentu dari perangkat yang berbeda. Dengan kata lain, seorang desainer web harus mengembangkan rencana khusus untuk ponsel, tablet, dan komputer desktop.
Bagaimana cara kerjanya? Situs web mendeteksi perangkat yang digunakan dan memberikan tata letak yang telah ditentukan sebelumnya untuk jenis perangkat khusus ini.
Punya proyek dalam pikiran?
Mari kita bicara tentang itu
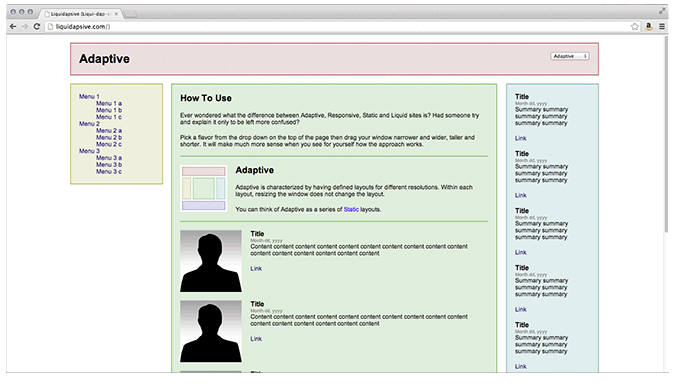
Permintaan PenawaranDengan cara ini, desain adaptif memberi pengunjung situs web pengalaman terbaik karena semua elemen situs web sesuai dengan antarmuka tertentu. Sementara layar situs web responsif "mengalir" dari satu ukuran layar ke ukuran layar lainnya, desain adaptif menawarkan solusi yang dibuat khusus. Animasi di bawah ini menunjukkan bahwa desain adaptif terkunci saat beralih di antara tata letak yang telah ditentukan saat ukuran layar berubah.

Blok atas responsif dan blok bawah adaptif.
Sumber: css-tricks.com
Bagi kami, sebagai tim pengembangan, penting untuk menunjukkan kepada pengguna bahwa kami memahami kebutuhan mereka akan kegunaan. Oleh karena itu, kami melakukan yang terbaik untuk membuat setiap layar sentuh responsif. Kami mengembangkan beberapa desain yang berdiri sendiri dari situs web masa depan Anda untuk memastikan bahwa setiap elemen tata letak berada di tempat yang tepat. Desain adaptif berbeda dari desain responsif, yang memerlukan penggunaan aturan CSS berbasis persentase. Sedangkan desain adaptif menggunakan satu tata letak statis per setiap titik jangkar. Ketika titik jangkar telah terdeteksi, itu menyesuaikan dengan ukuran layar.
Kami memulai proses pengembangan desain adaptif dari versi resolusi terendah situs web Anda. Kemudian, kami pindah ke yang tertinggi dan membuat beberapa rendisi dari desain yang sama. Standar saat ini adalah enam desain adaptif untuk lebar perangkat yang berbeda: 320px, 480px, 760px, 960px, 1200px, dan 1600px. Namun, tergantung pada data pengunjung situs web Anda, Anda mungkin memerlukan lebih sedikit desain.
Meskipun desain responsif berfungsi dengan baik untuk situs web sederhana, kami sangat menyarankan penggunaan model adaptif untuk toko online versi seluler dan situs dengan tata letak yang terdiri dari banyak elemen. Selain itu, situs adaptif bekerja 2-3 lebih cepat, dibandingkan dengan situs web responsif, yang mungkin berguna untuk meningkatkan konversi.
Untuk detail lebih lanjut tentang desain situs web e-niaga: 5 Tips untuk Desain Situs Web E-niaga yang Luar Biasa
Mengapa menggunakan desain adaptif?
Secara teoritis, desain adaptif akan dapat memberikan pengalaman pengguna terbaik tergantung pada perangkat yang digunakan pengguna untuk antarmuka. Desain adaptif mengusulkan solusi yang dibuat khusus dan itulah perbedaan dari desain responsif di mana layar "mengalir" dari desain desktop ke perangkat yang lebih kecil.

Keuntungan substansial dari desain adaptif adalah menjadi lebih relevan untuk pengalaman pengguna kontemporer. Pada gilirannya, desain responsif memiliki pendekatan yang lebih berorientasi desktop (dengan persyaratan perangkat lain mengambil tempat sekunder, hampir pasif).
Kapan menggunakan desain adaptif
Jika Anda bertekad untuk memilih desain adaptif, kami memberi Anda beberapa poin terakhir yang harus Anda ingat. Diantaranya adalah:
- Desain adaptif dianggap sebagai pilihan ideal untuk situs web yang sudah ada yang membutuhkan versi seluler;
- Disarankan untuk memilih desain adaptif untuk situs yang bergantung pada kecepatan;
- Desain adaptif adalah pilihan sempurna untuk pengalaman yang sangat bertarget yang dapat disesuaikan dengan lokasi seseorang, kecepatan koneksi, dan banyak lagi;
- Desain adaptif adalah solusi sempurna bagi orang-orang yang ingin memiliki kontrol lebih besar atas bagaimana situs mereka dikirimkan ke berbagai pengguna di berbagai perangkat.
Keuntungan dan kerugian dari desain adaptif
Desain Adaptif diciptakan pada tahun 2011 dan lebih disesuaikan dengan desainer yang memiliki beberapa ukuran tata letak tetap. Jenis desain ini merupakan alternatif dari pendekatan "satu ukuran untuk semua".
Jadi, mari kita bicara tentang keuntungan dari desain adaptif. Di antara kekuatannya adalah:
- Ini memungkinkan desainer membangun UX terbaik untuk perangkat yang relevan;
- Menjadi mungkin bagi perangkat seluler untuk menentukan lingkungan penggunanya;
- Menjadi mungkin bagi desainer untuk mengoptimalkan iklan berdasarkan data pengguna dari perangkat pintar.
Dan apakah ada kelemahan dari desain adaptif? Tentu. Di antara kontra dari desain adaptif, para ahli Dinarys mendefinisikan yang berikut:
- Pembuatannya memakan waktu yang lama karena sebagian besar desain adaptif meningkatkan situs tradisional untuk memberi mereka lebih banyak aksesibilitas;
- Mungkin ada masalah di netbook dan netbook dengan konfigurasi situs karena ini adalah target smartphone atau desktop;
- Ini adalah tantangan bagi SEO. Alasannya adalah rumitnya Search engine untuk mengenali konten yang identik di beberapa situs.
Bagaimana Perbandingan Desain Responsif Dan Adaptif?
Nah, jika Anda mencari opsi yang hemat biaya dan praktis untuk menciptakan pengalaman pengguna yang sangat fungsional dan nyaman, desain web responsif adalah yang terbaik untuk dipilih. Selain itu, diperlukan untuk menyediakan lebih sedikit pemeliharaan dan pemeliharaan untuk situs yang responsif.
Meskipun demikian, banyak juga keuntungan yang Anda dapatkan dari memilih desain yang adaptif. Diantaranya adalah pengalaman pengguna yang lebih personal dan target.
Jadi, untuk membuat pilihan akhir, Anda harus memahami dan merencanakan tujuan, kebutuhan, dan anggaran Anda dan seperti sekarang, seperti di masa depan.
Contoh Desain Web Adaptif vs Responsif
Mari kita melangkah lebih jauh karena kami akan menunjukkan kepada Anda beberapa ilustrasi bagus tentang situs web responsif dan adaptif.
Contoh desain responsif
Sumber gambar: Dropbox
1. Dropbox Dropbox memiliki situs web responsif yang hebat. Selain visual yang fleksibel dan kisi-kisi yang mengalir, situs ini mengubah versi warna depan untuk mengakomodasi warna latar belakang dan orientasi gambar. Pengguna dapat memasuki situs web dengan menggunakan formulir pendaftaran, tersembunyi di balik tombol ajakan bertindak. Dengan demikian, Dropbox menawarkan pengalaman yang nyaman kepada pengguna di setiap perangkat.
Sumber gambar: Dribble
2. Dribbble Desain web responsif dari situs web Dribbble telah menjadi salah satu keunggulan perusahaan. Selain grid yang fleksibel, desain responsif situs web ini mengubah menu navigasi dari lima kolom di komputer desktop menjadi dua kolom di perangkat seluler dan tablet. Perusahaan, untuk membuat versi responsif lebih ramah pengguna, menghapus bilah pencarian dan menyembunyikan menu di belakang ikon hamburger.

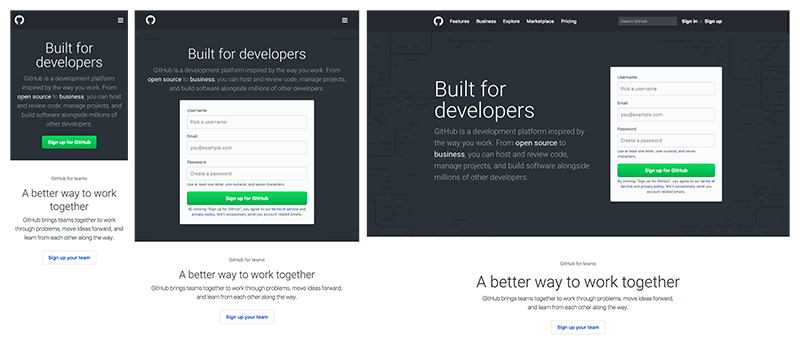
Sumber gambar: GitHub
3. GitHub GitHub adalah perusahaan lain yang menggunakan desain responsif untuk versi situs web seluler. Untuk menawarkan pengalaman yang konsisten di semua perangkat, mereka mengubah area paruh atas dari dua kolom menjadi tata letak satu kolom. Untuk mengurangi kekacauan pada perangkat seluler, GitHub menghapus bilah pencarian dan menyembunyikan menu di balik ikon hamburger.
Contoh desain adaptif

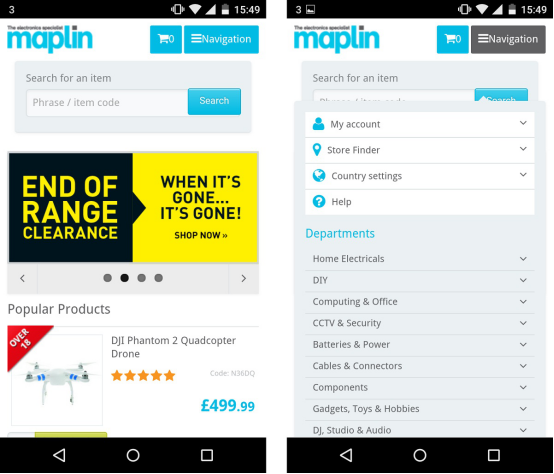
Sumber gambar: Maplin
1. Maplin
Contoh pertama adalah pengecer Maplin yang berbasis di Inggris. Perusahaan memilih untuk menggunakan situs web adaptif tanpa URL unik untuk versi seluler. Situs web Maplin mendeteksi perangkat seluler pengunjung dan menyajikan versi situs yang berbeda. Seperti yang Anda lihat, desain situs web memungkinkan pembeli menelusuri produk dan melakukan pembelian dengan cara yang nyaman dan ramah pengguna.

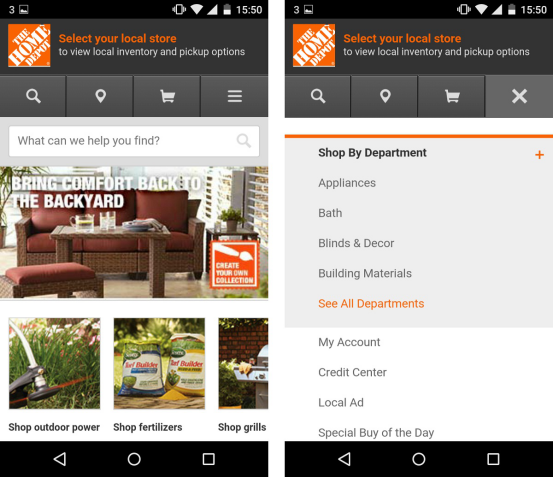
Sumber gambar: Home Depot
2. Rumah Depot
Home Depot, pengecer peralatan rumah tangga, memberikan perjalanan yang mulus dalam penggunaan versi situs web adaptif. Fitur seperti itu, seperti berbagi lokasi, menunjukkan toko terdekat kepada pembeli seluler. Desain situs web adaptif juga mencakup detail produk dan akses ke inventaris toko waktu nyata.

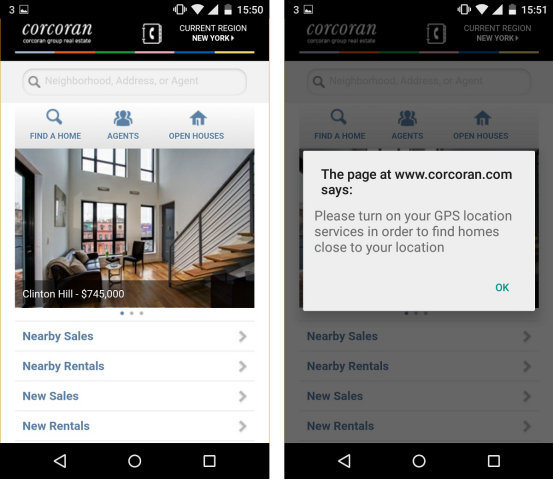
Sumber gambar: Corcoran
3. Corcoran
Perusahaan Corcoran juga memilih menggunakan desain website adaptif. Situs web perusahaan real estat ini menunjukkan kepada penyewa dan pembeli rumah yang potensial daftar fasilitas di dekat apartemen dan rumah yang dicari.
Punya proyek dalam pikiran?
Mari kita bicara tentang itu
Permintaan PenawaranBagaimana cara memilih antara desain web responsif vs adaptif?
Baik desain web responsif dan adaptif ditujukan untuk memberikan interaksi sederhana kepada pengguna perangkat seluler. Namun, dibutuhkan lebih sedikit upaya untuk membuat desain yang responsif, dibandingkan dengan versi situs web adaptif. Jadi, mana yang harus Anda pilih? Apakah responsif lebih baik daripada adaptif? Pertimbangkan beberapa fakta yang disebutkan di bawah ini, dan Anda akan dapat menemukan jawabannya.
- Jika situs web Anda dikembangkan dengan CMS (Content Management System) yang populer, seperti Magento atau Shopware, Anda dapat membeli tema dengan desain web responsif bawaan;
- Jika situs web Anda adalah solusi yang dibuat khusus dengan banyak fitur, maka Anda perlu menyewa tim pengembangan untuk membuat desain adaptif untuk berbagai perangkat dan layar;
- Jika Anda ingin peringkat lebih tinggi dalam hasil mesin pencari, Anda dapat menggunakan desain responsif. Dengan cara ini konten Anda akan terlihat sempurna di ponsel dan template, yang menghasilkan lalu lintas seluler yang tinggi;
- Jika situs web Anda menyertakan banyak konten, banyak tombol, dan elemen desain lainnya, pilihan Anda adalah desain adaptif. Untuk mengimplementasikannya, Anda perlu menyewa tim pengembangan. Mereka akan mengembangkan satu set templat tetap untuk ditampilkan pada ukuran layar yang berbeda di banyak perangkat.
Desain web responsif tampaknya menjadi pilihan yang lebih aman karena berfungsi baik dengan semua ukuran layar. Selain itu, ini meningkatkan waktu pemuatan situs web dan biaya lebih murah daripada desain adaptif.
Namun, dalam beberapa kasus, desain web adaptif adalah pilihan yang lebih baik. Jenis paket ini memerlukan pengembangan versi situs web yang lebih kecil dengan tata letak yang berbeda agar sesuai dengan perangkat yang berbeda.
Faktor lain yang perlu dipertimbangkan adalah niat pengunjung situs web seluler. Jika berbeda dengan pengunjung desktop (mereka memesan layanan daripada melihat katalog produk), Anda harus memilih desain web adaptif.
Pikiran Akhir
Pengguna seluler menggunakan perangkat mereka untuk mengunjungi situs web dan membeli secara online. Lalu lintas seluler tidak dapat diabaikan. Situs Anda harus memiliki desain yang responsif atau adaptif, untuk menjaga perjalanan pengunjung tetap mulus dan lugas. Kedua opsi ini membantu pelanggan dan pengunjung Anda dengan mudah menavigasi situs web atau toko online Anda.
Kami merekomendasikan untuk mengembangkan desain responsif jika waktu dan anggaran terbatas dan jika tidak ada perbedaan dalam melihat dan berinteraksi dengan situs web di desktop atau perangkat seluler.
Pada saat yang sama, desain adaptif menang ketika kecepatan pemuatan sangat penting, dan pengguna menggunakan versi situs web desktop dan seluler untuk tujuan yang berbeda.
Namun, tidak ada jawaban tunggal tentang apa yang harus dipilih untuk desain situs web responsif vs adaptif. Kami berpikir bahwa setiap kasus harus dipertimbangkan secara individual.
Jika Anda memerlukan konsultasi tambahan tentang versi desain apa yang akan digunakan untuk situs web Anda, atau Anda sedang mencari agen pengembangan dan desain web, kami siap membantu, cukup hubungi kami dengan deskripsi proyek Anda.
