Merancang Situs Web yang Mendukung Proses Pengambilan Keputusan Konversi
Diterbitkan: 2021-10-13 Ringkasan : Untuk berhasil memengaruhi keputusan konversi pengunjung Anda
Anda harus mendukung keputusan konversi dengan melayani otak malas,
terlalu banyak pilihan membuat kewalahan dan sering menyebabkan kelambanan.
Cari tahu cara membuat pilihan yang meyakinkan pelanggan untuk mengambil tindakan dengan menggunakan saran kami tentang cara merancang situs web yang ramah otak.

Pengarang: Eric Itzkowitz
8 menit membaca
Artikel ini akan mencakup hal-hal berikut:
Apa itu keputusan konversi?
Otak dan pengambilan keputusan di situs web Anda
Merancang Situs Web yang Ramah Otak
Hal-hal yang perlu dipertimbangkan untuk penekanan visual
Dukung Keputusan Konversi untuk Otak Malas
Sebagai pemasar, memahami bagaimana otak beroperasi sangat penting.
Teknologi berubah dengan cepat, tetapi otak tidak begitu banyak. Faktanya, itu belum berevolusi dalam waktu sekitar 50 ribu tahun. Jika kita memahami cara kerja otak, kita dapat memanfaatkan biasnya dan memengaruhi orang-orang menuju tindakan konversi yang kita inginkan.
Apa itu keputusan konversi?
Pengguna online datang ke situs web Anda dengan tujuan tertentu. Tergantung di mana mereka berada dalam siklus pembelian, mereka ingin mencapai sesuatu. Ini dapat berkisar dari mempelajari atau membandingkan produk dan layanan, hingga benar-benar membelinya.
Keputusan konversi adalah saat ketika pengguna memilih untuk mengambil tindakan yang diinginkan di situs web Anda. Konversi ini bisa bersifat mikro: langkah-langkah kecil yang diambil pengguna dalam perjalanan mereka untuk membeli seperti mengonsumsi konten di blog Anda, mengunduh magnet utama, mendaftar ke webinar, menambahkan item ke daftar keinginan mereka, dll. Atau bisa juga makro – tindakan konversi akhir – seperti mengisi formulir prospek atau menyelesaikan proses pembayaran.
Agar berhasil memengaruhi keputusan konversi, Anda harus dapat melihat situs web Anda sebagai saluran pemasaran. Anda harus memahami perilaku online audiens Anda untuk membujuk mereka serta menghilangkan hambatan yang menghalangi mereka untuk melalui corong.
Otak dan pengambilan keputusan di situs web Anda
Otak mengontrol semua yang kita lakukan. Itu ada di balik pikiran, emosi, dan perilaku kita.
Jadi jika Anda ingin membuka perilaku manusia, Anda harus mulai dengan otak. Itu berarti mengambil keputusan konversi sebagai hasil dari proses kognitif.
Begini masalahnya: otak lama masih merupakan aspek dominan dari otak manusia. Dan prioritasnya adalah mengatur fungsi dasar kelangsungan hidup kita, yang mencakup penyimpanan ingatan tentang reaksi kita (apa yang kita rasakan sebagai emosi).
Karena alasan ini, otak tidak suka harus menjalankan proses mental yang kompleks setiap kali Anda perlu memutuskan sesuatu. Ini menyimpan operasi logis yang membosankan dari lobus frontal untuk keputusan yang sangat penting. Ini berjalan pada proses otomatis dan mengembangkan pintasan kognitif untuk digunakan dalam pengambilan keputusan sederhana.
Baca lebih banyak

Itu sebabnya di SiteTuners, kami selalu menekankan pentingnya mengurangi beban kognitif pada situs web untuk meningkatkan konversi. Hal terakhir yang Anda inginkan adalah agar situs web Anda begitu sulit digunakan atau diuraikan sehingga mendorong otak pengunjung Anda untuk masuk ke mode lobus frontal penuh.
Karena kecuali mereka mencoba membeli sesuatu yang benar-benar penting bagi mereka, mereka tidak mungkin ingin melakukan pekerjaan berat. Sebagian besar lebih suka mengambil cara mudah dan jaminan daripada menghabiskan cadangan otak yang berharga untuk mencari tahu di situs web Anda.
Merancang Situs Web yang Ramah Otak
Saat menyajikan pilihan kepada pelanggan, ingatlah bahwa otak itu malas dan tidak sabar. Itu pada auto-pilot sebagian besar waktu karena bagian logis dari otak mahal untuk dioperasikan. Agar otak tergerak untuk berusaha menyelesaikan sesuatu, ia harus menganggap tugas itu cukup menarik dan mudah.

Berikut adalah tiga cara Anda dapat mengatasi kemalasan otak untuk membujuk pelanggan agar mengambil tindakan .
Minimalkan Pilihan
Anda mungkin tergoda untuk meniru Amazon dalam presentasi pilihan besar mereka. Namun perlu diingat bahwa kesuksesan Amazon bergantung pada keunggulan operasional dan dominasi pengiriman. Anda akan mengalami kesulitan bersaing dengan perusahaan yang menjamin pengiriman satu jam dalam kode pos tertentu.
Kenyataannya adalah, terlalu banyak pilihan membuat kewalahan dan sering menyebabkan pelanggan tidak bertindak – mengarungi banyak informasi melibatkan otak sadar, dan mengakibatkan penghindaran keputusan.
Jadi, hindari menggulir halaman yang penuh dengan pilihan seperti wabah (kecuali jika itu adalah pemindaian cepat item fisik yang secara substansial berbeda secara visual, dalam hal ini menggulir lebih nyaman).
Juga, jangan berharap pelanggan menemukan produk yang tepat melalui sistem penyaringan di kolom sebelah kiri. Biasanya, hanya pengguna tingkat lanjut – mereka yang memahami bahwa ini adalah cara yang efisien untuk memilah-milah sejumlah besar informasi – yang cenderung menggunakannya.
Kebanyakan orang yang datang ke situs Anda tidak mau menginvestasikan waktu dan tenaga untuk mempelajari antarmuka sistem penyaringan Anda. Dan bahkan jika pengunjung menggunakannya, kemungkinan masih akan menghasilkan terlalu banyak hasil. (Periksa statistik situs Anda untuk melihat apakah jumlah pengunjung yang menggunakan sistem penyaringan panel samping Anda sepadan dengan real estat yang Anda curahkan untuk itu.)
Apa yang dapat Anda lakukan untuk membatasi pilihan:
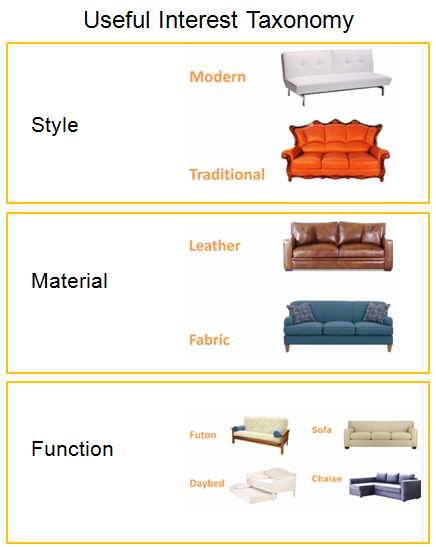
• Memiliki taksonomi bunga yang bermanfaat. Misalnya, jika pelanggan ingin membeli furnitur, Anda dapat membatasi pilihan dengan mengajukan tiga pertanyaan sederhana tentang gaya, bahan, dan fungsi yang disajikan dalam urutan pop-over lightbox.

Tiga pertanyaan sederhana tentang pemilihan sofa mungkin lebih mudah dijawab daripada informasi yang sama yang disajikan sebagai panel samping dengan beberapa kontrol antarmuka pengguna yang berbeda. Sering kali, hal-hal lebih baik sebagai urutan pop-over lightbox dengan 2-4 pertanyaan untuk mendapatkan pilihan ke serangkaian pilihan yang sangat kecil.
Dengan pilihan yang saling eksklusif, pengambilan keputusan menjadi lebih mudah, karena orang akan memiliki ketertarikan atau keengganan terhadap satu pilihan atau lainnya.
• Mendalam dan mempersempit saat membuat arsitektur informasi untuk navigasi katalog.
Jangan membanjiri pengunjung dengan banyak sub-kategori di menu pull down. Berikan 4 hingga 8 kategori tingkat atas, 4 atau lebih sedikit subkategori, lalu turun. Klik ekstra tidak apa-apa selama pengunjung merasa bahwa mereka semakin dekat dengan tujuan mereka. Jika Anda dengan cepat mempersempit pilihan, pengunjung akan bersedia mengambil 3-4 langkah navigasi tersebut dan kemudian melihat serangkaian produk yang masuk akal.
Buat Pilihan Jelas
Otak tidak suka mencari tahu bagaimana satu pilihan berbeda dari yang lain. Jadi pastikan pilihan mudah dibedakan satu sama lain.
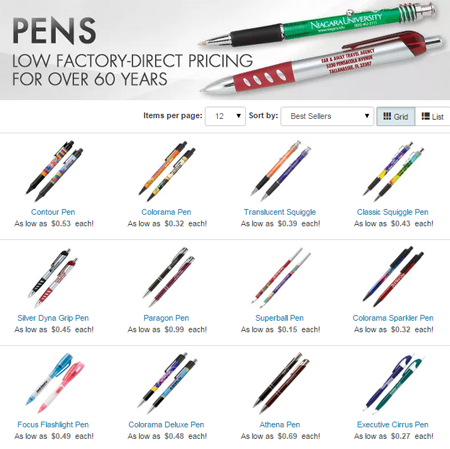
Misalnya, pilihan pena pada contoh di bawah ini tidak berguna. Mereka diwakili dalam gambar mini kecil, dan tidak ada yang berarti tentang produk dan cara kerjanya. Ini tidak memberi pelanggan apa pun untuk mendasarkan pilihan mereka.

Apa yang dapat Anda lakukan dalam hal ini adalah membatasi jumlah produk dan menyajikan pilihan yang jelas dengan mengajukan serangkaian pertanyaan kepada pelanggan:
- Apakah mereka menginginkan pena dengan ujung yang tajam
- Apakah mereka menginginkan bolpoin biasa?
- Apakah mereka mencari satu dengan pegangan karet di sekitarnya, atau
- Apakah mereka menginginkan pulpen tradisional?
Dengan cara ini, Anda akan memberikan pena yang berbeda secara kualitatif kepada pelanggan, dan mereka akan langsung tahu mana yang berguna bagi mereka.
Apa yang dapat Anda lakukan untuk membuat pilihan menjadi jelas:
- Gunakan visual untuk membuat pilihan menjadi jelas. Untuk konsep yang lebih abstrak, representasikan pilihan dengan gambar yang khas dan jelas. Jika Anda adalah situs perjalanan yang ingin menunjukkan kepada pelanggan Eropa vs. Asia, Anda mungkin memiliki gambar Menara Eiffel vs. Gunung Fuji. Jika Anda menunjukkan kepada pengunjung pemandangan kota yang sibuk, pengunjung harus sedikit bergulat dengannya sebelum mengetahui bahwa itu adalah Tokyo dan bukan kota lain di dunia.
- Hapus gambar serupa. Untuk barang-barang yang terlihat serupa, pisahkan atau singkirkan.
- Fokus atau perbesar/distorsi perbedaan penting – Fokus pada bagian kanan objek yang membedakannya dari yang lain.
Bias Visual dengan Penekanan
Sembilan puluh persen dari informasi yang diterima otak kita diproses melalui saluran visual, sehingga orang sangat baik dalam memahami visual .
Salah satu cara untuk mendorong pelanggan ke arah keputusan konversi adalah dengan menyoroti apa yang ingin Anda jual dengan memanipulasi bias visual.

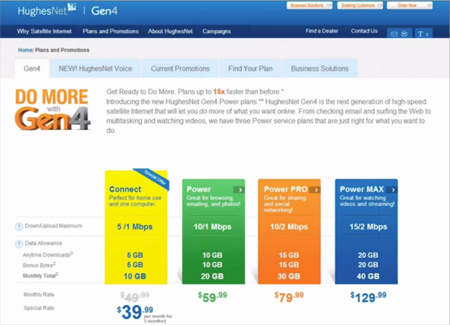
Perhatikan bagaimana HughesNet menarik perhatian pada rencana yang mereka inginkan untuk dimanfaatkan oleh pelanggan. Mereka menyorotnya dengan membuat kotak dan nomornya di bagian bawah lebih besar dari yang lain. Ini juga memiliki versi neon paling menjengkelkan dari semua warna di halaman. Plus, ia memiliki info 'Penawaran Khusus' di kanan atas.
Melalui semua cara ini, ditambah keunggulan rencana pada daftar (dalam daftar horizontal, posisi pertama secara default adalah yang paling penting karena orang umumnya membaca dari kiri ke kanan), mereka membiaskan pengalaman visual pengguna .
Hal-hal yang perlu dipertimbangkan untuk penekanan visual:
- Posisi layar -atas dan ke kiri biasanya lebih penting
- Jumlah ruang visual -jumlah real estat, ruang putih, dan batas yang Anda berikan ke objek tertentu.
- Penahan gambar – menggunakan gambar untuk menarik perhatian ke bagian halaman tertentu
- Warna latar belakang area
- Kontras atau keunikan – misalnya, checkout dengan 6 atau 7 tombol di halaman keranjang sangat buruk, tetapi jika Anda membuat satu tombol merah dan yang lainnya abu-abu, itu akan lebih menonjol. Bahkan di hadapan banyak objek serupa, Anda dapat melakukan sesuatu dengan kontras atau keunikan.
- Gerak (opsi nuklir) – Orang tidak bisa tidak melihat gerak, jadi gunakan dengan hemat . Dengan adanya gerakan – apakah itu menggeser spanduk atau menggulir umpan twitter – grafik dan teks tidak akan terlihat. Jika Anda menggunakan gerakan untuk menarik perhatian pada sesuatu dengan sengaja dan itu mendukung ajakan bertindak Anda, lakukanlah. Tetapi jika itu tidak terkait dengan CTA utama Anda, melepas gerakan akan menghilangkan gangguan. Itu akan membantu tingkat konversi Anda.
Dukung Keputusan Konversi dengan Melayani Otak Malas
Saat menyajikan pilihan, perlu diingat bahwa otak malas dan tidak mau bergelut dengan berbagai hal. Permudah pelanggan untuk memilih dengan melakukan hal berikut:
- Batasi jumlah opsi
- Tunjukkan apa yang membuat opsi berbeda dari yang lain, dan
- Tekankan secara visual pilihan yang Anda ingin mereka lakukan.
Bicaralah dengan Pakar Konversi
Beri kami 30 menit dan kami akan menunjukkan kepada Anda bagaimana kami dapat membantu Anda mencapai hasil yang lebih baik
