Antarmuka Web adalah Percakapan yang Tertunda: Merancang Antarmuka Percakapan
Diterbitkan: 2018-06-18 Pengguna memiliki "percakapan tertunda" dengan antarmuka web.
Pengguna memiliki "percakapan tertunda" dengan antarmuka web.
Artinya, perusahaan memberikan setiap kemungkinan tanggapan atas pertanyaan yang dimiliki pengguna atau tindakan yang ingin dilakukan sebelumnya.
- Ketika berhasil, rasanya seperti diskusi yang menyenangkan. Ini adalah kasus ketika pengguna menanyakan sesuatu kepada antarmuka pengguna dan antarmuka segera memunculkannya.
- Saat tidak berfungsi – saat pengguna mencari metode interaksi yang belum terpikirkan oleh desainer sebelumnya, saat antarmuka polos menghasilkan kesalahan 404 – ini bisa menjadi “percakapan” yang sangat mengganggu bagi pengguna, dan dia mungkin tidak akan pernah berbicara dengan perusahaan Anda lagi.
Pikirkan halaman web Anda sebagai antarmuka pengguna percakapan. Untuk percakapan, Anda membutuhkan pemahaman antara dua pihak. Untuk antarmuka web, Anda memerlukan pemahaman antara perusahaan dan pengunjung. Di bawah ini kami menunjukkan kepada Anda dasar-dasar merancang antarmuka percakapan sehingga Anda dapat meningkatkan pengalaman pengguna situs web Anda:
1. Model Mental: minimal untuk percakapan yang berhasil
Jika Anda tidak terbiasa dengan model mental, itu pada dasarnya adalah pandangan tentang cara kerja sesuatu .
Ketika Anda bertanya kepada teman Anda apa yang terjadi ketika mereka masuk ke sebuah situs, mereka mungkin berbicara tentang memuat halaman dan melakukan sesuatu. Saat Anda bertanya kepada orang teknologi web apa yang terjadi ketika seseorang membuka situs, itu mungkin melibatkan "cookies" dan "token" dan "parameter yang diteruskan". Kedua perspektif bisa "benar", tetapi mereka tidak akan "cocok".
Untuk perancang situs web, salah satu hal terpenting yang harus dipikirkan adalah memastikan antarmuka dan model mental pengguna cocok dengan benar .
Hal yang perlu diingat adalah bahwa model didasarkan pada keyakinan daripada fakta. Anda perlu memengaruhi keyakinan itu dengan sinyal, besar dan kecil, untuk mencoba dan mendapatkan model mental pengguna di tempat yang tepat.
Berikut adalah beberapa hal yang dapat Anda lakukan:
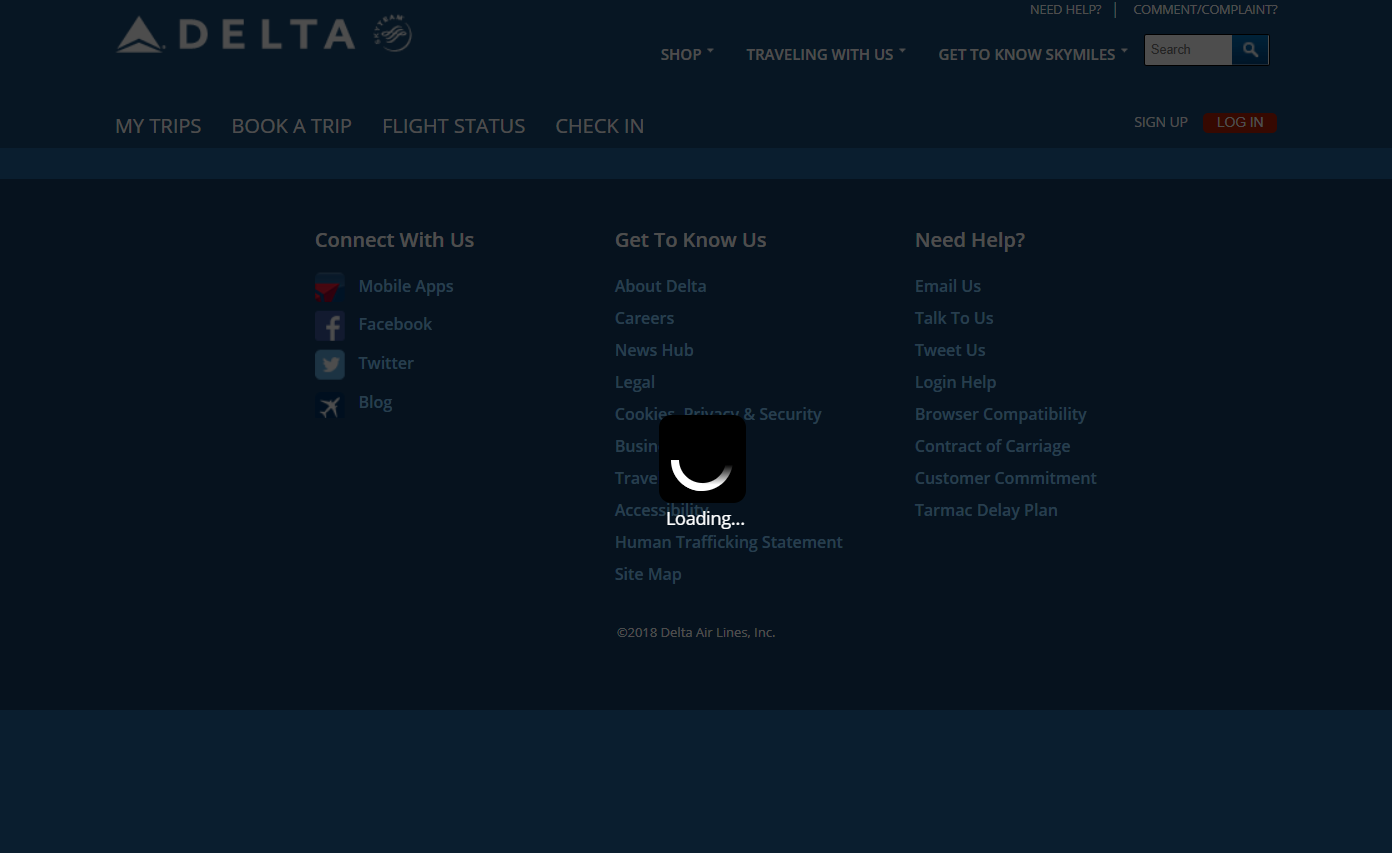
- Saat pengguna memiliki tugas yang memakan waktu cukup lama, tambahkan "loader". Itu akan membuat mereka berpikir bahwa setelah mereka mengklik "sesuatu sedang terjadi tetapi butuh beberapa waktu" daripada model mental yang salah, "tidak ada yang terjadi."

Loader Delta.com memberi tahu pengguna bahwa sesuatu sedang terjadi tetapi butuh waktu.
- Pastikan Anda memotong beberapa teks di halaman rumah Anda jika ada konten di bawah, atau memiliki beberapa indikator bahwa pengunjung dapat menggulir lebih jauh. Dengan begitu, model mental pengguna akan menjadi "ada lebih banyak konten di bawah" daripada "hanya itu yang ada di halaman".
Karena Anda tidak dapat berbicara dengan pengguna secara langsung, sebagian besar untuk mendapatkan model mental yang cocok tergantung pada penanda .
2. Keterjangkauan dan Penanda – apa yang dapat saya harapkan dari percakapan ini?
Desainer web perlu memikirkan "keterjangkauan" dan "penanda."
- Affordance – segala sesuatu yang dapat Anda lakukan dengan sistem atau objek. Sebuah mesin pencari "mampu" pencarian; laci alas "mampu" menarik.
- Penanda – simbol yang memberi tahu orang apa yang dapat Anda lakukan dengan sistem atau objek. Kaca pembesar “menandakan” bahwa Anda dapat mencari; pegangan "menandakan" Anda dapat menarik laci.

Kaca pembesar “menandakan” bahwa pengguna dapat mencari.
Untuk antarmuka web, penanda dapat membuat atau menghancurkan seberapa baik desain cocok dengan model mental pengguna .
Jika sebuah tombol semi-transparan, meskipun berubah saat mengarahkan kursor, Anda dapat gagal untuk mengomunikasikan bahwa tombol tersebut dapat diklik. Jika tautan di situs Anda tidak memiliki warna yang berbeda secara signifikan dari teks lainnya, Anda memiliki masalah penanda yang akan membuat orang memiliki model mental yang tidak cocok.
Sama seperti pertanyaan dalam percakapan yang menunjukkan bahwa Anda sedang menunggu balasan, penanda yang ditempatkan dengan baik memungkinkan pengguna mengetahui bagaimana mereka dapat berinteraksi dengan sebuah desain. Pastikan Anda memiliki penanda di seluruh antarmuka yang memberi tahu pengguna dengan apa mereka dapat berinteraksi.

3. Menetapkan Penting – menentukan nada di lingkungan web
Saat Anda berbicara dengan orang lain, Anda dapat menggunakan nada bicara Anda untuk memberi tahu orang lain apa yang penting. Karena antarmuka web adalah percakapan yang tertunda waktu, Anda tidak memiliki kemewahan nada. Namun, Anda memiliki akses ke berbagai alat lain:
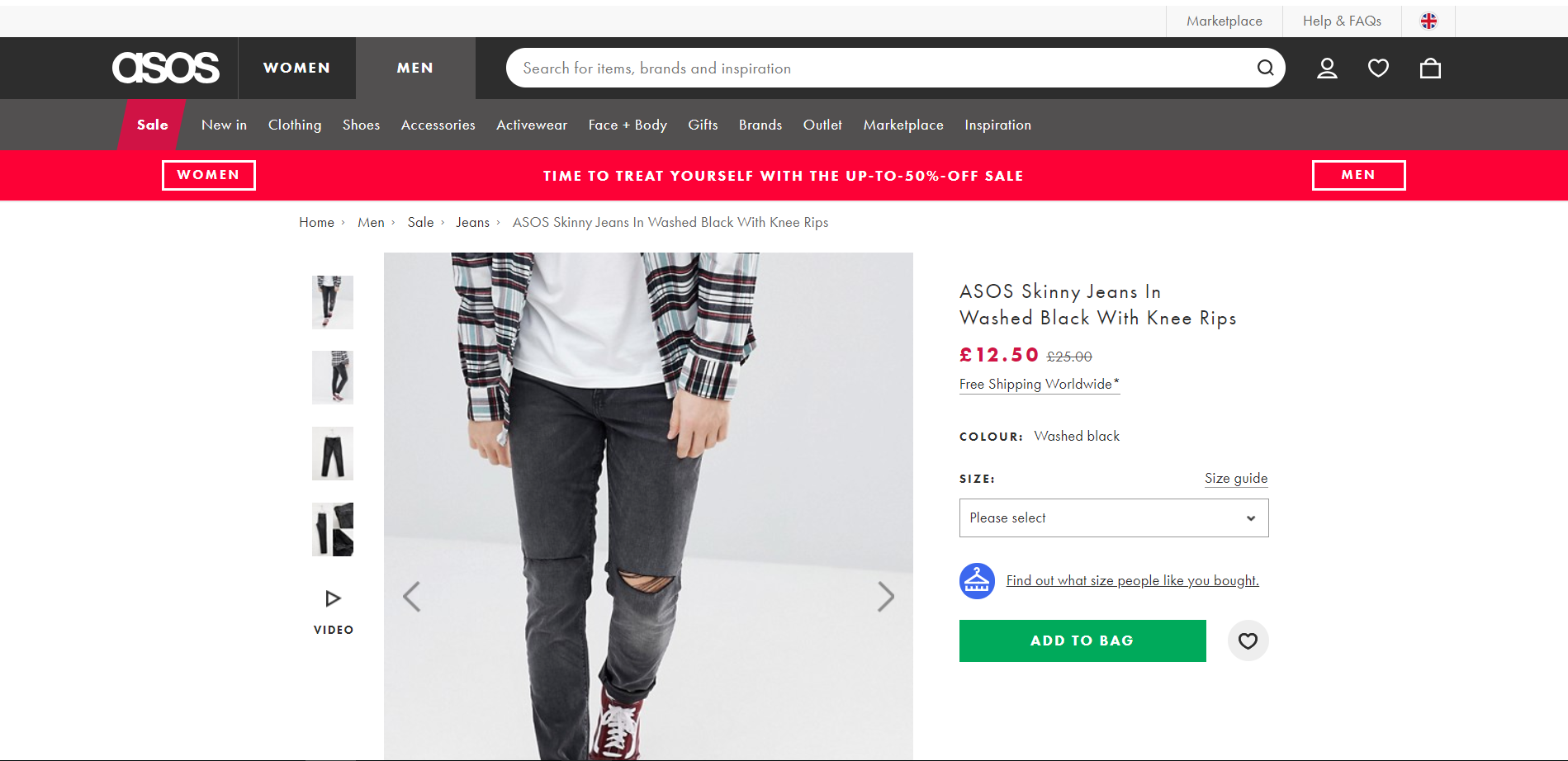
- Kontras warna – jika sebagian besar situs Anda berwarna abu-abu dan hitam, dan ajakan bertindak Anda berwarna merah, Anda memberi tahu orang-orang untuk lebih memperhatikan CTA daripada teks situs web. Itu adalah sesuatu yang dapat Anda gunakan untuk mengarahkan perhatian ke tempat yang tepat.

Asos.com menarik perhatian pada ajakan bertindak dengan menggunakan warna hijau untuk tombol CTA – warna ini tidak digunakan di tempat lain pada halaman detail produk.
- Ukuran – orang memperhatikan elemen yang lebih besar. Gunakan ini untuk mengarahkan perhatian ke elemen yang biasa digunakan orang. Namun, berhati-hatilah agar tidak berlebihan.
- Bentuk tidak beraturan – mata kita lebih tertarik pada bentuk tidak beraturan daripada bentuk biasa. Jika template Anda memiliki ruang untuk sudut membulat, gunakan itu untuk mengarahkan perhatian secara halus ke tempat-tempat yang penting.
Beri tahu orang-orang apa yang penting dan apa yang dapat mereka baca dengan memiliki hierarki visual yang jelas di halaman.
4. Mencocokkan Emosi Pengguna – persuasi dalam percakapan yang tertunda
Ketika pengguna relatif senang , dia memproses sesuatu dalam mode "breadth-first" . Pengguna lebih cenderung baik-baik saja dengan gangguan ringan, dan tidak akan terlalu terancam oleh hal-hal yang tidak berperilaku seperti yang mereka harapkan.
Ketika seorang pengguna relatif cemas , dia beralih ke mode "mendalam-pertama" . Fokus pengguna itu terkunci – ini adalah keadaan yang Anda masukkan saat Anda mengira rekening bank Anda telah diretas. Sampai Anda yakin akun Anda baik-baik saja, rasa takut akan membuat Anda membidik untuk mencari tahu, sehingga merugikan semua tugas lain, dan Anda cenderung melewatkan banyak hal. (Atau temukan hal-hal yang lucu.)
Pada antarmuka web, Anda perlu menyadari kedua keadaan emosional tersebut.
- Laman kategori perjalanan Anda mungkin menarik bagi pemrosesan pengguna yang “lebih luas”, dan Anda dapat memasukkan bilah geser, label, dan elemen interaktif lainnya yang dapat digunakan pengunjung untuk menemukan apa yang mereka butuhkan.
- Halaman formulir dan checkout Anda, bagaimanapun, harus berurusan dengan pemrosesan pengunjung "mendalam-pertama", dan menampilkan simbol kepercayaan yang besar untuk mengurangi kecemasan, sehingga mereka dapat melanjutkan dan mulai bertransaksi dengan Anda.
Mencocokkan kemungkinan status pengguna Anda akan membuat situs Anda "tampak" lebih mudah digunakan.
Merancang Antarmuka Percakapan untuk Meningkatkan UX
Ingat: Antarmuka pada dasarnya adalah percakapan, tetapi dengan kemungkinan tanggapan untuk pengguna yang sudah disiapkan sebelumnya.
Apa yang membuatnya bekerja adalah seberapa baik Anda mencocokkan model mental pengguna . Ketika model mental cocok, pengunjung dapat melakukan apa yang mereka butuhkan, dan mereka pergi dengan senang hati. Ketika model mental tidak cocok, yang terjadi adalah sebaliknya.
Anda dapat melakukan beberapa hal untuk memastikan Anda membantu orang mengetahui cara kerja antarmuka:
- Pastikan Anda menggunakan penanda untuk memberi tahu orang-orang apa yang diberikan sistem.
- Arahkan perhatian ke tempat yang tepat menggunakan warna, ukuran, dan bentuk.
Setelah Anda melakukan semua itu, Anda hanya perlu memastikan bahwa Anda benar-benar memperhitungkan keadaan emosional pengguna, dan menggunakan elemen situs web yang sesuai untuk keadaan itu.
Jika Anda melakukan semua itu dengan baik, orang-orang akan lebih bersedia untuk berbicara dengan Anda lagi dan lagi.
Bekerja dengan yang terbaik!Mulailah pengoptimalan Anda dengan Tinjauan Situs Web 90 menit dari pionir dalam pengoptimalan tingkat konversi. Pakar CRO kami di SiteTuners dapat membantu mendiagnosis situs web Anda dari perspektif konversi dan kegunaan. Pesan Ulasan Situs Web 90 Menit Saya |
