Ulasan DesignCap: Membuat Gambar Berkualitas untuk Situs Web atau Blog Anda Tidak Pernah Semudah Ini
Diterbitkan: 2022-10-08Di era saat ini, dengan maraknya jejaring sosial dalam beberapa tahun terakhir, kita semua mendapatkan banyak informasi di ujung jari kita setiap hari. Itulah sebabnya, agar pengguna yang menjelajahi internet memilih untuk mengklik konten Anda (dan akibatnya di situs web Anda), Anda harus memperhatikan detail kecil yang membuat Anda menonjol dari bisnis lain dalam aktivitas profesional Anda.
Salah satu detail itu, dan yang ingin saya bicarakan hari ini, adalah membuat gambar unik dan berkualitas yang menarik perhatian publik yang ingin Anda tuju.
Ya, Anda membacanya dengan benar. Saya mengatakan untuk membuat. Saya tahu apa yang Anda pikirkan… Kesalahan. Ya kamu bisa. Dan ya: Saya tidak peduli jika Anda bukan seorang desainer grafis profesional.
Jika Anda tidak memerlukan semua itu, dan Anda dapat mendesain gambar Anda sendiri sepenuhnya online dan dengan cara yang sangat sederhana tanpa pengetahuan sebelumnya tentang jenis program desain grafis apa pun… semuanya akan berubah. Apakah aku salah?
Hari ini saya akan menemukan sesuatu yang akan memungkinkan Anda untuk menawarkan materi grafis berkualitas kepada pengunjung Anda di situs web, blog, toko online, atau profil jejaring sosial Anda. Saya berbicara tentang DesignCap.
- Apa itu DesignCap?
- Jenis gambar apa yang dapat saya buat dengan DesignCap?
- Tutorial langkah demi langkah tentang cara membuat gambar untuk situs web, blog, atau jejaring sosial Anda dengan DesignCap
- 1. Pendaftaran akun
- 2. Pilih jenis gambar yang akan Anda buat.
- 3. Mendesain gambar untuk blog Anda dengan DesignCap
- 4. Unduh gambar yang dirancang di komputer Anda
- Tamat
- Perincian Tinjauan
Apa itu DesignCap?

DesignCap adalah alat yang benar-benar daring yang dapat digunakan untuk merancang hampir semua jenis grafik yang dapat Anda pikirkan untuk situs web atau blog Anda.
Semua ini dengan cara yang sangat intuitif dan mendapatkan hasil akhir yang mendetail dengan tampilan yang sangat profesional.
Dari yang telah saya coba, tidak diragukan lagi ini adalah alat paling ampuh yang saya temukan untuk melakukan tugas semacam ini (jelas, tanpa menghitung program desain grafis yang dipasang di komputer Anda).
Kemungkinannya sangat besar, menawarkan kepada Anda desain standar yang elegan dan profesional dan memberi Anda pilihan untuk mendesain semuanya dari awal menggunakan gudang gambar, grafik, ilustrasi, font, dll.
Jika ini belum cukup, DesignCap juga memungkinkan Anda mengunggah gambar atau elemen grafik apa pun dari komputer Anda sehingga desain yang dihasilkan dapat lebih dipersonalisasi jika memungkinkan.
Direkomendasikan untuk Anda: DesignEvo – Buat Logo Profesional untuk Bisnis Anda.
Jenis gambar apa yang dapat saya buat dengan DesignCap?
Seperti yang saya sebutkan sebelumnya, dengan DesignCap, Anda dapat membuat semua jenis elemen grafis yang Anda perlukan untuk bisnis internet Anda.
Mari kita lihat daftar hal-hal yang dapat Anda lakukan di platform ini:
- Grafik untuk jejaring sosial (gambar sampul untuk Facebook dan Twitter, gambar untuk Instagram atau Tumblr, gambar untuk Google Plus, thumbnail YouTube dan spanduk YouTube, Iklan Facebook, dll.).
- Infografis, bagan, tabel, dan gambar untuk artikel blog Anda.
- Kartu nama, selebaran iklan, poster, kartu hadiah, kartu menu untuk restoran, dan hampir semua elemen citra perusahaan yang dapat Anda pikirkan.
- Kartu dan undangan untuk acara (pernikahan, ulang tahun, dll.)
- Desain iklan.
- Presentasi untuk pekerjaan atau kelas Anda.
- Lanjutkan untuk mencari pekerjaan.
- Tajuk email mencolok untuk menghasilkan lebih banyak respons.
- Jadwal harian, jadwal kerja, jadwal fitness, jadwal kelas, dan lainnya
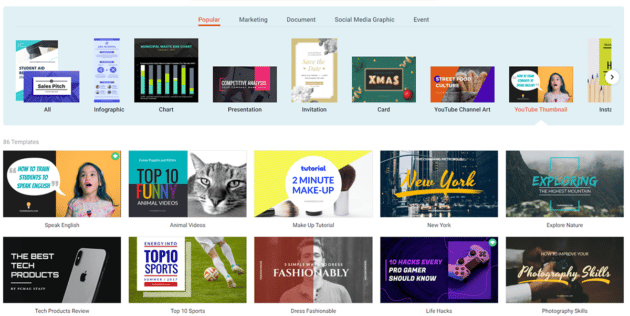
Pada gambar yang lebih rendah, saya meninggalkan Anda untuk menangkap semua kemungkinan yang Anda miliki (di mana Anda harus menambahkan opsi untuk membuat desain jenis apa pun dengan dimensi spesifik yang Anda inginkan).
Tutorial langkah demi langkah tentang cara membuat gambar untuk situs web, blog, atau jejaring sosial Anda dengan DesignCap
Saya yakin bahwa ketika Anda melihat semua kemungkinan yang ditawarkan DesignCap kepada Anda, saya telah mengatur gigi Anda lebih lama.
Anda ingin mempelajari cara menggunakannya sekarang… apakah saya salah? Keinginanmu adalah perintah untukku. Saya akan membuat contoh bersama Anda sehingga Anda dapat memulai dengan DesignCap.
Saya tidak akan melakukan sesuatu yang terlalu rumit untuk memulai karena ide saya adalah Anda melihat bagaimana Anda dapat menangani alat ini.
Setelah panduan kecil ini, Anda akan dapat menguraikan desain Anda ke titik yang Anda inginkan, dengan satu-satunya batasan imajinasi dan kreativitas Anda.
1. Pendaftaran akun
Langkah pertama untuk dapat menggunakan DesignCap adalah mendaftar di situs web alat tersebut.
Ini sangat sederhana: yang harus Anda lakukan hanyalah memasukkan email dan kata sandi di halaman beranda untuk mengaksesnya. Jika mau, Anda dapat mendaftar dengan menghubungkan DesignCap dengan profil Facebook atau Google Anda.
Dia tidak punya lagi. Mudah… bukan?
2. Pilih jenis gambar yang akan Anda buat.

Sekarang saatnya memilih jenis gambar apa yang akan Anda desain.
Saya akan membuat infografis unggulan untuk blog.
Untuk melakukan ini, di beranda DesignCap Anda, buka tombol yang bertuliskan "Mulai Sekarang". Semua kemungkinan opsi yang telah saya tunjukkan sebelumnya ketika berbicara tentang jenis gambar yang dapat Anda buat dengan DesignCap akan terbuka untuk Anda.
Lihat di bagian "Infografis" dan pilih template prasetel.
Segera setelah melakukan ini, lingkungan kerja akan terbuka untuk melakukan desain grafis dari gambar kita.
3. Mendesain gambar untuk blog Anda dengan DesignCap

Kami tiba di momen seni dan kreativitas murni.
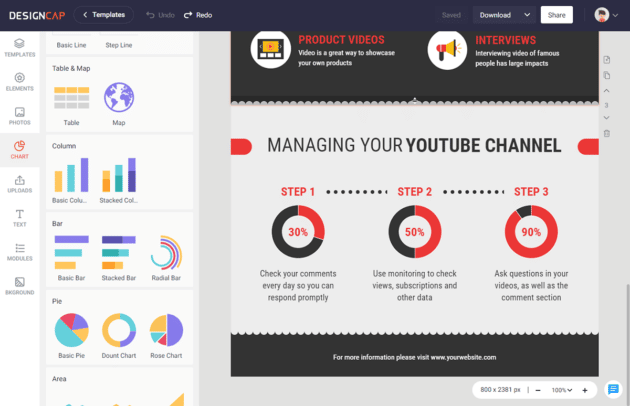
Setelah langkah sebelumnya selesai, kami menemukan diri kami dengan dokumen kosong untuk membuat gambar untuk blog kami.

Untuk mendesain sesuai keinginan Anda, Anda hanya perlu menggunakan opsi berbeda yang ada di sebelah kiri.
Selanjutnya, saya akan menjelaskan untuk apa masing-masing dari mereka…
Templat
Dengan menekan opsi ini, Anda akan melihat bahwa Anda dapat mengakses beberapa desain yang telah ditentukan untuk membuatnya sendiri.
Sangat disarankan untuk menggunakan opsi ini di awal ketika Anda tidak terlalu terbiasa dengan DesignCap, tetapi saya yakinkan Anda bahwa Anda pada akhirnya akan mengesampingkannya dan membuat desain dari awal dalam beberapa kali Anda menangani alat (karena itu sangat intuitif).
Dalam contoh kami, kami akan menggunakan salah satu templat ini sebagai basis.
Sekarang, jika Anda mengarahkan kursor ke desain yang akan kami buat, Anda akan melihat bahwa kami dapat dengan cepat mengubah elemen apa pun yang ada di template (warna, ukuran font, font, gambar, dll.).
Saya akan menghapus gambar dan hanya menyisakan bentuk geometris di sisi kiri, serta sedikit memperbesar ukurannya dan mengubah teks.
Hasil dari melakukan tugas-tugas ini akan menjadi seperti ini…
Anda mungkin menyukai: Stellar Converter untuk Tinjauan OST – Perangkat Lunak Lanjutan untuk Konversi OST ke PST.
Elemen
Di bagian ini, terdapat jutaan ikon yang bisa Anda cari dan gunakan secara gratis. Ini juga memiliki banyak pilihan bentuk, garis, topeng bingkai, gelembung ucapan, dll.
Foto
Dengan tombol ini, Anda dapat mencari berdasarkan kata untuk menemukan elemen desain grafis yang menyesuaikan dengan apa yang ingin Anda masukkan ke dalam gambar.
Untuk menemukan apa yang Anda cari, yang harus Anda lakukan hanyalah menulis kata atau kata-kata yang berhubungan dengan apa yang ingin Anda temukan.
Saat hasilnya ditampilkan, Anda akan melihat bahwa di dalam DesignCap, ada komponen gratis untuk digunakan dalam desain Anda.
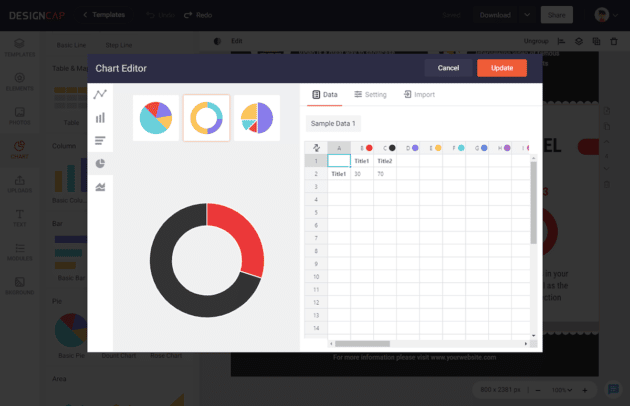
Bagan

Alat bagan di DesignCap cukup berbakat. Sangat cerdas untuk mengimpor data Anda langsung dari file XLS, XLSX, atau CSV. Anda cukup menyesuaikan tanggal setiap nilai, angka, dan judul atau mengubah warna teks, font, dan ukuran data. Inilah yang sangat menarik bagi saya.
Upload
Dari alat unggah DesignCap, Anda dapat mengunggah elemen grafis yang Anda buat atau unduh dari situs lain yang bukan milik alat DesignCap, dan itu dapat membantu Anda membuat desain yang jauh lebih personal.
Misalnya, saya akan menggunakan salah satu gambar yang saat ini saya gunakan di situs web saya sendiri. Anda dapat menggunakan yang menurut Anda nyaman atau paling disukai.
Untuk menyelesaikan desain kita, kita akan mencari beberapa komponen yang disediakan DesignCap melalui alat pencariannya, sehingga melengkapi gambar kita untuk blog dengan cara ini.
Teks
Alat teks DesignCap. Alat ini, terbukti, akan memungkinkan Anda untuk memodifikasi segala sesuatu yang berkaitan dengan font, ukuran font, jarak antar karakter, dll., Dalam desain Anda.
Untuk melakukan ini (seperti untuk elemen DesignCap lainnya), kita hanya perlu mengarahkan kursor ke header yang baru saja kita buat dan memilih opsi yang ingin kita terapkan.
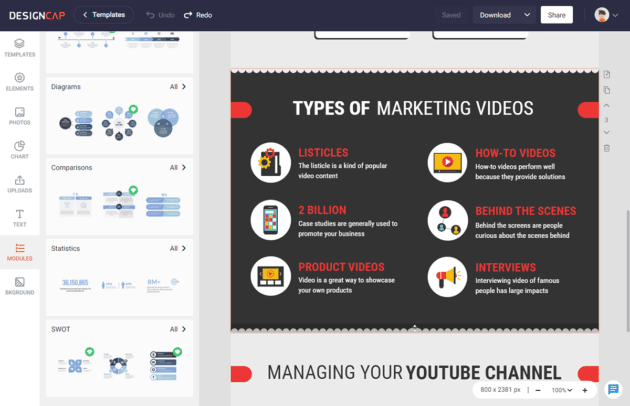
Modul
Ini adalah alat lain yang paling saya sukai. Cukup nyaman untuk mengatur setiap info di infografis dengan jelas dan cepat. Ada banyak pilihan jenis unik untuk kita pilih, seperti Diagram, Garis Waktu, Langkah, Statistik, perbandingan, dll.

BKground (Latar Belakang)
Saatnya memilih latar belakang gambar kita dan, oleh karena itu, gunakan opsi "BKground".
Jika Anda menyukainya, ubah latar belakang default menjadi warna yang Anda suka.
Anda juga dapat memilih pola prasetel sebagai latar belakang gambar blog Anda.
4. Unduh gambar yang dirancang di komputer Anda
Langkah terakhir adalah menekan tombol “Download” yang terletak di kanan atas untuk menyimpan desain yang baru saja Anda buat di komputer Anda.
Anda dapat memutuskan apakah akan menyimpannya dalam format jpg, png, atau pdf. Pilihan ada padamu.
Setelah disimpan… voila! Anda sekarang dapat menggunakan gambar yang unik dan berbeda dengan suasana profesional tertentu di situs web atau blog Anda.
Hanya satu lagi.
Anda dapat menyimpan desain ke profil Anda sehingga Anda dapat mengubah desain dan mendownloadnya kapan saja.
Anda mungkin juga menyukai: Editor Video FlexClip: Membuat Pengeditan Video di Browser Anda Mudah dan Menyenangkan.
Tamat

Seperti yang telah Anda lihat, tidak memiliki program desain atau tidak tahu cara menggunakannya bukanlah alasan yang sah untuk tidak merawat grafik situs web Anda setelah Anda mengetahui keberadaan DesignCap.
Saya harap tutorial ini akan membantu Anda menemukan alat online yang fantastis ini dan Anda mulai menggunakannya hari ini untuk membuat gambar berkualitas untuk situs web atau blog Anda.
Misalkan Anda masih memiliki pertanyaan atau ingin tahu lebih banyak tentang DesignCap. Dalam hal ini, saya sarankan Anda menonton video ini dan berlangganan saluran YouTube mereka, di mana mereka memberikan informasi menarik dan tutorial khusus dengan teknik dan detail aplikasi web ini sehingga Anda menguasainya secara mendalam.
Cobalah Perangkat Lunak Desain Grafis DesignCap
Perincian Tinjauan
Fitur
Kemudahan penggunaan
Mendukung
Tutorial
Harga
Jempolan!
Saya harap tutorial ini akan membantu Anda menemukan DesignCap, alat online yang fantastis, dan Anda mulai menggunakannya hari ini untuk membuat gambar berkualitas untuk situs web atau blog Anda.
