Prinsip Desain untuk Psikologi UX yang Harus Anda Ketahui
Diterbitkan: 2022-04-18Apakah Anda ingin meningkatkan pengetahuan Anda tentang desain? Kami memastikan Anda akan menemukan banyak informasi berguna dan meningkatkan keterampilan Anda jika Anda membaca sampai akhir. Desain UX terus berkembang seiring dengan perubahan tren dan kebutuhan pengguna. Ketika sebuah produk disajikan, sangat penting untuk memahami bagaimana produk itu terhubung dengan pengguna dan bagaimana mereka merespons produk tersebut. Agar ini berfungsi, kami menggunakan psikologi UX. Tim kami telah lama berkecimpung di bidang ini dan memahami apa yang dibutuhkan sebuah desain untuk berinteraksi dengan baik dengan klien. Oleh karena itu, kami telah mengumpulkan beberapa prinsip desain praktis untuk UX yang menyangkut psikologi sebagai elemen utama.

Apakah seseorang akan membeli produk dari situs web Anda sepenuhnya bergantung pada asosiasi mereka ketika mereka melihat produk tersebut. Kami selalu menyarankan untuk menggunakan prinsip desain UX dan praktik terbaik dengan alat desain UX yang tepat untuk memastikan situs web merek Anda terlibat dan pengguna tertarik dengan produk Anda. Untuk berhasil dan menjamin pembelian, Anda tentu memerlukan prinsip-prinsip desain berorientasi psikologi ini untuk UX yang Anda inginkan.
Lihat Prinsip Desain Terbaru untuk Psikologi UX
Kami telah mempermudah pekerjaan Anda dengan melakukan semua penelitian agar Anda memiliki bisnis yang sukses dengan banyak pelanggan yang tertarik dan dapat dipercaya. Lima prinsip psikologi desain UX ini sangat mendasar.
1. Prinsip Psikologi Hukum Hick
Hukum dikembangkan pada tahun 1952 oleh psikolog Inggris William Edmund Hick dan Ray Hyman untuk memeriksa interaksi antara pengguna dan rangsangan yang disajikan kepada mereka. Mereka melakukan penelitian dengan menggunakan psikologi manusia, memungkinkan orang yang digerakkan oleh emosi untuk berinteraksi dengan produk dan memilih opsi terbaik. Dengan demikian, Hukum Hick adalah salah satu prinsip desain terpenting di UI UX dan harus diprioritaskan.
Sederhananya, menawarkan lebih sedikit opsi konfirmasi kepada pengguna meningkatkan kemungkinan membeli produk Anda. Hukum Hick menyatakan bahwa semakin banyak insentif (opsi) yang disajikan kepada pengguna, semakin banyak waktu yang dibutuhkan mereka untuk membuat keputusan . Semakin lama waktu yang dibutuhkan pengguna untuk mengambil tindakan, semakin besar kemungkinan mereka akan meninggalkan platform atau merasa bosan, yang menyebabkan lebih banyak kebingungan. Oleh karena itu, kami merekomendasikan untuk memasukkan Hukum Hick dalam desain UX fungsional untuk menghindari situasi seperti itu, meningkatkan keterlibatan pengguna, dan meningkatkan jumlah pembelian produk.
Namun, ada pengecualian tertentu untuk Hukum Hick, seperti ketika pengguna sudah tahu apa yang mereka inginkan sebelum mengunjungi situs web. Ini secara dramatis meminimalkan waktu yang dibutuhkan mereka untuk mengambil tindakan, terlepas dari jumlah opsi yang tersedia.
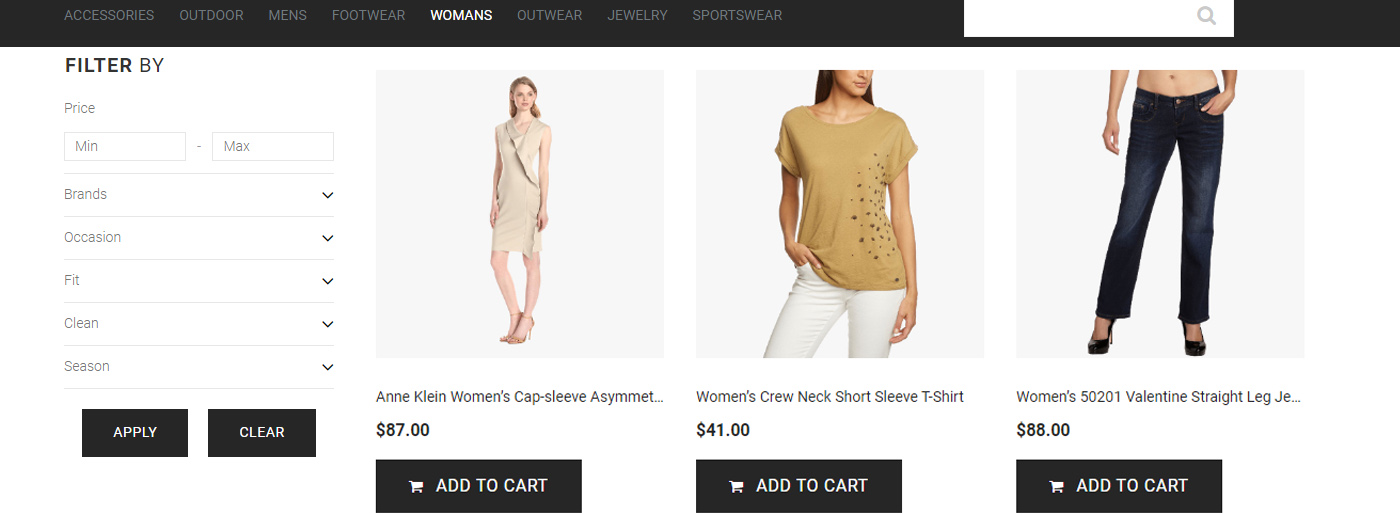
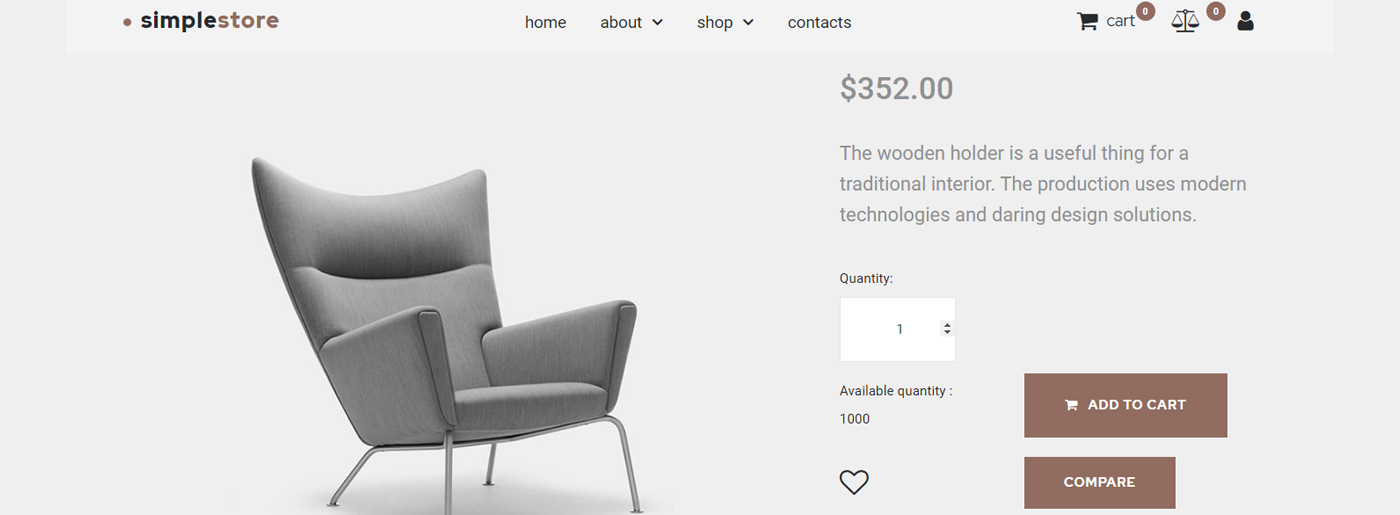
Contoh mudahnya adalah ikon dan opsi pemfilteran di berbagai situs web e-niaga, yang menawarkan berbagai kategori produk, dan di dalam setiap kategori produk, bahkan ada lebih banyak subkategori dan produk. Oleh karena itu, kita semua mungkin bertanya-tanya bagaimana pengguna memilih dari berbagai opsi yang tersedia. Di sinilah ikon filter suara lama, berguna untuk mempersempit persyaratan dan menemukan produk yang tepat yang dicari pengguna.

COBA GRATIS
2. Mengurangi Beban Kognitif untuk Memberikan UX yang Baik
Beban kognitif adalah salah satu prinsip desain berorientasi interaksi di UX. Ini adalah proses klarifikasi mental yang membutuhkan energi dan usaha untuk menyelesaikan tugas tertentu. Ketika seseorang disajikan dengan terlalu banyak informasi sekaligus, menjadi lebih mudah bagi mereka untuk menjadi bingung, yang mengarah ke hasil kontraproduktif yang cenderung negatif. Oleh karena itu, ketika beban kognitif lebih tinggi, seseorang cenderung tidak memilih produk atau opsi. Sebagai desainer UX, kami mendesain sesuatu untuk orang-orang. Dengan demikian, memahami psikologi kognitif manusia dalam kasus seperti itu akan membantu dalam hal hasil yang menguntungkan dan mencapainya melalui desain.
Dengan kata lain, jika Anda ingin meningkatkan pengalaman pengguna, maka hal terpenting yang harus diingat adalah jangan membanjiri pengguna dengan banyak informasi . Ini mungkin meningkatkan beban kognitif dan mengakibatkan kebingungan, frustrasi, atau lebih buruk lagi, mereka mungkin meninggalkan platform Anda.
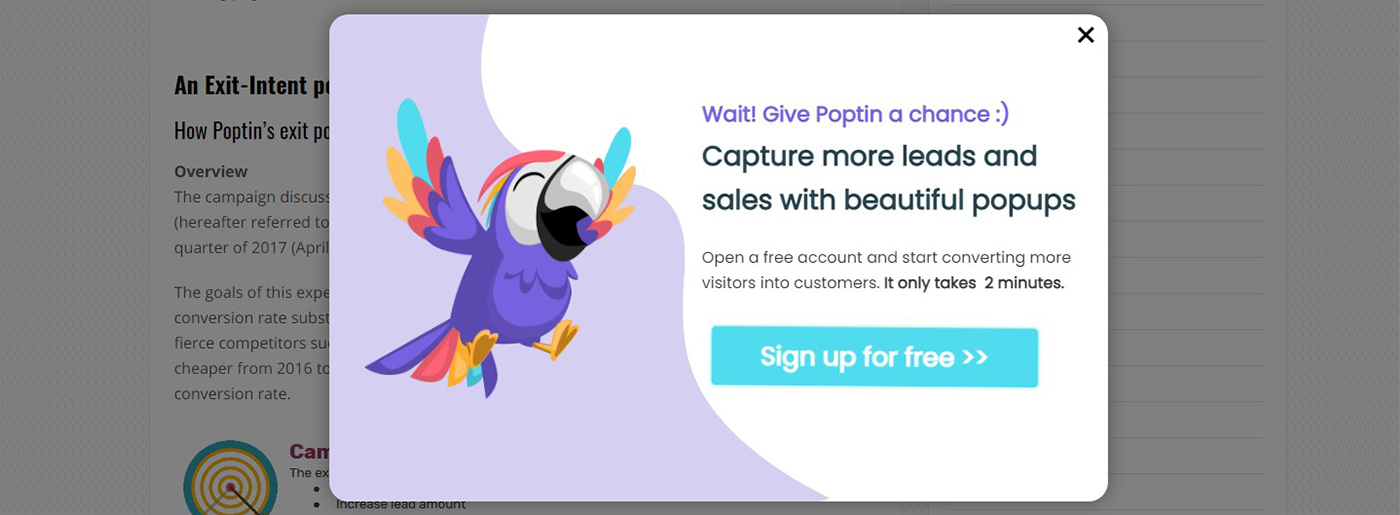
Salah satu contoh yang baik dari beban kognitif dalam skenario kehidupan nyata adalah iklan pop-up yang tidak diinginkan dan informasi yang tidak relevan di situs web, yang mengarah pada gangguan. Seringkali pengunjung lupa untuk apa mereka pergi ke sana.

Cara terbaik untuk meminimalkan beban kognitif adalah dengan menghilangkan semua konten dan gambar yang tidak relevan di situs atau aplikasi Anda. Dengan cara ini, Anda akan memastikan bahwa pengguna membuat keputusan cepat tanpa gangguan apa pun, memungkinkan mereka untuk tetap fokus dan terlibat dengan situs.
3. Efek Kegunaan Estetika
Masaaki Kurosu dan Kaori Kashimura dari Hitachi Design Center menyelidiki interaksi manusia-komputer pada tahun 1995, dan saat itulah mereka menemukan pengaruh estetika kegunaan. Pengaruh psikologi UX ini cukup akurat, seperti yang dapat kita amati dalam kehidupan sehari-hari dan prinsip-prinsip desain UX lainnya. Orang-orang dalam kehidupan nyata cenderung lebih menerima efek estetika kegunaan karena pikiran kita telah mempraktikkannya sejak hari kita dilahirkan. Dengan demikian, ternyata perhatian tertarik pada desain yang lebih menyenangkan secara estetis yang tampaknya mengimbangi kekurangan kecil apa pun.

COBA GRATIS
Demikian pula, apakah pengguna berada di situs atau di aplikasi, ia lebih cenderung tertarik pada gaya desain yang paling menarik dan imajinatif daripada gaya standar, yang tidak memiliki ruang untuk orisinalitas. Dengan cara ini, pengguna melewatkan kesalahan tersembunyi di balik fatamorgana estetika desain UX. Ini terjadi pada kita semua. Jadi, kita harus memahami ini dan menerapkan strategi ini di antarmuka inti kita.

Misalnya, jika Anda pergi ke supermarket untuk membeli apel, Anda mungkin mencarinya di bagian buah dan bertanya-tanya mengapa ada begitu banyak jenis apel meskipun fungsinya sama. Namun, Anda selalu memilih apel yang paling berkilau, paling terang, dan paling berpigmen tanpa memperhatikan lilin yang menempel di atasnya dan berpotensi membuatnya buruk dari dalam. Anda akhirnya akan mengetahuinya ketika Anda pulang dan melihat sendiri. Beginilah cara kerja efek kegunaan estetika berdasarkan psikologi manusia.
Tip Penting Untuk Anda
Perlu diingat bahwa ada beberapa batasan pada efek kegunaan estetika. Ketika situs web atau aplikasi Anda dipenuhi dengan elemen-elemen menarik tertentu tanpa menyeimbangkan tujuan utama situs web Anda, maka pengguna akan menyerah karena tidak mendapatkan apa-apa dan pergi. Oleh karena itu, penjual apel membuatnya mengkilat dan menarik serta memastikan apel tersebut segar dan manis.
4. Bukti Sosial Dalam Prinsip Desain untuk UX
Saat ini, bukti sosial terbukti menjadi yang paling efektif dari semua prinsip desain untuk UX. Dalam kebanyakan kasus, ditentukan sebelumnya produk mana yang kemungkinan besar akan dipilih oleh pengguna tertentu. Segala sesuatu yang kita lakukan, atau sebagian besar dari kita lakukan, sudah dicoba dan diuji. Ini bukan stereotip melainkan cara pikiran kita bekerja. Dengan demikian, desainer menciptakan apa yang dibutuhkan orang, terutama menggunakan psikologi manusia.

COBA GRATIS
Saat pengguna berada di platform web atau aplikasi Anda, mereka selalu melihat riwayat klien situs web Anda untuk memastikan bahwa mereka tidak mengambil risiko apa pun dengan berinvestasi pada produk Anda. Ini adalah cara alami untuk berurusan dengan wilayah yang tidak dikenal. Oleh karena itu, mengumpulkan testimonial klien Anda atau deskripsi proyek yang sukses dan menerapkannya pada platform web Anda sangat ideal untuk membantu pengunjung dengan penelitian mereka.
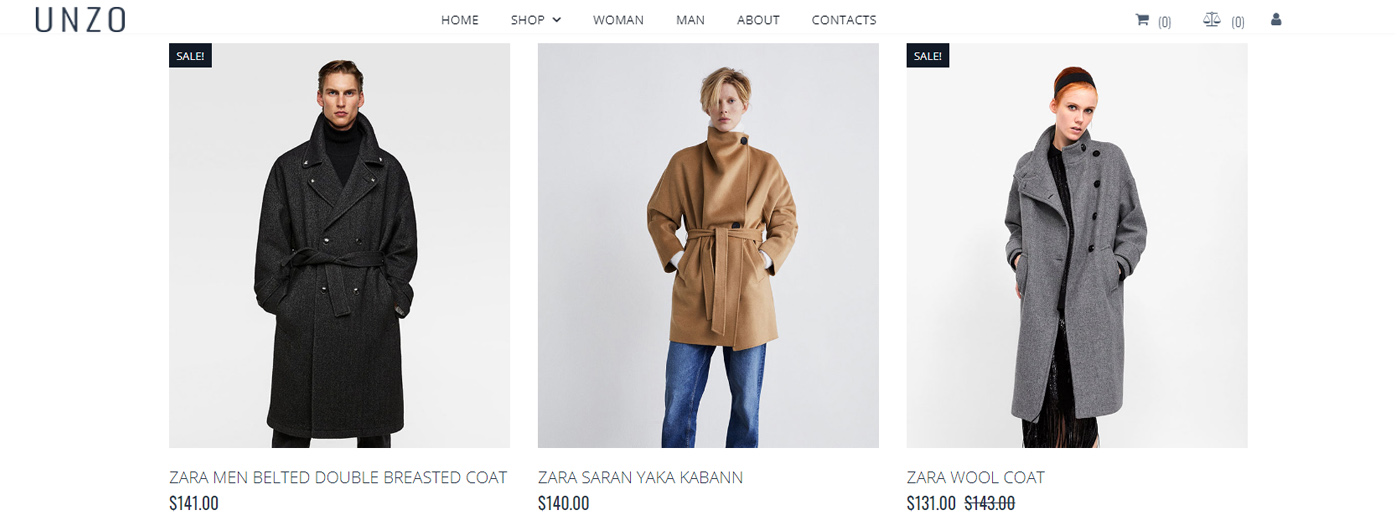
Contohnya adalah saat Anda berada di situs web e-niaga, katakanlah, membeli pengering rambut. Saat Anda mengklik bilah pencarian, Anda mendapatkan banyak pilihan, tetapi mata Anda secara otomatis diarahkan ke produk dengan ulasan terbaik dan jumlah orang terbanyak yang membelinya. Oleh karena itu, setelah menganalisis semua itu, Anda membeli produk sambil mengabaikan yang kurang atau tidak ada ulasan.

COBA GRATIS
Oleh karena itu, bukti sosial menunjukkan kepada pengguna pengaruhnya dalam kehidupan nyata dengan gambar, ulasan positif, dan sebagainya, membuktikan keandalan dan kepercayaannya.
5. Hukum Miller – Angka Ajaib Tujuh, Plus atau Minus Dua
Hukum Miller didirikan pada tahun 1956, ketika George A. Miller, seorang psikolog kognitif, menerbitkan konsepnya tentang "angka ajaib 7." Dia menyebutkan angka ajaib 7, yang merupakan jumlah rata-rata data yang dapat disimpan oleh memori kerja manusia pada pandangan pertama. Dia mengklaim bahwa memori jangka pendek manusia mengandung 7 plus atau minus 2 item pengetahuan. Dalam memori jangka pendek, kita dapat memperkirakan bahwa jumlah item data akan berkisar dari 5 hingga 9.
Hubungan antara Hukum Miller dan desain UX konsisten dengan beban kognitif yang dibahas sebelumnya dalam prinsip-prinsip desain untuk UX. Seperti yang kita ketahui dari beban kognitif, pikiran manusia tidak dapat menerima terlalu banyak informasi sekaligus, yang dapat menyebabkan kebingungan dan ketidakpuasan. Demikian pula, pengguna tidak dapat menangani detail baru atau terlalu banyak sekaligus. Akibatnya, orang cenderung membagi/mengelompokkan informasi yang datang kepada mereka.
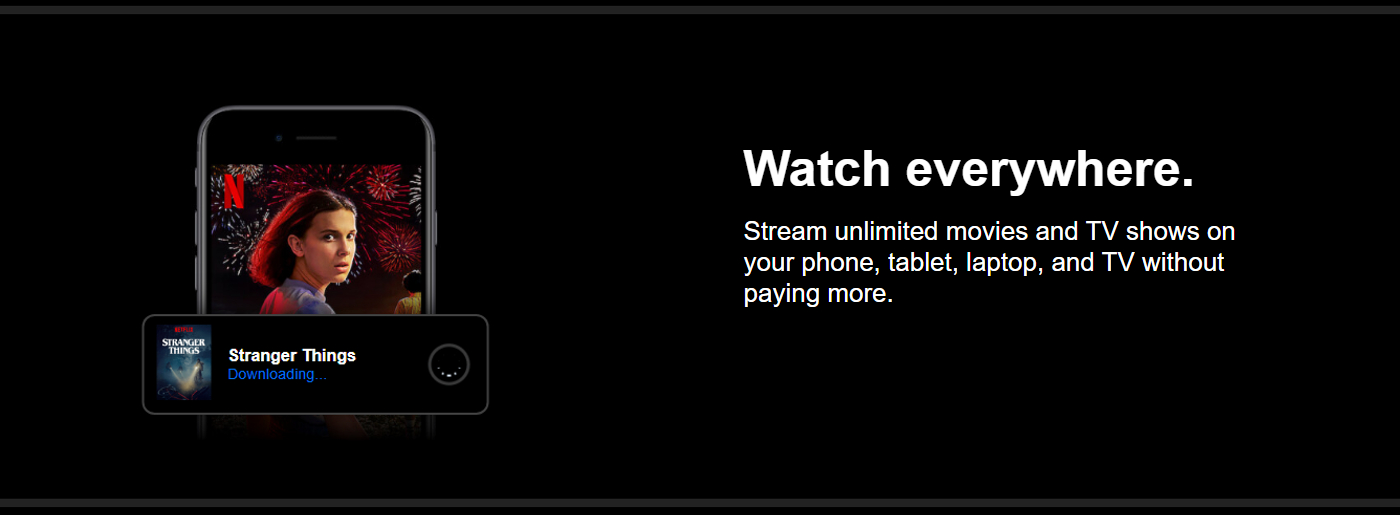
Netflix yang terkenal adalah contoh yang sangat baik dari Hukum Miller . Anda tidak akan terbebani dengan fakta begitu Anda mengunjungi situs karena fakta tersebut diatur dengan baik berdasarkan genre, popularitas, bahasa yang berbeda, dll. Akibatnya, pengguna tidak pernah bingung atau menyimpang dari tujuan utama platform.

Prinsip Desain Ringkasan Singkat Psikologi UX
Prinsip-prinsip desain untuk psikologi UX ini adalah semua yang Anda butuhkan untuk menjaga interaksi dan tingkat keterlibatan Anda pada titik. Menerapkannya ke desain UX Anda pasti akan membuat perbedaan, seperti yang kami janjikan. Anda tidak bisa salah dengan panduan desain UX praktis ini. Ini adalah prinsip pilihan ahli kami yang selalu membuka jalan bagi situs web Anda untuk bersinar seperti berlian. Tarik pengguna ke produk Anda melalui platform web atau aplikasi Anda dengan cara terbaik, dengan memahami psikologi dalam desain.
Buat desain yang lebih baik, inspirasi, dan dapatkan inspirasi sementara desainer MotoCMS UX UI akan terus membantu komunitas desainer kami untuk bersinar di platform web.
Berikut Beberapa Tips dan Trik dari MotoCMS
Prinsip Desain untuk UX ini dibuat khusus untuk Anda, karena orang yang berpikiran sama harus saling membantu. Pengambilan terbesar dari prinsip-prinsip desain UX adalah bahwa memahami psikologi manusia dan menjalankannya di antarmuka desain UX Anda akan meningkatkan keterlibatan secara signifikan. Selain itu, ini akan membantu Anda lebih lanjut mencapai tujuan utama situs web atau aplikasi tanpa kerumitan jika diterapkan dengan benar, mengingat kesalahan UX yang biasa harus dihindari.
MotoCMS memberi Anda desain templat situs web yang telah dibuat sebelumnya yang memenuhi semua persyaratan utama dari semua prinsip yang disebutkan di atas untuk membuat pekerjaan Anda lebih mudah dikelola. Kami bangga membantu pelanggan kami menghadapi tantangan yang tak terhindarkan sambil menciptakan proyek yang menarik namun efisien. Kerja keras selalu membuahkan hasil, dan kami dengan senang hati memandu Anda melewati kemungkinan jebakan.
Template MotoCMS kami hadir dengan semua fitur yang berasal dari prinsip-prinsip desain untuk UX ini dan merupakan cara terbaik untuk melakukannya, terutama untuk meluncurkan situs web yang sukses. Lihat mereka sekarang dan ketahui lebih banyak tentang dunia desain situs web. Kami sangat yakin Anda akan menikmati perjalanan bersama kami. Kami memiliki lebih banyak untuk ditawarkan. Oleh karena itu, pilih opsi terbaik yang sesuai dengan kebutuhan situs web Anda.
