Tips Desain Beranda untuk Mendorong Konversi Situs Web
Diterbitkan: 2023-02-01Desain beranda situs web Anda akan membuat atau menghancurkan kesuksesan merek Anda di internet saat ini.

Kami tidak bercanda. 75% konsumen online menilai kepercayaan dan kredibilitas merek berdasarkan desain situs web mereka. Jika beranda Anda adalah hal pertama yang dilihat pelanggan saat mereka melihat merek Anda, dan itu tidak sesuai harapan, maka Anda kehilangan sebagian besar calon pelanggan Anda secara online.
70% bisnis kecil tidak memiliki ajakan bertindak (CTA) yang jelas di beranda situs web mereka. Namun 86% konsumen online ingin melihat informasi produk dan layanan yang jelas dalam beberapa detik pertama kunjungan situs web mereka. Apakah Anda ingin menjadi bagian dari 70% yang kehilangan peluang konversi di internet?
Atau apakah Anda lebih suka memanfaatkan konsumen online Anda untuk mendorong kemenangan bisnis besar tahun ini?
Biarkan agen pengembangan web ahli Anda memandu Anda melalui pentingnya desain beranda situs web merek Anda sekarang.
Apa itu beranda dan mengapa itu penting?
Dalam pemasaran digital, beranda adalah bagian utama atau pengantar dari situs web merek.
Desain web dan pemasaran beranda apa pun sangat penting untuk kesuksesan bisnis Anda. Jika dilakukan dengan benar, ini dapat berfungsi sebagai dasar yang kokoh untuk pengalaman pengguna yang luar biasa bagi pelanggan Anda dengan merek Anda saat ini.
Berikut adalah beberapa alasan mengapa desain beranda yang efektif penting untuk kesuksesan bisnis Anda:
- Kesan pertama. Beranda Anda biasanya adalah hal pertama yang akan dilihat calon pelanggan saat mereka memeriksa Anda secara online. Beranda yang efektif dan dibuat dengan baik akan memberikan kesan pertama yang luar biasa kepada pengunjung Anda, secara langsung menyampaikan kepribadian dan nilai merek Anda sambil membangun kepercayaan dengan audiens Anda pada saat yang bersamaan.
- Pengalaman pengguna yang lebih baik. Situs web yang efektif secara inheren akan meningkatkan pengalaman pelanggan dengan desain UX-nya yang hebat. Ini akan membuat navigasi menjadi mudah bagi pengunjung, membantu mereka menemukan apa yang mereka cari sekaligus mengurangi rasio pentalan Anda.
- Peningkatan konversi. Dengan pengembangan web yang efektif, Anda akan dapat dengan lancar memandu calon pelanggan menuju konversi seperti mendaftar nawala atau melakukan pembelian. Ini pasti meningkatkan lalu lintas dan keterlibatan, dan mendorong konversi dalam jangka panjang.
- Peningkatan peringkat mesin pencari. Manfaat UX yang hebat melampaui batas kehadiran online merek Anda. Jika Anda memiliki beranda terencana yang dioptimalkan untuk mesin telusur, Anda juga dapat meningkatkan peringkat mesin telusur. Ini dapat membantu mendorong lebih banyak lalu lintas ke bisnis Anda dan meningkatkan visibilitas Anda secara online.
- Keunggulan kompetitif. Semua alasan yang disebutkan di atas dalam daftar ini pasti berfungsi untuk membedakan merek Anda dari pesaing lainnya. Tata letak yang unik dan menarik secara visual akan membantu Anda menonjol dari keramaian, menarik lebih banyak perhatian, dan membangun identitas merek yang lebih kuat dibandingkan pesaing lain saat ini.
Merasa sedikit lebih yakin tentang manfaat bisnis dari desain beranda yang bagus? Kemudian teruslah membaca untuk menemukan cara mengembangkan situs web Anda untuk mencapai setiap sasaran bisnis saat ini.
Cara mendesain beranda yang ramah seluler
Saat Anda ingin mendorong kesuksesan digital dengan situs online merek Anda, desain beranda Anda harus efektif dan responsif untuk pelanggan, di mana pun mereka berada, dan perangkat apa pun yang mereka gunakan. Itu termasuk penggunaan saluran digital Anda di perangkat seluler juga.
Jadi, periksa tip umum ini tentang cara mendesain beranda situs web agar responsif dan ramah seluler secara keseluruhan saat ini.
1. Tentukan tujuan utama.
Hal pertama yang harus Anda lakukan saat membuat saluran seluler adalah memutuskan tujuan utamanya sejalan dengan tujuan bisnis Anda secara keseluruhan.
Ketika tujuan untuk situs web bisnis Anda spesifik dan jelas, beranda Anda akan dapat mencerminkan kejelasan desain yang sama. Kejelasan dalam tata letak Anda ini akan memandu audiens untuk mencapai sasaran bisnis Anda, apakah mereka membuka situs merek Anda di desktop atau seluler hari ini. Berikut beberapa contoh sasaran utama untuk laman landas utama:
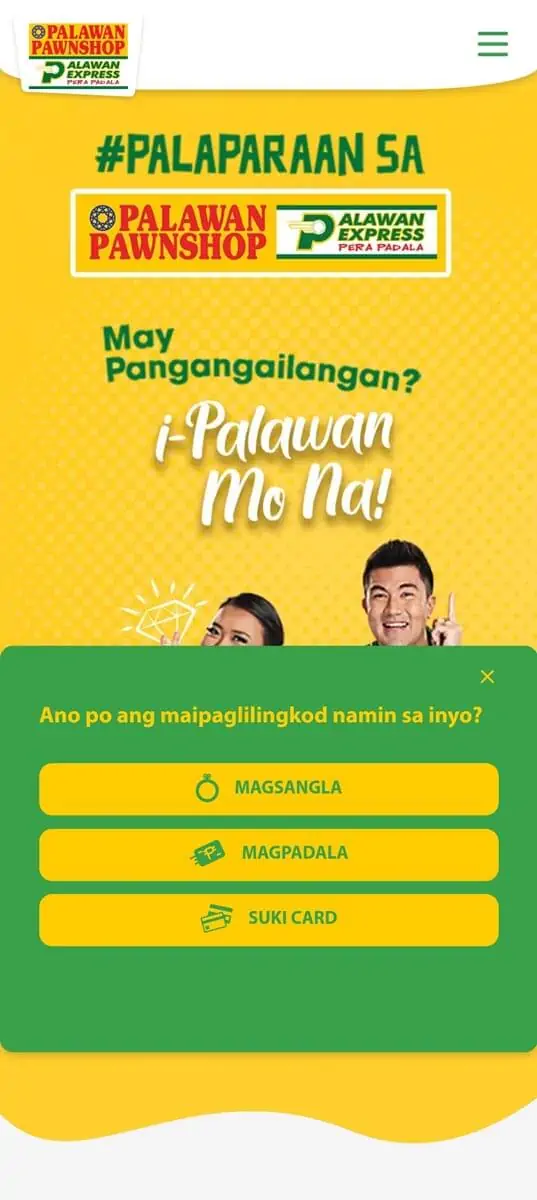
- Penyebaran informasi. Halaman web yang didedikasikan untuk penyebaran informasi akan memiliki tajuk utama, subjudul, dan deskripsi yang jelas yang menangkap identitas dan kepribadian merek Anda hanya dalam beberapa kata.
- Penjualan/penjualan. Jika tujuan Anda adalah untuk mendorong penjualan, halaman arahan utama Anda mungkin lebih terlihat seperti situs e-niaga yang memungkinkan pengunjung menyelesaikan perjalanan pembeli mereka hanya dengan beberapa klik.
- Generasi pemimpin. Untuk merek yang berfokus pada perolehan prospek, Anda akan melihat ajakan bertindak yang jelas dan spesifik yang memikat orang untuk menjadi prospek, seperti berlangganan buletin, mendaftar uji coba gratis, menghubungi agen untuk informasi lebih lanjut, dan banyak lagi.


Gambar 1. Beranda seluler dengan informasi sebagai tujuan utamanya. Tangkapan layar aplikasi Palawan Pawnshop Palawan Express Pera Padala.
Foto milik Pegadaian Palawan
2. Identifikasi audiens target Anda.
Desain yang bagus hanya penting jika ada audiens yang tepat untuk menggunakannya. Jadi, hal berikutnya yang harus Anda lakukan adalah mengidentifikasi audiens target Anda sehingga Anda dapat mulai menyusun elemen berdasarkan kebutuhan mereka hari ini.
Anda dapat mengumpulkan informasi tentang pelanggan potensial Anda dengan menganalisis data pelanggan, mengumpulkan umpan balik pelanggan, dan banyak mendengarkan secara sosial. Praktik ini akan membantu Anda membentuk pemahaman yang jelas tentang pengguna Anda, membantu mempersempit audiens target ideal Anda untuk desain saluran pemasaran digital yang lebih baik.
Profil audiens yang diteliti dengan baik ini juga akan berfungsi untuk mendukung pengembangan web Anda, menjadikannya lebih efektif dalam mencapai tujuan bisnis Anda secara keseluruhan.
3. Mengutamakan kebutuhan dan pengalaman pelanggan.
Last but not least, Anda perlu menerapkan konsep desain web yang berpusat pada pelanggan yang memprioritaskan kepuasan pelanggan untuk pengalaman pengguna sebaik mungkin saat ini.
Gabungkan penelitian yang Anda lakukan dengan langkah-langkah sebelumnya dalam daftar ini. Bagaimana cara Anda menarik audiens target untuk mencapai tujuan utama situs web Anda? Setelah Anda menjawab pertanyaan ini, Anda dapat secara efektif memanfaatkan konsep yang berpusat pada pelanggan untuk memandu pengguna mencapai tujuan utama Anda di saluran digital ini.
Secara umum, Anda harus membuat situs web Anda ramah pengguna dan mudah dinavigasi sehingga pelanggan memiliki pengalaman yang baik. Dengan menyertakan tata letak yang mudah dibaca, menampilkan desain yang responsif, dan memiliki waktu pemuatan halaman yang cepat, saluran pemasaran digital ini akan merespons kebutuhan pengguna dengan lebih efisien.
Cara mendesain beranda untuk konversi
Apakah Anda mengembangkan untuk penggunaan seluler atau desktop, Anda pasti ingin beranda Anda dioptimalkan untuk konversi bisnis. Untuk membuat halaman arahan yang pasti akan mendorong konversi pemenang untuk merek Anda, Anda perlu menguji dan mengoptimalkannya beberapa kali terlebih dahulu.
Anda dapat melakukannya dengan menjalankan pengujian A/B pada laman landas dan elemen individualnya. Sifat langkah demi langkah dari pengujian semacam ini, di samping persyaratannya untuk mengoptimalkan seiring berjalannya waktu, akan memandu Anda menemukan cara baru untuk meningkatkan situs web bisnis Anda.
Saat Anda terus menguji dan mengoptimalkan salinan, konten, kecepatan memuat, dan banyak lagi, Anda akan mendapatkan banyak data mendalam yang akan membantu Anda membuat saluran digital terbaik untuk kebutuhan pelanggan dan sasaran konversi Anda hari ini.
Elemen untuk disertakan dalam desain beranda
Elemen apa yang harus Anda sertakan dalam pembuatan, pengujian, dan pengoptimalan halaman depan digital Anda hari ini? Berikut adalah daftar periksa desain web Anda tentang elemen-elemen penting untuk setiap halaman arahan, termasuk tujuan masing-masing elemen untuk bisnis Anda:

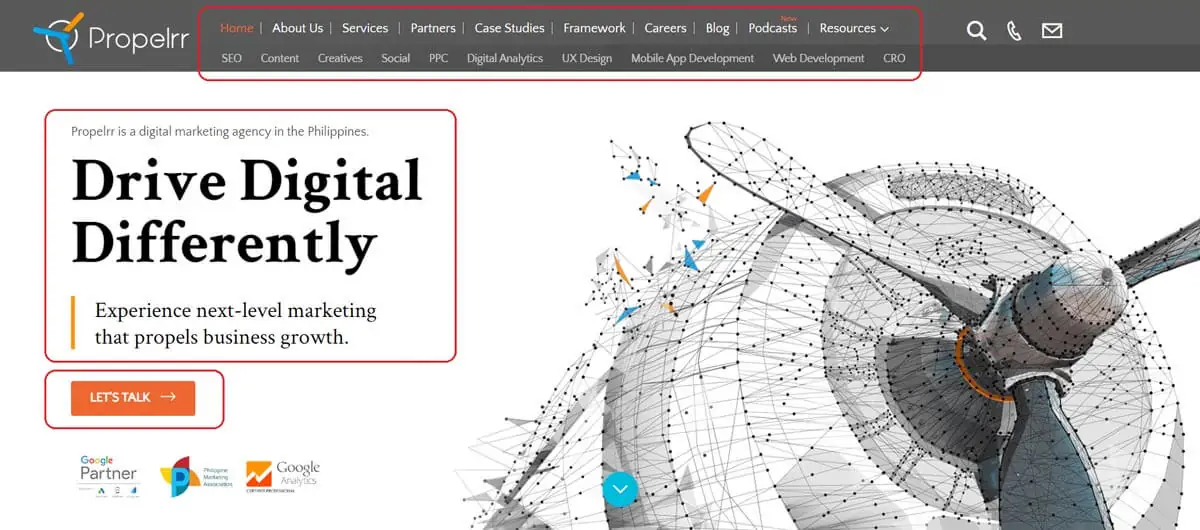
- Judul dan subjudul. Judul dan subjudul masing-masing adalah hal pertama dan kedua yang dibaca pengunjung saat mereka mengunjungi situs web Anda. Pada contoh di bawah ini, headline adalah moto perusahaan kami, sedangkan subheadline adalah janji menarik tentang apa yang akan datang untuk pelanggan potensial kami.
- Menu navigasi. Menu navigasi, di sisi lain, memberi petunjuk kepada pelanggan tentang informasi dan layanan yang dapat mereka manfaatkan saat mereka melakukan perjalanan melalui sebuah situs. Dalam contoh kami, menu navigasi disorot dengan jelas di bagian atas beranda kami.
- Tombol ajakan bertindak (CTA). Copywriting untuk tombol CTA Anda harus jelas dan ringkas, dengan ajakan khusus yang menarik pelanggan untuk bertindak. Dalam contoh di bawah ini, CTA adalah “Let's Talk” yang sederhana dan jelas.

Foto milik Propelrr
- Gambar atau video pahlawan. Bergantung pada seberapa visual tata letak halaman utama yang Anda inginkan, Anda dapat menyertakan gambar atau video utama untuk menarik pelanggan dan memberi mereka informasi lebih lanjut tentang identitas, barang, dan layanan merek Anda.
- Catatan kaki. Bahkan jika elemen ini ada di bagian bawah halaman Anda, footer masih merupakan bagian penting dari tata letak situs web Anda. Mengapa? Karena biasanya berisi peta situs Anda, logo merek, informasi kontak, ikon media sosial, dan kebijakan privasi – yang semuanya merupakan informasi yang dibutuhkan pelanggan Anda saat ini.
- Elemen bukti sosial. Last but not least adalah elemen bukti sosial Anda. Anda membutuhkan ini untuk membangun kepercayaan di antara pelanggan, meyakinkan mereka tentang keandalan dan legitimasi Anda sebagai merek. Ini bisa datang dalam bentuk:
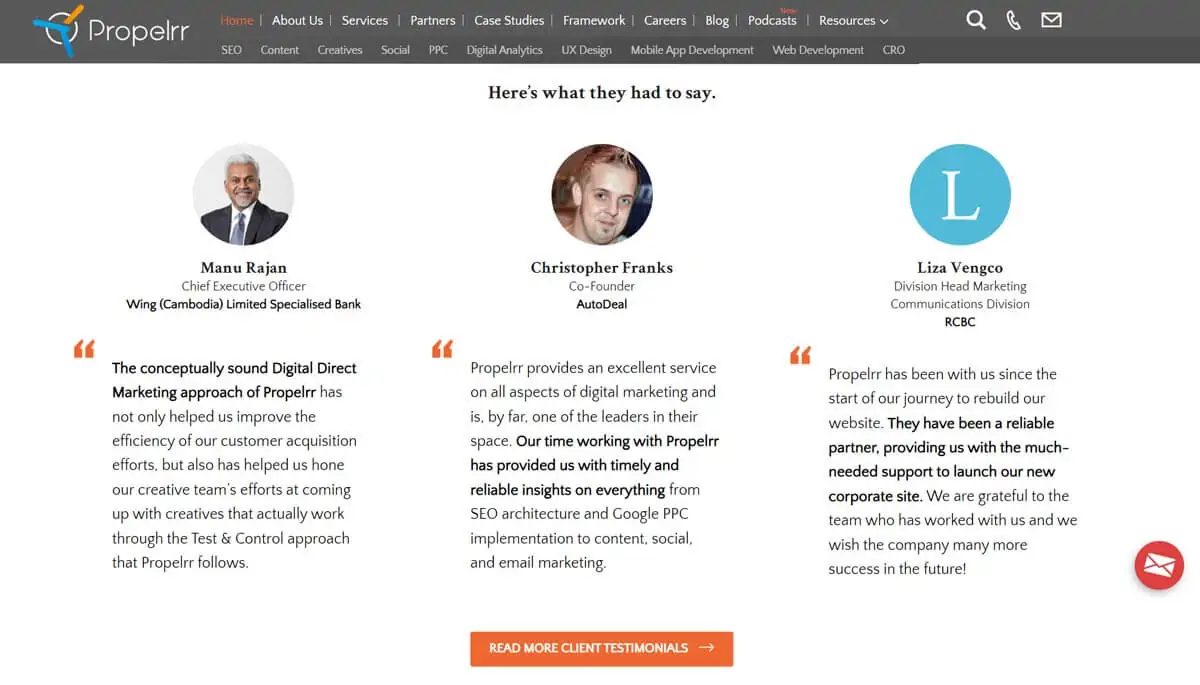
- Testimonial: Pada contoh di bawah ini, kami menampilkan tiga testimonial terbaik kami untuk menunjukkan kualitas layanan merek kami.
- Peringkat: Jika berlaku untuk bisnis Anda, Anda juga dapat menyertakan peringkat numerik untuk menampilkan kualitas merek Anda dengan cepat, mis. Bintang Michelin, peringkat Forbes Travel Guide, dll.

Foto milik Propelrr
Praktik terbaik untuk mendesain beranda situs web
Saat Anda membaca panduan komprehensif ini, Anda akan menemukan banyak tip ahli untuk alur kerja desain web yang baik. Lanjutkan pembelajaran ini dengan melihat beberapa praktik terbaik untuk pengembangan web hari ini:
- Tetap sederhana dan rapi. Ini berlaku untuk teks dan visual Anda. Pastikan elemen Anda jelas, ringkas, dan rapi untuk menghindari gangguan apa pun dari konversi pelanggan potensial Anda.
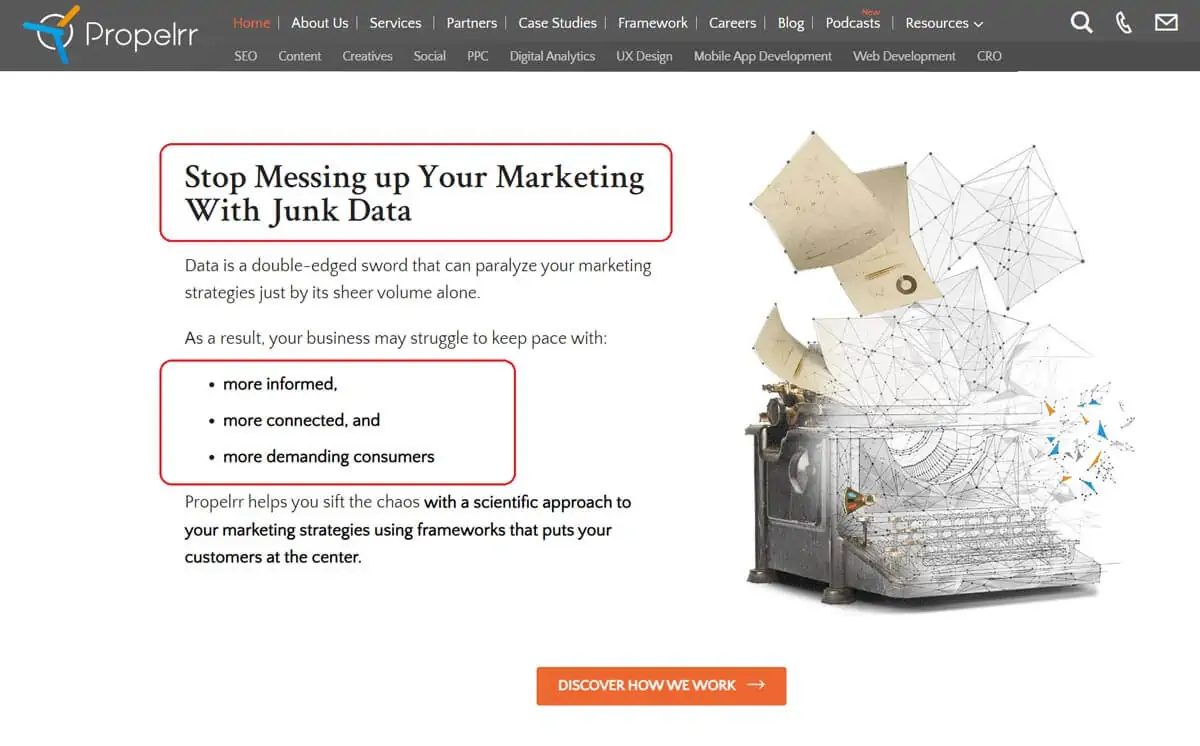
- Menggunakan ruang putih secara efektif. Seperti pada contoh di bawah ini, berikan teks dan informasi visual Anda ruang untuk bernafas melalui penggunaan ruang putih juga. Ini akan mengatasi masalah elemen yang tampak berantakan di saluran digital mana pun.
- Menggunakan warna dan tipografi secara efektif. Penggunaan psikologi warna dan tipografi yang efektif (seperti pada contoh di bawah) pada halaman arahan Anda akan meningkatkan kegunaan dan alur tanpa membebani pengguna online.

Foto milik Propelrr
- Pertahankan hierarki visual. Hierarki informasi visual yang sesuai akan membantu mengarahkan pengunjung menuju CTA, halaman prioritas, dan elemen penting lainnya yang memandu mereka menuju konversi.
- Mengutamakan daya tanggap seluler. Saat saluran digital penting ini dioptimalkan untuk daya tanggap seluler, Anda menangkap pemirsa di desktop dan seluler, meningkatkan kepercayaan merek dan perolehan prospek di berbagai bidang.
Studi kasus tentang cara mendesain beranda Google Anda
Mengalami kesulitan memvisualisasikan cara merancang beranda untuk merek Anda? Lihat empat studi kasus tentang cara mendesain beranda Google Anda dari bisnis teratas di bidang yang paling kompetitif saat ini.
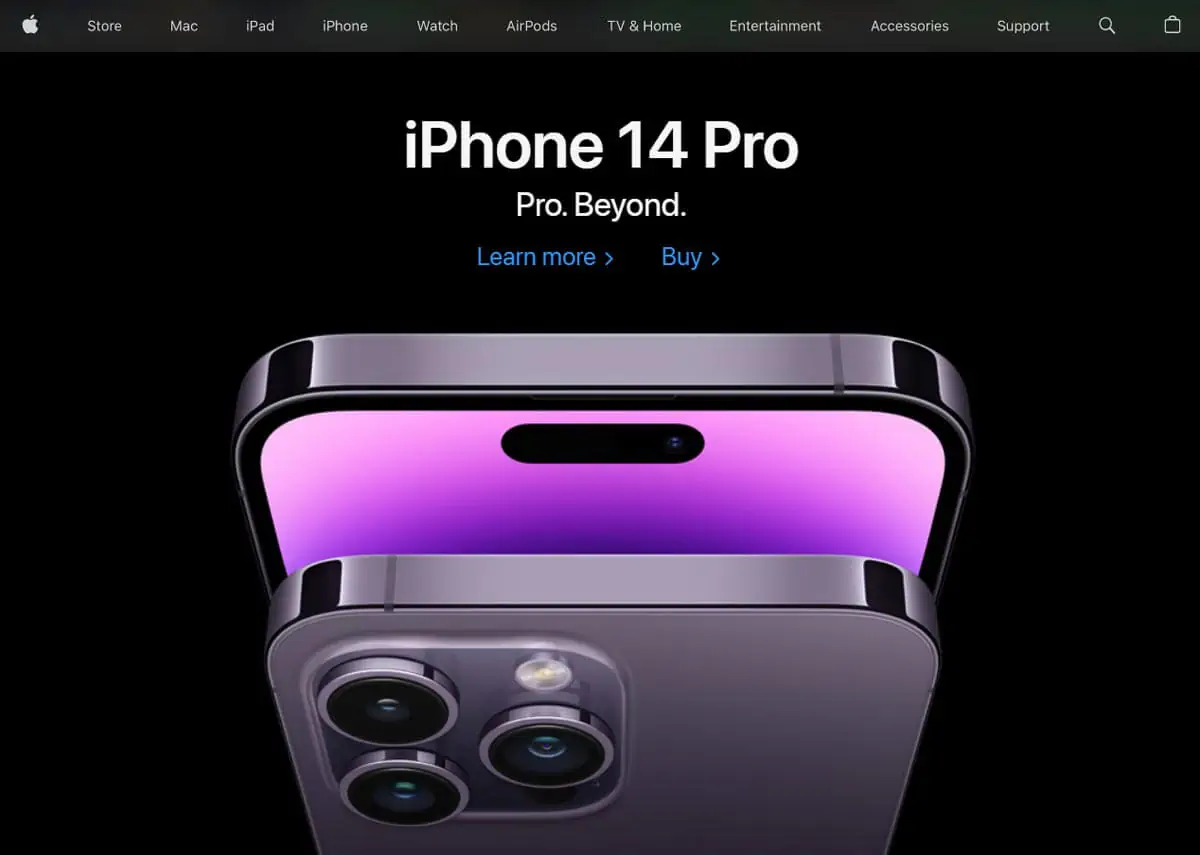
apel
 Foto milik Apple
Foto milik Apple
Situs web Apple menampilkan gambar pahlawan mereka dan menjadikan foto iPhone 14 Pro yang cantik ini sebagai pusat perhatian. Identitas merek ini juga selalu dikenal dengan tampilannya yang ramping, profesional, dan gaya penulisan yang lugas, sehingga tajuk utama dan subjudul juga berfungsi untuk memperkuat identitas merek ini.
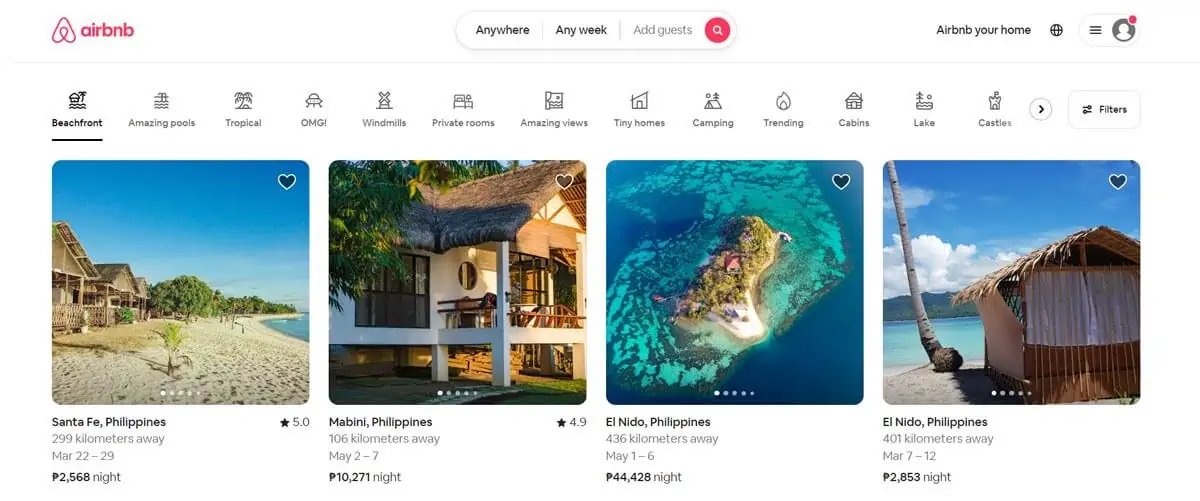
Airbnb
 Foto milik Airbnb
Foto milik Airbnb
Meskipun tujuan utama beranda Apple jelas adalah penjualan, Airbnb harus terjun ke bidang penjualan, penyebaran informasi, dan perolehan prospek.
Jadi, ini mengkonsolidasikan semua sasarannya dengan memberi pelanggan apa yang paling mereka inginkan: informasi tentang Airbnb terbaik di wilayah mereka, dengan kisaran harga dan foto lokasi yang indah untuk memandu mereka melalui proses reservasi dengan lancar.
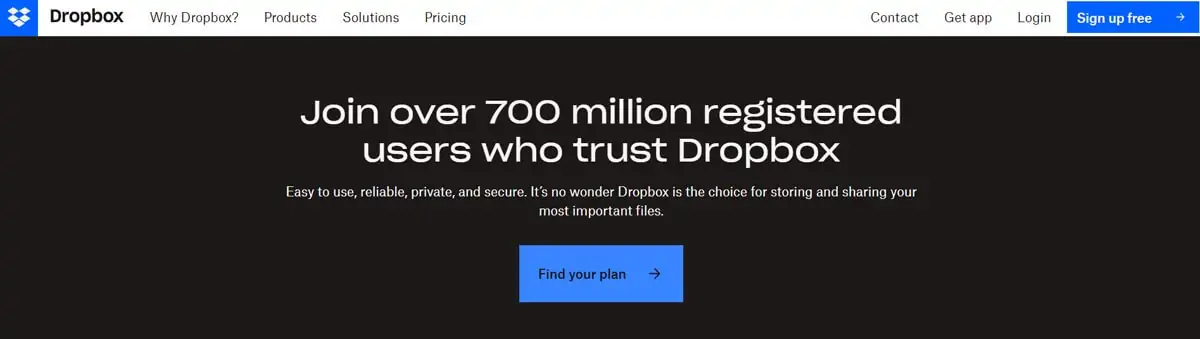
Dropbox
 Foto milik Dropbox
Foto milik Dropbox
Dengan salinan tertulisnya, Dropbox membahas salah satu masalah terbesar pelanggannya: ketakutan akan penyimpanan cloud yang tidak aman.
Dengan meyakinkan pengunjung akan kepercayaannya di beberapa baris pertama halaman arahan, Dropbox mendorong lebih banyak orang untuk mendaftar ke layanan andal, pribadi, dan aman mereka hari ini.
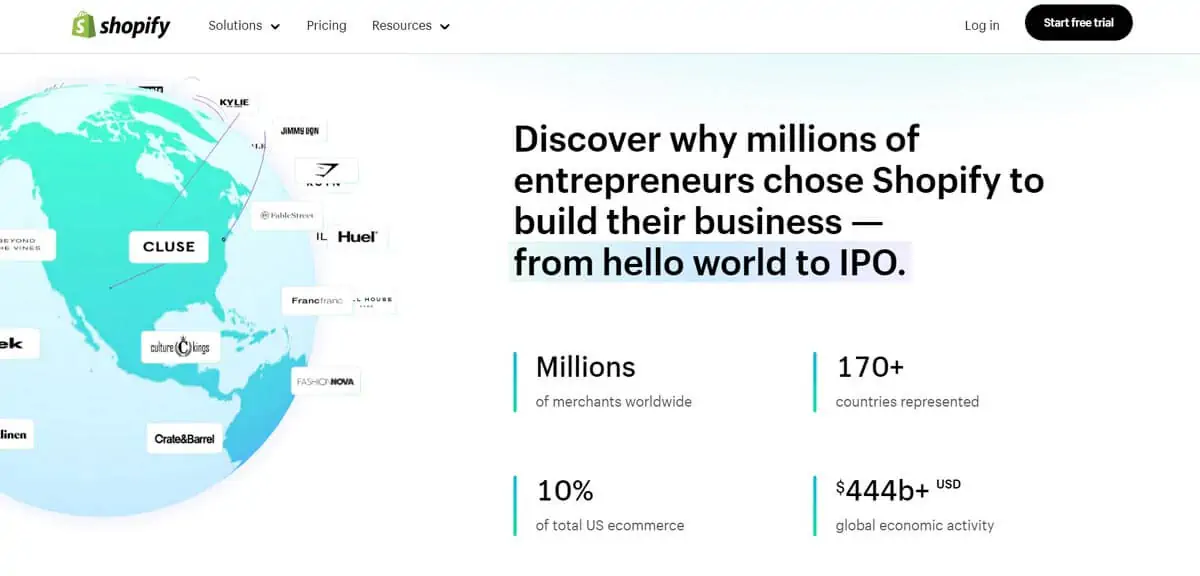
Shopify
 Foto milik Shopify
Foto milik Shopify
Saat Anda menggulir ke bawah situs web Shopify, Anda akan menemukan banyak sekali elemen bukti sosial yang menonjolkan popularitasnya di seluruh dunia. Ini masuk akal, mengingat latar belakang merek sebagai platform ecommerce global yang membantu bisnis kecil di mana pun membangun toko online untuk jutaan pelanggan ecommerce.
Pengambilan kunci
Dengan semua peluang menarik ini untuk bisnis Anda, mengapa Anda tidak ingin merancang beranda yang mendorong konversi untuk merek Anda hari ini?
Dorong kemenangan bisnis besar tahun ini saat Anda mengembangkan situs web yang efektif dan berpusat pada pelanggan hari ini. Berikut adalah beberapa takeaways akhir dari panduan komprehensif ini untuk membantu Anda memulai perjalanan kemenangan Anda sekarang:
- Ingat: kesan pertama itu penting. Dengan 75% konsumen menilai merek Anda berdasarkan situs web Anda, Anda perlu memastikan kesan pertama Anda dengan mereka bagus.
- Jadikan mobile-friendly. Tanggapi kebutuhan pengguna di semua lini dengan membuat konten Anda responsif dan ramah seluler.
- Desain dengan mempertimbangkan pelanggan. Beranda dimaksudkan untuk menanggapi kebutuhan mereka. Jalankan ide desain beranda yang memikirkan pengguna Anda untuk memastikan tanggapan positif dari pelanggan potensial hari ini.
Punya pertanyaan pengembangan web mendesak lainnya? Kirimi kami pesan melalui akun Facebook, Twitter, dan LinkedIn kami. Mari berbincang.
Berlangganan buletin Propelrr juga, jika Anda menemukan artikel ini dan konten kami yang lain bermanfaat untuk kebutuhan Anda.
