Cara Membuat Desain Kustom Shopify untuk Toko eCommerce Anda
Diterbitkan: 2017-03-10Shopify Desain Kustom 101
Memutuskan untuk membuat desain kustom Shopify Anda sendiri membutuhkan keberanian, terutama jika Anda bukan seorang programmer. Prosesnya rumit dan sulit dipahami bagi pemula. Kabar baiknya adalah dengan kerja keras dan komitmen untuk belajar, Anda bisa melakukannya. Tentu saja, ada opsi yang lebih sederhana yang tersedia, seperti menggunakan tema yang sudah jadi atau meminta bantuan dari pakar seperti kami untuk melakukan penyesuaian juga.
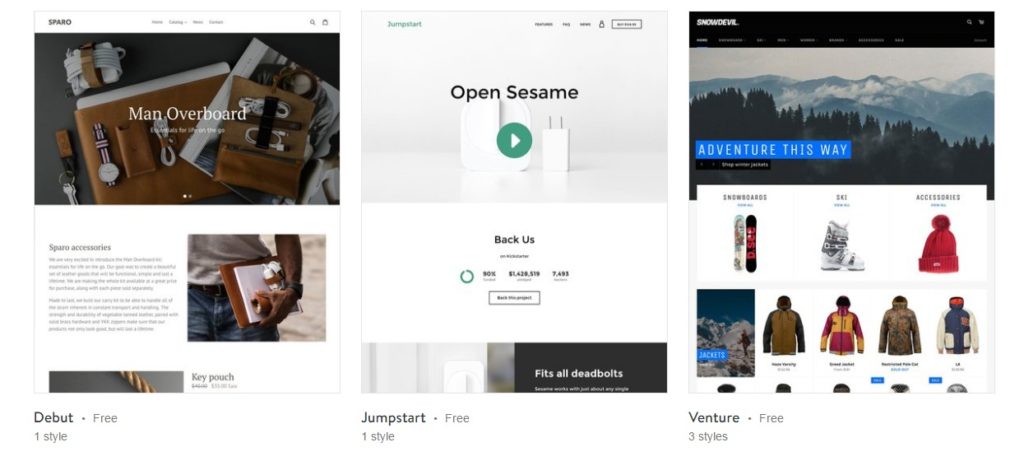
Karena itu, ada sekitar 50-100 tema gratis yang tersedia di toko Shopify. Anda juga dapat memilih tema premium siap pakai dari Shopify online. Lakukan penelitian Anda dan lihat apakah ada yang sesuai dengan kebutuhan Anda. Cari pengembang independen yang mungkin menawarkan tema gratis atau berbayar di situs web mereka. Anda bisa mendapatkan yang lumayan dengan harga $100-$200.

Hal terbaik tentang pergi dengan tema seperti itu adalah Anda memiliki struktur untuk dikerjakan. Faktanya, hampir 70-80% struktur sudah ada, dan 20-30% sisanya perlu penyesuaian. Tambahkan konverter mata uang, bidang tambahan, tata letak, logo, tajuk, dll. Dan Anda selesai. Anda bahkan dapat beralih ke agensi digital seperti milik kami untuk membantu proses penyesuaian.
Jika Anda memutuskan untuk melakukannya sendiri, baca terus untuk mengetahui cara membuat desain khusus Shopify sendiri:
Pelajari Bahasa Cair
Tema Shopify didukung oleh bahasa yang agak unik di Liquid. Pekerjaan dasar Liquid adalah menerjemahkan konten toko Shopify ke bahasa HTML browser, membuatnya dapat dibaca dan diakses oleh pengguna.
Jika Anda ingin membuat desain khusus Shopify , Anda perlu mempelajari bahasanya. Ini tidak terlalu sulit, tetapi Anda harus meluangkan waktu untuk memahaminya. Untungnya, Shopify menawarkan banyak sumber daya untuk membantu.
Mulailah dengan video pengantar di bawah ini:
https://www.youtube.com/watch?v=tZLTExLukSg
Beberapa sumber daya lain yang layak untuk dilihat:
- Video Tutorial Desain S hopify
- Referensi Cairan Shopify
- Lembar Cheat Cair Shopify
Opsi Kustomisasi Tema
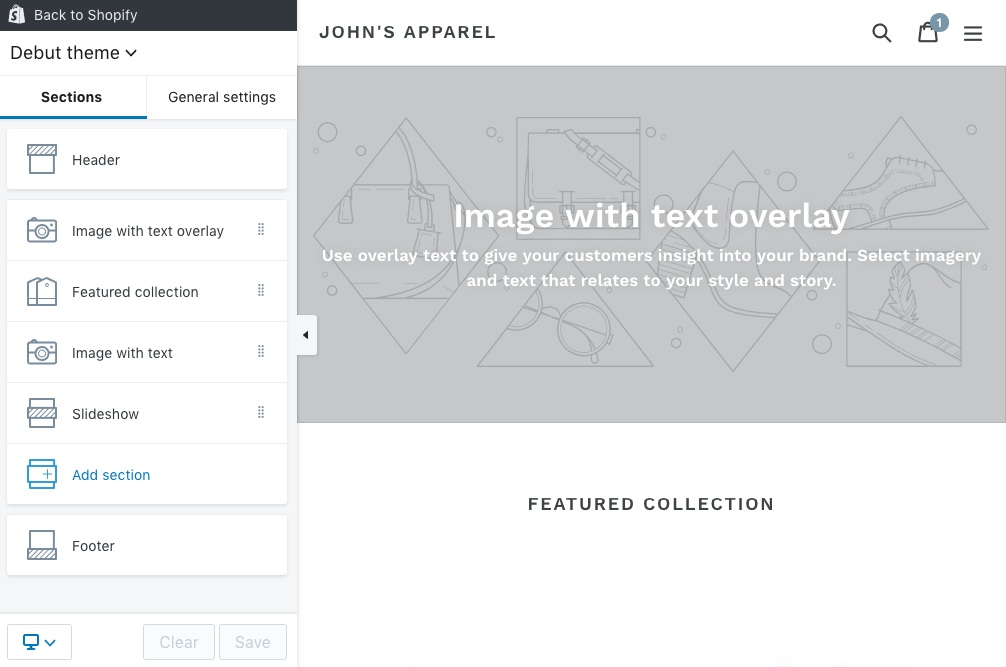
Setiap tema dilengkapi dengan panel kustomisasi yang memungkinkan Anda mengubah berbagai aspeknya. Hal-hal seperti warna, header, footer, dan elemen tema-sentris lainnya dapat disesuaikan dari sini.

Ini cukup sederhana dan telah dibuat dengan mempertimbangkan non-programmer untuk memberi Anda sarana untuk melakukan beberapa penyesuaian dasar. Sayangnya, sebagian besar fitur bawaan tema tidak akan dapat disesuaikan dari sini sehingga mungkin tidak cukup untuk membuat desain kustom Shopify yang Anda inginkan.
Membuat Lembar Gaya Kustom
Mungkin cara termudah dan paling mudah untuk membuat desain kustom Shopify adalah melalui perubahan pada CSS atau lembar gaya kustom. Jangan pernah membuat perubahan pada file .liquid asli tema. Jika Anda melakukannya dan tema diperbarui, Anda akan kehilangan semua perubahan. Selalu buat CSS!
Ada unsur coba-coba yang terlibat, jadi sebelum Anda melakukan penyesuaian apa pun pada CSS Anda, ingatlah untuk membuat cadangan file tema yang ada jika terjadi kesalahan.
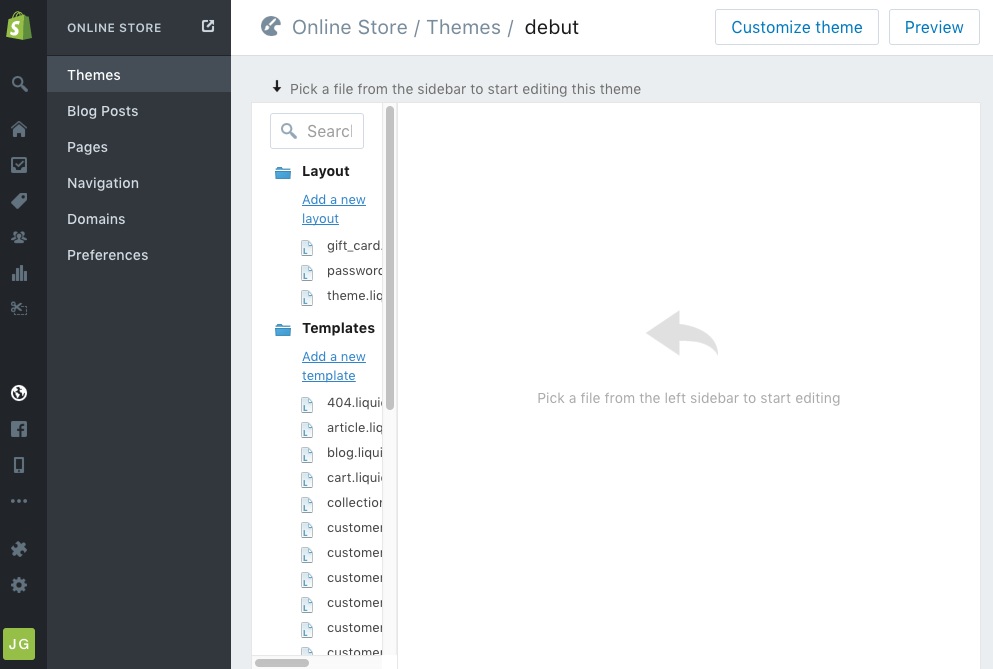
Ingat, Anda hanya akan beralih ke CSS jika apa yang Anda butuhkan tidak memungkinkan dari panel kustomisasi tema. Untuk membuat CSS, mulailah dengan mengakses area tema panel Anda terlebih dahulu dan pilih opsi "lebih". Selanjutnya, Anda ingin mengklik tombol Edit HTML/CSS, yang akan mengarahkan Anda ke pengelola file tema.

Di pengelola file tema, Anda perlu mengakses folder Aset. Lihat itu? Klik di atasnya, dan itu akan meluas. Sekarang, "Tambahkan" tautan aset baru dan pilih opsi "Buat file kosong". Ini akan membuat CSS baru untuk Anda. Setelah Anda selesai melakukannya, beri nama CSS baru Anda. Nama itu penting, jadi jaga agar tetap pendek dan mudah dikenali. Kemudian pilih ekstensi .css.liquid dan tambahkan kode untuk mulai menyesuaikan CSS.

Mengintegrasikan CSS Ke Tema Anda
Jadi Anda telah memasukkan kode, tetapi desain khusus Shopify Anda belum terbentuk. Itu karena Anda masih harus mengintegrasikan CSS Anda dengan tema Anda. Untuk melakukan ini, Anda perlu menemukan folder Tata Letak di pengelola file tema. Klik dan pilih theme.liquid.
Di sinilah segalanya menjadi rumit. Anda harus menemukan kode </head> di dalam semua pengkodean. Anda dapat melakukannya melalui opsi pencarian default yaitu Ctrl + F. Setelah Anda menemukan kodenya; Anda harus memasukkan baris baru tepat di atasnya. Tempatkan kursor Anda tepat sebelum kode </head>, dan tekan enter untuk memasukkan baris baru. Pada baris ini ketik kode berikut:
{{ 'CSS-NAME.css' | aset_url | stylesheet_tag }}.
Bagian CSS-Name adalah nama yang telah Anda tetapkan ke CSS Anda sebelumnya.
Tema Shopify dibuat sedemikian rupa sehingga CSS Anda akan selalu mengesampingkan pengkodean tema asli mana pun. Jadi, perubahan apa pun yang Anda buat di CSS sekarang akan mulai muncul di tema Anda.
Memahami Pentingnya Aksesibilitas Pengguna
Pada akhirnya, tujuan penyesuaian adalah untuk meningkatkan aksesibilitas pengguna dan meningkatkan pengalaman pengguna. Pelanggan Anda hanya akan terkesan dengan desain khusus Shopify Anda jika memungkinkan mereka melakukan apa yang mereka inginkan secara efisien dan tanpa hambatan apa pun.
Jadi tempatkan diri Anda pada posisi mereka dan lihat toko Anda dengan mata kritis. Terkadang sulit untuk bersikap objektif tentang sesuatu yang telah Anda mainkan dalam pembuatannya, tetapi Anda perlu melakukan ini. Coba dan tunjukkan area yang dapat ditingkatkan. Upaya Anda dalam menyuntikkan bakat dan kreativitas ke tema Shopify Anda hanya akan sangat menguntungkan Anda ketika mereka menambahkan sesuatu yang nyata dan berguna bagi pelanggan Anda.

Terus periksa toko Anda untuk melihat bagaimana fungsinya dipengaruhi oleh setiap bagian dari kode khusus yang Anda sertakan di CSS. Ini harus menjadi prioritas, jadi berusahalah. Jika Anda terus mengedit CSS dan menunggu sampai akhir untuk melihat bagaimana perubahan tersebut memengaruhi fungsionalitas toko Anda, mengidentifikasi dan membatalkan kode yang bermasalah akan jauh lebih sulit.
Lakukan tes manual seperti navigasi keyboard untuk memeriksa aksesibilitas situs Anda secara teratur. Tes navigasi keyboard adalah tes sederhana yang mengharuskan Anda melihat cara kerja tombol tab, spasi, dan enter di halaman Anda. Juga, gunakan tombol panah untuk melihat seberapa cepat atau lambat halaman bergulir.
Tes lain yang dapat Anda coba termasuk tes pembaca layar dan HTML_CodeSniffer yang keduanya memiliki manfaat.
1 Agensi Digital Bermitra Dengan Shopify untuk Membuat Desain Khusus untuk Setiap Bisnis
1 Digital Agency adalah mitra desain Shopify dengan reputasi membangun kualitas desain khusus Shopify untuk pemilik bisnis dengan segala macam minat. Fokus kami adalah bekerja dengan Anda untuk memahami apa yang Anda butuhkan dan menangani persyaratan tersebut. Tim ahli Shopify kami dilengkapi untuk menangani proyek apa pun, bisnis apa pun, dan membantu Anda memenuhi tujuan bisnis Anda dalam waktu singkat.
Jika Anda adalah organisasi yang lebih besar, kami juga memiliki keahlian Shopify Plus. Dengan rekam jejak yang terbukti dan pengetahuan luas tentang desain khusus Shopify , Anda dapat yakin bahwa setiap proyek dengan 1 Agensi Digital akan sukses. Hubungi kami sekarang di 888.982.8269 atau hubungi kami di https://www.1digitalagency.com/contact dan mari bekerja.
