Wawasan Mendetail tentang Teori Warna untuk Desainer
Diterbitkan: 2023-01-18Warna dan visual adalah cara ampuh untuk komunikasi yang efektif.
Faktanya, warna memengaruhi suasana hati, perilaku, dan emosi orang; dan karenanya, dapat memengaruhi branding dan pemasaran.
Oleh karena itu, penting bagi desainer produk untuk menggunakan warna dengan hati-hati dan terarah. Tapi bagaimana Anda tahu warna atau rangkaian warna mana yang akan digunakan untuk produk, branding, dan pemasaran Anda?
Warna apa yang paling menggambarkan tujuan Anda dan menarik perhatian konsumen Anda?
Mempelajari teori warna akan membantu Anda mengetahuinya. Teori ini mencakup asosiasi budaya, persepsi manusia, dan psikologi warna.
Pada artikel ini, saya akan menjelaskan teori warna, bagaimana kaitannya dengan psikologi warna, model yang termasuk di dalamnya, dan banyak lagi.
Ayo mulai!
Apa Itu Teori Warna?
Teori warna adalah bidang pengetahuan yang luas yang mencakup aturan dan pedoman tentang kombinasi berbagai warna dan kegunaannya. Ini akan membantu Anda membuat desain yang cerdas dan efektif.
Teori warna adalah bagian penting dari interaksi manusia-komputer. Ini mirip dengan elemen lain, seperti tipografi, di mana desainer harus memilih warna dengan hati-hati. Dalam teori ini, Anda akan belajar menggunakan kombinasi warna untuk berkomunikasi dengan baik dengan pelanggan dan pengguna Anda melalui skema warna berbeda di antarmuka visual.

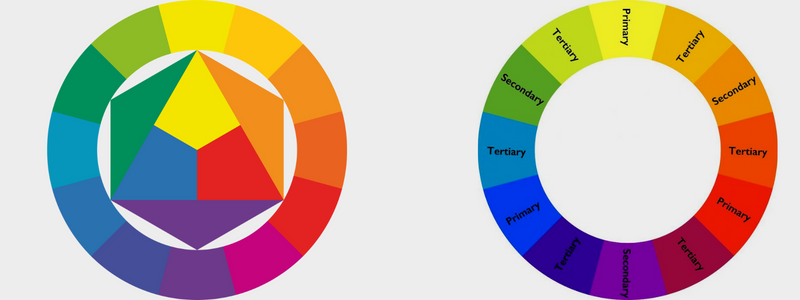
Ada roda warna yang membantu Anda memilih kombinasi warna yang tepat untuk aplikasi Anda. Pada tahun 1666, Sir Isaac Newton mendirikan teori warna ketika ia menemukan konsep roda warna. Dia mengkategorikan warna menjadi tiga kelompok:
- Primer (merah, biru, kuning)
- Sekunder (kombinasi warna primer)
- Tersier (kombinasi warna primer dan sekunder)
Kategorisasi ini membantu orang membedakan warna sesuai kebutuhan mereka. Ini juga memiliki beberapa properti:
- Hue : Tampilannya (misalnya, merah)
- Chroma : Seberapa murni (misalnya, jika warna memiliki nuansa, warna hitam ditambahkan; jika warna memiliki warna, warna putih ditambahkan; jika warna memiliki nada, warna abu-abu ditambahkan)
- Pencahayaan : Seberapa jenuh atau pucat tampilannya
Bagaimana Psikologi Warna Terhubung dengan Teori Warna?
Psikologi warna adalah bagian penting saat mempelajari teori warna. Saat Anda, sebagai seorang desainer, memilih palet warna UX untuk produk, biasanya Anda memikirkan hal-hal yang mereka visualisasikan. Tapi, sama pentingnya untuk memikirkan perasaan juga.
Warna memiliki pengaruh psikologis yang kuat pada otak manusia. Setiap warna mewakili emosi dan makna yang berbeda bagi penggunanya. Nah, Anda tidak akan menemukan arti tertentu dari warna yang cocok untuk setiap manusia.

Mari kita bahas bagaimana warna membangkitkan perasaan pada kebanyakan orang:
- Merah : Merah menggambarkan kepentingan, cinta, dan bahaya. Ia juga dikenal sebagai warna energi. Jika Anda hanya melihat warna ini, itu dapat meningkatkan denyut nadi, detak jantung, dan metabolisme. Merah adalah warna yang sangat bagus untuk menarik perhatian pengunjung dengan cepat. Anda dapat menggunakannya untuk menyorot elemen penting di halaman web Anda.
- Hijau : Hijau menggambarkan kesuksesan, sifat, dan pertumbuhan. Ini adalah warna yang fantastis untuk produk ramah lingkungan, misalnya. Ini adalah warna populer yang digunakan oleh banyak profesional di antarmuka mereka, memberi sinyal kepada pengguna bahwa operasi telah berhasil diselesaikan.
- Oranye : Oranye menggambarkan kesenangan, optimisme, dan energi. Ini memberikan getaran yang energik dan positif. Banyak perusahaan menggunakan warna ini dalam produk murah mereka untuk menonjolkan harga terbaik di toko e-niaga.
- Biru : Biru menggambarkan kenyamanan, ketenangan, relaksasi, dan kepercayaan. Merek mempercayai warna ini karena orang memiliki kesan yang baik dan keamanan batin tentang warna biru pada umumnya.
- Kuning : Kuning menggambarkan kehangatan, perhatian, dan kebahagiaan. Anda dapat melihat warna bahkan dari jarak jauh. Oleh karena itu, sering digunakan di taksi dan spanduk untuk menarik pelanggan dari jarak jauh.
- Ungu : Ungu menggambarkan kebijaksanaan, kreativitas, dan kemewahan. Biasanya dikaitkan dengan produk mewah dan kerajaan.
- Putih : Putih menggambarkan kesehatan, kepolosan, dan kebersihan. Itu sering membuat kita berpikir tentang gaya hidup sehat dan normal. Warna ini banyak digunakan dalam industri medis untuk menunjukkan keamanan produk. Ini juga digunakan di industri lain untuk mewakili kesederhanaan.
- Hitam : Hitam menggambarkan kecanggihan, misteri, dan kekuatan. Sebagian besar merek membatasi warna hitam untuk aksen dan teks. Hitam menonjol di situs web mode karena menyampaikan perasaan mewah.
Disarankan untuk menggunakan warna sesuai jenis kelamin dan usia. Anda harus memeriksa siapa pelanggan Anda sebelum memilih preferensi warna.

Untuk mencocokkan jenis kelamin dan warna kulit secara umum, berikut adalah beberapa hal yang perlu dipertimbangkan:
- Biru memiliki preferensi tertinggi untuk pria dan pada beberapa wanita juga.
- Anak perempuan memilih warna merah muda sebagai warna favorit mereka.
- Kuning, jingga, dan coklat bukanlah warna yang umumnya dipilih pria atau wanita.
- Pria lebih suka warna lembut, kontras, dan cerah. Wanita lebih suka warna yang lebih lembut.
Demikian pula, psikologi warna juga dikaitkan dengan usia dan warna. Anak muda selalu lebih menyukai warna dengan panjang gelombang yang lebih panjang, seperti warna cerah. Tetapi orang yang lebih tua memilih panjang gelombang yang lebih pendek.
Dengan memahami psikologi warna, Anda dapat menggunakan warna yang tepat untuk desain UI Anda dengan lebih baik. Berikut adalah beberapa tips yang akan membantu Anda melakukannya:
- Gunakan papan mood untuk memilih warna yang tepat.
- Buat titik fokus dengan warna.
- Putuskan bagaimana dan kapan menggunakan warna lembut dan cerah.
- Selalu ingat aksesibilitas.
- Hindari teks dengan kontras rendah.
Model Warna
Sebelum Anda mulai menggabungkan warna, Anda perlu belajar tentang perbedaan sifat warna. Pertama datang warna nyata yang merupakan permukaan objek dan yang kedua dihasilkan oleh cahaya, seperti pancaran TV.

Sifat-sifat ini menciptakan dua model yang membentuk roda warna.
- Model Warna Aditif
- Model Warna Subtraktif
#1. Model Warna Aditif
Model ini menganggap merah, biru, dan hijau sebagai warna utama. Oleh karena itu, ini dikenal sebagai sistem warna RGB. Warna apa pun yang Anda lihat di layar dihasilkan dari model ini. Menggabungkan warna primer ini dalam proporsi yang sama menghasilkan warna sekunder, seperti magenta, kuning, dan cyan.
Semakin banyak warna terang yang Anda tambahkan, semakin terang dan cerah warnanya. Semakin banyak warna yang Anda tambahkan, semakin dekat Anda menjadi putih. Untuk komputer, itu dibuat menggunakan skala, 0-255, di mana hitam adalah R=0, G=0, dan B=0 dan putih adalah R=255, G=255, dan B=255.
#2. Model Warna Subtraktif
Model ini memperoleh warna dengan mengurangi cahaya. Ini mencakup dua sistem warna. Yang pertama adalah RYB (Merah, Kuning dan Biru), juga dikenal sebagai sistem artistik yang digunakan dalam pendidikan seni. Ini adalah dasar teori warna modern yang mengatakan bahwa cyan, magenta, dan kuning adalah warna yang efektif untuk digabungkan.
Yang kedua adalah model warna CMY yang khusus digunakan dalam percetakan. Ketika pencetakan fotokimia menggunakan tinta hitam, model diubah menjadi model CMYK, yaitu cyan, magenta, kuning, dan hitam. Warna yang paling dekat dengan warna hitam akan menjadi coklat berlumpur.
CMYK bekerja pada skala 0-100. Anda akan mendapatkan warna hitam jika C=100, M=100, Y=100, dan K=100. Jika C=M=Y=K=0, Anda akan mendapatkan warna putih.
Dasar-dasar Roda Warna
Memahami roda warna sama mengasyikkannya dengan sebungkus krayon yang baru. Jika Anda dapat memahami proses dan istilah yang terkait dengan warna, Anda dapat dengan mudah mengomunikasikan kebutuhan dan visi Anda dengan printer, desainer, dll.
Profesional, seniman, dan desainer menggunakan konsep ini untuk mengembangkan skema warna. Roda terdiri dari warna primer, sekunder, dan tersier. Jika Anda menggambar garis melalui bagian tengah roda warna, Anda akan dapat memisahkan warna-warna sejuk (berbeda biru, hijau, dan ungu) dari warna-warna hangat (berbeda merah, jingga, dan kuning).

Warna sejuk dikaitkan dengan ketenangan, ketenangan, dan kedamaian, sedangkan warna hangat sering diidentikkan dengan kecerahan, aksi, dan energi. Memilih kombinasi warna pada komputer melibatkan rentang warna yang lebih luas bahkan lebih dari 12 warna.
Dalam konsep roda warna, Anda perlu mengenali suhu warna agar Anda dapat memahami bagaimana warna sejuk dan hangat memengaruhi desain logo atau kesan merek Anda.
Memvisualisasikan warna pada roda itu mudah dan membantu Anda memilih skema warna yang tepat. Ini akan menunjukkan bagaimana satu warna berhubungan dengan warna lain yang datang di sebelahnya pada skala warna yang terdiri dari warna pelangi (dalam urutan merah, jingga, kuning, hijau, biru, nila, dan ungu).
Roda memungkinkan Anda membuat warna yang lebih terang, lebih lembut, lebih gelap, dan lebih terang dengan mencampurkan abu-abu, hitam, dan putih dengan warna asli. Campuran ini menciptakan varian warna sebagai berikut:
- Hue : Semua warna primer dan sekunder merupakan hue pada roda warna. Saat menggabungkan warna primer untuk menciptakan warna sekunder, rona adalah istilah penting untuk diingat. Rona terdiri dari warna lain di dalamnya, jadi jika Anda tidak menggunakan dua rona primer untuk mencampurnya, Anda tidak akan menghasilkan rona warna sekunder.
- Naungan : Naungan adalah istilah umum untuk versi rona gelap dan terang. Secara teknis, itu adalah warna yang Anda dapatkan saat menambahkan warna hitam ke rona yang diberikan. Misalnya, merah + hitam = merah anggur.
- Nada : Nada juga dikenal sebagai saturasi, di mana Anda dapat menambahkan hitam dan putih (atau abu-abu) ke warna untuk menghasilkan nada. Saturasi sering digunakan untuk membuat gambar digital.
- Tint : Tint hanyalah kebalikan dari shade. Di sini, Anda perlu menambahkan warna putih agar warna yang dihasilkan dapat memiliki rentang corak dan rona. Misalnya, merah + putih = merah muda.
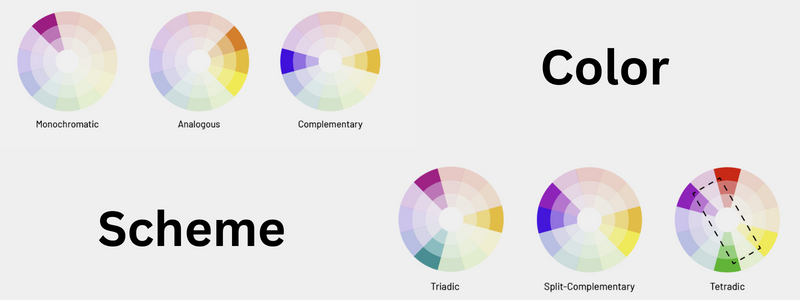
Skema Warna

Anda perlu menempatkan warna secara strategis pada gambar Anda untuk mengoptimalkan pengalaman pengguna Anda. Pilihan warna yang digunakan dalam antarmuka menarik Anda memiliki kegunaan yang tinggi.

Berikut adalah skema warna yang berbeda:
#1. Monokromatik
Dalam skema warna monokromatik, satu warna digunakan dengan warna dan corak yang bervariasi untuk menghasilkan tampilan dan nuansa yang konsisten. Warnanya kurang kontras dan seringkali tampak terpoles dengan baik dan sangat bersih.
Ini memungkinkan Anda dengan mudah mengubah terang dan gelap warna Anda. Mereka sering digunakan untuk grafik dan bagan, sementara membuat grafik tidak memerlukan warna kontras tinggi.
#2. Sejalan
Dalam skema warna analog, satu warna utama dipasangkan dengan dua warna yang berdekatan pada roda warna. Jika Anda ingin menggunakan skema lima warna, Anda dapat menambahkan warna lain yang berdekatan dengan warna luar.
Ini digunakan untuk membuat desain yang kurang kontras dan lebih lembut karena tidak membuat tema dengan warna kontras tinggi. Skema warna ini menciptakan palet warna yang lebih sejuk (biru, hijau, dan ungu) atau lebih hangat (kuning, merah, dan jingga). Ini sering digunakan untuk mendesain gambar daripada diagram batang atau infografis.
#3. Yang saling melengkapi

Skema warna pelengkap menggunakan dua warna yang berlawanan satu sama lain di roda warna dan rona yang relevan pada warna tersebut. Ini memberikan kontras warna yang tinggi. Anda harus berhati-hati saat menggunakan skema ini karena kontras yang lebih besar ini.
Selain itu, ini bagus untuk grafik dan bagan. Kontras tinggi memungkinkan Anda menyorot tanda dan titik penting.
Terlepas dari tiga skema warna utama, skema warna lain digunakan untuk menghasilkan opsi warna terbaik untuk infografis, bagan, grafik, dan gambar Anda. Mereka adalah sebagai berikut:
- Pelengkap terbelah: Meliputi satu warna dominan dan dua warna lainnya bersebelahan dengan pelengkap warna pertama secara langsung. Sulit untuk diseimbangkan, sehingga membutuhkan lebih banyak waktu untuk berkreasi.
- Triadic: Ini mempertahankan nada warna yang sama sambil menawarkan skema warna kontras tinggi. Itu dibuat dengan menggunakan tiga warna yang ditempatkan secara merata di seluruh roda warna.
- Kotak: Skema ini menggunakan empat warna yang ditempatkan dengan jarak yang sama satu sama lain di roda warna. Ini sangat berguna dalam menciptakan minat pada desain web Anda.
- Persegi panjang: Ini juga disebut skema warna tetradik. Pendekatan persegi panjang kemungkinan mirip dengan pendekatan persegi tetapi menawarkan pendekatan halus untuk memilih warna. Ini memberi Anda lebih banyak fleksibilitas dalam memilih warna yang tepat untuk grafik yang Anda butuhkan.
Manfaat Teori Warna

Warna lebih penting dan memainkan peran penting dalam pengalaman visual kita.
Mari kita lihat caranya.
- Orang lebih mementingkan faktor visual saat membeli produk.
- Orang membuat penilaian bawah sadar tentang suatu produk dalam beberapa detik setelah melihat awal. Sepotong yang lebih menarik kemungkinan akan dijual dalam beberapa menit.
- Warna meningkatkan pengenalan merek.
- Sebuah gambar bernilai ribuan kata, dan karenanya, gambar dengan warna yang menarik bernilai satu juta. Warna membantu orang memproses gambar dan menyimpannya secara efisien dalam ingatan mereka.
Oleh karena itu, pemilik produk dan desainer harus memperhatikan teori warna karena mereka berurusan dengan branding, pemasaran, dan penjualan.
Bagaimana Teori Warna Mempengaruhi Pilihan Desainer dan Pemasar?
Dalam desain UX, desainer membutuhkan pemahaman yang kuat tentang teori ini untuk membuat desain pengguna yang bermakna dan harmonis.
Dengan demikian, teori warna adalah seni dan ilmu menggunakan warna. Ini menggambarkan bagaimana manusia memikirkan warna, efek visual dari kombinasi warna, dan bagaimana kontras atau cocok satu sama lain. Studi mengatakan bahwa orang hanya membutuhkan 90 detik untuk membuat penilaian dalam pikiran bawah sadar mereka tentang suatu produk.

Jadi, kombinasi warna yang tepat dapat berguna dalam meningkatkan konversi dan kegunaan produk Anda. Warna mengilhami kita untuk rileks, merasa bergairah tentang sesuatu, dan mengambil tindakan. Ini bercerita tentang produk.
Dengan visual warna, Anda dapat menilai produk. Mari kita ambil contoh Mountain Dew, minuman berenergi segar. Untuk membenarkan tagline-nya, perusahaan memilih warna dengan sangat bijak yaitu warna hijau limau pekat yang terlihat seperti rona neon. Rona neon memberi tahu Anda bahwa minuman ini dikaitkan dengan energi.
Oleh karena itu, warna dapat digunakan untuk berkomunikasi dan membangkitkan emosi atau perasaan. Baik itu logo merek, slogan yang menarik, atau nama merek yang menarik, orang selalu mengenali merek Anda dengan warna yang Anda gunakan dalam aplikasi Anda.
Buku yang Direkomendasikan: Teori Warna
#1. Psikologi Warna oleh Richards G. Lewis
Ini akan membantu Anda menemukan efek dan makna warna.
| Pratinjau | Produk | Peringkat | Harga | |
|---|---|---|---|---|
 | Psikologi Warna: Keuntungan Dari Psikologi Warna: Temukan Makna dan Efek Warna... | $6,99 | Beli di Amazon |
#2. Color Me Successful oleh Judy Haar
Ini akan membantu Anda mempelajari bagaimana warna dapat memengaruhi bisnis dan klien serta cara menggunakan warna dengan cara yang benar dan menjual lebih banyak lagi.
| Pratinjau | Produk | Peringkat | Harga | |
|---|---|---|---|---|
 | Color Me Successful, Bagaimana Warna Menjual Merek Anda: Buku 1 - Teori Warna (Volume 1) | $5,37 | Beli di Amazon |
#3. Teori Warna untuk Dummies oleh Eric Hibit
Anda akan belajar memilih warna dan kombinasi warna yang paling cocok untuk proyek Anda.
| Pratinjau | Produk | Peringkat | Harga | |
|---|---|---|---|---|
 | Teori Warna Untuk Dummies | $26,99 | Beli di Amazon |
#4. Teori Warna oleh Patti Mollica
Buku ini menjelaskan teori warna dari prinsip dasar hingga tingkat mahir dalam aplikasi praktis.
| Pratinjau | Produk | Peringkat | Harga | |
|---|---|---|---|---|
 | Teori Warna: Panduan penting untuk warna-dari prinsip dasar hingga aplikasi praktis (Artist's... | $9,95 | Beli di Amazon |
Kesimpulan
Warna adalah salah satu alat penting yang suka dimainkan oleh desainer. Memahami teori warna dapat membantu Anda menggunakan roda warna dan skema warna dengan bijak. Meskipun sulit untuk menguasai warna, menggunakan aturan dan pedoman teori warna dapat membantu Anda memilih warna yang melengkapi grafik yang Anda gunakan.
Anda juga dapat menjelajahi manfaat Psikologi Warna dalam pemasaran.
