Font Situs Web Terbaik dan Cara Memilih yang Tepat
Diterbitkan: 2022-02-11Dari skema warna hingga font dan desain judul, setiap detail kecil penting jika kita berbicara tentang proyek digital besar seperti situs web Anda. Penggunaan font dan efek font yang berbeda dapat membawa dampak negatif dan positif pada pengguna Anda, dan sepenuhnya terserah Anda apakah akan positif atau negatif. Keseimbangan, cara yang harmonis untuk menghubungkan semua detail ini menjadi satu kreasi yang terorganisir dengan baik, merupakan hal yang sangat penting bagi setiap desainer digital.
Font dan efek font adalah cara terbaik untuk mencapai keseimbangan itu karena, untuk sebagian besar halaman web, jumlah data visual paling signifikan ditempati oleh teks isi, judul, dan heading. Oleh karena itu, Anda dapat menyesuaikan jumlah detail sederhana dan kompleks untuk mendapatkan hasil yang sempurna.
- Buka Sans
- Lato
- Helvetica
- Merriweather
- Tampilan Playfair
- Montserrat
- Gratis Baskerville
- Caudex
- Barlow
- Robot
- Bagaimana cara memilih font yang tepat?
- Pilih font sesuai dengan konten situs web
- Ketiga jenis font tersebut
- Ketahui dasar-dasarnya
- Jangan lupa tentang waktu muat
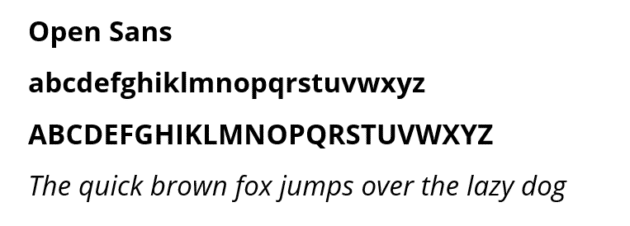
Buka Sans

Open Sans adalah bagian dari tipografi sans serif yang dimaksudkan untuk memberikan keterbacaan tertinggi dan pengalaman pengguna. Font web ini adalah pilihan terbaik untuk situs web minimalis dengan banyak informasi untuk dikonsumsi (blog, artikel informatif, dll.). Kegembiraan hebat lainnya dari font ini adalah kompatibilitasnya dengan banyak gaya berbeda.
Direkomendasikan untuk Anda: Font Terbaik untuk Digunakan dalam Infografis.
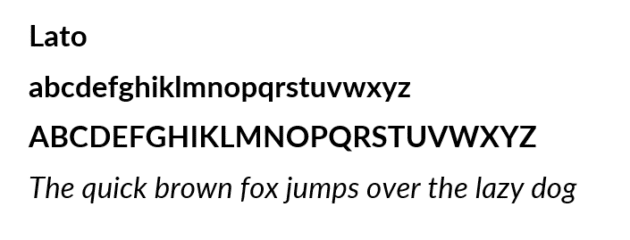
Lato

Lato adalah salah satu font terbaik untuk digunakan jika situs web Anda aktif di bidang yang parah seperti keuangan, hukum, atau bahkan akuntansi. Mudah digunakan, jenis huruf situs web ini dianggap lebih merupakan font korporasi yang menggambarkan profesionalisme tinggi. Lato adalah font terbaik bagi mereka yang menginginkan cara modern untuk memperkaya desain situs mereka.
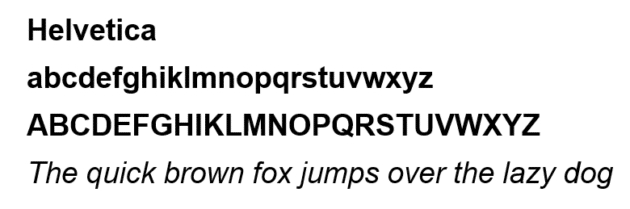
Helvetica

Menjadi salah satu tipografi situs web yang paling banyak digunakan secara global, Helvetica terungkap oleh Max Miedinger, seorang desainer Swiss. Helvetica telah memenangkan popularitasnya karena variasi gaya dan ukurannya yang luar biasa, yang membantu desainer memilih versi terbaik untuk kreasi khusus mereka.
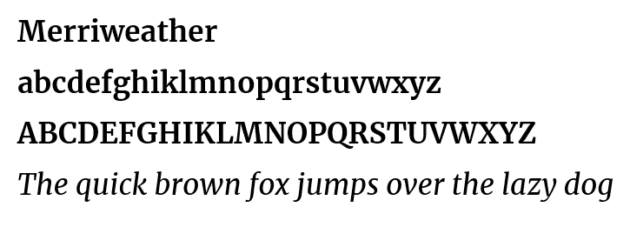
Merriweather

Jika Anda memiliki berbagai audiens yang membaca konten Anda di layar besar dan kecil, font situs web Merriweather adalah yang harus Anda pilih. Font proporsional ini memadukan tampilan gaya dengan sedikit kesederhanaan, penggabungan fenomenal dengan banyak potensi situs di berbagai bidang. Merriweather sangat cocok untuk gaya formal dan informal.
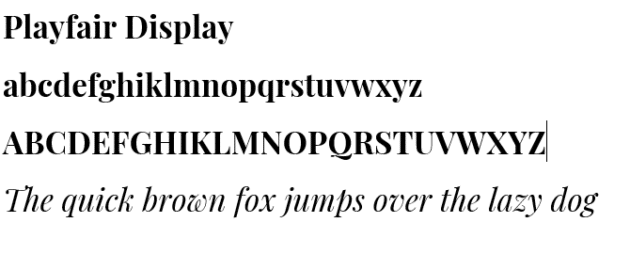
Tampilan Playfair

Tampilan Playfair adalah font bergaya dengan sedikit ciri klasik. Jika Anda memilih font untuk situs web yang canggih, Tampilan Playfair pasti menjadi pilihan Anda. Ini sempurna untuk situs web estetika ringan dengan konten yang mudah dipahami. Memang, Tampilan Playfair tidak mudah dibaca seperti font lainnya; keunggulan utamanya adalah kelasnya.
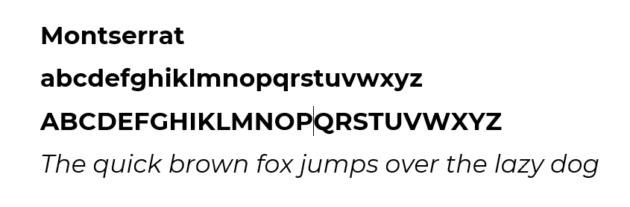
Montserrat

Font sans serif ini hampir merupakan font situs web terbaik yang dapat Anda pilih. Gaya geometrisnya biasanya memungkinkan Anda menemukan cara untuk menerapkannya di situs web Anda. Meskipun Montserrat sangat bergaya, banyak orang merasa itu dapat dibaca baik di layar kecil maupun besar.
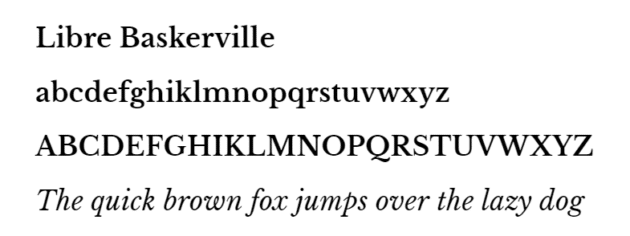
Gratis Baskerville

Libre Baskerville adalah font serif yang terinspirasi oleh pendahulunya abad ke-18. Gaya klasiknya sangat cocok untuk digunakan di berbagai bidang seperti ekonomi, olahraga, dan kecantikan. Meskipun Libre Baskerville sangat populer, itu bukan pilihan terbaik jika audiens Anda menggunakan layar besar untuk mengakses situs web Anda karena font tidak terlihat bagus saat ukurannya terlalu besar.
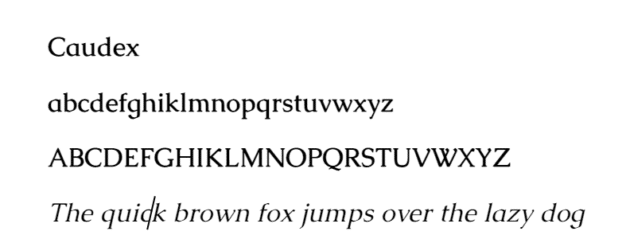
Caudex

Awalnya digunakan dalam manuskrip abad pertengahan, Caudex direformasi dan disesuaikan dengan realitas kita di akhir tahun 90-an dan tidak berhenti berkembang sejak saat itu. Caudex dapat digunakan untuk paragraf dan judul dan, tanpa diragukan lagi, merupakan font dengan variasi gaya terbesar yang tersedia. Ini bagus untuk penggunaan layar besar dan kecil.
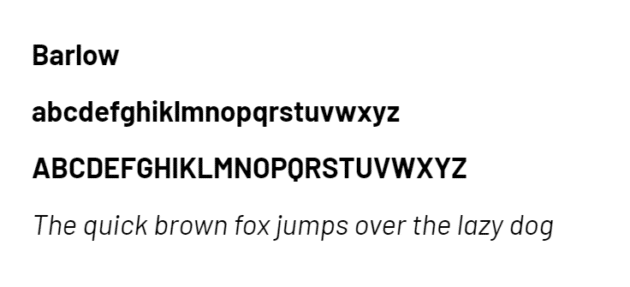
Barlow

Font sans serif Barlow ini tampaknya terinspirasi oleh plat nomor California dan rambu jalan raya. Desainnya yang bersih dapat menghadirkan kelancaran ke situs web Anda, membuatnya lebih nyaman dan mudah dibaca. Kegembiraan hebat lainnya dari jenis huruf ini adalah kompatibilitasnya dengan banyak font lain yang dapat ditemukan di situs web Anda.
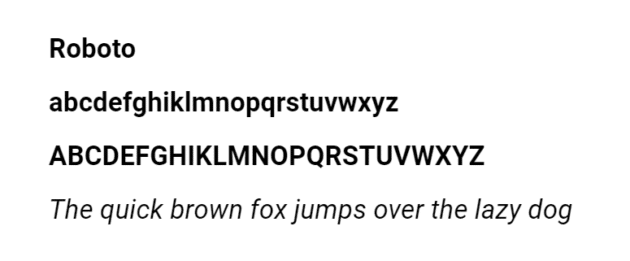
Robot

Polos dan sederhana adalah kata sifat yang menggambarkan font Roboto dengan sempurna. Tujuan utamanya adalah untuk menyampaikan informasi kepada pelanggan Anda tanpa komplikasi gaya. Ini dianggap sebagai font profesional tetapi ada kasus di mana desainer menggunakan font ini untuk konten yang ramah.

Anda mungkin menyukai: 20 Font Desain Logo Menakjubkan yang Dibutuhkan Setiap Desainer Hebat.
Bagaimana cara memilih font yang tepat?

Font yang tepat biasanya menjadi kunci untuk jumlah pengguna yang lebih signifikan untuk sebuah situs web. Oleh karena itu, kemampuan seorang desainer untuk memilihnya dengan benar dapat berdampak positif pada pengalaman pengguna dan ulasan mereka.
Pilih font sesuai dengan konten situs web

Bukan rahasia bahwa, dalam banyak kasus, bagian terbesar dari situs web Anda terdiri dari berbagai jenis teks. Oleh karena itu, jika Anda menginginkan situs web yang bergaya dan tertata dengan baik, langkah pertama untuk mencapainya adalah memilih font yang tepat untuk teks tersebut. Tip terbaik untuk Anda tidak menggunakan lebih dari 3-4 font pada satu halaman; itu akan terlihat mengerikan dan berantakan. Itu sebabnya, mengingat banyaknya font yang beragam, Anda harus memilih yang terbaik untuk Anda khususnya, jangan memaksakannya terlalu jauh.
Yang paling membingungkan bagi orang adalah menggabungkan font dan desain situs web untuk mendapatkan penggabungan yang hebat dan bergaya. Faktanya, ini jauh lebih sederhana dari yang Anda pikirkan. Beberapa font terbaik untuk situs dengan banyak konten yang parah dan informatif, dan ada font untuk konten yang menyenangkan dan dangkal. Anda perlu memahami jenis konten apa yang akan Anda tulis. Biasanya, font seperti Times New Roman dan Robotica digunakan untuk konten informatif karena gayanya yang berat dan minimalis, dan font seperti Playfair Display cocok untuk konten rekreasi.
Ketiga jenis font tersebut

Seperti yang saya katakan di paragraf di atas, situs Anda tidak boleh berisi lebih dari tiga tipografi. Tapi apa ketiganya, dan bagaimana Anda memilihnya? Anda akan segera mengetahuinya.
- Font pertama yang akan Anda gunakan dalam judul, subjudul, dan judul adalah hal yang sangat penting. Font utama ini harus dikaitkan langsung dengan merek Anda dan mencerminkan filosofinya. Jika Anda memiliki merek minimalis, font utama harus dibuat seminimal mungkin untuk mencerminkan filosofinya. Jika memungkinkan, Anda harus memilih font yang sama yang digunakan dalam logo Anda jika Anda memilikinya.
- Font sekunder akan digunakan untuk menulis bagian terbesar dari konten Anda. Itu harus sederhana dan mudah dipahami bahkan jika Anda memiliki desain yang lebih canggih untuk situs web Anda yang lain karena bagian teks ini harus dapat dibaca sebanyak mungkin untuk sebagian besar pengguna Anda. Anda tidak dapat memilih font bergaya yang sulit dimengerti. Ini benar-benar tidak dapat diterima untuk bagian situs Anda ini.
- Font ketiga bersifat opsional dan akan digunakan untuk menonjolkan beberapa bagian teks Anda dan lebih cepat menarik perhatian pembaca. Di sini Anda dapat menggunakan beberapa font yang lebih canggih tetapi jangan memaksakannya lebih jauh dari font sekunder Anda; mereka harus memiliki beberapa kesamaan agar bisa digabungkan dengan sempurna.
Ingat, semakin banyak tipografi dan font yang Anda pilih untuk situs web Anda, semakin sulit untuk menggabungkan dan menyelaraskannya. Secara umum, lebih banyak font berarti desain yang lebih berantakan untuk situs web Anda. Sesederhana itu.

Ketahui dasar-dasarnya

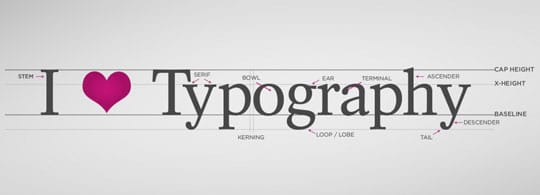
Tipografi adalah seni, dan seperti setiap jenis seni, sulit untuk mempelajari dan memahami setiap aspek keberadaannya dalam sekejap. Namun, beberapa dasar dapat membantu Anda memilih font yang tepat untuk situs web Anda. Klasifikasi font sangat penting bagi setiap desainer yang harus memilih font untuk situs webnya. Di sini Anda akan menemukan ringkasan cepat namun informatif yang akan membantu Anda memahami perbedaan di antara keduanya.
Font serif:
Biasanya digunakan ketika informasi yang Anda ketik pada akhirnya akan dicetak. Klasik dan bergaya, font serif tidak umum digunakan sebagai font web karena keanggunannya. Namun, jika Anda memilih untuk menulis tentang keuangan, hukum, atau mode, inilah pilihan Anda. Times New Roman, Georgia, dan Bodoni adalah font serif.
Font sans serif:
Font ini tidak memiliki garis serif di akhir hurufnya seperti font serif. Modern dan lugas, desainer web biasanya menggunakan font ini karena tampilannya yang netral. Font ini dapat digunakan terlepas dari topik yang Anda tulis. Mereka biasanya sangat cocok untuk banyak masalah. Helvetica, Robotica, dan Open Sans adalah beberapa contoh font Sans serif yang terkenal.
Font skrip:
Font ini dimodelkan setelah gaya tulisan tangan. Mereka biasanya digunakan pada judul, subjudul, dan menyoroti beberapa bagian penting dari teks. Anda tidak boleh menggunakan font skrip untuk menulis teks isi karena akan menjadi tantangan bagi pembaca untuk memahami dan memahami informasi. Lobster dan Lucida Handwriting adalah font skrip.
Ingat, semakin banyak tipografi dan font yang Anda pilih untuk situs web Anda, semakin sulit untuk menggabungkan dan menyelaraskannya. Umumnya, lebih banyak font berarti desain yang lebih berantakan untuk situs web Anda. Sesederhana itu.
Pengetahuan dasar lain yang penting untuk diketahui adalah bagaimana menekankan bagian berbeda dari teks Anda. Biasanya, untuk menonjolkan beberapa detail dari teks lainnya, banyak penulis menggunakan huruf tebal atau miring. Ini adalah pilihan yang bagus, tetapi jika Anda ingin orisinal, Anda dapat menggunakan jenis font yang berbeda seperti yang saya jelaskan di atas, font ketiga digunakan untuk menekankan.
Anda mungkin juga menyukai: 5 Font Aman Web yang Dapat Anda Gunakan di Situs Web Anda.
Jangan lupa tentang waktu muat

Kita hidup di masa ketika sumber daya paling berharga yang dimiliki seseorang adalah waktu. Oleh karena itu, tidak ada yang mau menunggu lama untuk memuat situs web untuk melihat font yang lebih canggih atau indah. Biasanya, orang tersebut akan memilih situs lain untuk menerima informasi yang dibutuhkannya lebih cepat. Memilih font dengan benar dapat meningkatkan kecepatan situs Anda secara signifikan. Bagaimana cara melakukannya? Berikut adalah beberapa tips.
- Anda sudah tahu banyak alasan mengapa banyak tipografi di satu situs web adalah hal terburuk yang dapat Anda lakukan. Dan ini adalah alasan lain untuk tetap berpegang pada 2 atau 3 di antaranya. Lebih banyak font berarti lebih banyak jumlah data yang harus diproses, dan itu membutuhkan waktu.
- Jangan memperumit desain dengan banyak hal yang indah tapi tidak berguna yang hanya akan memperburuk keadaan. Misalnya, sebaiknya gunakan font yang dirancang dengan baik untuk judul dan heading. Namun untuk body text, lebih masuk akal untuk memilih font dasar seperti Robotica atau Helvetica.
