15 Alat Terbaik untuk Proses Pengembangan yang Mulus
Diterbitkan: 2022-10-22Pengembangan web adalah seni yang tidak hanya membutuhkan bakat yang tepat, tetapi juga alat yang tepat. Alat yang tepat dalam pengembangan perangkat lunak dapat membantu merampingkan upaya yang Anda lakukan dan dapat mengarahkan upaya ini untuk mencapai hasil yang lebih baik dari waktu ke waktu. Penggunaan alat yang tepat dibenarkan karena Anda tidak ingin menginvestasikan energi Anda pada alat yang salah dan menghasilkan desain yang membosankan dan menguras jiwa yang berulang dan tidak menarik. Namun, Anda ingin menyenangkan pengguna dan menciptakan karya seni, sesuatu yang hanya mungkin dilakukan melalui penggunaan alat yang tepat.
Untungnya, kami sekarang memiliki banyak alat dan proses desain web yang menarik yang membuat proses desain menjadi interaktif dan menarik. Alat-alat ini tidak hanya mengurangi upaya dan waktu yang Anda habiskan untuk membuat desain, tetapi juga menambah nilai pada hasil keseluruhan.
Pada artikel ini, kita akan melihat alat pengembangan teratas yang tersedia untuk pengembang perangkat lunak dan web. Alat-alat ini mempermudah penyelesaian aplikasi web untuk semua yang terlibat.
- Buruh pelabuhan
- GitHub
- Figma
- Kendur
- Hantu
- Alpukat
- Sketsa
- Jenkins
- Nagios
- Mungkin
- Gelandangan
- Adobe XD
- Desainer Afinitas
- Anime.js
- Zeplin
- Kata-kata terakhir
Buruh pelabuhan

Docker adalah alat yang berada di tengah-tengah containerisasi. Ini adalah tren yang dengan cepat mendapatkan popularitas di organisasi kontemporer. Docker memungkinkan penyebaran aplikasi dan pengemasan yang aman, terlepas dari lingkungan tempat aplikasi beroperasi. Setiap wadah aplikasi yang diatur oleh Docker berisi file dukungan, waktu proses, kode sumber, file konfigurasi sistem, dll. Ini semua adalah file dan dokumen dianggap bertanggung jawab atas pelaksanaan dan kelancaran menjalankan aplikasi.
Semua kontainer di mesin Docker dapat diakses dari jarak jauh untuk menjalankan aplikasi tanpa harus hadir secara fisik di tempat kerja. Pandemi global saat ini dan tindakan penguncian yang diberlakukan sebagai hasilnya merupakan kasus penggunaan yang ideal untuk alat otomasi DevOps seperti Docker. Menurut laporan baru-baru ini, 66 persen dari semua organisasi yang mencoba solusi ini mengadopsinya dalam skala yang lebih besar dalam waktu satu bulan.
Direkomendasikan untuk Anda: 5 Framework Front-end Terbaik untuk Pengembangan Web.
GitHub

Diluncurkan kembali pada tahun 2000, GitHub tetap menjadi salah satu alat terbaik untuk komunikasi dan kolaborasi yang mudah. Pengembang dan insinyur perangkat lunak dapat membuat iterasi ke kode mereka dengan cepat, dengan peringatan notifikasi yang sesuai untuk anggota lain. Pembalikan aplikasi juga mudah dikelola dan dapat mengurangi kerusakan akibat kesalahan atau kejatuhan.
Figma

Figma adalah alat desain yang membantu pengembang dengan ide-ide inovatif. Alat desain memberi pengembang kemewahan untuk berkolaborasi satu sama lain dalam waktu nyata. Pengembang dapat menjangkau satu sama lain dan dapat bekerja sama untuk mencapai desain yang disetujui oleh mereka semua. Aplikasi ini tersedia di browser untuk Windows, Linux, dan Mac. Saat ini ada dua versi aplikasi, salah satunya gratis, sedangkan yang lain berbayar. Versi yang Anda pilih bergantung pada apa yang diharapkan Anda lakukan dengan aplikasi tersebut dan bagaimana Anda ingin hal-hal tersebut dihapus secara bertahap di masa mendatang.
Desainer yang telah mengerjakan Figma untuk proyek telah melaporkan bahwa aplikasi tersebut memiliki USP yang sama dengan Sketch. Namun, satu keuntungan yang bisa Anda nikmati di Figma dan bukan di Sketch adalah kelayakan lintas platform yang ditawarkan oleh aplikasi. Alur kerjanya lancar dan kolaborasi dalam aplikasi berarti Anda dapat membagikan semua pengembangan saat sedang dibuat. Aplikasi ini juga direkomendasikan oleh banyak pengembang yang telah mengerjakannya karena desainnya yang inovatif dan kelayakan yang disediakannya.
Kendur

Diluncurkan kembali pada tahun 2013, Slack adalah salah satu alat komunikasi terbaik yang digunakan oleh organisasi untuk komunikasi dan kolaborasi yang efektif dalam proyek yang kompleks. Alat ini digunakan oleh organisasi di gudang senjata DevOps mereka, karena dapat mendobrak hambatan geografis dan menawarkan perspektif yang jelas kepada semua anggota tim dan melihat ke dalam alur kerja bisnis.
Fitur slack yang paling menarik adalah bagaimana memungkinkan pengembang untuk berkolaborasi dan berkomunikasi dengan layanan lain dan anggota pemeliharaan dalam lingkungan yang sama. Tidak ada rantai komunikasi terpisah yang harus dimulai untuk kolaborasi ini.
Hantu

Keamanan perangkat lunak adalah penyebab utama perhatian tim DevOps, dan Phantom menawarkan solusi sempurna dalam hal ini. Alat Phantom hadir sebagai solusi praktis bagi pengembang yang ingin membangun infrastruktur yang aman sejak awal siklus hidup pengembangan perangkat lunak.
Organisasi juga dapat menggunakan alat hantu untuk berkolaborasi secara terpusat, dan juga mengetahui ancaman keamanan apa pun yang datang dalam proses tersebut. Profesional DevOps juga dapat menggunakan alat ini untuk memitigasi risiko secara instan dan mengurangi kerusakan yang diderita karenanya.
Alpukat

Avocode melakukan pekerjaan yang baik untuk membuatnya sangat sederhana bagi pengembang untuk dengan mudah membuat kode aplikasi atau situs web yang dibuat melalui desain Sketch atau Photoshop. Aplikasi untuk Avocode dibuat oleh tim yang sebelumnya memberi kami alat seperti PNG Hat dan CSS Hat, yang diterima dengan baik oleh pengguna. Mempertimbangkan hubungan mereka sebelumnya, para desainer di belakang Avocode telah melakukan pekerjaan yang baik dalam mengambil proses ekspor selangkah lebih maju.
Satu hal yang membuat Avocode sangat layak untuk digunakan adalah plugin Photoshopnya yang dapat menyinkronkan PSD Anda ke Aavocode hanya dengan satu klik. Avocode melakukan percobaan cepat dengan file PSD dan Sketsa Anda dan menampilkan tata letak melalui UI cantik yang memiliki semua fitur yang diperlukan di dalamnya.
Anda mungkin menyukai: 5 Teknologi Pengembangan Web Teratas dalam Spotlight pada 2022-2023.
Sketsa

Ya, kita tahu bahwa banyak desainer sudah mengetahui alat desain UI vektor Sketch, tetapi masih ada beberapa desainer yang memanfaatkan Photoshop untuk membuat desain UI yang sempurna (meskipun rilis wireframing dan prototyping baru yang mengkilap dari Adobe alat yang dikenal sebagai Adobe XD).
Banyak desainer terkenal menyuarakan bahwa menggunakan Photoshop untuk mendesain UI situs web adalah kesalahan mendasar yang dapat merusak kelangsungan keseluruhan proses. Desainer yang menyadari kekurangan tersebut beralih ke Sketch pada tahun 2017 dan diharapkan migrasi desainer ke Sketch akan berlanjut dengan kecepatan yang sama selama tahun ini juga. Desainer yang mulai menggunakan Sketch mengklaim bahwa alat ini lebih cepat daripada Photoshop dan selalu ada sesuatu yang baru untuk dipelajari dan diterapkan setiap hari.
Bertentangan dengan apa yang kami lihat dengan Photoshop, Sketch memberikan cara yang baik bagi pengguna untuk menyortir dokumen mereka dan membuat revisi dengan mudah. Ukuran file di Photoshop juga jauh lebih kecil jika dibandingkan dengan ukuran file yang Anda dapatkan di Sketch karena aplikasi untuk Sketch berbasis vektor. Bukan itu saja, Sketch juga menawarkan sistem grid bawaan yang brilian, yang membuat antarmuka aplikasi mudah dipahami dan sangat mudah untuk digerakkan. Desain aplikasi jelas lebih bersih dan seseorang dapat dengan mudah melewati pengaturan minimalis tanpa menghadapi kerumitan apa pun. Photoshop, di sisi lain, memiliki pengaturan rumit yang tidak hanya sulit digunakan tetapi juga sulit dipahami oleh semua pengguna baru.
Jenkins

Jenkins beroperasi sebagai server integrasi sumber terbuka yang mengotomatiskan siklus hidup pengembangan perangkat lunak lengkap. Fitur pipa yang ditawarkan oleh Jenkins sejauh ini merupakan USP terbesarnya. Pipeline ini dapat digunakan oleh pengembang untuk menjalankan kasus uji dan mendapatkan hasil yang berkaitan dengannya setelah selesai. Jenkins adalah alat yang sangat dapat disesuaikan yang dapat memberikan umpan balik instan kepada anggota jika suatu proses mengarah ke bangunan yang rusak.
Sebagian besar tugas dan alat yang terlibat dalam siklus hidup pengembangan perangkat lunak dapat dengan mudah diotomatisasi dan disederhanakan melalui penggunaan Jenkins. Kelayakan ini memungkinkan anggota tim untuk meningkatkan proses berpikir mereka dan menemukan solusi yang nyaman.

Nagios

Nagios sangat mirip dengan Phantom dan berfungsi sebagai alat pemantauan yang mengawasi semua server, aplikasi, dan infrastruktur lainnya. Alat ini dapat berguna untuk organisasi yang lebih besar dengan rangkaian sirkuit rumit yang melibatkan sakelar, server, dan router di backend.
Alat otomasi mengirimkan peringatan ke semua pengguna segera setelah perangkat gagal atau kesalahan terdeteksi dalam operasi. Nagios juga memelihara bagan operasi reguler untuk memantau tren dan mengingatkan pengguna jika ada ketidaksesuaian.
Mungkin

Ansible adalah salah satu alat konfigurasi dan orkestrasi TI paling sederhana namun paling efektif yang tersedia saat ini. Alat ini menawarkan serangkaian operasi yang lebih lembut dibandingkan dengan pesaingnya, termasuk Koki dan Wayang, yang dilengkapi dengan fitur yang tidak perlu.
Ansible terutama digunakan untuk menggunakan alternatif baru dalam sistem yang ada dan untuk mengonfigurasi mesin baru. Ansible adalah favorit di antara manajer TI karena biaya infrastrukturnya yang lebih rendah dan kecepatan skalabilitas yang lebih tinggi.
Gelandangan

Vagrant adalah alat yang digunakan oleh organisasi untuk bekerja dengan mesin virtual dalam satu alur kerja. Anggota tim di berbagai departemen dapat menggunakan Vagrant untuk menguji aplikasi lebih cepat dan berbagi uji coba perangkat lunak.
Alat pengembangan ini memastikan bahwa lingkungan untuk proyek atau perangkat lunak tertentu tetap selaras di setiap mesin atau sistem di tempat kerja. Ini dapat mengurangi ancaman dan meningkatkan efisiensi.
Direkomendasikan untuk Anda: 15 Alasan Bagus untuk Menggunakan Python dalam Pengembangan Web.
Adobe XD

Jika Photoshop rumit dan terbatas, alat wireframing dan desain vektor baru Adobe, Adobe XD benar-benar kebalikannya. Versi beta dari aplikasi ini dirilis kembali pada bulan Mei tahun lalu, dengan rilis resmi berlangsung pada bulan Oktober.
Adobe XD adalah paket lengkap dan merupakan langkah pasti di atas fitur dasar yang ditawarkan oleh Photoshop. XD menyertakan alat yang memungkinkan Anda untuk membuat dan menentukan banyak interaksi non-statis, alat menggambar, alat berbagi untuk memperoleh umpan balik tentang desain, dan pratinjau desktop dan seluler khusus. Adobe XD melakukan pekerjaan yang baik dalam memberi desainer kemampuan untuk memilih ukuran artboard yang paling sesuai dengan platform tempat Anda menggunakan aplikasi tersebut. Selain itu, Anda juga dapat mengimpor kit UI populer pilihan Anda dari aplikasi eksternal seperti Desain Material Google.
Sama seperti reaksi terhadap Sketch, desainer di seluruh dunia telah menemukan Adobe XD sebagai tambahan yang bagus untuk keluarga Adobe dan alat yang hebat untuk digunakan. Pengguna telah memuji antarmuka untuk XD dan betapa bagusnya untuk mockup. Antarmukanya sangat ringan mengingat banyaknya gambar yang dimuat ke dalamnya. Fitur prototyping dari aplikasi ini juga merupakan salah satu aspek untuk dibanggakan mengingat bagaimana Anda dapat menunjukkan kepada klien bagaimana sesuatu bekerja dari kata pergi. Karena Anda dapat mendorong konten secara online dari kata pergi, ini adalah cara yang baik untuk membuat klien tetap terbarui dengan apa yang Anda lakukan. Ada juga keuntungan yang ditingkatkan dari menyalin dan menempelkan barang atau desain apa pun dari aplikasi Adobe lainnya saat ini.
Alasan lain mengapa pengembang mulai menggunakan XD di atas Sketch adalah karena satu batasan yang menyertainya. Sketch hanya tersedia untuk Mac, yang membuatnya sangat sulit untuk berbagi file dengan pengembang lain yang tidak terhubung ke pengaturan Mac. Jadi, saat berbagi file dengan pengguna yang tidak terhubung ke Mac, pengembang harus membuat beberapa perubahan yang memakan banyak waktu. XD, sebaliknya, adalah alat multi-platform yang dapat dilihat dan dibagikan di beberapa sistem operasi.
Alasan lain mengapa pengembang merasa bahwa mereka tertarik pada Adobe XD adalah karena aplikasi tersebut memiliki rasa Photoshop yang telah mereka terbiasa dari waktu ke waktu. Pengembang, yang telah bekerja di Photoshop dan Illustrator untuk sebagian besar karir mereka, menemukan kombinasi yang tepat antara keakraban dan pengembangan dengan Adobe XD. Aplikasi ini mirip dengan Photoshop dalam desain, tetapi fitur yang disempurnakan membuatnya lebih cocok untuk pengembang di era kontemporer.
Desainer Afinitas

Salah satu fitur baru yang digabungkan oleh Serif di Affinity Designer adalah penyediaan lapisan yang tidak merusak dan dapat disesuaikan. Artinya, Anda dapat dengan mudah menyesuaikan vektor dan gambar tanpa merusak kualitasnya. Opsi zoom 1.000.000 persen oleh Affinity Designer hanya euforia karena memberi desainer kemampuan untuk memperhatikan detail secara ekstensif. Opsi zoom 32.000 persen di Photoshop terasa kurang di suatu tempat. Selain fitur zoom, Affinity juga memiliki fitur undo yang memberi Anda kemewahan untuk membatalkan desain dan melihatnya lagi untuk memperbaiki kekurangan atau melihat versi sebelumnya lagi. Affinity memberi pengembang pengaruh untuk membatalkan hingga 8.000 langkah, yang sungguh menakjubkan.
Salah satu masalah utama yang dimiliki sebagian besar desainer saat melakukan transisi dari Photoshop ke platform desain lainnya adalah mereka harus memulai dari awal lagi. Namun, desain untuk Affinity Designer mungkin terlihat familiar bagi orang yang pernah menggunakan desainer Photoshop sebelumnya. Pengembang aplikasi telah melakukan pekerjaan yang baik untuk menjaga keakraban Photoshop sambil menambahkan fitur yang lebih baru dan lebih baik yang memungkinkan desainer mencoba fitur yang mereka inginkan. Tata letaknya tetap mirip dengan Photoshop, tetapi Serif baru saja mengencangkan sekrupnya untuk mencegah semua pemborosan dan gangguan. Sebagian besar pengguna yang telah terbiasa menggunakan Photoshop tidak akan mengalami masalah dalam menyesuaikan diri dengan Affinity Designer dan dapat langsung mendapatkan apa yang mereka inginkan dengan penyiapan yang patut dicontoh.
Affinity, dengan daftar keunggulannya yang patut dicontoh, terasa seperti pesaing yang baik untuk semua Photoshop, XD, Sketch, dan Illustrator. Namun, beberapa detail dasar perlu diperbaiki agar dapat dimasukkan ke dalam liga yang sama. Aplikasi ini tersedia dengan harga dasar $48,99, yang tidak terlalu mahal mengingat layanan yang disediakan.
Anime.js

Animasi halaman web kadang-kadang mendapat reputasi buruk mengingat bagaimana mereka membuat hal-hal rumit dan lebih sulit untuk dikerjakan. Namun, pengembang tidak pernah segan-segan mencari metode yang dapat membuat keseluruhan proses menjadi lebih mudah dan sederhana. Pengenalan animasi dan transisi CSS adalah cara yang baik untuk bergerak maju, tetapi yang dibutuhkan sekarang adalah perpustakaan untuk interaksi yang lebih kompleks atau sulit.
Memenuhi kebutuhan yang kami sebutkan di atas, Anime.js adalah mesin baru untuk animasi yang pasti ingin Anda lihat jika Anda ingin menambahkan animasi yang kompleks dan menganimasikan komponen ke halaman web atau aplikasi yang sedang Anda buat. Anime memberi Anda opsi perpustakaan yang tepat yang Anda butuhkan untuk mendapatkan hasil maksimal dari pengalaman desain Anda. Aplikasi ini adalah alat yang sempurna untuk desainer web yang ingin mendapatkan hasil yang lebih baik dan lebih besar untuk upaya yang mereka lakukan.
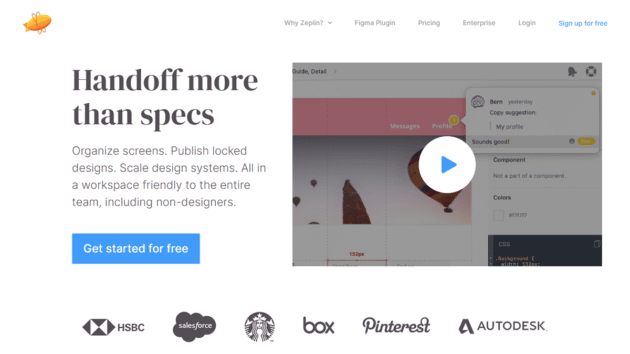
Zeplin

Masalah nomor satu yang dihadapi oleh desainer situs web ketika mereka selesai bekerja adalah menyerahkan desain kepada pengembang mereka. Desainer yang telah lama menjadi bagian dari kesepakatan sekarang menyadari betapa merepotkannya menyerahkan desain mereka ke tim pengembangan. Kedua grup tidak berbagi platform yang sama, yang membuat keseluruhan proses menjadi lebih merepotkan dan memanjang. Apa yang akhirnya terjadi karena proses yang berat adalah versi layanan asli yang ditafsirkan. Semua maket Photoshop beranotasi yang dikirim ke pengembang sering berakhir rata dan desain file hilang dalam terjemahan dari satu layanan ke layanan lainnya.
Alat yang Anda perlukan untuk merampingkan proses ini adalah Zeplin. Zeplin mengurangi pengalaman yang bergejolak dalam menerjemahkan file Sketch atau Photoshop ke aplikasi berbasis web gratis apa pun, termasuk Windows dan Mac. Bagian terbaik tentang Zeplin adalah ia menemukan dan menyediakan referensi cepat untuk dimensi, font, dan warna yang diperlukan untuk desain khusus Anda. Aplikasi ini juga menghasilkan panduan gaya dan CSS, yang sangat brilian untuk menghemat waktu dan berkomunikasi secara efektif dengan teman pengembang Anda. Dimasukkannya aplikasi ke dalam rezim kerja Anda akan berarti bahwa Anda menghilangkan rintangan dalam komunikasi dan memastikan bahwa transisi file dari desain ke pengembangan berjalan semulus mungkin.
Anda mungkin juga menyukai: 5 Alasan Bagus untuk Memilih Laravel untuk Proyek Pengembangan Web.
Kata-kata terakhir

Alat-alat ini dapat membantu membuat pengembangan perangkat lunak lebih mudah bagi semua yang terlibat dan dapat memberikan hasil dan arah yang lebih komprehensif.
Artikel ini ditulis oleh Jyoti Saini. Jyoti adalah Pimpinan Teknis di Programmers.io dan suka mempelajari/meneliti berita teknologi untuk inovasi dan peningkatan terkini. Saini telah dikaitkan dengan pasar selama setengah dekade sekarang dan bercita-cita untuk menghadirkan inovasi teknologi yang kompleks dalam format sederhana untuk pembaca online.
