5 IDE React Terbaik untuk Anda Coba
Diterbitkan: 2023-01-12ReactJS adalah pustaka frontend populer untuk membangun antarmuka pengguna interaktif dengan mudah. Perpustakaan dibuat oleh Meta (Facebook) dan sekarang diadopsi secara luas oleh banyak perusahaan besar di seluruh dunia.
Menurut survei pengembang StackOverflow 2022, ini adalah teknologi web terpopuler kedua, dipilih oleh 42,62 persen total responden. Perusahaan seperti Uber, Netflix, dan Airbnb mendukung situs web mereka dengan React. Karena sudah jelas seberapa luas perpustakaannya, permintaan akan pengembang React di pasar juga tinggi.
Saat membuat situs web dengan React, Anda mungkin kekurangan banyak fitur pengembang dan alat produktivitas jika IDE Anda tidak memiliki dukungan yang tepat untuk React. Pada artikel ini, kami akan membahas beberapa IDE yang sudah lama ada di pasaran dan juga yang lebih baru yang memberikan pengalaman pengembang yang hebat.
Apa itu IDE?
IDE atau Lingkungan Pengembangan Terpadu adalah alat yang memungkinkan pengembang perangkat lunak untuk menulis, menguji, dan men-debug program. IDE membantu meningkatkan produktivitas pengembang dengan menggabungkan beberapa alat menjadi satu perangkat lunak. Ini juga membantu Anda dengan penyorotan sintaks, melengkapi kode Anda secara otomatis dengan saran yang berguna, dan membantu Anda men-debug aplikasi Anda dengan debugger.

Pengembang memilih IDE mereka tergantung pada pengalaman mereka dan faktor lainnya. Misalnya, sejumlah besar pengembang senang menggunakan VS Code, sebuah IDE dari Microsoft. Ini adalah IDE gratis, ringan, dan penuh daya. Pada saat yang sama, banyak yang lebih suka menggunakan WebStorm untuk stabilitasnya dan banyak alat untuk mendukung produktivitas pengembang.
Apa yang dilakukan IDE?
Biasanya, pengembang membuat kode dalam editor teks atau IDE. Jika mau, Anda juga dapat menulis kode di aplikasi notepad asli di komputer Anda. Tetapi untuk mengkompilasi kode Anda, Anda juga perlu menggunakan kompiler. Ini juga tidak membantu Anda dengan penyorotan sintaks, pemasangan tanda kurung, dan banyak fitur karena ini dimaksudkan untuk menulis teks, bukan kode.
Editor teks kode khusus mengintegrasikan fitur seperti penyorotan sintaks, lekukan, dll. Namun, masih kekurangan fitur penting seperti integrasi Git, debugger, kompiler, dan dukungan banyak bahasa. Contoh editor teks yang populer adalah Sublime Text. Tetapi IDE memungkinkan Anda menulis kode yang lebih baik dengan fitur tambahan seperti dukungan pemfaktoran ulang, IntelliSense, dan banyak lagi.

Dan IDE juga menawarkan penyiapan yang lebih cepat, memungkinkan Anda menghabiskan lebih sedikit waktu untuk menyiapkan aplikasi dan lebih banyak waktu untuk membangunnya. Itu juga terus memberi Anda umpan balik tentang kesalahan sintaksis, dan Anda dapat menggunakan alat baris perintah dari terminal terintegrasi. Editor teks mungkin cukup untuk Anda jika Anda mengembangkan situs web hanya dengan HTML, CSS, dan JavaScript. Namun saat mengerjakan basis kode yang lebih besar dan menggunakan alat dan kerangka kerja seperti React, IDE bisa sangat membantu dengan fitur cuplikan, pelengkapan otomatis, IntelliSense, dll.
Berikut adalah beberapa React IDE terbaik untuk Anda coba.
Kode Visual Studio
IDE ini sudah ada di pasaran sejak 2015, dan Microsoft membangunnya. Ini memberikan pengalaman pengembang yang hebat tanpa menambahkan paywall apa pun. Ini adalah alat gratis yang juga dapat disesuaikan dengan plugin dan dukungan tema. Terutama, komunitas membangun tema dan plugin.
Salah satu nilai jual utama dari Visual Studio Code adalah ia menyediakan editor kode sumber secepat kilat. Ini membantu menulis kode dengan memberikan penyorotan sintaks, lekukan otomatis, pencocokan braket, dan banyak lagi. Ini juga memiliki sejumlah pintasan keyboard yang juga dapat Anda sesuaikan. Anda juga mendapatkan penyelesaian kode IntelliSense dan dukungan pemfaktoran ulang kode.
VS Code juga sangat populer di kalangan pengembang web, dan banyak pengembang React menggunakannya setiap hari. Untuk membuat situs web dengan React, Anda mendapatkan saran IntelliSense yang membantu Anda menulis kode lebih cepat dan lebih efektif.

VS Code menggunakan layanan bahasa TypeScript untuk dukungan kode cerdas JavaScript. ATA, atau Akuisisi Tipe Otomatis, menarik deklarasi tipe paket NPM dan membantu Anda menyelesaikan kode Anda.
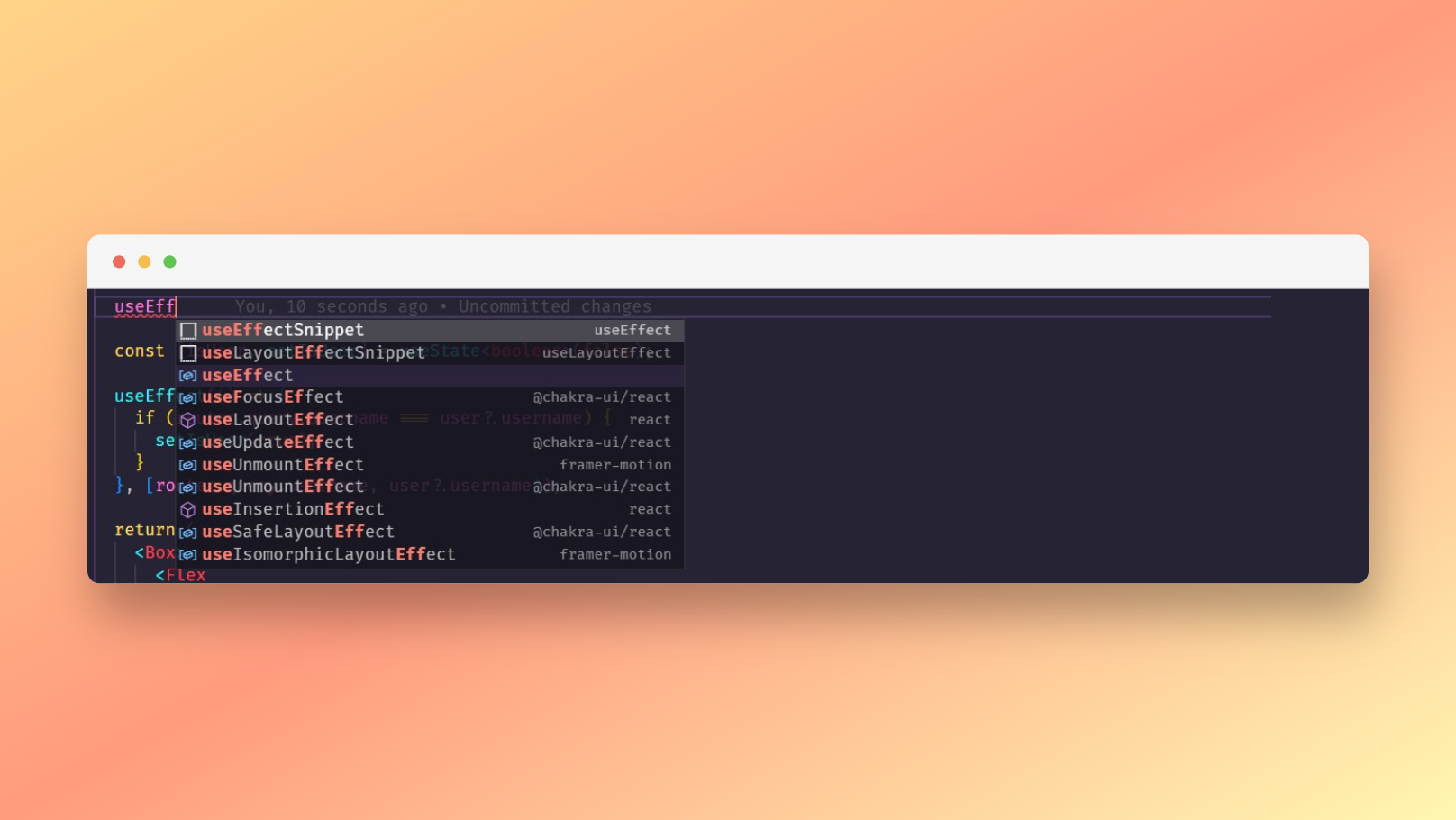
Anda juga dapat memperluas kemampuan menulis React dengan memasang ekstensi seperti potongan ES7+ React/Redux/React-Native. Ini memiliki sejumlah cuplikan kode yang dapat dengan mudah dimasukkan ke dalam aplikasi Anda dengan memasukkan pintasan. Misalnya, jika Anda menulis rfc dan menekan tab di file, itu akan membuat boilerplate untuk komponen fungsional. Untuk memfaktorkan ulang kode React Anda, ada plugin hebat lainnya bernama VSCode React Refactor, yang dirancang khusus untuk pengembang React. Anda dapat dengan mudah memecah komponen besar menjadi komponen fungsional atau berbasis kelas.
Jadi, tanpa diragukan lagi, dengan fitur hebat dari VS Code dan kekuatan plugin untuk React, VS Code bisa menjadi pilihan yang sangat baik untuk Anda coba.
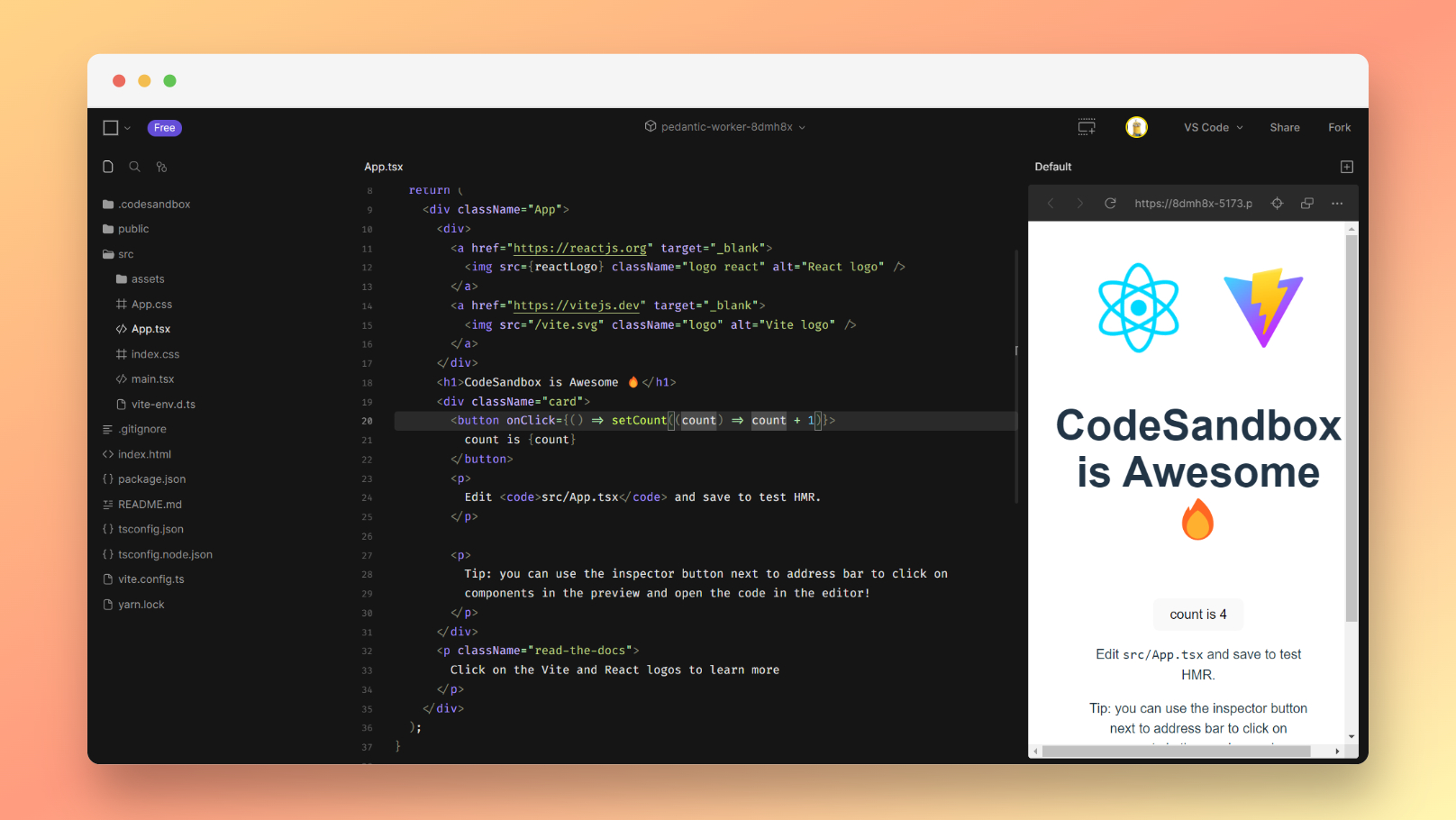
CodeSandbox
CodeSandbox adalah IDE online yang sarat dengan fitur. Ini adalah IDE online yang sangat populer yang mendukung banyak kerangka kerja. Anda dapat menulis kode React secara instan tanpa menginstal Node.js atau perangkat lunak pihak ketiga mana pun di komputer Anda. Ia juga memiliki banyak templat bawaan, seperti Bereaksi dengan Naskah, Vite dan Bereaksi, dll., untuk mempercepat proses pengembangan Anda.

Meskipun berjalan di browser, itu tidak berkompromi dengan kecepatan, dan Anda dapat langsung melihat kode Anda di jendela pratinjau bawaannya. Anda juga dapat bekerja dalam mode kolaboratif, seperti mengerjakan Google Docs. Selain itu, berbagi kode React Anda sangat sederhana dengan Codesandbox, karena Anda cukup membuat tautan yang dapat dibagikan.

Meskipun memberikan begitu banyak kekuatan dan fungsionalitas, itu ada harganya. Tingkat gratis tidak mendukung penyimpanan repositori pribadi apa pun, dan tingkat pro pribadi mulai dari $9 per bulan saat ditagih setiap tahun.
WebStorm
WebStorm adalah IDE yang berfokus pada JavaScript yang dibuat oleh Jetbrains. Jetbrains memiliki pengalaman bertahun-tahun membangun IDE khusus untuk bekerja dengan berbagai bahasa. Untuk membuat aplikasi web dengan React, dan teknologi web lainnya, WebStorm sangat populer. Sudah ada di pasar selama 10 tahun sekarang, dan mereka telah mengintegrasikan banyak fitur hebat ke dalamnya.

Dengan WebStorm, Anda dapat dengan mudah memperbaiki kode React dan JavaScript Anda. Bereaksi metode, atribut, dan acara juga mendapatkan dukungan penyelesaian kode. WebStorm juga secara otomatis mengubah kode HTML Anda menjadi JSX saat ditempel. Ini juga memiliki lebih dari 50 cuplikan kode bawaan untuk meningkatkan produktivitas Anda. Dengan WebStorm, Anda dapat menggunakan Emmet di JSX.
Ini adalah perangkat lunak berbayar, dan paket pribadi mulai dari $69 untuk tahun pertama.
Codux
Codux adalah IDE yang relatif lebih baru di pasar. Itu dibangun oleh Wix dan dibuat secara eksplisit untuk pengembang React. Ini menyediakan antarmuka visual untuk membangun komponen React Anda, dan Anda dapat mengujinya tanpa meninggalkan IDE. Anda dapat membuat komponen Anda secara terpisah dan kemudian mengintegrasikannya ke dalam basis kode Anda. Anda juga mendapatkan rendering waktu nyata untuk komponen Anda.
Codux juga kompatibel penuh dengan Git. Anda dapat mengedit CSS kode Anda secara visual. Jika Anda terutama seorang desainer dan bekerja dengan alat-alat seperti Figma tetapi juga sedikit kode, Codux adalah pilihan yang sangat baik. Anda juga dapat secara visual mensimulasikan status komponen dan alat peraga yang berbeda dengan papan Codux.
Codux gratis untuk saat ini, dan saat ini masih dalam versi beta. Mereka telah merencanakan untuk membuat perangkat lunak berbayar. Itu masih dalam pengembangan aktif dan saat ini tidak mendukung CSS di JS.
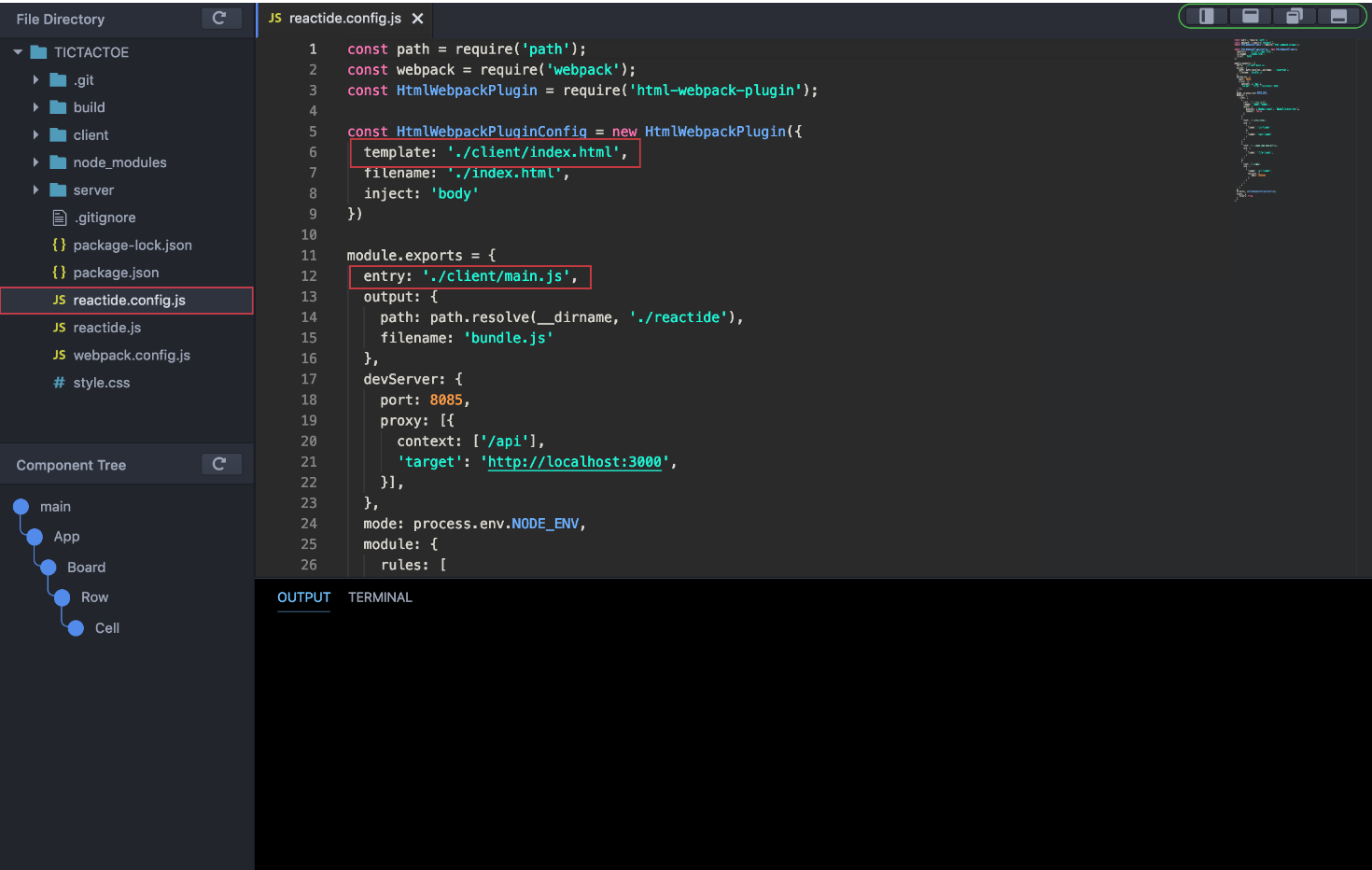
Bereaksi
Reactide mengklaim sebagai IDE khusus pertama untuk pengembangan aplikasi React. Dengan server Node.js terintegrasi dan simulator browser khusus, Anda dapat memvisualisasikan komponen Anda dari IDE itu sendiri, dengan dukungan pemuatan ulang modul panas. Ini membantu Anda meningkatkan produktivitas pengembang tanpa perlu menavigasi ke browser dan IDE terus menerus.

Reactide juga membantu Anda memvisualisasikan aliran keadaan di berbagai komponen. Itu membangun pohon komponen visual dan mengubah pohon tergantung pada direktori yang sedang Anda kerjakan. Ini juga membantu Anda dengan memberikan informasi tentang properti dan status untuk setiap komponen.
Ini adalah proyek sumber terbuka dan gratis, dan pengguna baru mungkin merasa sulit untuk menginstalnya di mesin mereka. Itu dibangun dengan ElectronJS, yang merupakan kerangka kerja untuk membangun aplikasi desktop dengan JavaScript, HTML, dan CSS. Anda harus mengunjungi GitHub mereka dan mengikuti langkah-langkah untuk menginstalnya. Meskipun memiliki lebih dari sepuluh ribu bintang di GitHub, saat ini tidak dalam pengembangan aktif.
Kesimpulan
Daftar di atas menunjukkan React IDE terbaik untuk Anda coba. IDE ini adalah yang paling umum dalam hal React IDE. Bergantung pada kasus penggunaan Anda, Anda mungkin lebih memilih satu dari yang lain. Misalnya, jika editor kode online adalah preferensi Anda, maka CodeSandbox bisa menjadi pilihan tepat untuk Anda. Jika coding secara visual membantu Anda menjadi lebih produktif, Codux atau Reactide bisa menjadi IDE pilihan Anda. Tetapi jika Anda ingin sepenuhnya mengontrol tampilan dan nuansa IDE Anda, aktifkan dengan pintasan keyboard, dan tidak ingin membayar apa pun untuk itu, Visual Studio Code tidak diragukan lagi adalah editor terbaik.
Anda juga dapat melihat IDE ini untuk pengembangan seluler.