Editor WYSIWYG Magento 2 Terbaik Untuk ECommerce
Diterbitkan: 2020-06-29Isi
- Apa itu Editor WYSIWYG Magento 2?
- 7 Solusi Perangkat Lunak WYSIWYG Teratas
- kecilMCE
- Editor Visual
- Catatan Musim Panas
- Bulu ayam
- Editor Froala
- CKEditor 4
- Alat Konten
- Editor WYSIWYG Magento 2
- TinyMCE 4 - Editor WYSIWYG Pro
- Cara Mengonfigurasi Editor WYSIWYG di Magento 2 [Diperbarui 2021]
- Cara Mengaktifkan/Menonaktifkan Editor WYSIWYG
- Ringkasan
Magento 2 adalah salah satu platform CMS open-source yang paling banyak digunakan untuk toko online di luar sana. Sekitar 20% dari semua situs web eCommerce secara global didasarkan pada platform dan lebih dari $155 miliar diproses dalam transaksi yang ditangani oleh kemampuannya.
Editor wysiwyg Magento memungkinkan pengeditan konten terkait untuk semua orang yang tidak terbiasa dengan HTML, yang mempercepat publikasi dengan membuatnya tidak perlu menentukan tag dan atribut secara manual. Dengan demikian, Anda dapat melihat tampilan akhir proyek di Magento 2 sejak awal.
Punya proyek dalam pikiran?
Mari kita bicara tentang itu
Permintaan Penawaran
Apa itu Editor WYSIWYG Magento 2?
Jika Anda bertanya-tanya apa itu editor wysiwyg maka Anda akhirnya menemukan jawabannya.
WYSIWYG (What You See Is What You Get) dimaksudkan untuk mengedit bentuk presentasi dokumen tanpa melakukan manipulasi apa pun dengan kode sumber dan menulis blok apa pun secara manual. Semua yang diperlukan untuk dimanipulasi adalah komponen bawaan editor untuk melihat gambaran besar dari dokumen, proyek, atau acara yang belum selesai (WYSIWYG Lighting Design).
Pemrogram dan pembuat kode cenderung mengkritik pendekatan desain ini, mengeluh tentang bagian signifikan dari kode 'kotor' yang terlibat. Namun, editor modern terus meningkatkan dan beberapa mampu memberikan kualitas alur kerja yang baik dengan kekurangan minimum.
Awalnya, browser terutama mendukung kemampuan pengeditan WYSIWYG , tetapi fitur membaca secara bertahap menjadi lebih fokus (tidak mempertimbangkan pengeditan teks dalam formulir input). Peramban modern, bagaimanapun, sangat rentan terhadap pengeditan halaman web. Momen-momen penting yang harus Anda perhatikan saat melakukan perubahan meliputi hal-hal berikut.
Mode kustomisasi dapat diluncurkan dengan dua cara:
- designMode - pengeditan elemen individual (jendela, bingkai);
- contentEditable - mengedit elemen dengan teks.
Metode document.execCommand memungkinkan peluncuran perintah (pengubahsuaian font, penambahan tautan, dll.) untuk mengedit area dan memberi gaya pada tag.
event.preventDefault harus digunakan saat meluncurkan perubahan tombol-tekan. Jika tidak, perintah tidak akan dijalankan selama hanya tombol yang diproses.
Pemeriksaan keamanan teks memungkinkan memastikan apakah itu berisi elemen JavaScript berbahaya yang membuka peluang serangan XSS. Di beberapa browser (seperti Firefox), ini diaktifkan secara default, membatasi penggunaan fungsi terkait buffer (mis., salin/tempel). Pembatasan dapat dihapus dengan bantuan about:config.
Jika perlu, konten yang dapat diedit dapat dibuat melalui HTML, yang memungkinkan Anda untuk bekerja dengan React, Angular, dan kerangka kerja serupa lainnya untuk manajemen menyeluruh komponen yang kontennya tidak dapat diedit.
Punya proyek dalam pikiran?
Mari kita bicara tentang itu
Permintaan Penawaran7 Solusi Perangkat Lunak WYSIWYG Teratas
Editor WYSIWYG digunakan untuk pembuatan aplikasi, situs web dengan berbagai tujuan, atau untuk tugas manajemen konten. Mereka tidak selalu membutuhkan pengetahuan tentang HTML atau keterampilan pengkodean.
Editor yang efisien semacam itu harus memiliki properti berikut:
- antarmuka pengeditan konten berbasis teks yang terpisah
- semua fitur pemrosesan dokumen standar;
- kemampuan untuk mengedit kode & melihat pratinjaunya dalam publikasi;
- integrasi, ekspor, & publikasi konten melalui alat yang terhubung.
Solusi perangkat lunak berikut menyediakan itu dan banyak lagi.
kecilMCE
Salah satu editor yang paling mudah diakses namun multifungsi yang antara lain mendukung Atlassian, Medium, dan Evernote. Mendukung penyebaran cloud dan hybrid dan dapat diintegrasikan dengan beberapa kerangka kerja paling terkenal - React, Vue, Angular.
Editor Visual
Yang ini memungkinkan membuat perubahan dan koreksi dalam proyek tanpa harus melalui markup teks wiki.
Catatan Musim Panas
Editor WYSIWYG Super Sederhana di Bootstrap SummerNote - pustaka JavaScript yang memungkinkan pembuatan editor khusus secara online.
Bulu ayam
Editor sumber terbuka yang dapat dengan mudah disesuaikan dengan persyaratan khusus dan spesifikasi bisnis karena arsitektur yang dapat dibuang dan API yang fleksibel.
Editor Froala
Editor berbasis JavaScript yang mudah diintegrasikan dengan lingkungan pengembangan paling umum dan memiliki antarmuka yang mulus. Satu set plugin khusus yang bagus dan dokumentasi terperinci hanya yang ini bahkan lebih efisien.
CKEditor 4
Editor berbasis teks dengan arsitektur berbasis browser, yang memungkinkan penggunaan fitur pemrosesan konten umum dan yang diperluas. Didistribusikan hanya dengan lisensi komersial, tetapi merupakan solusi sumber terbuka.
Alat Konten
Editor yang bagus untuk konten berbasis HTML. Memiliki skor pengguna yang cukup tinggi di antara alat WYSIWYG serupa.

Baca juga: Cara Menyewa Pengembang Magento Terbaik
Editor WYSIWYG Magento 2
Dalam hal pembangunan sumber daya eCommerce berbasis Magento 2, WYSIWYG digunakan untuk mengedit konten backend tanpa keterampilan pemrograman yang diperlukan. Ini adalah editor dasar khusus Magento semacam itu.
TinyMCE 4 - Editor WYSIWYG Pro
Editor wysiwyg magento dasar yang biasanya digunakan secara default. Fitur utama meliputi:
- seret & lepas tambahan untuk file foto/video, banyak unggahan, & kustomisasi ukuran file secara real time;
- judul & deskripsi otomatis berdasarkan judul file (mendukung beberapa file serta file dengan nama dalam UTF-8 Unicode);
- penambahan widget, blok, variabel, & URL Magento;
- pencarian, penyortiran, penyesuaian, & mode tampilan cerdas;
- kustomisasi mendalam - widget, galeri, & variabel dapat diimplementasikan sebagai plugin, baik secara massal & terpisah untuk setiap instance lainnya.

Pembuat Halaman Magento 2
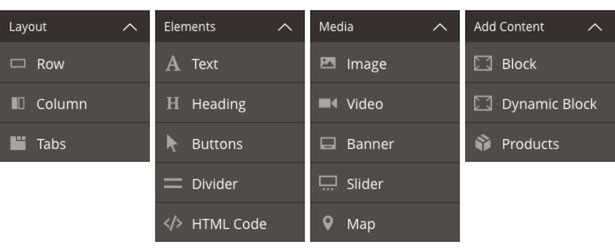
Dengan yang satu ini, pengguna mendapatkan kemampuan yang sangat dinanti untuk membuat halaman khusus tanpa perubahan kode yang diperlukan. Page Builder adalah editor visual yang memungkinkan penyesuaian halaman melalui antarmuka intuitif yang nyaman (menampilkan drag & drop juga). Aset ditambahkan dengan menyeret dan menjatuhkan jenis konten yang telah disiapkan sebelumnya - opsi yang tersedia dapat dilihat di menu.

Secara umum, fungsi utama dari tipe konten meliputi:
- pembuatan publikasi dengan menyeret & menjatuhkan;
- menyesuaikan pratinjau di dalam toko;
- membangun formulir & pengaturan input.
Ada dua jenis utama konfigurasi Page Builder yang bergantung pada kebutuhan pengguna akhir:
- perluasan jenis yang ada;
- penciptaan yang baru.
Editor terintegrasi dengan Magento Commerce dengan fungsionalitas dasar dan tersedia untuk dibeli oleh semua pemilik Magento Open Source.
Baca juga: Panduan Lengkap tentang Migrasi Magento: Pindahkan Toko E-commerce Anda ke Magento dari Platform Apa Pun
Cara Mengonfigurasi Editor WYSIWYG di Magento 2 [Diperbarui 2021]
Anda sudah tahu apa itu Magento 2 WYSIWYG Editor dan tentang solusi perangkat lunak WYSIWYG teratas. Dan Anda mungkin bertanya-tanya bagaimana cara menambahkan Editor WYSIWYG di Sistem Magento 2. Jadi, sekarang saatnya untuk mengungkapkan cara mengonfigurasi editor WYSIWYG di Magento 2. Teruslah membaca untuk mengetahui 4 langkah mudah.
Cara Mengaktifkan/Menonaktifkan Editor WYSIWYG
Dengan Magento 2 WYSIWYG Editor, Anda dapat dengan mudah membuat blok dan halaman CMS, deskripsi produk, dan kategori. Sangat mudah untuk menambahkan dan mengedit teks, widget, tautan, variabel, dan gambar tanpa melibatkan HTML apa pun dan melihat hasil langsung dari tindakan Anda di backend.
Namun, Anda harus ingat bahwa editor menambahkan spasi ekstra dalam kode atau mungkin menyimpannya dalam format yang tidak kompatibel saat halaman atau blok siap pakai sedang diedit, yang dapat menyebabkan masalah markup dan desain.
Untuk menghindari kemungkinan kesulitan seperti itu, lebih baik untuk mengaktifkan/menonaktifkan editor saat perubahan kode HTML dilakukan, yang memerlukan urutan tindakan berikut.
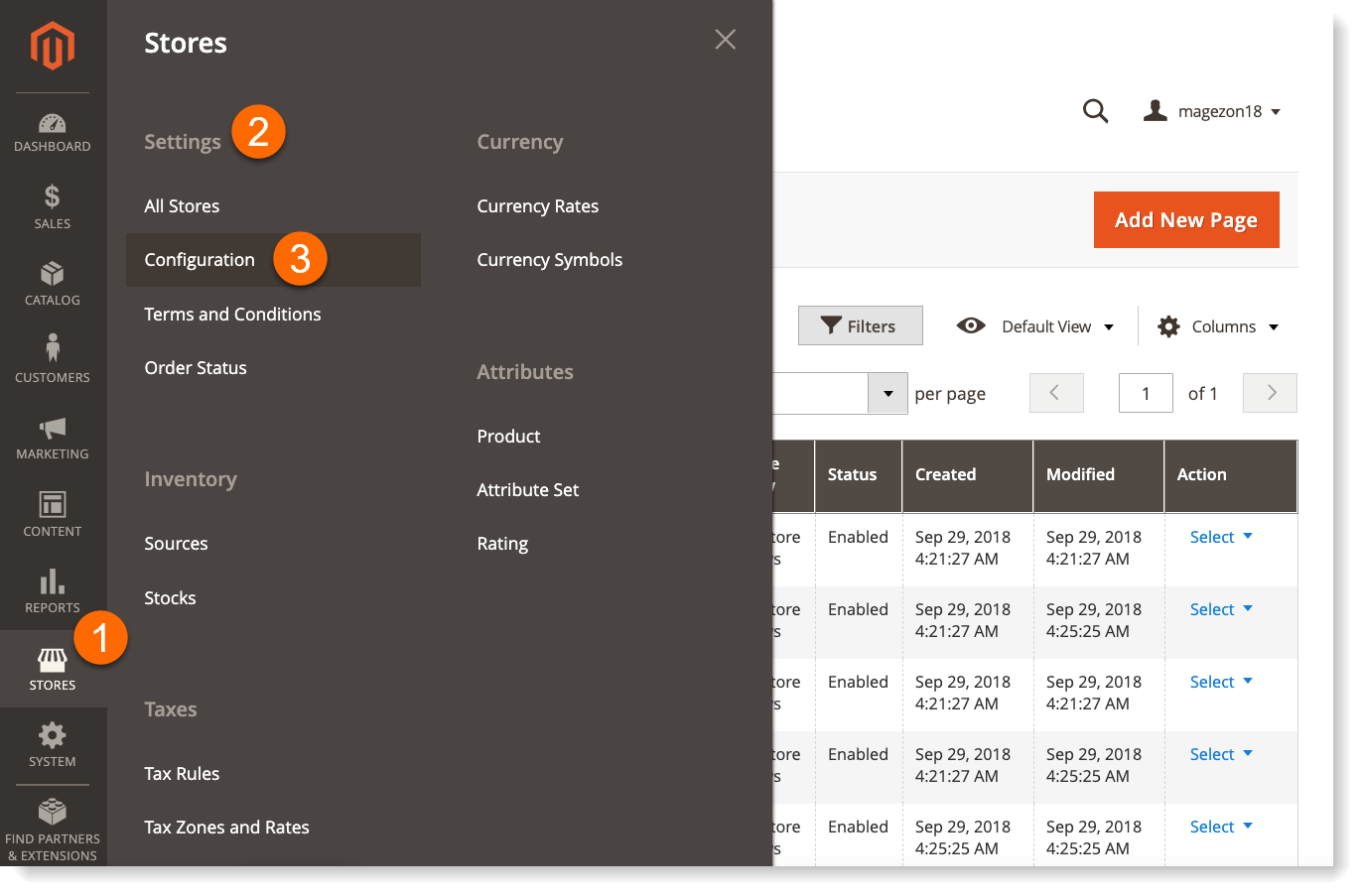
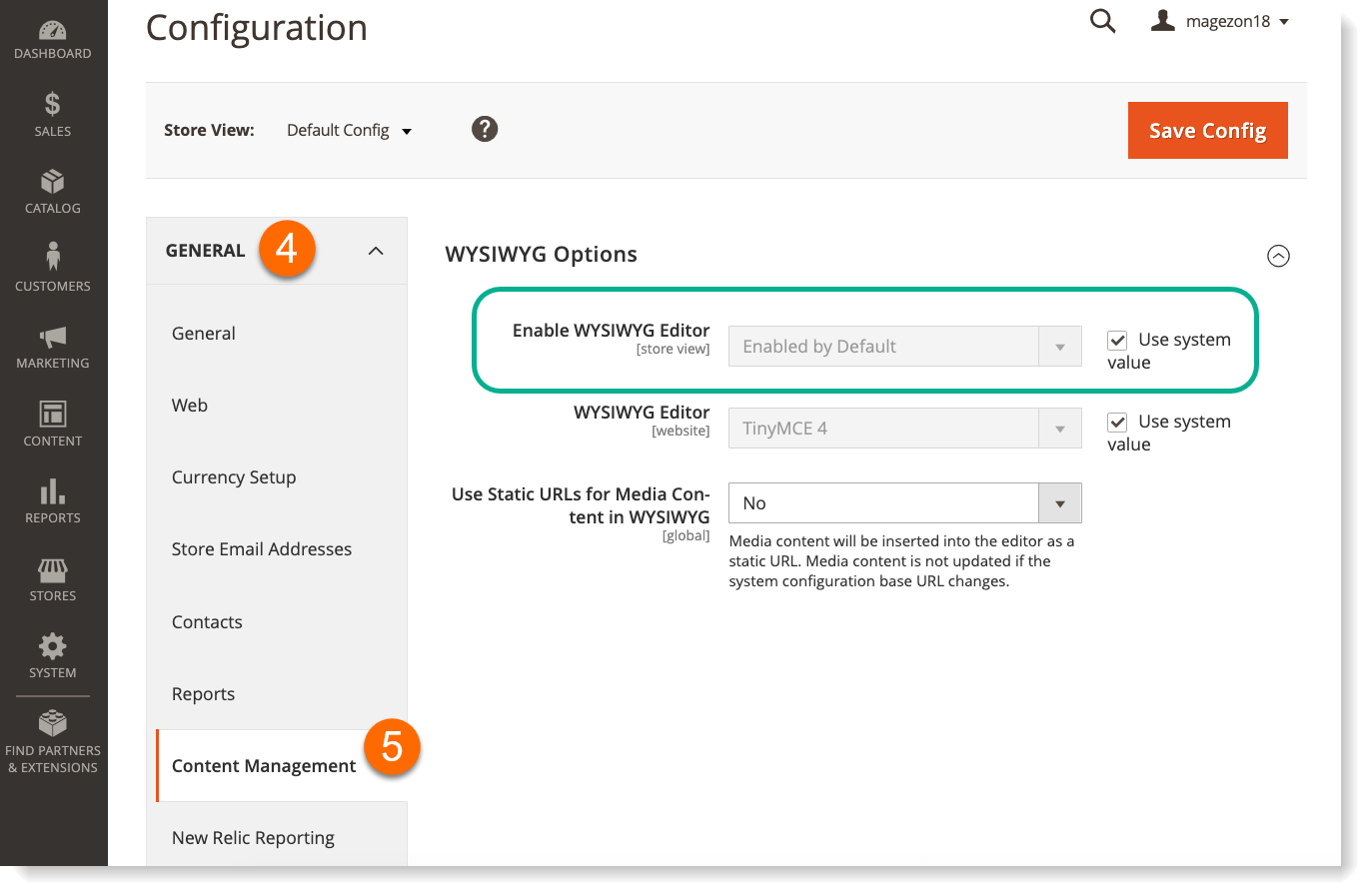
- Buka Panel Admin->Toko->Konfigurasi;

- Klik Umum-> Manajemen Konten untuk melihat opsi aktifkan/nonaktifkan.

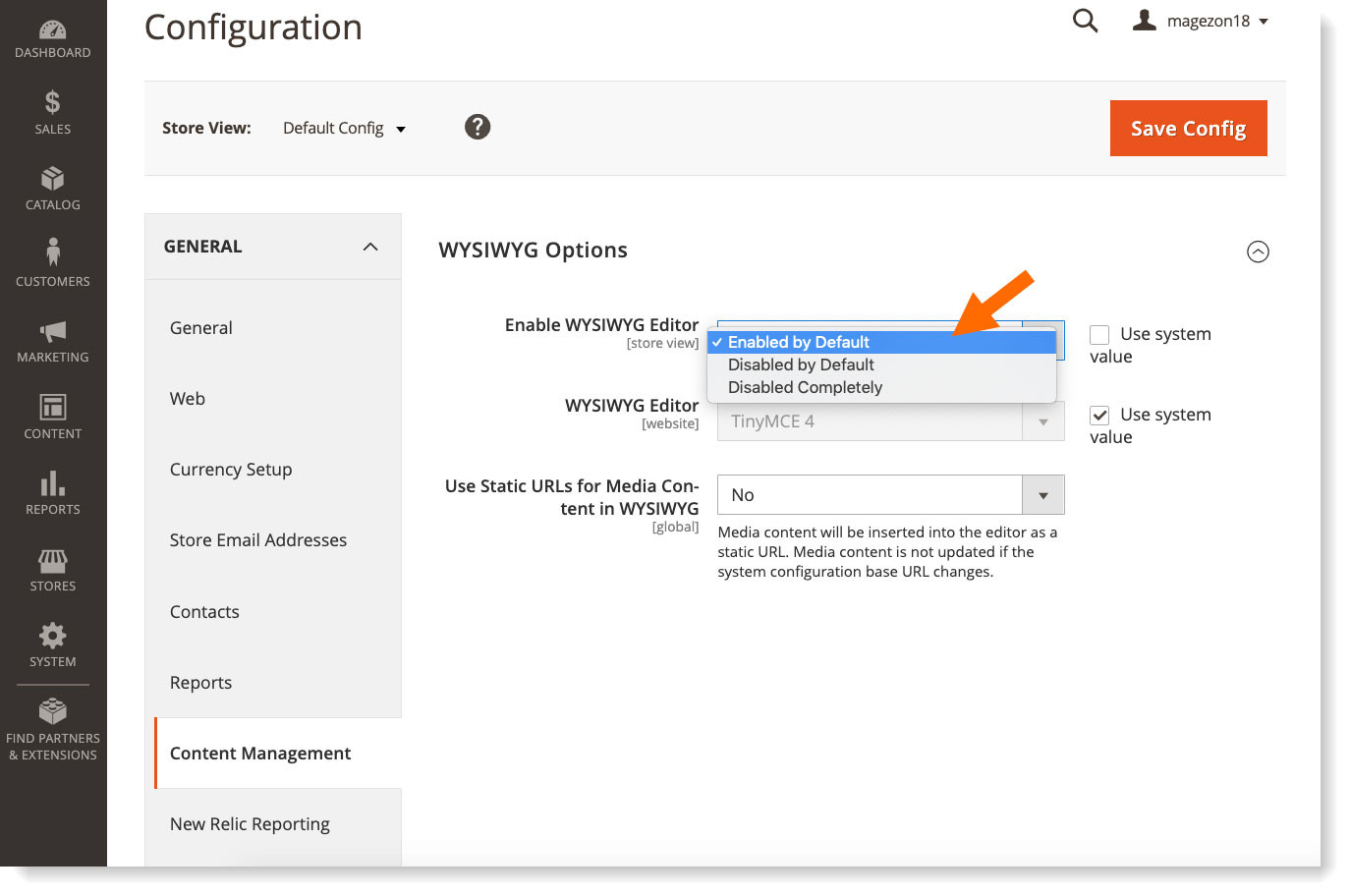
- Wysiwyg diaktifkan secara default. Untuk menonaktifkannya, hapus centang pada opsi Gunakan nilai sistem & pilih opsi menu tarik-turun
- Dinonaktifkan secara default - Editor HTML akan terlihat saat memuat halaman & Anda dapat menggantinya dengan editor WYSIWYG;
- Dinonaktifkan sepenuhnya - kemampuan pengeditan akan dinonaktifkan sepenuhnya.

- Simpan semua perubahan. Jika Anda mendapatkan masalah editor Magento 2 WYSIWYG tidak berfungsi dengan benar, Anda harus memeriksa semua persyaratan utama & membersihkan cache dengan cara berikut:
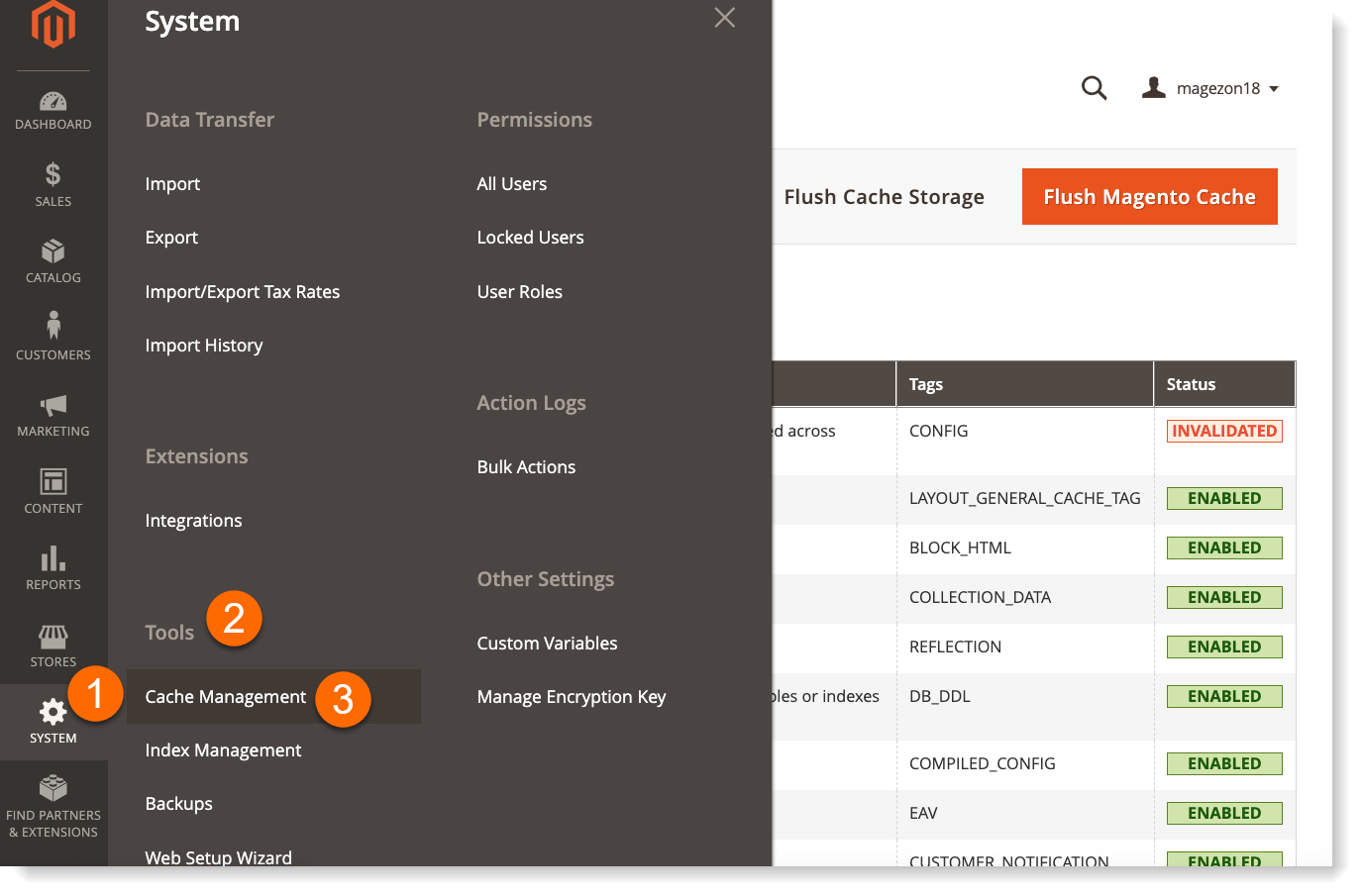
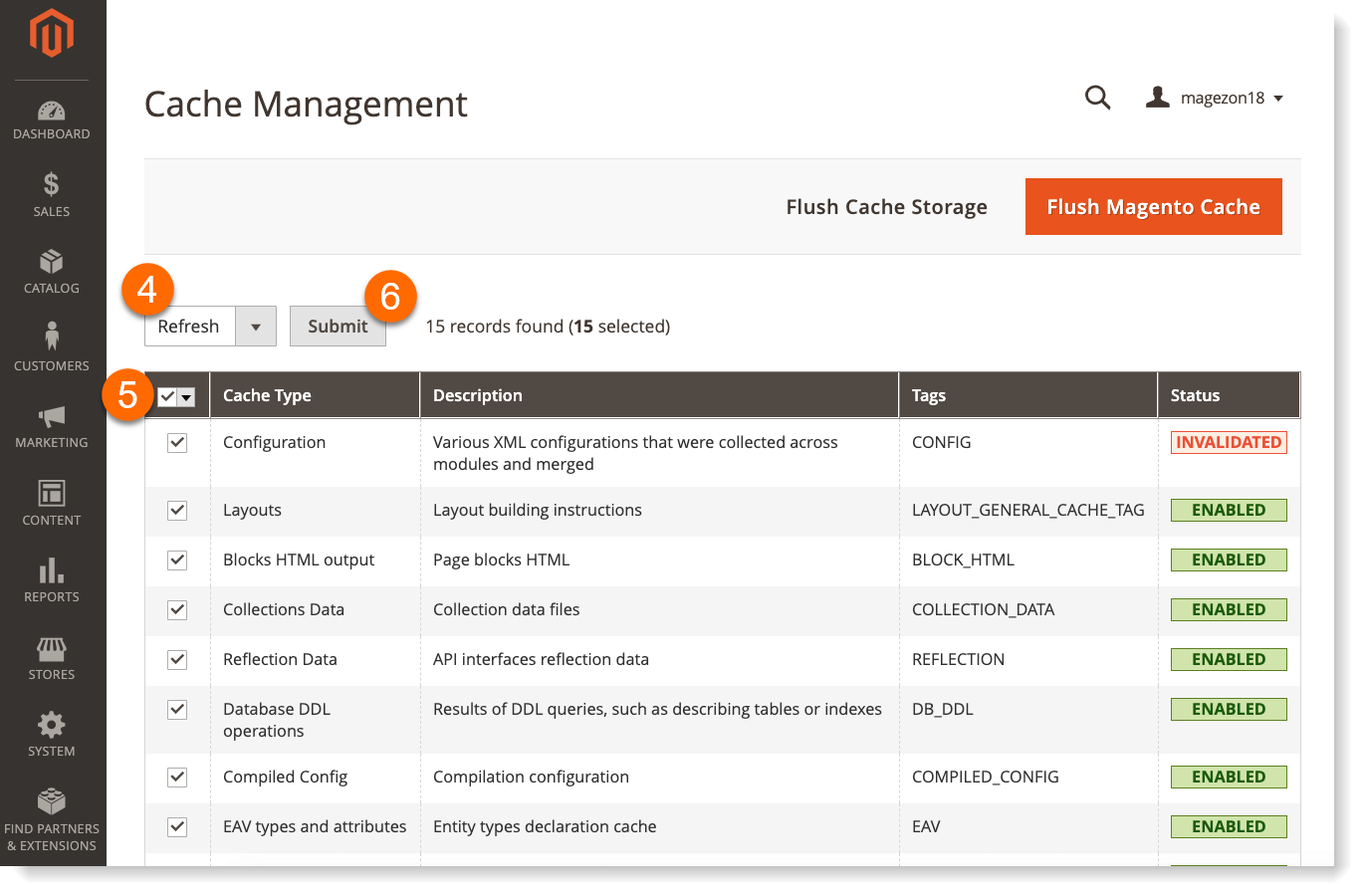
- Buka Sistem-> Alat-> Manajemen Cache;

- Dalam daftar, klik Segarkan->Pilih semua->Kirim.

- Buka Sistem-> Alat-> Manajemen Cache;
Ringkasan
Memilih editor WYSIWYG saat membuat situs web harus didasarkan pada tujuan perusahaan, kebutuhan, persyaratan pengalaman pengguna, anggaran, strategi pemasaran, landasan teknis, dan banyak aspek lainnya. Dengan demikian, tidak ada satu pun pilihan terbaik universal. Akan tetapi, pergi dengan Magento 2 adalah pilihan utama perusahaan progresif.
Beberapa orang mungkin menganggap harga solusi tidak masuk akal, tetapi yakinlah bahwa setiap sen yang Anda keluarkan untuk itu akan terbayar dalam jangka panjang. Sebagian besar tantangan yang terkait dengan bekerja dengan Magento 2 dapat berhasil ditangani jika Anda memiliki tim pengembang yang ahli dan berkualitas dengan keahlian BA yang baik dalam eCommerce di sisi Anda.
Jika Anda masih mencari mitra bisnis yang layak untuk membantu Anda menyelesaikan tugas dan mengatasi tantangan dalam masalah ini - hubungi spesialis Dinarys sekarang juga. Kami memiliki keahlian mendalam di bidang eCommerce dan dapat mengklarifikasi nuansa apa pun serta membantu Anda mengimplementasikan dan meluncurkan proyek Anda dengan paling tepat dan efisien.
