Atribut Mana yang Menggambarkan Pengalaman Halaman Landing yang Baik – Kiat untuk Pengalaman Pengguna yang Baik –
Diterbitkan: 2021-09-13Ringkasan : Atribut mana yang menggambarkan pengalaman laman landas yang baik? Pengalaman pengguna mencakup semua aspek interaksi pengunjung dengan perusahaan, layanannya, dan produknya. Persyaratan pertama untuk pengalaman pengguna yang patut dicontoh adalah memenuhi kebutuhan yang tepat dari pengunjung di situs web Anda, tanpa komplikasi. Pengalaman pengguna bertujuan untuk memberikan pengalaman positif yang membuat pengguna tetap setia pada produk atau merek. Untuk alasan ini, pengalaman pengguna akhir merupakan gabungan dari banyak faktor mulai dari desain situs web, navigasi, kemudahan transaksi, dan tentu saja, waktu pengunduhan dan rendering halaman.

Pengarang: Martin Greif
12 menit membaca
Artikel ini akan mencakup hal-hal berikut:
Daftar isi :
Berikan Apa yang Anda Janjikan
Gunakan Skema Warna yang Sesuai
Hapus Gangguan
Gunakan Video dengan Tepat
Waktu Muat Halaman secepat kilat
Tangkap Bidang Data dengan Mudah untuk Pengunjung
Hindari Pesan Kesalahan Impersonal
Berikan Alasan Memerlukan Informasi Pribadi
Sebagai titik fokus paling kuat dari upaya pemasaran Anda, pengalaman pengunjung situs web Anda pasti dapat membuat atau menghancurkan bisnis Anda. Jadi dalam tren digital yang bergerak cepat saat ini, bagaimana Anda memenuhi harapan pengunjung Anda? Jawabannya adalah – berinvestasi dalam pengalaman pengguna yang luar biasa.
Pengalaman pengguna adalah pengalaman keseluruhan seseorang di situs web Anda dan seberapa nyaman atau menyenangkan untuk digunakan. Tujuannya di sini adalah untuk membuatnya sesederhana mungkin bagi pengunjung Anda untuk mencapai apa yang mereka inginkan.
Ingat: Konversi yang Anda inginkan hanya dapat terjadi jika kebutuhan pelanggan Anda terpenuhi.
Berikan Apa yang Anda Janjikan
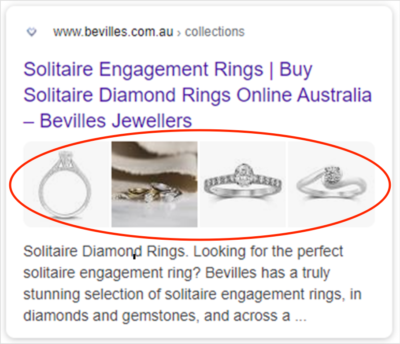
Anda ingin menyelaraskan dengan maksud pengunjung. Pesan awal Anda harus sesuai dengan harapan pengguna. Anda tidak ingin membuat pengunjung Anda berpikir. Misalnya seorang pengunjung mencari “Solitaire Diamond Rings”, dua iklan berikut muncul di mesin pencari.
Hasil pencarian pertama adalah dari Diamond Exchange.

Hasil pencarian kedua adalah dari Bevilles.

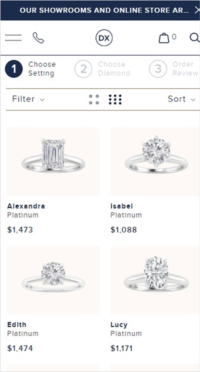
Keduanya adalah iklan yang sangat bagus dan Anda akan berharap untuk dikirim ke halaman dengan Solitaire Diamond Rings. Nah Diamond Exchange membawa Anda ke halaman arahan berikut:

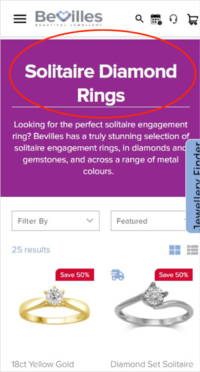
Sama sekali tidak menunjukkan bahwa pengunjung telah mendarat di Diamond Solitaire Rings. Itu hanya menunjukkan seikat cincin dengan berlian, bukan yang dicari pengunjung. Di sisi lain Bevilles membawa pengunjung ke halaman arahan berikut:

Dengan halaman arahan ini, pengunjung tahu bahwa mereka telah mendarat di tempat yang tepat karena bilah judul di halaman arahan mengatakan "Cincin Berlian Solitaire." Anda ingin memastikan halaman arahan Anda memberikan apa yang diinginkan pengguna.
Cari tahu bagaimana eCommerce Bevilles meningkatkan konversi sebesar 16% dan penjualan sebesar 30% !

Gunakan Skema Warna yang Sesuai
Pengunjung Anda akan bereaksi sesuai dengan apa yang mereka senangi secara visual. Tidak peduli apa yang Anda pikirkan, selalu merupakan ide yang buruk untuk memasukkan terlalu banyak warna di situs web Anda. Sebaliknya, gunakan warna-warna halus. Idealnya, 2-3 warna primer dari warna merek Anda adalah permulaan yang bagus. Anda ingin menggunakan satu warna utama untuk ajakan bertindak (CTA) utama Anda di seluruh situs web Anda. CTA sekunder apa pun harus merupakan versi halus dari CTA utama Anda dan semua CTA lainnya harus merupakan warna yang tidak bersaing dengan CTA utama Anda.
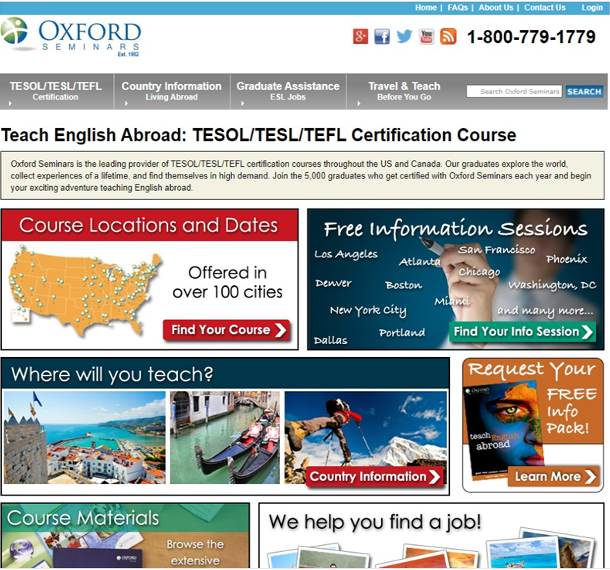
Contoh buruk skema warna pada halaman arahan mereka adalah Oxford Seminars . Di bawah ini adalah tampilan halaman arahan mereka ketika mereka pertama kali mendekati SiteTuners untuk meningkatkan halaman arahan mereka.

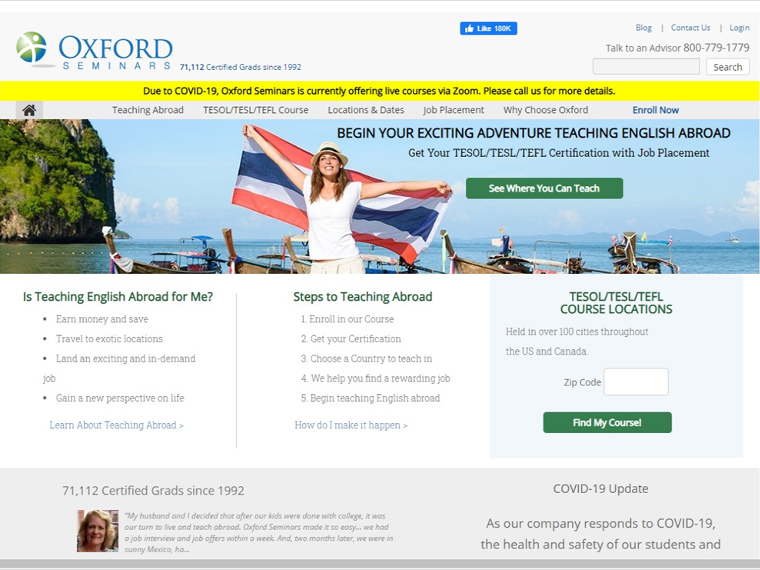
Halaman arahan mereka adalah kaleidoskop warna, di mana pengunjung tidak tahu harus mulai dari mana atau menemukan apa yang mereka cari. Setelah melakukan perbaikan, Anda akan melihat perubahan besar di halaman arahan:

Perhatikan bagaimana mereka sekarang memiliki satu warna utama untuk tombol ajakan bertindak utama mereka. Ini melatih pengunjung untuk mengetahui bahwa warna adalah apa yang harus ditekan pengunjung. Pengunjung segera tahu apa yang harus mereka lakukan selanjutnya. Gunakan skema warna Anda dengan bijak untuk menyorot area tertentu di halaman Anda.
Hapus Gangguan
Ketika pengunjung mendarat di halaman Anda Penting untuk fokus pada atribut mana yang menggambarkan pengalaman halaman arahan yang baik, namun sama pentingnya untuk menghindari gangguan yang akan membingungkan pengunjung. Tetap jelas dari:
- Terlalu sering menggunakan Warna
- Penekanan Visual yang Salah
- Spanduk Berputar
- Animasi Flash
- Entri Pops
- Munculan Tiba-tiba, dll.
Ingatlah bahwa lebih sedikit itu lebih. Anda ingin pengunjung fokus pada elemen terpenting dari halaman arahan Anda, khususnya CTA.
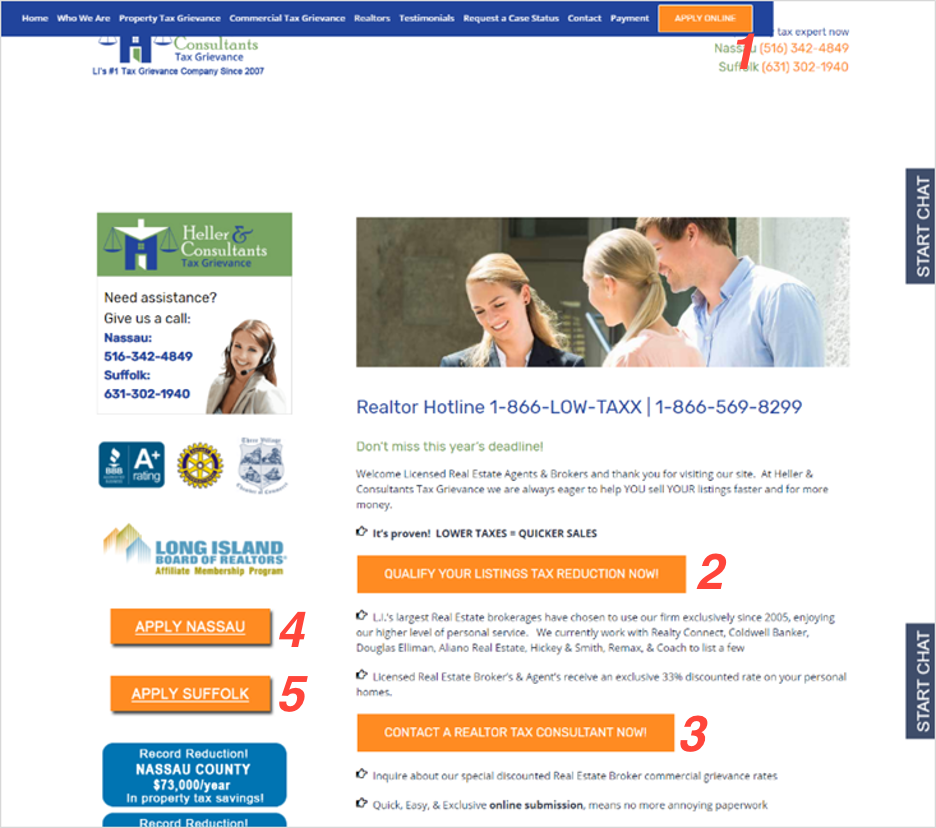
Di bawah ini adalah halaman arahan yang sangat mengganggu dengan banyak CTA dan penggunaan warna yang berlebihan. Bilah sisi kiri mengganggu dari keseluruhan halaman dan membingungkan pengunjung.

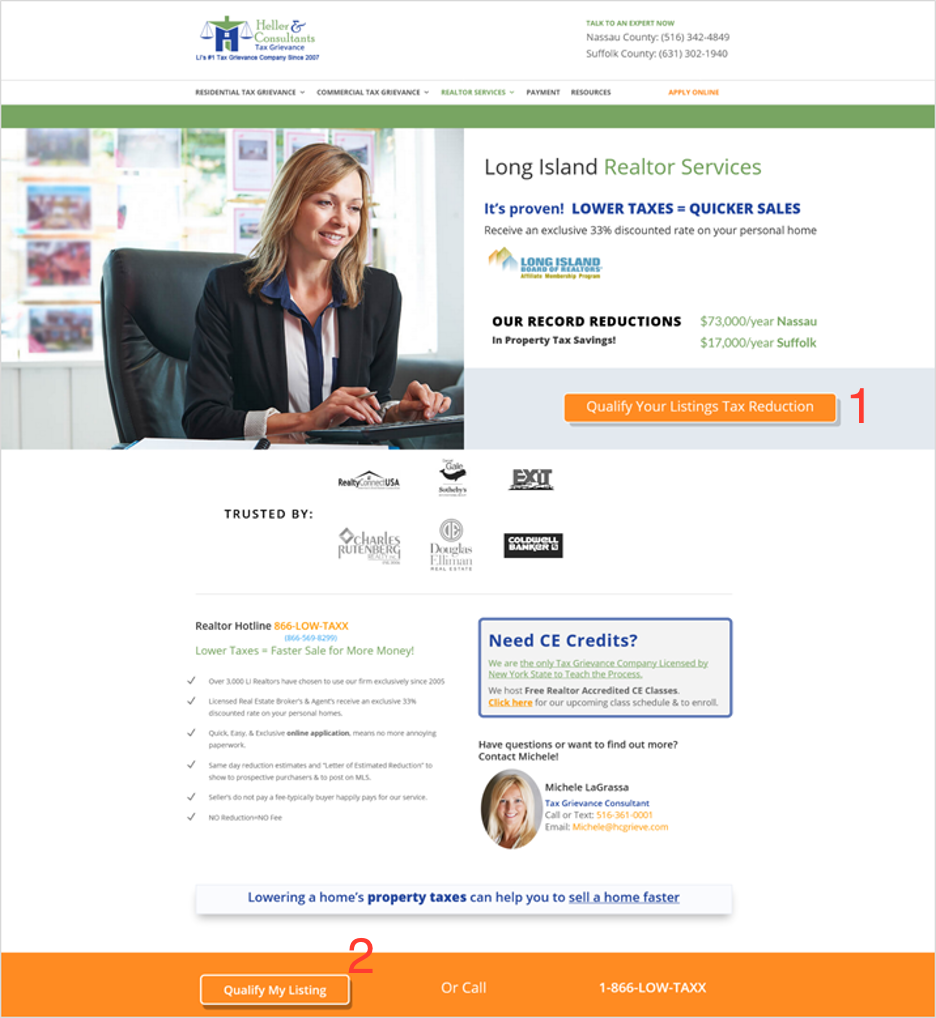
Setelah datang ke SiteTuners, perubahan berikut dilakukan di mana hanya ada 1 CTA utama dan bilah sisi kiri dihapus dari halaman. Itu adalah tampilan yang jauh lebih bersih dan dikonversi dengan sangat baik, jauh lebih baik daripada halaman arahan sebelumnya.

Gunakan Video dengan Tepat
Pada tahun 2021, rata-rata orang akan menghabiskan 100 menit setiap hari menonton video online. Jika Anda menggunakan video di situs web Anda sebagai demonstrasi, atau untuk menunjukkan testimonial dari pelanggan yang sudah ada, pastikan Anda mengikuti pedoman standar untuk semua video Anda.

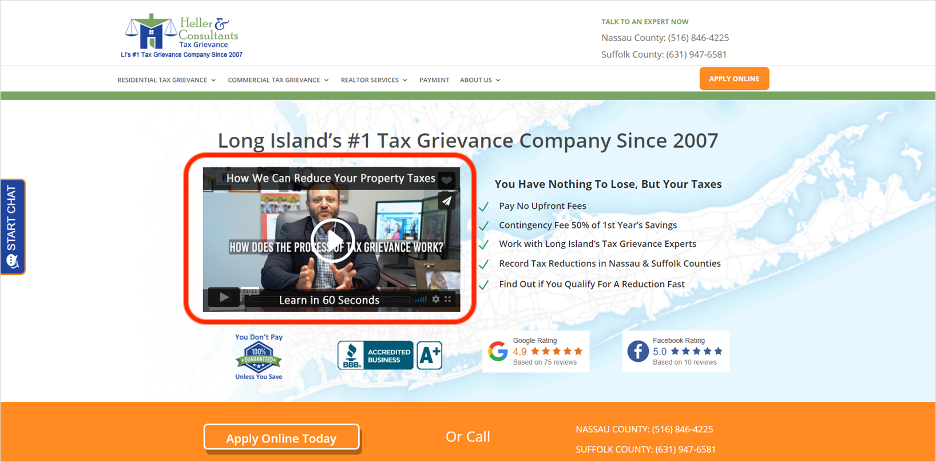
Jangan pernah memulai video secara otomatis. Mereka mengganggu dan dapat mengganggu pengunjung. Anda ingin memberi pengunjung kontrol kapan dan jika mereka ingin memulai video. Anda harus memberi label video dengan deskripsi singkat dan durasi video. Izinkan pengunjung untuk memutuskan apakah mereka ingin menonton video.
Misalnya, Heller Tax Grievance menampilkan video di halaman landing mereka dengan judul yang menjelaskan tentang video tersebut dan durasi video tersebut. Hal ini memungkinkan pengunjung untuk memutuskan apakah mereka ingin menonton video atau tidak.

Waktu Pemuatan Halaman secepat kilat
Percayalah pada kami ketika kami mengatakan bahwa tidak peduli seberapa bagus halaman arahan Anda, halaman pemuatan yang lambat akan membuat pengunjung Anda pergi dan beralih ke pesaing Anda. Orang-orang menghargai waktu mereka dan dipengaruhi oleh kepuasan instan. Pastikan untuk mengoptimalkan situs web Anda sepenuhnya untuk menarik lebih banyak pelanggan potensial.

Apakah Anda up to date dengan algoritma Google terbaru?
Pelajari tentang Data Web Inti Google
Tangkap Bidang Data dengan Mudah untuk Pengunjung
Lebih dari sekadar membuat pengunjung melirik situs web Anda yang dirancang dengan baik, tujuan Anda adalah membuat pengunjung Anda benar-benar mendaftar, berlangganan email, atau mengklik tombol beli. Jika Anda ingin mereka melakukan tindakan ini, pastikan prosesnya semudah mungkin bagi mereka. Berikut adalah beberapa hal yang harus Anda masukkan ke dalam daftar periksa Anda:
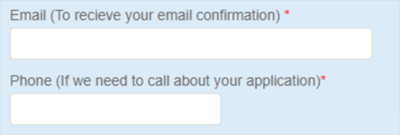
- Tandai semua bidang wajib dengan tanda bintang (*). Tunjukkan dengan jelas bahwa semua bidang yang ditandai dengan tanda bintang adalah wajib. Akan berguna juga untuk memberi tahu mereka mengapa Anda membutuhkan informasi ini.
- Bila Anda memerlukan tanggal untuk dimasukkan, sebutkan dengan jelas format yang Anda perlukan (contoh: mm/hh/ttt). Untuk membuatnya lebih mudah, Anda dapat menyediakan kotak individual dengan dropdown untuk memasukkan hari, bulan, dan tahun.
- Jika Anda memerlukan alamat, buatlah kolom terpisah untuk negara, kota, negara bagian/provinsi, dll. Gunakan dropdown jika memungkinkan. Dengan cara ini, ada sedikit kemungkinan kesalahan pengetikan. Ini juga menyelamatkan pengunjung dari mengetik terlalu banyak.
Jika Anda telah mengirim email atau pesan teks dengan kode diskon bersama dengan tautan ke situs web Anda, ada baiknya untuk mengisi kode kupon secara otomatis ketika mereka mengklik tautan dari email atau teks tersebut. Ini lebih nyaman daripada membuat mereka memasukkan kembali kode kupon secara manual saat mereka masuk ke situs web.
Apakah Anda melewatkan webinar kami?

Hindari Pesan Kesalahan Impersonal
Bayangkan bagaimana Anda akan memperlakukan seorang teman begitu Anda menyambut mereka di rumah Anda. Ini mirip dengan cara Anda memperlakukan pengunjung situs web Anda. Perlakukan pengunjung Anda seperti tamu dan pandu mereka langkah demi langkah . Bahkan ketika Anda sangat memudahkan pengunjung untuk memasukkan informasi, ada beberapa yang akan melakukan kesalahan saat mengisi formulir.
Hal terakhir yang ingin Anda lakukan adalah menyalahkan mereka. Hindari pesan impersonal yang hanya menunjukkan kesalahan yang telah terjadi , dan tidak terlalu membantu dalam menjelaskan apa yang salah dan cara memperbaikinya.
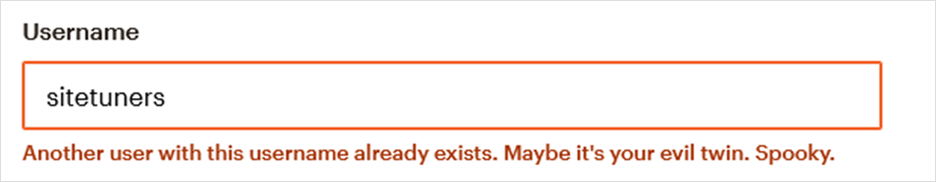
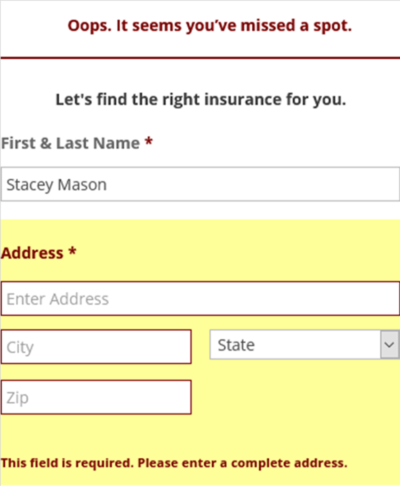
Berikut adalah contoh yang baik menggunakan humor dalam pesan kesalahan Anda. Pengunjung tahu bahwa mereka melakukan sesuatu yang salah dan Mailchimp telah memberi tahu mereka apa itu humor.

Berikut adalah contoh lain untuk memperjelas situasi dan memberi tahu pengunjung bahwa mereka melewatkan beberapa bidang.

Satu hal umum tentang situs-situs mapan ini adalah nada ramah dan membantu mereka bahkan setelah pengunjung melakukan kesalahan. Satu-satunya item yang direkomendasikan dalam contoh ini adalah menggunakan warna yang berbeda untuk pesan kesalahan. Merah adalah negatif dan Anda tidak ingin pengunjung merasa bodoh. Warna yang lebih baik adalah Kuning untuk berhati-hati, Anda telah melakukan kesalahan.
Langkah pertama untuk membuat pengunjung Anda merasa nyaman adalah berbicara dengan mereka seperti manusia, bukan komputer ketika mereka melakukan kesalahan. Cara termudah untuk melakukannya adalah dengan tidak bergantung pada programmer untuk menulis pesan kesalahan untuk Anda.
Ajukan pertanyaan kepada diri Anda sendiri, atribut mana yang menggambarkan pengalaman laman landas yang baik dan coba lihat situs Anda sebagai pengunjung yang mendarat di laman Anda.
Berikan Alasan Memerlukan Informasi Pribadi
Dapat dimengerti jika pengunjung Anda skeptis tentang berbagi informasi pribadi mereka secara online. Adalah tugas Anda untuk membuat mereka merasa aman untuk mempercayai Anda dengan rincian rahasia ini. Untuk melakukan ini, jujurlah tentang bagaimana Anda akan menggunakan informasi pribadi mereka.
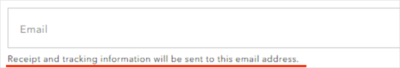
Berikut adalah beberapa contoh bagus untuk menjelaskan mengapa Anda meminta informasi pribadi mereka.
Beri tahu mereka bahwa email mereka akan digunakan untuk mengirim tanda terima dan informasi pelacakan setelah mereka membeli.

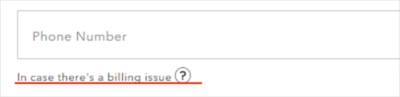
Beri tahu mereka bahwa Anda memerlukan nomor telepon mereka jika ada masalah penagihan. Dengan cara ini mereka tahu bahwa Anda tidak bermaksud spam menelepon mereka atau menjual nomor telepon mereka ke perusahaan lain.

Berikut adalah contoh pada formulir pembuatan prospek. Ini hanya pemberitahuan ramah yang memberi tahu pengunjung bagaimana mereka berencana untuk menggunakan informasi mereka.

Apakah Anda akan menggunakan alamat email mereka untuk mengirimi mereka tanda terima atau konfirmasi? Apa pun itu, jika mereka akan memercayai Anda dengan informasi pribadi mereka, pastikan mereka tahu persis untuk apa mereka mendaftar.
Kesimpulan
Pengalaman Pengguna adalah tentang merawat kebutuhan pelanggan Anda bahkan sebelum mereka menyadari betapa mereka membutuhkannya. Kuncinya adalah membuat pengalaman menjelajah mereka di halaman Anda menjadi mudah sehingga pengunjung mencapai apa yang mereka inginkan. Semoga artikel ini bermanfaat dengan atribut yang menggambarkan pengalaman laman landas yang baik. Kiat mana yang Anda rencanakan untuk disertakan di laman landas berikutnya?
Bicaralah dengan Pakar Konversi
Beri kami 30 menit dan kami akan menunjukkan kepada Anda bagaimana kami dapat membantu Anda mencapai hasil yang lebih baik
