Semua yang perlu Anda ketahui tentang menggunakan font web dalam pemasaran email
Diterbitkan: 2022-06-29
Pemasaran email telah menjadi industri yang sangat kompetitif. Dengan banyak bisnis melihat nilai yang dimilikinya, semua orang telah menerimanya sebagai salah satu saluran pemasaran utama mereka.
Karena alasan itulah Anda perlu membuat email yang menonjol dari 122 email yang diterima pelanggan Anda setiap hari. Salah satu cara yang dapat Anda lakukan adalah dengan menggunakan font web dalam tipografi email untuk membuat email yang unik.
Apa itu font web, Anda bertanya?
Memahami font web
Font web memungkinkan Anda membuat email unik dengan menggunakan tipografi yang lebih kreatif. Singkatnya, ini adalah font non-standar. Sebagai pemasar email, Anda memiliki dua jenis font non-standar yang dapat Anda gunakan untuk mempercantik email Anda. Ini adalah font web dan font web-safe. Meskipun mereka mungkin terdengar sama, mereka benar-benar berbeda.
font web
Font web ditemukan sebagai font default pada perangkat dan sistem operasi tertentu. Mereka dirancang untuk digunakan di situs web, oleh karena itu namanya. Font web tidak biasa seperti rekan-rekan mereka — font web-safe.

Sumber: Email Sangat Bagus
Font yang aman untuk web
Font web-safe ditemukan di sebagian besar sistem operasi dan perangkat. Contohnya meliputi:
Arial
Verdana
Georgia
Times New Roman
Kurir
Font web-safe umum untuk sebagian besar perangkat dan biasanya digunakan untuk email langsung.
Jadi, mengapa Anda harus repot-repot menggunakan font web daripada font web-safe?
Kasing untuk font web di email
Seperti yang dikatakan sebelumnya, pertempuran untuk mendapatkan perhatian di kotak masuk pelanggan Anda sangat sengit. Untuk menang, Anda harus menawarkan pengalaman unik kepada pembaca Anda. Salah satu cara untuk melakukannya adalah dengan menggunakan font web, karena mereka unik.
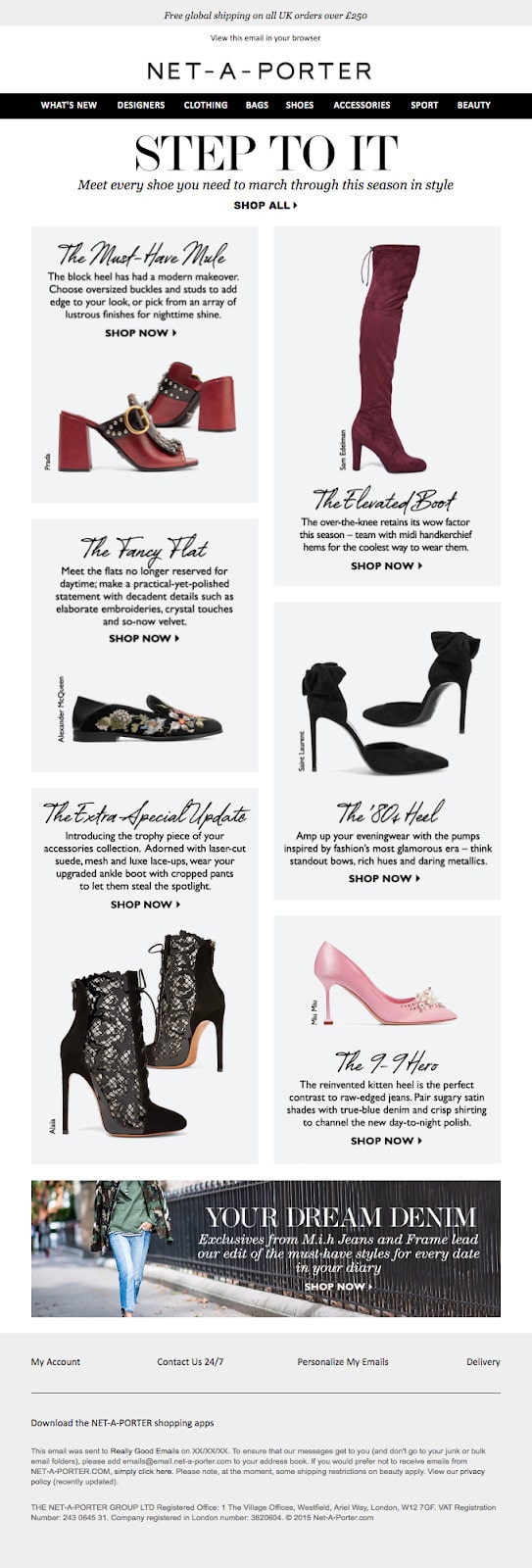
Alasan bagus lainnya untuk menggunakan font web adalah karena font tersebut membantu Anda membuat dan menggambarkan kepribadian online suatu merek. Berikut adalah contoh yang bagus dari Net-A-Porter.

Sumber: Email Sangat Bagus
Sebagai merek yang melayani pembeli yang canggih, font web pilihan mereka pasti menggambarkan suara dan kepribadian merek mereka dengan baik.
Font web dapat digunakan untuk banyak hal mulai dari meningkatkan keindahan estetika email hingga mengatur mood untuk pesan Anda. Lagi pula, komunikasi bukan hanya tentang pesan, tetapi juga menyangkut bagaimana pesan itu disampaikan. Dan untuk media tertulis seperti email, tampilan (ya, termasuk tipografi) menyempurnakan pesan Anda.
Apakah semua klien email menampilkan font web?
Di sinilah menjadi sedikit rumit. Tidak semua klien email mendukung font web, membuatnya sedikit berjudi untuk menggunakannya. Namun, 10 klien email populer teratas memang menggunakan font web dukungan, seperti:
iOS Mail
Apple Mail
Android (klien email default, bukan aplikasi Gmail)
Pandangan 2000
Aplikasi Outlook
Samsung Mail
Meskipun Gmail tidak mendukung font web, ia memperkenalkan antarmuka baru pada tahun 2018 yang mendukung dua font web, yaitu Google Sans dan Roboto. Ini berarti jika Anda menggunakan ini, mereka benar-benar akan ditampilkan dengan baik untuk pelanggan Anda yang menggunakan Gmail.
Jika font web tidak didukung secara universal, haruskah Anda menyerah?
Tentu saja tidak!
Mari kita lihat bagaimana Anda dapat memastikan bahwa email Anda tetap ditampilkan dengan benar meskipun klien email penerima Anda tidak mendukung font web.
Font fallback – saat font web tidak ditampilkan
Jadi, apa yang terjadi ketika pelanggan menggunakan klien email yang tidak mendukung font web?
Sederhana. Setel font mundur.
Font fallback hanyalah font web-safe yang Anda gunakan sebagai cadangan jika font web Anda tidak kompatibel dengan klien email pembaca Anda. Setiap klien email memiliki font default pilihannya sendiri. Misalnya, Gmail menggunakan Arial sementara Outlook lebih memilih Calibri. Jika Anda tidak suka menggunakan ini, jangan khawatir karena Anda dapat memilih font fallback apa pun yang ingin Anda gunakan di tumpukan font-family.
Apa yang terjadi jika klien email tidak mendukung font cadangan Anda?
Meskipun itu tidak sering terjadi, jika itu terjadi, klien email Anda akan menampilkan font fallback berikutnya dalam baris.
Tips memilih font fallback yang tepat
Memilih font fallback untuk email Anda tidak semudah kedengarannya. Ingat, pemikiran yang cermat diambil dalam desain email Anda, termasuk tipografi. Menggunakan font fallback yang salah dapat menyebabkan email Anda berantakan dan sangat buruk.
Mari selami cara memilih font fallback yang tepat.
Gunakan font fallback yang memiliki tinggi yang sama dengan font web Anda
Salah satu aspek terpenting dari font adalah ketinggian vertikalnya. Saat memilih font fallback, pastikan Anda memilih font yang memiliki ketinggian vertikal yang sama dengan font web Anda. Kegagalan untuk melakukannya dapat mengakibatkan elemen lain dari email Anda terpengaruh.

Pilih font fallback yang jenisnya sama dengan font web Anda
Jika font web Anda termasuk dalam keluarga sans-serif, disarankan untuk memilih font cadangan dari keluarga yang sama (contoh yang baik adalah Arial). Demikian juga, jika font web Anda berasal dari keluarga serif, font fallback yang baik adalah serif (seperti Times New Roman).
Sekarang setelah Anda tahu bahwa Anda dapat menggunakan font web tanpa takut email Anda tidak ditampilkan dengan benar saat klien email tidak mendukungnya, mari kita segera melihat di mana Anda bisa mendapatkan font web-safe.
Mengapa font web memerlukan lisensi?
Sebelum kita melihat beberapa sumber font web yang populer, kita harus melihat legalitas yang mengelilinginya – khususnya lisensi. Font yang aman untuk web memerlukan lisensi karena alasan sederhana bahwa font tersebut awalnya dirancang secara ketat untuk digunakan di situs web dan aplikasi seluler. Oleh karena itu, menggunakannya dalam email dianggap sebagai distribusi, yang bertentangan dengan banyak Perjanjian Lisensi Pengguna Akhir.
Apa yang pada akhirnya berarti bahwa Anda harus membayar untuk font web yang menggelitik kesukaan Anda.
Font web di email: Di mana Anda bisa mendapatkannya
Jika Anda bertanya-tanya di mana Anda dapat menemukan font web untuk kampanye email Anda berikutnya—kami mendukung Anda.

Sumber: Monitor Kampanye
Berikut beberapa tempat yang bisa Anda kunjungi:
Font Google
Sejauh ini salah satu tempat paling populer untuk mendapatkan font web, Google Font jelas merupakan tempat pertama yang perlu Anda jelajahi. Anda tidak hanya akan memiliki banyak pilihan, tetapi Google Font juga memiliki keuntungan sebagai layanan gratis.
TypeKit
TypeKit adalah layanan font web populer oleh Adobe. Meskipun sebagian besar font web mereka dikodekan menggunakan Java (membuatnya sulit digunakan dalam email), TypeKit telah mengaktifkan CSS hanya font web yang dapat bekerja dengan baik di email.
Sumber font web lainnya
Selain Google Font dan TypeKit, beberapa layanan lain menawarkan font web luar biasa yang dilisensikan untuk digunakan dalam email. Beberapa di antaranya adalah:
MyFonts
Komersial
FontMusim Semi
salah ketik
Pengecoran Jenis Proses
Jenis Produksi
AndaBekerjaUntukMereka
Desa
Toko Font
Sebagian besar dari ini adalah layanan berbayar karena perjanjian lisensi, tetapi investasinya sangat berharga.
Cara menyematkan font web Anda di email
Sekarang setelah Anda menemukan font web Anda, Anda perlu memasukkannya ke dalam email Anda. Anda pasti perlu tahu sedikit kode di sini. Namun, jangan khawatir karena itu adalah sesuatu yang dapat Anda tangani dengan mudah. Ada tiga cara (mudah) untuk menyematkan font web dalam email:
1. @import
Salah satu cara termudah untuk menyematkan font web ke dalam email adalah dengan menggunakan metode impor. Di sinilah Anda mengimpor font web dengan menempatkan baris kode berikut di kepala email Anda:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2. <tautan>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Saat Anda menempatkan potongan kode ini di <head> email Anda, layanan font web Anda akan memberi Anda nilai <href> untuk font web pilihan Anda. Namun, jika Anda menghosting font web Anda sendiri, Anda harus mengarahkan URL ke tempat Anda menghosting font web Anda.
3. @font-face
<style type="text/css">
@media layar {
@font-wajah{
font-family:'Buka Sans';
gaya font:normal;
font-berat: 400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</ gaya>
Salah satu keuntungan terbesar menggunakan metode ini untuk menyematkan font web Anda adalah memungkinkan Anda untuk secara khusus memilih format file yang ingin Anda impor.
Mengapa ini merupakan keuntungan? Sederhana, ada lebih sedikit ruang untuk kesalahan. Satu-satunya kelemahan adalah sulit untuk menemukan URL font web jika Anda menggunakan Google Font.
Bungkus
Apakah menggunakan font web dalam email adalah ide yang bagus? Itu pasti. Jika dilakukan dengan benar, font web adalah cara yang bagus untuk menambahkan percikan ke email Anda, membuatnya lebih menarik untuk dibaca. Hasilnya, Anda akan menikmati tingkat konversi yang lebih tinggi.
Berikut ringkasan dari apa yang perlu Anda ingat tentang font web di email:
Font web tidak didukung oleh semua klien email
Selalu atur font fallback yang berada dalam keluarga yang sama dengan font web Anda
Harapkan untuk membayar font web yang Anda sukai
Jika Anda membutuhkan lebih banyak tip tentang cara membumbui email Anda, pastikan untuk membaca panduan utama kami tentang desain email.
