Semua tentang Filosofi Warna dalam Desain Web
Diterbitkan: 2021-02-21Warna memunculkan keindahan dan emosi dalam segala hal. Ambil contoh, sebuah rumah yang Anda bangun dan tetap tidak dicat, dan yang lain dicat.
Di antara dua rumah tersebut, mana yang akan Anda sukai untuk ditinggali? Rumah yang dicat, kan? Ya, tentu saja! Skenarionya tidak berbeda dalam desain web.
Sebagai seorang desainer web, keahlian mewarnai Anda akan membuat situs Anda tetap tren dan klien Anda kembali lagi. Warna memainkan peran penting dalam mendesain web , dan dengan menjelajahi filosofi warna, kita dapat menentukan emosi orang yang mengunjungi Situs Web.
Keputusan orang untuk membeli pada pandangan pertama sebelum menggunakan produk sangat ditentukan dan dipengaruhi oleh daya tarik warna produk. Ini karena warna menyampaikan emosi secara berbeda kepada setiap audiens dan sangat mengkomunikasikan penerimaan produk pada pandangan pertama.
Oleh karena itu, desainer web harus menguasai filosofi warna dalam desain web untuk meningkatkan komunikasi situs web dan menghasilkan hasil yang lebih baik.
Filosofi Warna Dalam Desain Web
Secara teknis, ada 3 komponen utama filosofi warna. Mereka:
Perbedaan
Dalam teori warna ini, beberapa warna berlawanan dengan warna lainnya. Misalnya, Hitam adalah kebalikan dari warna putih. Perancang di sini dibiarkan dengan pilihan untuk memilih warna terbaik, yang menonjol, dan juga memilih warna yang berlawanan langsung dengan warna utama yang dipilih untuk situs, membuatnya berbeda dan menambah kontras.
Harmonisasi
Selain warna kontras untuk membuat situs Anda berbeda, desainer web harus memiliki kemampuan untuk menggabungkan warna secara efektif untuk memberikan daya tarik yang menyenangkan bagi pengguna situs web. Itu untuk secara harmonis melengkapi warna apa pun yang dipilih. Pada dasarnya, warna-warna mengalir dengan baik bersama-sama dan menyenangkan untuk dilihat dalam hubungan satu sama lain.

Kelincahan
Orang-orang dipengaruhi oleh warna dengan cara yang berbeda. Biasanya tergantung pada apa yang ingin disampaikan desainer melalui warna karena warna adalah bentuk komunikasi.
Misalnya, warna seperti ungu, hijau, dan biru dianggap sebagai warna yang melembutkan dan kenyamanan, sedangkan warna seperti kuning, merah, dan oranye adalah warna daya tahan dan energi.
Tergantung pada pengguna, desainer harus secara efektif memilih kombinasi untuk menciptakan keunikan mereka.
Pentingnya filosofi warna dalam desain web untuk desainer web
Dalam mendesain sebuah website, Anda tidak hanya asal memilih warna dan mulai menerapkannya di situs tersebut. Anda harus memilih warna dengan maksud dan tujuan untuk memenuhi harapan pengunjung website .
Mempelajari filosofi warna dapat membantu Anda membuat desain yang cerdas dan menarik yang akan dinikmati oleh audiens target situs web.
Setiap profesional di bidang desain web harus memahami filosofi warna karena warna memainkan peran besar dalam keputusan pelanggan dalam membeli produk atau terlibat dengan merek, dengan 92,6 persen pemirsa yang memberikan nilai tinggi pada faktor visual .
Ini adalah psikologi yang sama dengan pelanggan yang mencari kebijakan privasi sebelum memasukkan detail pembayaran mereka di situs web.
Berikut adalah beberapa alasan mengapa filosofi warna dalam desain web sangat penting bagi desainer Web.
- Ini membantu desainer untuk menggunakan kombinasi warna yang tepat untuk mendesain situs web. Ini akan membantu pengguna untuk menavigasi situs dengan mudah dan pemahaman yang tepat. Yang juga meningkatkan dan membumbui pengalaman pengguna dan memungkinkan mereka menemukan apa yang mereka cari dengan senang hati.
- Hal ini memungkinkan desainer untuk merek produk karena skema warna yang akurat sangat penting dalam membuat keberhasilan kampanye pemasaran produk.
- Kefasihan desainer dalam filosofi warna sangat penting dalam lingkungan digital dan fisik, warna sangat penting. Ini karena mereka berfungsi sebagai panduan dan membantu meningkatkan pengalaman keseluruhan di situs web.
- Ini membantu perancang untuk membuat konten di Situs Web terlihat dan dapat dibaca.
- Selain itu, ini memungkinkan perancang untuk dengan mudah menyorot fitur yang membutuhkan perhatian di situs.
Sistem Mewarnai Dalam Desain Web
Sistem pewarnaan merupakan landasan bagi setiap desainer dalam mendesain sebuah website.
Kombinasi warna yang cerdas akan memungkinkan Anda mencapai desain yang luar biasa dan seimbang yang akan menciptakan pengalaman pengguna yang positif di situs.
Sebaliknya, kegagalan memilih warna pelengkap akan menjamin kesan negatif dengan perasaan kacau terkait desain.
Sangat penting untuk memilih warna akhir Anda untuk desain Anda dengan bijak. Ada berbagai cara untuk memilih warna secara cerdas untuk menangkap harmoni audiens Anda dan memberi mereka pengalaman yang luar biasa.
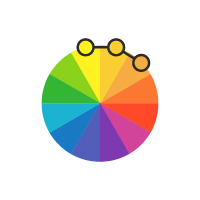
Sejalan
Skema warna analog adalah salah satu skema warna terbaik yang digunakan desainer untuk menciptakan perasaan yang menyenangkan bagi pengguna dan memberi mereka pengalaman luar biasa dalam menavigasi situs.
Skema warna analog memungkinkan desainer untuk bermain-main dengan berbagai warna dan dengan cerdas memilih kombinasi warna yang paling hidup.
Memilih nada warna dan kombinasinya adalah aspek paling berani dari skema pewarnaan analog.

monokromatik
Dalam skema warna monokromatik, para desainer pertama-tama fokus pada satu warna dan kemudian bermain dengan corak dan warnanya.


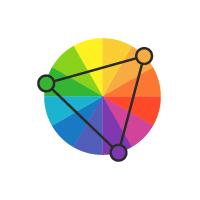
Tiga serangkai
Skema warna tiga serangkai adalah gaya yang paling banyak digunakan oleh para desainer karena roda warna sedemikian rupa sehingga setiap warna sangat jauh satu sama lain. Ini didasarkan pada tiga pilihan warna dengan jarak sebenarnya 120 derajat dari satu sama lain.
Sebaiknya, yang terbaik adalah memilih hanya satu warna untuk latar belakang dan menggunakan dua lainnya dalam mendesain konten, navigasi, dan elemen lainnya.

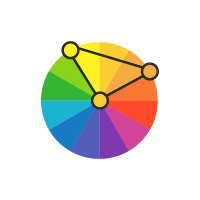
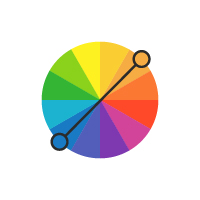
Yang saling melengkapi
Menetapkan warna pelengkap yang tepat untuk sebuah situs web sangat sederhana. Ini dicapai dengan memilih warna dari roda warna dan langsung memilih warna yang berlawanan dari pilihan pertama Anda.

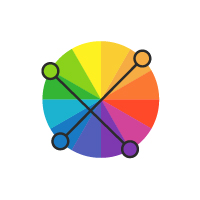
Menggabungkan
Di sini desainer memiliki kemungkinan untuk memilih empat warna. Untuk mengesankan pengguna, desainer dapat memilih dua warna yang saling melengkapi dan membiarkan dua lainnya menjadi khas.

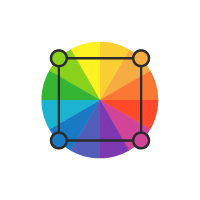
Kotak
Skema warna persegi memberi desainer empat kemungkinan warna. Ini juga berjauhan satu sama lain seperti pada roda warna. Memilih hanya satu warna sebagai warna dominan dan warna lain yang sesuai dengannya.

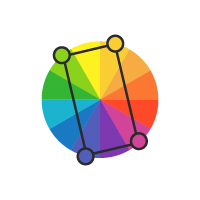
Empat persegi panjang
Ada pilihan empat warna di sini juga, tetapi dua set warna harus saling melengkapi.

Warna dan Emosi yang Mereka Bawa
Emosi adalah keadaan respons batin individu terhadap tubuh dan rangsangan luar. Warna memiliki efek emosional pada psikologi orang dalam setiap aspek kehidupan.
Seorang perancang situs web harus mengetahui emosi dan perasaan apa yang disampaikan setiap warna untuk membangun situs web yang baik .
Meskipun demikian, penting juga untuk mengetahui audiens target Anda untuk menggunakan warna Anda dengan bijak terkait budaya dan kepercayaan mereka.
Di bawah ini adalah daftar perasaan berbeda yang disampaikan beberapa warna primer:
Warna putih
Menggunakan putih sebagai warna dominan dalam desain Anda membuatnya sederhana dan memberikan tampilan yang bersih. Perasaan lain yang disampaikan putih adalah kemurnian, kepolosan, kebersihan, rasa ruang, netralitas, dan berkabung di beberapa budaya (yang menyoroti mengapa begitu penting untuk memahami audiens Anda).
Warna hitam
Hitam terlihat canggih, dan meningkatkan kemudahan membaca dan menunjukkan keunggulan klasik. Perasaan lain yang dipicunya termasuk otoritas, kekuasaan, kekuatan, kejahatan, kecerdasan, penipisan / pelangsingan, dan kematian atau kesedihan dalam beberapa budaya (sekali lagi – pentingnya memahami audiens Anda).
Warna merah
Merah menyampaikan perasaan negatif dalam beberapa hal, tetapi mengetahui audiens Anda akan memungkinkan Anda untuk menggunakannya dengan benar. Beberapa emosi yang mungkin adalah cinta, romansa, kelembutan, darah, kehangatan, kenyamanan, energi, bahaya, intensitas, kegembiraan, dan kehidupan.
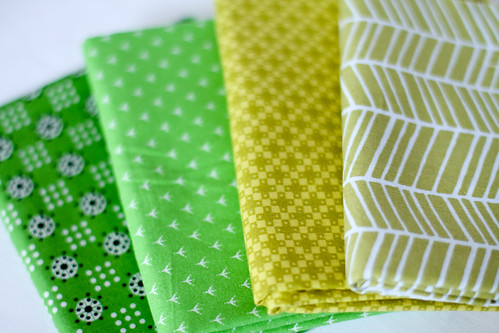
Warna hijau
Hijau, secara umum, memberikan perasaan menyegarkan dan memperlihatkan keramahan. Beberapa emosi lain yang disampaikan hijau adalah netralitas, pertumbuhan, kesejukan, uang, kesehatan, iri hati, ketenangan, harmoni, ketenangan, dan kesuburan.
Bagaimana desainer web dapat menggunakan keterampilan filosofi Warna dalam berkonsultasi dengan klien desain web.
Sekarang setelah Anda mengetahui tentang teori warna dan filosofi di baliknya, bagaimana Anda berkonsultasi dengan klien tentang skema warna apa yang akan digunakan?
Agar Anda melakukan ini secara efektif, Anda perlu mengetahui dasar-dasarnya terlebih dahulu.
Sebagai seorang desainer web yang ahli dalam filosofi warna, Anda tidak bisa hanya mengandalkan keahlian Anda dalam warna untuk memberikan kombinasi warna terbaik kepada klien.
Misalnya, Anda mungkin memberikan kombinasi warna yang luar biasa kepada klien, tetapi tidak memenuhi harapan klien karena Anda tidak mempertimbangkan merek , produk, dan target pasar.
Menyadari bahwa warna menyampaikan perasaan, emosi, dan ketertarikan yang berbeda, Anda perlu berkonsultasi dengan klien Anda dengan mengajukan pertanyaan-pertanyaan berikut:
- Apa tujuan dari Situs Web?
- Apa nama merek Anda?
- Apa gunanya merek?
- Siapa target audiens Anda?
- Apa keyakinan dan budaya anggota audiens target Anda?
Setelah Anda mendapatkan semua jawaban yang Anda butuhkan dari klien, Anda dapat melanjutkan dan menerapkan keterampilan filosofi warna Anda dan berkonsultasi dengan klien dengan skema warna yang menakjubkan untuk situs web mereka.
Kesimpulan
Desain web adalah bidang yang terus berkembang, dan agar perancang web tetap di atas permainan mereka, mereka membutuhkan keterampilan baru.
Sekarang setelah Anda mengetahui semua hal tentang filosofi warna, Anda memiliki keterampilan yang sangat berharga untuk menjadi yang terdepan dalam persaingan dan meningkatkan nilai layanan Anda.
Senang membaca blog? Daftar buletin dua bulanan kami untuk menerima berita dan saran pemasaran .
