Desain web responsif: Keuntungan penting untuk bisnis online
Diterbitkan: 2019-11-16Anda adalah pemilik bisnis online? Anda seorang webmaster? Anda mencari metode untuk menjaga situs web dan bisnis Anda tetap unggul dalam persaingan. Anda ingin memperluas jangkauan, meningkatkan rasio konversi, dan membuat pelanggan senang. Oleh karena itu, mendapatkan desain web yang responsif harus menjadi prioritas utama Anda.
Pembaruan Terbaru: Kami baru saja merilis versi 2.0 dari Claue Multipurpose Magento 2 Theme, dengan banyak peningkatan kinerja dan fitur eksklusif. Lihat tema ini sekarang: Claue Magento Theme 2. 0

Demo Langsung
Claue – Clean, Minimal Magento 2&1 Theme adalah template yang sangat baik untuk toko eCommerce modern dan bersih dengan 40+ tata letak beranda dan banyak pilihan untuk toko, blog, portofolio, tata letak pencari toko, dan halaman berguna lainnya. Claue versi 2. 0 hadir dengan banyak fitur eksklusif termasuk:
- Berbasis pada tema Luma.
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru dan tidak memperbarui dari versi lama. Sekarang, mari kita kembali ke topik utama.
Pada tahun 2015, Google mengumumkan bahwa desain web yang ramah seluler dan responsif akan meningkatkan peringkat mesin pencari mereka. Dengan demikian, tidak dapat disangkal bahwa desain web responsif lebih populer dan penting. Dalam artikel ini, kami akan menunjukkan keuntungan penting dari desain web responsif ketika bisnis Anda mengadopsinya.
1. Apa itu desain web responsif?
Desain web responsif dioptimalkan untuk dilihat di berbagai jenis perangkat, layar, dan resolusi. Dengan kata lain, desain web responsif ini menyesuaikan dengan ruang tampilan yang tersedia. Dan itu menawarkan pengguna dengan pengalaman yang menyenangkan. Selain itu, pengguna tidak perlu bergerak ke kiri dan ke kanan dengan scroll bar atau zoom in, zoom out untuk membaca teks dan melihat gambar.
Apa yang bukan desain web responsif?
Situs web yang terlihat sama persis di seluler dengan yang terlihat di desktop (tetapi dalam ukuran yang lebih kecil). Ini bukan desain web yang responsif. Dengan desain web yang responsif, pengguna dapat membaca, menavigasi, dan berinteraksi dengan situs web di perangkat yang mereka pilih tanpa perlu memperbesar atau memperkecil.
2. Perbedaan antara desain web seluler dan desain web responsif
Banyak orang cenderung mengacaukan desain web ramah seluler dengan desain web responsif tetapi itu tidak persis sama. Web ramah seluler terlihat bagus di perangkat seluler tetapi mungkin tidak bagus di perangkat dengan resolusi lebih besar.
Dengan desain web yang responsif, hanya ada satu set halaman dan satu set kode untuk sebuah situs web. Dan halaman-halaman itu beradaptasi di perangkat yang berbeda.
3. Keuntungan desain web responsif untuk bisnis online
Tingkatkan pengalaman pengguna
Desain web yang responsif memberi pengguna pengalaman yang lebih baik. Dan elemen utama yang menunjukkan kualitas pengalaman pengguna adalah waktu yang mereka habiskan di situs web Anda. Jika sulit digunakan atau dinavigasi karena mereka harus terus-menerus mencubit dan memperbesar, mereka tidak akan tetap berada di situs Anda.
Sebaliknya, jika situs web Anda merespons perubahan ukuran layar, pengguna tidak akan menemukan masalah dalam mengakses menu, tautan, tombol, atau mengisi formulir. Akibatnya, ini meningkatkan pengalaman pengguna dengan lebih baik, kemudian mereka membutuhkan lebih banyak waktu di situs web Anda.
Tingkatkan lalu lintas seluler
Penelitian menunjukkan bahwa hampir 52% dari semua lalu lintas web global dihasilkan dari perangkat seluler. Pertama, Anda memeriksa berapa banyak pengunjung Anda yang berasal dari perangkat seluler dan waktu yang mereka habiskan di situs Anda. Kemudian Anda menerapkan desain web responsif dan membandingkan kedua angka tersebut. Oleh karena itu, ketika situs web Anda beradaptasi dengan lebar viewport, ada peningkatan kunjungan seluler dan waktu yang lebih lama di situs oleh pengunjung ini. Ini juga membantu Anda tetap berhubungan dengan pelanggan Anda dan terlibat dengan mereka di setiap kesempatan yang memungkinkan.

Pengembangan seluler lebih cepat dengan desain web responsif.
Membuat desain web responsif membutuhkan waktu yang jauh lebih sedikit daripada membuat versi seluler situs web Anda. Karena waktu adalah uang, desain web responsif tentu saja lebih murah daripada alternatifnya. Selain itu, investasi awal untuk desain web responsif mungkin lebih mahal daripada membuat dua situs web terpisah. Namun, Anda akan menghemat biaya dalam jangka panjang karena biaya pemeliharaan, biaya konfigurasi khusus, dll. dari situs web yang menggunakan dua versi terpisah.
Kebutuhan perawatan yang lebih rendah
Dua versi situs web Anda juga memerlukan dua strategi konten, dua antarmuka administratif, dan kemungkinan dua tim desain. Kemudian Anda harus membagi waktu dan sumber daya untuk mengelola dua situs. Namun, dengan desain web yang responsif, staf Anda dapat menghabiskan lebih sedikit waktu untuk mengelola tugas . Dan Anda memiliki lebih banyak waktu untuk fokus pada tugas-tugas seperti strategi pemasaran, pembuatan konten.
Pelaporan analitik yang lebih mudah
Dari mana lalu lintas datang dan bagaimana pengguna berinteraksi dengan situs web Anda diperlukan untuk melakukan perbaikan. Mengelola dua versi situs web mengharuskan pengembang melacak perjalanan pengguna melalui beberapa jalur konversi, corong, dan pengalihan. Di sisi lain, dengan desain web yang responsif, statistik web Anda sangat disederhanakan karena Anda tetap berada di atas satu set data. Anda masih bisa mendapatkan wawasan tentang perangkat dan browser mana yang digunakan, di mana mereka berhenti . Dan Anda dapat mengetahui berapa lama mereka menghabiskan waktu di situs Anda. Selain itu, Anda tidak perlu membaca data dari beberapa laporan untuk mendapatkan gambaran yang akurat.
Waktu pemuatan situs web yang lebih baik
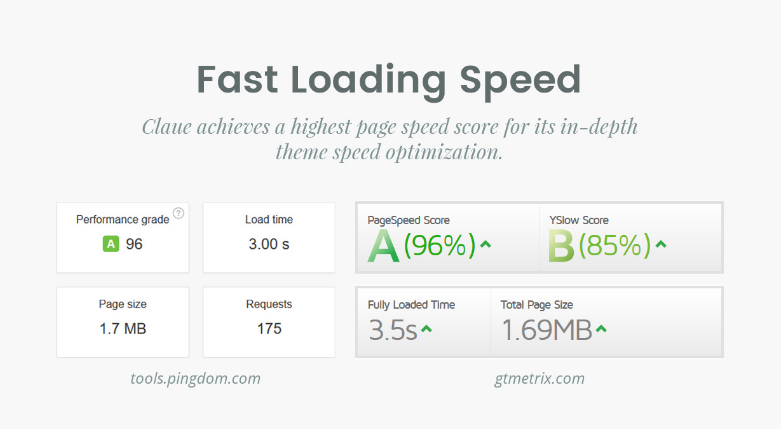
Desain web responsif sering dimuat lebih cepat di semua perangkat, terutama di ponsel cerdas dan tablet. Berkat gambar responsif dan kisi-kisi yang mengalir, dibutuhkan lebih sedikit waktu untuk memuat halaman. Ini memengaruhi durasi kunjungan pengguna Anda. Studi menunjukkan bahwa pengunjung seluler cenderung meninggalkan halaman web yang membutuhkan waktu lebih dari tiga detik untuk menyelesaikan pemuatan. Oleh karena itu, pastikan desain web responsif Anda menggunakan teknik performa modern seperti tampilan gambar responsif. Ini meningkatkan kecepatan pemuatan halaman web Anda.

Desain web yang responsif membuat kecepatan memuat lebih cepat – ArrowHiTech
Tingkat bouncing yang lebih rendah
Desain web yang responsif memberikan pengalaman pengguna yang jauh lebih baik bagi pengunjung. Oleh karena itu, kemungkinan besar mereka akan tinggal di situs Anda lebih lama yang mengurangi rasio pentalan Anda. Selain itu, pengunjung dapat mengklik halaman lain di situs Anda dan menjelajahi semua yang Anda tawarkan
Tingkat konversi yang lebih tinggi
Tinggal lebih lama di situs Anda dan rasio pentalan yang lebih rendah adalah langkah pertama yang baik untuk meningkatkan pengalaman pengguna Anda dan membangun kepercayaan. Kemudian mereka mengarah ke tingkat konversi yang lebih baik. Selain itu, membuat pengalaman pengguna yang konsisten di semua perangkat adalah kunci untuk mengonversi pelanggan baru.
Tingkatkan SEO
Keuntungan lain dari desain web responsif adalah peningkatan peringkat mesin pencari. Mulai April 2015, Google mempertimbangkan daya tanggap situs web Anda. Ini sebagai salah satu sinyal yang menentukan peringkat situs web Anda di halaman hasil mesin pencari. Selain itu, memiliki satu desain web responsif daripada versi desktop dan seluler yang terpisah menghindari masalah duplikat konten. Ini dapat berdampak negatif pada peringkat pencarian Anda.

Hampir semua situs web dapat dibuat responsif. Biayanya tergantung pada kompleksitas situs web dan platform yang dibangun. Anda dapat menggunakan Claue-Clean, Minimal Magento Theme oleh ArowHiTech untuk membuat situs web Anda responsif dan mendapat manfaat dari keunggulan yang dijelaskan di atas
