Panduan Utama untuk Desain Situs Web yang Dapat Diakses sesuai Kepatuhan ADA
Diterbitkan: 2023-08-16Aksesibilitas web telah menjadi prioritas yang tidak dapat dinegosiasikan untuk setiap bisnis dan pengembang. Ada banyak diskusi tentang pengembangan situs web ADA, dan semuanya dimulai dengan desain. Jadi, Anda selalu perlu mengikuti poin-poin tertentu saat mendesain. Membuat situs web yang mematuhi pedoman Undang-Undang Penyandang Disabilitas Amerika (ADA) adalah kebutuhan hukum dan kewajiban moral untuk memastikan akses yang setara bagi semua pengguna.
Menurut Web AIM Million, 96,3% halaman beranda tidak memenuhi kepatuhan WCAG 2, dengan rata-rata 50 penghalang aksesibilitas per halaman beranda. Tidak mengherankan bahwa telah terjadi peningkatan yang stabil dalam tuntutan hukum aksesibilitas.
Situs web Anda harus dapat diakses oleh semua orang, terlepas dari kemampuan mereka. Anda harus mematuhi standar aksesibilitas web dan praktik terbaik. Dan itulah yang akan kita bahas dalam posting ini.
Mari kita mulai dengan dasar-dasarnya.
Daftar isi
- I. Apa itu Desain Situs Web yang Sesuai dengan ADA?
- II. Apa Standar untuk Desain Web yang Sesuai dengan ADA?
- Terlihat
- Dapat dioperasikan
- Dapat dimengerti
- Kokoh
- AKU AKU AKU. Pentingnya Aksesibilitas dalam Desain Web
- Memanfaatkan Audiens Sasaran yang Beragam
- Mempromosikan Kegunaan
- Melindungi Anda dari Gugatan ADA
- Itu Hal yang Benar untuk Dilakukan
- IV. Apa Praktik Terbaik untuk Desain Situs Web yang Dapat Diakses?
- Tambahkan Kontras Warna ke Semua Lapisan Elemen dan Teks
- Memberikan Informasi untuk Pengguna Buta Warna dengan Pemisahan Warna
- Desain untuk Elemen Interaktif
- Tambahkan Label dan Informasi yang Diperlukan ke Semua Bidang Formulir dengan Umpan Balik
- Sediakan Teks Alternatif untuk Media, Gambar, dan Elemen Lainnya
- Gunakan Struktur HTML Semantik
- Berikan Navigasi yang Konsisten
- Desain untuk Berbagai Perangkat dan Ukuran Layar
- Tambahkan Kontrol untuk Elemen Putar Otomatis
- Kata-kata Perpisahan
Apa itu Desain Situs Web yang Sesuai dengan ADA?
ADA singkatan dari American with Disabilities Act, yang disahkan pada tahun 1990. ADA memiliki panduan yang lebih luas yang mencakup semua masalah disabilitas dan aksesibilitas, termasuk aksesibilitas web. Jadi dalam konteks ini, kepatuhan ADA mengacu pada pembuatan situs web yang mematuhi standar aksesibilitas web yang ditetapkan oleh ADA.
Tujuannya di sini adalah untuk memungkinkan penyandang disabilitas menavigasi dan berinteraksi secara efektif dengan konten dan fungsionalitas situs web Anda. Ini melibatkan membuat situs web Anda dapat diakses oleh berbagai disabilitas, seperti tunanetra, tunarungu, keterbatasan mobilitas, disabilitas kognitif, dan banyak lagi.
Inisiatif Aksesibilitas Web (WIP) dari World Wide Web Consortium (W3C) mengembangkan standar dan materi pendukung untuk membantu Anda memahami dan menerapkan aksesibilitas. Mereka sering memperbarui dan menerbitkan Pedoman Aksesibilitas Konten Web atau WCAG.
Apa Standar untuk Desain Web yang Sesuai dengan ADA?
Menurut WCAG terbaru, standar aksesibilitas web terdiri dari empat prinsip dasar:
1. Dapat dipahami
Menurut prinsip pertama, Anda harus menyajikan semua informasi dan elemen UI di situs web dengan cara yang mudah dipahami oleh pengguna Anda. Dengan kata lain, Anda harus mempertimbangkan pengguna tunanetra atau tunanetra yang menggunakan perangkat lunak pembaca layar saat membuat atau memperbarui situs web Anda.
2. Dapat dioperasikan
Komponen antarmuka pengguna dan navigasi situs web Anda harus dapat dioperasikan. Singkatnya, terlepas dari kecacatannya, semua pengunjung harus dapat menggunakan setiap bagian dari situs web Anda. Cara terbaik untuk mematuhi standar ini adalah menjaga hal-hal tetap sederhana dan meninggalkan fungsi yang rumit.
3. Dapat dimengerti
Prinsip ketiga menyatakan bahwa semua konten di situs web Anda, termasuk grafik dan media, harus dipahami oleh semua pengguna. Dan seperti yang bisa Anda bayangkan, prinsip ini juga mengacu pada struktur website Anda. Jadi, Anda perlu mengatur halaman dan elemen navigasi Anda sesuai dengan itu.
4. Kuat
Prinsip keempat berbicara tentang membuat konten yang cukup kuat sehingga pengguna yang berbeda dapat menafsirkannya, termasuk teknologi pendukung seperti pembaca teks. Anda harus lebih memperhatikan kode HTML Anda, memastikan itu membantu teknologi pendukung.
Pentingnya Aksesibilitas dalam Desain Web
Pentingnya aksesibilitas web tidak dapat dilebih-lebihkan. Kita hidup di dunia di mana kesetaraan akses dan inklusivitas menjadi lebih penting dari sebelumnya. Dengan pelanggan potensial yang mendukung akses dan inklusivitas yang setara, itu akan berdampak buruk pada merek jika situs webnya tidak memiliki aksesibilitas. Selain itu, sangat penting untuk mengetahui bahwa aksesibilitas web perlu ditangani langsung dari tahap desain, tidak hanya selama pengembangan.
Memanfaatkan Audiens Sasaran yang Beragam
Menurut CDC, hingga 1 dari 4 (27%) orang dewasa di Amerika Serikat memiliki beberapa kecacatan. Jika situs web Anda tidak mematuhi ADA, Anda meninggalkan sebagian besar pelanggan potensial di atas meja. Selain itu, bisnis atau merek Anda mendapatkan publisitas negatif karena tidak inklusif dan memberikan akses yang setara. Tetapi dengan desain situs web yang dapat diakses, Anda dapat memanfaatkan audiens target ini.
Mempromosikan Kegunaan
Sebagai pemilik agensi, Anda lebih mementingkan peningkatan kegunaan situs web yang Anda desain. Ini sering menghasilkan pengalaman pengguna yang lebih intuitif. Namun tahukah Anda bahwa kepatuhan ADA juga dapat membantu Anda mencapai hal ini? Saat Anda membuat teks dan navigasi lebih mudah diakses, Anda membuat situs web lebih bermanfaat untuk semua orang.
Melindungi Anda dari Gugatan ADA
Seperti yang disebutkan di awal postingan, tuntutan hukum ADA tidak menunjukkan tanda-tanda melambat. Menurut data terbaru, 2.387 tuntutan hukum aksesibilitas situs web diajukan pada tahun 2022. Dan ada peningkatan 143% pada perusahaan yang menerima banyak tuntutan hukum dari tahun ke tahun. Cara termudah untuk menghindari gugatan ADA adalah dengan mematuhi standar aksesibilitas web.
Itu Hal yang Benar untuk Dilakukan
Lupakan tuntutan hukum ADA dan peningkatan jangkauan pasar sejenak. Bukankah aksesibilitas web adalah hal yang benar untuk dilakukan?
Ini memungkinkan penyandang disabilitas untuk terlibat dan menikmati teknologi seperti kita semua. Selain itu, merek dan bisnis harus lebih inklusif, kolaboratif, dan responsif serta membantu membuat perbedaan dalam komunitas yang dilayaninya. Itu harus menjadi alasan yang cukup bagi kita semua untuk mematuhi pedoman kepatuhan ADA.
Apa Praktik Terbaik untuk Desain Situs Web yang Dapat Diakses?
Saat ini, Anda pasti sudah menyadari bahwa situs web yang telah Anda rancang belum tentu sesuai dengan ADA. Atau, Anda dapat menjalankan situs web Anda melalui alat pemeriksaan aksesibilitas dan melihat apakah situs tersebut mendapatkan skor terbaik.
Jika tidak, Anda harus mengikuti pedoman kepatuhan ADA. Ini adalah satu-satunya cara untuk membuat situs web Anda dapat diakses oleh semua orang.
Berikut adalah praktik terbaik aksesibilitas web untuk membantu Anda memulai.
Tambahkan Kontras Warna ke Semua Lapisan Elemen dan Teks
Salah satu hal pertama yang perlu Anda pertimbangkan adalah kontras warna di situs web Anda. Membaca teks yang mudah menyatu dengan latar belakang bisa jadi sulit bagi sebagian besar pengguna, terutama pengguna dengan gangguan penglihatan. Pastikan latar depan dan latar belakang situs web Anda memiliki kontras yang memadai.
Sesuai pedoman aksesibilitas web WCAG 2.0:
- Teks dan gambar berskala besar dengan teks tersebut harus memiliki rasio kontras minimal 3:1.
- Tidak ada persyaratan kontras minimum untuk teks dengan konten visual yang signifikan, komponen UI yang tidak aktif, dan digunakan hanya untuk tujuan dekoratif.
- Demikian pula, tidak ada persyaratan kontras minimum untuk teks yang merupakan bagian dari logo atau nama merek.

Memberikan Informasi untuk Pengguna Buta Warna dengan Pemisahan Warna
Pengguna buta warna tidak dapat mengakses informasi yang dibagikan menggunakan perbedaan warna pada suatu gambar, dimana setiap warna memiliki arti tertentu. Misalnya, banyak formulir online menandai bidang penting atau wajib dengan warna merah. Meskipun ini akan terlihat sempurna oleh sebagian besar pengguna, orang buta warna tidak dapat memahaminya kecuali jika disertai dengan teks.

Dengan kata lain, dimanapun Anda menggunakan warna untuk menyampaikan pesan, tambahkan juga dalam format teks. Kembali ke contoh sebelumnya – yang terbaik adalah menyediakan popup teks “bidang yang harus diisi berwarna merah dan bertanda *” di formulir. Ini akan membantu pengunjung buta warna menggunakan situs web Anda dengan mulus.
Ingat, ini tidak berarti Anda tidak boleh menggunakan warna di situs web Anda. Pastikan saja informasi yang disampaikannya dapat diakses oleh semua orang. Ingatlah hal ini saat membuat atau memperbarui situs web Anda.

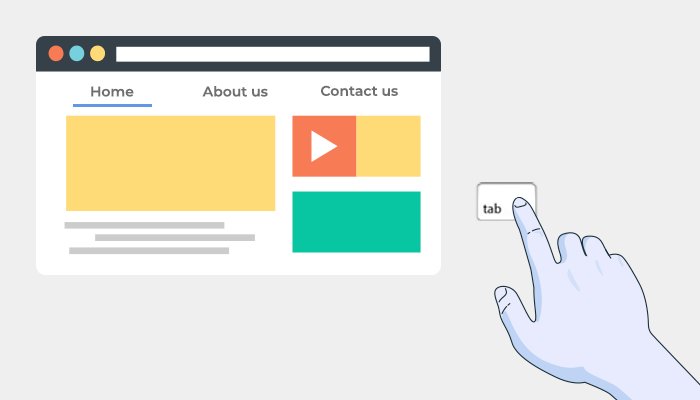
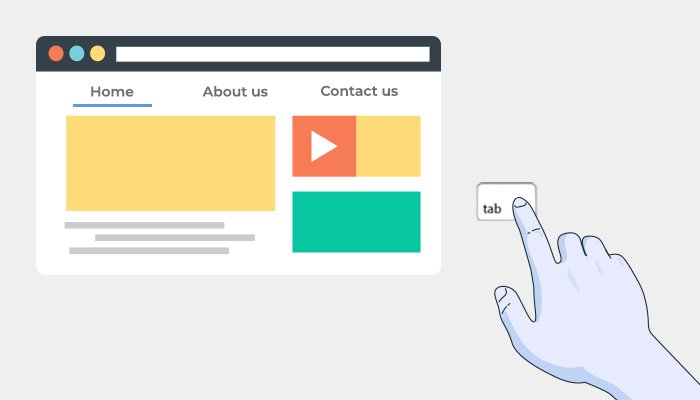
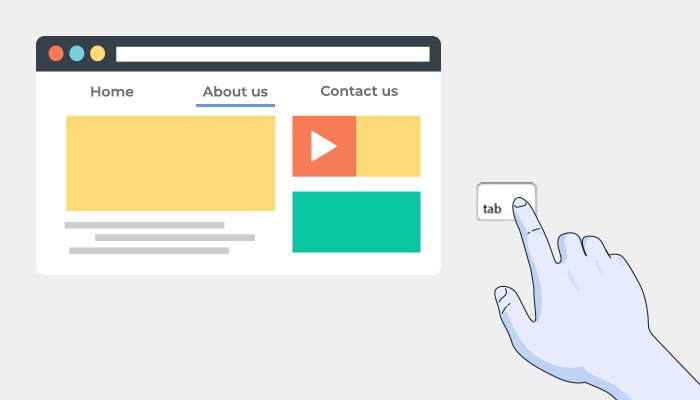
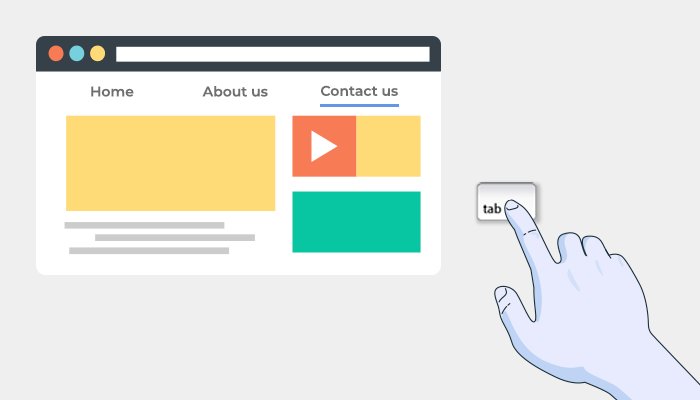
Desain untuk Elemen Interaktif
Ini adalah salah satu praktik terbaik aksesibilitas web terpenting. Seperti yang mungkin sudah Anda ketahui, sebagian besar situs web menggunakan fungsi “:hover” untuk menghidupkan halaman web. Tapi itu hanya merespon gerakan mouse. Dengan kata lain, situs web Anda tidak akan dapat diakses oleh pengunjung yang tidak menggunakan mouse. Untungnya, Anda dapat menawarkan fungsionalitas yang sama menggunakan “:focus”> untuk pengguna yang mengandalkan keyboard.

Tambahkan Label dan Informasi yang Diperlukan ke Semua Bidang Formulir dengan Umpan Balik
Formulir online adalah salah satu perhatian utama dalam memastikan kepatuhan ADA. Seperti yang dapat Anda bayangkan, formulir yang dapat diakses mudah dipahami, diisi, dan dikirim. Jadi, Anda harus memastikan bahwa urutan navigasi dan pembacaannya logis.
Dan beberapa faktor lain yang harus dicari meliputi:
- Pastikan bahwa batas waktu mengakomodasi untuk mencegah formulir Anda diatur ulang.
- Kelompokkan semua bidang formulir terkait menjadi satu.
- Gunakan elemen label HTML. Ini membantu pengguna pembaca layar memahami label mana yang dikaitkan dengan bidang formulir mana.
- Jadikan keyboard formulir dapat diakses.
- Selain itu, berikan umpan balik untuk interaksi, seperti mengonfirmasi pengiriman formulir atau memberi tahu pengguna jika terjadi kesalahan. Misalnya, Anda dapat menggunakan daftar kesalahan, ikon, dan warna latar belakang untuk memberi tahu pengguna jika terjadi kesalahan.

Sediakan Teks Alternatif untuk Media, Gambar, dan Elemen Lainnya
Menggunakan teks alternatif, yang disebut sebagai "teks alternatif", adalah cara yang bagus untuk meningkatkan aksesibilitas web. Ini membantu memberikan akses ke pengguna yang tidak dapat melihat gambar atau media. Ini termasuk pengguna yang mengandalkan pembaca layar dan perangkat Braille. Hampir semua format dokumen, seperti HTML, Adobe, dan MS Word, mendukung teks alternatif. Jadi, seharusnya tidak terlalu merepotkan untuk menggunakan ini di situs web Anda jika diperlukan.

Gunakan Struktur HTML Semantik
HTML semantik, juga disebut markup semantik, adalah aspek penting dari aksesibilitas web. HTML semantik melibatkan penggunaan elemen HTML yang menyampaikan makna dan struktur konten yang benar. Ini memberikan konteks yang lebih baik untuk teknologi bantuan seperti pembaca layar.
Misalnya, gunakan tag tajuk yang sesuai (H1, H2, H3, dll.) untuk menyusun konten Anda secara hierarkis. Pastikan tajuk secara akurat mewakili organisasi konten. Berikut adalah contoh tag judul yang sesuai.
<h1>Judul Halaman Utama</h1>
<h2>Judul Bagian</h2>
<h3>Judul Subbagian</h3>

Berikan Navigasi yang Konsisten
Faktor penting lainnya dalam daftar periksa aksesibilitas web Anda adalah navigasi yang jelas dan konsisten. Anda harus memastikan bahwa semua halaman di situs web Anda memiliki navigasi yang jelas dan konsisten. Tentu saja, Anda perlu menyediakan lebih dari satu cara untuk menavigasi situs web Anda.
Jadi, saat membuat atau memperbarui situs web Anda, tanyakan pada diri sendiri apakah pengguna dapat mengakses halaman web ini hanya dengan menggunakan keyboard. Tapi bukan itu! Anda juga perlu memastikan bahwa pengguna dengan disabilitas kognitif dapat menavigasi situs web Anda dengan penekanan tombol yang minimal.
Berikut adalah beberapa hal yang dapat Anda ingat:
- Jangan pernah menggunakan terlalu banyak tautan pada satu halaman. Biasanya, 4-5 tautan internal sudah lebih dari cukup.
- Buat tautan dapat dibedakan dari teks lainnya di halaman.
- Selalu sorot istilah yang dicari. Ini membantu semua pengguna menemukan apa yang mereka inginkan dengan cepat.
- Memberi pengguna beberapa cara untuk mengakses berbagai bagian di halaman web.
- Tambahkan label yang sesuai ke semua elemen navigasi.

Desain untuk Berbagai Perangkat dan Ukuran Layar
Semakin banyak pengguna, termasuk penyandang disabilitas, menggunakan smartphone, tablet, dan perangkat lain untuk mengakses web. Jadi, situs web Anda harus responsif dan dapat diakses di berbagai perangkat dan ukuran layar. Pastikan untuk mengoptimalkan situs web Anda untuk seluler, desktop, dan perangkat lainnya.
Inilah yang akan berubah:
- Posisi dan penyajian elemen, seperti menu navigasi, header, dan gambar, akan berubah bergantung pada ukuran layar dan perangkat.
- Selain itu, ukuran teks dan lebar garis akan berubah untuk memastikan keterbacaan maksimal tergantung pada ukuran layar dan perangkat.
Pastikan untuk mempertimbangkan faktor-faktor ini saat membuat desain web yang responsif. Dan pastikan untuk memeriksanya untuk aksesibilitas.

Tambahkan Kontrol untuk Elemen Putar Otomatis
Memutar konten secara otomatis, seperti video atau audio, dapat mengganggu dan menimbulkan tantangan bagi pengguna difabel. Memberikan kontrol untuk konten semacam itu dapat meningkatkan aksesibilitas web Anda secara signifikan.
Kamu bisa:
- Sediakan tombol putar/jeda yang terlihat untuk video dan audio.
- Tunjukkan status putar otomatis dengan jelas untuk media tersebut.
- Izinkan pengguna memutar, menjeda, atau menghentikan konten putar otomatis menggunakan pintasan keyboard atau fokus tab.
- Tempatkan tombol putar/jeda atau kontrol di lokasi yang mudah terlihat oleh pengguna.
- Gunakan ikon atau label yang jelas dan intuitif untuk kontrol.
- Pertimbangkan preferensi pengguna dan berikan opsi untuk mengaktifkan atau menonaktifkan putar otomatis sekaligus.

Kata-kata Perpisahan
Kesimpulannya, aksesibilitas web adalah aspek mendasar dari desain situs web modern, dan mematuhi pedoman ADA adalah yang terpenting. Ini adalah cara terbaik untuk menghindari tuntutan hukum dan meningkatkan citra merek Anda. Anda juga dapat memanfaatkan audiens target yang lebih luas. Dan sembilan praktik terbaik aksesibilitas web ini dapat membantu Anda mewujudkannya. Jadi, saat proyek Anda berikutnya dimulai, implementasikan daftar periksa ini dari awal.
Mari bekerja sama untuk membentuk web yang menyambut dan memberdayakan setiap pengguna. memanfaatkan layanan White Label Web Design E2M. Tawarkan klien Anda solusi web yang dapat diakses di bawah merek Anda sambil merangkul prinsip-prinsip inklusivitas.
