9 Cara Membuat Ajakan Bertindak E-commerce Anda Menarik
Diterbitkan: 2019-08-09Ringkasan : Mengarahkan pengunjung ke situs web adalah keterampilan yang penting.
Agar Anda mendapatkan lebih banyak pengunjung untuk bertindak, Anda perlu belajar mengelola perhatian pengunjung, menambahkan elemen yang menciptakan rasa urgensi, dan memastikan bahwa produk tersebut terlihat seperti barang murah.
Semuanya dimulai dengan menyusun ajakan bertindak e-niaga yang persuasif .
Anda harus benar-benar mahir dalam SEO, manajemen media sosial, dan kerajinan tahap akuisisi lainnya. Tetapi bahkan beberapa grup pemasaran yang memiliki tim akuisisi pengunjung yang layak gagal dalam hal mendapatkan pengunjung yang diperoleh dengan susah payah untuk bertindak .
Itu adalah peluang yang terlewatkan karena, bagi sebagian besar tim pemasaran, menggandakan tingkat konversi sebenarnya merupakan proposisi yang lebih realistis daripada menggandakan lalu lintas mesin telusur situs.

Pengarang: Martin Grief
12 menit membaca
Kami akan merinci langkah-langkah terpenting dan membuat tombol Ajakan bertindak Anda tidak tertahankan untuk tidak diklik.
Artikel ini akan mencakup hal-hal berikut:
Daftar isi :
Pendahuluan, Apa itu Ajakan Bertindak?
1. Terapkan prinsip kelangkaan
2. Manfaatkan bukti dan otoritas sosial
3.Mengurangi Ketidakpastian
4. Gunakan penahan
5.Tempatkan elemen di lokasi standar
6.Buat teks tombol spesifik, bukan kabur
7.Buat ajakan bertindak jelas
8.Tampilkan pembeda Anda
9.Memiliki modal yang dipicu oleh perilaku pengguna
Apa itu Ajakan Bertindak?
Ajakan bertindak (CTA) berisi langkah- langkah yang dilakukan pemasar untuk mengundang pengunjung .
- Untuk sebuah video, ini bisa menjadi pernyataan di bagian akhir yang meminta pemirsa untuk berlangganan.
- Untuk sebuah blog, ini bisa menjadi permintaan untuk berbagi artikel dengan kolega atau teman.
- Untuk banyak situs, ini adalah tombol yang meminta pengunjung untuk menambahkan item ke keranjang, mengirimkan formulir, atau mengunduh percobaan.
Ketika CTA adalah tombol di situs, ada beberapa panduan umum yang perlu Anda ikuti. Sendiri, mereka harus persuasif – ditulis dengan baik, sehingga jelas ke mana mereka akan membawa pengunjung; dan terlihat, sehingga mereka menarik perhatian pengguna.
Namun, karena CTA tidak ada dalam ruang hampa, ada lebih dari sekadar tombol itu sendiri.
Berikut adalah beberapa cara Anda dapat mengoptimalkan ajakan bertindak e-niaga Anda:
1. Gunakan prinsip kelangkaan
Memberi tahu orang-orang bahwa ada sesuatu yang tersedia sekarang, tetapi itu tidak akan lama, menciptakan rasa urgensi . Ini membuat orang segera bertindak daripada menunda membuat keputusan.
Seberapa efektifkah kelangkaan dalam membujuk orang? Dalam survei terhadap 300 orang, Hubspot menemukan bahwa 45% responden lebih tertarik ketika produk dalam persediaan terbatas, mengatakan bahwa kelangkaan membuat mereka ingin mempelajari lebih lanjut tentang suatu produk.
Untuk pemasar online, ini berarti berkomunikasi ketika waktu atau barang terbatas. Tunjukkan jumlah waktu yang tersisa hingga pengguna dapat memanfaatkan kesepakatan atau jumlah item yang tersisa dalam stok hingga produk terjual habis. Dengan cara ini, Anda meyakinkan orang untuk mengindahkan ajakan bertindak Anda.
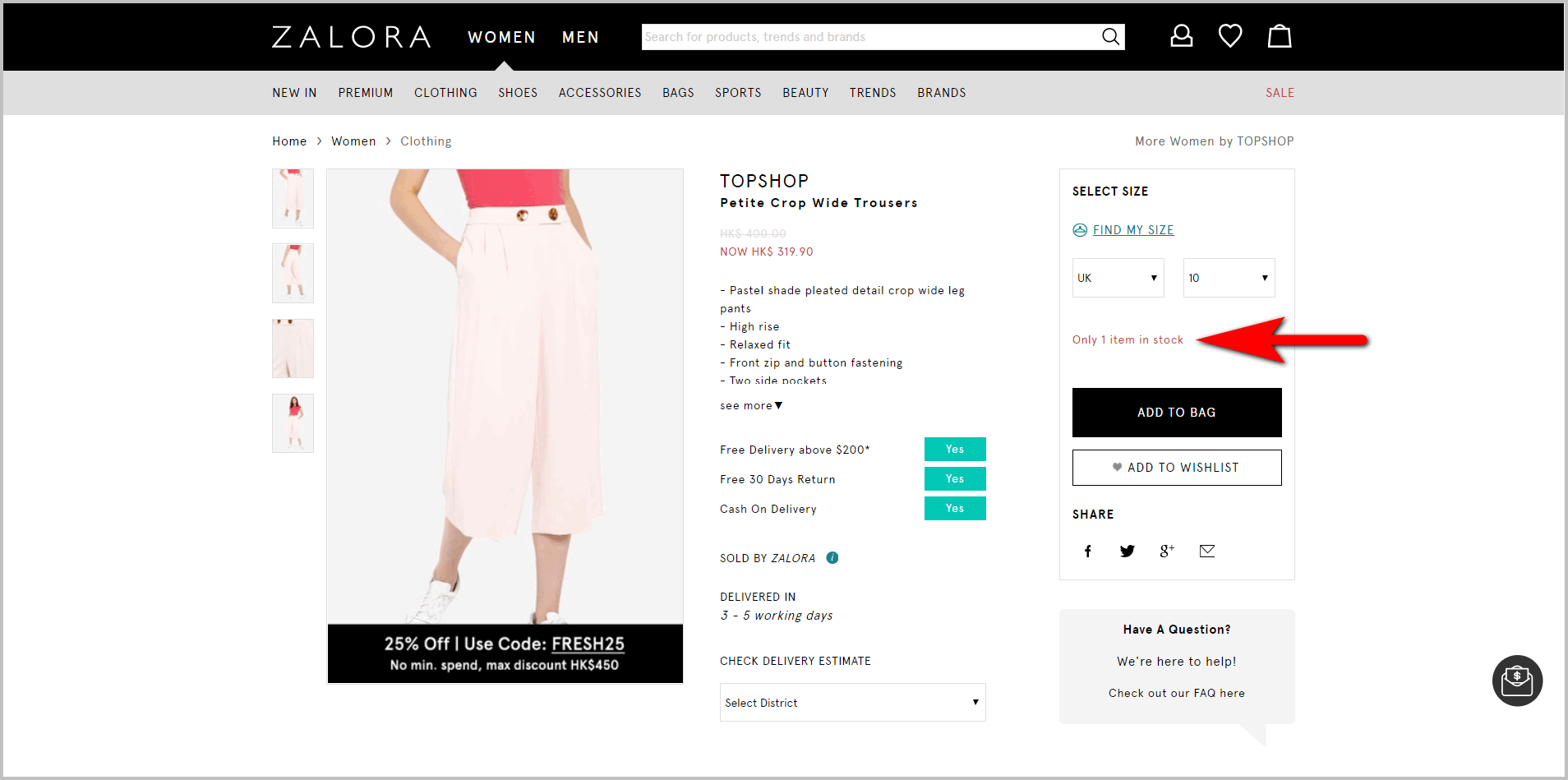
Misalnya, Zalora.com.hk membujuk pelanggan untuk “Tambahkan ke Tas” dengan meletakkan nomor barang yang ada di dekat tombol CTA:

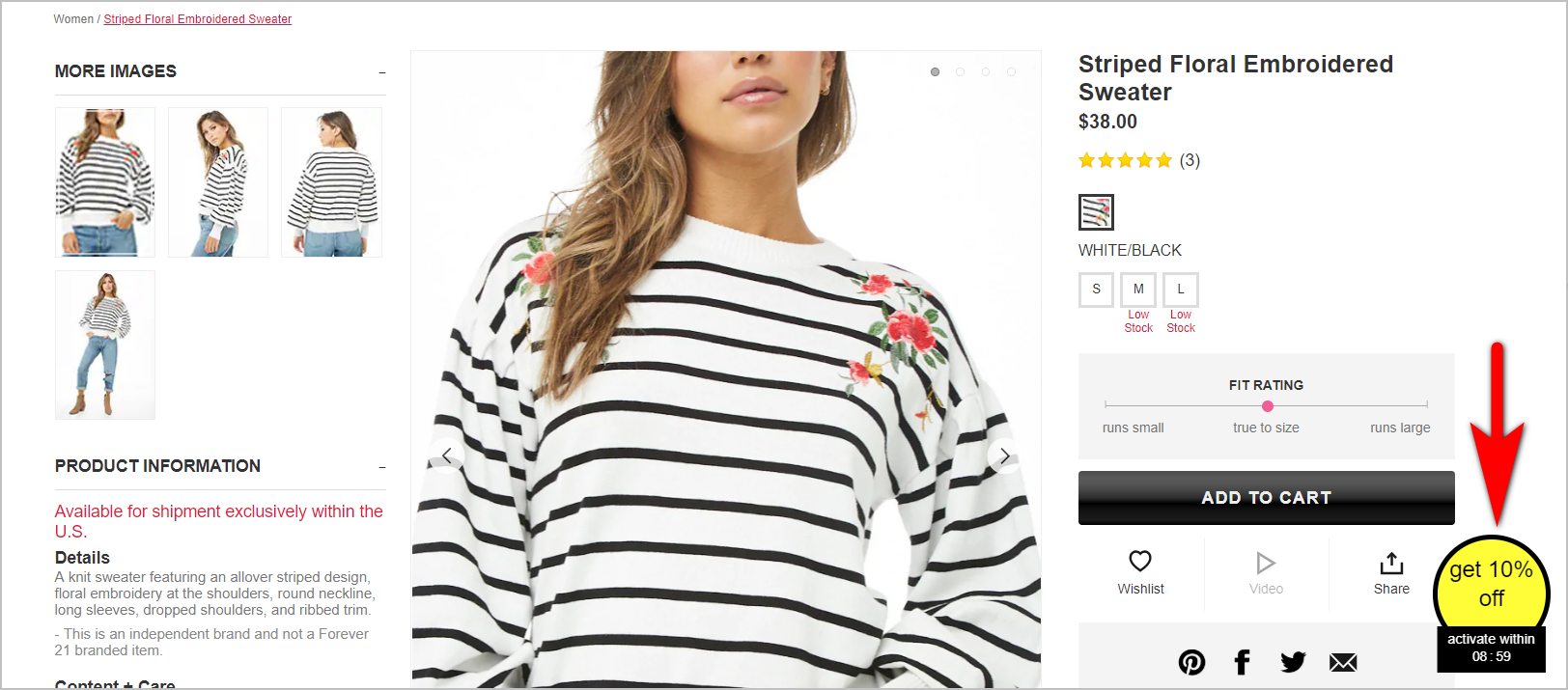
Sementara itu, Forever21.com mencoba mengajak pelanggan untuk melakukan pembelian sekarang dengan menawarkan diskon dengan batas waktu:

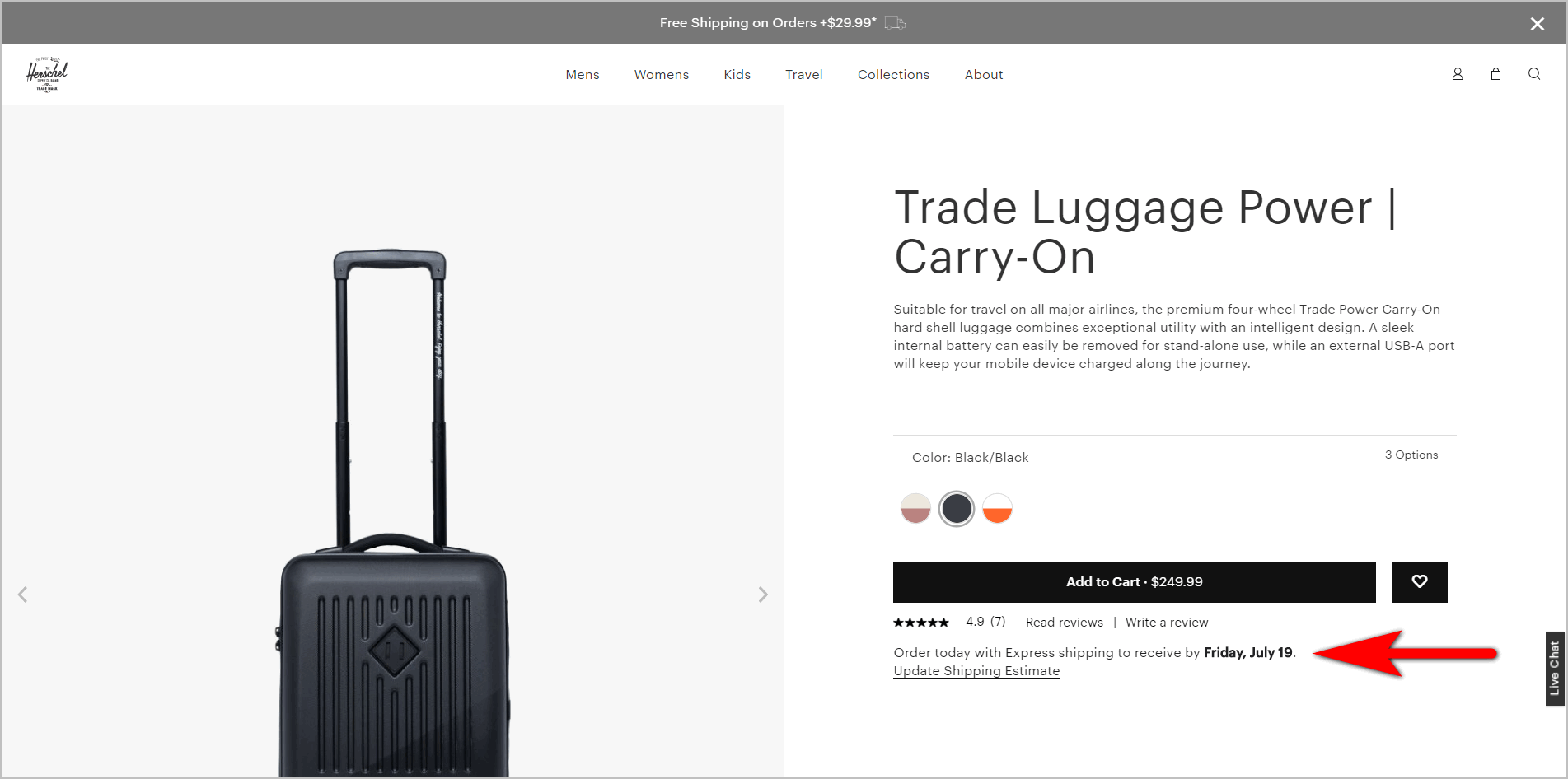
Halaman detail produk (PDP) Herschel, di sisi lain, mendesak pengguna untuk bertindak sekarang meskipun tidak menawarkan jenis diskon apa pun dan barang tidak kekurangan stok. Ini memainkan keinginan orang untuk kepuasan instan - ini memberi tahu mereka bahwa mereka akan segera menerima produk, tetapi hanya jika mereka bertindak dalam sehari:

Dalam bukunya “Pre-Suasion”, Robert Cialdini mencatat bahwa “kelangkaan suatu barang … meningkatkan nilai yang dinilai dari barang tersebut”. Dia mencatat bahwa menempatkan "batasan apa pun pada akses" cenderung meningkatkan nilai yang dirasakan dari suatu produk.
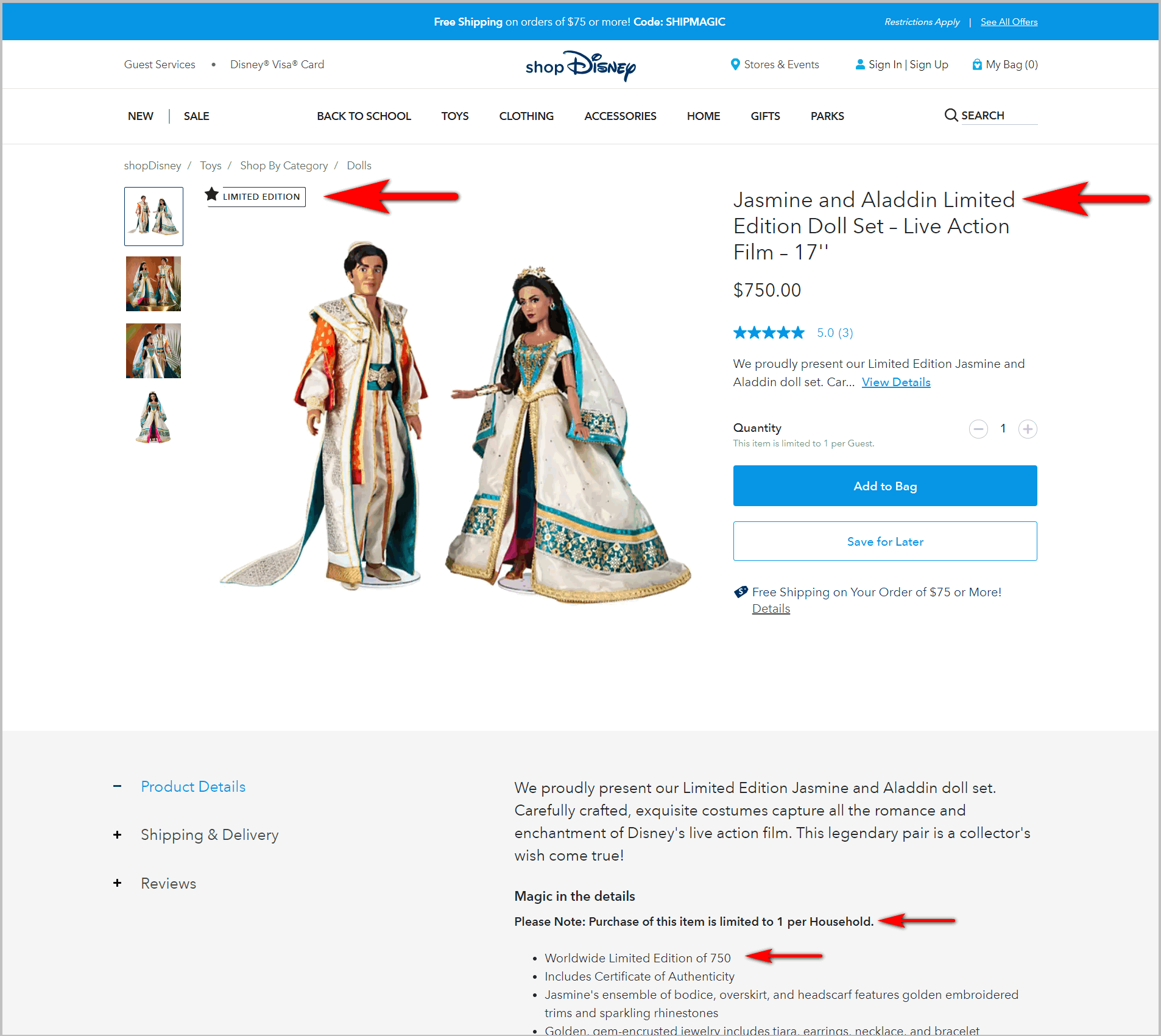
ShopDisney.com tampaknya memanfaatkan pengamatan ini dengan segera memperjelas kapan suatu produk dirilis dalam jumlah terbatas:

- Ada info "Edisi Terbatas".
- Judul produk secara eksplisit menyatakan bahwa produk dirilis dalam jumlah terbatas.
- Akses ke produk dibatasi. Ada batas pembelian 1 per rumah tangga .
- Jumlah yang dirilis ditunjukkan di bagian detail produk.
2. Manfaatkan bukti dan otoritas sosial
Ada dua hal yang perlu diingat pemasar untuk membuat ajakan bertindak e-niaga menjadi efektif:
- otak manusia itu malas, dan
- manusia adalah makhluk sosial
Pengambilan keputusan melelahkan otak, sehingga menggunakan jalan pintas untuk menghindari terlalu banyak usaha.
Salah satu jalan pintas ini adalah bukti sosial . Dalam situasi di mana kita tidak yakin apa tindakan terbaik, kita cenderung melihat orang lain, yang berada atau berada dalam situasi yang sama, untuk bimbingan.
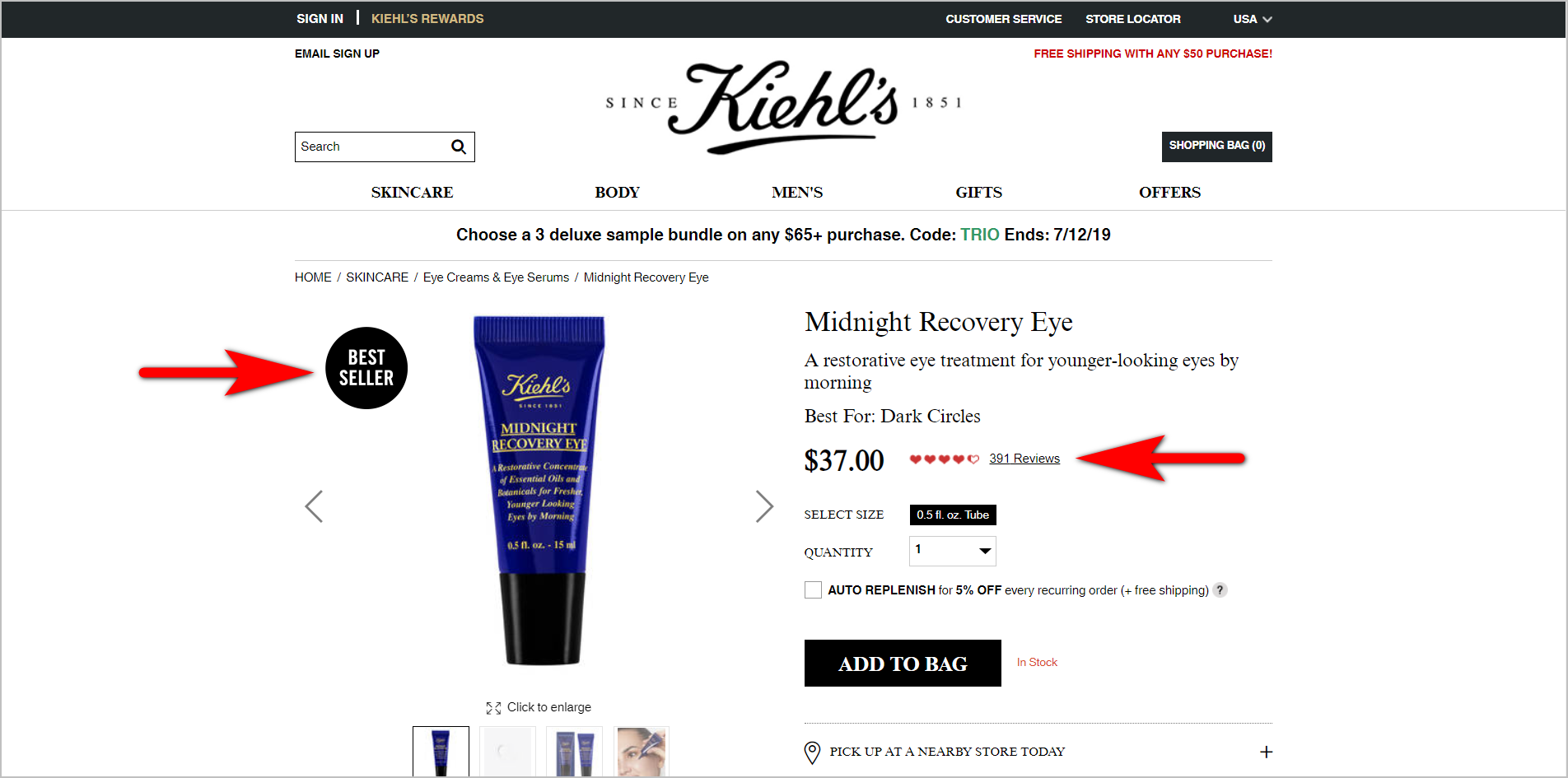
Kiehls.com, misalnya, memanfaatkan bukti sosial di paro atas pada PDP mereka dengan dua cara:

- Ada keterangan "Penjual Terbaik" untuk menunjukkan bahwa banyak orang lain telah membeli produk tersebut.
- Peringkat rata-rata pelanggan diposisikan dekat dengan tombol CTA.
Dengan mengarahkan perhatian pada apa yang telah dilakukan orang lain sebelumnya dan menyampaikan bahwa orang lain telah mendapatkan hasil yang baik, elemen situs tersebut membuat pengunjung lebih mungkin untuk bertindak.
Jalan pintas lain yang digunakan otak kita adalah otoritas .
Orang tidak punya waktu untuk mengembangkan keahlian domain tentang segala hal. Dan salah satu cara kami menguranginya adalah dengan melihat ke figur otoritas atau ahli di bidang tertentu.
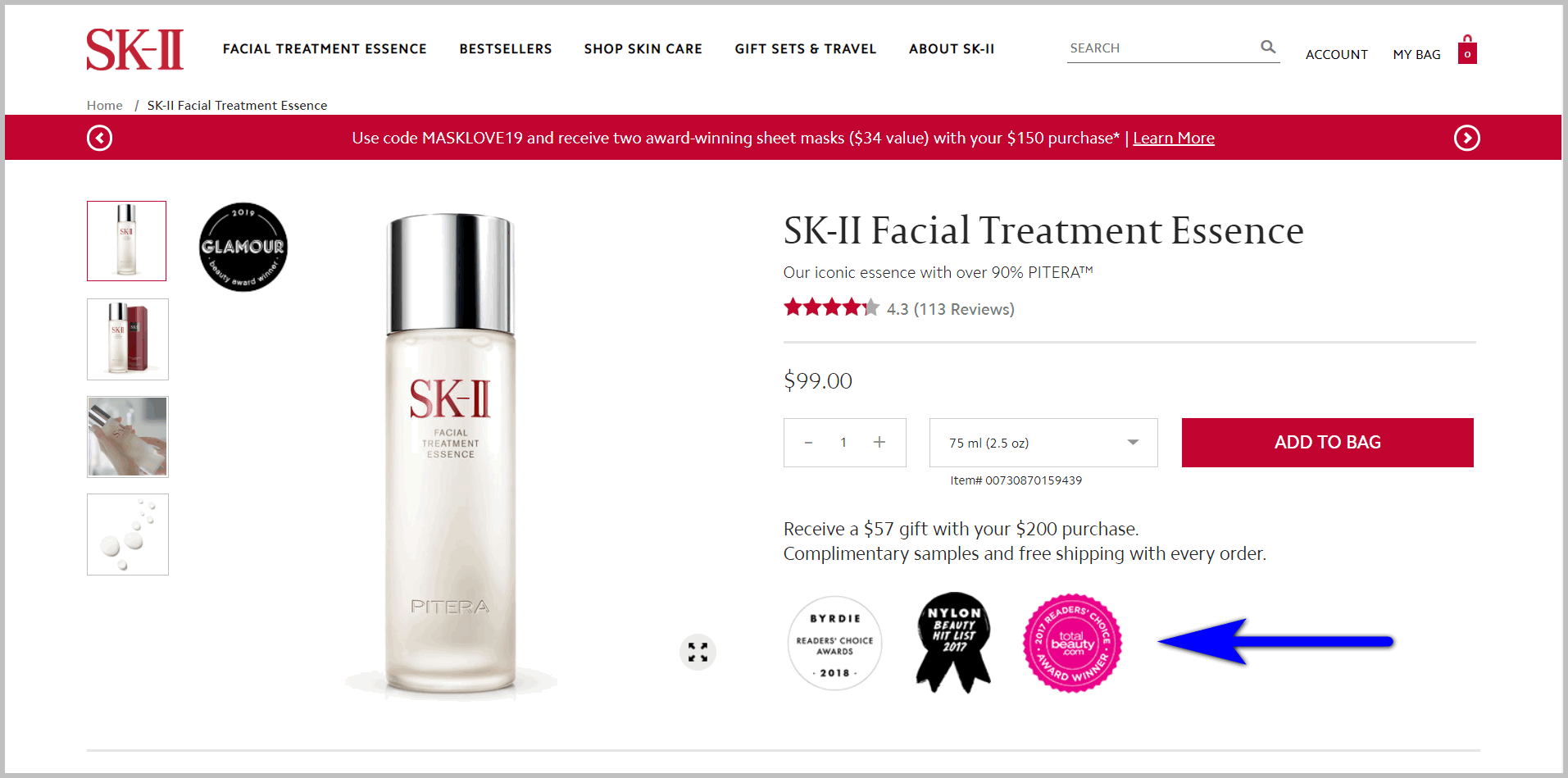
Misalnya, SK-II meminjam kepercayaan dari otoritas dengan menampilkan, di paro atas, penghargaan yang telah dimenangkannya dari majalah populer. Dengan cara ini, calon pelanggan dipengaruhi untuk mengambil tindakan karena mereka yakin akan keefektifan produk:

Jalan pintas otak tidak akan membuat seseorang yang membenci produk Anda membeli sesuatu. Namun, mereka dapat meningkatkan peluang Anda untuk berkonversi saat pengunjung secara aktif mengevaluasi penawaran Anda .
- Ada keterangan "Penjual Terbaik" untuk menunjukkan bahwa banyak orang lain telah membeli produk tersebut.
- Peringkat rata-rata pelanggan diposisikan dekat dengan tombol CTA.
Dengan mengarahkan perhatian pada apa yang telah dilakukan orang lain sebelumnya dan menyampaikan bahwa orang lain telah mendapatkan hasil yang baik, elemen situs tersebut membuat pengunjung lebih mungkin untuk bertindak.
Jalan pintas lain yang digunakan otak kita adalah otoritas .
Orang tidak punya waktu untuk mengembangkan keahlian domain tentang segala hal. Dan salah satu cara kami menguranginya adalah dengan melihat ke figur otoritas atau ahli di bidang tertentu.
Misalnya, SK-II meminjam kepercayaan dari otoritas dengan menampilkan, di paro atas, penghargaan yang telah dimenangkannya dari majalah populer. Dengan cara ini, calon pelanggan dipengaruhi untuk mengambil tindakan karena mereka yakin akan keefektifan produk:
3. Mengurangi ketidakpastian
Memberi pelanggan kemampuan untuk membalikkan risiko membuat pengambilan keputusan lebih mudah. Ini adalah ide di balik kebijakan pengembalian seperti "Beli sekarang, putuskan nanti" dari H&M dan "Tidak apa-apa untuk berubah pikiran" dari IKEA. Ini pada dasarnya memberi tahu pelanggan bahwa mereka tidak perlu khawatir tentang penyesalan pembeli karena mereka masih dapat membatalkan tindakan mereka.
Dorong pelanggan untuk mengklik CTA Anda dengan menampilkan jaminan transaksional Anda secara jelas. Simbol-simbol ini tidak hanya membantu meringankan penghindaran keputusan, mereka juga menyampaikan kepercayaan Anda pada produk dan layanan Anda.
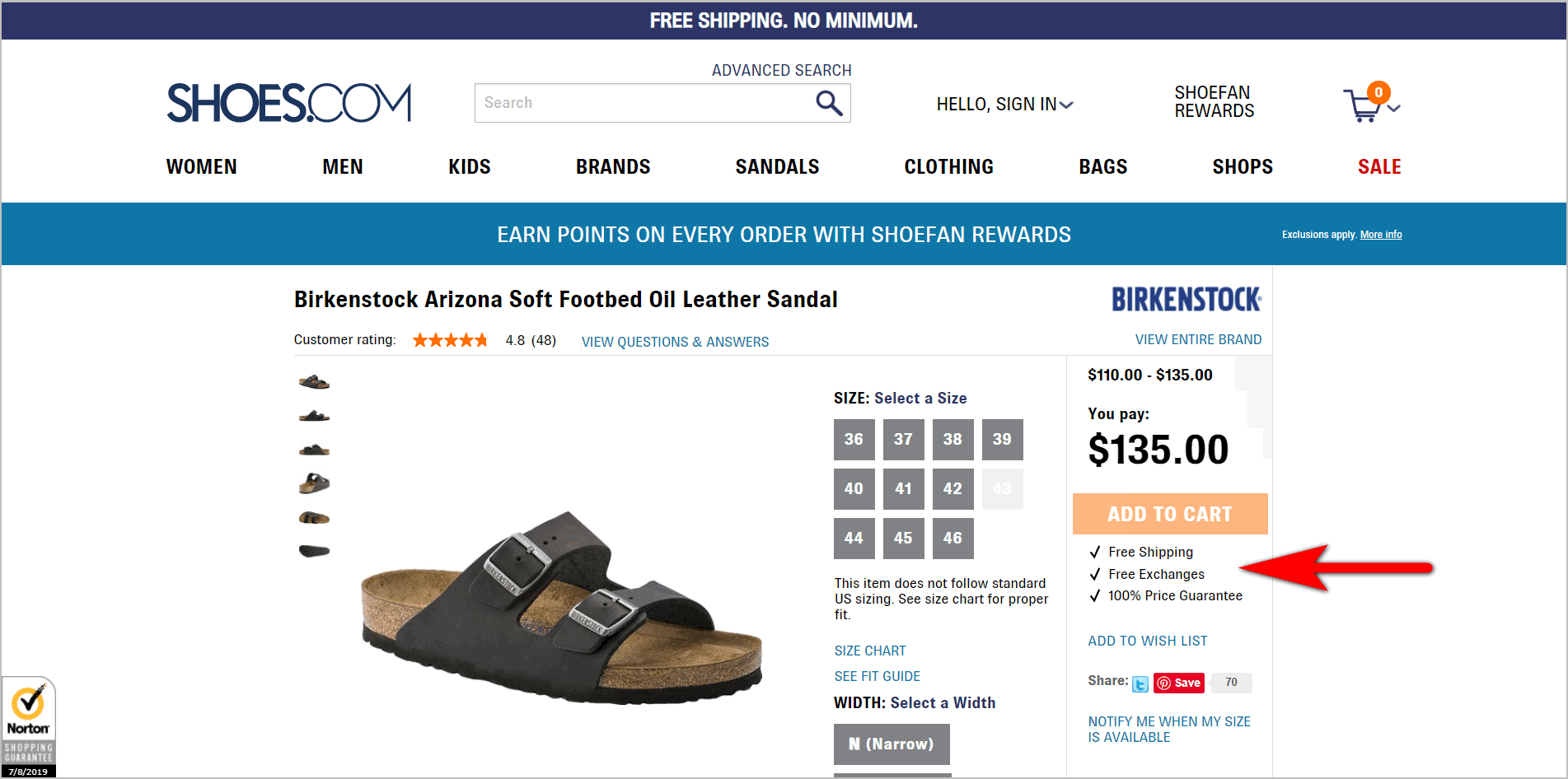
Misalnya, Shoes.com mengurangi kecemasan saat melakukan tindakan dengan menampilkan "pengiriman gratis, penukaran gratis, dan jaminan harga 100%" dalam format daftar periksa di dekat tombol CTA:


Dengan memastikan pengunjung merasa bahwa mereka dapat “mengurungkan” tindakan mereka, Anda akan membuat mereka merasa lebih aman dan meningkatkan peluang mereka untuk bertindak di halaman.
4. Gunakan penahan
Orang-orang memiliki kecenderungan untuk mengandalkan informasi pertama yang mereka berikan. Kami mengevaluasi potongan informasi berikutnya terhadap yang pertama kami lihat.
Dalam pemasaran, ini berarti konsumen akan menilai harga suatu barang murah atau selangit berdasarkan angka pertama yang ditampilkan .
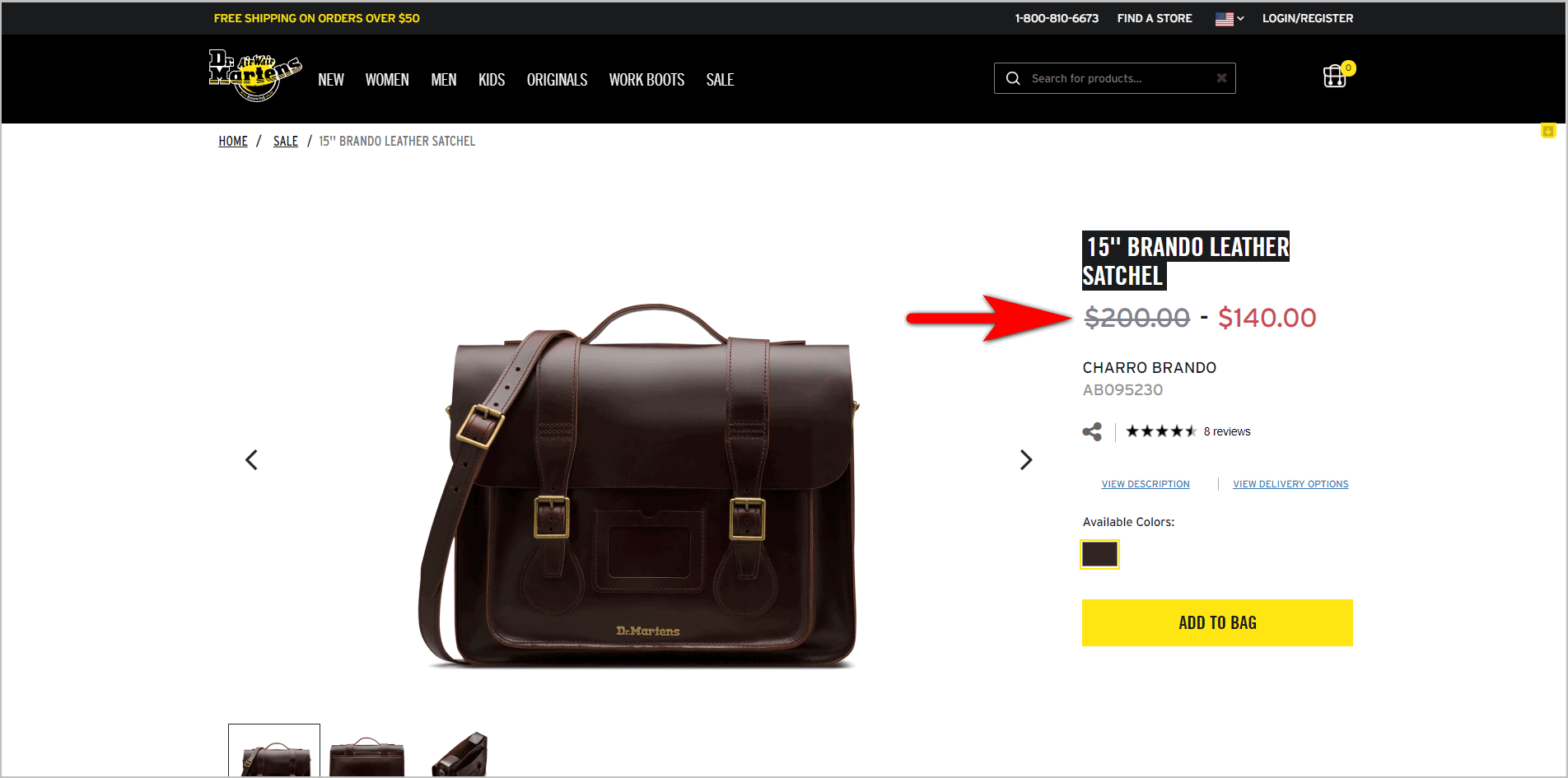
Pada PDP Dr. Marten misalnya, harga asli dengan coretan memberikan konteks pada harga diskon. Dengan menambatkan pelanggan pada harga asli, harga jual kemungkinan akan dianggap sebagai kesepakatan yang sangat baik:

Ini juga menggunakan permainan kelangkaan. Ini menyampaikan bahwa jika pelanggan tidak memanfaatkan penawaran sekarang, mereka akan kehilangan harga yang lebih rendah dan mungkin harus membayar harga eceran penuh nanti.
Pelajari teknik presentasi harga lainnya untuk membuat perpisahan dengan uang tidak terlalu menyakitkan bagi pelanggan.Baca “10 Teknik Membuat Harga Lebih Menarik” |
5. Tempatkan elemen di lokasi standar
Jika sesuatu tidak dapat dengan mudah dilihat oleh pengguna, maka itu mungkin juga tidak ada. Dan jika pengguna tidak dapat melihat CTA Anda, maka mereka tidak dapat bertindak.
Inilah sebabnya mengapa dapat diprediksi bagus untuk situs web Anda. Anda ingin mengikuti konvensi web dan meletakkan elemen di tempat yang diharapkan pengguna untuk menemukannya.
Untuk PDP, pengguna berharap untuk melihat gambar produk di sebelah kiri dan blok CTA di sebelah kanan.
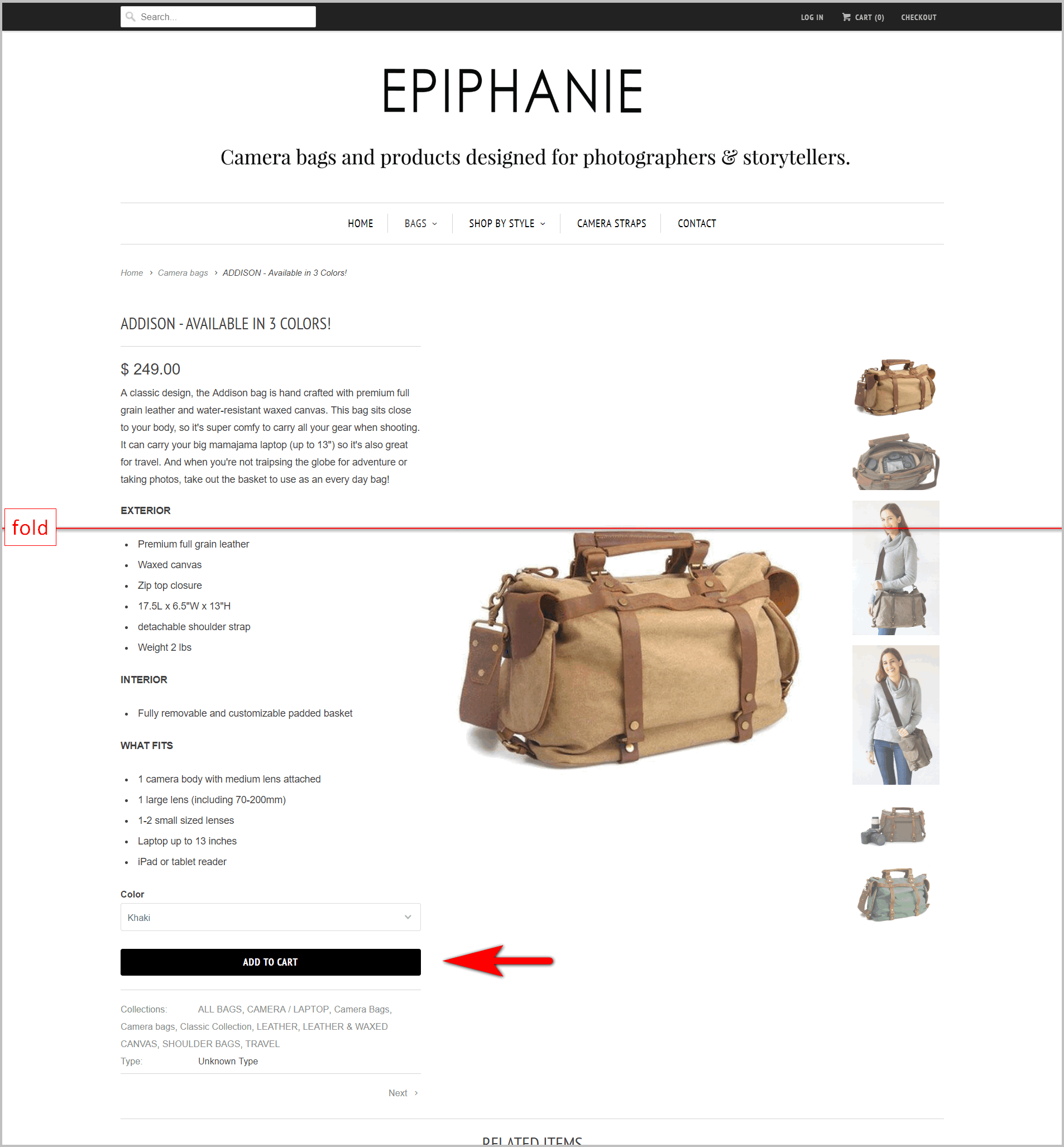
Epiphanie.co, misalnya, membuat pengguna berburu CTA dengan memecahkan prediktabilitas :

- PDP menyimpang dari konvensi dengan memiliki deskripsi produk di sebelah kiri dan gambar produk di sebelah kanan.
- Tombol CTA terletak terlalu jauh di bawah halaman.
Selain itu, pastikan bahwa blok CTA tidak menjadi tidak terlihat saat pengguna memperbesar gambar produk. CTA adalah inti dari PDP Anda, jadi pastikan itu tidak disembunyikan.
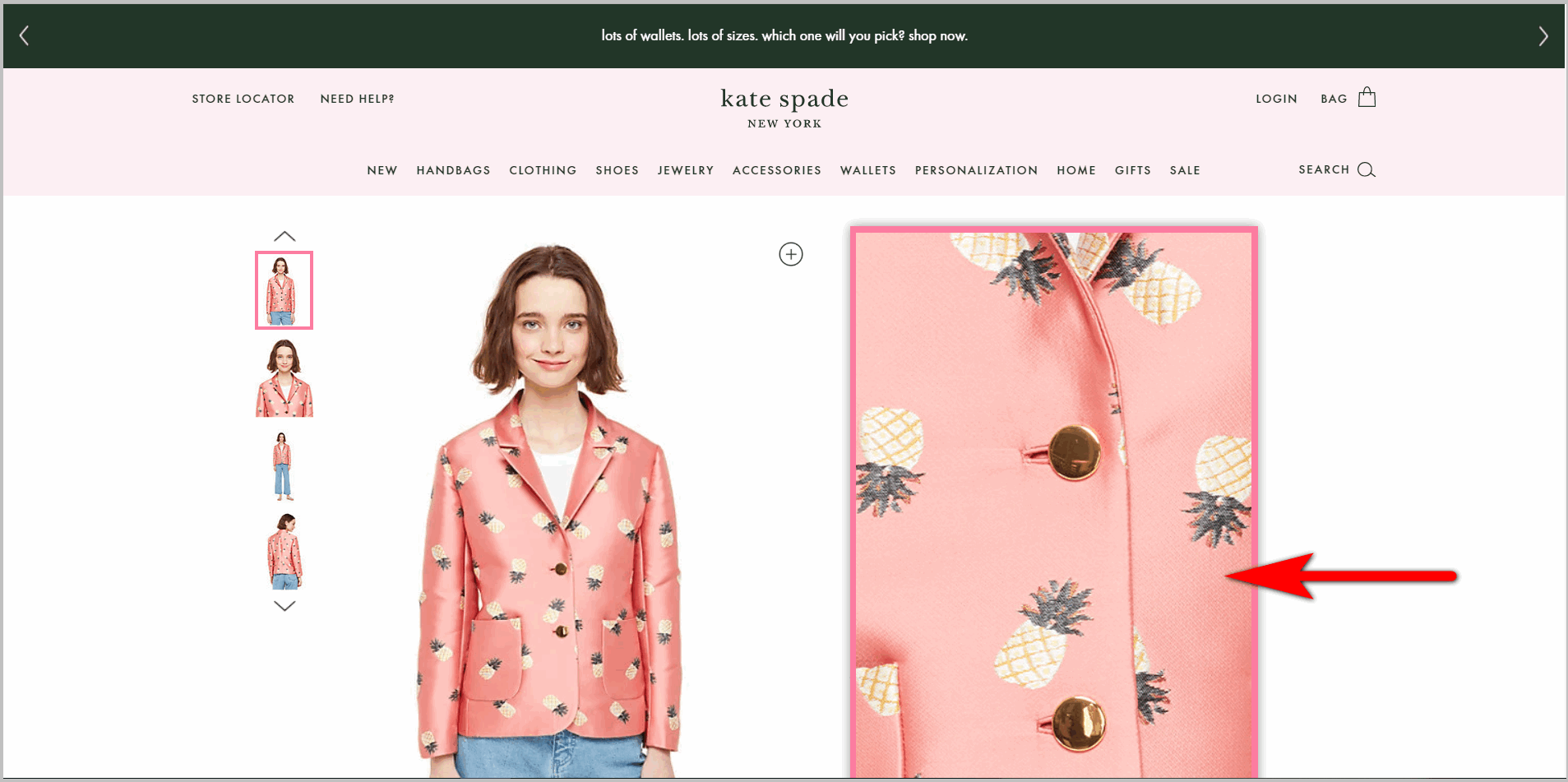
Blok tindakan pada PDP Kate Spade ditutupi oleh overlay, misalnya, saat pengguna memperbesar gambar:

Anda perlu menghindari perangkap ini . Buat CTA jelas, letakkan di lokasi yang diharapkan sebagian besar pengguna untuk menemukannya, dan Anda akan meningkatkan rata-rata batting konversi Anda.
6. Buat teks tombol menjadi spesifik, bukan kabur
Tombol yang tidak jelas tidak dapat memaksa pengguna untuk bertindak. Jika pengguna tidak mengerti apa yang akan dilakukan tombol Anda, mereka tidak akan mengkliknya.
Pastikan tidak ada ketidakpastian tentang apa yang terjadi ketika pengguna mengklik tombol dengan membuat salinan langsung. Hindari label yang tidak jelas seperti “Lanjutkan” dan “Kirim”.
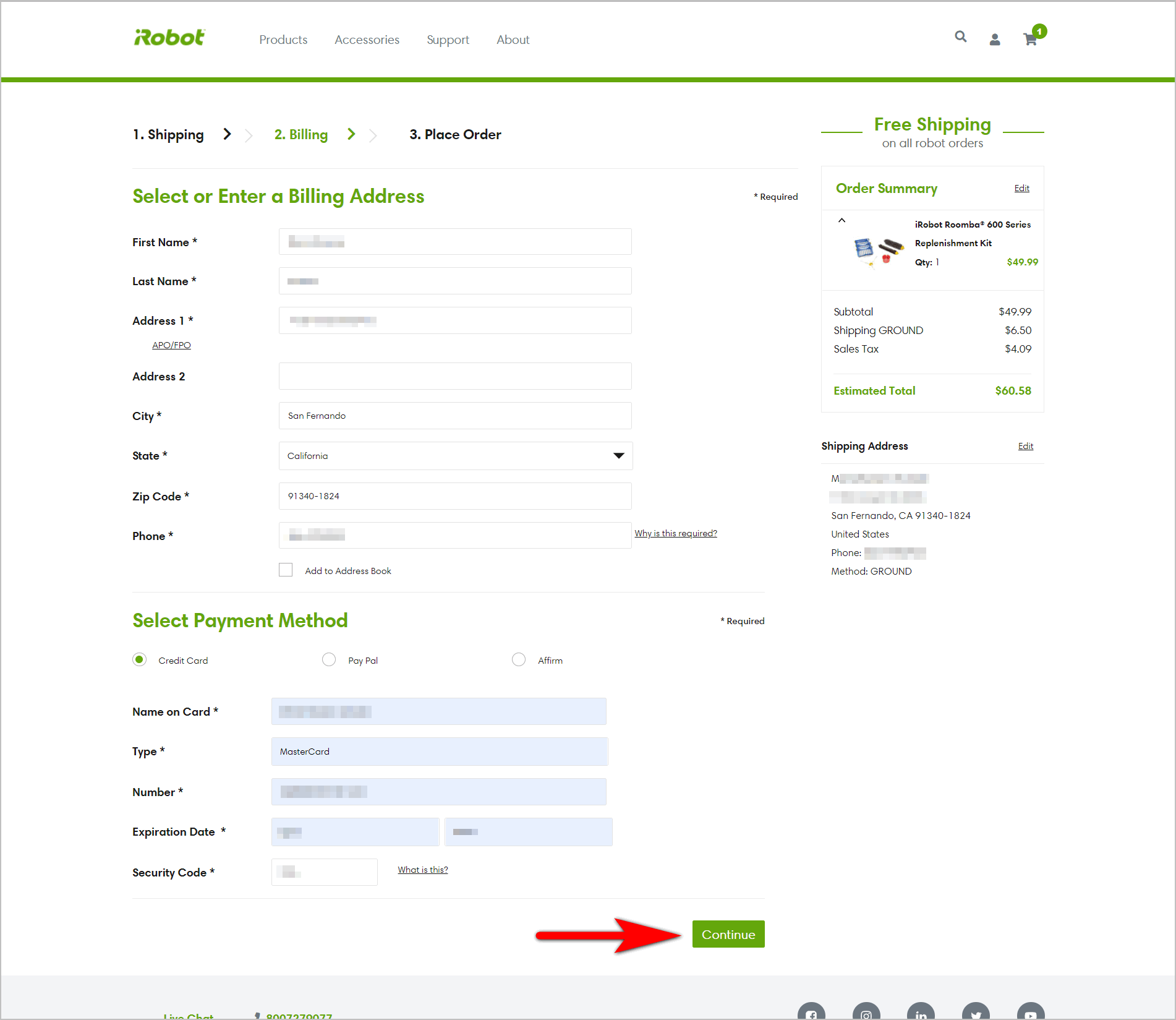
Misalnya, alur pembayaran iRobot.com dapat ditingkatkan dengan membuat tombol tertentu. Setelah pengguna memberikan informasi pembayaran mereka, tidak jelas apakah pengguna masih dapat meninjau pesanan mereka atau apakah kartu kredit mereka akan ditagih jika mereka mengklik "Lanjutkan". Ini dapat membuat pelanggan khawatir tentang mengklik tombol:

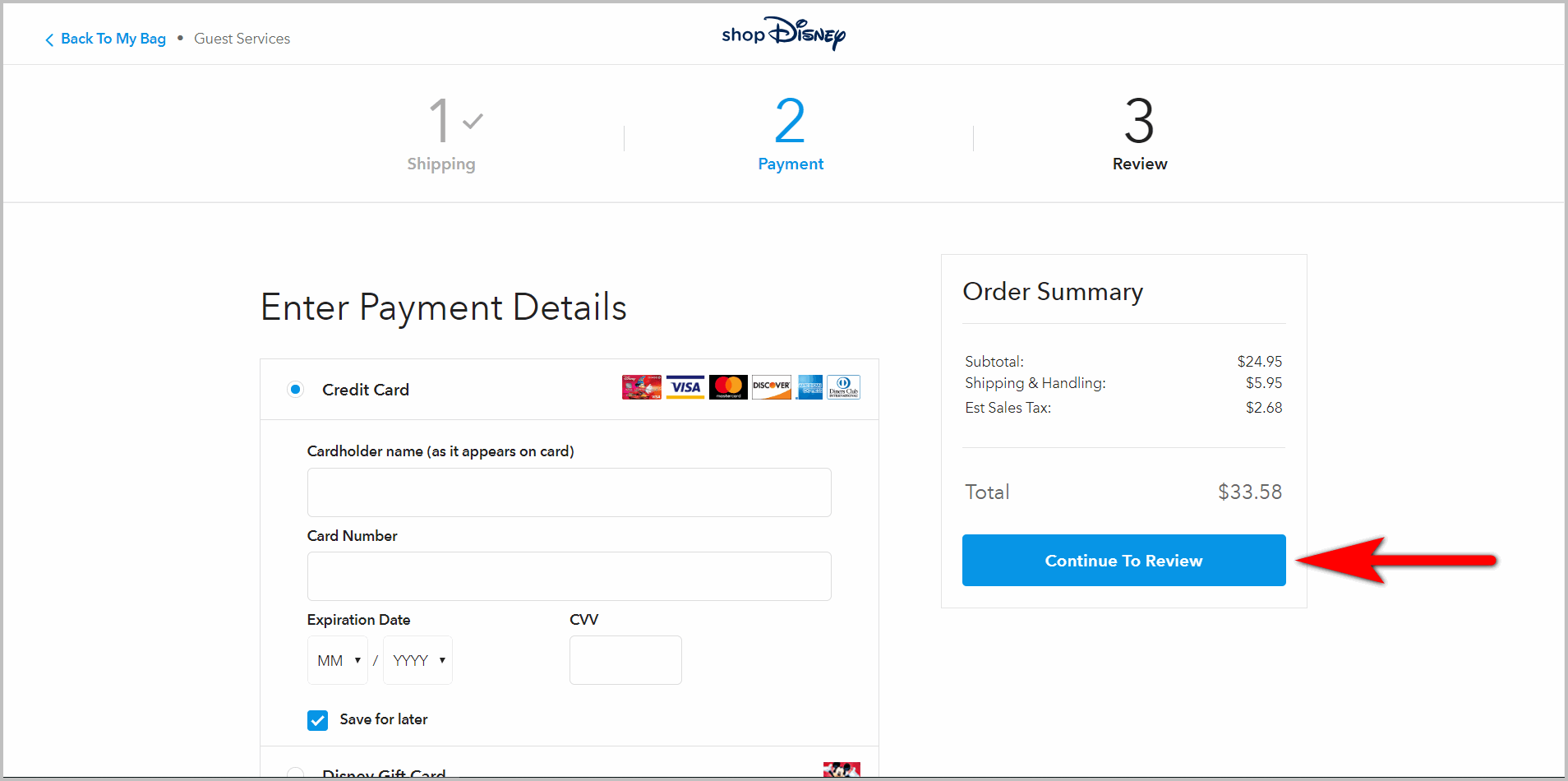
Jadi, pastikan tombol Anda mengomunikasikan apa yang terjadi dengan tepat jika diklik. ShopDisney.com, misalnya, menyampaikan bahwa pelanggan masih dapat meninjau pesanan mereka di langkah selanjutnya dengan mengatakan “Lanjutkan untuk Meninjau” pada tombol:

Menjadi jelas membantu konversi, jadi kerjakan kata-kata CTA Anda dan pastikan itu menetapkan harapan pengguna .
7. Buat ajakan bertindak jelas
Beberapa situs e-niaga memilih untuk menggunakan hal-hal seperti tombol hantu untuk ajakan bertindak utama mereka, sementara yang lain menggunakan teks berwarna atau digarisbawahi .
Itu umumnya bukan ide yang bagus.
Agar tombol Anda diklik, minimal, pengguna harus dapat mengetahui bahwa itu adalah tombol (jelas).
Jadi, sangat penting bahwa tombol CTA Anda terlihat seperti tombol. Idealnya, harus ada blok warna solid di sekitar teks. Jika template Anda memungkinkan untuk tombol bulat, itu dapat membantu mengarahkan perhatian ke tombol juga.
Semakin CTA terlihat seperti tombol, semakin Anda dapat membuatnya muncul di halaman, dan semakin besar kemungkinan pengguna untuk mengkliknya.
Buat ajakan bertindak menonjol
Mengingat bahwa ajakan bertindak harus menarik perhatian pengguna web, salah satu prioritas Anda adalah memastikannya melompat dari halaman. Ini berarti menggunakan warna yang kontras dengan latar belakang situs Anda untuk CTA Anda.
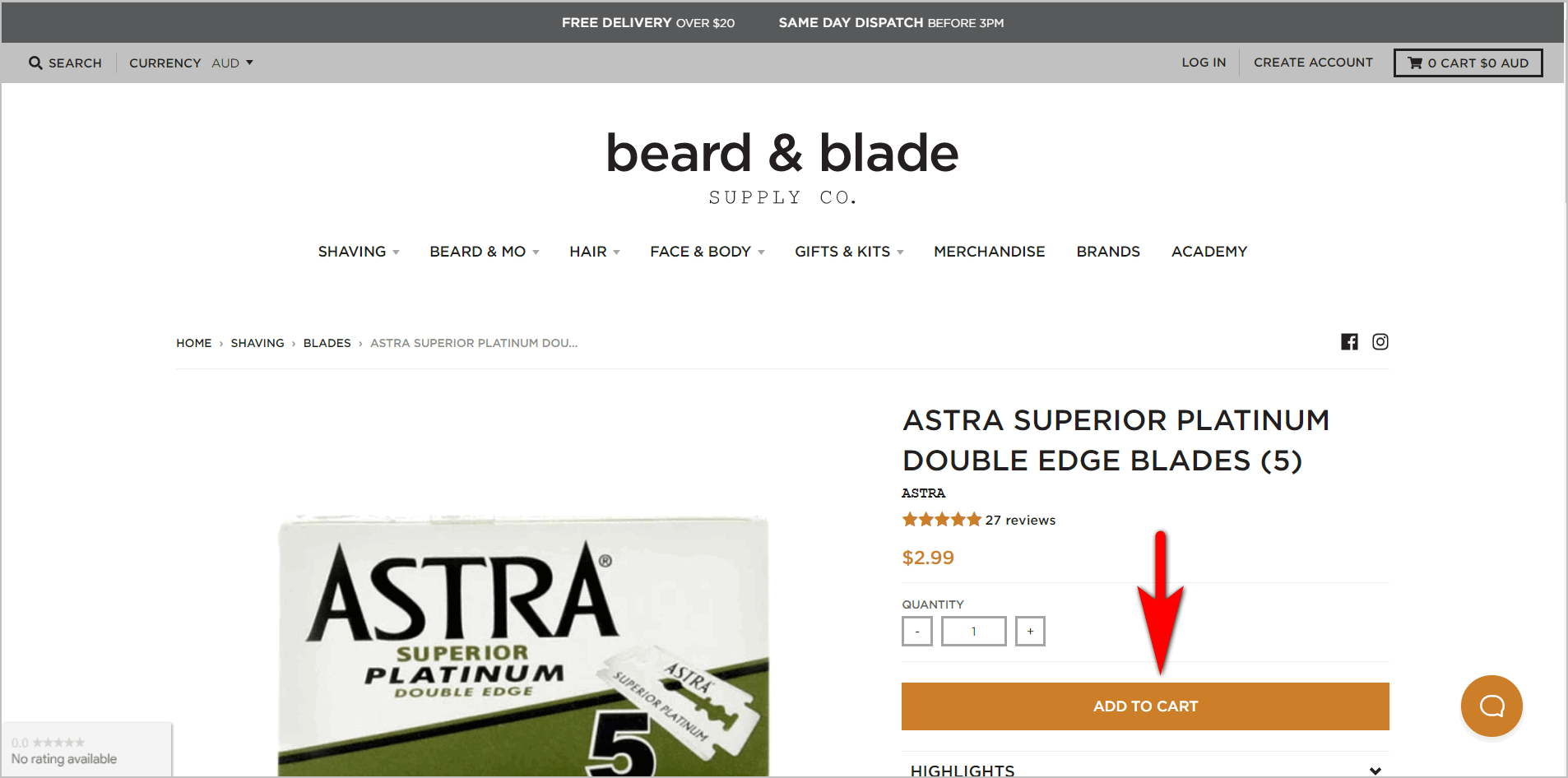
Tidak ada pertanyaan, misalnya, tentang apa yang perlu diklik pengguna untuk menambahkan produk ke keranjang di PDP Beard & Blade, saat CTA muncul:

Teknik lain yang tersedia untuk Anda adalah membiarkan area langsung di sebelah CTA kosong. Memanfaatkan ruang negatif akan membantu membuat CTA Anda menonjol secara visual.
Buat hierarki visual
Jika Anda memiliki lebih dari satu CTA pada halaman, urutan kepentingannya harus jelas . Anda dapat membuat CTA sekunder kurang menarik secara visual dengan membuatnya lebih kusam, lebih kecil, atau menurunkannya ke tautan teks.
Sangat mudah untuk mengidentifikasi, misalnya, bahwa Pottery Barn terutama ingin pengguna mengklik "Tambahkan ke Keranjang" karena penempatannya dan kontrasnya dengan halaman. "Tambahkan ke Registri" mungkin berukuran sama dengan CTA utama, tetapi diturunkan menjadi tombol hantu dan semacam campuran ke latar belakang:

8. Tampilkan pembeda Anda
Bantu pelanggan memutuskan dan buat mereka bertindak dengan mengomunikasikan proposisi penjualan unik Anda. Jadikan ajakan bertindak e-niaga Anda lebih menarik dengan mengomunikasikan secara jelas apa yang membuat Anda berbeda dari opsi lainnya.
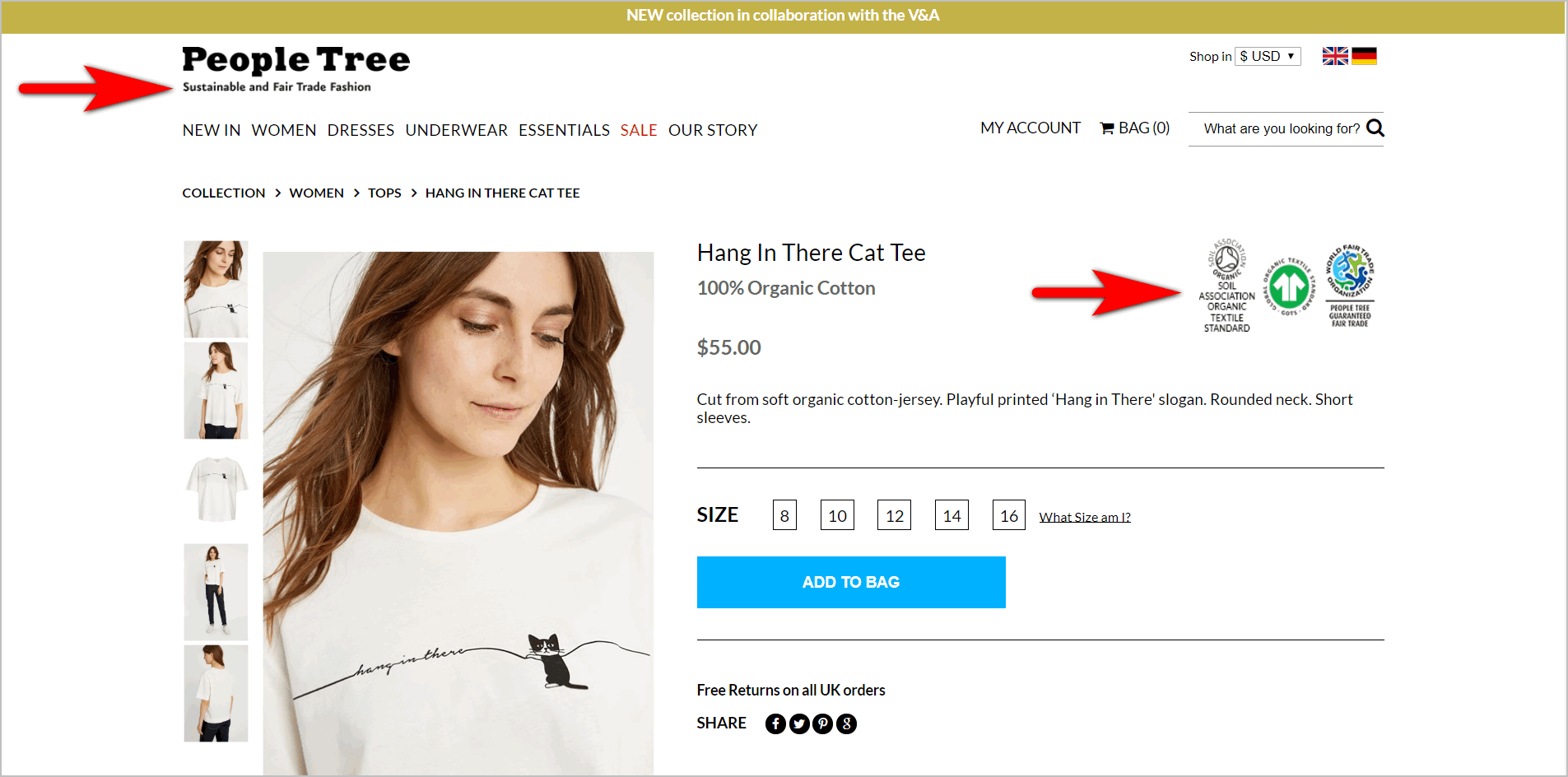
People Tree, misalnya, adalah merek fashion yang berkelanjutan. Dan perusahaan membuat fakta itu sulit untuk dilewatkan dengan mengomunikasikannya dalam tag line mereka. Mereka juga membuat PDP mereka lebih menarik dengan menampilkan sertifikasi dan logo jaminan secara mencolok di paro atas:

Mengkomunikasikan proposisi nilai unik Anda membantu membuat orang bertindak.
9. Miliki modals yang dipicu oleh perilaku pengguna
Interstisial dapat mengganggu, terutama jika muncul tepat setelah pengunjung membuka halaman web. (Itu mengganggu pengguna dalam perjalanan mereka ke situs.)
Namun, modal yang menunggu pengunjung untuk melakukan sesuatu dan kemudian muncul pada saat yang tepat dapat membantu membuat ajakan bertindak e-niaga Anda menarik.
Pastikan Anda memiliki pemicu perilaku yang dilampirkan ke modal. Ini bisa berupa sesuatu seperti menunjukkan penawaran ketika pengunjung telah melihat-lihat bagian produk, pada dasarnya berperilaku seperti seseorang dengan niat membeli.
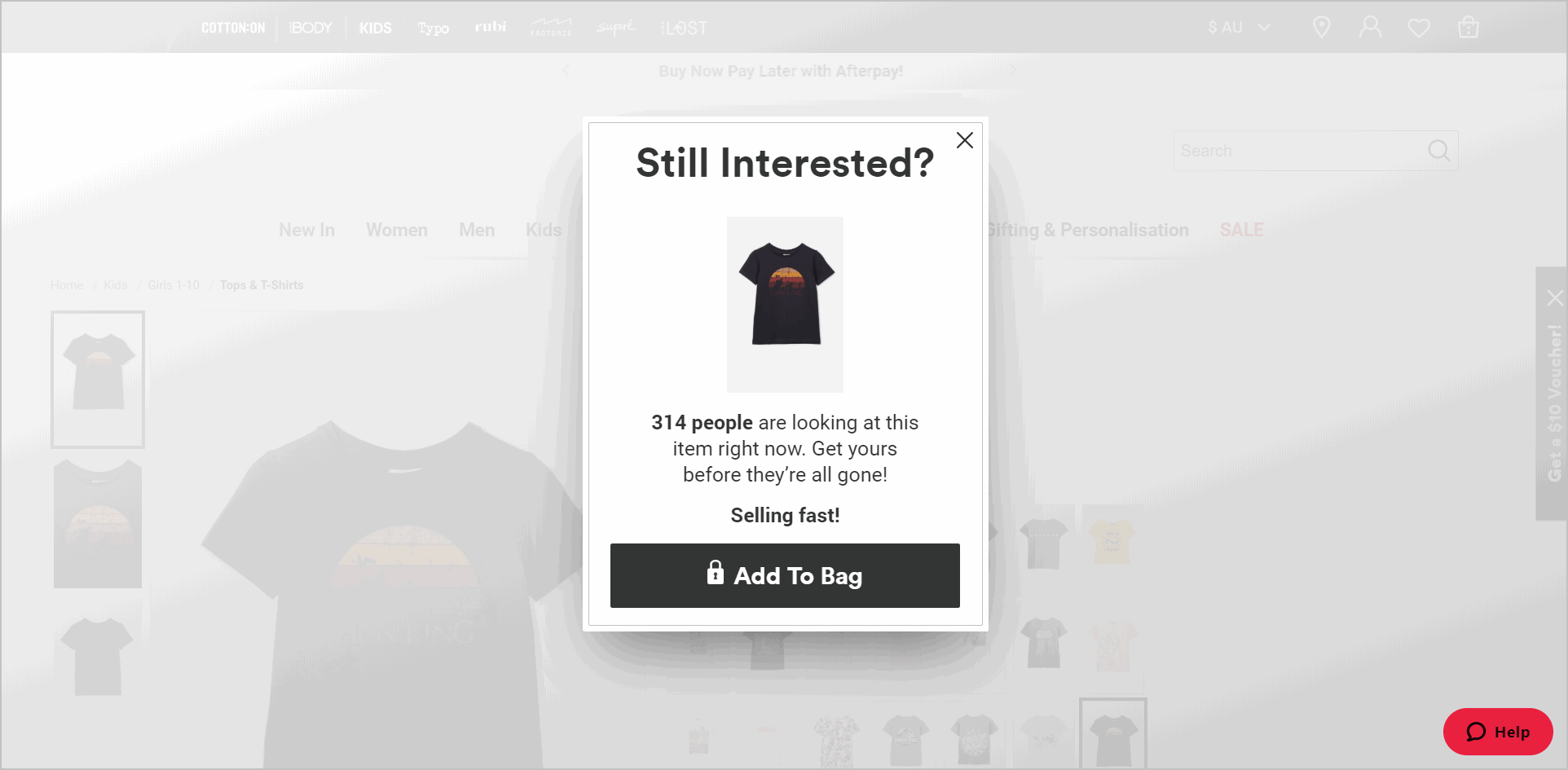
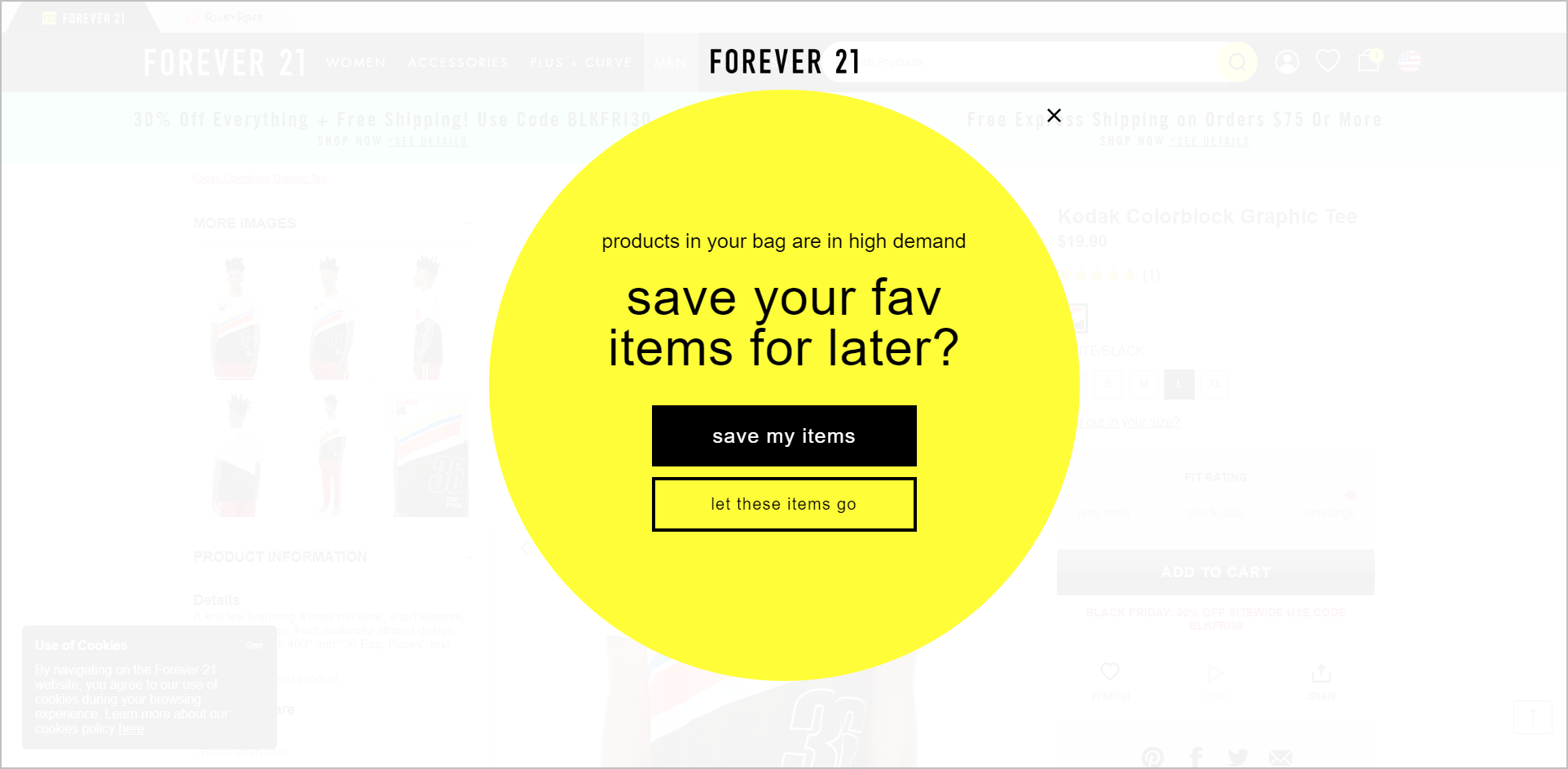
Atau Anda dapat melakukan sesuatu yang mirip dengan apa yang dilakukan oleh perusahaan mode cepat Cotton On dan Forever 21. Merek-merek ini mengingatkan pembeli, yang telah terhenti, untuk bertindak dengan menunjukkan modal yang menggunakan prinsip kelangkaan:


Anda juga dapat mempertimbangkan untuk meminta orang, yang akan meninggalkan situs, untuk bertindak melalui modal niat keluar. Jika pengunjung memindahkan kursor mereka keluar dari jendela browser yang aktif, itu akan menjadi waktu yang tepat untuk memicu modal. Mereka akan pergi, jadi kamu bisa melakukan upaya terakhir.
Membujuk dengan Ajakan Bertindak E-niaga yang Tak tertahankan
Menyempurnakan CTA e-niaga Anda adalah bagian dari seni, dan bagian dari sains. Anda perlu menguji dan menyempurnakan ide-ide Anda, tetapi ide-ide yang Anda mulai dengan harus masuk akal.
Anda akan membuat situs Anda cenderung berkonversi jika Anda …
- menggunakan kelangkaan di mana masuk akal untuk,
- memanfaatkan jalan pintas seperti bukti sosial dan otoritas,
- memberi pengguna perasaan bahwa mengambil tindakan yang diinginkan aman, dan
- gunakan penahan untuk membuat diskon muncul
Jika Anda melengkapi strategi tersebut dengan taktik seperti …
- membuat tombol Anda terlihat seperti tombol,
- mengikuti konvensi web,
- menampilkan proposisi nilai unik Anda, dan
- menggunakan modal yang dipicu oleh perilaku pengunjung
… Anda akan berada di posisi yang lebih baik untuk membuat pengunjung bertindak di halaman Anda.
Bicaralah dengan Pakar Konversi
Beri kami 30 menit dan kami akan menunjukkan kepada Anda bagaimana kami dapat membantu Anda mencapai hasil yang lebih baik
