6 Contoh Desain Beranda yang Bagus untuk Peningkatan Konversi
Diterbitkan: 2019-07-05
Beberapa tim pemasaran mencoba menerapkan keterampilan yang sama pada desain beranda seperti yang mereka lakukan pada Bab 1 sebuah buku. Mereka mencoba membuat banyak konten yang mereka rasa berguna, dengan blok teks yang menjelaskan berbagai aspek situs.
Meskipun Anda dapat melihat dari mana niat baik itu berasal, pendekatan ini sering kali mengarah pada kegagalan. Beranda situs web tidak memiliki banyak kesamaan dengan buku. Buku seharusnya membuat pembaca tetap tinggal dan terlibat, sementara beranda seharusnya menjauhkan pengunjung dari halaman , dan masuk ke bagian yang seharusnya berinteraksi dengan pengguna.
Dalam pengertian itu, ia memiliki lebih banyak kesamaan dengan tanda pos daripada sebuah buku.
Beranda ada karena dua alasan:
- untuk membangun kepercayaan (agar pengunjung tetap berada di sekitar situs), dan
- untuk mengeluarkan pengunjung dari beranda (sehingga mereka dapat menelusuri dan menemukan apa yang mereka butuhkan)
Agar beranda melakukan apa yang seharusnya dilakukan, beranda harus menyelesaikan tiga hal saat pengunjung mendarat:
- membuat pengunjung merasa berada di tempat yang tepat
- membuat pengunjung merasa nyaman dengan situsnya
- jelaskan apa yang harus dilakukan pengunjung selanjutnya
Berikut adalah contoh beranda yang berhasil dalam hal ini dan bagaimana mereka melakukannya.
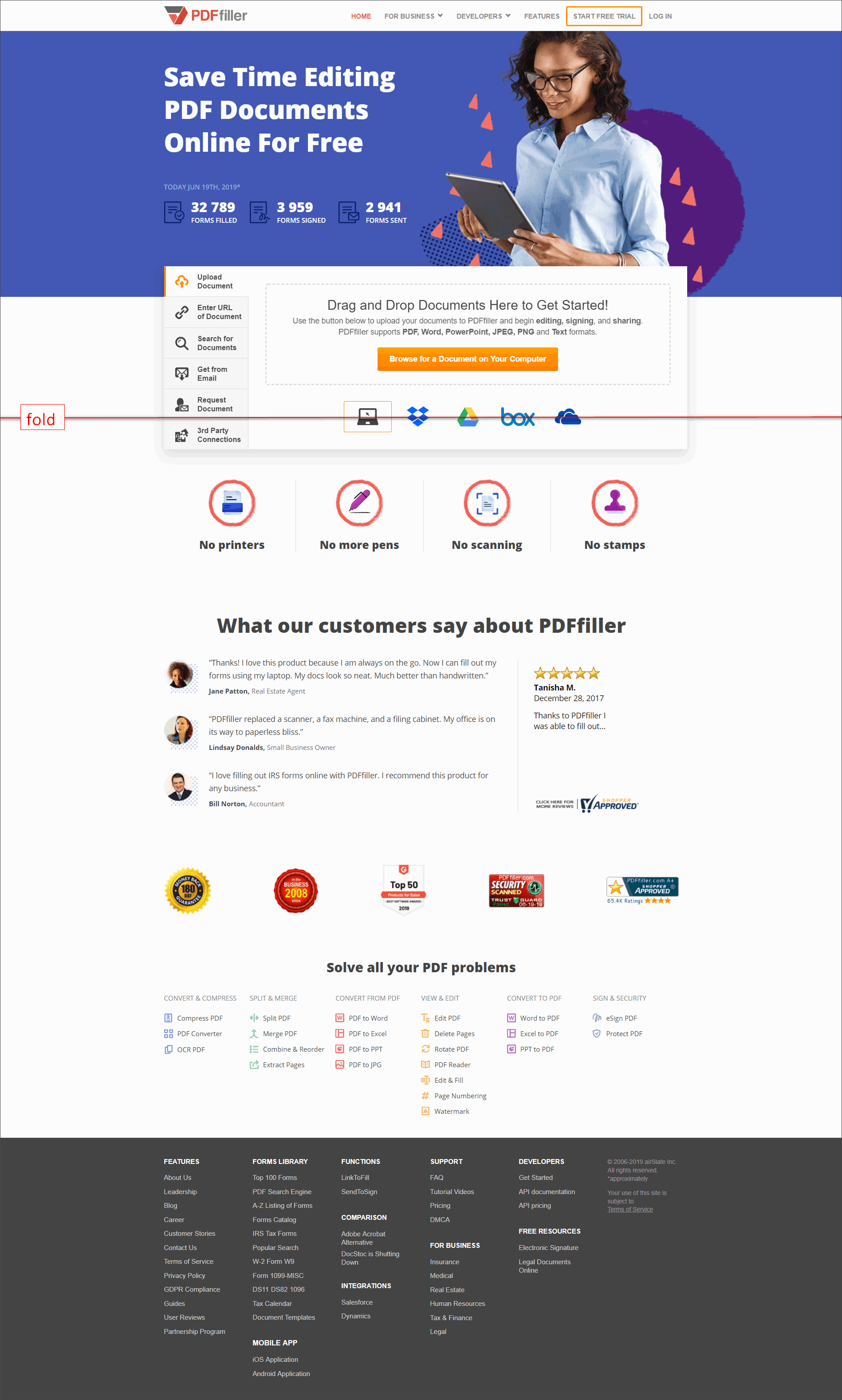
1. Pengisi PDF

Desain beranda PDFfiller langsung dapat menyampaikan tentang apa situs tersebut saat pengunjung tiba di sini:
- Nama dan logo perusahaan ada di sudut kiri atas tempat pengunjung cenderung melihat untuk mendapatkan orientasi tentang di mana mereka berada di web.
- Judulnya memberi tahu pengguna apa itu PDFfiller dan apa yang memungkinkan pengguna untuk melakukannya.
Halaman memiliki elemen kepercayaan yang menarik. Ini memanfaatkan bukti sosial dengan menunjukkan bahwa sejumlah besar formulir telah diisi, ditandatangani, dan dikirim melalui layanan ini.
Hirarki visual digunakan secara efektif untuk menarik perhatian pengunjung ke ajakan bertindak (CTA):
- Halaman menggunakan warna oranye untuk CTA utama – warna yang muncul karena kontrasnya dengan halaman lainnya.
- CTA sekunder "Mulai Uji Coba Gratis" tidak ditekankan karena ada di tombol hantu. Jadi, itu pasti kurang mendapat perhatian daripada CTA utama.
Jelas bahwa ada lebih banyak konten di bawah ini, karena ikon untuk berbagai cara pengguna dapat mengunggah dokumen terpotong di paruh atas.
Tepat di paro bawah, halaman menyebutkan manfaat menggunakan layanan.
Testimonial pelanggan, peringkat, dan jaminan uang kembali / segel keamanan juga hadir. Ini membantu membangun kepercayaan dan kredibilitas .
Di bagian bawah, halaman memiliki titik masuk fungsionalitas yang berbeda jika pengguna ingin mempelajari lebih lanjut tentang apa yang dapat mereka lakukan dengan dokumen mereka melalui PDFfiller.
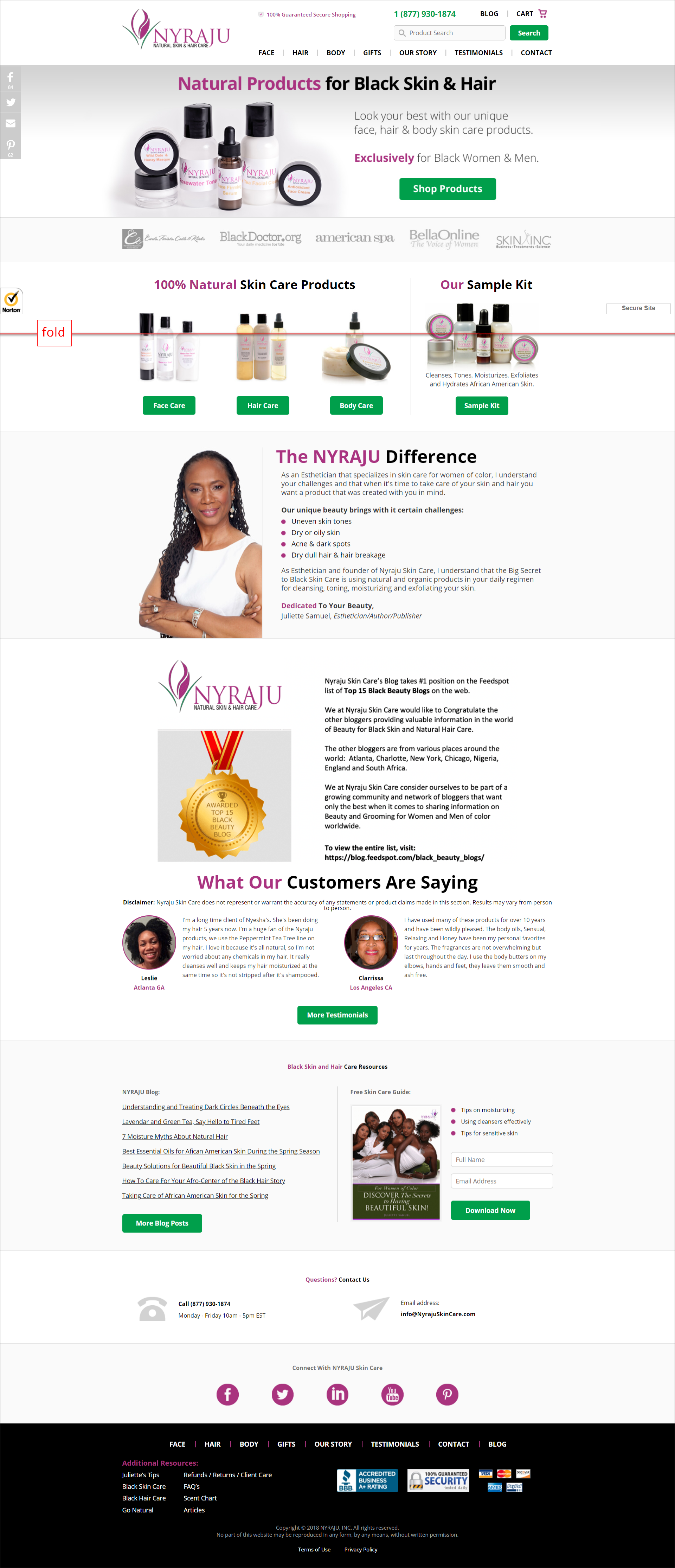
2. Nyraju

NyrajuSkinCare.com adalah situs e-commerce yang menjual produk perawatan kulit alami khusus untuk orang Afrika-Amerika. Ini dibuat jelas langsung oleh tagline dan pesan di spanduk statis.
Halaman membuat pengunjung merasa nyaman dengan situs dengan menempatkan elemen kepercayaan di depan dan di tengah:
- Nomor telepon berada di lokasi standar – pengguna mengharapkannya berada di bagian kanan atas halaman.
- Logo perusahaan media, di mana Nyraju disebutkan, terlihat di paro atas.
- 100% Dijamin Belanja Aman, Jaminan Belanja Norton, dan Yahoo! Ada segel Situs Aman Live Store.
Mirip dengan PDFfiller, Nyraju juga menggunakan warna CTA yang kontras dengan halaman lainnya . Selain tombol CTA, warna hijau juga digunakan pada nomor telepon. Ini membuat nomor telepon menonjol, dan karenanya, lebih efektif sebagai elemen kepercayaan.
Tepat di paro bawah, Nyraju memiliki navigasi visual . Ini menggunakan kolase item yang berbeda untuk mewakili kategori produk, sehingga memudahkan pengunjung untuk melihat apa yang mungkin untuk dibeli di situs segera.
Menampilkan serangkaian pilihan berbeda yang terbatas juga memungkinkan pengguna mengikuti aroma informasi untuk masuk lebih dalam ke situs menuju apa yang mereka cari.
Cari tahu bagaimana SiteTuners membantu Nyraju Skin Care meningkatkan konversi mereka sebanyak 277%.Baca studi kasus. |
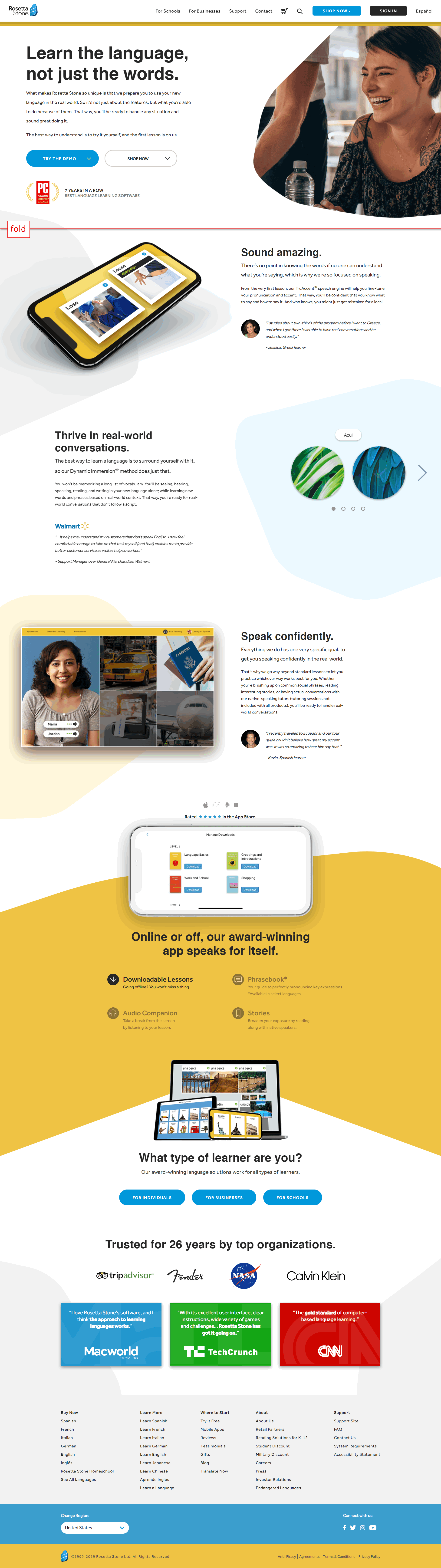
3. Batu Rosetta

Rosetta Stone membuat proposisi penjualan unik mereka segera jelas dengan judul dan isi teks di bawahnya.
Pengunjung cenderung merasa nyaman dengan situs ini karena tampilan dan nuansanya yang modern.
Perusahaan juga mampu membangun otoritas dengan secara mencolok menampilkan segel Pilihan Editor PCMAG.com di paro atas dan menunjukkan bahwa merek tersebut telah dianugerahi “Perangkat Lunak Bahasa Terbaik” 7 tahun berturut-turut.
Isi halaman memudahkan pengguna menavigasi di mana pun mereka berada di saluran penjualan dengan menghadirkan dua jalur di paro atas:

- “Coba Demo” untuk pengunjung tahap awal hingga menengah, dan
- “Belanja Sekarang” bagi mereka yang siap beraksi
Paro bawah, laman membujuk pengunjung untuk mengambil tindakan dengan menggunakan pernyataan manfaat yang menjawab “apa untungnya bagi saya?” dari sudut pandang pelanggan. Ini dipasangkan dengan testimonial pelanggan yang mendukung setiap pernyataan manfaat.
Lebih jauh ke bawah halaman, ada titik masuk navigasi berdasarkan tipe pelajar yang berbeda. Ini menambah kemudahan penggunaan bagi pengunjung untuk menemukan konten yang relevan bagi mereka.
Terakhir, selain menunjukkan bahwa perusahaan telah ada untuk waktu yang cukup lama, halaman tersebut meminjam kepercayaan dari merek lain dengan menampilkan sebutan media dan logo klien tenda .
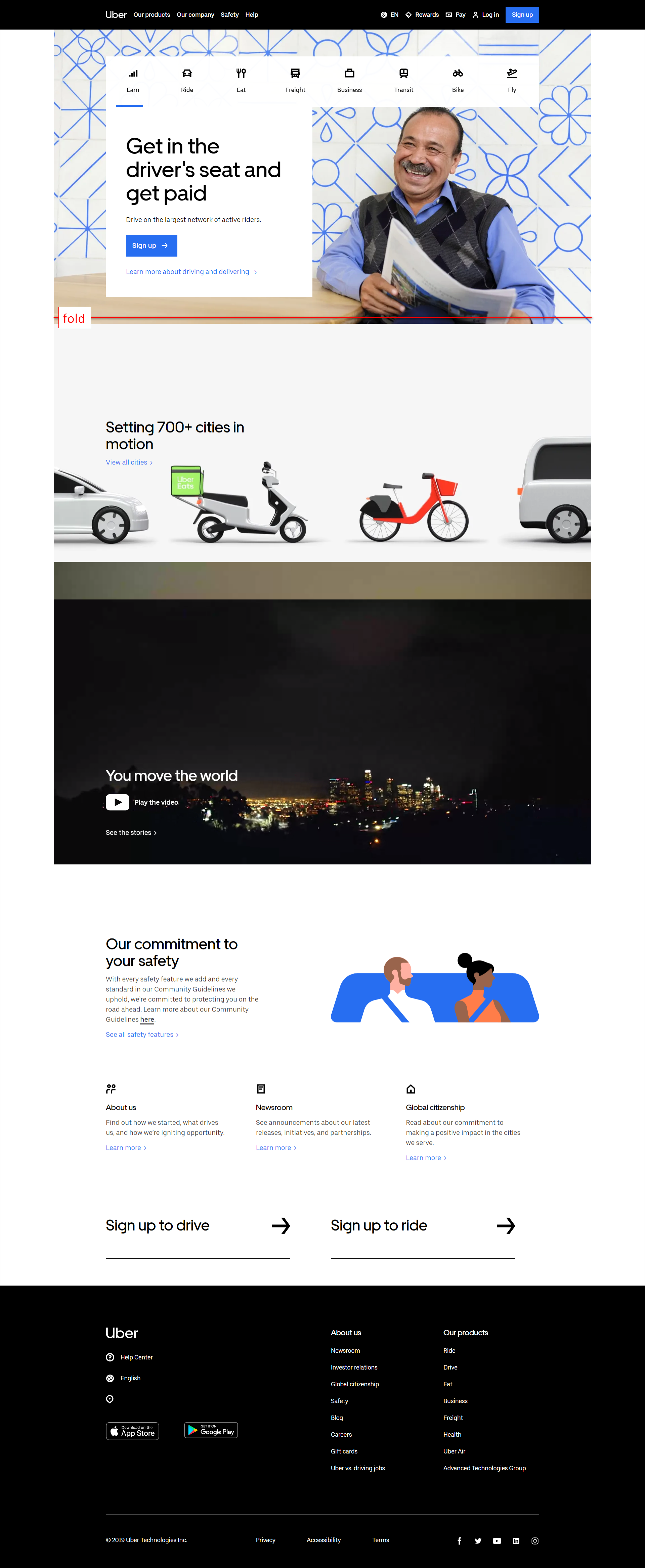
4. Uber

Karena kekuatan merek, Uber dapat lolos dengan judul yang tidak jelas dan tidak menempatkan simbol kepercayaan di beranda mereka.
Apa yang baik tentang beranda Uber adalah bagaimana tugas yang dapat dilakukan pengguna disajikan sebagai pilihan yang berbeda (yaitu "Dapatkan", "Naik", "Makan", dll.).
Ini juga melayani pengunjung tahap akhir yang siap untuk "Mendaftar" dan pengunjung tahap awal melalui tautan teks "Pelajari lebih lanjut tentang mengemudi dan mengirimkan".
Sebagian besar pengunjung web belum siap untuk berkonversi. Pelajari cara melayani pengunjung top-of-the-corong.Baca “Melayani Pengunjung Tahap Awal untuk Meningkatkan Konversi” |
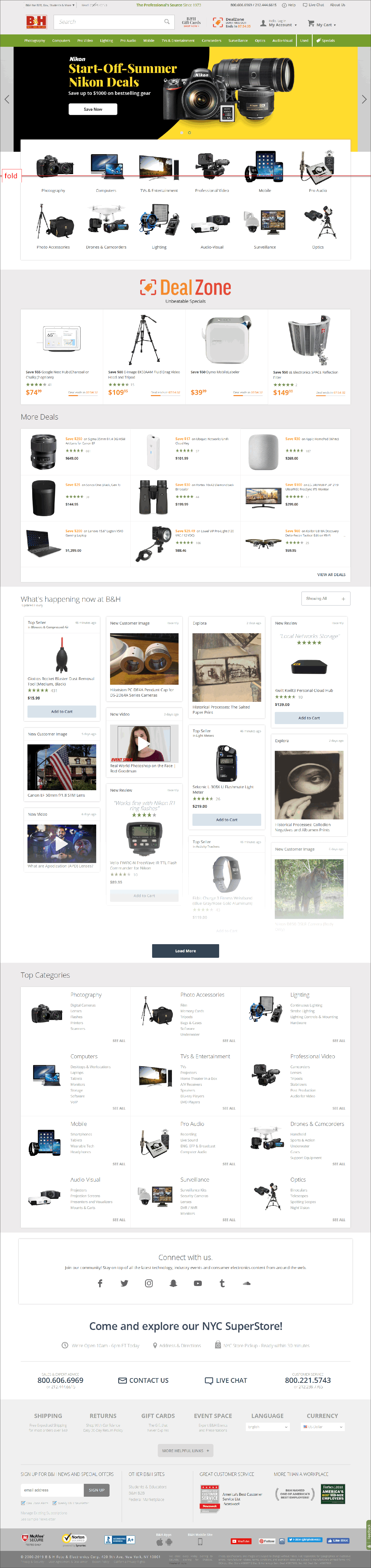
5. B&H

B&H mengikuti konvensi web dengan menempatkan logo perusahaan di sudut kiri atas dan nomor telepon di sudut kanan atas halaman.
Situs ini menetapkan kepemimpinan dalam industri dengan menunjukkan bahwa perusahaan telah menjadi "Sumber Profesional Sejak 1973".
Ini juga menggunakan prinsip kelangkaan dengan pengatur waktu untuk menandakan bahwa penawaran terbatas dan bahwa pelanggan akan melakukannya dengan baik untuk bertindak lebih cepat daripada nanti.
Penggeser dapat mengalihkan perhatian dari tugas pengguna, karena menggunakan gerakan dan menyajikan promosi yang mungkin hanya diminati oleh segelintir pengunjung. Namun, di bawahnya, ada navigasi visual yang mewakili setiap kategori produk dengan gambar komposit , jadi segera jelas bagian mana dari katalog produk tersedia untuk setiap kategori.
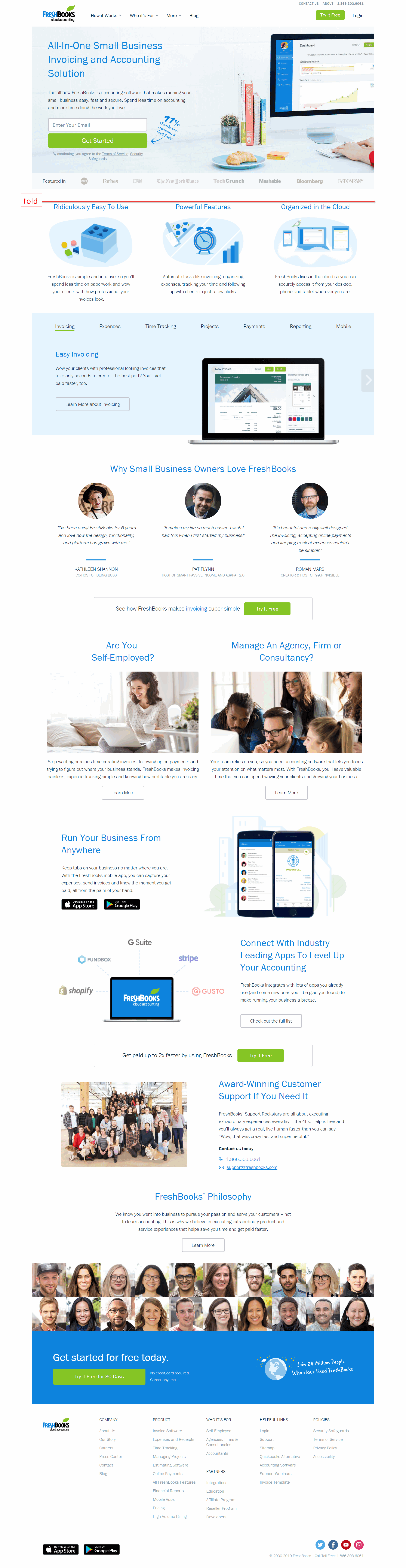
6. Buku Segar

Tagline dan judul secara ringkas menyampaikan apa itu FreshBooks, sehingga pengunjung cenderung memahami untuk apa situs itu saat mereka mendarat. Pesan di bawah judul menyatakan manfaat menggunakan perangkat lunak.
Halaman tersebut menggunakan prinsip bukti sosial untuk mendorong pengguna memberikan alamat email mereka. Ini dengan sengaja mengarahkan perhatian visual pengguna ke tombol "Memulai" dengan pemanggilan "97% pelanggan merekomendasikan FreshBooks".
Halaman tersebut menginspirasi kepercayaan dengan menampilkan logo perusahaan media tempat merek tersebut ditampilkan.
Halaman melayani pengunjung top-of-the-corong dengan memiliki CTA "Pelajari Lebih Lanjut" (walaupun paro bawah) di seluruh halaman.
Memiliki CTA di setiap layar juga memungkinkan pengguna untuk mengambil tindakan di mana pun mereka berada di halaman.
Halaman ini cukup padat teks, dan itu menjadi masalah karena orang umumnya tidak membaca di web . Hal ini dapat diatasi dengan menampilkan informasi dengan cara yang mendukung perilaku pemindaian pengguna web :
- Alih-alih paragraf, informasi dapat disajikan dalam poin- poin .
- Kata-kata penting yang membawa informasi dapat dicetak tebal , sehingga disorot.
Jadikan Desain Beranda Berpusat pada Konversi
Beranda seharusnya membawa pengunjung ke bagian situs yang relevan. Itu tidak seharusnya membuat pengunjung tetap berada di halaman, atau memberikan informasi tingkat produk.
Ada beberapa hal yang dapat Anda lakukan untuk memastikan hal itu terjadi:
- Tempatkan logo Anda di tempat yang diharapkan pengguna dan miliki tagline dan deskripsi yang fungsional. Dengan cara ini pengguna langsung tahu bahwa mereka telah mendarat di tempat yang tepat.
- Pastikan elemen kepercayaan menonjol secara visual, sehingga pengguna tidak menebak-nebak kredibilitas Anda.
- Permudah untuk mengidentifikasi bagaimana pengguna seharusnya bergerak maju:
- Jadikan CTA menonjol.
- Izinkan pengguna untuk memilih sendiri jika Anda memiliki jalur yang melayani kelompok pengunjung yang signifikan.
- Memiliki navigasi visual (yaitu memiliki kolase gambar yang secara visual mewakili grup produk Anda).
Jika Anda melakukan semua itu, beranda Anda memiliki peluang yang lebih baik untuk membuat pengunjung tetap berada di situs dan, pada akhirnya, mengambil tindakan konversi.