5 Strategi Pop-up Shopify Tingkat Lanjut
Diterbitkan: 2019-07-22Seperti kebanyakan toko Shopify, Anda mungkin sudah menyiapkan pop-up langganan email di toko Anda.
Ini mungkin bekerja dengan baik, dengan tingkat konversi antara 1% dan 3%.
Tetapi bagaimana jika saya memberi tahu Anda bahwa jumlah ini dapat digandakan ?

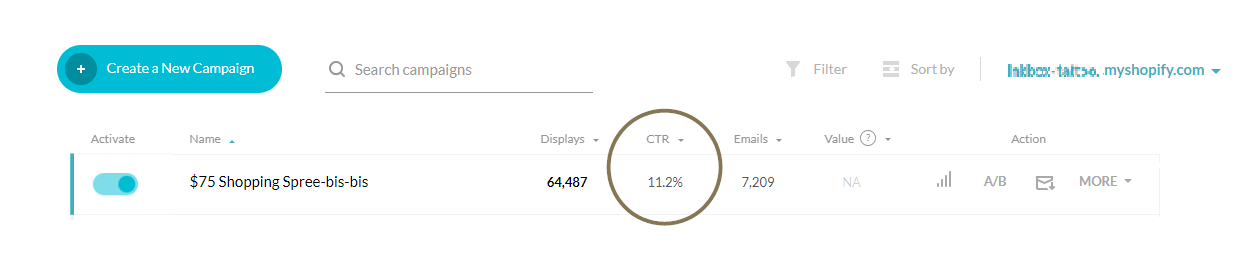
Ini tangkapan layar dari salah satu klien Shopify berperforma terbaik dari WisePop.
Tingkat konversi pop-up email mereka? 11,2%!
Pada artikel ini, saya akan membagikan 5 strategi sederhana (namun orisinal) yang dapat Anda terapkan untuk meningkatkan pop-up Shopify Anda.
Jangan buang waktu!
Strategi 1: Uji waktu pop-up Anda
Tahun lalu, kami memeriksa 300 toko Shopify untuk memahami bagaimana mereka menggunakan pop-up (ya, kami butuh waktu cukup lama).
Salah satu kesimpulan dari penelitian ini agak menyedihkan: 75% toko langsung menampilkan pop-up email mereka.
Sebagai pakar pop-up, kami terkejut.
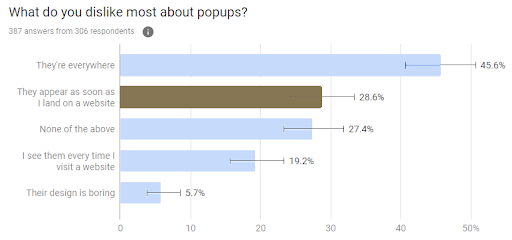
Menampilkan pop-up segera tidak masuk akal dari sudut pandang pengunjung — sebenarnya, pengguna web membenci pop-up yang ditampilkan saat mendarat:

Hasil survei yang dilakukan WisePops pada Mei 2019 untuk mengevaluasi perasaan pengguna web terhadap pop-up email
Ini juga bukan cara terbaik untuk memaksimalkan konversi (berdasarkan pengalaman kami).
Saya ingin berbagi aturan universal untuk waktu pop-up. Tapi itu tidak mudah. Izinkan saya menjelaskan alasannya.
Sebagian besar pengujian pengaturan waktu A/B memiliki kesimpulan yang sama: semakin lama penundaan sebelum menampilkan pop-up, semakin baik tingkat konversinya. Tetapi pada saat yang sama, semakin lama penundaannya, semakin sedikit tampilannya. Jadi pada akhirnya, menunda pop-up hampir selalu mengurangi jumlah absolut email yang Anda kumpulkan.
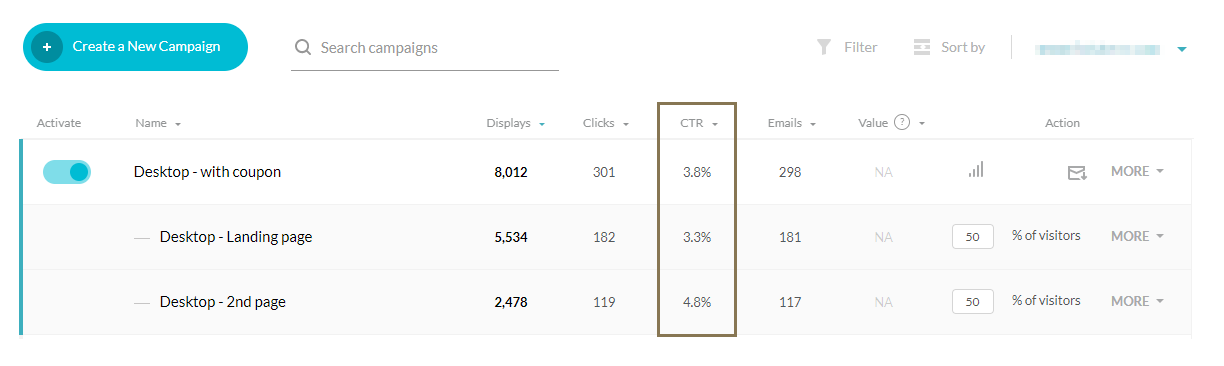
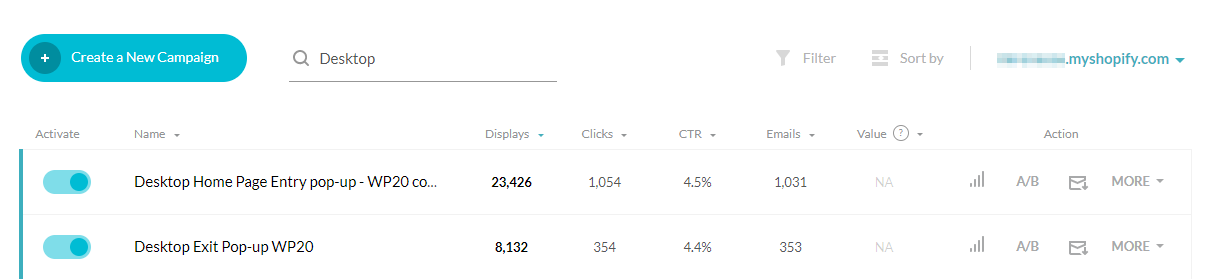
Mari kita lihat contoh tipikal ini dari toko Shopify teratas:
- Seperti yang Anda lihat, pop-up yang ditampilkan di halaman kedua memiliki tingkat konversi 4,5% lebih tinggi daripada yang ditampilkan di halaman pertama.
- Namun pada saat yang sama, ini mengumpulkan alamat email 34% lebih sedikit.

Sulit mengatakan versi mana yang menang, bukan?
Secara pribadi, saya cenderung menganggap tingkat konversi adalah hal yang paling penting (karena itu berarti pop-up Anda mengganggu sebagian kecil pengunjung Anda). Tetapi Anda mungkin lebih suka mengumpulkan lebih banyak email.
Kami juga memperhatikan bahwa perubahan waktu sekecil apa pun dapat berdampak.
Itu sebabnya daripada berbagi aturan waktu universal, saya akan membagikan rekomendasi sederhana ini: uji waktu pop-up Anda!
Berikut adalah beberapa kombinasi yang dapat Anda coba:
- Setelah 5, 10 atau 20 detik
- Saat keluar vs. setelah beberapa detik
- Setelah beberapa detik vs. setelah pengguna menggulir ke bawah X%
- Saat mendarat vs. setelah satu tampilan halaman, dll.
Strategi 2: Buat pop-up kedua
Sebagian besar pengguna yang baru mengenal pop-up tidak berpikir untuk membuat pop-up kedua saat pertama kali menggunakannya di situs web mereka.
Saya tidak bisa menyalahkan mereka: Anda sudah menampilkan pop-up pertama; mengapa spam pengunjung Anda dengan yang kedua? Plus, Anda berisiko menampilkan pop-up kedua kepada seseorang yang sudah melihatnya… Benar?
Salah!
Menambahkan pop-up kedua menciptakan peluang baru bagi Anda untuk meyakinkan pengunjung Anda untuk membagikan alamat email mereka. Selain itu, Anda dapat mengecualikan pengunjung yang telah membagikan email mereka dari kampanye kedua.
Berikut adalah contoh dari strategi ini dalam tindakan.
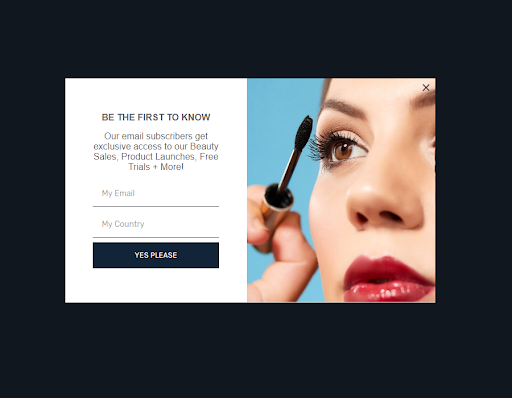
Toko ini menampilkan pop-up email Shopify sederhana saat pengunjung membuka situs web. Pesannya cukup sederhana dan hamparannya tidak menyertakan insentif apa pun.

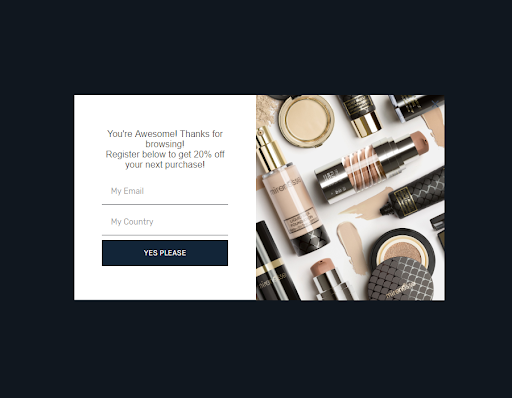
Jika pengunjung tidak berlangganan, dia akan melihat munculan kedua ini saat keluar dari situs web:

Perhatikan perbedaannya? Munculan kedua menyertakan diskon 20% untuk meyakinkan pembeli agar meninggalkan detail kontak mereka.
Dalam hal hasil, kampanye kedua ini memungkinkan toko mengumpulkan email 34% lebih banyak dibandingkan dengan pop-up tunggal.

Strategi 3: Buat pop-up khusus untuk item yang stoknya habis
Mari dorong strategi ini lebih jauh.
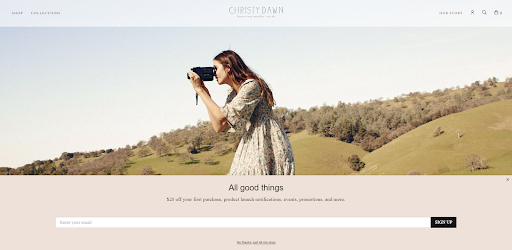
Inilah yang dilakukan Christy Dawn di situs web mereka.
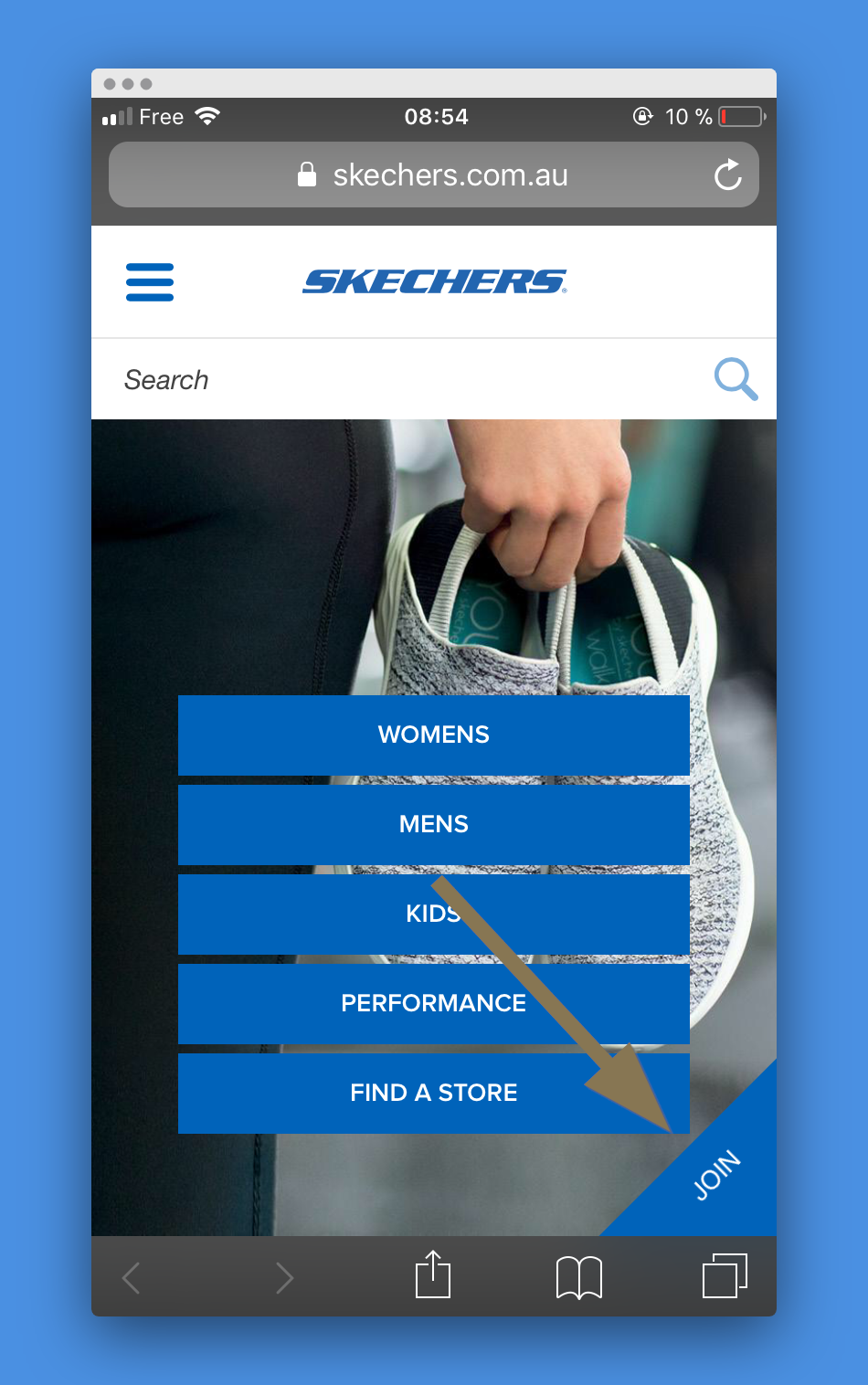
Mereka menampilkan pop-up Shopify "klasik" pertama saat mendarat:

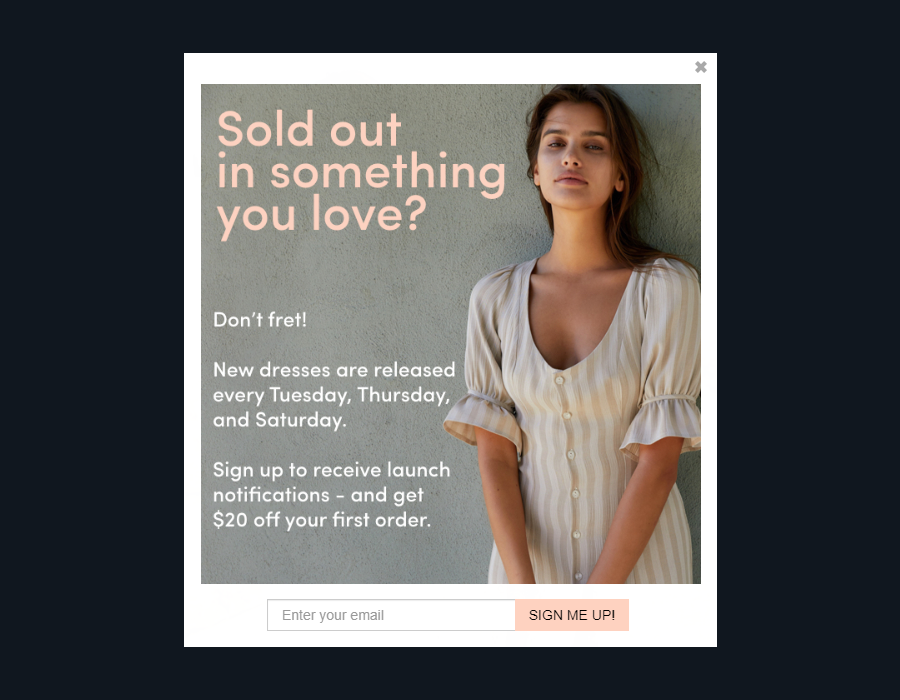
Dan untuk meningkatkan daftar email mereka, mereka menampilkan pop-up email kedua di halaman item yang terjual habis :

Bagaimana mereka melakukan ini?
Shopify menawarkan variabel Liquid yang disebut “product.variants.first.inventory_quantity.” Singkatnya, strategi di sini adalah membuat pop-up muncul jika “product.variants.first.inventory_quantity” sama dengan 0. Dan mengecualikan pelanggan yang ada untuk menghindari spamming kepada mereka.

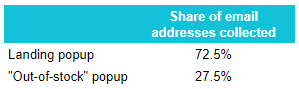
Dan inilah hasil mereka:

Munculan kedua ini sekarang mengumpulkan lebih dari seperempat dari semua email yang dikumpulkan situs web.
Strategi 4: Buat pop-up CTA yang ramah seluler
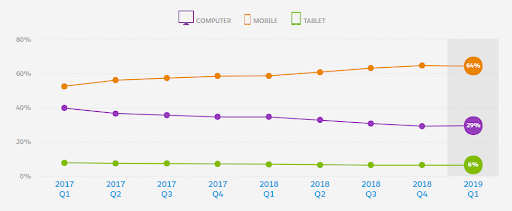
Jika Anda seperti kebanyakan pengecer online, sebagian besar lalu lintas Anda adalah seluler.

Sumber: Indeks Belanja Salesforce, Q1 2019
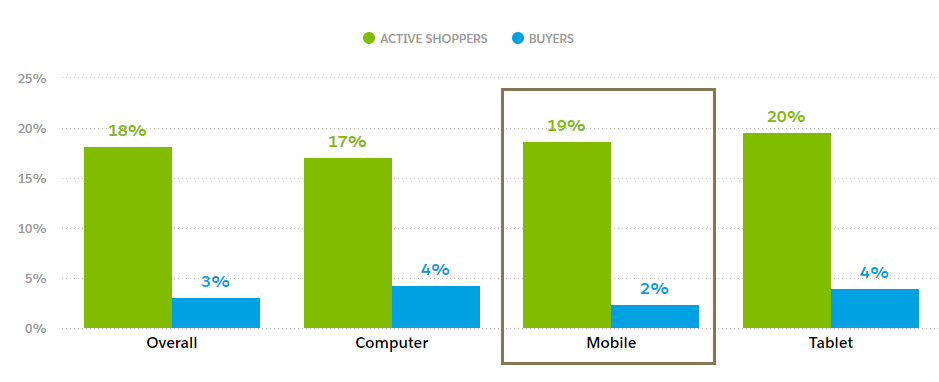
Dan jika pengunjung seluler Anda seperti kebanyakan pengguna seluler, rasio konversi mereka lebih rendah daripada pengguna desktop (2% vs. 4% menurut studi Salesforce).

Sumber: Ibid.
Itulah mengapa sangat penting untuk menerapkan strategi pengumpulan email yang andal untuk para pengunjung ini – lagipula, Anda mungkin tidak akan pernah melihatnya lagi.
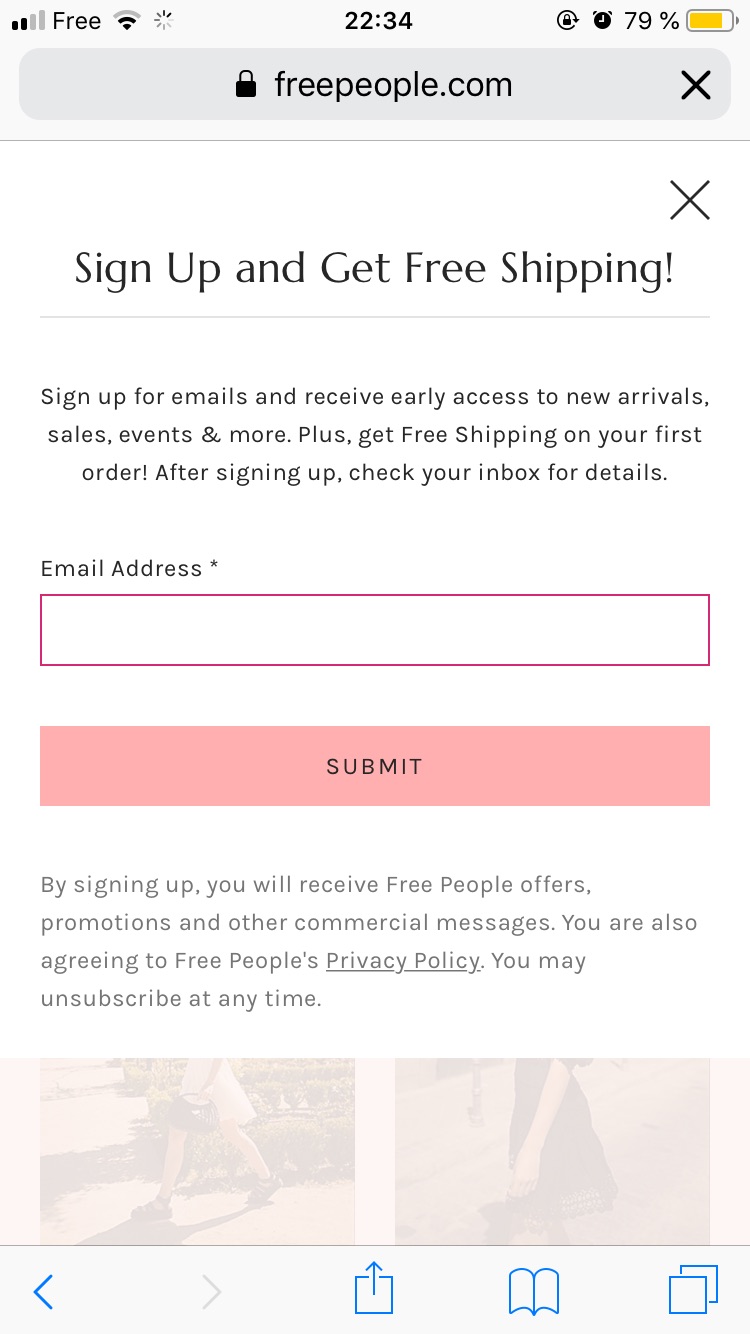
Di ponsel, sebagian besar toko menampilkan pop-up semacam ini:

Sumber: freepeople.com
Itu benar, itu hanyalah pop-up yang responsif.
Saya memiliki strategi yang lebih baik untuk disarankan: menggunakan pop-up ajakan bertindak.
Jika Anda belum pernah melihatnya, begini cara kerjanya: Anda menampilkan ajakan bertindak di salah satu sudut layar.

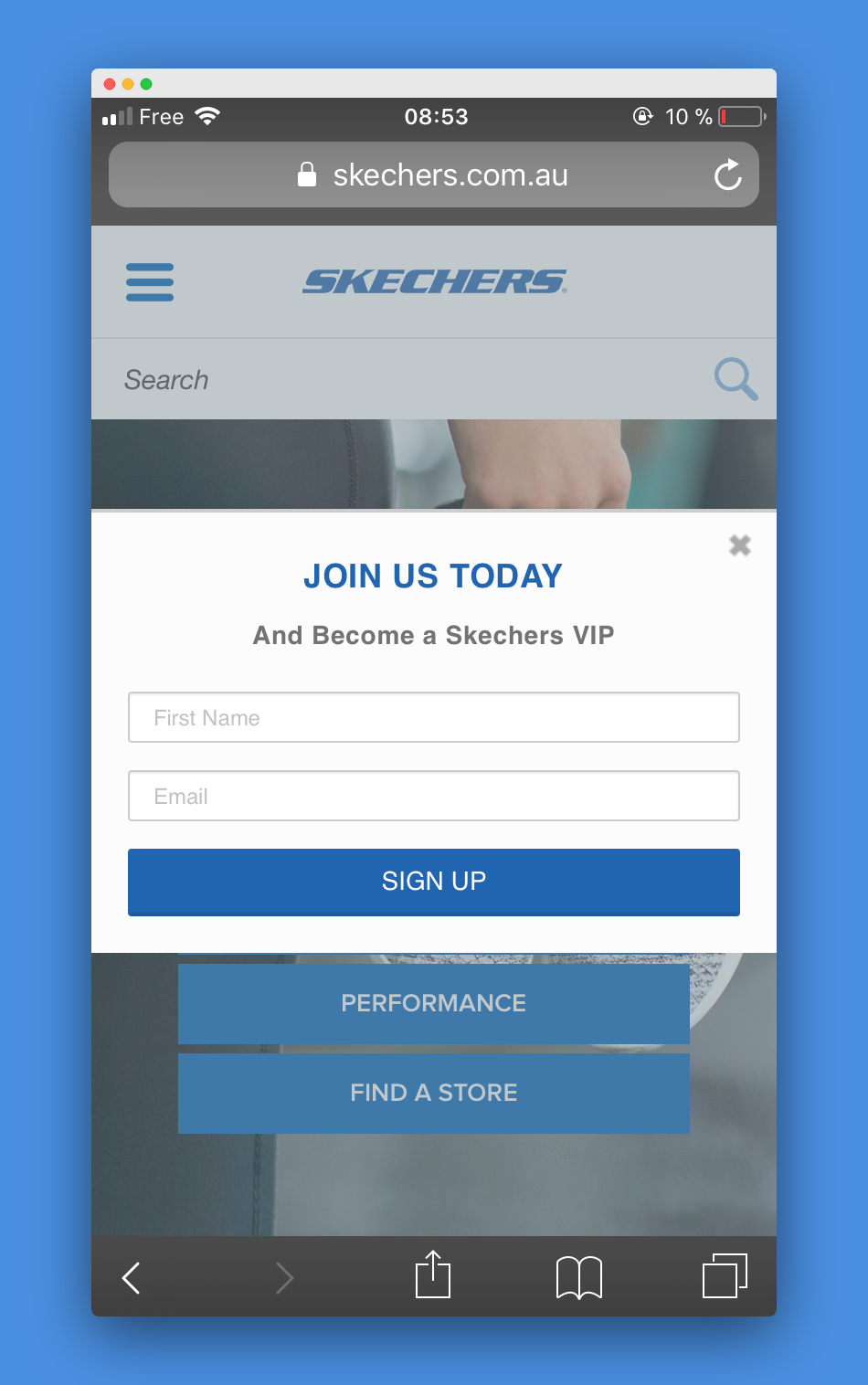
Saat diklik, ini menampilkan modal:

Mengapa pop-up CTA ini begitu menarik?
Pertama, karena tidak terlalu mengganggu dibandingkan pop-up tradisional.
Kedua, karena tidak terlalu mengganggu, Anda dapat menampilkannya di semua halaman. Berarti Anda memiliki lebih banyak peluang untuk menampilkan pop-up Anda…
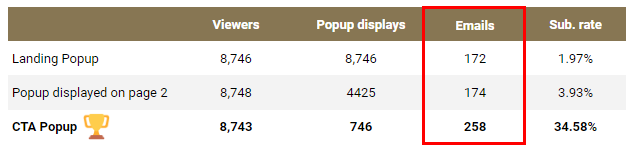
Ketiga, karena mereka bekerja ! Berikut adalah hasil pengujian A/B/C yang kami jalankan dengan Skechers:

Munculan CTA mengumpulkan email 48% lebih banyak daripada kampanye berkinerja terbaik kedua.
Singkatnya, jangan puas dengan pop-up yang responsif: cobalah pop-up CTA — mereka sepadan!
Strategi 5: Tambahkan pop-up keluar ke halaman checkout Anda
Hingga saat ini, kami telah meninjau strategi non-teknis. Yang ini berbeda: ini semacam peretasan.
Mari kita mulai dengan observasi sederhana: halaman checkout Anda adalah salah satu halaman kunci Anda .
Namun, jika Anda terbiasa dengan ekosistem Shopify, Anda tahu bahwa Shopify membatasi penyesuaian halaman ini. Jika Anda menggunakan aplikasi pop-up, Anda mungkin menyadari bahwa aplikasi tersebut tidak berfungsi di halaman checkout…
Saat itulah peretasan ini berguna. Ini memungkinkan Anda menambahkan skrip ke halaman checkout dan memuat aplikasi pop-up Anda di sana.
Begini cara kerjanya.
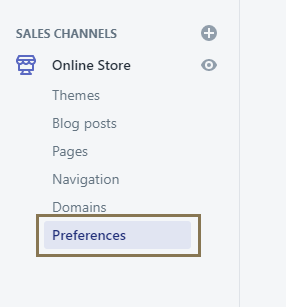
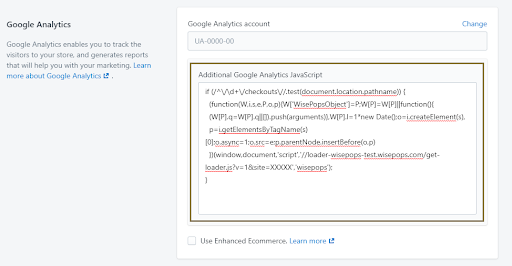
Masuk ke akun Shopify Anda. Di menu sebelah kiri, klik "Toko Online".

Di bawah Google Analytics, ada opsi untuk memasukkan "JavaScript Google Analytics tambahan".
Apa yang menarik dari bagian ini?
Ini memungkinkan Anda memuat cuplikan JavaScript apa pun di halaman pembayaran. Dan sebagian besar, jika tidak semua, aplikasi munculan bekerja menggunakan kode JavaScript, sering disebut kode pelacakan .
Jadi di sini Anda cukup menyalin dan menempelkan kode pelacakan aplikasi Anda:

Untuk memastikan skrip dijalankan hanya di halaman pembayaran, kami memulai cuplikan dengan kode ini:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
Anda kemudian dapat menempelkan kode pelacakan aplikasi pop-up Anda. Dengan WisePops akan menjadi:
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(fungsi(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||fungsi(){
(W[P].q=W[P].q||[]).push(argumen)},W[P].l=1*Tanggal baru();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
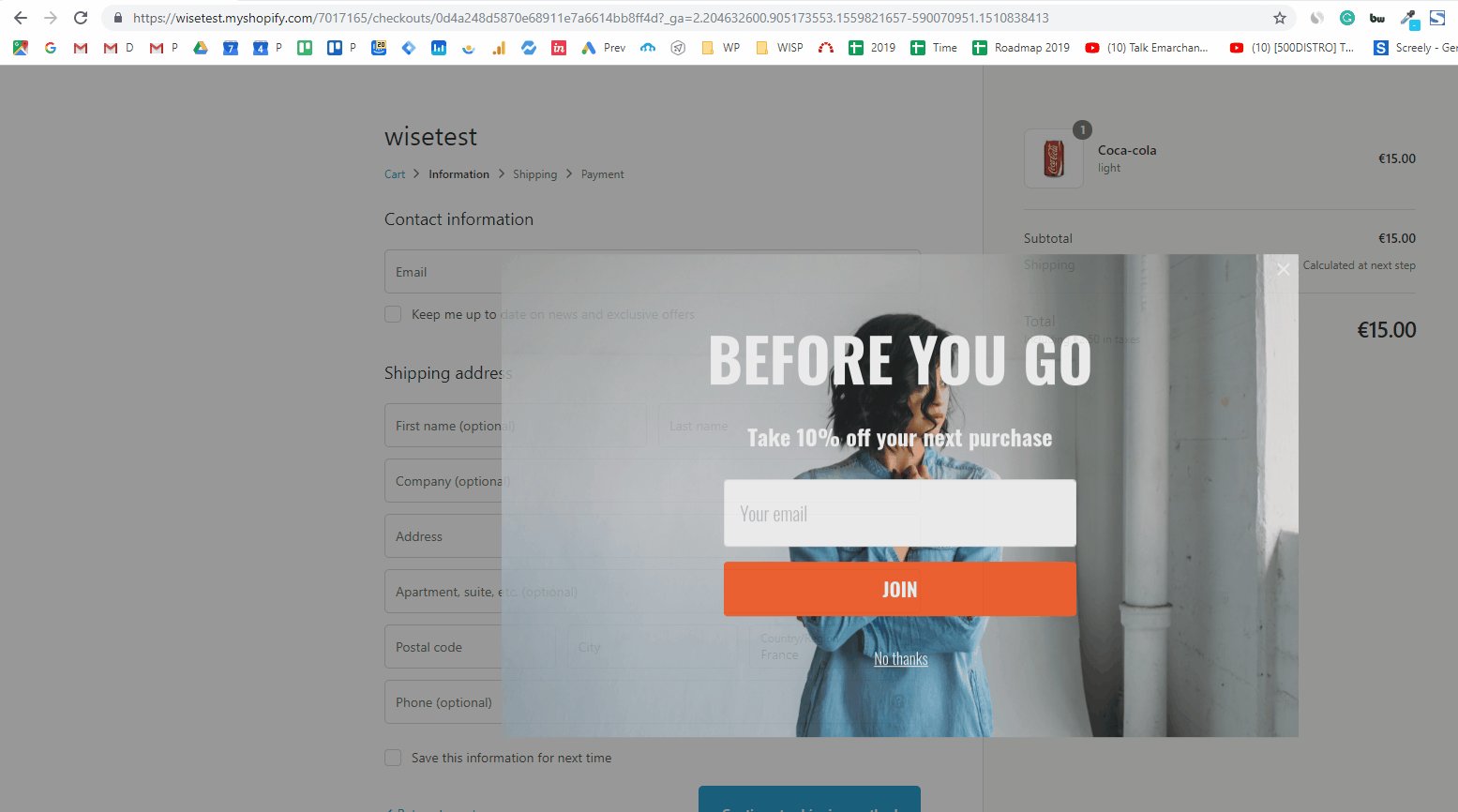
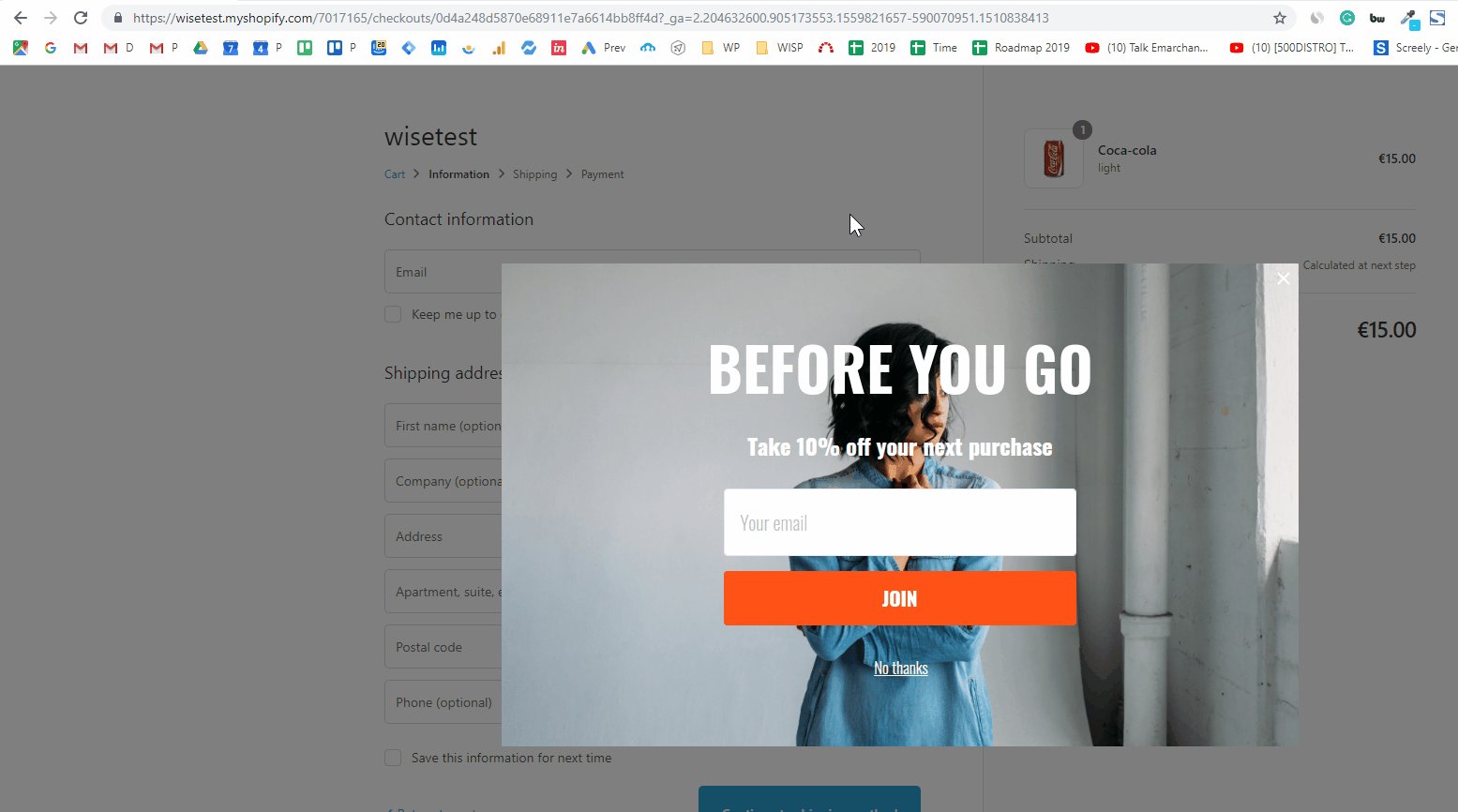
Dan begitulah: pop-up keluar kami sekarang muncul di halaman checkout!

Semua tanpa harus meningkatkan ke Shopify plus…
(Harap diperhatikan: Anda harus menghubungi tim dukungan pelanggan Shopify untuk mengaktifkan opsi ini.)
Bungkus
Seperti yang Anda lihat, pop-up tidak hanya mudah diterapkan, tetapi juga dapat memberikan hasil yang luar biasa. Mereka pasti layak untuk dicoba di toko Anda.
