5 Praktik Terbaik untuk Meningkatkan Pengalaman Seluler Situs Web Anda
Diterbitkan: 2021-03-01Pengalaman seluler sedang dalam perjalanan untuk menjadi salah satu aspek dari pengalaman digital.
Ini masih layak didiskusikan secara terpisah, untuk saat ini, tetapi itu mungkin tidak akan segera terjadi. Jelas bahwa lalu lintas seluler telah tumbuh secara besar-besaran dalam beberapa tahun terakhir.
5 praktik terbaik yang akan kita bahas:
- Optimalkan Navigasi Seluler untuk Meningkatkan Pengalaman Seluler
- Desain untuk Kecepatan untuk Meningkatkan Pengalaman Seluler
- Tingkatkan Pengalaman Seluler Pengunjung yang Kembali
- Tambahkan Pintasan untuk Pengguna Seluler
- Uji Situs Anda untuk Pengalaman Seluler
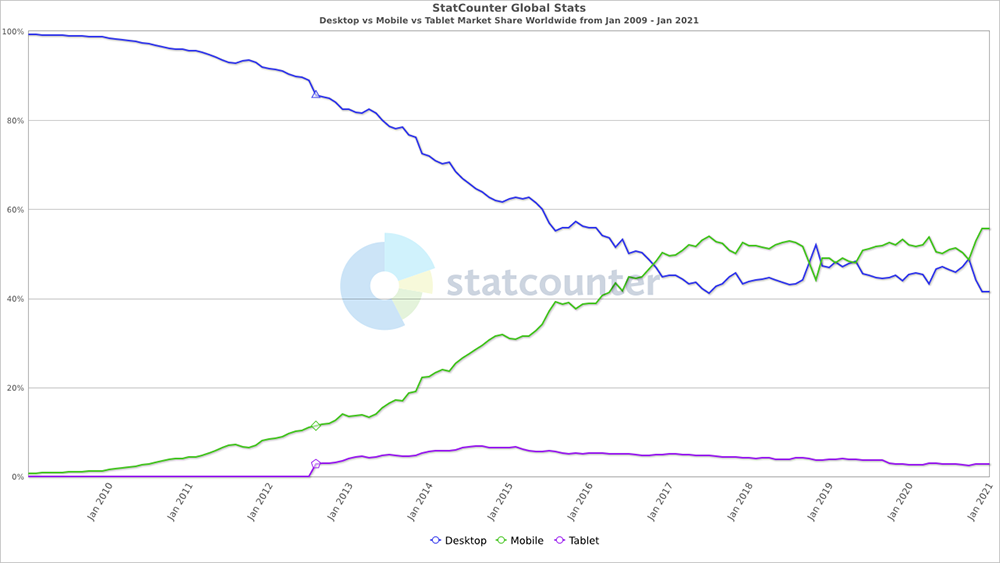
Data dari Statista menunjukkan, misalnya, bahwa 50,81% lalu lintas web di seluruh dunia kini berasal dari perangkat seluler , dan itu tidak termasuk tablet.
Statcounter, sementara itu, melaporkan angka yang sedikit lebih tinggi yaitu 55,68%, dengan lalu lintas web dari seluler akhirnya melampaui desktop pada tahun 2017.

Dari grafik di atas, Anda dapat melihat bahwa butuh 7 tahun sejak lepas landas sebelum seluler akhirnya melampaui desktop.
Pengalaman pengguna seluler mungkin suram di masa lalu, tetapi semuanya pasti mulai terlihat lebih baik:
- Standar muncul.
- Praktik terbaik lebih banyak diadopsi.
- Dan sementara Anda akan melihat situs aneh tanpa permainan seluler sama sekali di sana-sini, situs-situs itu didorong ke pinggiran.
Dengan kata lain, kita keluar dari fase Wild West dari mobile .
Dan dengan perpindahan Google ke pengindeksan yang mengutamakan seluler , lebih banyak pemilik situs web akan terdorong untuk memperhatikan situs seluler mereka. Karena Google sekarang menggunakan versi seluler situs web untuk pengindeksan dan peringkat penelusuran, pengalaman seluler yang buruk akan menghasilkan kinerja penelusuran yang buruk .
Jadi, jika pengalaman seluler Anda terasa seperti Anda masih tinggal di Wild West, 5 tips ini akan membantu Anda menemukan jalan keluar.
1. Optimalkan Navigasi Seluler untuk Meningkatkan Pengalaman Seluler
Tantangan terbesar yang terus kami lihat di banyak situs seluler adalah navigasi yang baik.
Navigasi sangat penting untuk situs web seluler Anda karena berfungsi sebagai peta bagi pengunjung online Anda, memungkinkan mereka menemukan konten atau informasi yang mereka butuhkan dengan mudah. Merancang navigasi yang baik berarti memastikan kemampuan untuk ditemukan dan dicari , serta membantu mempertahankan aroma informasi .
Anda dapat mencapai ini dengan melakukan hal berikut:
- Optimalkan rasio konten-ke-chrome Anda
- Atur elemen navigasi Anda
- Gunakan target sentuh besar untuk navigasi
Mari kita lakukan.
Optimalkan Rasio Konten-ke-Chrome Anda
Pertama, beberapa pembersihan.
Bagian dari situs Anda yang berisi elemen navigasi disebut " chrome ".
Chrome adalah jumlah total ruang yang digunakan situs Anda untuk elemen navigasi . Itu termasuk bilah URL, tombol kembali, tombol maju, navigasi utama di bagian atas halaman Anda, dan navigasi kiri.
Di desktop, Anda memiliki banyak ruang untuk chrome. Jadi, masuk akal untuk menampilkan semua elemen navigasi utama di semua halaman.
Di seluler, Anda harus mengoptimalkan rasio chrome-to-content dengan lebih baik. Artinya, Anda harus mencurahkan sedikit ruang yang Anda miliki untuk lebih banyak konten , dan lebih sedikit navigasi.
Berikut cara memaksimalkan konten yang ditampilkan:
- Jangan cantumkan opsi navigasi utama Anda di setiap layar . Alih-alih, mintalah tampilan menu pada sesuatu yang perlu diaktifkan oleh pengguna. Ini berarti memiliki tampilan menu saat pengguna berinteraksi dengan elemen navigasi seperti menu hamburger .
- Pastikan pemicu menu mudah dilihat . Setelah pengguna memberi sinyal bahwa mereka ingin melihat elemen navigasi dengan mengetuk menu hamburger, Anda sebenarnya dapat mencurahkan real estat sebanyak yang diperlukan untuk elemen navigasi.

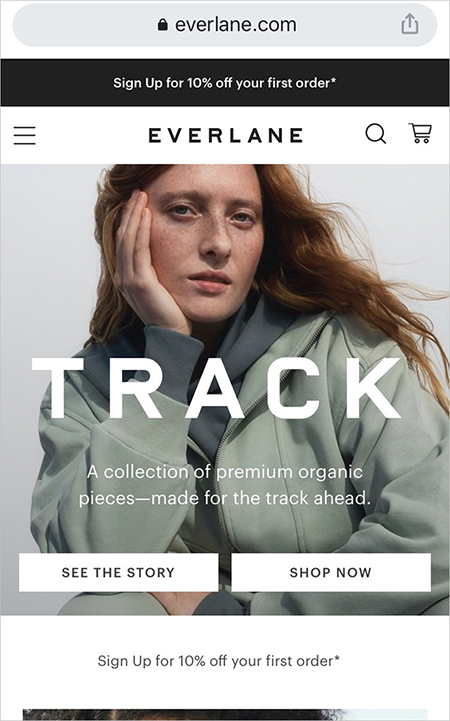
Situs seperti Everlane mencurahkan hampir semua layar untuk konten, dengan area kecil untuk menu hamburger.
Ada peringatan untuk ini.
Menurut Nielsen Norman Group, elemen seperti menu hamburger cenderung mengganggu kemampuan untuk ditemukan dengan menyembunyikan navigasi. Meskipun ini sebagian besar berlaku untuk desktop, navigasi tersembunyi masih memiliki dampak negatif pada kegunaan seluler (walaupun, penalti kegunaan yang lebih kecil dibandingkan dengan dampak negatif pada kegunaan desktop.)
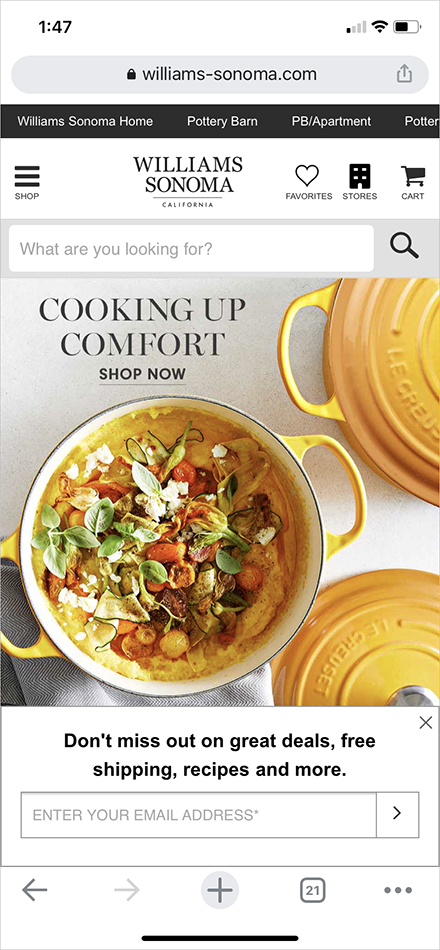
Menggunakan kombinasi navigasi tersembunyi dan terlihat (mirip dengan cara Williams-Sonoma di bawah ini) adalah alternatif yang perlu dipertimbangkan untuk pengalaman seluler.

Situs seluler William-Sonoma, misalnya, menggunakan ikon hamburger untuk kategori toko tetapi menampilkan bilah pencarian dengan jelas, bukan hanya kaca pembesar/ikon pencarian. Ini memungkinkan pengunjung seluler untuk mendapatkan item yang mereka inginkan lebih cepat. Situs ini juga mendapat poin ekstra untuk menggunakan label teks di bawah ikon, yang mengurangi ambiguitas.
Atur Elemen Navigasi Anda Secara Sengaja
Mengidentifikasi apa yang paling sering diakses orang saat menggunakan ponsel mereka adalah kunci untuk menampilkan hal yang benar di perangkat yang tepat. Dengan begitu sedikit ruang untuk bekerja, Anda tidak dapat menampilkan semua kategori menurut abjad.
Saat pengguna mengetuk menu di perangkat seluler, mereka berharap kontennya mudah disortir . Inilah yang dapat Anda lakukan untuk membantu mewujudkannya:
- Tinjau Google Analytics atau alat aliran klik lainnya dan filter untuk lalu lintas seluler.
- Setelah Anda mengidentifikasi area yang paling sering dikunjungi, segmentasikan berdasarkan kesamaan (topik umum, kategori produk yang paling sering digunakan, dll.).
- Tampilkan topik atau area produk yang paling sering diakses pada menu hamburger Anda – jangan mengandalkan pengurutan default .

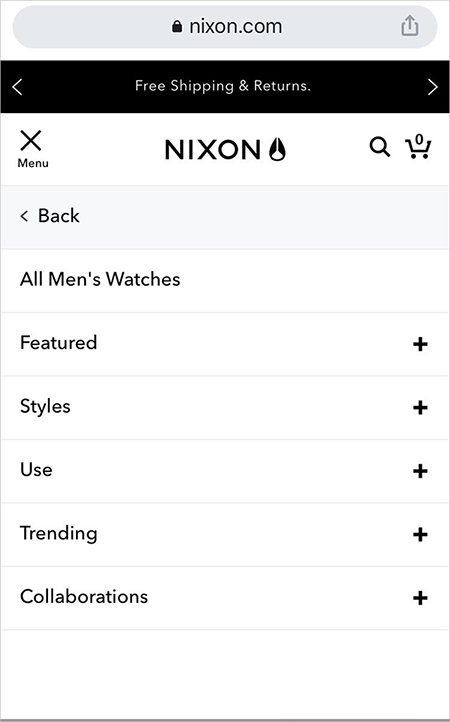
Setelah pengguna mengetuk menu hamburger, situs seluler Nixon.com menampilkan kategori produk yang tersegmentasi, alih-alih menampilkan semuanya sekaligus.
Anda sebenarnya harus melakukan ini bahkan untuk situs web desktop Anda. Artinya, memprioritaskan elemen navigasi berdasarkan kriteria berikut:
- Apa yang sering digunakan oleh sebagian besar pengunjung online Anda
- Apa yang mendorong pendapatan atau penjualan untuk bisnis Anda
Jika lalu lintas Anda sekarang sebagian besar berasal dari seluler, Anda memiliki alasan yang lebih kuat untuk mengatur navigasi berdasarkan produk terlaris dan preferensi audiens seluler Anda.
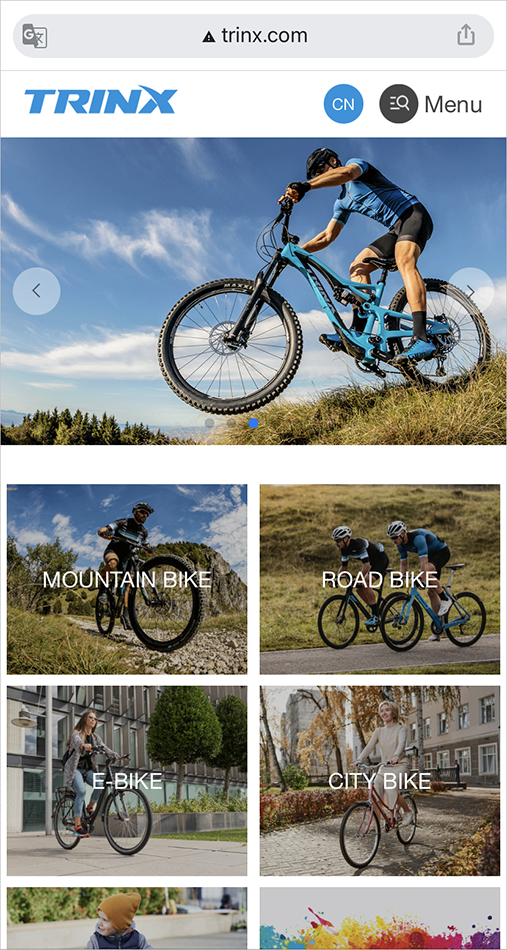
Anda dapat, misalnya, menyertakan navigasi visual di area konten utama, sehingga pengunjung seluler Anda segera melihat kategori produk atau layanan utama Anda. Merek sepeda Trinx melakukan ini di situs seluler mereka:

Gunakan Target Sentuhan Besar untuk Navigasi
Saat pengunjung mengetuk peluncur menu, pada dasarnya Anda memiliki lisensi untuk menggunakan seluruh layar perangkat seluler. Anda perlu memanfaatkan ini sepenuhnya.
Sebagian besar pengguna seluler mengandalkan ibu jari mereka untuk interaksi ponsel cerdas, sehingga membuat target sentuh lebih besar dapat berdampak dramatis dalam mengurangi kesalahan pengguna.
Tentu saja, target yang lebih besar berarti lebih sedikit elemen yang ditampilkan, jadi Anda perlu mengenal audiens Anda dengan cukup baik. Apa yang paling mereka pedulikan di lini produk Anda?
Pastikan Target Sentuh Anda Memenuhi Ukuran Minimum yang Layak
Membuat ajakan bertindak lebih besar sebagai praktik terbaik bukanlah hal yang unik untuk situs seluler.
Yang mengatakan, ada pengukuran khusus yang harus Anda penuhi untuk seluler , mengingat bahwa tindakan ibu jari jauh kurang tepat daripada tindakan mouse.
Pertimbangkan ini:
- Rata-rata ujung jari orang memiliki lebar sekitar 1,6 – 2cm (0,6 – 0,8 inci).
- Jempol rata-rata orang memiliki area benturan sekitar 2,5 cm (~ 1 inci).
Sebuah penelitian menunjukkan bahwa ukuran fisik minimum dari target sentuh harus 1cm × 1cm (0,4 inci x 0,4 inci) .
Pastikan ukuran dan jarak target sentuh Anda memperhitungkan batasan fisik orang yang menggunakan ponsel mereka.

5 Tips Praktis untuk Meningkatkan Pengalaman Pengguna Situs Web dan Meningkatkan Konversi

2. Desain untuk Kecepatan untuk Meningkatkan Pengalaman Seluler
Penelitian mengungkapkan bahwa 53% konsumen akan meninggalkan situs seluler yang memuat lebih dari 3 detik.
Ada beberapa hal yang dapat Anda lakukan untuk mencegah sebagian besar pengunjung meninggalkan situs Anda karena kecepatan:
Sembunyikan Latensi
Anda dapat menyajikan elemen paruh atas saat memuat elemen lebih jauh ke bawah halaman di latar belakang.
Ini disebut lazy loading , teknik yang cukup umum untuk menyembunyikan waktu pemuatan yang sebenarnya.
Berhati-hatilah saat menyembunyikan latensi dengan pemuatan lambat. Google memperingatkan bahwa penerapan pemuatan lambat yang tidak tepat di situs seluler Anda dapat secara tidak sengaja mencegah Google merayapi konten situs Anda.
Sajikan Gambar Berukuran Lebih Kecil
Ada teknik seperti srcset yang memungkinkan Anda menyajikan gambar yang lebih besar di desktop, sambil menyajikan gambar yang lebih kecil di perangkat seluler. Anda dapat menggunakan ini untuk keuntungan Anda dan mempersingkat waktu pemuatan di perangkat seluler karena Anda menyajikan halaman keseluruhan yang lebih kecil.
Uji ini dengan hati-hati sebelum peluncuran, karena agak mudah untuk merusak implementasi.
Anda dapat menggunakan Google's PageSpeed Insights untuk melakukan audit dan mengidentifikasi area potensial untuk perbaikan.
Anda juga ingin merencanakan perubahan dalam algoritme Google, karena mereka menambahkan Data Web Inti sebagai faktor peringkat. (Kami membahas Data Web Inti dalam artikel ini: Mempelajari Google Analytics 4 dan Tugas Terkait Google Lainnya untuk tahun 2021)
Kembangkan Bisnis Anda Secara Eksponensial dengan Keahlian Pengoptimalan Tingkat Konversi yang Terbukti.Berlangganan ke Email Mingguan SiteTuners |
3. Tingkatkan Pengalaman Seluler Pengunjung yang Kembali
Jika Anda telah memasukkan data apa pun ke dalam formulir di perangkat seluler, atau mencoba checkout beberapa langkah di ponsel cerdas, Anda tahu betapa frustasinya kehilangan semua pekerjaan yang telah Anda lakukan sejauh ini.
Memasukkan nilai ke perangkat kecil tanpa keyboard yang tepat tidak praktis. Jadi, jika Anda menghargai pengunjung yang kembali, miliki mekanisme agar pengunjung yang kembali dapat menghindari keharusan melakukan pekerjaan lagi dari awal.
Jika sistem manajemen konten (CMS) Anda memerlukan cookie , Anda dapat menggunakan cookie. Jika CMS Anda berbasis cloud , gunakan mitra berbasis cloud.
Area lain yang harus Anda perhatikan adalah pengalaman seluler lintas saluran . Banyak pengunjung online beralih di antara perangkat yang berbeda sebelum akhirnya melakukan konversi di perangkat pilihan mereka.
Pengalaman yang mulus bagi pengunjung yang kembali berarti mereka dapat dengan mudah melanjutkan apa yang mereka lakukan di sesi sebelumnya. Ini termasuk memastikan bahwa data atau informasi yang mereka masukkan di perangkat lain tidak hilang begitu saja.
Apa pun yang Anda lakukan, jangan biarkan kerja keras pengunjung yang kembali menjadi sia-sia.
4. Tambahkan Pintasan untuk Pengguna Seluler
Lalu lintas seluler mungkin telah melampaui desktop, tetapi rasio konversi seluler terus melayang di bawah rekan desktopnya . Laporan Statistik E-niaga SaleCycle 2020 mengungkapkan, misalnya, meskipun penjualan seluler terus meningkat, sebagian besar pembeli masih lebih suka berkonversi di desktop.
Tingkat konversi seluler yang lebih rendah sebagian disebabkan oleh ambivalensi dan rendahnya kepercayaan pengguna seluler. Namun, ada alasan yang lebih sederhana dan lebih relevan: mengonversi di seluler adalah tugas yang sulit .
SaleCycle mencatat, misalnya, bahwa tarif penambahan ke keranjang untuk seluler hampir sama dengan tarif situs desktop . Ini berarti bahwa pengguna seluler merasa nyaman berbelanja di situs seluler tetapi ragu dalam menyelesaikan transaksi mereka.
Jadi, dengan secara sadar mengurangi upaya yang diperlukan untuk menggunakan situs seluler, Anda dapat meningkatkan pengalaman seluler dan mendorong pengunjung untuk berkonversi. Anda dapat memanfaatkan fitur bawaan sebagian besar ponsel untuk memberi pengguna Anda pintasan yang meningkatkan kemudahan penggunaan.
Berikut beberapa contohnya:
- Klik untuk menelepon . Ini memungkinkan pengguna ponsel Anda mengetuk nomor telepon atau ikon telepon untuk menelepon Anda daripada harus menggunakan keypad numerik untuk mengetikkan nomor telepon Anda.
- Login sosial atau pihak ketiga . Mengizinkan pengunjung seluler Anda menggunakan akun Facebook atau Google untuk mendaftar dan masuk ke situs seluler Anda menghemat upaya ekstra untuk mengetik alamat email dan kata sandi mereka. Ini juga menyelamatkan mereka dari keharusan mengingat nama pengguna dan kata sandi lain ketika mereka kembali ke situs Anda nanti.

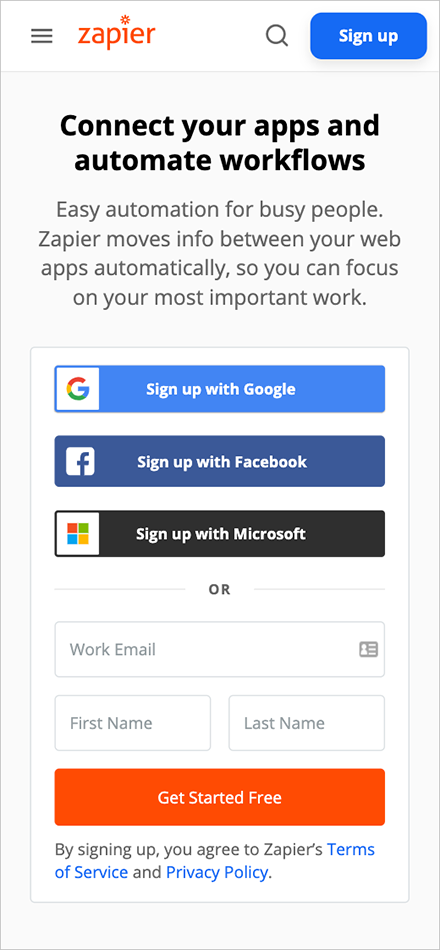
Zapier mengaktifkan login pihak ketiga pada formulir pendaftaran mereka. Ini memungkinkan pengunjung online membuat akun menggunakan akun Google, Facebook, atau Microsoft mereka yang sudah ada.
- Pemindaian kartu kredit . Input data adalah salah satu sumber gesekan terbesar untuk pembayaran seluler. Menggunakan fitur seluler seperti kamera internal untuk menangkap dan secara otomatis memasukkan informasi kartu kredit pada formulir pembayaran menghilangkan kerumitan mengetik angka yang panjang.
5. Uji Situs Anda untuk Pengalaman Seluler
Bahkan jika Anda memiliki perangkat seluler utama untuk menguji situs Anda, celah UX kemungkinan masih akan hilang.
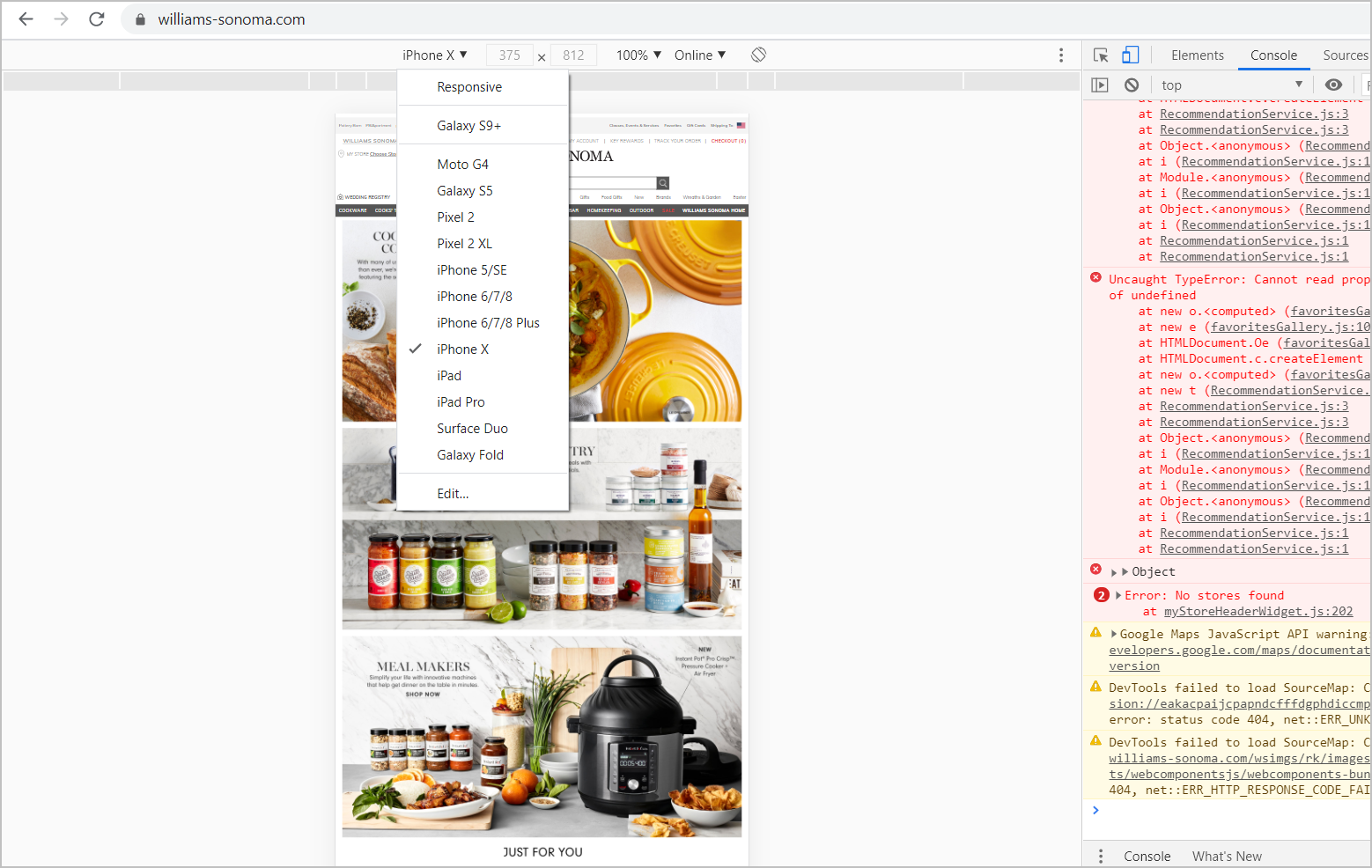
Anda dapat menggunakan Mode Perangkat DevTools Chrome untuk menyimulasikan tampilan laman web Anda di berbagai perangkat seluler:

Kemudian, Anda dapat memeriksa 3-5 perangkat seluler yang sebenarnya setelah Anda meluncurkan fitur atau kumpulan halaman. Pastikan Anda mendapatkan beberapa jenis fungsi, termasuk pemutar video Anda.
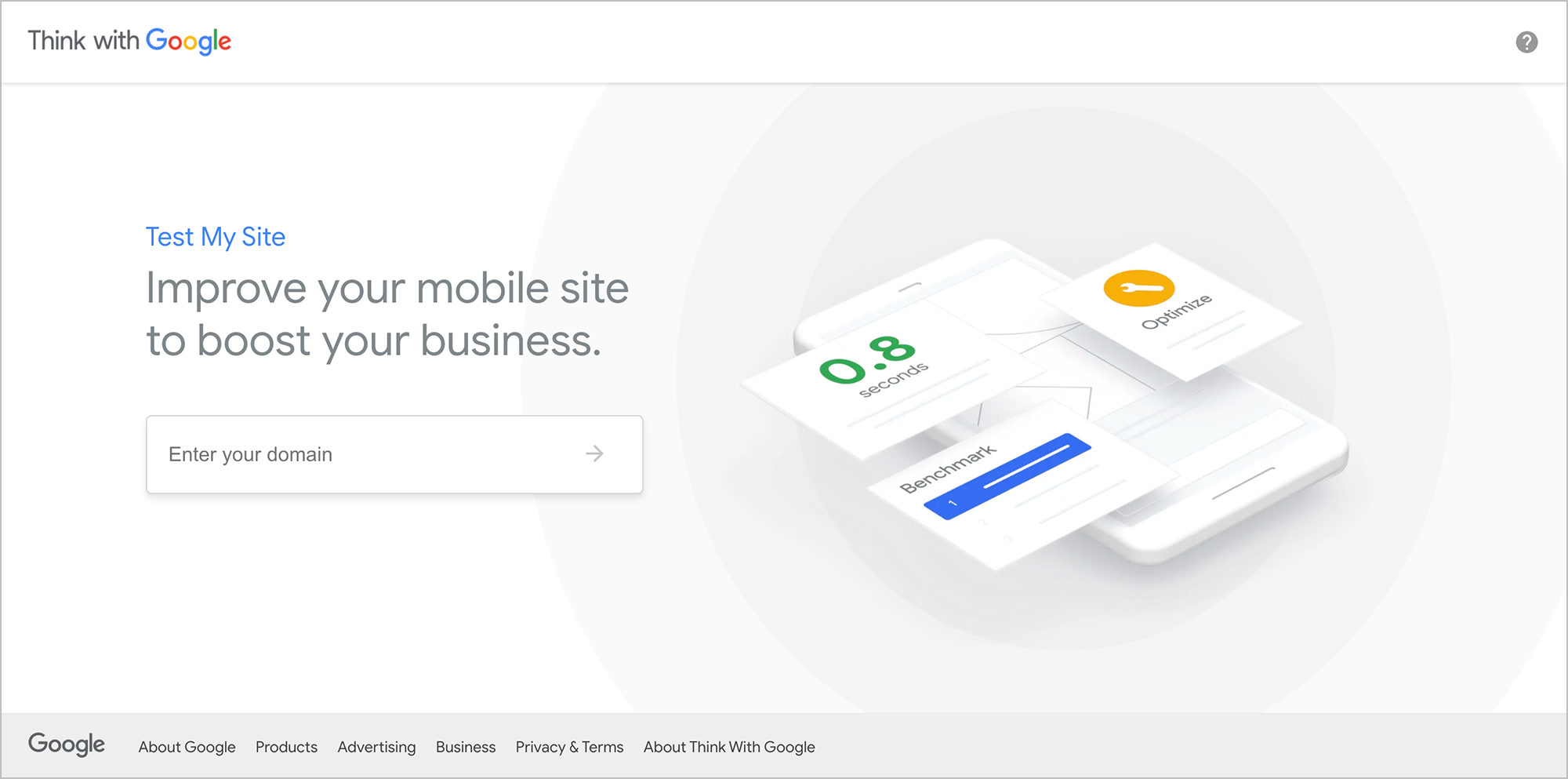
Anda juga dapat memeriksa pengalaman seluler Anda menggunakan Google's Test My Site. Anda hanya perlu memasukkan URL situs web Anda, dan Google akan membuat laporan lengkap dengan rekomendasi perbaikan untuk situs web seluler Anda.

Ikuti Praktik Terbaik UX Seluler untuk Meningkatkan Konversi
Mendapatkan pengalaman seluler yang benar itu sulit, tetapi pada akhirnya, bermanfaat.
Orang-orang yang …
- meningkatkan navigasi seluler,
- desain untuk waktu buka halaman yang rendah,
- meningkatkan pengalaman pengguna untuk pengunjung yang kembali,
- memanfaatkan pintasan di ponsel, dan
- gunakan beberapa alat untuk menguji situs mereka
… memiliki keunggulan yang signifikan dalam persaingan di zaman di mana seluler lebih penting dari sebelumnya.
Postingan ini awalnya diterbitkan pada Maret 2016 dan telah diperbarui untuk mencerminkan keadaan perilaku online serta pengalaman dan teknologi seluler pada tahun 2021.
Berlangganan ke Email Mingguan SiteTunersKembangkan Bisnis Anda Secara Eksponensial dengan Keahlian Pengoptimalan Tingkat Konversi yang Terbukti. Dapatkan Strategi, Teknik, & Penawaran Mingguan |
