15+ Contoh desain situs web responsif: Lihat dan temukan sekarang!
Diterbitkan: 2020-10-27Contoh desain situs web responsif adalah tentang halaman web yang terlihat bagus di semua perangkat! Desain web yang responsif akan secara otomatis menyesuaikan untuk berbagai ukuran layar dan area pandang. Ini sangat penting karena desain responsif sangat memengaruhi jumlah lalu lintas di situs web Anda. Mari kita lihat tata letak situs web responsif yang indah di bawah ini untuk mendapatkan inspirasi dalam proyek desain web responsif Anda sendiri.
Pembaruan Terbaru: Kami baru saja merilis versi 2.0 dari Claue Multipurpose Magento 2 Theme, dengan banyak peningkatan kinerja dan fitur eksklusif. Lihat tema ini sekarang: Claue Magento Theme 2. 0

Lihat Demo
Selain itu, kami melengkapi bundel secara Gratis dengan One Step Checkout Extension M2 , ekstensi ini memungkinkan pelanggan untuk checkout dalam satu langkah! Lihat fitur baru:
- Berbasis pada tema Luma.
- Gratis dengan Checkout Satu langkah yang cerdas (Hemat lebih dari $200)
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru dan tidak memperbarui dari versi lama. Sekarang, mari kita kembali ke topik utama.
Fitur utama dari desain web responsif
Kisi-kisi cair, gambar fleksibel, dan kueri media adalah tiga bahan teknis untuk desain web yang responsif. Untuk dianggap “responsif”, sebuah situs web membutuhkan
- Website harus dibangun dengan pondasi grid yang fleksibel.
- Gambar yang dimasukkan ke dalam desain harus fleksibel sendiri.
- Tampilan yang berbeda harus diaktifkan dalam konteks yang berbeda melalui kueri media.
Mari kita lihat lebih dalam ke tiga fitur untuk mempelajari bagaimana fitur tersebut digabungkan untuk menghadirkan desain web yang sepenuhnya responsif dan efektif kepada pengguna.
1. Kueri media
Kueri media dianggap sebagai fitur yang paling menakjubkan (dan paling mengancam bagi perancang web yang tidak terbiasa dengannya) dari desain web yang responsif.
Dengan demikian, kueri media memungkinkan desainer menggunakan pemeriksaan kondisi untuk mengubah desain web berdasarkan properti perangkat pengguna. Ini memungkinkan pengembang untuk membuat beberapa tata letak menggunakan dokumen HTML yang sama dengan menyajikan stylesheet secara selektif berdasarkan fitur agen pengguna. Parameter lainnya adalah orientasi (lanskap atau potret), resolusi layar, warna, dan sebagainya.
2. Jaringan fleksibel
Saat grid fluid dibuat menggunakan CSS, kolom secara otomatis mengatur ulang sendiri untuk menyesuaikan dengan ukuran layar atau jendela browser. Hal ini memungkinkan pengembang untuk menjaga tampilan dan nuansa yang konsisten di beberapa perangkat. Selain itu, ini membantu Anda menghemat waktu dan uang dengan mengizinkan desainer memperbarui satu versi situs versus banyak versi.
3. Visual yang fleksibel
Gambar yang bergerak dan diskalakan dengan grid fluid kami adalah fungsi penting lain dari desain web yang responsif. Gambar Cairan sering membuat desainer sedikit pusing. Memuat gambar berukuran besar dan besar yang kami perkecil menggunakan atribut HTML width dan height saat kami membutuhkan lebih banyak ruang untuk konten teks pada perangkat penjelajahan yang lebih kecil bukanlah praktik yang baik untuk waktu pemuatan halaman web yang lebih cepat.
15+ Contoh desain situs web responsif
1. Shopify

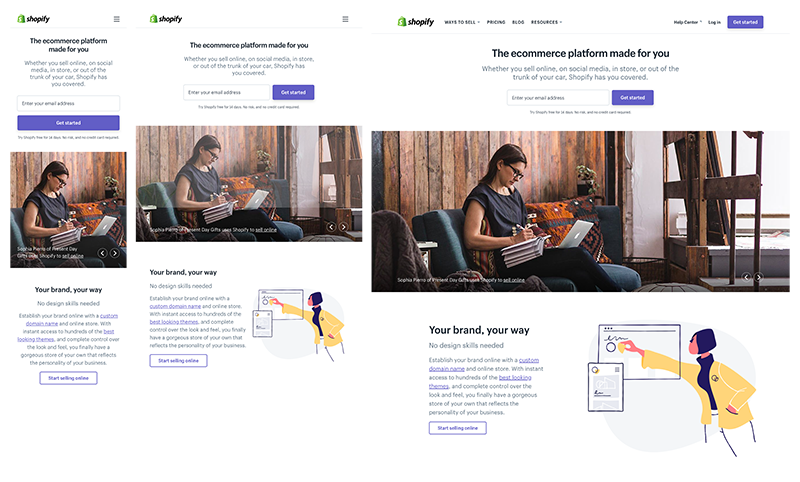
Desain situs web Shopify konsisten di semua perangkat. Hanya tombol ajakan bertindak dan ilustrasi yang diubah antara desktop ke perangkat seluler. Meskipun situs web ini menggunakan korsel gambar untuk memamerkan pengunjung mereka, mereka berhasil menjaga kecepatan memuat halaman mereka di bawah lima detik, yang cukup luar biasa
2. Kotak percikan

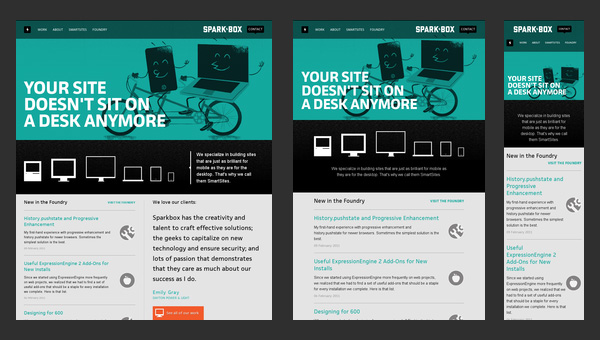
Sparkbox menampilkan struktur dasar situs web perusahaan. Tata letaknya cukup sederhana; ini didasarkan pada kumpulan garis horizontal standar yang biasanya digunakan yang menampilkan data dengan cara yang tidak mengganggu. Strukturnya sangat mudah untuk beradaptasi dengan berbagai ukuran layar
3. KABEL

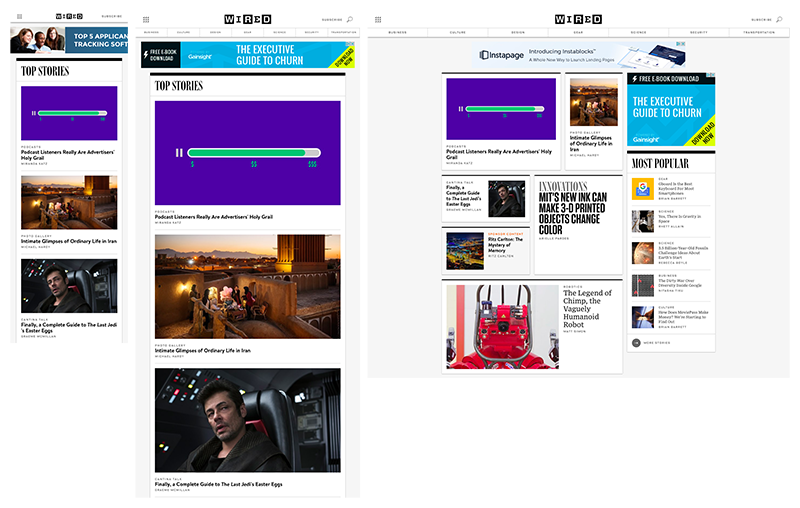
WIRED hadir dengan tata letak dinamis yang menampilkan beberapa kolom dan bilah sisi pada perangkat desktop, yang diubah menjadi satu kolom pada perangkat genggam. Selain itu, gambar yang fleksibel menjadi sorotan. Pangkasan pada gambar fitur mereka berubah di seluruh platform.
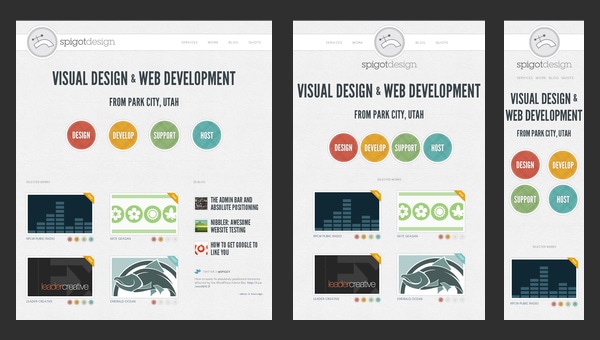
4. Desain Keran

Desain situs web Responsif ini memberikan audiens online dengan desain elegan yang dibumbui dengan beberapa efek luar biasa dan penuh spasi putih yang mencerminkan data dengan baik terlepas dari dimensi layar.

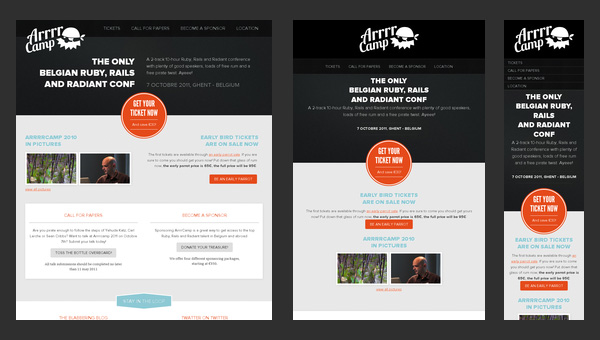
5. Konferensi Arrrrcamp

Desain website responsif ini lebih fokus pada teks daripada multimedia. Dengan demikian, sebagian besar desain didasarkan pada latar belakang monoton putih yang dengan hati-hati menggarisbawahi teks dan beberapa tombol "hantu" yang trendi.
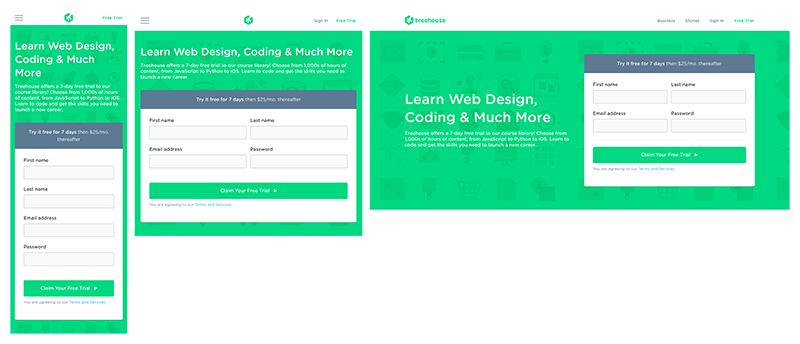
6. Rumah pohon

Treehouse hadir dengan pengalaman mulus di semua platform. Menu mereka berubah semakin kecil di seluruh perangkat — komputer desktop dan laptop menampilkan menu empat item, tablet berfungsi dengan menu dua item dan ikon hamburger, dan ponsel dilengkapi dengan menu dan ikon satu item.
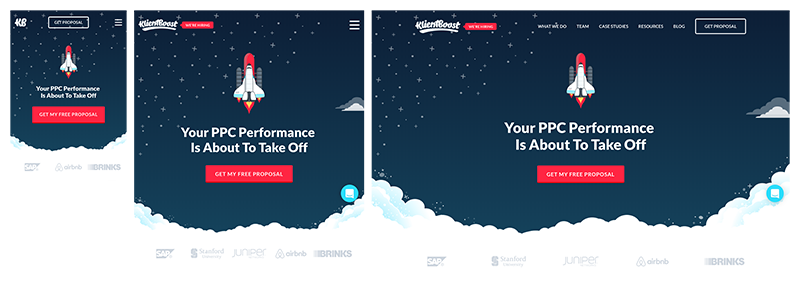
7. Klientboost

Situs web ini memuat sangat cepat dalam empat detik menggunakan koneksi 3G. Lebih penting lagi, tampilan dan nuansa situs web Klientboost tetap konsisten di semua perangkat, namun mereka telah berhasil menyesuaikan pengalaman pengguna mereka untuk setiap perangkat.
8. Jam Bumi

Ini adalah contoh fantastis lain dari contoh desain situs web responsif. Earth Hour adalah situs yang sangat canggih dan kompleks yang mencakup banyak multimedia termasuk video dan foto yang menarik. Selain itu, ini juga merupakan infografis online yang menggunakan beberapa grafik bagus dan transisi sempurna untuk mendapatkan perhatian
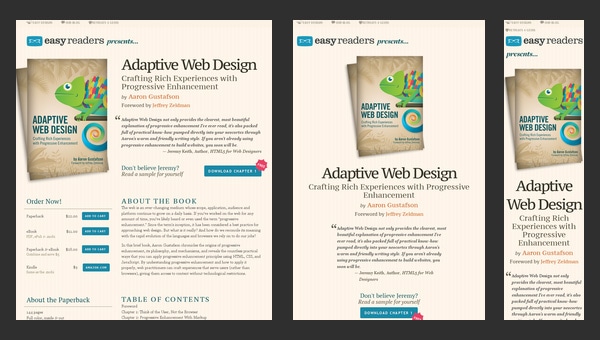
9. Desain Web Adaptif

Situs web ini berfokus pada isu-isu adaptif. Lebih tepatnya, ini adalah desain promosi yang mengiklankan buku yang akan menjawab semua pertanyaan Anda.
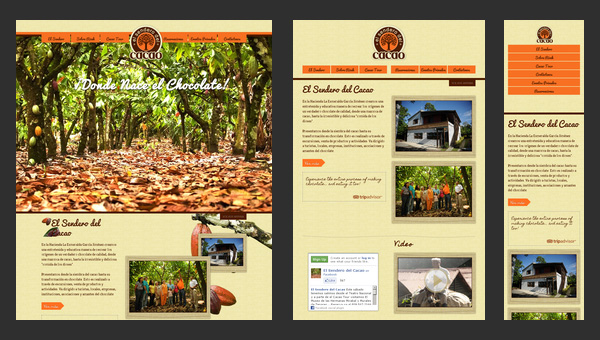
10. El Sendero del Cacao

El Sendero del Cacao adalah contoh luar biasa lain dari desain web responsif seluler. Muncul dengan suasana yang tenang dan hangat dan fitur integral sebagai
- tata letak responsif;
- kompatibilitas lintas-browser;
- navigasi yang mudah;
- dukungan multi-bahasa.
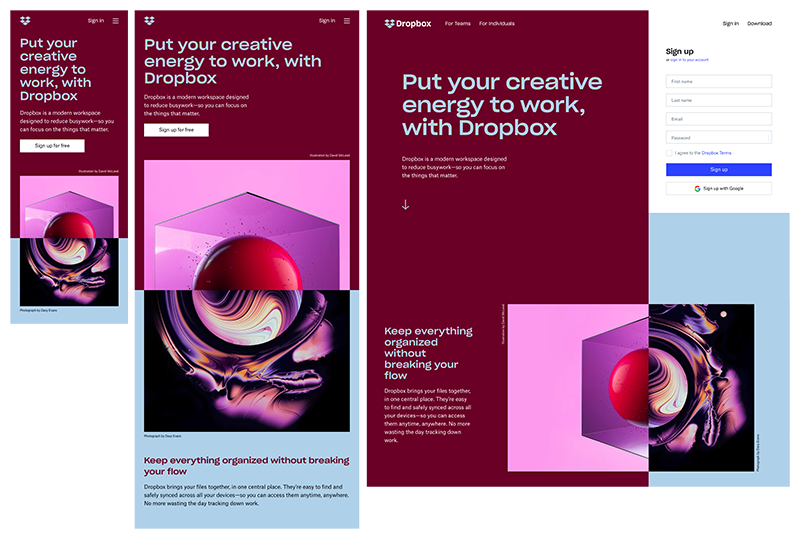
11. Dropbox

Dropbox menawarkan grid yang lancar dan visual yang fleksibel. Tidak hanya warna font berubah untuk menyesuaikan warna latar belakang saat berpindah dari desktop ke perangkat genggam, tetapi orientasi gambar juga berubah.
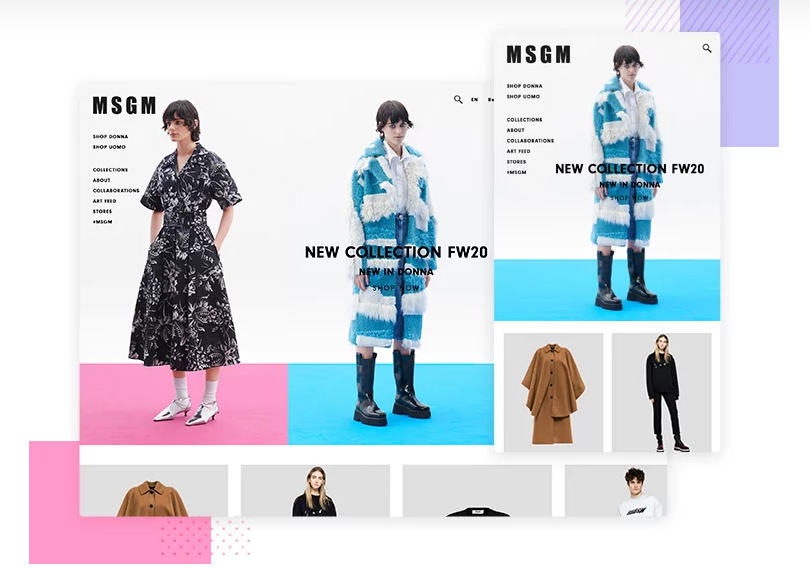
12. MGSM

Desain MGSM membuat penggunaan sempurna dari foto pahlawan latar belakang, sesuatu yang umumnya membuat atau merusak. Ini definisi tinggi, berani, dan keras, seperti mode yang coba disampaikan dan beroperasi dengan lancar saat diperkecil ke resolusi yang lebih kecil.
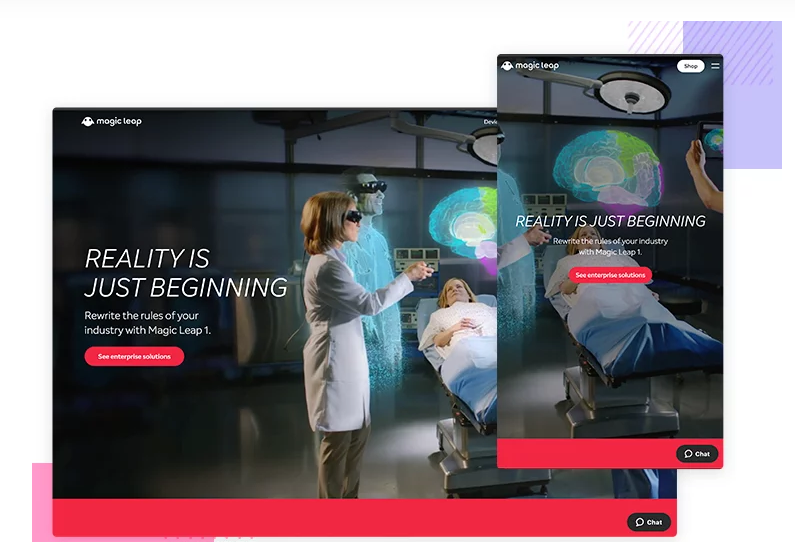
13. Lompatan Ajaib Satu

Magic Leap One adalah salah satu contoh desain situs web responsif yang hebat. Pengunjung disuguhi tampilan grafis yang kaya dan detail saat menggulir ke atas dan ke bawah melalui situs web, dengan teknik desain yang terasa mirip dengan pengguliran paralaks tetapi dengan dimensi ekstra.
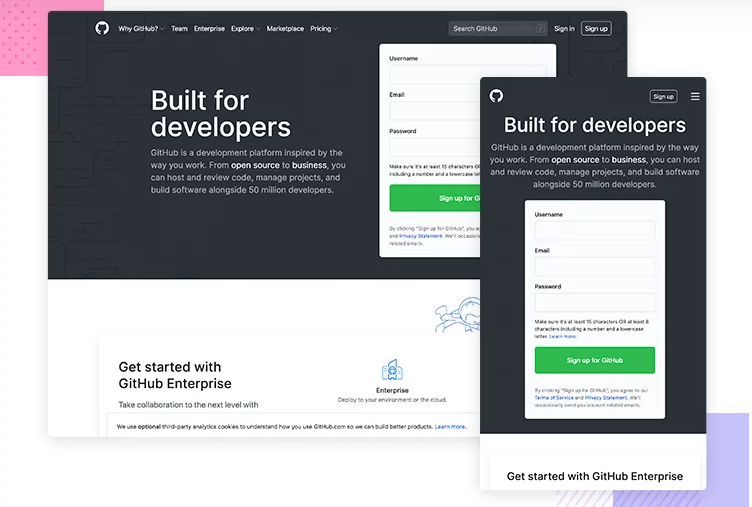
14. GitHub

GitHub membuktikan apa yang penting untuk ditunjukkan kepada pengunjung dalam hal tujuan bisnis dan konversi. Misalnya, saat Anda melihat versi desktop dan tablet mereka, hal pertama yang Anda perhatikan adalah deskripsi tentang apa yang ditawarkan GitHub. Selain itu, ajakan bertindak pendaftaran di bilah menu juga memberi pengunjung kesempatan untuk menyelesaikan tindakan jika mereka sedikit lebih terganggu dengan konten dan elemen tambahan pada resolusi yang lebih besar.
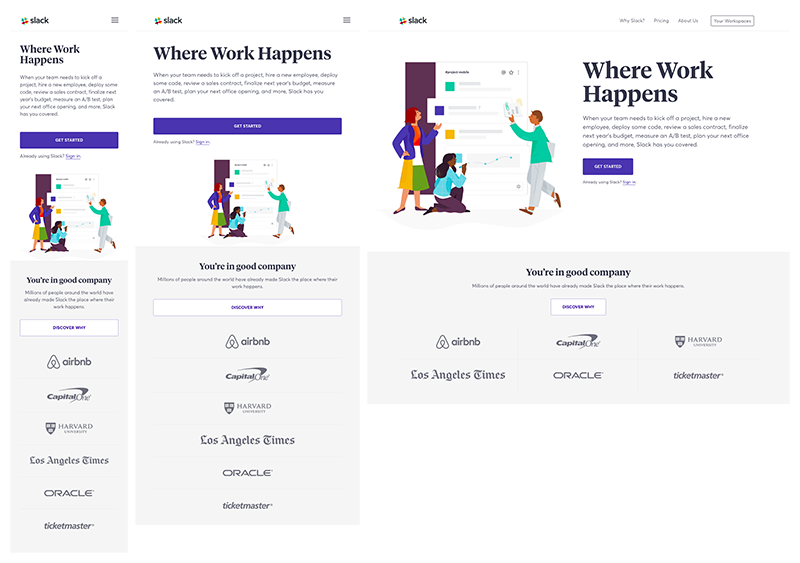
15. Slack

Desain Slack dengan mudah beradaptasi dengan viewports dari semua ukuran dan bentuk. Misalnya, sementara logo pelanggan disajikan dalam tata letak tiga kolom pada komputer desktop dan laptop, logo tersebut ditampilkan dalam tata letak satu kolom pada perangkat genggam. Situs web Slack juga dirancang agar mudah digunakan dengan tombol ajakan bertindak yang menjangkau seluruh kolom di tablet dan ponsel.
Bawa desain web Anda ke level selanjutnya

Bawa toko Anda ke level selanjutnya dengan koleksi tema Magento responsif terbaik kami. Jika Anda mencari bantuan profesional dalam hal membangun situs web Anda yang responsif, Arrowhitech dapat membantu. Kami menawarkan layanan desain dan pengembangan web yang responsif. Hubungi kami secara online untuk berbicara dengan ahli strategi tentang situs Anda!
