Mengapa Anda harus memikirkan UX saat mendesain situs Afiliasi Anda
Diterbitkan: 2021-11-10Sebagai penerbit atau Pemasar Afiliasi, situs web Anda merupakan bagian integral dari tempat Anda menghasilkan uang. Dan inilah mengapa Anda harus berpikir dengan desain lebih dari sekadar fungsionalitas. Ini memainkan peran penting, terutama jika ia memiliki kekuatan untuk memengaruhi konversi atau pembelian di situs Anda. Oleh karena itu, Anda harus menciptakan pengalaman pengguna yang baik di situs. Dan di sinilah UX (Pengalaman Pengguna) masuk.
Isi
Apa itu desain UX?
Mengapa penting untuk situs web Anda?
Apa itu Antarmuka Pengguna (UI)?
11Kiat desain UX yang dapat ditindaklanjuti untuk afiliasi dan penerbit.
- Hirarki informasi
- Hindari halaman arahan buntu
- Sesuaikan untuk mereka yang kekurangan waktu
- Jadikan elemen yang dapat diklik kurang dapat diklik.
- Akankah navigasi yang lengket membantu?
- Hapus komidi putar jika Anda memilikinya.
- Terapkan jejak remah roti
- Kecepatan halaman sangat penting
- Jadikan informasi penting menonjol
- Buat CTA yang menarik.
- Jangan membebani situs web Anda dengan gambar dan grafik.
Ringkasan
Apa itu desain UX?
Ini adalah desain pengalaman pengguna yang melibatkan banyak teori dari desain interaksi, desain visual dan kegunaan, namun tujuannya untuk meningkatkan kepuasan pengguna melalui proses merancang produk digital yang mulus dan menyenangkan untuk berinteraksi. Ini adalah pendekatan desain yang memperhitungkan bagaimana produk digital berinteraksi dengan pengguna, bukan hanya fungsi dan keindahannya, tetapi juga bagaimana hal itu menginspirasi emosi positif.
Menurut Tomer Sharon, Managing Director, Head of User Research and Metrics di Goldman Sachs; “Desain UX adalah seni dan ilmu untuk membangkitkan emosi positif di antara orang-orang yang berinteraksi dengan produk atau layanan.”
Mengapa penting untuk situs web Anda?
Apalagi di tahun 2021, pelanggan adalah raja dan motor penggerak perkembangan bisnis. Dalam lingkungan yang kompetitif saat ini, umumnya disepakati bahwa desain UX yang efektif selaras dengan konversi yang lebih baik.
Singkatnya, UX penting untuk meningkatkan penjualan Anda.
- Ketika ada begitu banyak pesaing, pengguna sering memilih satu dengan UX yang bagus. Dan sebagai perbandingan, dapat meningkatkan tingkat konversi hingga 400%. Oleh karena itu, dengan meningkatkan pengalaman mereka, Anda meningkatkan peluang Anda untuk menghasilkan lebih banyak penjualan.
- Untuk meningkatkan visibilitas Anda dalam hasil pencarian, penting untuk memiliki UX yang dirancang dengan baik. Ketika perilaku di situs web Anda seperti rasio pentalan yang baik, kekakuan umum, kemampuan dibagikan diambil oleh algoritme Google, kemungkinan besar akan meningkatkan peringkat situs web Anda – oleh karena itu, menarik lebih banyak pengunjung ke situs Anda. Ini adalah situasi menang, menang.
- Aksesibilitas juga penting. Ini tentang memastikan pengguna dari semua kemampuan dan/atau kemampuan yang berbeda seperti bicara, pendengaran, cacat visual juga dilayani dan masih dapat digunakan terlepas dari kemampuan atau situasi mereka. Ini akan membantu meningkatkan kesukaan terhadap situs Anda dan meningkatkan loyalitas yang lebih baik.
- Mengadopsi desain UX yang efektif akan membantu menghemat uang dan waktu, terutama saat Anda menjalani pengujian pengguna untuk mengoptimalkan halaman bagi pengguna akhir. Dengan melalui prototipe dan pengujian, Anda menghindari amandemen korektif di masa depan.
- Navigasi yang lebih baik berarti peningkatan pendapatan. Sekadar menekankan kembali, ini tidak semua tentang estetika atau visual yang menyenangkan. Ini memastikan kerangka situs web dibangun sedemikian rupa sehingga membuat pengalaman pengguna organik atau alami, ditambah berbagai elemen atau fungsi yang ditempatkan memfasilitasi itu.
Kiat kami: Seringkali pemasar pemula, penerbit, dan afiliasi mendesain situs web mereka berdasarkan apa yang fungsional. Itu pendekatan yang salah, itu harus didasarkan pada audiens target Anda, dan bukan asumsi Anda. Oleh karena itu, semakin baik Anda mendesain untuk mereka, semakin besar keinginan mereka untuk membeli di situs Anda. Inilah sebabnya mengapa pengujian pengguna akan sangat membantu Anda. Inilah mengapa penting untuk memikirkan daya tarik seluas mungkin untuk audiens target Anda, saat merancang Antarmuka Pengguna.
Apa itu Antarmuka Pengguna (UI)?
Antarmuka Pengguna (UI) dapat digambarkan sebagai pelengkap Pengalaman Pengguna (konglomerasi aktivitas yang pada akhirnya terlihat untuk mengoptimalkan pengalaman). UI adalah estetika, tampilan dan nuansa serta interaktivitas situs web atau aplikasi. Ini mencoba membuat produk intuitif secara organik, dan dapat memikirkan apa saja mulai dari tombol, palet warna, tipografi, efek suara, dan sebagainya. Ini tentang menjadi responsif, konsisten dan menyenangkan. Elemen utamanya adalah memahami korelasi antara psikologi dan bagaimana warna, bentuk, dan tipografi dapat memengaruhinya. Ini bagus dan bermanfaat ketika berfokus pada pemecahan masalah, menghilangkan gesekan, memahami motivasi dan menghilangkan poin rasa sakit dan sering dilakukan dalam kombinasi dengan UX.
Seringkali orang mencampur UX dan UI, meskipun beberapa hal tumpang tindih seperti menyadari kebutuhan pengguna, menggunakan prinsip-prinsip pemikiran desain untuk membantu merancang produk digital, perbedaan utama adalah bahwa UX berfokus pada gambar rangka, kemampuan navigasi, penelitian dan panduan pengguna, dan UI adalah lebih lanjut tentang animasi, interaktivitas, pengembangan grafis, warna dan bentuk.
11 Tip desain UX yang dapat ditindaklanjuti untuk afiliasi dan penerbit.
Jadi bagaimana Anda memulai? Bagaimana Anda membuat situs Anda lebih baik dari sekarang, dan lebih bermanfaat dan menyenangkan bagi pengguna Anda? Sementara kami menekankan, fokus pada metode pengujian Anda sendiri untuk menemukan pekerjaan untuk audiens target Anda, berikut adalah beberapa langkah yang dapat ditindaklanjuti yang dapat Anda terapkan untuk memulai aktivitas pengujian Anda.
1. Hirarki informasi
Letakkan pesan paling penting di dekat bagian atas, dan saat Anda turun, setiap pesan harus selaras dengan cara berpikir pengguna. Sehingga pengguna dapat mengambil tindakan selanjutnya tanpa berpikir. Ini meningkatkan kekakuan pada halaman. Penting juga untuk memikirkan tentang mengatur konten sedemikian rupa sehingga mengikuti gerakan mata alami. Ada banyak prinsip hierarki dan kita harus berpikir visual terlebih dahulu, karena mata manusia menerima informasi secara visual dan oleh karena itu kita harus memahami kecenderungan alami mata kita. Pastikan Anda menggunakan warna kontras untuk menarik perhatian lebih dari informasi lain yang kurang penting.



2. Hindari halaman arahan buntu
Setiap halaman memiliki tujuan dan secara alami harus mengarahkan atau mendorong pengguna untuk mengambil langkah lain dalam perjalanan mereka menuju konversi atau tujuan lain yang merupakan bagian dari tujuan Anda. Anda perlu memastikan bahwa Anda menempatkan Ajakan Bertindak (CTA) secara alami di tempat yang tepat, atau menautkan ke bagian lain dari situs yang relevan. Bergantung pada apa yang pada akhirnya relevan dengan pengguna pada titik ini dalam perjalanan, Anda harus menyesuaikannya dengan perilaku alami mereka tetapi juga menginspirasi tindakan dengan desain.

3. Sesuaikan untuk mereka yang kekurangan waktu
Sebagian besar keuntungan datang dari pengunjung yang kembali, pelanggan atau bahkan mereka yang hanya tahu apa yang mereka inginkan dan telah melakukan penelitian mereka. Anda perlu memfasilitasi UX sehingga mereka dapat dengan mudah melakukan pembelian tanpa menavigasi melalui serangkaian konten atau halaman untuk membantu mereka membuat keputusan itu. Kemungkinannya adalah hal itu akan mengganggu mereka dan berpotensi kehilangan mereka. Oleh karena itu, berikan opsi tersebut bagi mereka yang ingin membeli untuk mengefektifkan proses, baik melalui warna dan kancing yang berani atau pengurangan langkah dalam pembelian.



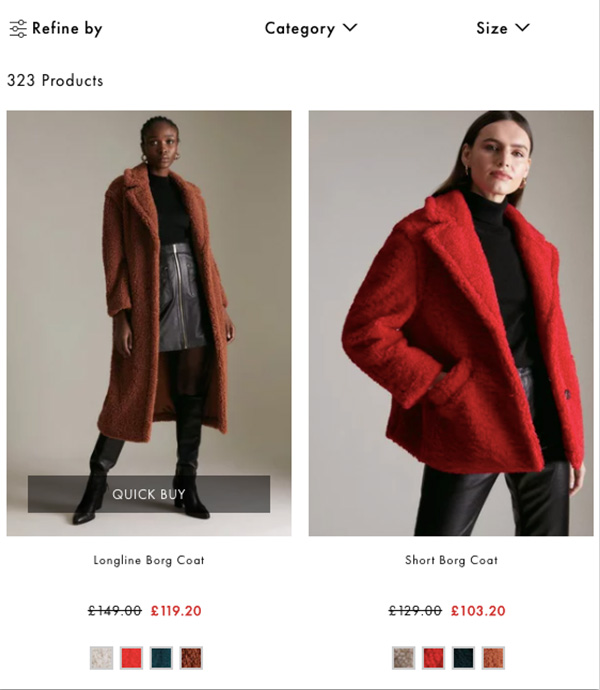
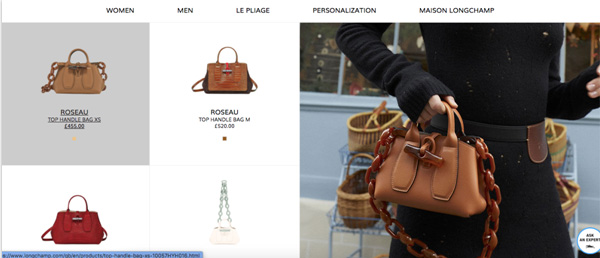
4. Jadikan elemen yang dapat diklik kurang dapat diklik.
Yang kami maksud dengan ini, adalah membuat apa pun yang dapat diklik membutuhkan lebih sedikit klik dan lebih mudah bagi pengguna untuk mengambil langkah berikutnya tanpa mengambil langkah berikutnya. Bisa jadi seseorang mengarahkan mouse ke produk dan mereka dapat melihat detail atau produk dalam pengaturan yang berbeda tanpa mengkliknya, atau mereka dapat melihat tampilan cepat detail produk dan melakukan pembelian dengan mengurangi jumlah klik untuk sampai ke sana.

5. Apakah navigasi yang lengket akan membantu?
Ini bisa berupa tajuk lengket, panel kiri atau kanan atau tombol mengambang yang mengikuti pengguna di mana mereka berada di halaman. Terkadang berhasil dan terkadang tidak, tetapi dari perspektif UX, ini dapat membantu pengguna menavigasi atau mencapai tujuan atau tujuan tertentu di situs dengan mudah. Namun, ketika dilakukan salah, itu dapat menunda pengguna. Ini biasanya membantu karena itu berarti lebih sedikit menggulir untuk mereka (jadi Anda membuat situs web melakukan pekerjaan untuk mereka).

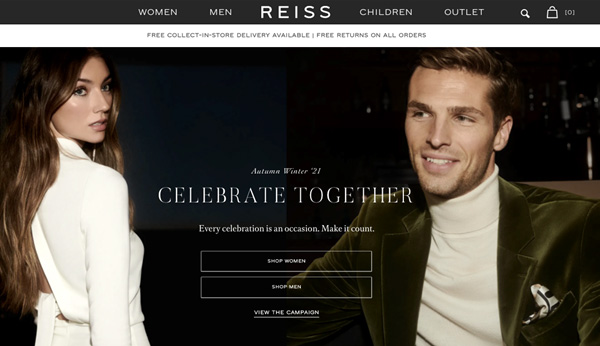
6. Hapus komidi putar jika Anda memilikinya.
Umumnya, carousel tidak efektif, mereka memiliki Rasio Klik sekitar 1% karena mengandung banyak informasi yang dapat membingungkan pengguna. Sebaiknya tetap statis dengan satu pesan. Saat memikirkan spanduk atau desain flip atas dan pesan, pikirkan tentang apa pesan utama yang akan menggemakan pengguna yang telah mendarat di halaman ini. Jika Anda memiliki desain yang menarik dan dipikirkan dengan matang. Kemungkinan untuk menarik klik.


7. Terapkan jejak remah roti
Mereka adalah elemen navigasi penting yang membantu pencarian jalan (cara di mana orang mengarahkan diri mereka sendiri dan menavigasi dari satu tempat ke tempat lain). Ketika dilakukan dengan baik, pengguna tahu di mana mereka berada di lokasi mereka saat ini dibandingkan dengan sisa struktur situs web. Mereka bukan bilah navigasi dan tidak berguna untuk situs web yang memiliki hierarki datar (yaitu kedalaman 1-2 level). Mereka bisa dalam bentuk tautan yang menunjukkan halaman induk dan anak atau bahkan jejak tautan. Misalnya: Kategori produk > Ceruk produk > jenis produk. Itu juga dapat melengkapi bilah navigasi utama, yang membentang informasi untuk menyertakan navigasi lokal. Semua ini dirancang untuk membantu pengguna mengetahui di mana mereka berada di situs web.


8. Kecepatan halaman sangat penting
Ini memiliki dampak besar pada bagaimana pengguna memandang Anda dan kepuasan mereka. Saya yakin Anda pernah mengalaminya, di mana Anda mencari informasi secara online dan segera setelah Anda mengeklik atau mengetuk tautannya, laman tersebut membutuhkan waktu lama untuk dimuat. Anda menjadi frustrasi dan meninggalkan halaman. Anda tidak menginginkan hal yang sama untuk pengguna Anda. Aturan umum; penundaan minimal 10 detik akan menunda pengguna, pengguna 1 detik menjaga aliran pengguna yang baik (bahkan mereka melihat sedikit penundaan) dan 0,1 detik sempurna, rasanya seketika. Pastikan kecepatan halaman Anda baik menggunakan situs seperti Pingdom untuk memeriksa seberapa cepat halaman dimuat. Ini juga berkontribusi pada faktor peringkat Google Anda, jadi pastikan Anda memeriksa dan memperbaiki apa yang memperlambat situs Anda jika ada.

9. Buat informasi penting menonjol
Pengguna Anda biasanya memindai halaman dan membaca secara detail apa yang beresonansi, apa yang menonjol, atau apa yang relevan. Oleh karena itu, menggunakan elemen yang menonjol, efek kontras atau warna atau tipografi yang berani akan membantu menarik perhatian dan menarik pengguna untuk berhenti sejenak dan membaca atau menonton. Pastikan apa yang Anda buat menonjol adalah informasi yang berguna dan berharga atau informasi yang sangat relevan bagi pengguna Anda.


10. Buat CTA yang menarik.
Halaman dengan CTA yang kuat menghasilkan lebih banyak konversi daripada yang lemah. Jadi, pikirkan tentang bagaimana membuat CTA menarik. Apakah mereka sederhana, menonjol, dan pribadi - itu perlu berhubungan dengan pengguna secara sekilas dan kemudian dapat langsung mengkliknya dan melakukan tindakan yang diinginkan tanpa banyak berpikir. Ini dapat dirancang sedemikian rupa untuk menarik klik bahkan jika itu tidak sepenuhnya alami atau intuitif untuk langkah selanjutnya dalam perjalanan mereka. Misalnya dapat menimbulkan urgensi seperti “Penawaran waktu terbatas”, “diskon 15% hanya hari ini”. Itu juga bisa menawarkan solusi untuk setiap poin rasa sakit yaitu "Cara terbaik untuk mengalahkan insomnia" atau "Wewangian terlaris". Ini akan memicu keinginan untuk mengklik CTA. Kami juga menyarankan untuk tetap menggunakan satu CTA penting per halaman.


11. Jangan membebani situs web Anda dengan gambar dan grafik.
Ini dapat merugikan situs web Anda, karena sering kali menggunakan bandwidth secara berlebihan dan oleh karena itu, grafik memuat sangat lambat untuk orang-orang dengan koneksi atau kecepatan unduh yang lebih buruk. Plus, terkadang grafik gagal dimuat sama sekali seperti situs web yang loyo. Plus, spider mesin pencari tidak selalu mengindeks situs yang menggunakan Flash terutama di mana pengguna mungkin tidak menggunakan perangkat lunak yang kompatibel dengan Flash dan sangat tidak mungkin mereka akan mengunduh plugin baru hanya untuk melihat situs webnya. Dan terakhir, itu membuat UX yang buruk karena navigasi yang buruk. Ketika ada terlalu banyak grafik atau desain, itu dapat membingungkan pengguna dan inilah mengapa kesederhanaan adalah kunci untuk membantu pengguna menavigasi.

Ringkasan
Dampak UX pada desain Anda adalah penentu seberapa sukses bisnis afiliasi Anda nantinya. Anda mungkin memiliki kampanye yang luar biasa mulai dari mengembangkan iklan bergambar yang menarik, hingga carousel yang menarik di Instagram Anda, namun jika halaman arahan dan situs web lainnya dirancang dengan buruk, hal itu meninggalkan sentimen negatif dan lebih buruk lagi, tidak ada pengunjung yang kembali. Oleh karena itu, saran kami adalah untuk merenungkan apakah Anda memiliki keterampilan dan kemampuan yang tepat untuk mengembangkan UX yang dibuat dengan UI yang menarik bagi pengguna Anda yang akan membantu konversi atau apakah Anda perlu mempekerjakan seseorang?
UX membutuhkan waktu dan biasanya melibatkan serangkaian langkah berulang, untuk menemukan apa yang berhasil dan apa yang tidak untuk melihat hal mana yang dapat ditingkatkan atau ditingkatkan. Kami berharap tips di atas bermanfaat dan dengan menerapkan beberapa di antaranya, Anda akan melihat peningkatan konversi atau pengunjung yang kembali!
