Comment WordPress 6.3 améliore le référencement en améliorant les performances LCP
Publié: 2023-08-03WordPress a annoncé la sortie de sa nouvelle version en août 2023. La version bêta, sortie pour test, fait déjà des vagues. La communauté WordPress mondiale (développeurs et propriétaires de sites Web) attend avec impatience la nouvelle mise à jour.
Parmi toutes les nouvelles fonctionnalités de WordPress 6.3, nous souhaitons nous concentrer sur la mise à jour du Largest Contentful Paint (LCP). Cette mise à jour vise à améliorer l'expérience utilisateur et à améliorer les scores SEO Core Web Vitals pour les sites Web WP. Pour mieux comprendre les avantages de LCP, plongeons dans ce que c'est et comment il peut booster votre référencement.
Table des matières
- I. Qu'est-ce que la plus grande peinture de contenu (LCP) ?
- II. Comment WordPress 6.3 améliore les performances LCP
- Attribut HTML Fetchpriority
- Attribut de chargement différé
- Besoin réduit de plugins et de thèmes
- API de sélecteurs de blocs et styles globaux
- III. Comment tester et optimiser les performances LCP sur WordPress
- Comment mesurer les performances LCP ?
- Comment trouver l'élément LCP sur une page Web ?
- Meilleures pratiques pour optimiser les performances de votre LCP
- IV. Conclusion
Qu'est-ce que la plus grande peinture de contenu (LCP) ?
En termes simples, Largest Contentful Paint (LCP) est une métrique qui mesure le temps nécessaire au chargement du contenu le plus volumineux ou principal. C'est le temps nécessaire pour restituer complètement le LCP, le rendant prêt pour une utilisation interactive.
LCP est l'une des trois métriques Core Web Vitals de Google. Les deux autres sont le décalage de mise en page cumulé (CLS) et le premier délai d'entrée (FID). Comme vous pouvez l'imaginer, le LCP peut être n'importe quoi.
Ça peut être:
- Texte : ce sont généralement des éléments de niveau bloc contenant des nœuds de texte ou des éléments de texte de niveau ligne.
- Image : toute image, y compris les éléments à l'intérieur d'un élément ou les éléments d'une image.
- Vidéo : toute vidéo sur la page.
- Image/élément d'arrière-plan : il s'agit souvent d'un élément avec une image d'arrière-plan.
Naturellement, le contenu principal ou LCP changera de page en page. Mais plus votre LCP se charge rapidement, mieux c'est. Cela rassure essentiellement les utilisateurs sur le fonctionnement de votre page Web et vous pouvez l'utiliser sans tracas. Et WordPress 6.3 est la mise à jour la plus récente et la plus importante qui apporte plusieurs améliorations aux performances LCP.
Comment WordPress 6.3 améliore les performances LCP
Le temps LCP est important car il affecte directement votre expérience utilisateur et l'optimisation des moteurs de recherche (SEO). LCP est un excellent proxy pour comprendre l'expérience utilisateur de votre site Web. Comme vous le savez peut-être déjà, la plupart des utilisateurs souhaitent que les éléments importants de votre site se chargent en premier. Et LCP se concentre sur la fourniture de cette valeur à vos utilisateurs potentiels.
D'autre part, LCP fait partie du trio de métriques Core Web Vitals de Google. Il s'agit donc d'un facteur de classement critique depuis 2022. En d'autres termes, un mauvais temps LCP signifie que votre classement sera affecté. C'est pourquoi vous devez vous concentrer sur l'amélioration de votre temps LCP.
Voyons maintenant comment WordPress 6.3 améliore les performances LCP.
1) Attribut HTML Fetchpriority
Fetchpriority est un attribut HTML des pages Web. Cet attribut indique au navigateur quelles ressources de page Web doivent être téléchargées plus rapidement pour afficher le contenu principal. Il s'agit du contenu dans la fenêtre d'affichage des utilisateurs. La fenêtre d'affichage est la partie de la page Web que les utilisateurs peuvent voir sans faire défiler vers le haut ou vers le bas.
WordPress 6.3 est livré avec une nouvelle fonctionnalité qui applique automatiquement l'attribut fetchpriority avec une valeur "élevée" à l'image la plus susceptible d'être LCP. Il s'agit généralement de la plus grande image ou de l'élément de contenu de la fenêtre d'affichage. Il indique au navigateur de prioriser cette image avant même de calculer la mise en page. Cela peut augmenter votre temps de chargement LCP de 5 à 10 %.
Mais ce n'est pas tout. Fetchpriority est livré avec deux fonctionnalités uniques.
- Tout d'abord, l'attribut
fetchprioritys'applique uniquement aux images de seuil de taille minimale. Cela signifie qu'il ne s'appliquera pas aux petites ressources, ce qui améliore la vitesse de chargement globale du LCP. - Deuxièmement, il ne remplacera jamais un attribut
fetchpriorityexistant. Donc, si vous en avez déjà un, lefetchpriorityhonorera cet attribut.
2) Attribut Lazy Load
Comme mentionné précédemment, vos utilisateurs doivent d'abord voir le contenu principal dans la fenêtre d'affichage. Ainsi, les éléments nécessaires dans la fenêtre doivent être téléchargés en priorité. Le navigateur n'a pas besoin de télécharger les éléments sous la fenêtre.
Auparavant, WordPress implémentait l'attribut lazy load sur toutes les images d'une page Web. Inutile de dire que ce n'était pas le meilleur moyen d'optimiser la vitesse de chargement des pages. Mais avec WordPress 6.3, l'attribut lazy load ne s'appliquera pas aux images critiques. En conséquence, ils se chargeront aussi vite que possible.
De plus, la mise à jour WordPress 6.3 a apporté des ajustements pour améliorer la gestion automatique du chargement paresseux. Et combiné avec l'attribut fetchpriority , le nouvel attribut de chargement différé améliore encore les performances de votre site Web.
3) Réduction du besoin de plugins et de thèmes
Oui, des plugins et des thèmes sont nécessaires pour créer un site Web attrayant. Mais certains plugins et thèmes peuvent également ralentir votre site. Heureusement, avec WordPress 6.3 vient une nouvelle expérience d'édition de site. Il vous permet de personnaliser la mise en page, la conception et le contenu de votre site à l'aide de blocs.
Cela, à son tour, réduit le besoin de plugins et de thèmes qui peuvent ajouter du code et des requêtes supplémentaires à votre site Web. Ce code ajouté peut ralentir les performances de votre site. De plus, vous pouvez prévisualiser les thèmes de bloc avant de les activer, ce qui vous aide à choisir le meilleur pour votre site.
4) API de sélecteurs de blocs et styles globaux
WordPress 6.3 est également livré avec une autre fonctionnalité unique. Il introduit une nouvelle API de sélecteurs de blocs qui vous permet (aux développeurs) de cibler des blocs spécifiques et de leur appliquer des styles.
Cela permet d'activer des styles globaux, qui restent cohérents sur l'ensemble du site, que vous pouvez personnaliser. Ces fonctionnalités empêchent les changements de disposition affectant le LCP en garantissant que les blocs ont des dimensions et des positions cohérentes. Vous pouvez également accéder aux révisions de style dans l'éditeur de site, ce qui vous permet d'annuler ou de rétablir les modifications apportées à vos styles globaux.
Comment tester et optimiser les performances LCP sur WordPress
Maintenant que vous savez comment WordPress 6.3 améliore les performances LCP, apprenons comment le tester et l'optimiser sur votre site WordPress.
Comment mesurer les performances LCP ?
La première étape, bien sûr, consiste à mesurer les performances LCP de votre site. Vous pouvez trouver plusieurs outils, tels que PageSpeed Insights, Lighthouse et Chrome DevTools, pour tester les performances LCP de votre site.
Voici deux de nos outils préférés et comment les utiliser :
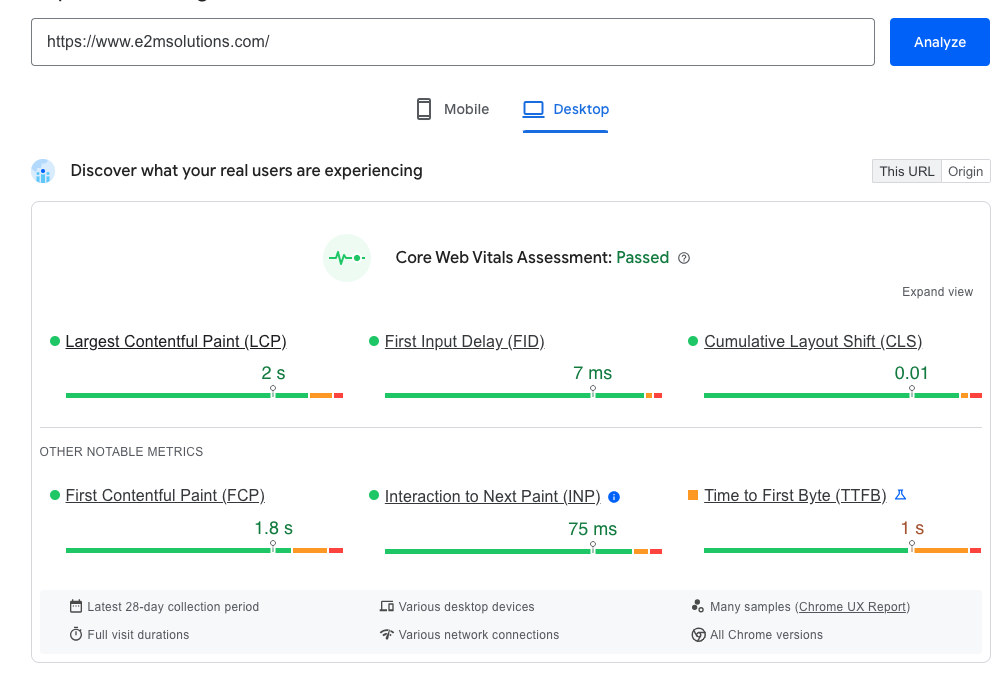
Informations sur la vitesse de la page
C'est peut-être le meilleur outil pour analyser le LCP de votre site Web. Et c'est super facile à utiliser cet outil. Voici comment vous pouvez l'utiliser.
Étape 1 : Accédez à https://pagespeed.web.dev/
Étape 2 : Entrez l'URL de votre page Web
Étape 3 : Cliquez sur Analyser

Vous obtiendrez des résultats pour les sites de bureau et mobiles. Assurez-vous de les vérifier tous les deux pour une meilleure compréhension de votre LCP. Pour des informations détaillées, accédez àDiagnostics et développez l'option Largest Contentful Paint Element.
PageSpeed Insights offre quelques avantages uniques.
- Si votre site Web a suffisamment de trafic, Google vous montrera les temps LCP avec de vrais utilisateurs dans le rapport Chrome UX.
- Il vous indiquera quel élément LCP est testé. Cela aide à une optimisation précise.
- Il vous fournira des suggestions pour améliorer votre temps LCP.
- Il vous permet d'exécuter des tests simulés. Cela vous aide à voir comment votre site fonctionne.
Outils de développement Chrome
Une autre excellente option que vous avez est Chrome DevTools. Vous pouvez utiliser l'onglet Performances ou la fonction d'audit Lighthouse. Mais le premier vous donnera un rapport plus détaillé.
Voici comment vous pouvez utiliser l'onglet Performances.
Étape 1 : Ouvrez la page que vous souhaitez tester dans Chrome
Étape 2 : Ouvrez les outils de développement Chrome
Étape 3 : Ouvrez l'onglet Performances
Étape 4 : cochez la case Web Vitals
Étape 5 : Cliquez sur le bouton Recharger
Vous pouvez voir une analyse complète de votre page Web dans Chrome DevTools. Vous pouvez accéder à différents onglets et sur le LCP pour voir plus de détails.
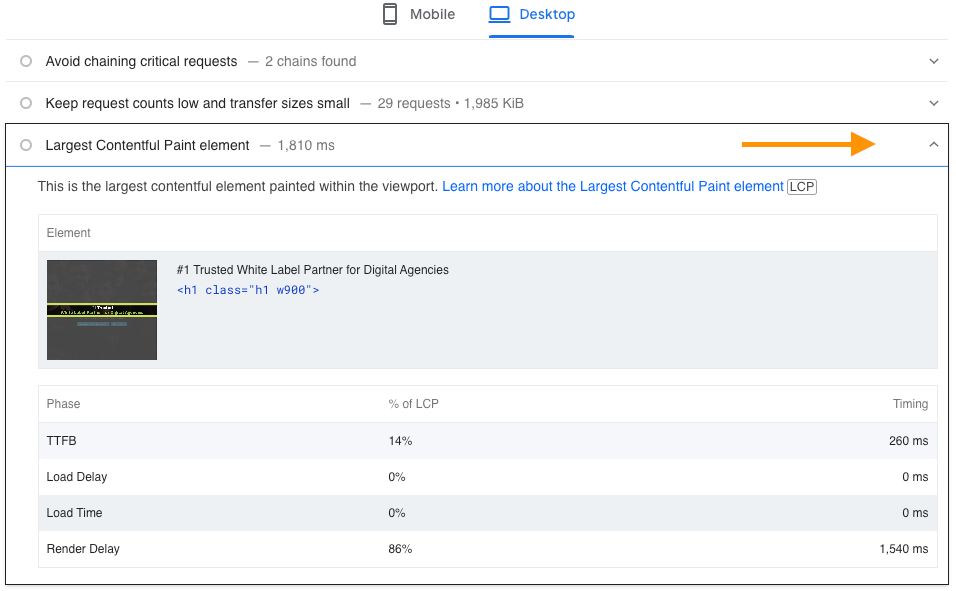
Comment trouver l'élément LCP sur une page Web ?
Savoir quel est votre LCP est la première étape de son optimisation. Cela peut être n'importe quoi, une image de héros sur votre page d'accueil ou un gros bloc de contenu sur votre page produit. La question est : comment trouvez-vous votre LCP ?
Encore une fois, vous pouvez utiliser PageSpeed Insights ou Chrome Developer Tools pour trouver le LCP sur une page Web. Mais utiliser PageSpeed Insights est beaucoup plus simple. Voici comment procéder :
Étape 1 : Accédez à https://pagespeed.web.dev/
Étape 2 : Entrez l'URL de votre page Web
Étape 3 : Cliquez sur Analyser
Étape 4 : Accédez aux diagnostics
Étape 5 : Développez le plus grand élément de peinture de contenu

Ici, vous verrez votre élément LCP. Cependant, cela pourrait être différent pour vos sites mobiles et de bureau. Assurez-vous donc de vérifier les deux onglets.
Meilleures pratiques pour optimiser les performances de votre LCP
Bien que la nouvelle mise à niveau prenne en charge les performances de votre LCP, vous pouvez encore faire beaucoup pour l'améliorer davantage. Parlons de quelques bonnes pratiques pour améliorer les performances de votre LCP.
- Choisissez un service d'hébergement rapide et fiable
L'une des premières choses que vous pouvez faire est de trouver un fournisseur d'hébergement WordPress fiable et rapide. N'oubliez pas que la qualité de votre hébergement Web affectera toujours vos temps de chargement LCP. Essayez de trouver un service d'hébergement qui peut vous aider à obtenir des temps LCP inférieurs à 2,5 secondes. Voici quelques options d'hébergement pour vous aider à démarrer.
- Moteur WP
- Nexcès
- Kinsta
- DreamHost
- SiteGround
- Utilisez un thème léger et réactif
Un autre facteur décisif dans l'amélioration de vos temps LCP est votre thème. Un thème WordPress soigneusement choisi donne à votre site Web l'attrait esthétique dont il a tant besoin. Mais à quoi bon l'esthétique sans la vitesse de chargement appropriée ? Si votre thème ralentit votre temps LCP, vous devez passer à un thème plus léger et réactif.
Heureusement, ces thèmes WordPress ne manquent pas. Vous pouvez trouver celui qui correspond le mieux à vos besoins esthétiques et fonctionnels. Certains des principaux thèmes légers et rapides incluent :
- Élémentaire
- GénérerPresse
- Astra
- Névé
- Zakra
- Utiliser un plugin de mise en cache
La mise en cache peut améliorer le temps de réponse du serveur de votre site Web. Habituellement, un navigateur prend plusieurs étapes pour charger une page Web. Mais la mise en cache permet aux visiteurs récurrents d'accéder facilement à votre site Web. La mise en cache permet de stocker des données pour servir vos pages Web plus rapidement.
Pour un site Web WordPress, vous pouvez utiliser un plugin de mise en cache. WP Rocket, WP Super Cache et W3 Total Cache sont quelques exemples de plugins de mise en cache. Vous pouvez choisir un plugin gratuit ou payant en fonction de vos besoins.
- Minifiez et compressez vos fichiers CSS et JavaScript
La réduction et la compression de vos fichiers CSS et JavaScript permettent de supprimer les caractères inutiles et les espaces blancs du code de votre site. Cela, à son tour, aide à réduire sa taille. Il sera assez facile de le faire pour votre site Web WordPress.
Souvent, vous pouvez utiliser un plugin pour minifier CSS ou JavaScript. Par exemple, vous pouvez installer un plugin comme WP Super Minify. Après avoir installé le plugin, allez dans ses paramètres.
Maintenant, sélectionnez l'option WP Super Minify. Cochez simplement les cases Compresser JavaScript et Compresser CSS et cliquez sur le bouton Enregistrer les modifications. Et vous avez terminé. Vous pouvez, bien sûr, trouver un autre plugin si vous le souhaitez.
- Utiliser un réseau de diffusion de contenu
Plus le serveur de votre site est proche de vos utilisateurs finaux (visiteurs du site Web), plus il se chargera rapidement. Mais lorsque ce n'est pas le cas, vous devrez utiliser un réseau de diffusion de contenu ou CDN.
Un CDN vous aide à distribuer les ressources statiques de votre site sur son réseau mondial. Il permet à vos utilisateurs finaux de télécharger des fichiers à partir de l'emplacement le plus proche de votre CDN. Cela permet d'augmenter la vitesse de téléchargement de votre site Web. Vous pouvez choisir un CDN fiable si vous ne l'avez pas déjà fait.
- Éviter les plugins et widgets inutiles
C'est une évidence. Moins votre site Web utilise de plugins et de widgets, plus il peut se charger rapidement. Cela peut aider à augmenter vos temps LCP. Effectuez un audit approfondi de votre site Web, recherchez les plug-ins et widgets obsolètes, puis supprimez ou mettez à jour ces plug-ins.
Avant d'ajouter un plugin ou un widget, définissez clairement le but qu'il sert sur votre site Web. Demandez-vous s'il est crucial d'améliorer l'expérience utilisateur et les fonctionnalités. Essayez d'éviter d'en ajouter si c'est juste à des fins esthétiques. N'incluez que des éléments qui correspondent aux objectifs de votre site Web.
Conclusion
Largest Contentful Paint ou LCP est l'un des trois Core Web Vitals critiques de Google. Vos temps LCP doivent être aussi bas que possible pour garantir une expérience utilisateur transparente.
La vitesse de la page n'est peut-être pas un facteur de classement majeur pour Google, mais elle compte beaucoup pour vos performances de référencement. Des pages plus rapides peuvent améliorer votre expérience utilisateur, réduire votre taux de rebond et augmenter le trafic organique du site Web de votre client. Et en gardant cela à l'esprit, la mise à jour WordPress 6.3 a apporté quelques changements intéressants.
Besoin d'aide pour vos projets SEO ? E2M est un partenaire SEO de confiance en marque blanche pour de nombreuses agences numériques. Nous vous aidons à fournir des services de référencement de haute qualité à vos clients, sans tracas ni frais généraux.