WordPress 6.3 : à quoi s'attendre et comment utiliser efficacement les nouvelles fonctionnalités
Publié: 2023-07-28WordPress 6.3 est la deuxième version majeure de la phase 2 de la feuille de route WordPress, et elle s'accompagne de nombreuses nouvelles fonctionnalités et améliorations intéressantes.
Si vous êtes un utilisateur, un développeur ou un passionné de WordPress, vous voudrez savoir à quoi vous attendre et comment utiliser efficacement les nouvelles fonctionnalités.
Ici, nous allons discuter des nouvelles fonctionnalités et des changements dans WordPress 6.3, et comment cela améliorera votre expérience d'édition de site.
Selon W3Tech, 71,9% de tous les sites Web WordPress utilisent la dernière version 6. WordPress évolue et s'améliore constamment, grâce à sa communauté open source de contributeurs et d'utilisateurs. Découvrons les nouveautés de WordPress 6.3 ?
Table des matières
- I. Quand est-ce que WordPress 6.3 est déployé ?
- II. Quoi de neuf dans WordPress 6.3
- Amélioration du bloc
- Navigation améliorée
- Outil de commande
- Distraction réduite dans l'éditeur
- III. Changements importants pour les développeurs WordPress
- Améliorations du chargement des images
- Prise en charge des attributs HTML 5 "async" et "defer"
- Mode de développement
- IV. Conclure
Quand WordPress 6.3 est-il déployé ?
La version bêta de WordPress 6.3 RC1 a été prête pour le téléchargement et les tests le 19 juillet 2023. Et cette version n'est pas prête pour l'installation et l'exécution dans vos environnements de production. Mais vous pouvez continuer à le tester sur un serveur et un site de test. La version finale devrait être publiée le 8 août 2023.
Quoi de neuf dans WordPress 6.3
Bien qu'elle ne soit pas encore sortie, la version bêta nous donne un aperçu des nouveautés de WordPress 6.3. Et comme vous pouvez l'imaginer, les développeurs de WP se sont concentrés sur l'amélioration des fonctionnalités liées à Gutenberg.
Depuis sa sortie en novembre 2018, Gutenberg a été le pilier de presque toutes les mises à jour de WordPress. C'est donc ce sur quoi les éditeurs ont essayé de capitaliser dans cette mise à jour.
Nous allons jeter un coup d'oeil.
Amélioration du bloc
Les blocs sont au cœur de Gutenberg. Naturellement, vous verrez quelques modifications/mises à jour notables dans les blocs une fois que WordPress 6.3 sera publié.
Vous verrez deux nouveaux blocs dans cette version. Ils sont:
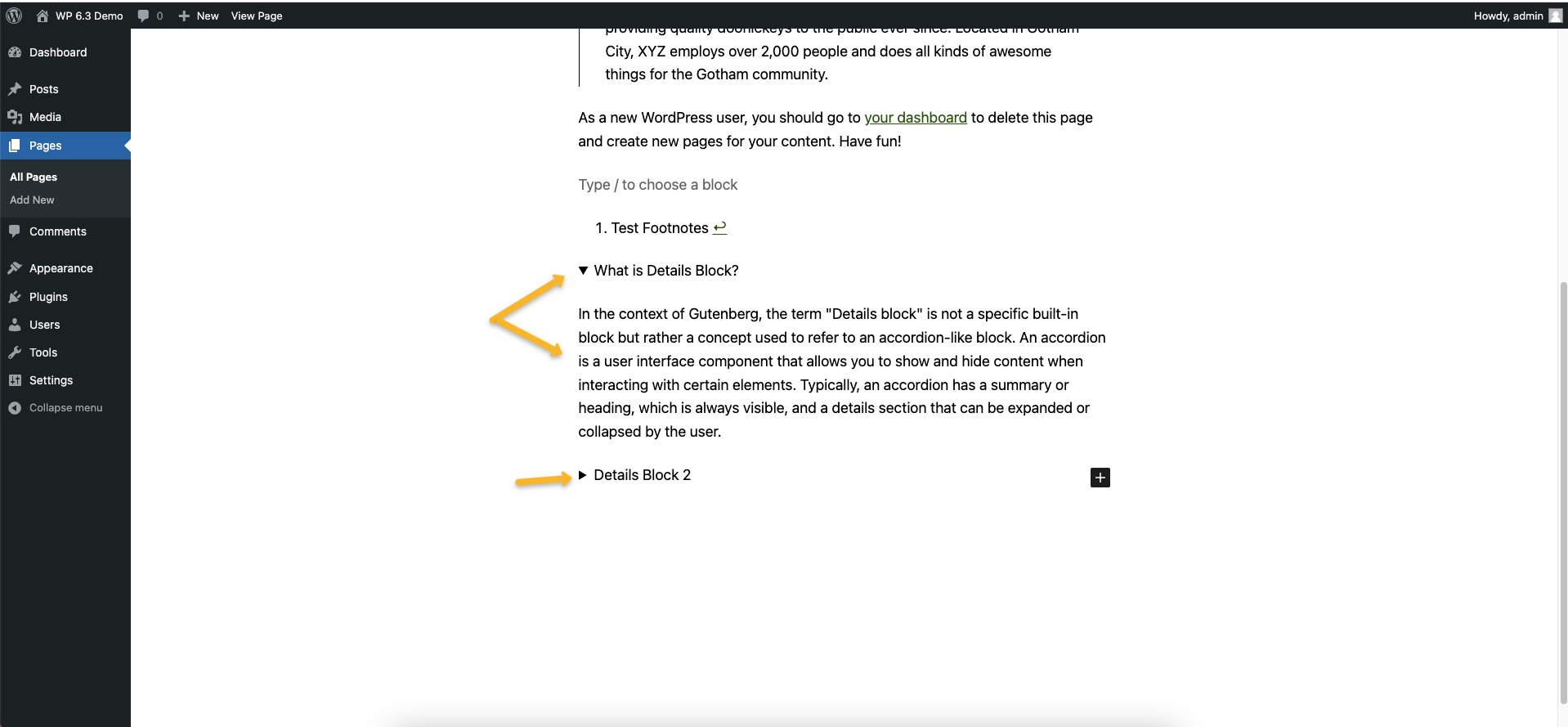
1. Détails : Ce nouveau bloc est livré avec un titre et une section de contenu réductible.Vous pouvez utiliser le bloc Détails pour présenter un contenu complet de manière compacte. Par exemple, vous pouvez l'utiliser pour présenter des extraits de code, des spoilers et des spécifications de produit.

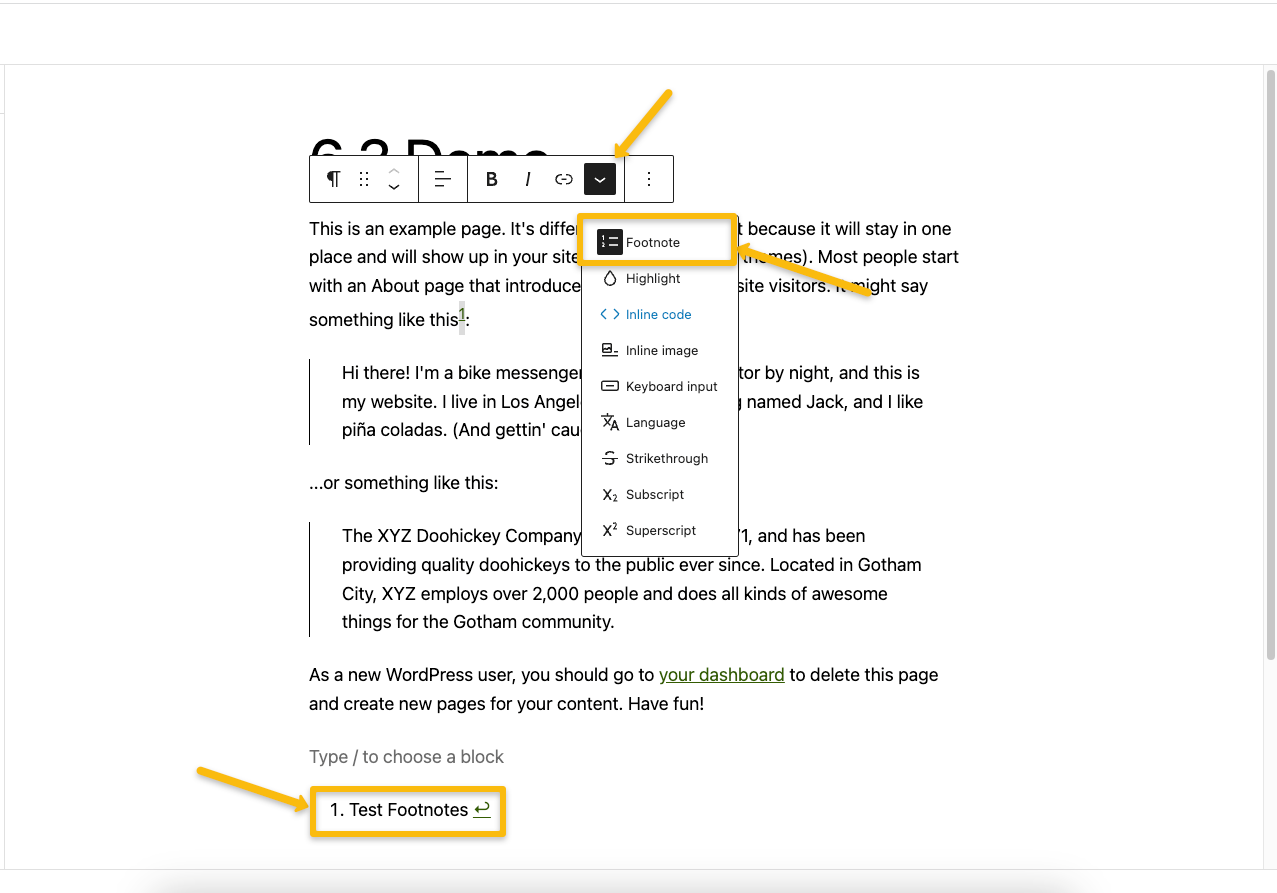
2. Notes de bas de page : Un autre ajout est le bloc Notes de bas de page.Vous pouvez utiliser ce bloc pour ajouter des citations. Voici comment vous pouvez l'utiliser.
- Sélectionnez le texte que vous souhaitez citer.
- Cliquez sur l'option Plus dans la barre d'outils du bloc.
- Sélectionnez Note de bas de page.
- Vous verrez automatiquement la fenêtre contextuelle du bloc à la fin du contenu.

Navigation améliorée
Comme pour toute autre mise à jour majeure de WP, vous verrez des améliorations considérables dans l'éditeur de site. Pour commencer, vous verrez la barre latérale de navigation existante développée pour une utilisation facile. Les développeurs ont essayé de rendre l'éditeur plus convivial et transparent en se concentrant sur les facteurs suivants.
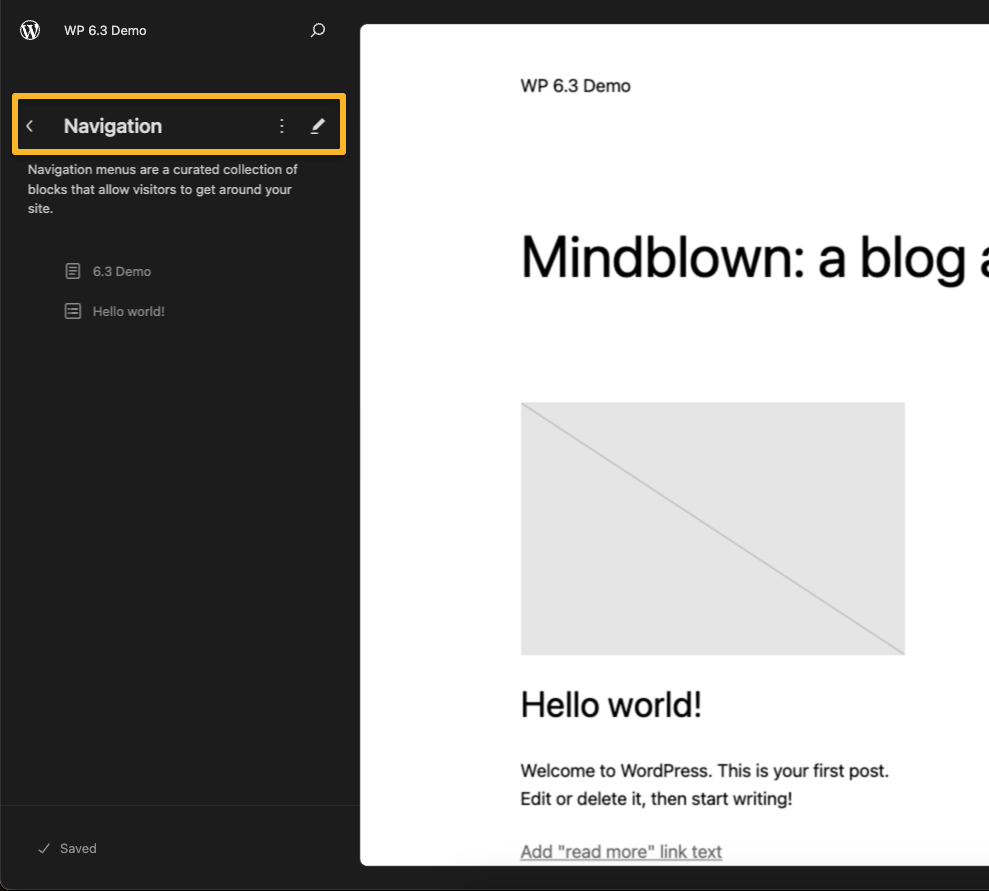
1. Navigation :Ici, vous verrez les liens disponibles sur votre bloc de navigation. Bien que vous puissiez réorganiser ou même supprimer des éléments de menu ici, vous pouvez ajouter de nouveaux liens.

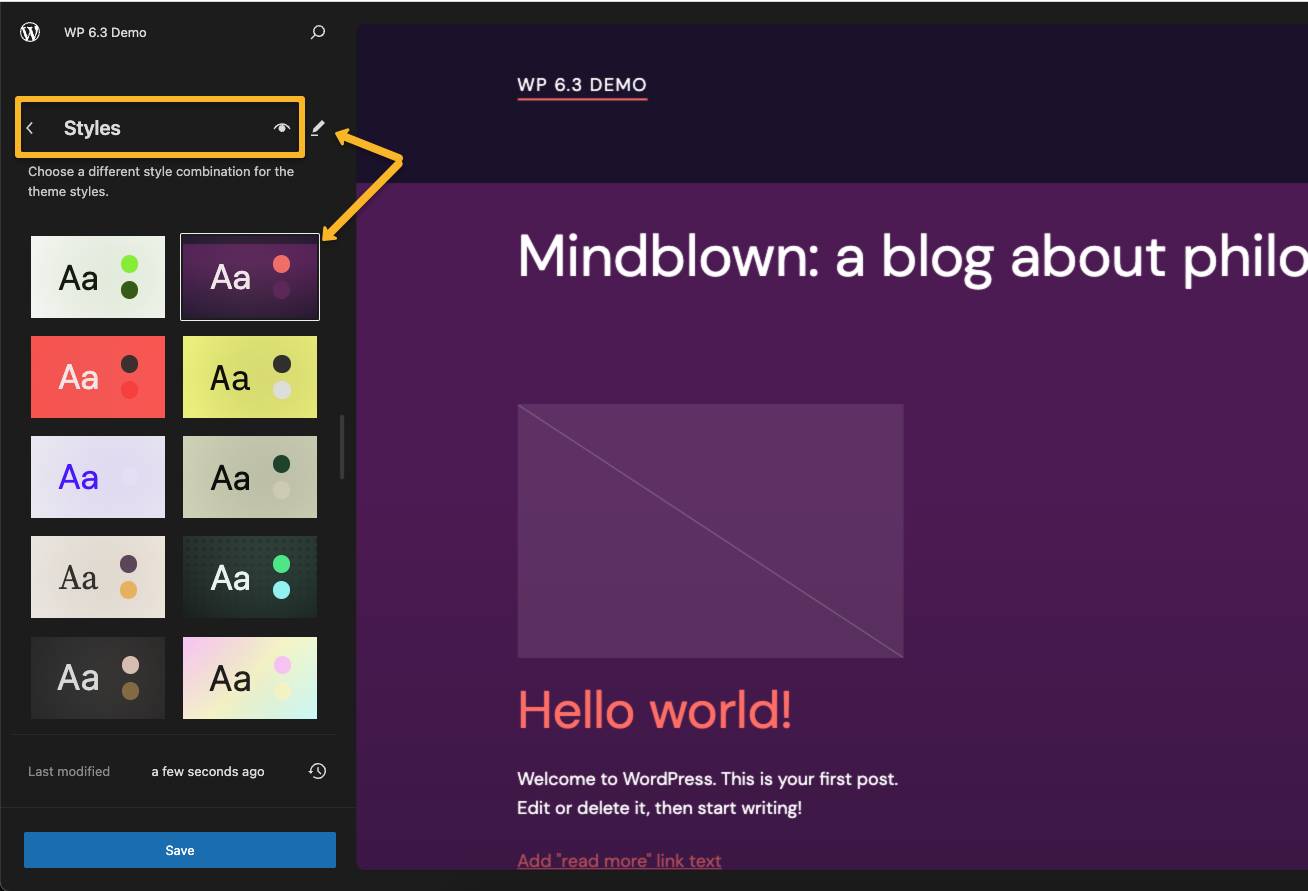
2. Styles : Vous avez peut-être déjà utilisé la fonction Révisions pour annuler les modifications apportées à vos publications et pages.Désormais, la même fonctionnalité sera disponible dans le menu Styles de l'éditeur de site.
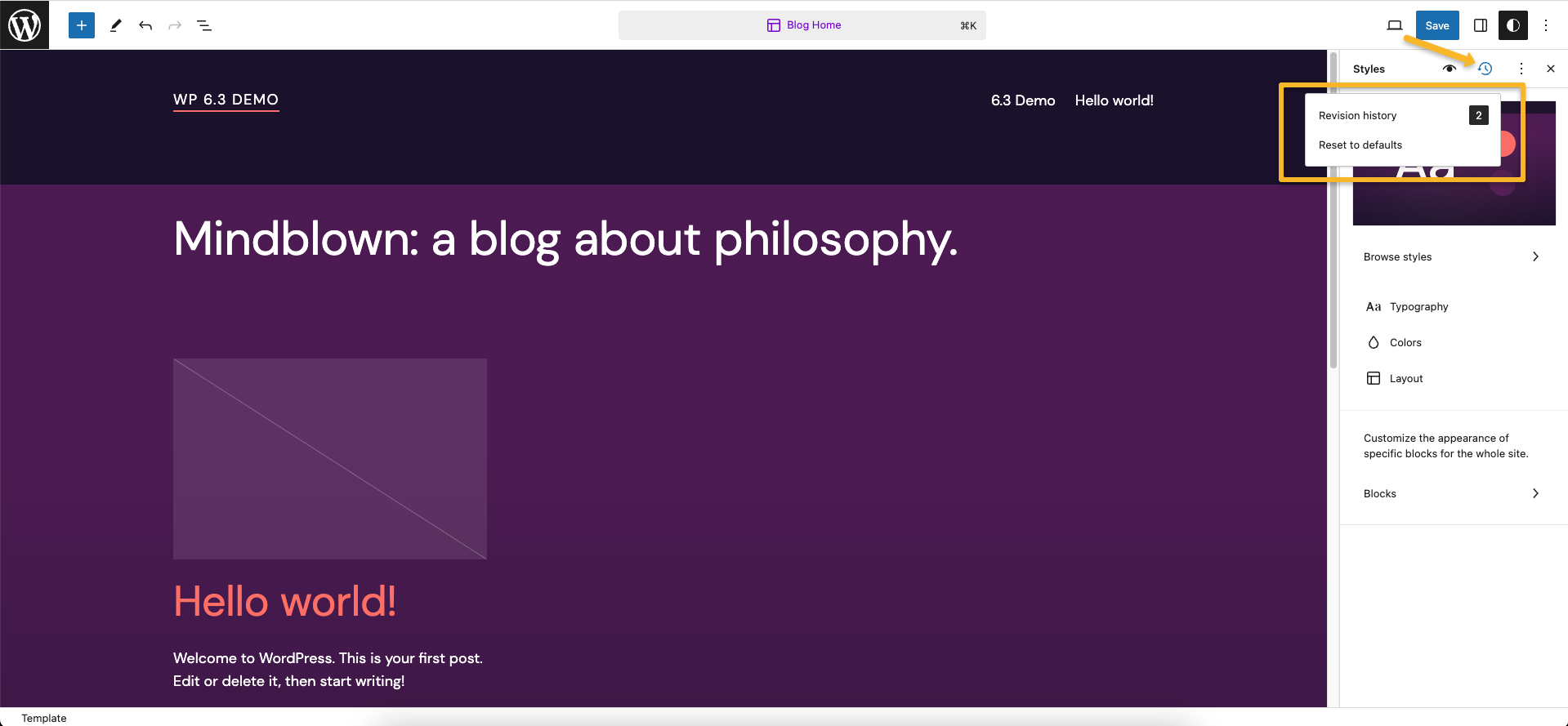
Cette fonctionnalité vous permettra de voir les modifications apportées à vos styles de thème et de les annuler si nécessaire. Voici comment:
- Ouvrez le panneau Styles.
- Choisissez un style ou un bloc que vous souhaitez modifier.
- Enregistrez les modifications.
- Cliquez sur le bouton Révisions.
- Sélectionnez ensuite Historique des révisions.
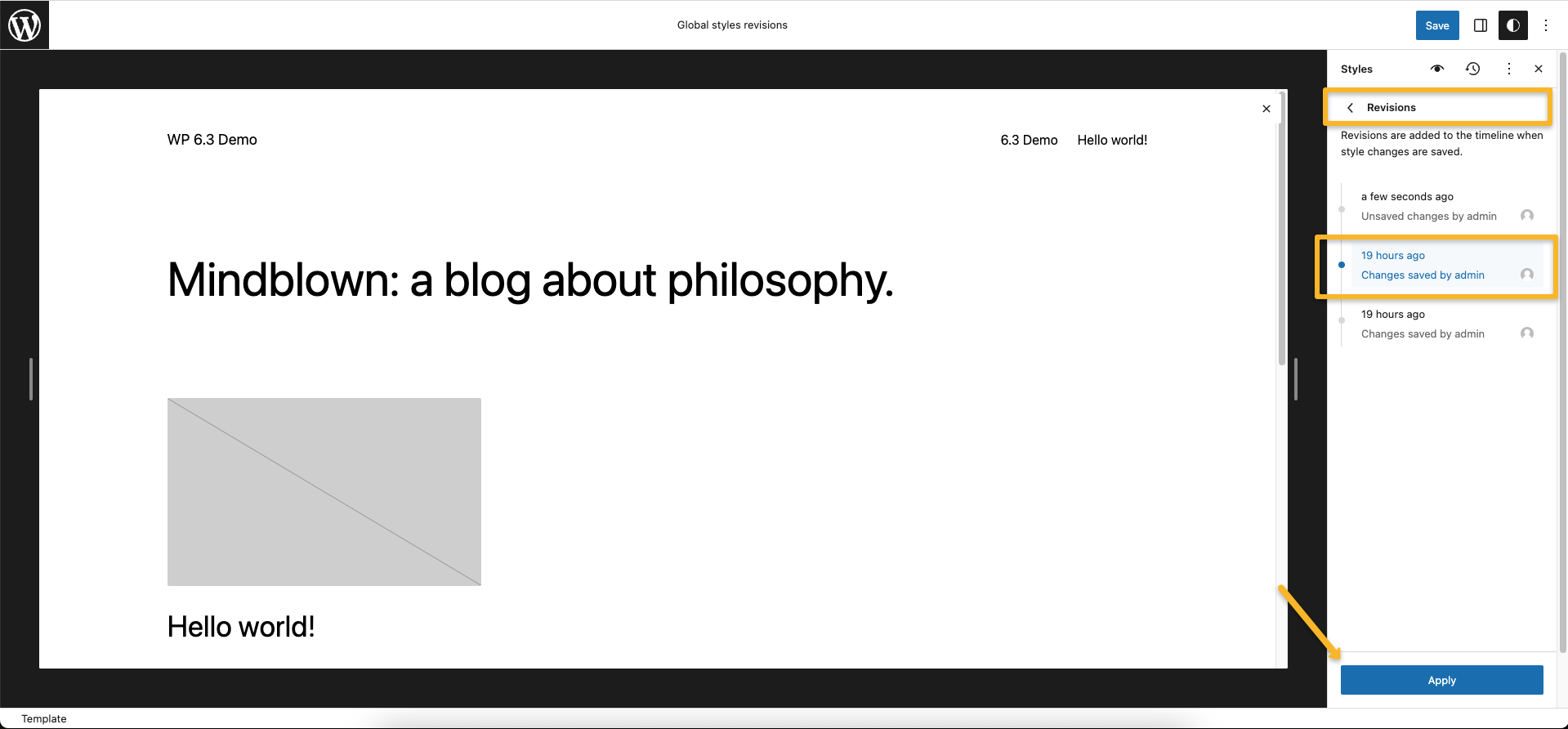
- Basculez entre différentes versions.
- Cliquez sur le bouton Appliquer pour revenir à une version précédente.



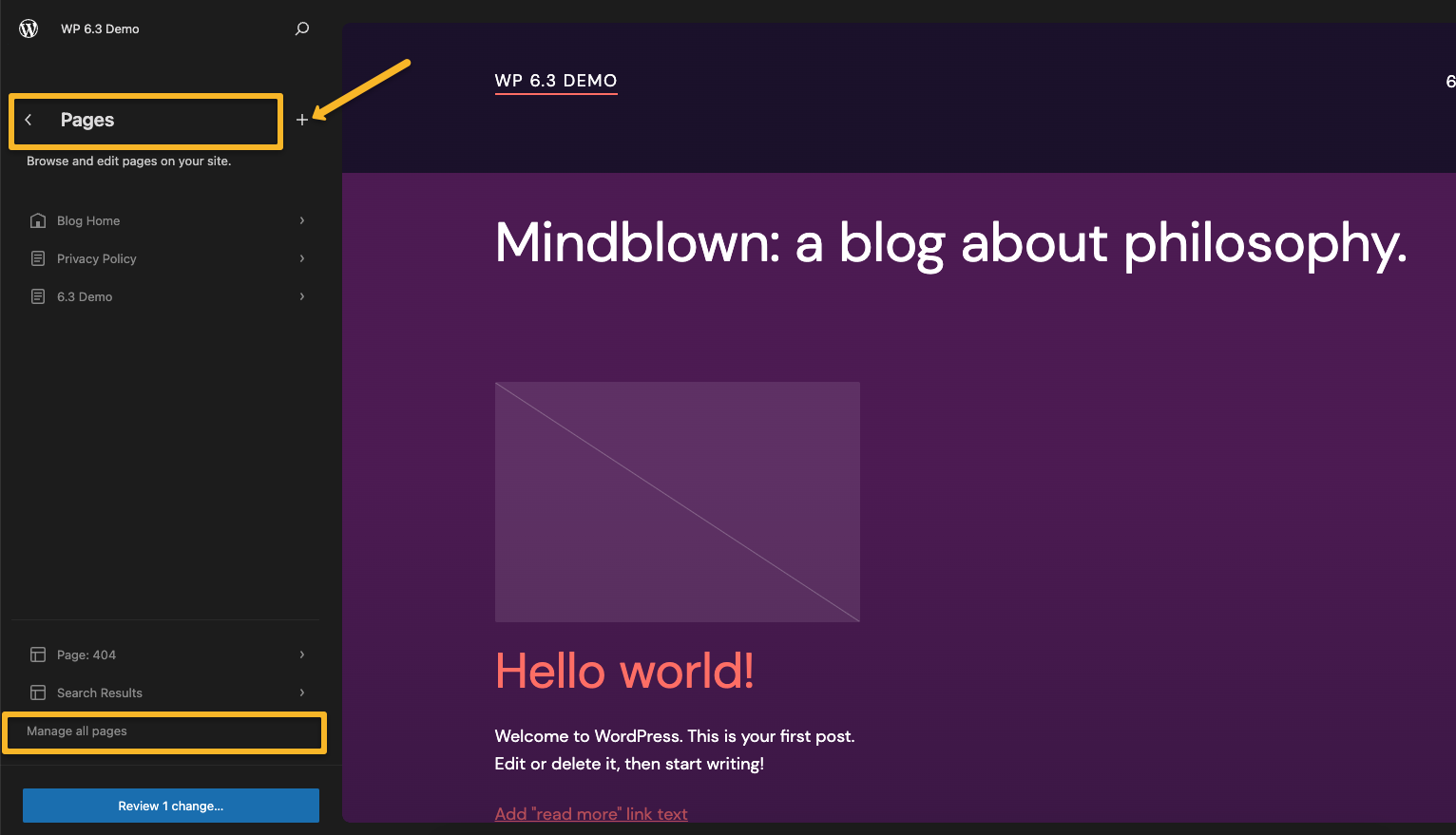
3. Pages :grâce à cette fonctionnalité, vous pouvez désormais sélectionner facilement "Pages" dans le menu de navigation de l'éditeur. Après avoir cliqué sur ce menu, vous pouvez voir les pages les plus récemment éditées. En d'autres termes, vous pouvez rapidement reprendre vos modifications. Utilisez le bouton + pour ajouter une nouvelle page. Et plus important encore, vous pouvez immédiatement le modifier dans l'éditeur de site.

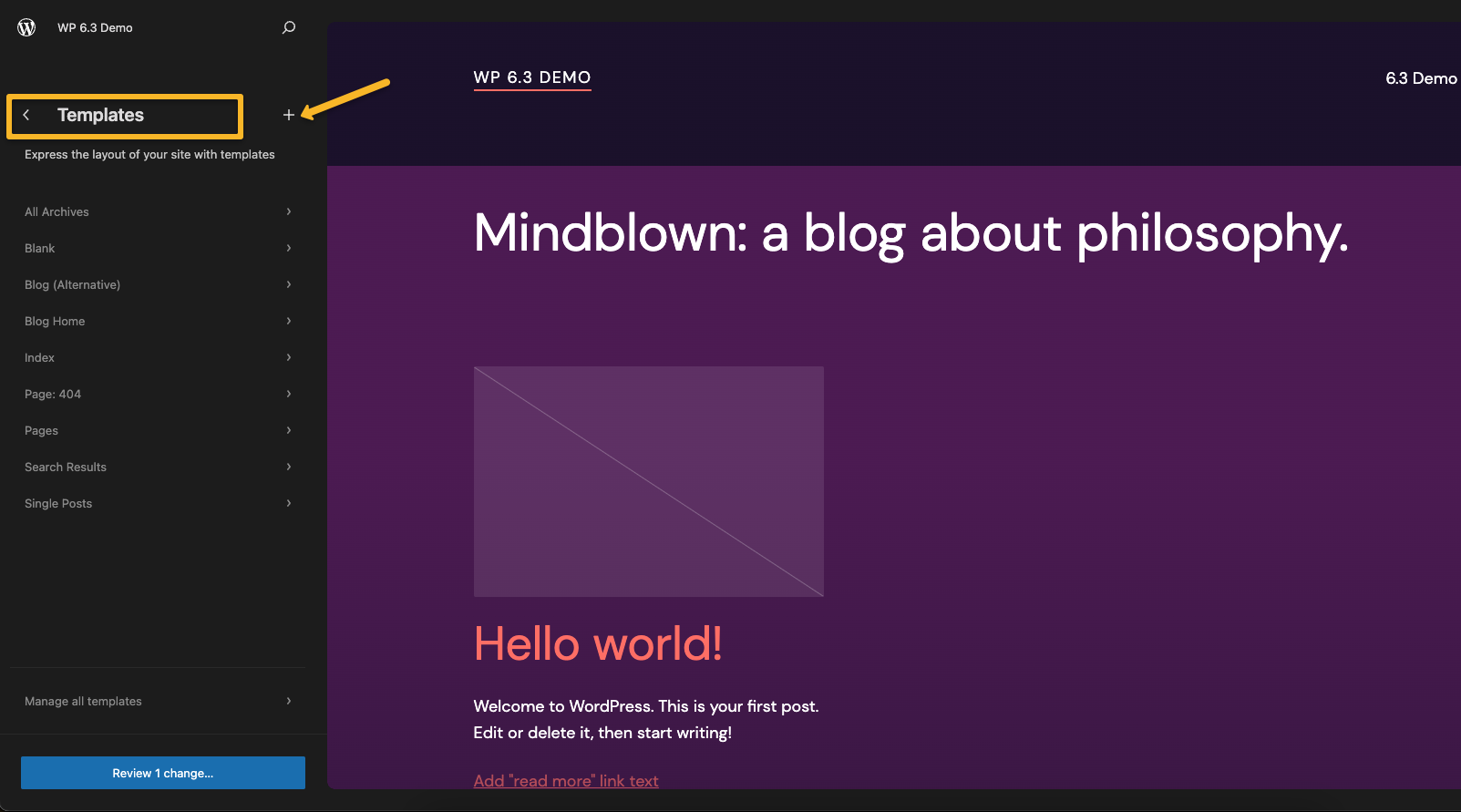
4. Modèles : Cette fonctionnalité est identique à celle de la version actuelle de WordPress.C'est ici que vous pouvez trouver tous les modèles disponibles et modifier celui que vous souhaitez. Vous pouvez également créer un nouveau modèle ici.

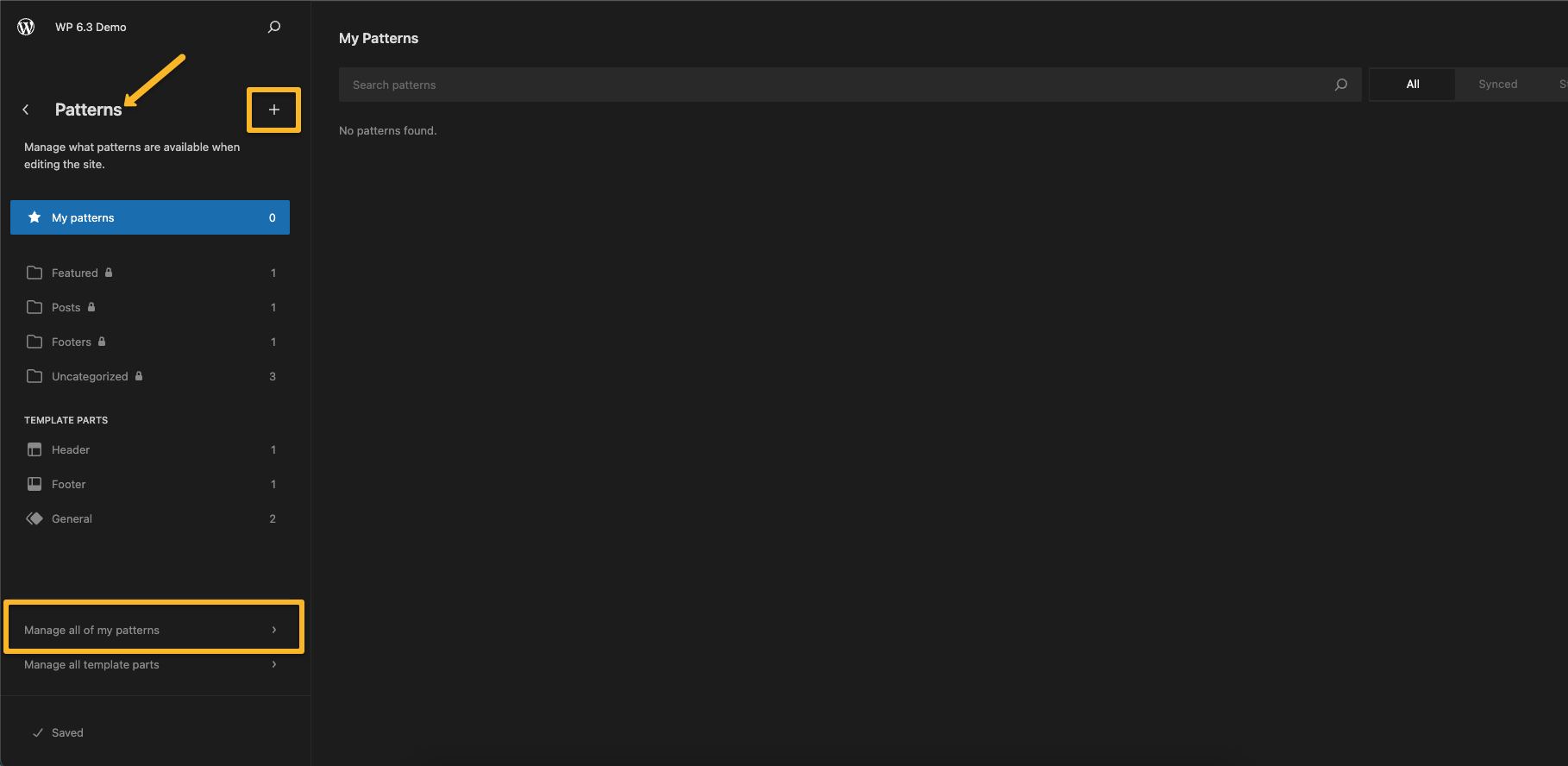
5. Patterns : Les versions 6.3 fourniront une meilleure façon de gérer les Patterns.Vous pouvez tous les voir dans l'éditeur. Lorsque vous cliquez sur cette option, vous verrez tous les modèles disponibles, y compris les modèles synchronisés et non synchronisés.
Voici quelques éléments dont vous devrez vous souvenir :
un.Utilisation de modèles non synchronisés
Les modèles non synchronisés sont des modèles autonomes. Vous pouvez les ajouter à tout moment. Vous pouvez également apporter des modifications après les avoir ajoutées. Et comme ce sont des modèles non synchronisés, ces modifications n'affecteront pas votre modèle d'origine.
b.Utilisation de modèles non synchronisés
D'autre part, la modification des motifs synchronisés affectera votre motif d'origine. Ce sont essentiellement des blocs réutilisables. Ainsi, tous vos blocs réutilisables apparaîtront ici. Désormais, ils s'appelleront plutôt "Synced Patterns".
Que pouvez-vous faire?
- Utilisez le bouton + pour ajouter/créer de nouveaux Patterns.
- Utilisez les options Gérer tous mes modèles pour gérer vos modèles personnalisés.
- Modifiez vos motifs personnalisés et vos blocs réutilisables au fur et à mesure de vos besoins.

Outil de commande
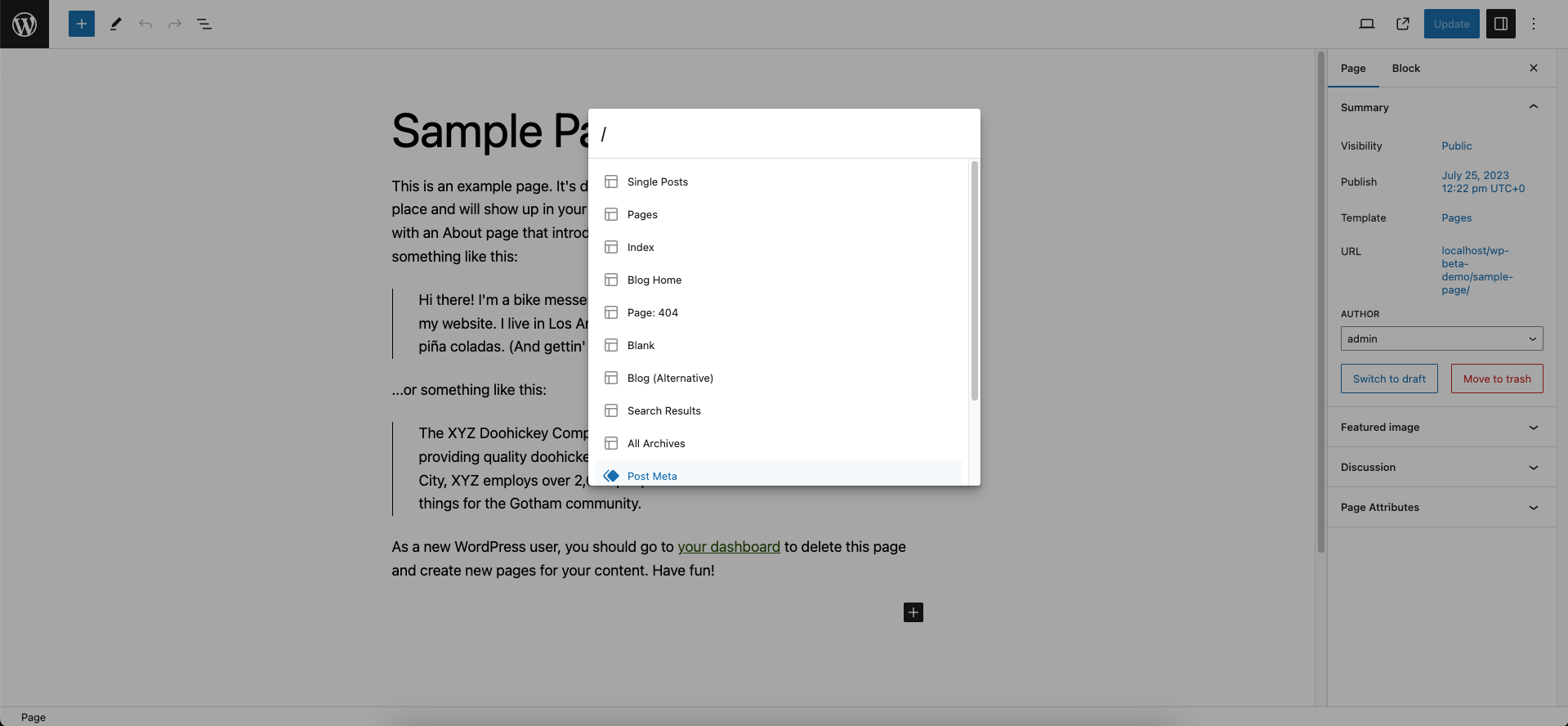
WordPress 6.3 viendra également avec un nouvel outil de commande. Il s'agit d'un centre de commandement expérimental à Gutenberg. Vous pouvez utiliser cet outil pour effectuer rapidement les actions souhaitées.
Vous pouvez l'utiliser pour :
- Naviguez entre les modèles.
- Ouvrir des panneaux spécifiques.
- Créez un nouvel article ou une nouvelle page.
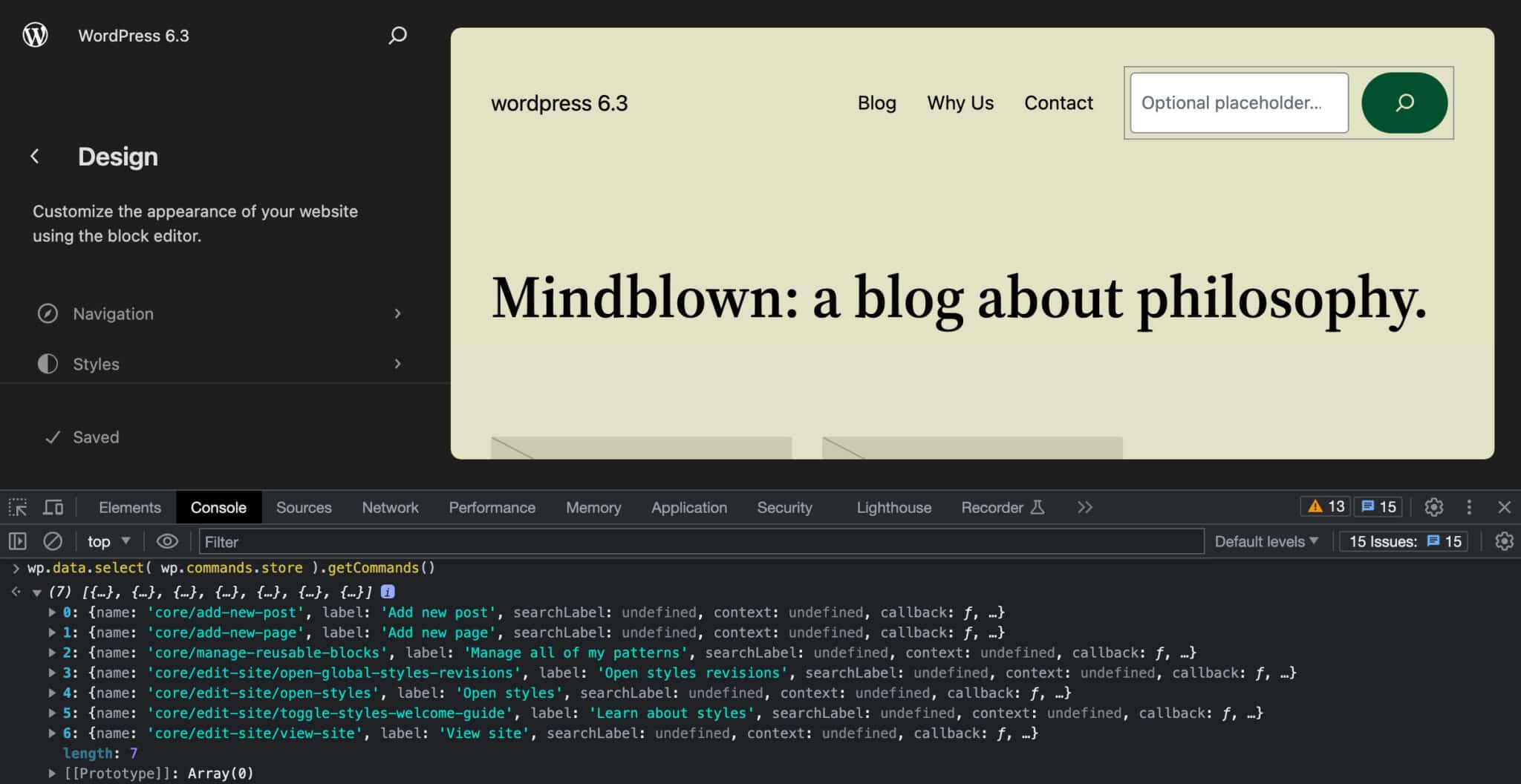
Vous pouvez trouver cet outil en haut de l'éditeur de site. Sinon, vous pouvez utiliser la touche CTRL + K pour ouvrir l'outil de commande.Une fois qu'il est ouvert, vous pouvez commencer à taper pour rechercher ce que vous voulez.


Pour obtenir la liste des commandes disponibles, vous devez exécuter wp.data.select( wp.commands.store ).getCommands() dans la console du navigateur.

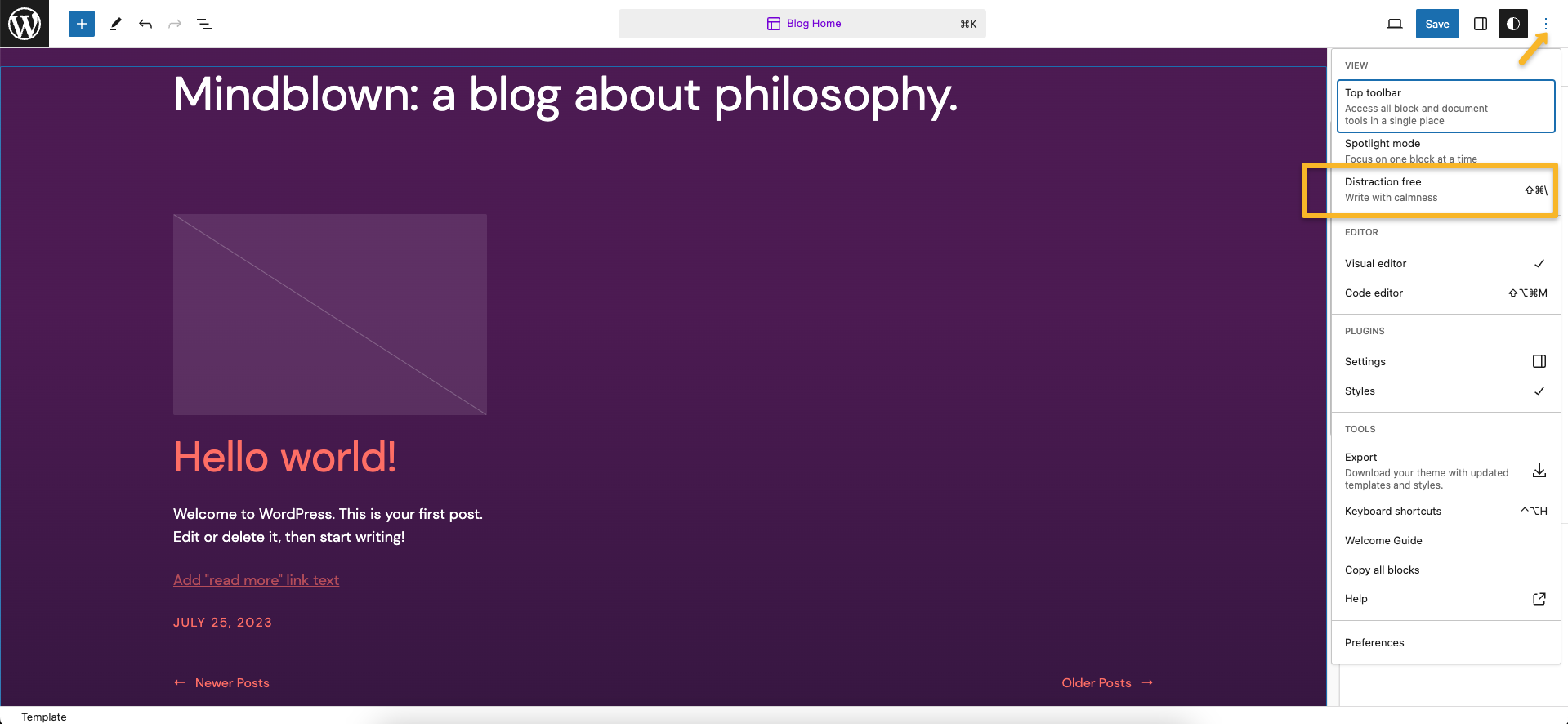
Distraction réduite dans l'éditeur
Comme mentionné précédemment, l'éditeur de site reçoit plusieurs mises à jour. L'une des meilleures mises à niveau comprend le mode sans distraction. Il n'était auparavant disponible que dans l'éditeur de pages et de publications pour la création de contenu.
Mais maintenant, vous pouvez également l'utiliser dans l'éditeur de site. Lorsqu'il est activé, ce mode masque tous les panneaux latéraux et supérieurs et désactive la barre d'outils de bloc. Cela, à son tour, vous permet de vous concentrer sur la création de votre contenu.
Cela dit, la barre d'outils supérieure reçoit également une mise à niveau. Au lieu d'occuper plus d'espace, vous le verrez maintenant dans le panneau supérieur unique.

Changements importants pour les développeurs WordPress
WordPress 6.3 apporte également quelques modifications et améliorations de performances pour les développeurs WP. Vous pouvez voir plusieurs changements dans cette version. Cependant, voici quelques-uns que vous devez considérer.
Améliorations du chargement des images
Il s'agit de l'une des mises à jour les plus importantes de la version WordPress 6.3. Dans cette version, l'attribut “fetchpriority” avec une valeur "high" est attribué à l'image pour déterminer s'il s'agit de l'image LCP (Largest Contentful Pain).
Comme vous le savez peut-être déjà, LCP est la métrique qui mesure le temps qu'un site Web prend pour afficher à l'utilisateur le contenu le plus volumineux à l'écran. L'attribut “fetchpriority” donne la priorité à l'image LCP pour le chargement avant même que le reste de la mise en page ne soit calculé. En bref, les images se chargeront plus rapidement, ce qui est le principal facteur d'optimisation de la vitesse des pages.
Une autre amélioration significative est la gestion automatique du chargement paresseux des images avec l'attribut “loading” . Il a été introduit pour la première fois dans WordPress 5.5. Et dans la version 6.3, tous ses problèmes résiduels ont été corrigés. Cela améliorera les performances globales de votre site Web WordPress.
Dans WordPress 6.3, une nouvelle fonction “wp_get_loading_optimization_attributes()” contrôle à la fois les attributs “fetchpriority” et “loading” . Pour l'instant, vous pouvez utiliser les deux :
-
“loading”avec une valeur de"lazy" -
“fetchpriority”avec une valeur"high"
Prise en charge des attributs HTML 5 “async” et “defer”
“async” et “defer” sont des attributs HTML 5. Ils demandent à un navigateur de télécharger JavaScript sans interrompre l'analyse HTML. Mais ils fonctionnent différemment.
Les scripts avec l'attribut “async” s'exécuteront de manière asynchrone dès qu'ils seront chargés. Le navigateur mettra en pause l'analyse HTML une fois le script chargé. D'autre part, les scripts avec l'attribut “defer” ne se chargeront qu'après la fin de l'analyse HTML.
Alors, qu'est-ce qui a changé dans WordPress 6.3 ?
Vous pouvez utiliser le paramètre booléen “$in_footer” des fonctions “wp_register_script()” ou “wp_enqueue_script()” pour enregistrer des scripts avec les attributs “async” et “defer” . Avec ce paramètre surchargé, il accepte maintenant un nouveau paramètre de tableau “$args” . Cela vous permet de spécifier une stratégie de chargement pour vos scripts. Si vous ajoutez le paramètre booléen $in_footer , il placera le script dans la fonction wp_footer .
Par exemple, si vous souhaitez charger un script de manière asynchrone, sans bloquer l'analyse HTML, vous pouvez utiliser l'attribut “async” :
Vous pouvez utiliser la fonction ci-dessous pour charger le script avec l'attribut “async” .
wp_register_script(
'coutume',
'/chemin/vers/custom.js',
déployer(),
'1.0.0',
déployer(
'stratégie' => 'asynchrone',
)
)
Sortie <script async src= "~/custom.js" ></ script>
Cela indique au navigateur de télécharger le script en arrière-plan et de l'exécuter dès qu'il est prêt. Cependant, cela signifie également que le script peut s'exécuter avant que le DOM ne soit complètement chargé, ou dans le désordre avec d'autres scripts.
Si vous souhaitez charger un script de manière déférente, sans bloquer l'analyse HTML, mais également en vous assurant qu'il s'exécute une fois que le DOM est prêt et dans l'ordre avec les autres scripts, vous pouvez utiliser l'attribut “defer” :
Vous pouvez utiliser la fonction ci-dessous pour charger le script avec l'attribut “defer” .
wp_register_script( 'coutume', '/chemin/vers/custom.js', déployer(), '1.0.0', déployer( 'in_footer' => vrai, 'stratégie' => 'différer'', ) ) Sortir <script report src="~/custom.js"></ script>
Cela indique au navigateur de télécharger le script en arrière-plan et de l'exécuter uniquement après la construction complète du DOM. Ceci est utile pour les scripts qui dépendent des éléments DOM ou d'autres scripts.
Grâce à ces modifications, vous pouvez désormais empêcher le chargement d'un script dans un ordre inattendu.
Mode de développement
WordPress 6.3 est livré avec un nouveau mode de développement. Vous pouvez utiliser la nouvelle constante WP_DEVELOPMENT_MODE pour activer ce mode. Cette constante prendra l'une des valeurs suivantes.
-
“core”- indique un développement de base. -
“plugin”- indique le développement du plugin. -
“theme”- indique le développement du thème. -
“all”– indique les trois types de développement.
Et lorsque vous voyez une chaîne vide, cela indique que le site Web n'est pas utilisé comme environnement de développement. Vous pouvez également vérifier la valeur actuelle de votre WP_DEVELOPMENT_MODE dans le panneauInfo de l'outil Santé du site.
Une autre alternative consiste à utiliser un nouveau “wp_in_development_mode()” pour vérifier si votre site Web est en mode développement. Et grâce au paramètre “$mode” , vous pouvez également vérifier le type de votre mode de développement. N'oubliez pas non plus que ce mode de développement peut affecter certains aspects de bas niveau du comportement de WordPress.
Comme vous pouvez l'imaginer, ce mode de développement n'est pas utile dans l'environnement de production. Utilisez-le uniquement dans les installations de développement.
Conclure
WordPress a toujours été cohérent lorsqu'il s'agit de publier de nouvelles mises à jour. Et WordPress 6.3 ne va pas être une déception. Probablement sortie en août 2023, cette mise à jour rendra l'éditeur de site plus convivial et améliorera les performances pour les développeurs.
Cependant, si vous souhaitez gagner du temps et gagner du temps, vous pouvez toujours compter sur notre solution de développement WordPress en marque blanche. Nous pouvons vous aider à créer de superbes sites Web WordPress rapides, sécurisés et optimisés pour le référencement. Entrer en contact!
