Liste de contrôle des tests de site Web : tests d'utilisabilité, tests d'acceptation des utilisateurs et tests AB expliqués
Publié: 2020-12-17
Résumé : Combiner les tests d'utilisabilité du site Web, les tests d'acceptation des utilisateurs (UAT) et les tests AB peut sembler une tonne de travail. Mais avoir une liste de contrôle de test de site Web à parcourir avant de lancer une fonctionnalité ou une voie permet en fait d'économiser du temps et de l'argent à long terme.
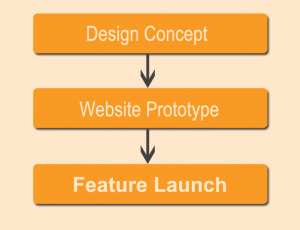
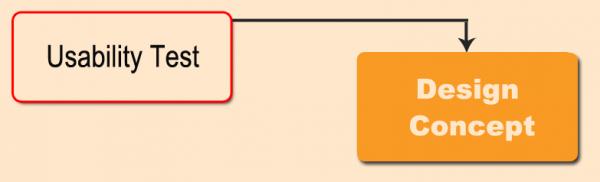
Supposons que votre entreprise ait besoin d'améliorer l'expérience de navigation dans ses produits. Votre patron mentionne que vous allez développer de nouveaux moyens clés pour permettre aux utilisateurs de naviguer - et vous dirigez le projet. Pour de nombreux spécialistes du marketing, ce processus ressemble à ceci :

Techniquement parlant, cela a tous les composants d'une nouvelle fonctionnalité que vous pouvez lancer sur le site. Cependant, les utiliser comme étapes de base laisse le succès ou l'échec du projet au hasard. Même en supposant que les problèmes de développement ne se produisent pas, le nouveau chemin de navigation que vous construisez pourrait être tout aussi cassé, voire pire que ce que vous avez maintenant.
Pour éviter tout cela, vous avez besoin de tests. Mais lesquels ? Et quand appliquez-vous tout cela?
C'est là qu'une liste de contrôle de test de site Web peut vous aider.
Plongeons dedans. 
1. Appliquer des tests d'utilisabilité
Les tests d'utilisabilité sont, par essence, des entretiens avec des personnes qui essaient d'utiliser quelque chose et doivent être inclus dans votre liste de contrôle de test de site Web. Tu …
- … peut (et devrait !) le faire pour les sites concurrents.
- … devrait les appliquer à vos concepts de conception au fur et à mesure que vous créez de nouvelles fonctionnalités.
- … devrait tester vos prototypes au fur et à mesure que vous les construisez, et les tester à nouveau lorsque vous lancez la fonctionnalité réelle sur votre site Web.
Tests d'utilisabilité sur les sites concurrents
Si vous avez des sites concurrents qui utilisent une fonctionnalité similaire à celle que vous souhaitez créer, vous devriez demander à quelques personnes (ne soyez pas trop fou du nombre de personnes, 4 à 12 devraient faire l'affaire) d'effectuer des tâches sur et demandez-leur de parler du processus. C'est essentiellement ça.

Vous pourrez obtenir des commentaires sur les raisons pour lesquelles certaines choses fonctionnent et pourquoi d'autres vont à l'encontre des attentes . Tout cela devrait alimenter votre concept de design. À partir de là, vous devez tester la conception, le prototype et la fonctionnalité réelle lors de son lancement sur le site.
Tests d'utilisabilité sur les fonctionnalités internes
Le principe est simple, même si en pratique cela se complique parfois.
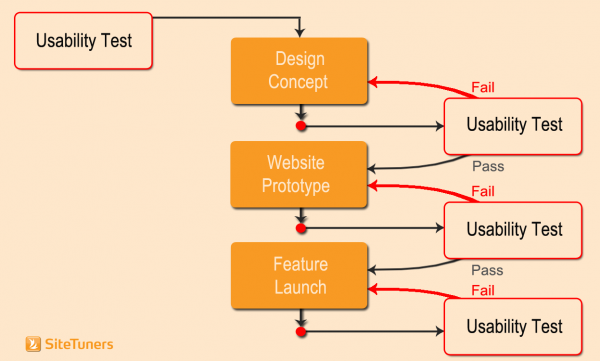
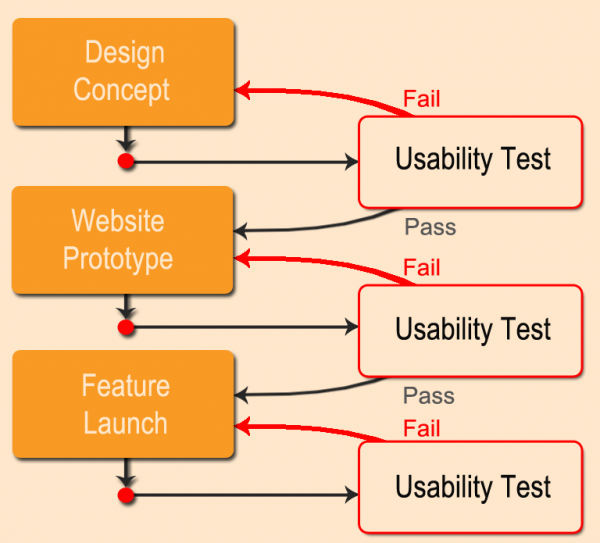
Lorsque vous avez terminé votre concept de design pour le site, vous devez parler à 12 personnes . Mais pas tout à la fois.
- Tout d'abord, vous demandez à 4 personnes d'essayer d'effectuer une tâche en utilisant uniquement vos concepts de conception. Après avoir parlé à 4 personnes, vous attraperez les plus gros problèmes sur les conceptions.
- Vous appliquerez cela aux conceptions, puis parlerez à 4 autres personnes. Ils détecteront les plus gros problèmes avec la deuxième version, et vous pourrez l'appliquer à une troisième version du concept.
- À la troisième version avec votre groupe final de 4 personnes, il ne devrait plus vous rester que des problèmes mineurs… et vous pouvez passer à l'étape suivante.
Et c'est essentiellement le test d'utilisabilité. Vous l'exécuterez à nouveau lorsque vous aurez un prototype, et une fois de plus lorsque la fonctionnalité sera lancée.

Cela ne prend pas autant de temps qu'il n'y paraît, et cela permet en fait d'économiser plutôt que de coûter de l'argent à la plupart des entreprises . En effet, lorsque vous passez de l'étape de conception à l'étape de prototype, ou de l'étape de prototype à l'étape de lancement, il devient plus coûteux et plus long de changer les choses.
Ce processus garantit que ce que vous construisez peut réellement être utilisé pour effectuer des tâches efficacement, et vous n'avez pas de révisions de fonctionnalités coûteuses tard dans le projet . Vous détecterez très tôt les problèmes les plus importants liés à l'expérience utilisateur .
'Vous voulez en savoir plus sur les tests d'utilisabilité ? Nous avons ce qu'il vous faut.Lisez "Les bases des tests d'utilisabilité d'un site Web en un mot géant"  |
2. Application des tests d'acceptation des utilisateurs (UAT)
Bien sûr, ce n'est pas parce que vous avez parlé à des gens de l'expérience utilisateur que la fonctionnalité réelle sera exempte de bogues. Votre nouvelle expérience de navigation dans les produits peut être bonne dans la phase de test d'utilisabilité pour les phases de conception et de prototype, mais si elle empêche le panier de fonctionner lorsque vous l'appliquez à votre site, vous nuisez à l'entreprise.
C'est là qu'interviennent les tests d'acceptation des utilisateurs de sites Web, ou UAT.

Une fois que le prototype a réussi les tests d'utilisabilité, mais avant le lancement de la fonctionnalité sur le site, il devrait y avoir une liste de contrôle des éléments à vérifier pour diverses ressources internes de l'entreprise . Cette liste de contrôle devrait compromettre une partie de votre liste de contrôle de test de site Web.
C'est ce qui se rapproche le plus d'un test du "monde réel" que vous aurez avant de vous lancer. Les UAT couvriront plus que les scénarios ci-dessous, mais vous devrez au moins comprendre si le…
- … la fonctionnalité planifiée fonctionne conformément aux spécifications et permet à l'utilisateur d'effectuer la tâche prévue.
- … chose que vous lancez fonctionne raisonnablement bien et se situe dans un seuil de temps de chargement de page convenu.
- … le réglage que vous prévoyez est compatible avec d'autres parties du site et ne crée pas de problèmes dans d'autres parties de votre site Web.
Il devrait également y avoir un conducteur - quelqu'un pour rappeler aux gens qu'ils doivent encore donner leur approbation que la fonctionnalité fonctionne et qu'elle n'interfère pas avec les autres fonctions du site.
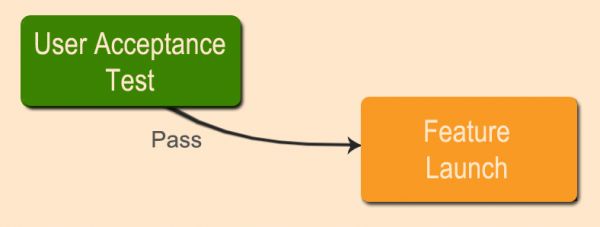
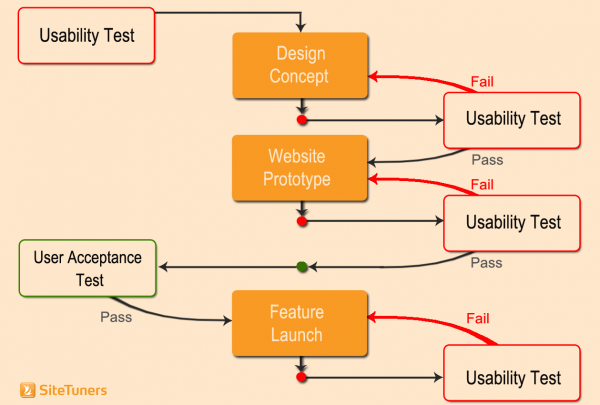
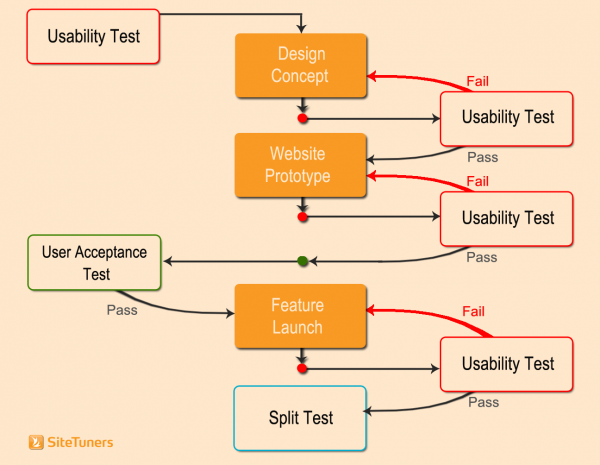
Une fois que vous avez pris en compte l'UAT, l'ensemble du processus ressemble à ceci :

Pour certaines fonctionnalités, vous pouvez vous arrêter à ce stade. Mais si ce que vous construisez est conçu pour obtenir une traction significative pour le trafic et les conversions, vous devez ajouter un test supplémentaire.
3. Application des tests AB / tests fractionnés
Une fois que vous avez parlé à suffisamment d'utilisateurs et vous êtes assuré qu'ils peuvent accomplir des tâches, et après avoir effectué des tests pour vous assurer que les fonctionnalités fonctionnent comme prévu sans rien casser, il reste encore du travail à faire : optimiser les pages pour un impact maximal .
Les tests AB ou les tests fractionnés arrivent à la fin du processus, donc votre lancement de fonctionnalité ressemblera maintenant à ceci :

Les tests AB ou les tests fractionnés sont quelque chose dont nous avons parlé dans un autre article de blog. Si vous avez besoin d'une introduction détaillée sur les avantages, la durée des tests, les choses à éviter et d'autres nuances, vous pouvez lire ici les bases des tests fractionnés.
Mais l'idée générale est que vous proposerez deux versions de la page , celle que vous venez de lancer après les tests précédents, et une page challenger, quelque chose qui est légèrement différent de ce que vous avez lancé - peut-être avez-vous légèrement modifié les call-to-action, soit on réécrit les titres des domaines de produits.
Ce que les tests fractionnés feront, c'est diviser le trafic entre ces deux pages , et d'ici peu, vous aurez des statistiques montrant quelle page a fait le mieux pour vous en fonction des critères que vous avez choisis.
Importance d'une liste de contrôle de test de site Web
Lorsque vous combinez des tests d'utilisabilité, des tests d'acceptation des utilisateurs et des tests AB, vous obtenez généralement un cadre de test qui laisse très peu de place au hasard .
Cela ressemble à plus de travail, mais en pratique, la plupart du travail provient de la refonte de pages qui ne fonctionnent pas ou de fonctionnalités qui cassent d'autres choses. La mise en œuvre des tests n'entraîne généralement pas de perte de temps ; pour la plupart de vos projets plus importants, ils vous feront gagner du temps car vous ne changerez pas de cibles en cours de route ou ne ferez pas de « changements de panique » juste avant le lancement.
Les trois tests signifient que vous vous attaquerez à un minimum de retouches. Ils s'assureront que les utilisateurs seront en mesure d'accomplir leurs tâches. Et peut-être le plus important, ils maximisent vos chances de convertir les visiteurs .
Ce message a été initialement publié en août 2015 et a été mis à jour pour plus d'exhaustivité.