10 tendances de conception de sites Web pour 2023 qui resteront pertinentes pendant des années
Publié: 2023-04-28Les tendances en matière de conception de sites Web continuent d'évoluer, mais l'objectif ultime de créer la meilleure expérience possible pour l'utilisateur n'a vraiment pas changé. Nous venons de nous améliorer pour atteindre les utilisateurs là où ils se trouvent, répondre à leurs besoins et rendre les sites Web plus accessibles à tous.
Voici les tendances les plus en vogue en matière de conception de sites Web en 2023 qui, selon nous, résisteront à l'épreuve du temps.
10 tendances de conception de sites Web en vogue
1. Conception de sites Web axés sur le mobile
L'idée de la conception de sites Web axés sur le mobile n'est pas nouvelle, mais elle est devenue une priorité absolue en tant qu'attribut SEO fondamental. Nous pouvons appeler cela en toute sécurité une tendance de conception de sites Web à combustion lente.
Depuis 2019, Google utilise l'indexation mobile d'abord pour tous les nouveaux sites Web, ce qui signifie que le moteur de recherche explore la version mobile de votre site au lieu de la version de bureau. Si votre site Web n'utilise pas une conception axée sur le mobile, il sera plus difficile pour les gens de le trouver.
La conception pour mobile est également essentielle pour l'expérience utilisateur.
Le nombre de personnes ayant effectué des achats à partir de leur téléphone mobile (connu sous le nom de mcommerce ) a augmenté de 15 % entre 2020 et 2021, selon une étude d'eMarketer . Au cours des cinq prochaines années, eMarketer prévoit que le mobile sera le canal préféré des consommateurs pour les achats en ligne. Le contenu adapté aux mobiles peut accélérer les décisions d'achat jusqu'à 20 %, selon une étude du BCG , raccourcissant le cycle de vente de 35 jours en moyenne.
Voici quelques bonnes pratiques à retenir pour la conception de sites Web axés sur les mobiles :
- Considérez d'abord la hiérarchie visuelle et la façon dont les informations et les images s'empileront sur un appareil mobile, puis appliquez-les à la conception de votre bureau
- Utilisez la fonctionnalité AMP là où cela a du sens, comme sur les articles de blog ou les pages avec beaucoup de contenu
- Envisagez d'ajouter une table des matières cliquable qui permet à l'utilisateur d'accéder facilement à la section la plus pertinente pour lui.
- Utilisez des sections extensibles (accordéon) pour les gros blocs de texte (comme les FAQ)
- Utilisez des boutons d'appel à l'action avec suffisamment de contraste de couleur pour vous démarquer facilement
- Réduisez le nombre de formulaires contextuels et assurez-vous que tous ceux que vous utilisez sont facilement cliquables
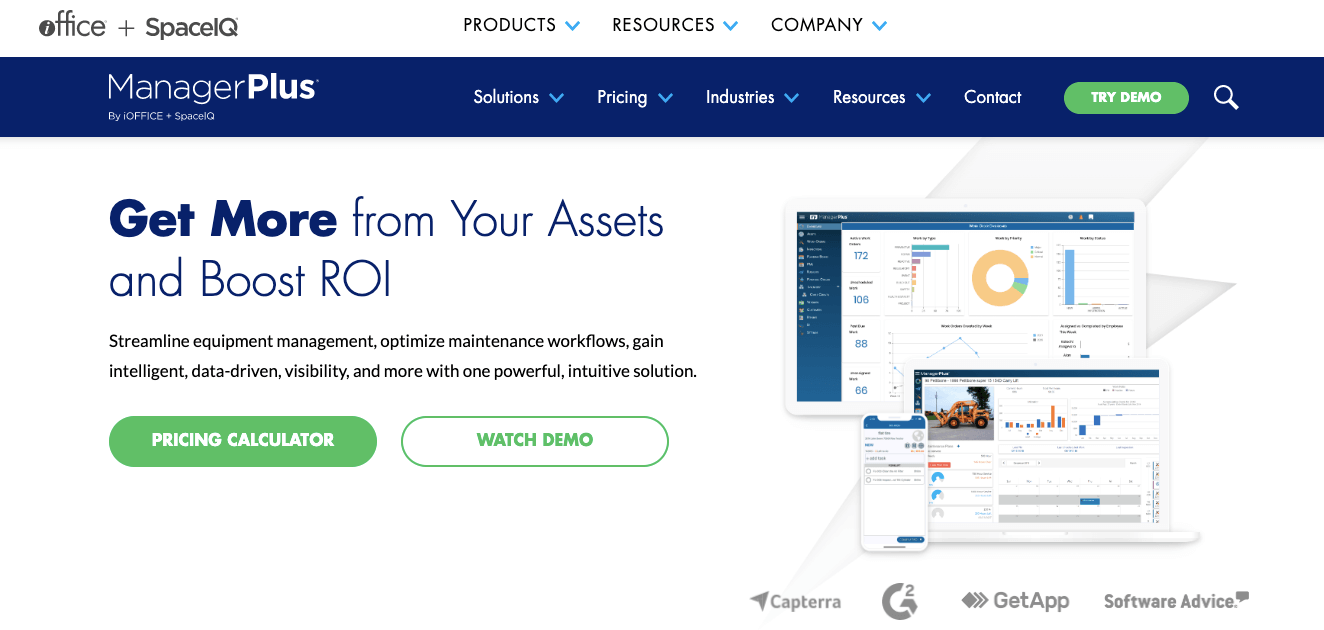
2. Conception minimaliste
Apple est une norme fréquemment citée pour le design minimaliste, et il est facile de comprendre pourquoi. Leur site Web met en évidence de grandes images de produits avec seulement quelques mots de support et des appels à l'action clairs. Lorsque vous atterrissez sur le site Web d'Apple, vous voyez immédiatement l'iPhone 14 Pro et vous êtes invité à en savoir plus ou à l'acheter avant de faire quoi que ce soit d'autre.
Ces dernières années, les entreprises B2B ont également mis en œuvre bon nombre des mêmes principes de conception de sites Web. Des sites Web comme Slack et ManagerPlus ont une apparence tout aussi minimaliste, avec un fond plat, une courte déclaration bien en vue dans la zone des héros et quelques icônes ou captures d'écran de base de l'interface.

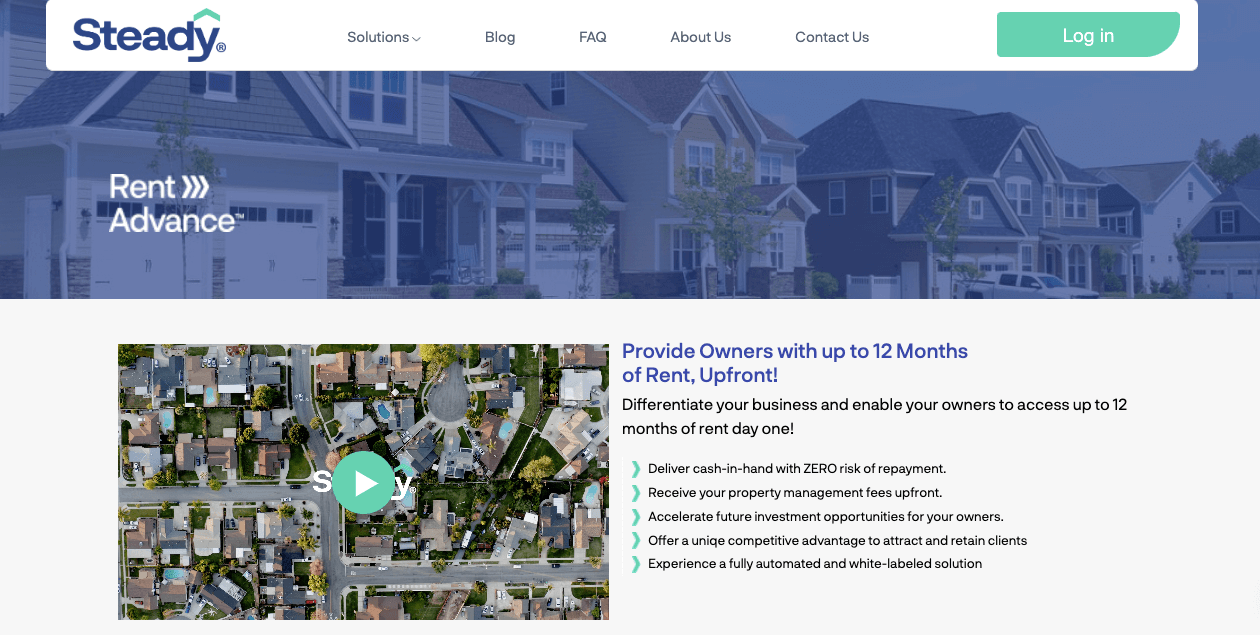
3. Utiliser la vidéo pour soutenir le processus de vente
De nombreux produits ou services B2B sont difficiles à expliquer en quelques mots et une seule image. Les utilisateurs doivent en savoir plus sur la manière dont la solution les aidera à travailler plus intelligemment, à maintenir la sécurité ou à impliquer les employés. La vidéo est un puissant élément de conception de site Web interactif qui donne aux utilisateurs une compréhension claire de ce que vous avez à offrir et de son fonctionnement. Il est facile de voir (littéralement) pourquoi il s'agit d'une tendance en matière de conception de sites Web qui durera.
Les vidéos de présentation sont devenues une première étape importante dans le processus de vente pour de nombreuses entreprises et sont idéales à inclure sur une page d'accueil. Ces vidéos doivent être courtes et agréables - pas plus d'une minute ou deux - et développer davantage votre proposition de valeur en offrant une brève explication de pourquoi vous existez, ce que vous faites et comment cela profite à vos clients.
Autres vidéos à envisager d'inclure sur votre site Web :
- Vidéos explicatives plus détaillées sur les pages de produits et de services individuels
- Une vidéo sur la culture d'entreprise sur votre page À propos de nous ou Carrières
- Une brève présentation d'un membre de votre équipe de vente sur votre page Contactez-nous
Dans un récent rapport de recherche de Wyzowl , 87 % des spécialistes du marketing ont déclaré avoir constaté un retour sur investissement positif du marketing vidéo.

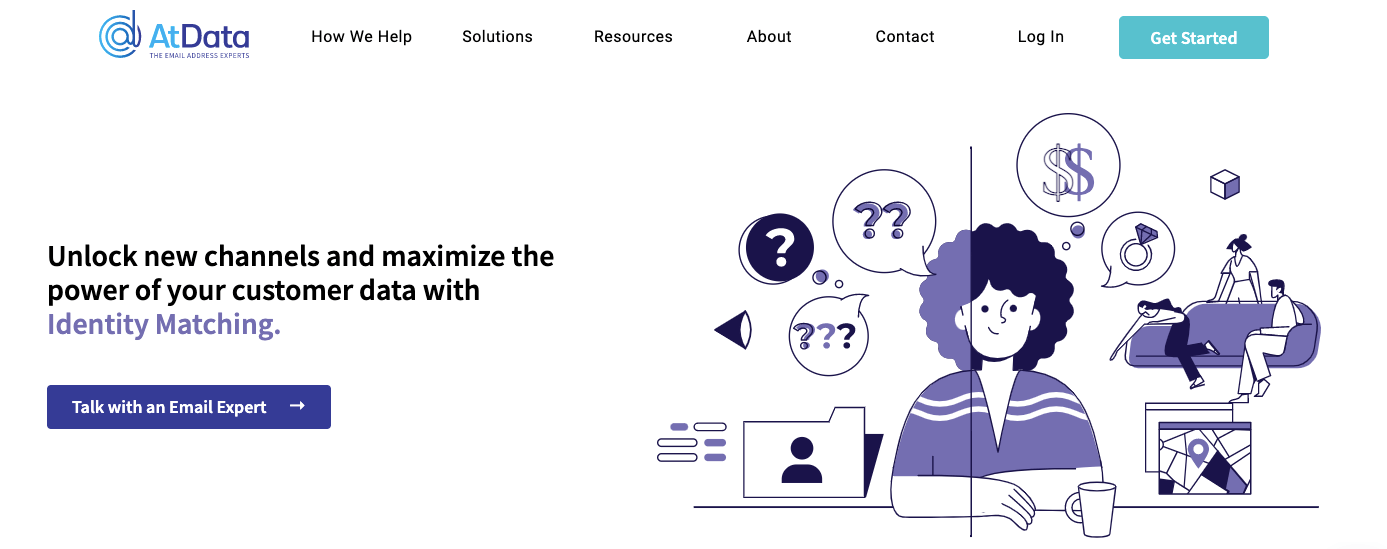
4. Graphiques et animations personnalisés
Le marketing vidéo fonctionne si bien parce que nos cerveaux sont câblés pour le contenu visuel .
C'est pourquoi une autre tendance persistante en matière de conception de sites Web utilise des graphiques et des animations personnalisés. Ces éléments peuvent aider à donner vie à votre site Web et soutenir l'expérience globale de votre marque .

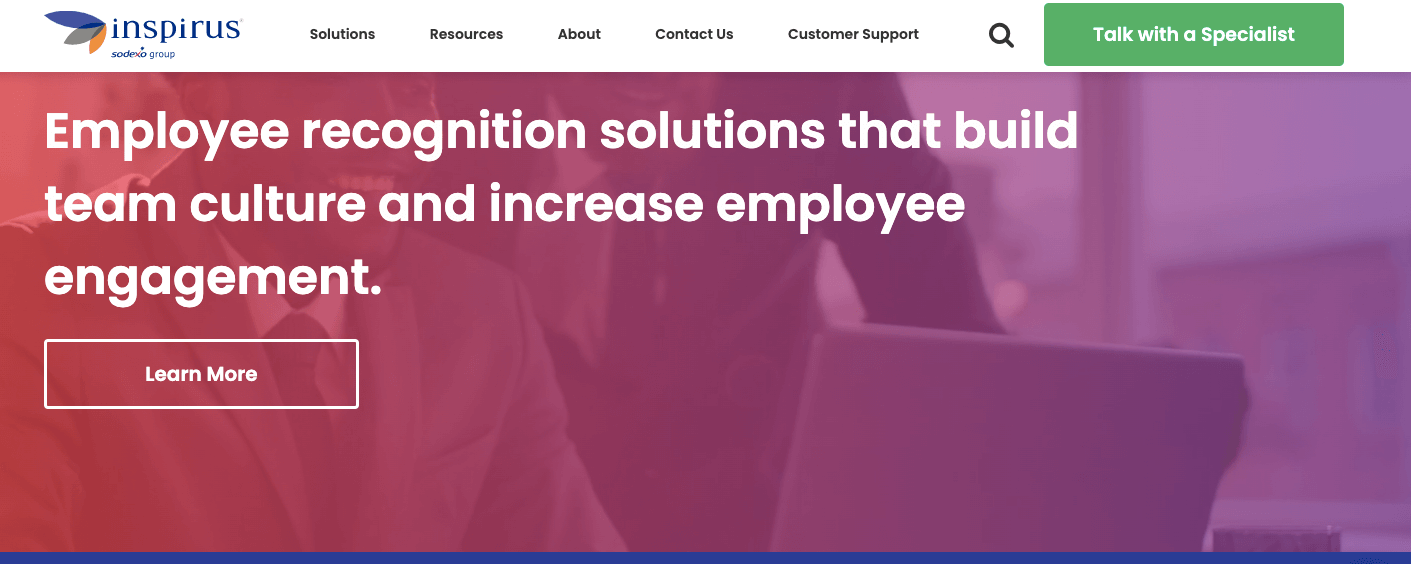
5. Gradients dans la conception de sites Web
Vous avez probablement vu de nombreux dégradés utilisés dans la conception de sites Web au fil des ans, mais il s'agit d'une tendance qui ne devrait pas s'estomper de si tôt. Les dégradés sont des transitions progressives d'une couleur à une autre. Vous pouvez les utiliser pour évoquer des sentiments de calme et de confort, de familiarité ou de facilité. Ils ont également tendance à faire en sorte que la conception de votre site Web s'enchaîne lorsqu'un utilisateur fait défiler la page.


6. Conception de page Web non sexiste
La langue et le design évoluent parallèlement à la culture. Alors que de plus en plus de personnes s'identifient comme transgenres, non binaires, non conformes ou fluides, nous constatons des éléments de conception de sites Web plus inclusifs . Cela inclut de s'éloigner des schémas de couleurs ou des avatars traditionnellement «masculins» ou «féminins» et d'utiliser des pronoms non sexistes dans la copie du site Web.
La Maison LR&C en est un bon exemple. Le détaillant de vêtements propose une vaste gamme de styles et de tailles inclusifs, et son site Web soutient sa mission. Il utilise une palette de couleurs neutres, une diversité dans ses images et un langage inclusif.
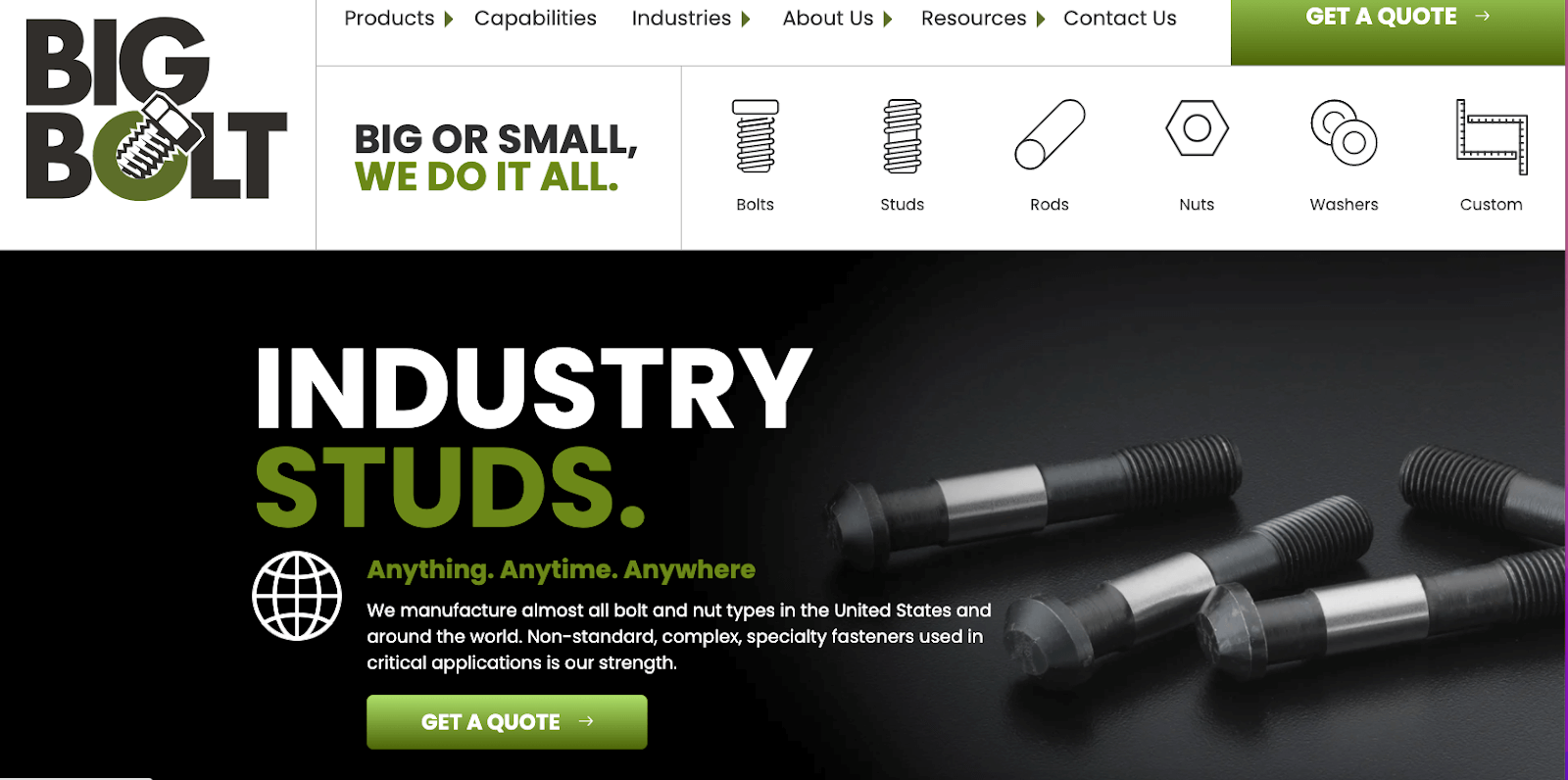
7. Grande typographie
Une typographie grande et audacieuse fait une déclaration forte. Le site Web de Big Bolt illustre parfaitement cela. Cette tendance en matière de conception de sites Web est particulièrement attrayante pour les fabricants, mais elle pourrait fonctionner dans presque tous les secteurs.

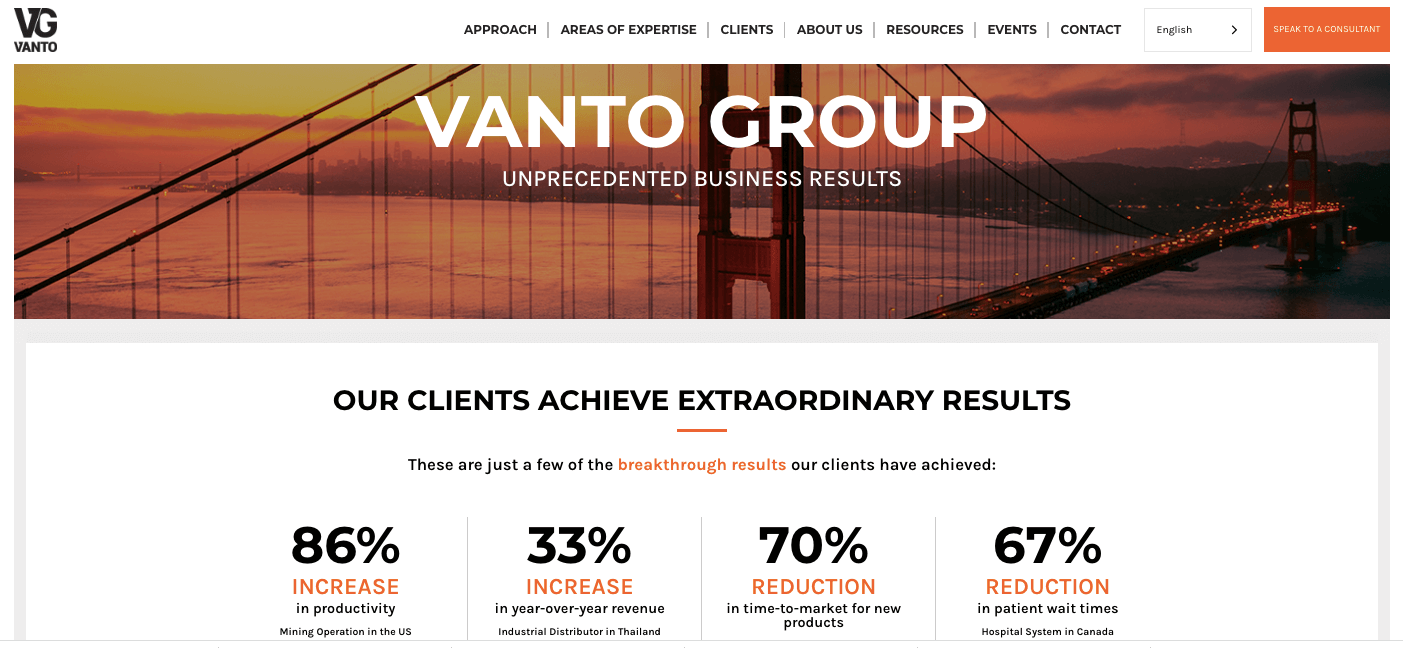
8. Bordures visibles
Les bordures visibles permettent de segmenter les informations et de faciliter leur recherche. Vous pouvez les utiliser pour organiser votre navigation, faire ressortir des produits ou des applications spécifiques, et plus encore. Il existe de nombreux types de bordures que vous pouvez créer à l'aide de CSS, notamment :
- Bordures pleines
- Bordures avec des tirets ou des points
- Bordures avec rainures, arêtes, encarts ou départs
Voici un excellent exemple de site Web utilisant des bordures visibles.

9. Micro-interactions
Les micro-interactions créent une expérience utilisateur plus attrayante sur votre site Web. Quelques exemples sont les boutons "J'aime" sur les plateformes de médias sociaux, la fonctionnalité de balayage ou les graphiques animés qui vous indiquent où vous en êtes dans le processus, comme le lapin dans l' application Hopper qui apparaît pendant que vous attendez pour obtenir les meilleures offres sur les vols. .
Ces éléments guident l'utilisateur à travers votre site, lui donnent la possibilité d'interagir et lui fournissent des informations précieuses en un instant.
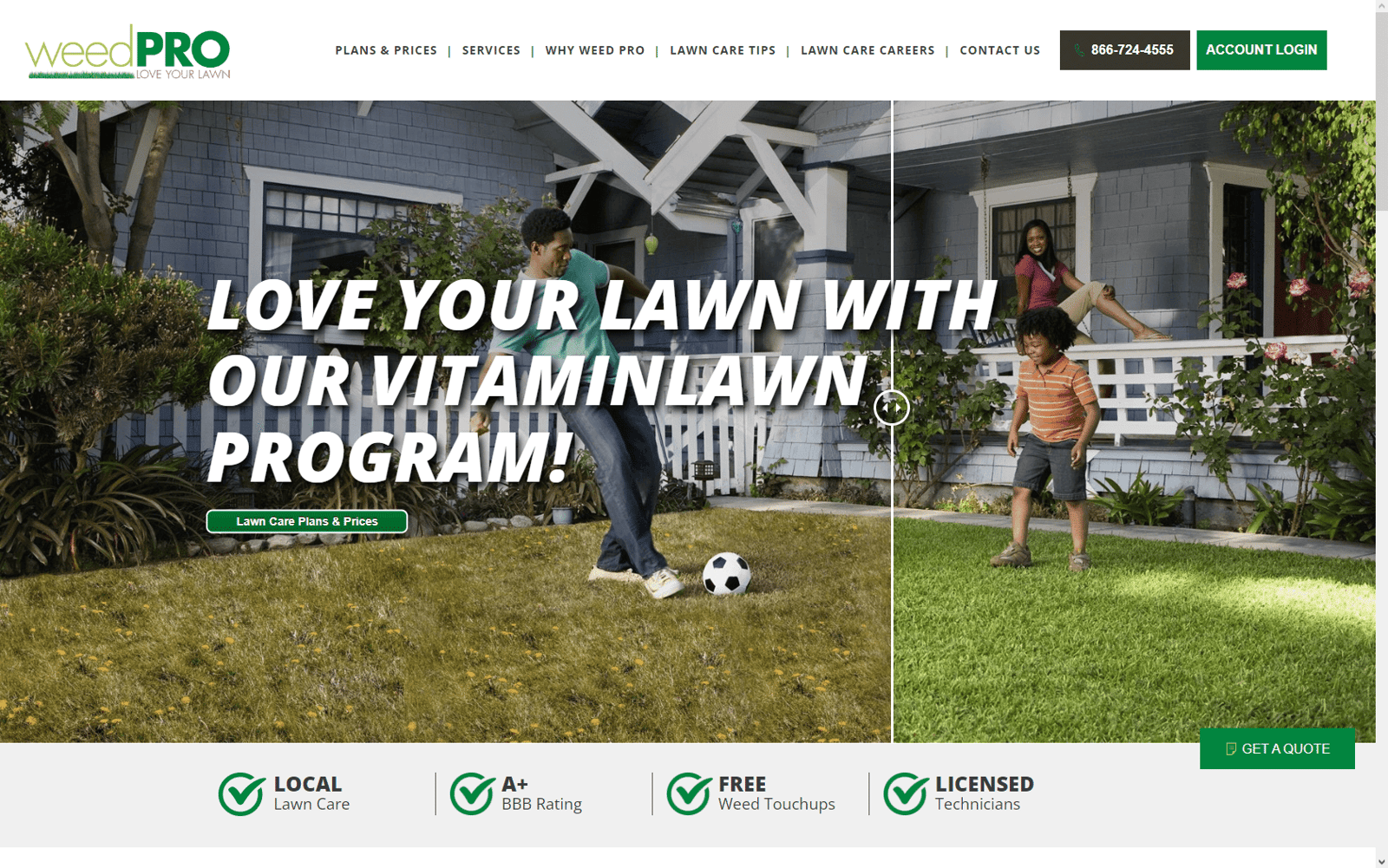
La société d'entretien des pelouses Weed Pro utilise un curseur qui montre une pelouse avant et après le traitement. Ce n'est qu'un filtre, mais c'est un puissant visuel de la luminosité et de la beauté de votre jardin avec les mesures d'entretien appropriées en place.

10. Conception de sites Web accessibles
La conception de sites Web accessibles est essentielle pour offrir une bonne expérience utilisateur à tous, y compris les personnes ayant une déficience visuelle ou auditive et celles souffrant de troubles de l'apprentissage, comme la dyslexie.
Ce n'est pas une tendance, mais un facteur important que toutes les marques devraient prendre en compte de la même manière qu'elles envisagent la conception de sites Web axés sur le mobile.
Les directives pour l'accessibilité du contenu Web (WCAG) sont détaillées, mais quelques points clés incluent :
- Utiliser une grande police facile à lire (au moins 16 px ou plus) et des lignes espacées d'au moins 1 1/2 espace
- Éviter les longs blocs de texte et utiliser des paragraphes courts ou des listes à puces lorsque cela est possible
- Utiliser des couleurs suffisamment contrastées pour les boutons d'incitation à l'action et autres zones cliquables
- Inclure le texte alternatif sur toutes les images
- Utiliser des sous-titres pour toutes les vidéos
En prêtant attention à ces détails importants, vous vous assurerez que vous n'empêchez pas involontairement quiconque de trouver les informations dont il a besoin sur votre site Web.
Mettre en œuvre ces tendances de conception de sites Web
Certaines tendances de conception de sites Web vont et viennent, mais une expérience utilisateur exceptionnelle est intemporelle. Savoir comment intégrer correctement certains éléments de conception sans impact négatif sur l'expérience utilisateur, le référencement ou la vitesse des pages nécessite un ensemble de compétences et une expérience spécialisées.
Notre équipe chez Kuno Creative est impliquée dans la conception et le développement de sites Web depuis 2000. Nous avons une expertise tout au long du processus, ainsi que dans la gestion des complexités des migrations de sites Web, des flux de travail et plus encore.
Nous avons également de l'expérience dans la conception de sites Web pour une variété d'industries différentes, y compris la technologie et les logiciels, les soins de santé, la fabrication et les services professionnels.
Examinez de plus près certains de nos exemples de conception de sites Web et contactez-nous à tout moment pour discuter de la manière dont nous pouvons vous aider à trouver le bon équilibre entre la conception pour les moteurs de recherche et la conception pour les personnes.

