Comment concevoir des sites Web avec de meilleurs outils de prototypage capables d'automatiser le processus pour les concepteurs ?
Publié: 2021-04-24En tombant sur cette requête sur Quora, j'ai réalisé que tant de gens aimeraient exceller dans la conception Web en utilisant des outils de prototypage. Franchement, le concept de conception de site Web a considérablement évolué et est devenu plus dynamique et réactif. Par conséquent, pour vous faciliter la tâche, vous pouvez envisager d'utiliser un outil de prototypage capable d'automatiser l'ensemble du processus. Bien qu'il existe de nombreuses options, j'ai sélectionné les 5 meilleurs outils de prototypage et de conception Web que vous devez explorer.
- Pourquoi le prototypage est-il important dans la conception Web ?
- Comment un outil de prototypage fiable peut-il vous aider dans la conception de sites Web ?
- Comment choisir le meilleur outil de prototypage pour la conception Web ?
- Les 5 meilleurs outils de prototypage pour la conception Web en 2021
- 1. Wondershare Mockitt
- 2. Adobe XD
- 3. Figma
- 4. UXPin
- 5. Protopie
- Derniers mots
Pourquoi le prototypage est-il important dans la conception Web ?

De la conception et du développement d'applications à des sites Web, le prototypage peut être extrêmement utile. Une fois que vous avez investi votre temps dans la création d'un prototype, vous pouvez facilement travailler sur le produit final.
Idéalement, nous commençons d'abord avec un papier ou un prototype brut qui se développe en prototypes cliquables et dynamiques. Un prototype haute fidélité vous permettrait de prévisualiser votre produit et même de le tester du point de vue de l'utilisateur. Non seulement cela vous fera gagner du temps dans le développement de sites Web, mais cela vous aidera également à itérer les modifications et à tester la faisabilité de l'interface.
Recommandé pour vous : 7 directives clés d'une bonne conception Web que vous devriez suivre !
Comment un outil de prototypage fiable peut-il vous aider dans la conception de sites Web ?

Disons que vous avez trouvé un outil de prototypage ingénieux pour la conception Web qui fonctionne sur votre plate-forme préférée. En plus d'apprendre à concevoir des sites Web, il peut vous aider des manières suivantes :
- Il vous permettra de créer la structure globale et les éléments de conception d'un site Web en un tournemain.
- Vous pouvez conserver des versions dédiées de la conception du site Web et éviter des retouches coûteuses.
- Cela raccourcirait considérablement la durée de développement et de déploiement du site Web.
- Un outil professionnel accélérerait l'interaction de l'utilisateur et les paramètres d'adaptation du produit.
- En plus d'éviter les pannes imprévues, cela vous permettrait de démontrer la fonctionnalité globale du produit.
- Plus important encore, cela vous aiderait à collaborer avec votre équipe, en raccourcissant le processus de conception et de développement Web.
Comment choisir le meilleur outil de prototypage pour la conception Web ?

Comme il existe plusieurs outils de prototypage, tenez compte des éléments suivants lorsque vous choisissez une option idéale.
- Fonctionnalités globales : Dans un premier temps, vérifiez la gamme de fonctionnalités, vecteurs, widgets de conception, bibliothèques et autres options proposées par l'outil.
- Éléments dynamiques : si vous souhaitez représenter des interactions ou un design réactif, assurez-vous de choisir un outil qui peut produire des résultats haute fidélité.
- Facilité d'utilisation : la courbe d'apprentissage globale de l'outil doit être minimale afin que vous puissiez commencer à l'utiliser sans aucun problème.
- Plates-formes prises en charge : Je recommanderais d'envisager un outil Web qui peut fonctionner sur n'importe quelle plate-forme et vous aider à collaborer avec d'autres. En plus de cela, vous pouvez également vérifier ses versions de bureau ou d'application mobile.
- Autres éléments à prendre en compte : De plus, tenez compte de votre budget global, des retours de l'outil, de ses options de sécurité et d'autres fonctionnalités avancées. Vous pouvez également vérifier si sa version gratuite est disponible afin que vous puissiez avoir une expérience pratique de l'outil à l'avance et qu'il devrait avoir un support client réactif.
Les 5 meilleurs outils de prototypage pour la conception Web en 2021

Si vous souhaitez également apprendre à concevoir des sites Web avec les bons outils de prototypage, je vous recommande d'explorer les options suivantes.
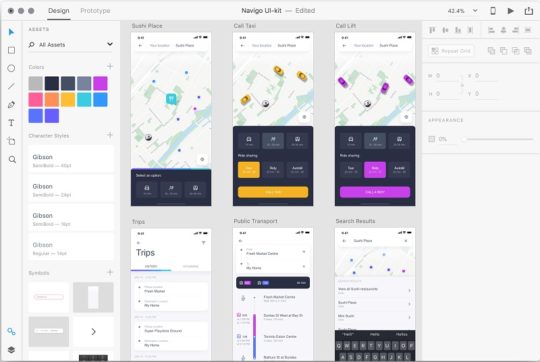
1. Wondershare Mockitt
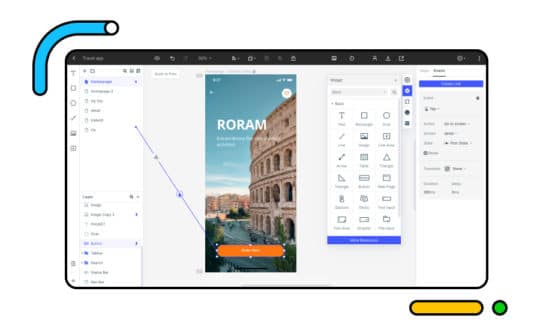
Wondershare Mockitt est l'un des meilleurs outils de prototypage que vous pouvez utiliser pour la conception de n'importe quelle application ou site Web. La meilleure partie est que vous pouvez sélectionner une perspective de votre choix et utiliser le large éventail d'éléments de conception de l'outil pour répondre à vos besoins. Vous pouvez même envoyer directement votre prototype pour le développement de site Web en l'exportant dans différents formats.

Source de l'image : Wondershare
- Il existe des centaines d'éléments de conception, de widgets et de modèles que vous pouvez utiliser dans Mockitt pour gagner du temps.
- L'application Web possède une interface intuitive et conviviale sans courbe d'apprentissage. Avec de simples fonctionnalités de glisser-déposer, vous pouvez facilement inclure et modifier toutes sortes d'éléments de conception.
- Il existe également des tonnes d'éléments dynamiques qui vous permettraient de créer une conception Web interactive (représentant des liens, des transitions, des états, etc.).
- Il est intégré au cloud des Jeux Olympiques, vous permettant de collaborer avec votre équipe et d'attribuer des rôles dédiés à vos collègues.
- Vous pouvez obtenir un aperçu instantané de vos conceptions du point de vue de l'utilisateur et conserver des versions dédiées du produit. La conception du site Web peut également être exportée directement vers des codes CSS ou Swift pour un développement transparent.
| Facilité d'utilisation | Facile |
| Tarification | Gratuit ou 9,99 $ par mois ou 59 $ par an |
| Recommandé pour | Débutants et Pros |
| Kits d'interface utilisateur gratuits | Extensif |
| Widgets et bibliothèques | Extensif |
| Fonctionne sur | Windows, Mac, Linux et Internet |
| Note globale | 9 |
Vous aimerez peut-être: 9 conseils remarquables pour gagner de l'argent en tant que concepteur Web.
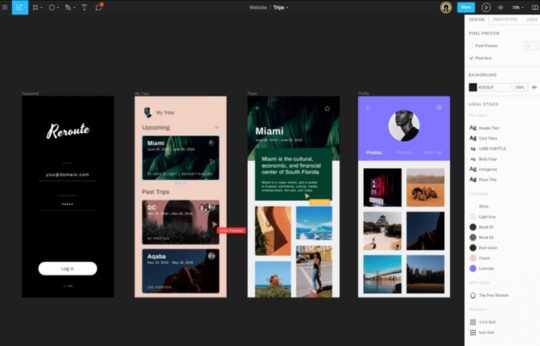
2. Adobe XD
Adobe XD est un outil de prototypage rapide que vous pouvez utiliser sur votre Mac, Windows ou Web pour répondre à vos besoins de conception. Vous pouvez même l'intégrer à d'autres outils Adobe (comme Creative Cloud) pour obtenir de meilleurs résultats.


Source de l'image : Adobe
- Adobe XD fournit des kits UX et UI dédiés pour créer facilement des sites Web, des applications et d'autres produits.
- Il existe des centaines de composants redimensionnables et d'éléments dynamiques que vous pouvez utiliser pour la conception de sites Web.
- Les utilisateurs peuvent importer des conceptions à partir de Photoshop, Sketch ou Illustrator et exporter directement leurs conceptions dans différents formats.
- En l'intégrant à Adobe Creative Cloud, vous pouvez facilement travailler avec votre équipe ou partager vos conceptions avec d'autres.
- Vous pouvez également trouver des centaines de plug-ins facilement disponibles pour Adobe XD pour la conception Web et d'autres applications.
| Facilité d'utilisation | Modéré |
| Tarification | 9,99 $ par mois |
| Recommandé pour | Avantages |
| Kits d'interface utilisateur gratuits | Extensif |
| Widgets et bibliothèques | Modéré |
| Fonctionne sur | Windows, Mac, Linux, mobile et Web |
| Note globale | 8 |
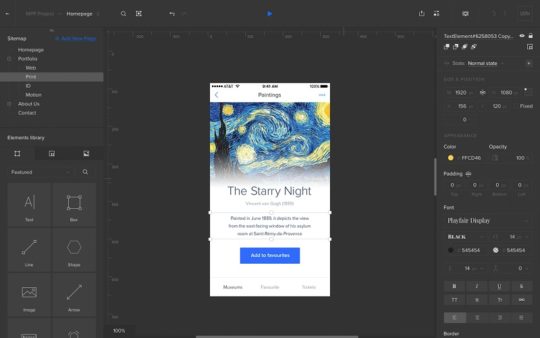
3. Figma
Figma est un outil léger de prototypage et de conception de sites Web que vous pouvez utiliser sur presque toutes les plateformes. L'application est déjà compatible avec presque tous les principaux formats graphiques et de conception et vous permettrait d'importer vos projets à partir d'outils tiers.

Source de l'image : Figma
- L'outil de prototypage de conception Web vous permettrait de créer des wireframes optimisés pour les ordinateurs de bureau ou les mobiles lors de vos déplacements.
- Il existe plusieurs éléments dynamiques, vous permettant de lier différentes pages, de définir différents états et de représenter toutes sortes de transitions.
- Figma est également connu pour sa fonctionnalité "Smart Animate" qui peut créer des superpositions automatiques et des GIF animés.
- Outre sa fonction de mise en page automatique, Figma vous donnera également la liberté de concevoir de nouveaux vecteurs à partir de zéro.
- Il offre également des options collaboratives pour travailler avec votre équipe et partager instantanément vos conceptions avec d'autres via des e-mails ou des liens.
| Facilité d'utilisation | Facile |
| Tarification | Gratuit ou 12 $ par mois |
| Recommandé pour | Débutants |
| Kits d'interface utilisateur gratuits | Limité |
| Widgets et bibliothèques | Extensif |
| Fonctionne sur | Windows, Mac, Linux et Internet |
| Note globale | 8 |
4. UXPin
Si vous recherchez un outil de prototypage plus avancé pour la conception de sites Web, envisagez d'explorer UXPin. De la documentation contextuelle aux systèmes de conception, il fournit un support UX tout-en-un mais est également un peu cher que les autres options.

Source de l'image : UX Pin
- Sans avoir besoin d'écrire des codes, UXPin vous permettra de travailler sur l'ensemble du prototype pour une conception de site Web à partir de zéro.
- Vous pouvez créer des prototypes entièrement cliquables en utilisant son lien et d'autres éléments de conception interactifs.
- Les utilisateurs peuvent importer directement des projets Sketch, obtenir un aperçu en direct de leurs conceptions et les exporter dans différents formats.
- Vous pouvez générer un lien unique de vos prototypes et le partager instantanément avec d'autres.
- Les autres fonctionnalités avancées incluent l'historique des versions, l'intégration au cloud, la protection par mot de passe, etc.
| Facilité d'utilisation | Dur |
| Tarification | 19 $ par mois (par éditeur) |
| Recommandé pour | Avantages |
| Kits d'interface utilisateur gratuits | Extensif |
| Widgets et bibliothèques | Extensif |
| Fonctionne sur | Windows, Mac et Internet |
| Note globale | 7 |
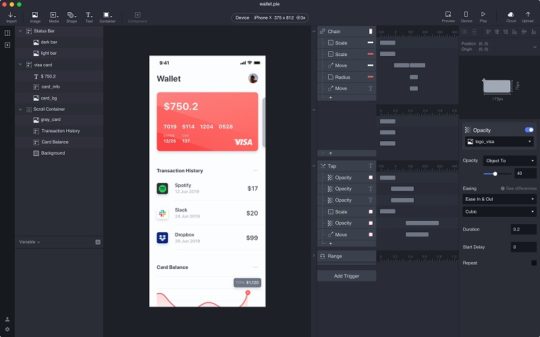
5. Protopie
Enfin, si vous souhaitez créer des prototypes dynamiques en moins de temps, vous pouvez également essayer ProtoPie. Cette solution de conception de sites Web est principalement utilisée par les débutants et fournira toutes sortes de fonctionnalités de prototypage en un seul endroit.

Source de l'image : ProtoPie
- Il existe des plugins dédiés pour importer directement des projets de Figma, Sketch ou Adobe XD vers ProtoPie.
- Il existe une large gamme de bibliothèques interactives et d'éléments de conception que vous pouvez ajouter et personnaliser pour répondre à vos besoins de conception.
- Une fois qu'un élément dynamique est ajouté, vous pouvez inclure des liens, configurer ses états, affecter des variables, etc. pour travailler sur un prototype haute fidélité.
- Vous pouvez créer un espace partageable pour travailler avec votre équipe et gérer différentes versions de votre conception.
- Si vous le souhaitez, vous pouvez également exporter vos projets dans différents formats tels que HTML, JPG, PDF, etc.
| Facilité d'utilisation | Facile |
| Tarification | 11 $ par mois |
| Recommandé pour | Débutants |
| Kits d'interface utilisateur gratuits | Limité |
| Widgets et bibliothèques | Limité |
| Fonctionne sur | Windows, Mac, mobile et Web |
| Note globale | 6.5 |
Vous aimerez peut-être aussi : Web Design for SEO : Conseils SEO incontournables pour les concepteurs de sites Web.
Derniers mots

Voilà! Après avoir parcouru ces options, vous pourrez choisir le meilleur outil de prototypage pour la conception Web. Si vous voulez apprendre à concevoir des sites Web sans passer beaucoup de temps, alors Wondershare Mockitt devrait être votre option de choix. Offrant des tonnes d'éléments dynamiques, il vous permettra de créer le prototype global de votre site Web pour une plate-forme préférée. Non seulement cela, cela peut également vous aider à collaborer avec votre équipe et à envoyer directement le prototype pour le développement Web.
