8 meilleurs principes de conception UX pour les applications Web
Publié: 2023-01-25Lorsque l'on discute d'une bonne conception UX pour les applications Web, la conversation semble souvent tourner autour de choses comme la « conception centrée sur l'utilisateur », la « convivialité » et « l'approche systématique ». Ces trois termes sont essentiels mais ne racontent qu'une partie de l'histoire de ce qui fait une bonne UX. Lorsque nous creusons sous la surface et au cœur de la conception UX, nous trouvons des principes universels qui devraient être appliqués à différentes étapes des applications Web.
Les principes de conception UX pour les applications Web sont les lignes directrices qui vous aident à offrir la meilleure expérience utilisateur possible. Il ne s'agit pas seulement des polices et des couleurs, mais de la perception humaine, de la psychologie et des mathématiques. Ces principes vous aident à comprendre profondément comment les gens pensent et travaillent afin que vous puissiez créer une conception centrée sur l'utilisateur pour vos produits. Cet article cherche à découvrir ces principes; commençons.
- Pourquoi l'expérience utilisateur (UX) est-elle importante ?
- 8 principes de conception UX pour les applications Web
- 1. Concentrez-vous sur l'utilisateur
- 2. Nombre d'or
- 3. Suivez la hiérarchie de conception
- 4. La règle des tiers
- 5. Les principes de la gestalt
- 6. Schéma de couleurs cohérent
- 7. Cohérence
- 8. Accessibilité
- Résumé
Pourquoi l'expérience utilisateur (UX) est-elle importante ?

L'expérience utilisateur (UX) est la fusion de toutes les interactions et de tous les sentiments que vous ressentez lors de l'utilisation d'une application Web. Cela inclut comment ils se sentent s'ils ont pu accomplir leur tâche et s'ils ont apprécié l'utilisation de l'application dans son ensemble.
Les concepteurs utilisent des outils UX pour améliorer la satisfaction des utilisateurs. Une bonne conception UX rend une application Web désirable, mémorable et facile à utiliser. Cela peut également le rendre rapide, fluide et poli. Alors qu'une bonne expérience utilisateur aide les utilisateurs à atteindre leurs objectifs plus rapidement avec moins d'effort, une mauvaise les frustre et leur fait perdre leur temps.
Le but ultime de la conception UX est de créer une expérience pour les utilisateurs qui leur donne l'impression d'utiliser quelque chose fait pour eux - quelque chose conçu en tenant compte de leurs besoins.
Recommandé pour vous : 5 directives UX pour créer de meilleurs sites de commerce électronique (infographie).
8 principes de conception UX pour les applications Web

Donc, si vous souhaitez garantir une expérience positive aux utilisateurs et augmenter les bénéfices au fil du temps, voici quelques principes de conception UX plus concrets :
1. Concentrez-vous sur l'utilisateur
Une discussion sur la conception ne serait pas complète sans mentionner la conception centrée sur l'utilisateur. Créer un design UX avec l'utilisateur à l'esprit signifie plusieurs choses :
- Commencez par la recherche d'utilisateurs pour comprendre qui sont vos utilisateurs cibles et quels problèmes vous devez résoudre.
- Continuez avec les tests utilisateurs pour mesurer si le produit répond aux besoins de l'utilisateur.
La recherche et les tests d'utilisateurs sont essentiels, quel que soit l'industrie et le type de produit Web. Assurez-vous donc de respecter le principe de l'orientation utilisateur et de créer une conception UX qui répond aux besoins d'un public spécifique.
2. Nombre d'or
Le nombre d'or est utilisé par les artistes, les architectes et les designers depuis des milliers d'années comme proportion standard pour atteindre la beauté. Ce principe de conception peut être vu dans tout, des grandes pyramides à la nature elle-même.
Vous pouvez créer une expérience utilisateur plus agréable dans la conception Web en l'appliquant à la mise en page de votre contenu, à la typographie et aux choix de couleurs. La meilleure façon d'expliquer le nombre d'or est avec un exemple. Prenons comme exemple un site Web avec trois colonnes de contenu. Nous voulons diviser notre écran en trois sections afin que chaque section ait un espace égal pour le contenu.

Si nous utilisons des méthodes traditionnelles pour diviser notre écran, nous pourrions faire de chaque colonne une largeur de 300 pixels (pour correspondre à notre contenu). Cela fonctionne assez bien, mais nous pouvons faire mieux en utilisant le nombre d'or.
La première étape consiste à déterminer combien d'espace vous voulez entre vos colonnes (nous utiliserons 100 pixels). Divisez ensuite 100 par 1,618 (le nombre d'or) : 100 / 1,618 = 62 pixels par largeur de colonne ! Alors maintenant, nous savons combien d'espace doit être entre chaque colonne.
3. Suivez la hiérarchie de conception
La chose essentielle à considérer lors de la conception d'une UX pour une application Web est la hiérarchie. La hiérarchie de conception n'est pas seulement l'ordre des éléments de conception tels que les boutons, les images et le texte, mais la taille, la couleur et le contraste.
Il est très tentant de placer autant d'éléments que possible sur l'écran de l'application pour les rendre tous visibles et faciles à atteindre. Mais cela déroute souvent les utilisateurs et ils ont besoin d'aide pour savoir quoi faire sur l'écran encombré. Il serait utile de vérifier constamment les éléments de conception que vous ajoutez par rapport à leur contexte prévu.

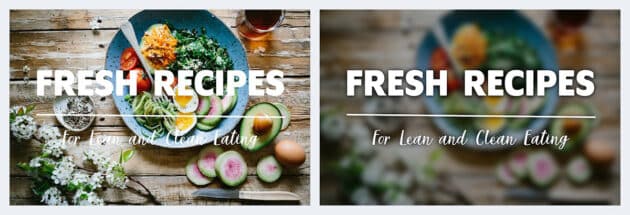
Découvrez l'exemple ci-dessus d'Adobe. Le texte sur l'image de gauche est difficile à lire car la couleur du texte chevauche l'arrière-plan. Par rapport à l'image de droite, les choses peuvent devenir assez claires et faciles à percevoir avec un arrière-plan flou.
Vous aimerez peut-être : UI vs UX Design : la différence d'interface utilisateur et d'expérience utilisateur.
4. La règle des tiers
La règle des tiers est une ligne directrice artistique qui consiste à placer les éléments essentiels le long des lignes créées en divisant votre écran en sections verticalement et horizontalement. Cela crée des points focaux naturels que les utilisateurs peuvent regarder lorsqu'ils rencontrent votre site pour la première fois. Cela les aide à s'orienter rapidement avec peu d'effort de leur part.
Selon la règle des tiers, vous devez diviser une image en neuf parties égales (trois zones horizontales équidistantes et trois zones verticales équidistantes). En conséquence, vous obtiendrez les zones d'image où les lignes se croisent et si vous placez les éléments essentiels sur ces zones, vous créez l'expérience la plus agréable pour les yeux.
L'idée derrière cette approche est qu'elle permet d'éviter de décentrer le sujet, ce qui peut distraire l'œil du spectateur.

5. Les principes de la gestalt
La conception concerne toujours les gens. Ainsi, le design UX inclut toujours l'aspect social auquel vous devez prêter attention. Les principes de conception de la Gestalt en sont un exemple.
Lorsque nous regardons le monde, nous donnons généralement un sens aux objets en identifiant des éléments ou des modèles similaires - ceci est une brève description du fonctionnement des principes de la Gestalt. Vous trouverez ci-dessous trois exemples majeurs de principes de Gestalt qui vous aident à créer une meilleure conception UX :
a) Le principe de proximité
Les gens perçoivent les objets proches les uns des autres comme un groupe. Par exemple, si vous placez des images de biens à proximité de leurs prix, les utilisateurs relieront probablement ces éléments et comprendront que ce prix se rapporte à l'article spécifique.
b) Le principe de similitude
les gens perçoivent des éléments similaires comme une unité ayant la même fonction. Par exemple, lorsque vous créez des boutons de la même couleur, taille ou police, vos utilisateurs penseront probablement qu'ils partagent le même niveau d'importance (exemple).

c) Le principe de clôture
Les gens ont tendance à donner un sens à l'environnement en comblant les lacunes pour voir un objet complet. Le logo IBM en est un bon exemple. Le logo est simplement un arrangement de lignes séparées. Cependant, il est lu comme le nom de l'entreprise car le cerveau humain peut remplir les informations manquantes lorsqu'il voit des éléments séparés.

Source de l'image : IBM.
6. Schéma de couleurs cohérent
La palette de couleurs est énorme, pas seulement du point de vue UX et UI, mais comme un moyen de faire en sorte que votre marque se démarque de la foule. Une couleur peut être utilisée pour indiquer des éléments connexes dans la conception UX d'une application. Cela fonctionne sur la base du principe de similitude que j'ai mentionné ci-dessus.
Vous pouvez utiliser un jeu de couleurs similaire pour les éléments ayant des fonctions similaires et créer un attrait visuel particulier.
7. Cohérence
La cohérence est l'un des principes essentiels de la conception Web. Il ne s'agit pas seulement d'utiliser la même police, la même couleur ou la même image sur votre site Web, il s'agit également de créer une expérience cohérente pour vos visiteurs.
La cohérence permet aux visiteurs d'interagir plus facilement avec votre site et de s'y retrouver. Cela aide également à établir la confiance avec les utilisateurs car l'image du site Web est stable et leurs attentes sont satisfaites.

Certains modèles courants utilisés dans les applications Web incluent :
- Modèles de navigation : la navigation principale doit être cohérente sur l'ensemble du site afin que les utilisateurs restent informés lorsqu'ils le parcourent. La navigation doit également être cohérente avec les autres pages du même site Web ou de la même application.
- Champs de saisie : les champs tels que les champs de recherche et les formulaires de connexion doivent avoir des entrées similaires sur toutes les pages du site ou de l'application afin que les utilisateurs sachent comment les remplir sans avoir à lire des didacticiels ou à demander des explications à quelqu'un.
Vous pourriez également aimer : 8 façons épiques de concevoir une belle UX pour un site Web d'entreprise.
8. Accessibilité
L'accessibilité est la facilité d'utilisation et la compréhensibilité de votre produit pour tous les utilisateurs, quel que soit leur handicap. C'est le dernier sur cette liste, mais ce n'est pas le moins important. Vous devez vous en soucier à toutes les étapes du processus de conception. Si un site Web n'est pas accessible, cela peut avoir de graves conséquences. Les personnes handicapées, par exemple, peuvent ne pas être en mesure d'utiliser votre site du tout. Ou ils ne peuvent l'utiliser qu'avec beaucoup de difficulté.
L'accessibilité consiste également à s'assurer que tous les appareils sont pris en charge - ordinateurs de bureau, smartphones et tablettes - et différents systèmes d'exploitation (Microsoft Windows, macOS, Linux, etc.).
Résumé

Pour résumer, les principes de conception UX sont des lignes directrices (et non des règles) qui aident les développeurs et les concepteurs avec l'architecture et le flux d'informations. Un modèle de conception strict ne peut être appliqué qu'à certaines applications Web. L'essentiel est de garder l'esprit ouvert et d'expérimenter différents principes qui conviennent à votre situation particulière.
Cet article est écrit par Olga Galik. Olga est responsable du développement commercial chez Uptech, qui aide à créer des applications que les gens adorent. Elle a toujours été fascinée par la technologie et partage l'expérience d'Uptech avec la communauté informatique. Vous pouvez la suivre sur LinkedIn.

