Utilisation du bloc de boucle de requête dans WordPress - OSTraing
Publié: 2022-08-24Dans WordPress 5.8, ils ont publié une nouvelle fonctionnalité appelée Query Loop Block. Si vous ne l'avez pas vérifié, cela vaut vraiment la peine d'être regardé! Vous pouvez lire cet article de blog ou regarder la vidéo en bas !
Ainsi, le bloc de boucle de requête va essentiellement écrire une petite boucle PHP pour vous, sans que vous ayez à écrire de code. Maintenant, cela ressemble au dernier bloc de publication, mais il est beaucoup plus puissant et il peut faire beaucoup plus, alors plongeons-y et jetons un coup d'œil. Pour les captures d'écran, nous avons un site de démonstration WordPress avec quelques informations que nous pouvons utiliser.

Sur la page d'accueil, nous avons les articles du blog, donc nos messages sont ici sur la page d'accueil. Je tiens à souligner que celui-ci tout en haut est un post collant, et j'expliquerai pourquoi c'est important plus tard. Ensuite, nous avons créé deux pages, l'une sur l'un de nos auteurs "Robbie", et l'autre sur "Bugs", notre autre auteur.


Nous avons donc deux auteurs pour ces articles de blog. Ce que nous voulons faire, c'est sur ces pages, c'est montrer tous les blogs que l'auteur a écrits. Nous pouvons le faire avec le bloc de boucle de requête !
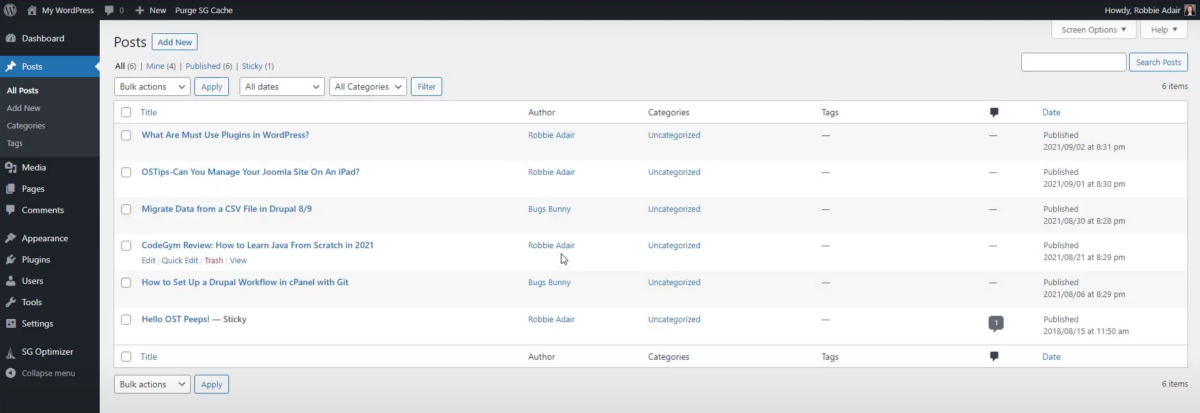
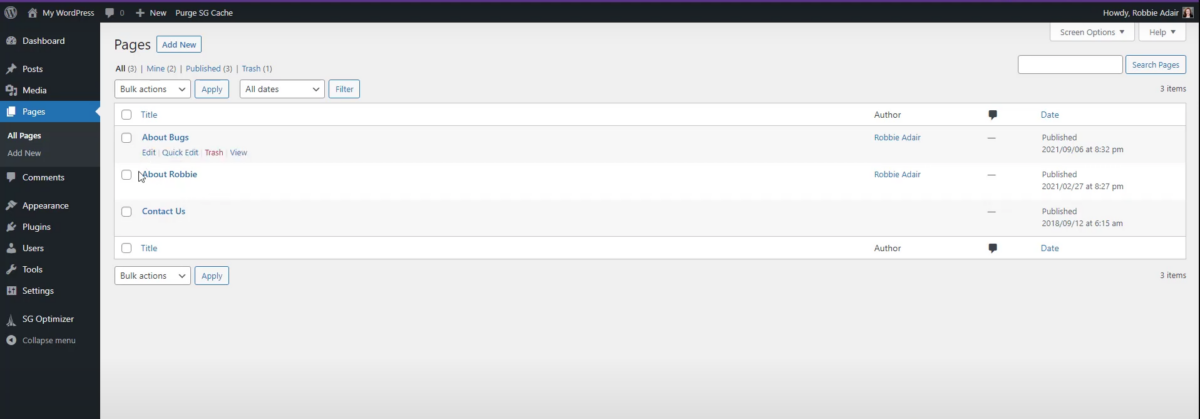
Dans le back-end de WordPress, je tiens à souligner une fois de plus qu'il existe déjà des articles, et ils sont écrits par Bugs Bunny ou Robbie Adair.

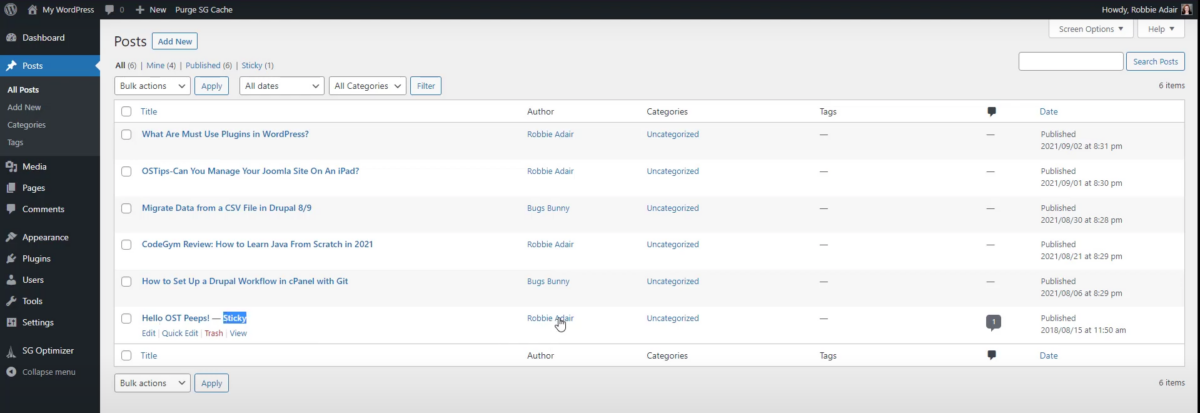
Vous verrez dans le backend qu'il y a aussi un post collant écrit par "Robbie Adair".

Ensuite, lorsque nous regardons sous Pages, nous avons deux pages. Nous avons donc nos deux pages "À propos des bogues" et "À propos de Robbie".

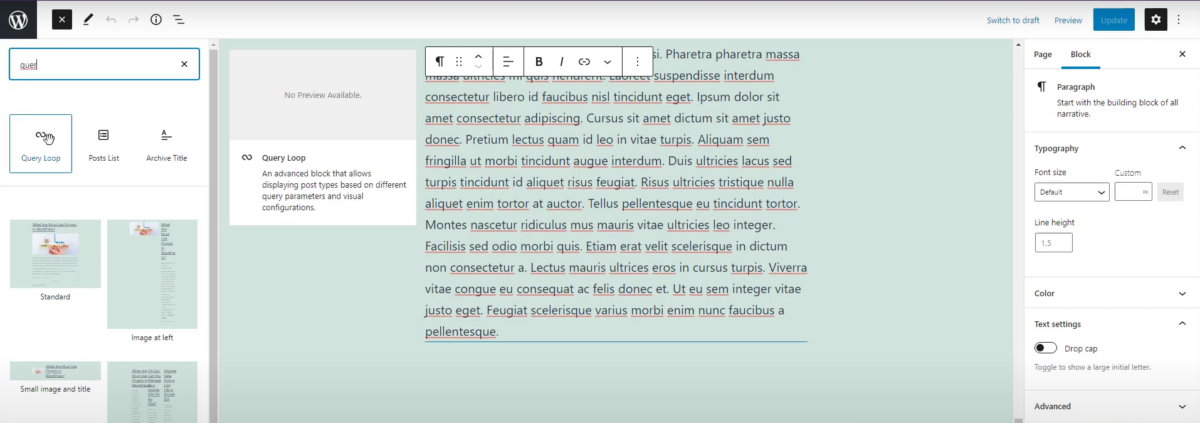
Nous allons commencer par la page "À propos de Robbie". Lorsque nous ouvrons la page, je veux descendre au bas de ce contenu et ajouter un nouveau bloc. Je vais donc ajouter que je veux un nouveau bloc et je vais commencer à taper "requête" dans la recherche de bloc, pour la boucle de requête et il localisera le bloc de boucle de requête pour moi.

Vous verrez qu'il y a quelques modèles ci-dessous, mais je vais simplement placer le bloc Query Loop au bas de mon article.
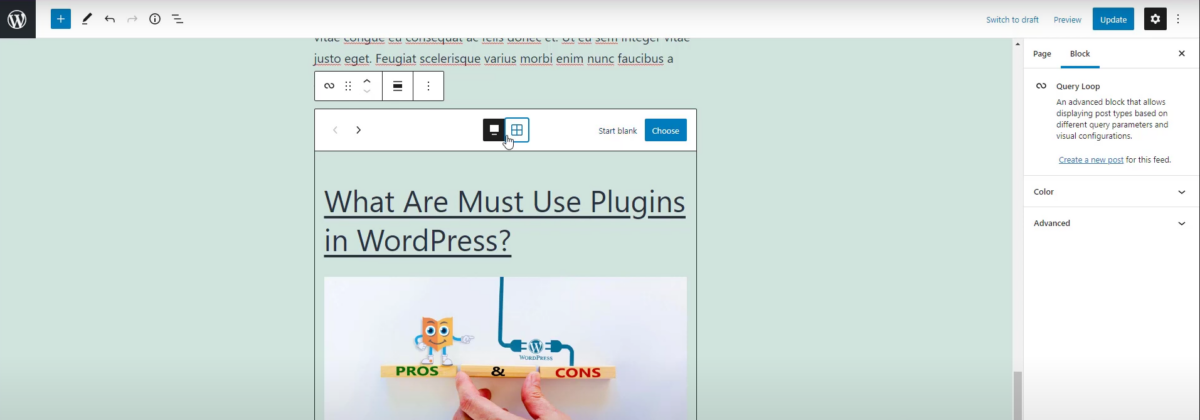
Maintenant, nous pouvons sélectionner le bloc, et nous voulons qu'il soit dans une vue carrousel, ce qui signifie qu'ils vont être des articles singuliers, et nous voulons l'avoir dans une grille où ils sont en colonnes. Nous pourrions même commencer en blanc, si vous connaissez le design que vous voulez.

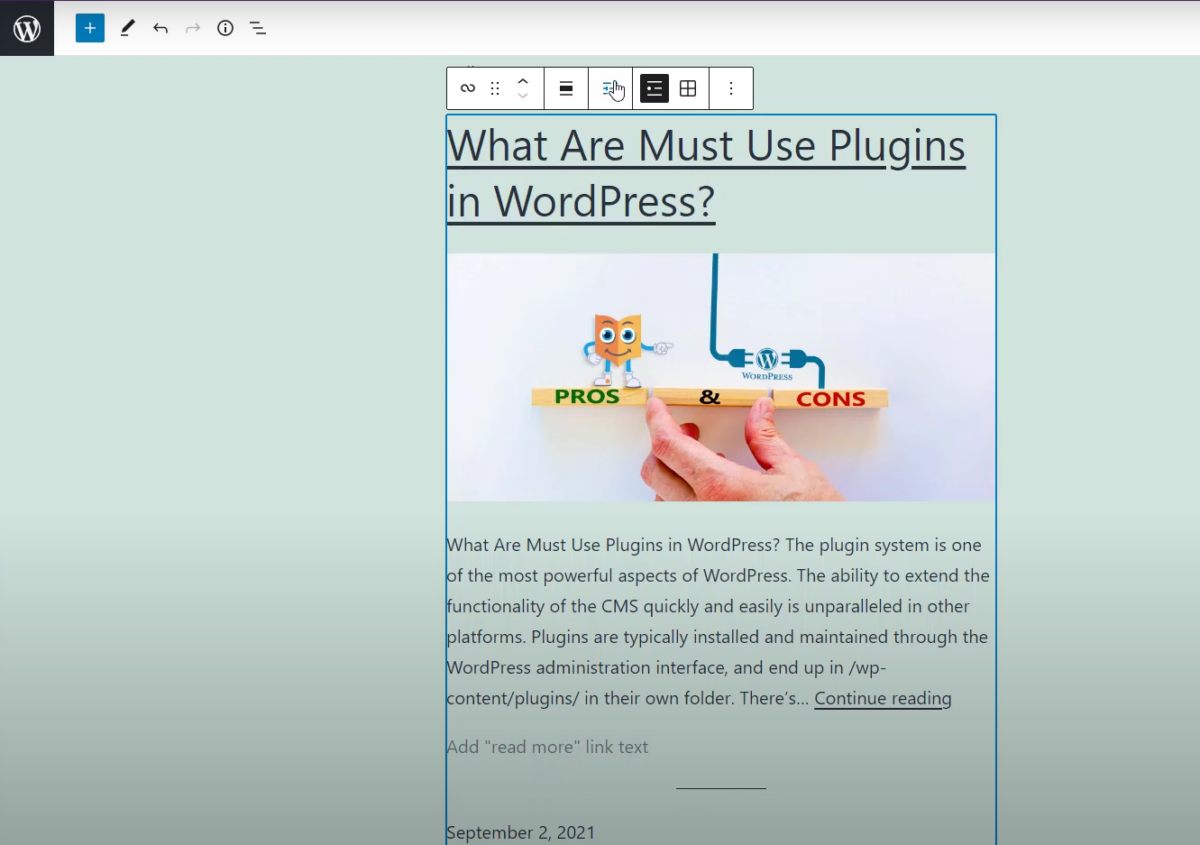
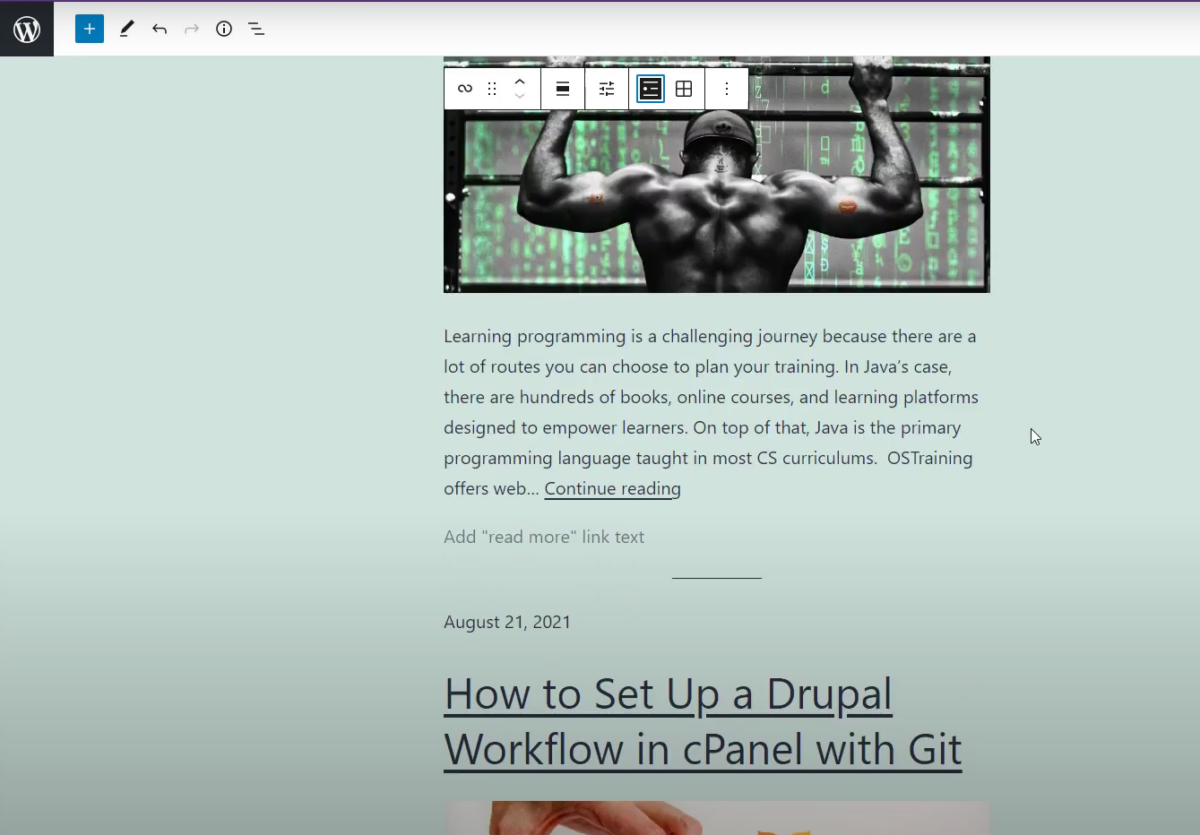
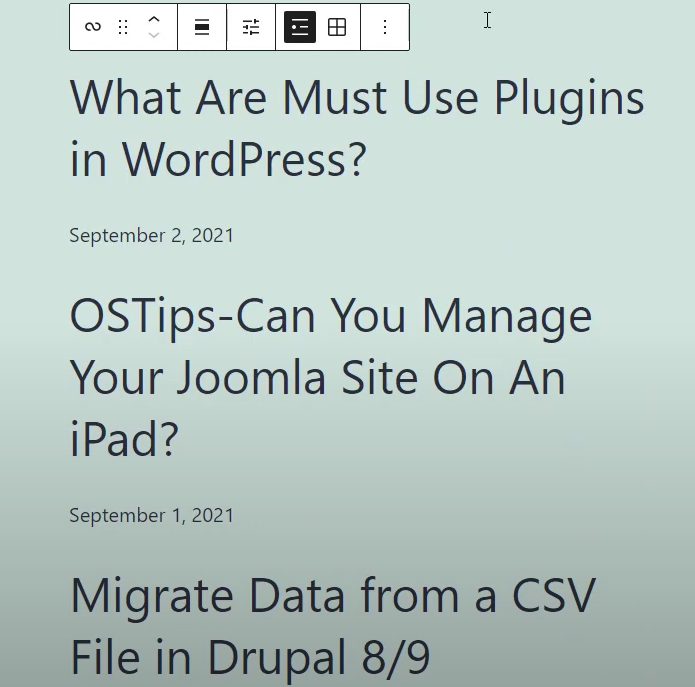
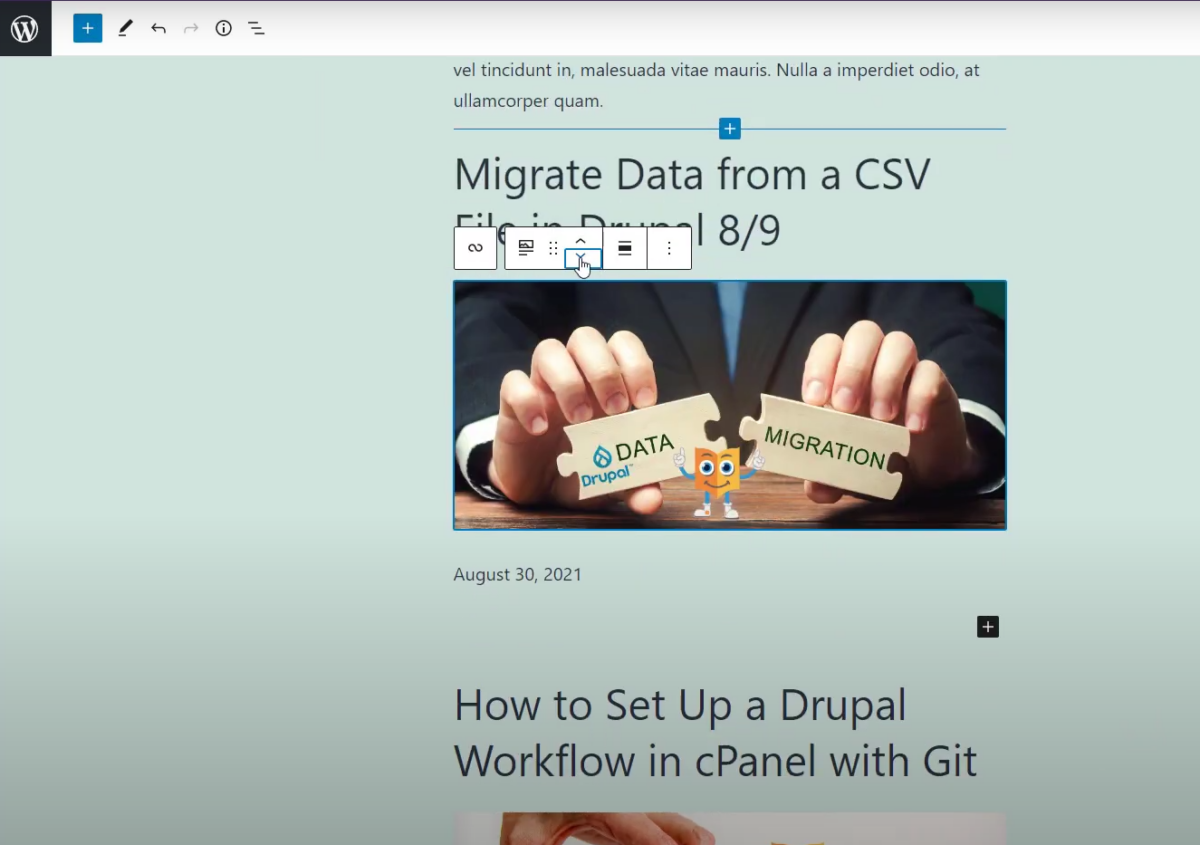
On va commencer par celui du carrousel, donc on peut juste plonger dedans. Je vais choisir le bloc et vous verrez que ce que j'ai en ce moment c'est un titre, une image, l'extrait ou le premier paragraphe , un lien pour en savoir plus, la date et une petite ligne de séparation.

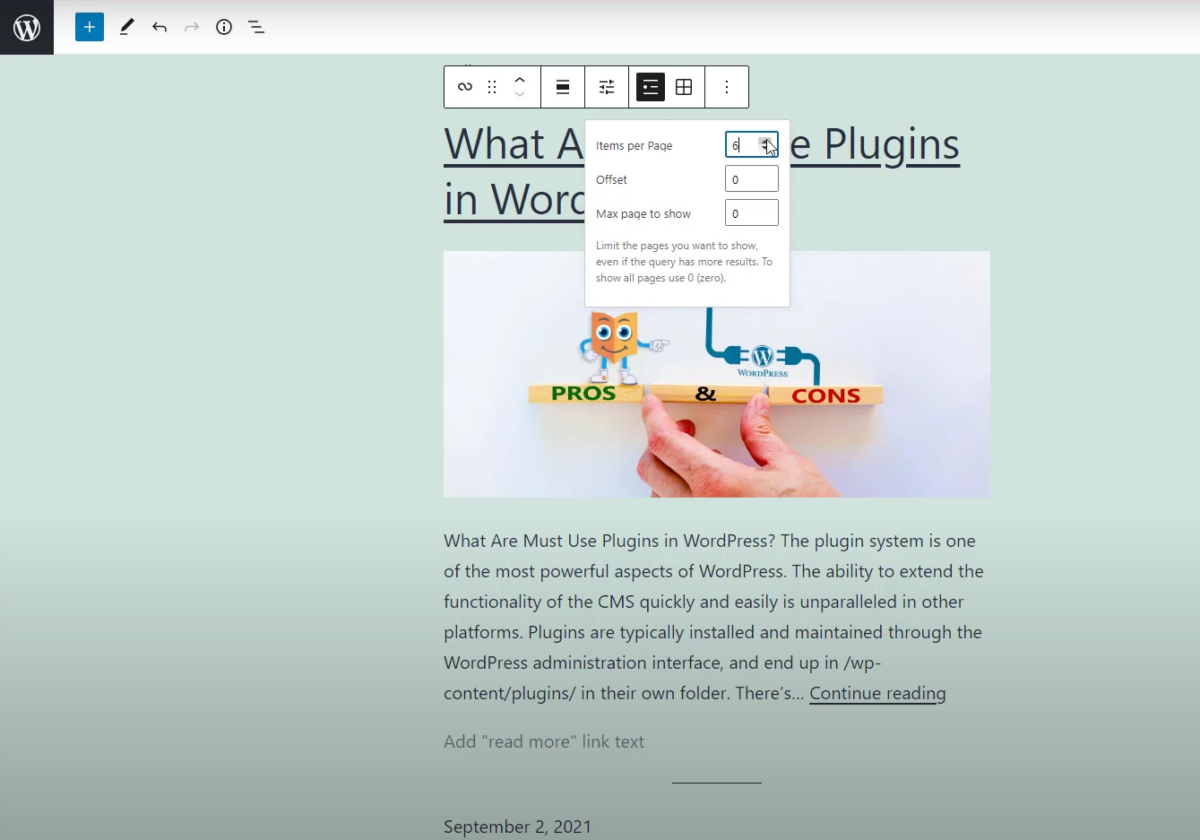
Tout d'abord, j'ai plus de blogs que cela, vous verrez donc que vous pouvez modifier le nombre d'éléments que vous affichez et les compenser, ainsi que vous pouvez définir un nombre maximum. Je vais aller de l'avant et augmenter cela jusqu'à six pour le moment, afin que vous puissiez réellement voir qu'il tire tous ces blogs que nous avons.



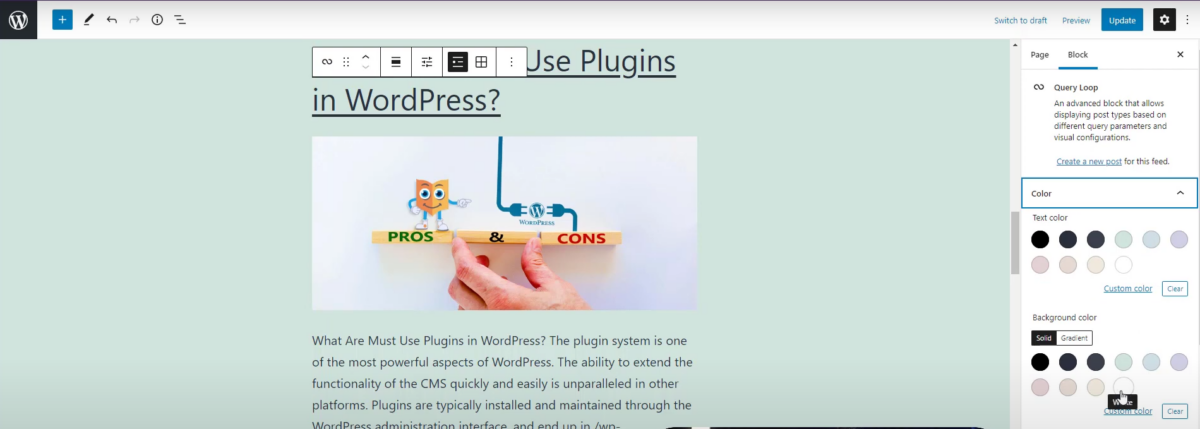
Cela inclut le message collant, vous le verrez dans la liste. Nous allons donc sélectionner à nouveau notre bloc de boucle de requête. Maintenant, j'aimerais que ce bloc se démarque pour qu'il soit un peu différent de ma page, vous verrez donc que lorsque je sélectionne le bloc dans mes paramètres, je peux changer la couleur. Je vais changer la couleur de fond pour qu'elle soit blanche, ce qui ressort un peu mieux sur cette page, donc je sais qu'il y a quelque chose de différent.

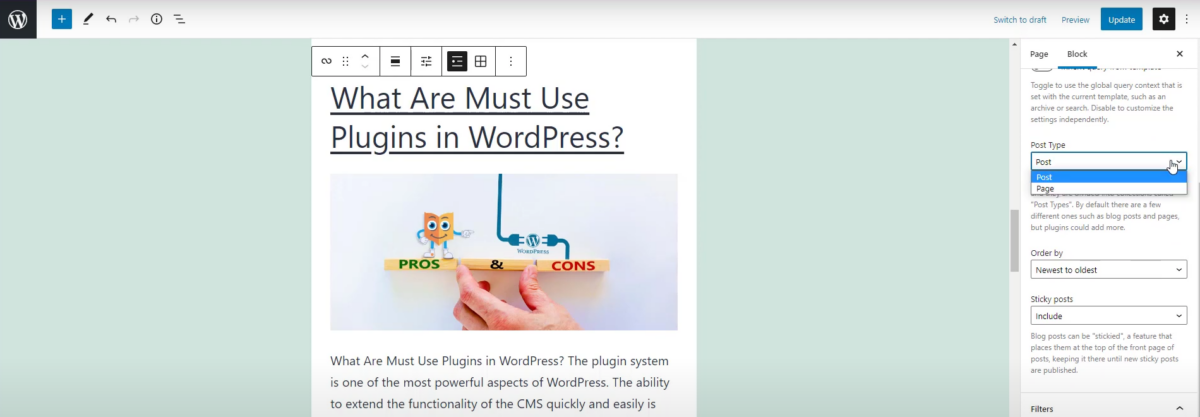
En outre, vous verrez dans le panneau des paramètres du bloc que vous pouvez réellement choisir "post" ou "pages" pour un type, afin que vous puissiez contrôler ce que vous allez extraire dans ce bloc de boucle de requête. Ainsi, cette capacité à extraire également des pages définit le bloc de boucle de requête au-dessus du bloc des derniers messages.


Également dans les paramètres de "bloc", nous pouvons définir par catégorie, auteur ou mot-clé. Dans notre cas, nous souhaitons afficher tous les blogs de "Robbie", nous allons donc sélectionner "Robbie" comme auteur. Automatiquement, il ne montre que les articles de blog que Robbie a écrits, y compris le post collant.
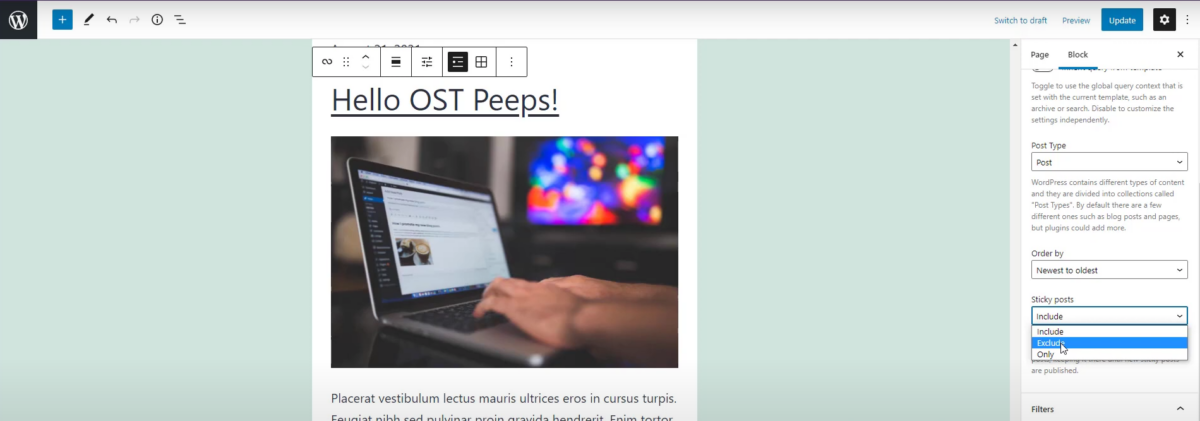
Remarque : Nous pouvons dire que nous ne voulons pas de ce message collant et définir pour l'exclure.

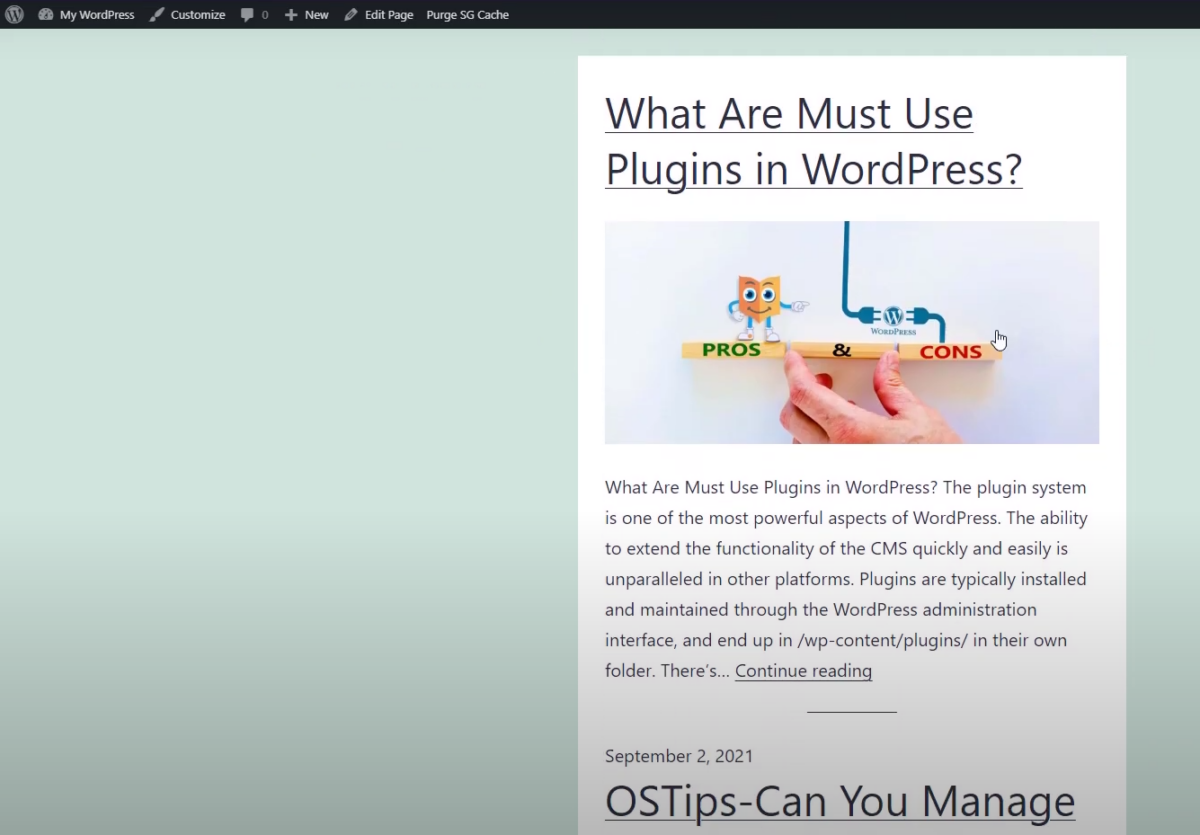
Vous pouvez également dire "seulement" donc si vous vouliez mettre les poteaux collants aux endroits où vous le pouviez. Nous allons l'exclure ici, et vous verrez maintenant que ce que j'ai n'est que le blog publié par Robbie sur cette page. Allons-y, mettons à jour cette page et regardons-la depuis le début. Ensuite, nous allons revenir au backend et regarder la page "Bugs". Nous allons faire encore une chose là-dessus.

Nous allons maintenant modifier la page "À propos des bogues" et ajouter le bloc de boucle de requête.

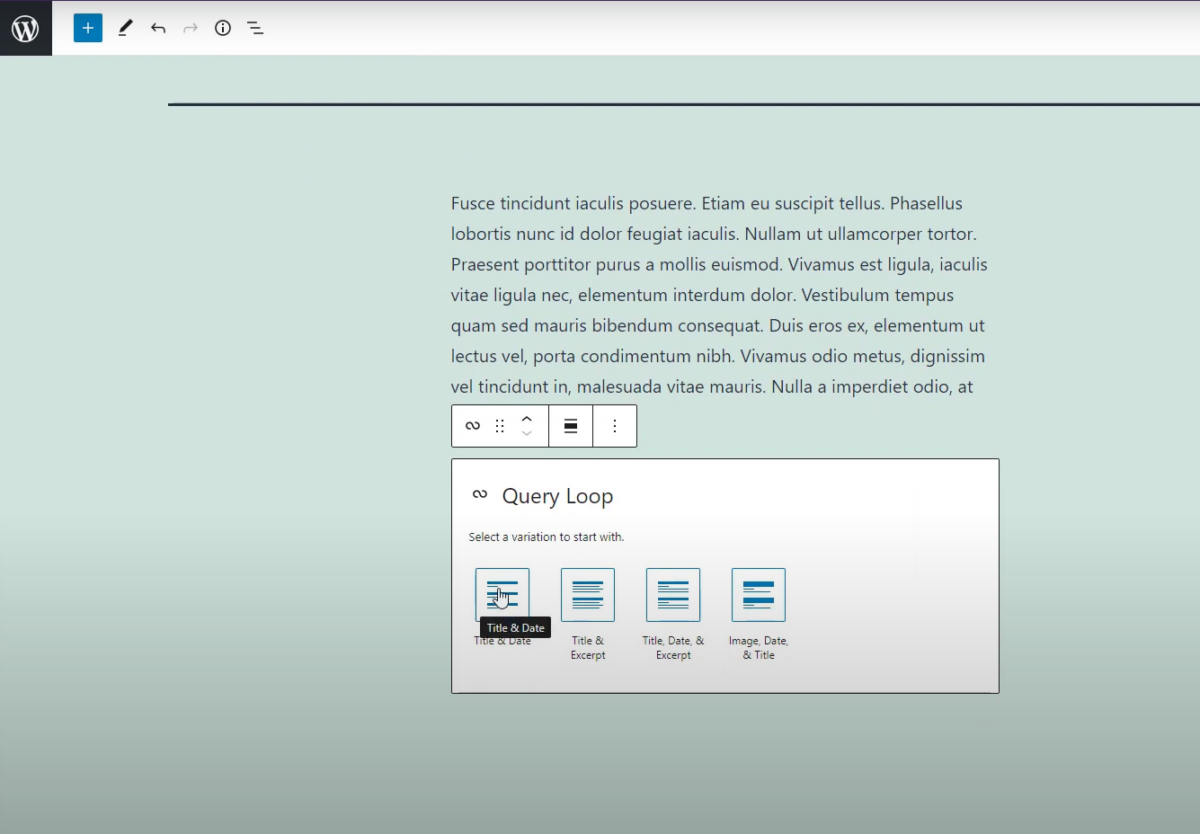
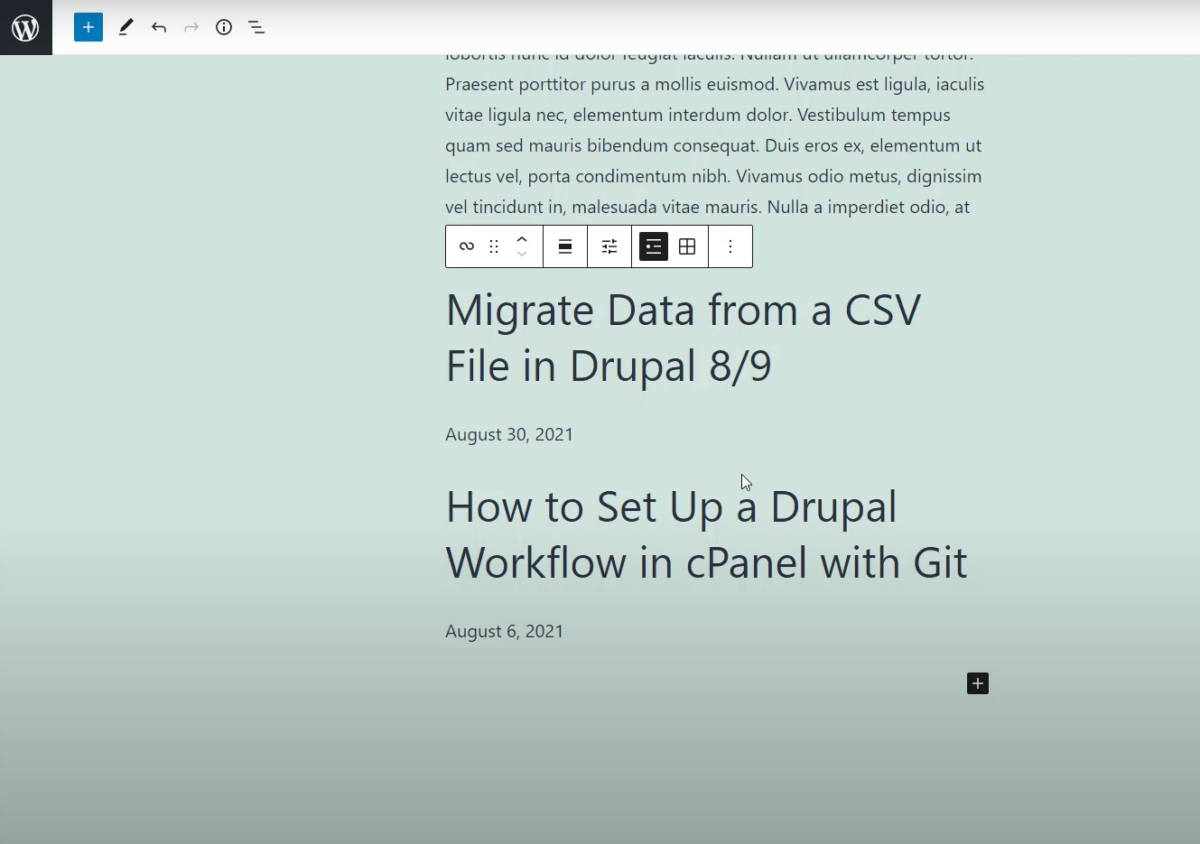
Nous allons ajouter à nouveau le bloc Query Loop, mais cette fois nous allons sélectionner que nous voulons commencer à blanc. Lorsque vous commencez vide, vous verrez que vous obtenez ici des informations de base. Nous voulons l'option "titre et date".


Vous pouvez voir que j'ai juste le titre et la date de ces articles de blog qui existent. Maintenant, nous devons passer aux paramètres de bloc et sélectionner Bugs Bunny comme auteur et tout d'un coup nous en avons moins, car Bugs n'en a que deux qu'il a écrits.

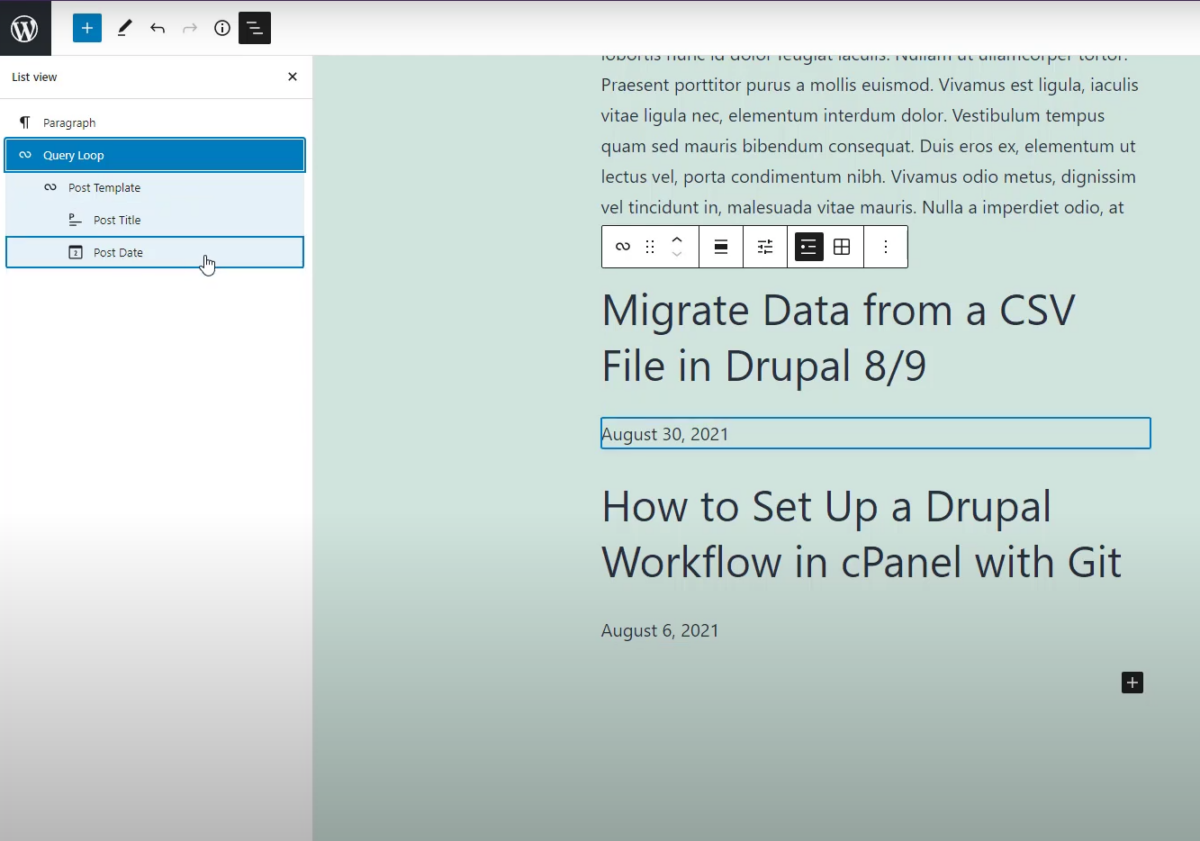
La dernière chose que je veux vous montrer, c'est que lorsque vous les faites vous-même à partir de zéro comme celui-ci, vous pouvez toujours ajouter des éléments. Donc, vous pouvez dire "eh bien, c'était mieux avec une image", devinez quoi ? Si nous regardons notre navigateur de contour, cela vous donnera une meilleure idée que le bloc de boucle de requête contient déjà deux blocs, Post Title et Post Date.

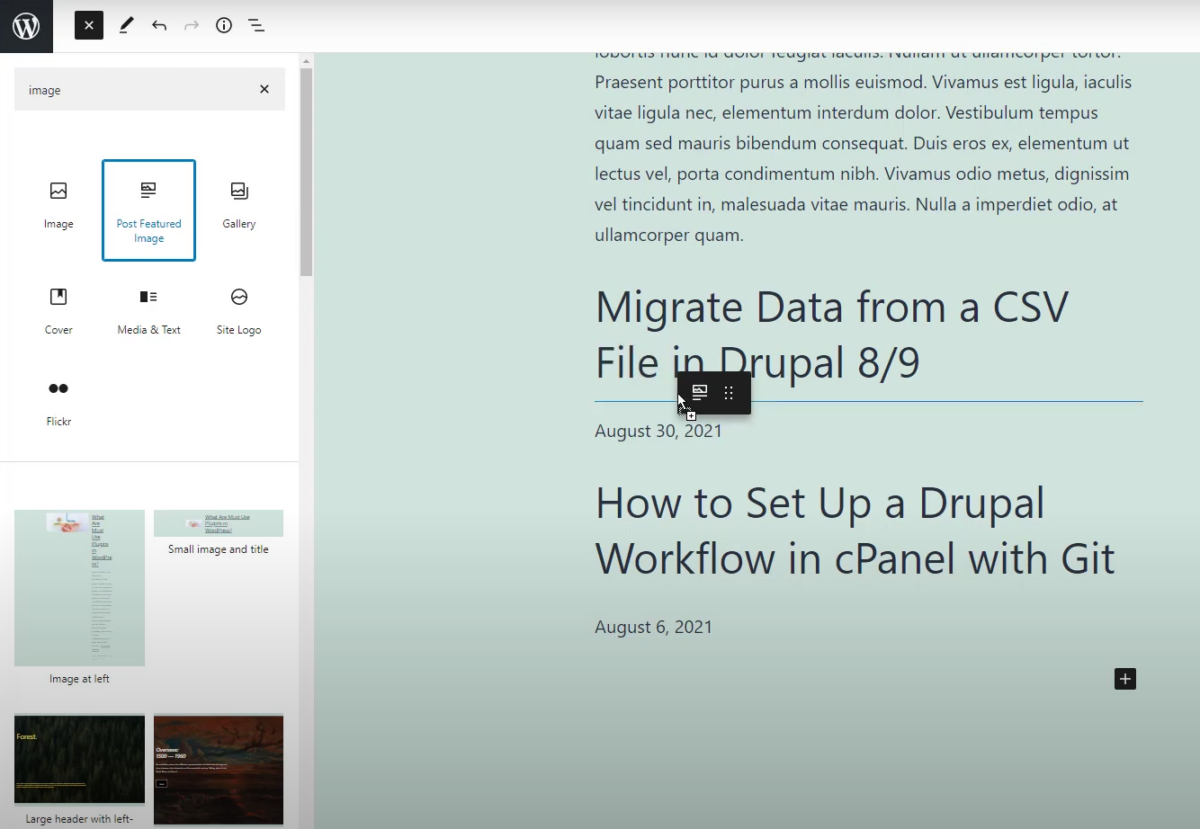
Nous pouvons donc aller ajouter un autre bloc ici. Peut-être que nous voulons que l'image de publication en vedette y aille, il vous suffit de la faire glisser et de la déposer où vous voulez dans l'éditeur.

Vous verrez parce que c'est une boucle, il l'a fait à tous les messages là-dedans. Et je pourrais les déplacer si je voulais cette image sous le titre, vous pouvez simplement la déplacer.

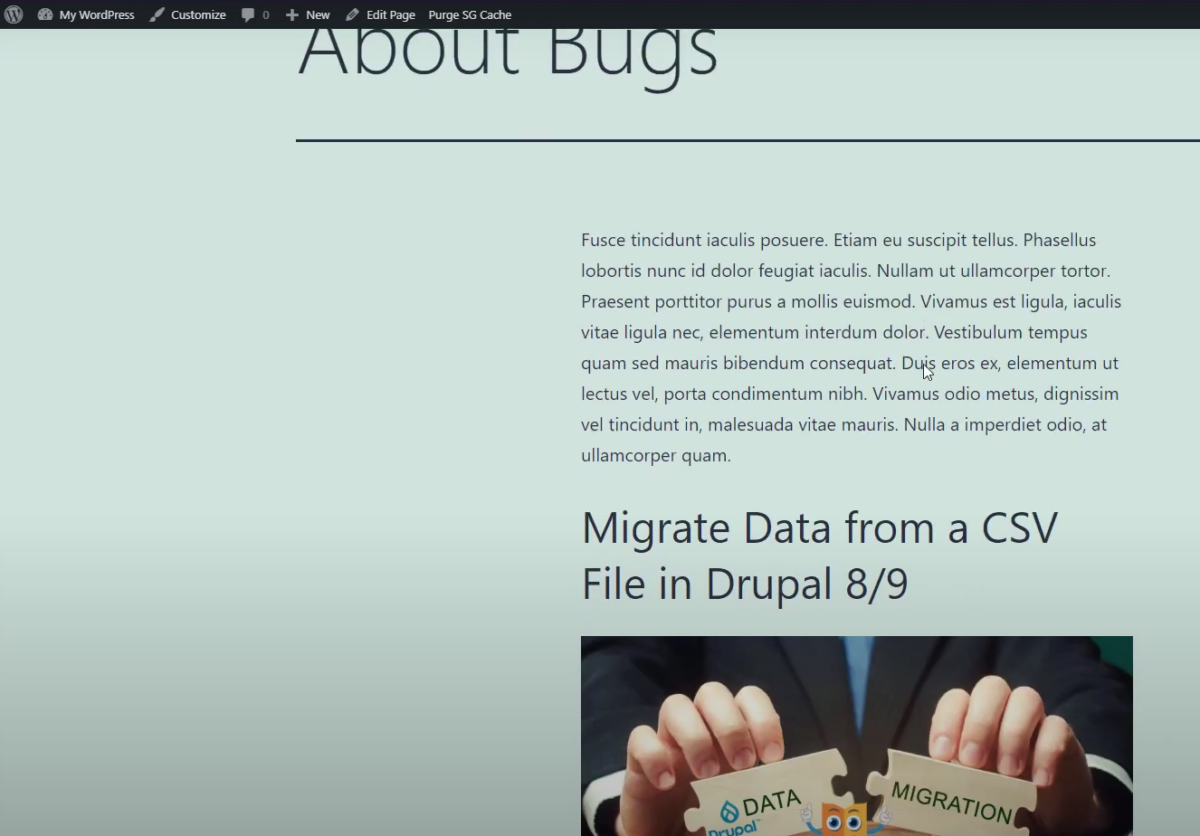
Mettons à jour la page telle qu'elle est et revenons en arrière et actualisons notre page À propos des bogues sur le frontend. Vous verrez celui-ci ressemble à celui que nous avons fait à partir de blanc.

C'est un aperçu rapide du bloc Query Loop, c'est un nouvel ajout vraiment cool à WordPress et j'espère que vous l'essayez et voyez tout ce que vous pouvez en faire ! Je pense que vous serez très satisfait de la polyvalence qu'il offre.
