Votre guide ultime des fenêtres contextuelles de newsletter : Comment créer des fenêtres contextuelles d'e-mail Kickass
Publié: 2020-07-29Construire une liste de diffusion est essentiel pour réussir en affaires. Il peut être utilisé pour commercialiser de nouveaux produits, fidéliser les clients et informer les prospects sur les dernières offres et produits. Une liste de diffusion vide, cependant, ne sera pas en mesure de faire tout cela, c'est pourquoi les entreprises dépensent des milliers de dollars pour développer leurs listes de diffusion.
La plupart des entreprises et des spécialistes du marketing utilisent des fenêtres contextuelles d'inscription par e-mail pour générer des inscriptions et agrandir la liste. Malgré ce que les opposants peuvent dire, les popups de newsletter par e-mail sont assez efficaces et peuvent vous aider à créer rapidement votre liste de diffusion, si elles sont utilisées correctement.
Selon les rapports, le taux de conversion moyen des popups d'e-mails est d' environ 3,09 % , ce qui est plutôt bon si l'on compare le nombre de personnes qui visitent le site Web moyen. Les entreprises qui passent d'un formulaire d'inscription statique et traditionnel à un formulaire pop-up kickass peuvent voir une augmentation de près de 100 % des inscriptions.
C'est pourquoi il est important de les utiliser. Ils peuvent aider à générer des listes de diffusion et à trouver de nouveaux abonnés à un tarif très abordable.
Que vous recherchiez des idées de pop-up de newsletter, une inspiration de pop-up d'abonnés par e-mail ou des conseils sur la façon de créer un bouton d'abonnement pop-up, vous avez atterri sur la bonne page.
Dans ce guide contextuel de la newsletter, nous parlerons du code HTML contextuel de la newsletter, des meilleures fenêtres contextuelles d'abonnement par courrier électronique et des conceptions contextuelles de la newsletter.
Qu'est-ce qu'une fenêtre contextuelle d'e-mail ?
Le terme peut prêter à confusion pour certains. Traditionnellement, lorsque nous nous référons aux popups de courrier électronique, nous faisons référence aux popups lightbox. Ces fenêtres contextuelles apparaissent généralement en haut d'une page que vous consultez. Ils assombrissent généralement la page derrière eux et deviennent l'objectif principal de la page.
Pourquoi utiliser les pop-ups d'e-mail ?
La réponse est simple, car ils offrent une grande visibilité et un retour sur investissement élevé. Les popups peuvent parfois être invasifs. C'est la raison pour laquelle certains les considèrent comme une nuisance.
C'est pourquoi on pense qu'environ 25,8% des internautes utilisent une sorte de bloqueur de fenêtres contextuelles. Les entreprises ont maintenant commencé à offrir un avertissement si un bloqueur de fenêtres contextuelles est utilisé.
Certains présentent même des informations précieuses sous forme de popups pour obliger les utilisateurs à arrêter d'utiliser un bloqueur ou à ajouter le site aux exceptions.
Parlons maintenant de leur fonctionnement et de leur efficacité. Nous savons que la plupart des utilisateurs ne font pas défiler jusqu'au bas d'une page Web, ce qui signifie que les bannières de pied de page et les CTA n'obtiennent finalement jamais une impression.
Ceci est très préoccupant car un grand nombre de spécialistes du marketing intègrent leur formulaire d'abonnement dans le pied de page. Une fenêtre contextuelle résout ce problème en empêchant les utilisateurs de manquer votre formulaire d'inscription.
En plus de cela, les popups sont assez faciles et amusants à utiliser. Ils sont livrés avec un tas d'options de segmentation et de ciblage qui permettent aux spécialistes du marketing de proposer des offres spéciales et des messages qui augmentent le taux de conversion en incitant plus de personnes à s'inscrire.
Deuxièmement, les pop-ups sont hautement personnalisables. Les popups ne font techniquement pas partie de la page Web sur laquelle ils sont affichés. Ils apparaissent au-dessus de votre contenu, ce qui signifie que vous pouvez proposer n'importe quel design que vous jugez approprié.
Plus de créativité, en fin de compte, signifie plus de conversion. Vous pouvez utiliser différentes couleurs, conceptions, images sans vous soucier de l'arrière-plan. Cependant, la fenêtre contextuelle doit être pertinente par rapport à ce qui est proposé.
Créer des popups de newsletter : 10 conseils à suivre
Parlons maintenant de quelques bonnes pratiques de popup de newsletter qui peuvent vous aider à obtenir un meilleur taux de conversion.
#1 Ne négligez pas l'importance du design
Une fenêtre contextuelle doit répondre à deux exigences majeures : se démarquer et être attrayante tout en s'intégrant parfaitement à votre conception de base.
Ce dernier n'est généralement pas un problème majeur car les popups n'apparaissent pas vraiment sur la page. Vous pouvez utiliser un style ou une couleur contrastée, mais il doit toujours être en phase avec le thème général de votre site afin qu'il ne semble pas déplacé.
La fenêtre contextuelle doit ressembler à une partie cohérente de votre page, plutôt qu'à un intrus.
L'utilisation de polices, de couleurs et d'images complémentaires ou similaires peut faire l'affaire.
Considérez cet exemple :

Cette jolie fenêtre contextuelle se synchronise bien avec le site Web. Il utilise des images et des couleurs similaires. Les utilisateurs n'ont pas l'impression qu'on leur montre quelque chose d'inutile. Cela donne l'impression de faire partie de la page sans en faire partie.
Un bon moyen de rester pertinent est d'utiliser le nom, le logo, le slogan ou les produits de votre entreprise dans la fenêtre contextuelle de la newsletter, comme illustré ici :

#2 Utilisez la personnalisation pour vous connecter avec votre public
La personnalisation peut être très efficace lorsqu'il s'agit de popups de newsletter par e-mail.
Cela rend une fenêtre contextuelle plus conviviale et moins intrusive. Maintenant, la question est : comment personnaliser les popups lorsque nous n'avons aucune information personnelle du visiteur ?
La personnalisation ne s'arrête pas seulement à l'utilisation du nom et du prénom de votre visiteur. Par cela, nous entendons afficher une fenêtre contextuelle qui semble pertinente par rapport à ce qui intéresse un utilisateur.
La plupart des entreprises utilisent des cookies pour trouver ces informations. Vous pouvez personnaliser les fenêtres contextuelles en fonction des sources de référence. La technologie Referrer Detection permet de détecter l'origine d'un visiteur.
Vous pouvez faire en sorte que votre popup de newsletter se connecte avec :
- Pages consultées en dernier par le visiteur
- Le contenu avec lequel le visiteur s'est engagé
- Des informations telles que s'il s'agit de leur première visite ou non
Ces petits changements peuvent être très utiles. Selon HubSpot , la personnalisation peut améliorer la conversion jusqu'à 202%.
Le problème, cependant, est que la personnalisation peut être assez poussée et que les spécialistes du marketing peuvent finir par perdre beaucoup de temps et d'argent à gérer cet aspect d'une campagne contextuelle de newsletter.
En tant que spécialiste du marketing, vous devez savoir quand vous arrêter. Ne soyez pas trop technique. Voici quelques façons de commencer :
- Contenu le plus visité – créez des popups uniques et pertinents pour chaque élément de contenu qui reçoit beaucoup de trafic. Par exemple, si un produit spécifique attire plus de visiteurs, vous pouvez créer une campagne qui cible les personnes intéressées par ce produit, car elles sont plus susceptibles de l'acheter et cela pourrait devenir votre article le plus vendu.
- Principaux référents – créez une campagne contextuelle par e-mail pour les visiteurs provenant d'un site spécifique. Par exemple, si vous avez écrit un article de blog sur un autre site qui vous apporte beaucoup de trafic, vous pouvez créer une campagne pour cibler spécifiquement ces visiteurs car ils seraient intéressés par un sujet spécifique.
- Visiteurs de retour - ils doivent être traités différemment car ils sont généralement déjà au courant de ce que vous faites. La meilleure façon de saluer ces visiteurs est d'afficher un message de « bienvenue » tout en l'associant à une demande d'abonnement.
Les fenêtres contextuelles pour les utilisateurs qui accèdent à votre site via les médias sociaux peuvent également être utiles. Les clients qui trouvent votre annonce ou publient sur Facebook ou Pinterest et cliquent dessus devraient obtenir une fenêtre contextuelle liée à l'annonce spécifique :

Vous devrez faire attention aux chiffres pour déterminer le type de personnalisation qui fonctionne le mieux afin de pouvoir concentrer vos efforts dessus.
#3 N'oubliez pas d'ajouter un appel à l'action (CTA)
Une fenêtre contextuelle doit être très claire avec un seul CTA. Évitez d'ajouter plusieurs CTA. Ils embrouilleront votre visiteur et peuvent forcer l'utilisateur à cliquer sur le bouton « x » redouté sans fournir les détails requis.
N'oubliez pas que les fenêtres contextuelles interrompent l'expérience, votre objectif doit être d'obtenir rapidement les informations requises et de quitter. Il doit apparaître net et propre. Les utilisateurs ne vont pas lire ce qu'il dit, ils sont intéressés par d'autres choses. Consultez notre guide Comment créer l'appel à l'action parfait pour augmenter les conversions pour obtenir des conseils sur la création d'un CTA.
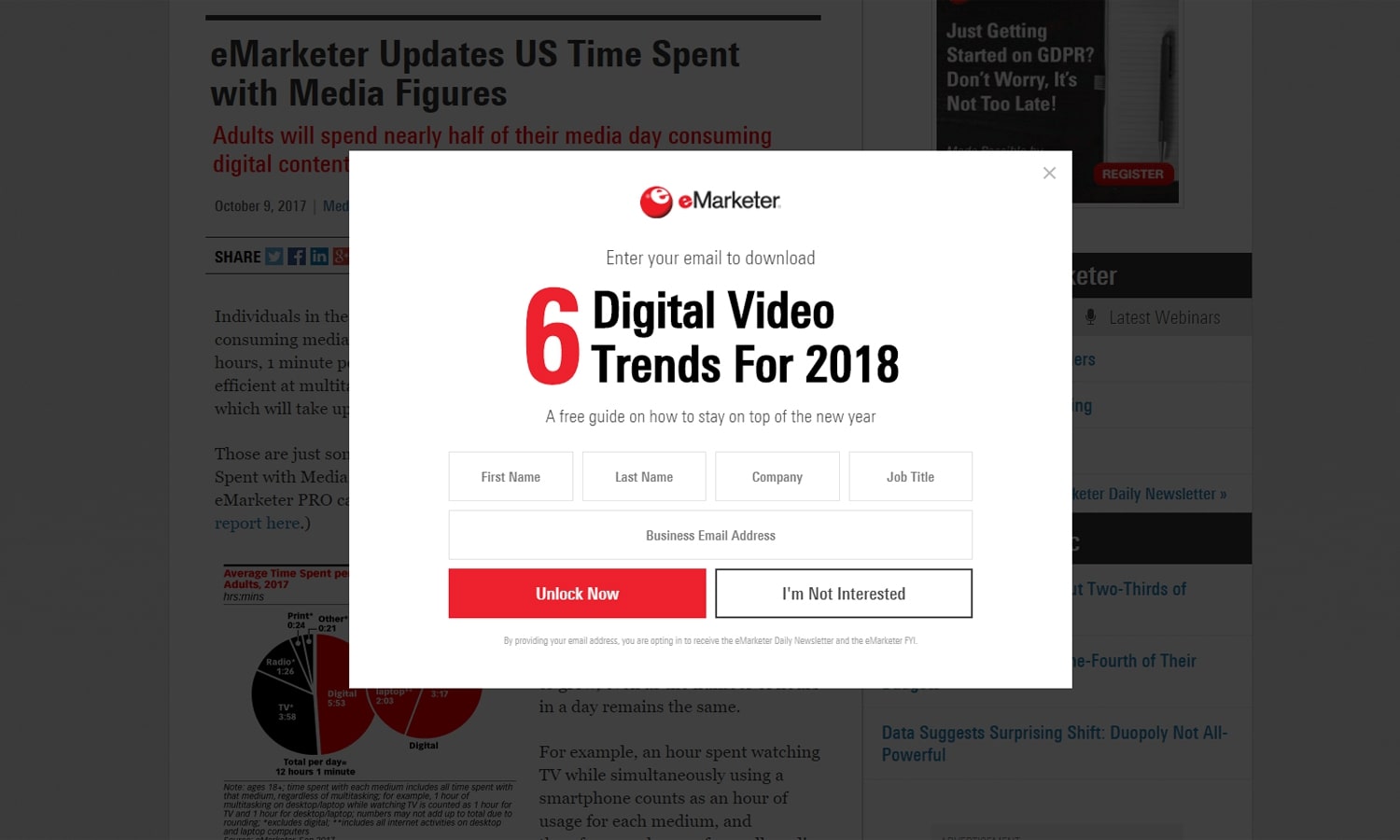
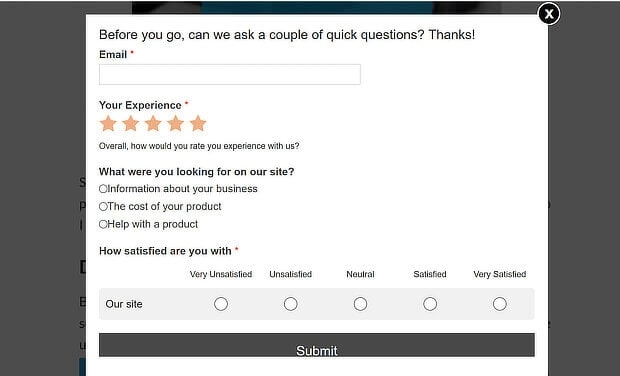
Regardez ces deux exemples :

Et

Laquelle préférez-vous ou laquelle pensez-vous sera la plus efficace ?
Le deuxième, bien sûr. Pourquoi? Parce que c'est net et clair.
La première fenêtre contextuelle peut contenir des informations précieuses, mais ce n'est pas quelque chose qui intéresse les utilisateurs du site à ce moment-là.
Le second fait un travail clair, il dit aux utilisateurs ce qu'ils obtiendront et ce qu'ils doivent faire pour l'obtenir. Pas de temps perdu.
#4 Faites une offre incroyable
Pensez aux popups de newsletter du point de vue d'un visiteur qui les voit.
C'est essentiellement une affaire à sens unique. Vous vous attendez à ce que le visiteur fournisse des détails tels que son nom et son e-mail, mais qu'avez-vous à offrir en retour ?

"Mises à jour"? Eh bien, désolé, mais la plupart des utilisateurs ne mordront pas à l'hameçon. Ils ne sont pas intéressés par les mises à jour.
Les utilisateurs veulent quelque chose de bénéfique en retour, quelque chose qui va être utile.
Donnez-leur une raison de prendre une minute pour fournir les informations requises.
La vérité est que les gens aiment les offres spéciales et les incitations. Vous pouvez offrir n'importe quoi, d'un eBook gratuit à des coupons en passant par la livraison gratuite.
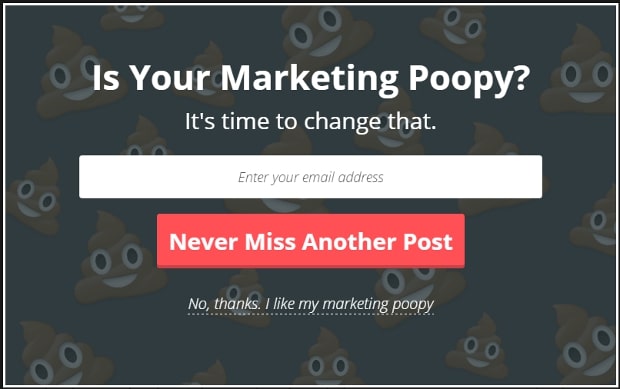
Regardez l'exemple ci-dessous :

Le site Web n'offre rien d'autre que de nouvelles versions et plus encore. La plupart des utilisateurs ne souhaitent pas recevoir d'e-mails marketing qui ne leur sont d'aucune utilité.
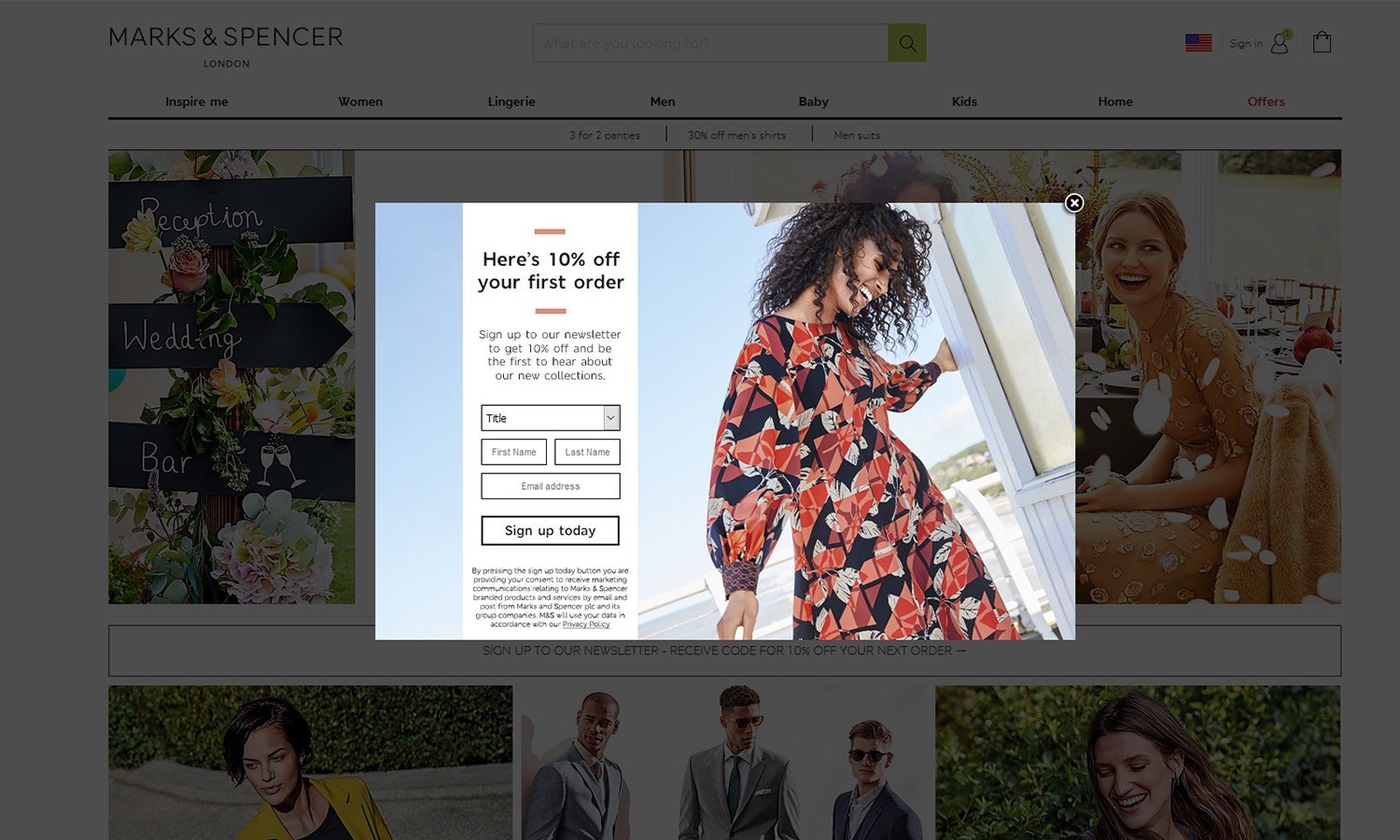
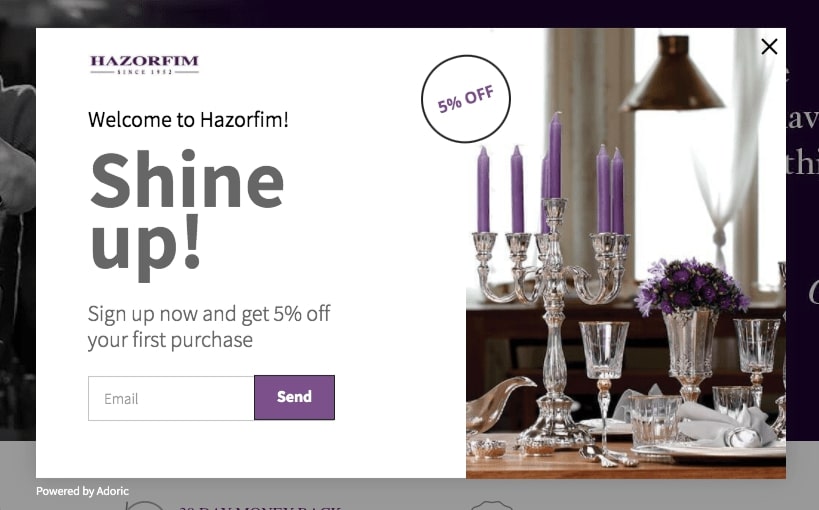
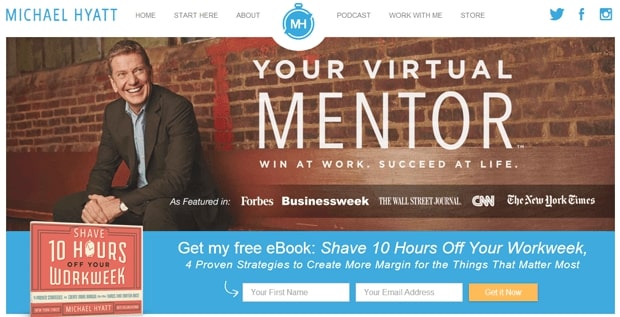
Maintenant, regardez cet exemple :

L'entreprise offre des incitations sous la forme d'une remise de 10 pour cent. Une personne intéressée à acheter sur le site peut facilement fournir l'e-mail en échange d'un code de réduction.
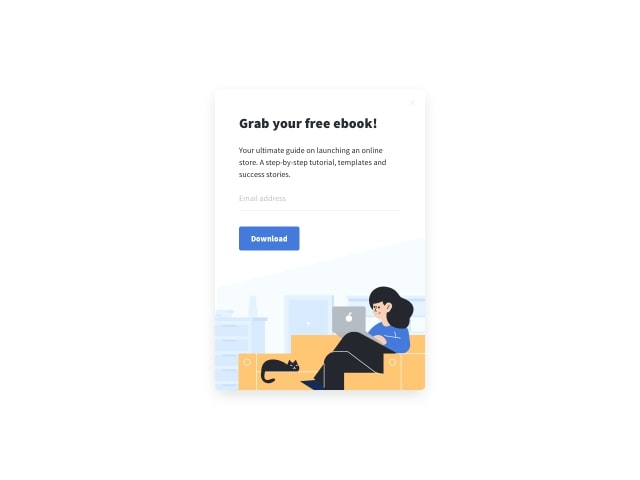
En plus de cela, vous pouvez également offrir des livres électroniques gratuits comme on le voit ici :

Passez un peu plus de temps sur votre campagne et envisagez de combiner la personnalisation et les aimants à prospects pour offrir aux visiteurs exactement ce qui les intéresse.
Par exemple, quelqu'un qui accède à votre page après avoir lu une critique d'un livre devrait voir une offre liée au livre. De même, une personne qui atterrit sur votre page après avoir consulté des avis génériques sur les vélos devrait voir les offres liées aux vélos.
#5 Savoir quand lancer une fenêtre contextuelle de newsletter
Comment réagissez-vous lorsque vous arrivez sur un site Web et qu'une fenêtre contextuelle vous attend. La plupart des gens n'aiment pas ça. Cela leur laisse une mauvaise impression et peut les forcer à quitter le site Web.
Un spécialiste du marketing intelligent est celui qui sait quand lancer une fenêtre contextuelle de newsletter. Vous devez laisser aux gens le temps de s'engager avec votre site Web et de savoir ce que vous avez à offrir.
La vérité est que tous ceux qui atterrissent sur votre site ne sont peut-être pas intéressés par ce que vous avez à offrir. De plus, les nouveaux utilisateurs qui visitent votre site Web pour la première fois peuvent avoir des problèmes de confiance.
Les utilisateurs intelligents ne fournissent pas d'adresses e-mail ou d'autres détails à des personnes ou à des sites Web qu'ils ne connaissent pas ou auxquels ils ne font pas confiance.
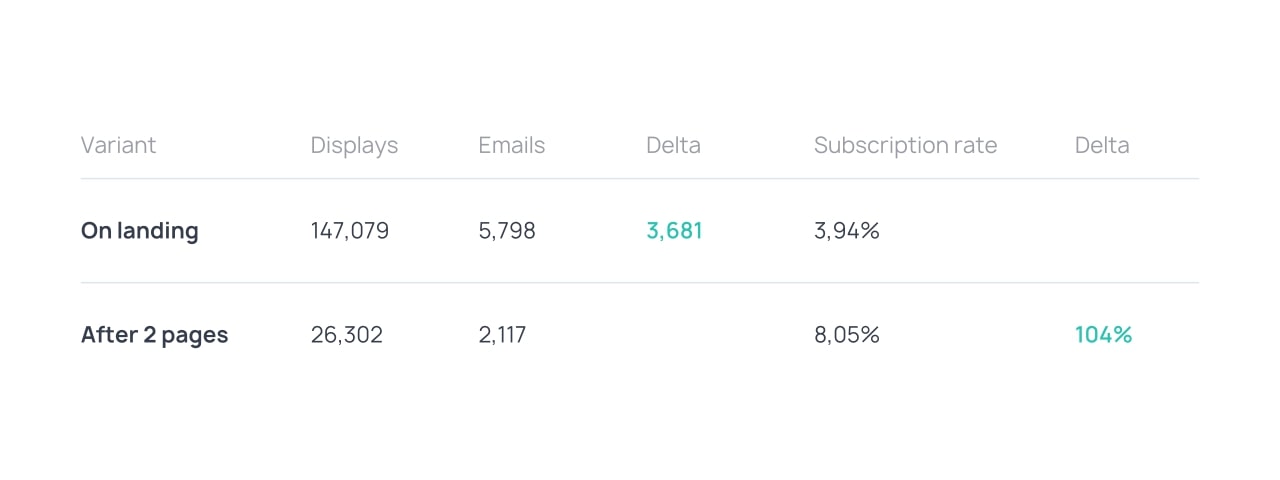
Il n'y a pas de consensus général quant au moment où une fenêtre contextuelle doit être affichée. À partir de la capture d'écran ci-dessous, il peut être judicieux d'attendre qu'un utilisateur parcoure au moins deux pages avant d'afficher une fenêtre contextuelle.

Comme vous pouvez le voir, le taux de conversion à l'atterrissage est de 3,94 %, tandis que le taux de conversion après 2 pages est de 8,05 %, soit plus du double. Cependant, cela peut ne pas toujours être efficace et dépend d'un certain nombre de facteurs, notamment la nature de votre site et des visiteurs.
Il peut être judicieux d'utiliser les tests A/B pour savoir ce qui fonctionne et ce qui ne fonctionne pas.
Voici quelques bons déclencheurs à essayer :
- Temps passé - attendez qu'un utilisateur passe quelques secondes ou minutes sur un site Web avant d'afficher une fenêtre contextuelle d'abonnement.
- Pages vues - permettent au visiteur d'explorer un peu le site Web en ouvrant plusieurs pages avant d'afficher une fenêtre contextuelle pour l'abonnement par courrier électronique.
- Intention de sortie – affiche une fenêtre contextuelle de newsletter lorsqu'un utilisateur est sur le point de quitter la page. Des fenêtres contextuelles de sortie bien conçues peuvent économiser jusqu'à 15 % des utilisateurs .

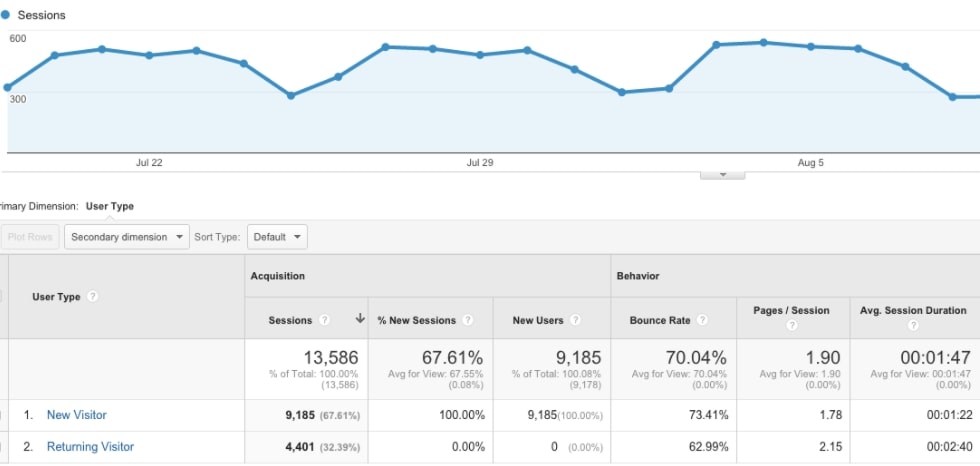
Passez un peu de temps à comprendre vos utilisateurs et étudiez certaines mesures telles que le temps moyen qu'un utilisateur passe sur votre site Web. Google Analytics peut être utilisé pour accéder gratuitement à ces informations.
Ces informations peuvent vous aider à décider quand afficher vos meilleurs popups de newsletter.
#6 Optimisez vos fenêtres contextuelles pour les appareils de bureau et mobiles
On pense que plus de 51 % des utilisateurs utilisent des appareils mobiles pour accéder au Web et que ce nombre devrait atteindre 72 % au cours des cinq prochaines années.
Par conséquent, il est important que vous accordiez une attention particulière à l'appareil utilisé par vos visiteurs. Google Analytics peut vous fournir ces informations. Les campagnes doivent être spécifiques à la plate-forme. Salt Strong a obtenu une augmentation de 185% de la conversion en ajoutant des fenêtres contextuelles pour les plates-formes mobiles.
En effet, votre popup traditionnel peut ne pas bien apparaître sur un écran mobile en raison de la différence de taille d'écran.
#7 Définir des règles de ciblage appropriées
Le ciblage peut être très délicat car il implique de nombreux éléments.
Nous avons déjà parlé de la personnalisation plus tôt dans cet article, mais ce n'est pas tout ce dont un spécialiste du marketing doit s'occuper pour créer une campagne efficace.
Vous devez définir clairement la fréquence à laquelle un visiteur voit une fenêtre contextuelle, en plus de qui la voit. Ceux qui se sont déjà abonnés, par exemple, ne devraient pas voir une fenêtre contextuelle « s'inscrire maintenant ».
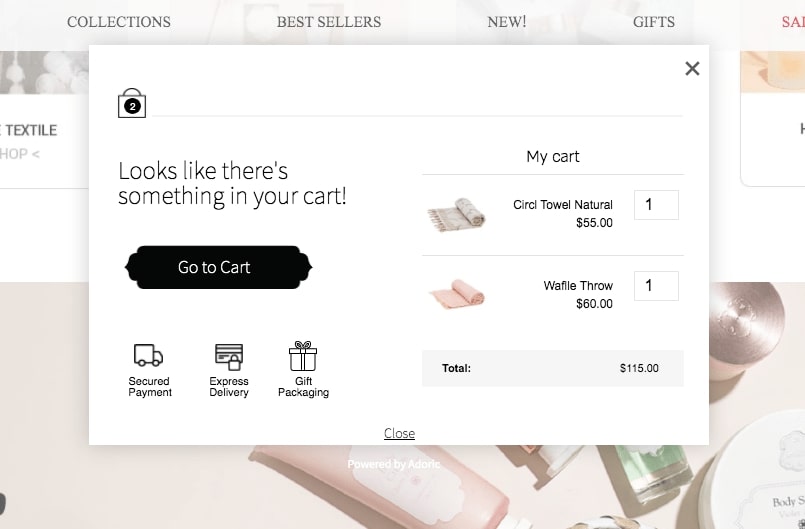
Définissez également des règles différentes pour les nouveaux clients et les clients fidèles. Par exemple, vous pouvez afficher cette fenêtre contextuelle pour les visiteurs connus qui ont déjà ajouté des produits au panier lors des sessions précédentes :

Cette fenêtre contextuelle a été créée avec la fonction de contenu dynamique d'Adoric. L'outil facilite la création de fenêtres contextuelles en extrayant automatiquement les informations de panier requises et en les affichant de manière personnelle aux visiteurs connus qui ont quelque chose dans le panier. Ce type de pop-up diminue le taux d'abandon de panier.
Adoric convient également à la détection de nouveaux utilisateurs. Vous pouvez opter pour quelque chose comme ceci :

N'oubliez pas que la plupart des visiteurs ne s'abonneront pas, peu importe à quel point votre popup est impressionnant. C'est ainsi que fonctionne le marketing.
Voir l'annonce, encore et encore, peut être très irritant. Idéalement, un utilisateur ne devrait voir une annonce qu'une seule fois toutes les 48 heures. Assurez-vous donc de créer une fenêtre contextuelle d'abonné qui n'apparaît que lorsque cela est nécessaire.
#8 Ne soyez pas trop agressif
Ne créez pas de pop-up d'abonnement très agressif. Au lieu de cela, regardez des exemples de pop-up d'abonnement et choisissez-en un qui semble convivial. Vous pouvez également expérimenter un certain nombre d'options contextuelles d'inscription à la newsletter pour voir ce qui fonctionne pour vous.
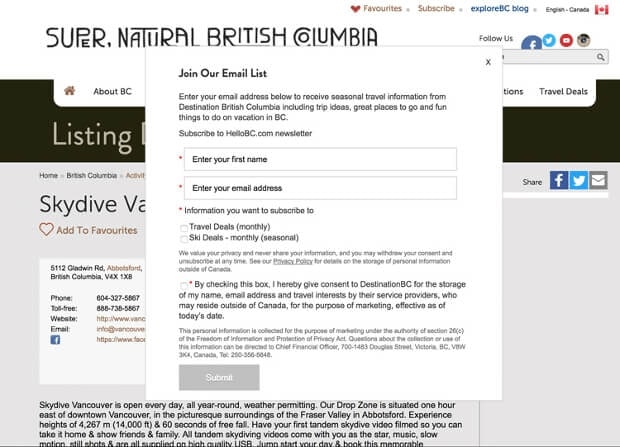
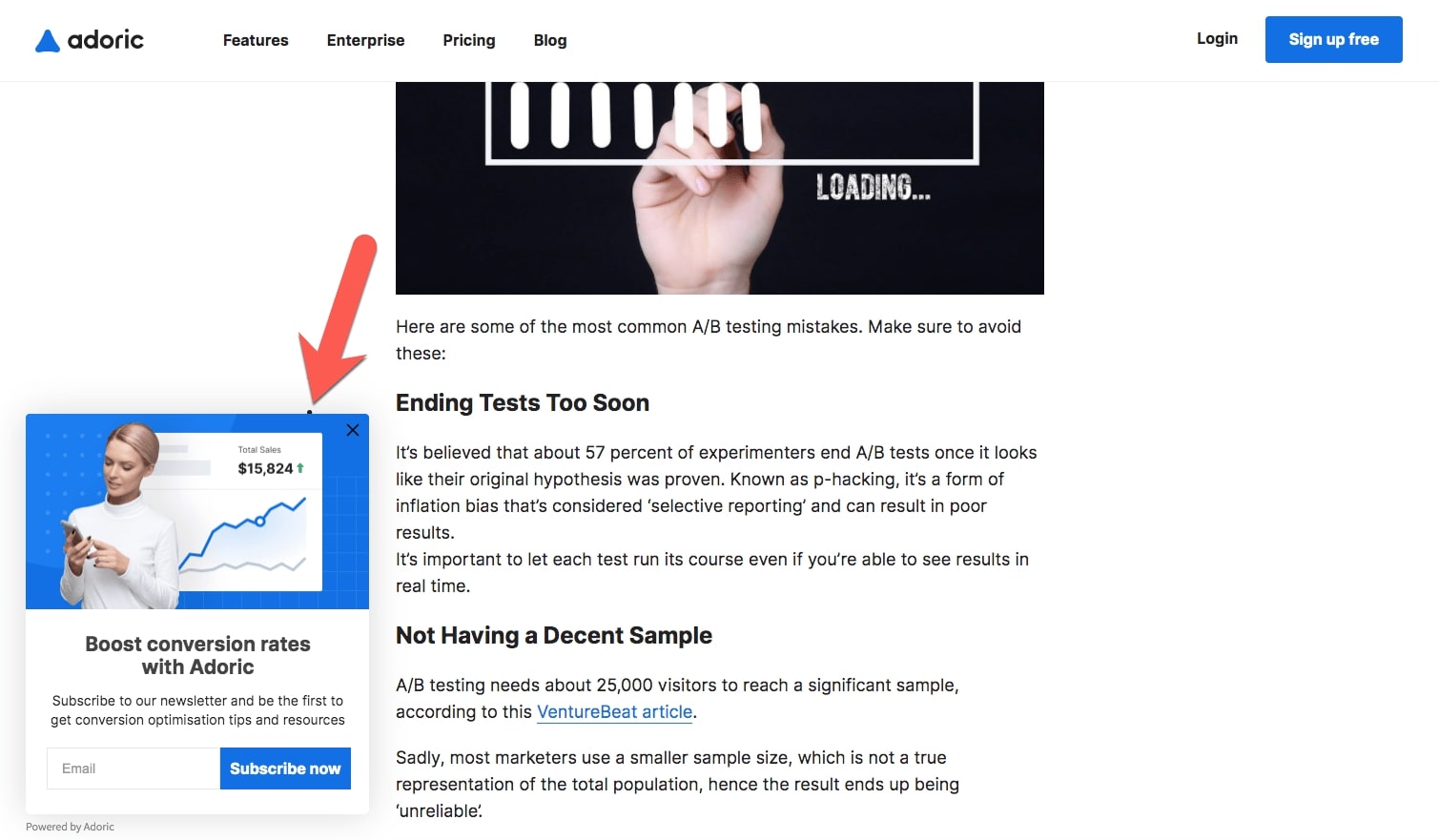
Par exemple, vous pouvez utiliser une fenêtre contextuelle d'intention de sortie :

Ou, vous pouvez opter pour une fenêtre contextuelle de page de destination :

Voici quelques options contextuelles qui ne sont pas considérées comme agressives :
- Diapositives
- Boutons d'action flottants
- Barres de notification
Ils fonctionnent tous, mais ils peuvent tous ne pas fonctionner sur vos visiteurs. Envisagez d'utiliser les tests A/B pour créer plusieurs campagnes et comparer les résultats pour trouver l'option la plus réalisable.

Comment gérer les fenêtres contextuelles de la newsletter
Que vous soyez intéressé par un formulaire d'abonnement à une newsletter pop-up pour WordPress, ou un formulaire d'abonnement à une newsletter pop-up pour HTML, Adoric a ce qu'il vous faut.
Bien que vous puissiez utiliser un plugin WordPress de boîte d'abonnement contextuel, ce n'est peut-être pas la meilleure option car les plugins peuvent être un peu compliqués à utiliser. De même, la boîte d'abonnement contextuelle Wix peut être difficile à gérer seule.
Adoric peut tout gérer pour vous. L'outil peut être utilisé pour configurer une fenêtre contextuelle d'abonnement par e-mail WordPress, une fenêtre contextuelle de newsletter WooCommerce et une fenêtre contextuelle de newsletter Shopify.
Il prend en charge tous les sites Web, y compris les sites personnalisés. Nos meilleurs designers ont travaillé des heures pour créer des tonnes de modèles étonnants qui peuvent être utilisés facilement en utilisant l'option d'intégration Plug&Play.
Adoric prend en charge presque tous les principaux fournisseurs de CRM et de messagerie. Rendez-vous ici pour en savoir plus sur le fonctionnement d'Adoric et contactez notre équipe si vous avez des questions spécifiques. Nous sommes disponibles par e-mail, chat en direct et téléphone.
Essayez Adoric gratuitement
