Les tendances les plus chaudes et les plus récentes en matière de modèles de conception d'interface utilisateur auxquelles vous devriez prêter attention
Publié: 2021-02-15En tant qu'utilisateurs, nous visitons de nombreux sites Web chaque jour, et les entreprises ici doivent faire preuve d'une créativité extraordinaire pour attirer les utilisateurs. Les startups se concentrent sur d'excellents attraits visuels et l'utilité de solutions Web pour inciter les utilisateurs à rester ici pendant une période plus longue. Par conséquent, il est essentiel de garder un œil sur les modèles de conception d'interface utilisateur les plus récents et les plus tendances pour rester au sommet.
Ces tendances de l'interface utilisateur se concentrent non seulement sur la satisfaction des exigences des utilisateurs, mais également sur la fourniture de niveaux de sécurité importants. Une excellente combinaison de ces tendances persisterait à long terme tout en gardant les utilisateurs heureux et les entreprises prospères.
Parlons maintenant des tendances les plus chaudes et les plus récentes en matière de modèles de conception d'interface utilisateur auxquelles vous devriez prêter attention :
- Minimalisme
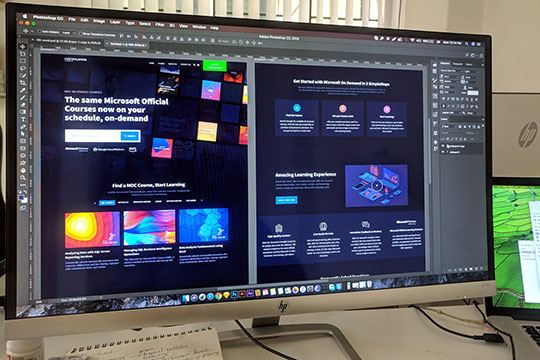
- Mode sombre
- Animations et graphismes 3D
- Polices de piège à encre
- Interface utilisateur vocale (VUI)
- Glassmorphisme
- Écrans partagés
- Grilles asymétriques
- Couleurs pastels
- Icônes
- Illustrations 2D
- Intelligence Artificielle (IA)
- Esthétique rétro
- Intégration
- Dégradés discrets
- Photographies surréalistes
- Contrôle des gestes aériens
- Visuels plein écran
- Dernières pensées
Minimalisme

La puissance du minimalisme dans la conception de l'interface utilisateur est fière et ne va pas perdre sa personnalité si rapidement. Chaque jour, les particuliers voient de nombreuses publicités contenant des notifications de réduction. Les consommateurs communiquent avec plusieurs interfaces riches pour éviter la pression, et les concepteurs de sites Web sont toujours à la recherche de quelque chose de nouveau et d'excitant pour rendre les graphiques plus simples et plus accessibles. Ils limitent la quantité totale de couleurs tout en essayant différentes compositions.
Recommandé pour vous : Quand devriez-vous envisager de repenser votre site Web de commerce électronique en ligne ?
Mode sombre

Le mode sombre est devenu l'une des meilleures tendances de référence que les concepteurs devraient attendre avec impatience. De nombreuses grandes marques proposent également le mode sombre sous forme de thèmes comme Instagram, Apple et Android.
Raisons pour lesquelles le mode sombre est chaud?
- Il est moderne, élégant et classique en apparence.
- Le fond sombre met en évidence d'autres systèmes et éléments de conception.
- C'est plus facile pour les conditions de faible luminosité.
- Il économise l'énergie de la batterie pour les types d'écran OLED ET AMOLED.
De plus, dans la plupart des applications, les utilisateurs peuvent choisir d'activer les thèmes sombres chaque fois qu'ils en ont besoin.

Animations et graphismes 3D

Il y a eu une forte évolution des graphiques 3D dans les interfaces mobiles et Web ces dernières années. Cependant, de nombreux concepteurs sont passés des images dynamiques aux animations 3D pour rendre les écrans d'application et les sites Web encore plus créatifs et attrayants. La création de tels graphiques est très difficile car elle nécessite des compétences élevées et un esprit créatif. C'est aussi très chronophage. Mais ça vaut chaque peine.
Les conceptions 3D sont toujours belles et les utilisateurs ne passent jamais sans les observer. Les images 3D sont flexibles. Ils ont l'air réalistes, ce qui est un grand avantage pour les utilisateurs. Les graphiques 3D peuvent enregistrer votre nom au cas où le contenu de la photo vous coûterait parfois cher. D'autre part, les concepteurs ont toujours de la place pour des expériences.
Polices de piège à encre

En tant que designer, si vous souhaitez vous entendre avec un nouveau type de typographie, la police de piège à encre est la meilleure et elle est très tendance. Le piège à encre n'est rien d'autre qu'un type spécifique de police de caractères utilisé dans l'impression de petite taille. Les détails et les coins sont supprimés.
Les pièges à encre sont essentiels car, sans cela, l'excès d'encre trempera et abîmera les bords. Initialement, les pièges à encre étaient conçus pour imprimer sur de petites tailles de points, mais aujourd'hui, nous pouvons voir l'exact opposé visuel. Nous pouvons trouver la version en gras surdimensionnée de ces polices sur certains sites Web populaires, ce qui ajoute encore plus de charme et de créativité.
Interface utilisateur vocale (VUI)

La communication via l'interface utilisateur vocale (VUI) est l'une des meilleures tendances dans les modèles de conception UI et UX qui dominent le Web en ce moment. Aujourd'hui, les concepteurs tentent de faire face aux dernières technologies et tendances à venir qui offrent aux utilisateurs une interface vocale commune.
Par exemple, aujourd'hui, nous voyons plusieurs applications où nous pouvons traduire des phrases et des mots dans d'autres langues. Cela fonctionne lorsque vous appuyez sur un bouton et l'appareil commence à enregistrer votre voix et à résumer votre discours. De cette manière, vous pouvez facilement interagir avec des personnes qui parlent une autre langue. Un meilleur exemple d'interface utilisateur vocale est Google Translate.

Glassmorphisme

L'année dernière, le néomorphisme était très utilisé dans les pratiques de conception Web. Il met en évidence une combinaison de certaines approches courantes pour créer une meilleure expérience utilisateur. En 2021, les concepteurs de sites Web ont reçu un nouveau jouet connu sous le nom de glassmorphisme. Cette tendance trouve son origine dans l'effet de flou ou arrière-plan flou. Lorsque les utilisateurs regardent de tels éléments, il semble qu'ils les regardent à travers une vitre.
Écrans partagés

La tendance des écrans et des pages divisés revêt une grande importance ces dernières années. La tendance a tendance à être super efficace car elle ouvre les domaines des combinaisons de couleurs. Les écrans partagés sont utiles si vous devez montrer les différences ou l'égalité.
Grilles asymétriques

Expérimentez avec des grilles jamais arrêtées. Les grilles asymétriques ou brisées sont les meilleures options disponibles actuellement. Faire cela nécessite de la créativité qui nécessite en outre des recherches et des tests approfondis.

Couleurs pastels

Depuis qu'aujourd'hui la conception Web simple et le minimalisme envahissent le Web, les concepteurs utilisent des couleurs pastel dans leurs conceptions. De cette façon, ils mettent en valeur la douceur et la légèreté du design. Les couleurs sont si jolies qu'elles s'intègrent très facilement dans divers concepts. Ils se coordonnent également avec la bonne atmosphère pour plusieurs sites Web, par exemple, les plates-formes de commerce électronique.

Icônes

Les icônes sont un excellent outil pour interagir visuellement avec les clients. Les icônes simples sont considérées comme une tendance robuste dans les modèles de conception d'interface utilisateur. Les icônes sont les seuls outils qui ont la capacité de transmettre des informations dans moins d'espace. Pour cette raison, de nombreuses entreprises accordent des mentions spéciales aux icônes.
Illustrations 2D

Les illustrations restent au top des tendances des utilisateurs. Auparavant, les concepteurs de sites Web se liaient au minimalisme en matière de conception. De cette manière, ils ont essayé de rendre les pages Web moins surchargées pour les utilisateurs. Mais maintenant, les concepteurs de sites Web essaient des angles de conception inhabituels. Ils utilisent des couleurs pastel ou vives grâce auxquelles les illustrations deviennent plus fantaisistes et provoquent de grands effets. Les experts en conception recommandent d'utiliser le format SVG pour vos conceptions.
Vous aimerez peut-être : UI vs UX Design : la différence d'interface utilisateur et d'expérience utilisateur.
Intelligence Artificielle (IA)

L'IA ou l'intelligence artificielle est amalgamée dans presque tous les autres produits. Il est peu probable qu'elle puisse un jour remplacer les concepteurs. Du côté gênant, cela continuera à nous profiter. Un exemple célèbre est la réponse intelligente alimentée par l'IA de Google qui fait bien le travail en produisant des réponses parfaites, ce qui fait gagner beaucoup de temps, surtout si vous utilisez l'anglais, les réponses sont bien séparées de leurs contrastes avec leur environnement.
Grâce à l'IA, les produits vont en apprendre beaucoup plus sur le comportement de l'utilisateur, ce qui contribuerait à créer une meilleure expérience à l'avenir. Cela créera un taux de conversion plus élevé.

Esthétique rétro

Pour cela, vous devez revenir aux années 80 avec une typographie audacieuse dans votre esprit et revenir avec les couleurs pastel de l'interface utilisateur de 2021 dans les années 90. Vous devez être créatif ici et créer des designs à la fois rétro et esthétiques.
Intégration

Il s'agit d'une courte présentation du produit qui permet de se faire une idée de l'application. Il vous permet de comprendre plus facilement les fonctions principales. Quoi qu'il en soit, l'intégration est devenue très importante dans la tendance UX que les concepteurs ne peuvent jamais ignorer.
L'intégration est irréelle et contient certains des affichages les plus importants des applications mobiles. En se contentant d'eux, les utilisateurs peuvent avoir une idée très sophistiquée de ce qu'une application particulière peut faire. Nous vous recommandons de garder l'intégration très simple. N'oubliez pas de faire très attention aux polices et de les rendre plus faciles à lire et à étudier. Utilisez des photos et des graphiques haute résolution, car vous devez faciliter votre produit aux utilisateurs.
Dégradés discrets

Les tendances de conception normales s'orientent vers l'automatisation et offrent tout ce dont les concepteurs ont besoin. Les éléments sont répartis de telle manière qu'ils progressent. L'un d'eux est la sophistication des couleurs et la simplification. L'idée est d'automatiser intelligemment les choses qui apportent de la lumière au site Web.

Photographies surréalistes

Des photographies de produits réalistes peuvent attirer suffisamment votre attention. De nos jours, les gens recherchent ce type de photos qui les ferait s'arrêter et regarder fixement. L'ajout de tels éléments est prêt à l'emploi et super tendance de nos jours. Les marques populaires utilisent cette stratégie et remportent un énorme succès du jour au lendemain.
Contrôle des gestes aériens

Le contrôle des gestes aériens est l'un des modèles importants dans les éléments de conception d'une interface utilisateur qui domineront certainement la conception en 2021. Il améliore considérablement l'expérience utilisateur. Avec l'introduction des écrans tactiles, diverses commandes gestuelles ont pris leur place. Mais tout cela se fait par des commandes tactiles. Mais, maintenant, il est remplacé par des gestes aériens, où un mouvement de la main dans l'air peut faire fonctionner les choses sur votre téléphone. N'est-ce pas intéressant ?
Visuels plein écran

Les visuels en plein écran captent désormais l'attention des utilisateurs. Il a été découvert que les éléments au centre de tout site Web attirent les clients de la meilleure manière. De plus, cette tendance a déjà commencé à prendre de l'importance et gagnera encore plus de visibilité en 2021.
Vous aimerez peut-être aussi : 10 tendances de conception que vous devez implémenter dans votre application mobile en 2021.
Dernières pensées

En 2021, les systèmes de conception et les tendances sont un mélange de modèles UI et UX simples, de couleurs pastel, de typographie audacieuse, de minimalisme et de visuels 3D. Par conséquent, pour réussir à créer une meilleure expérience utilisateur, vous devez choisir les meilleures combinaisons disponibles. Nous pensons que l'interface utilisateur se concentre sur la réalisation des objectifs de l'utilisateur. Et pour cela, garder un œil sur les dernières tendances est très essentiel.
