Tendances des cadres de conception Web réactifs en 2021
Publié: 2021-09-13Alors que de plus en plus de personnes surfent sur Internet à partir de leurs appareils mobiles, une conception de site Web statique qui ne s'affiche bien que sur un ordinateur n'est plus suffisante pour les entreprises. Lorsqu'il s'agit de concevoir un site Web, vous devez également prendre en compte les tablettes, les ordinateurs portables 2 en 1 et différents modèles de smartphones avec différentes tailles d'écran. Vous ne pouvez pas simplement regrouper vos articles dans une seule colonne et les laisser partir.
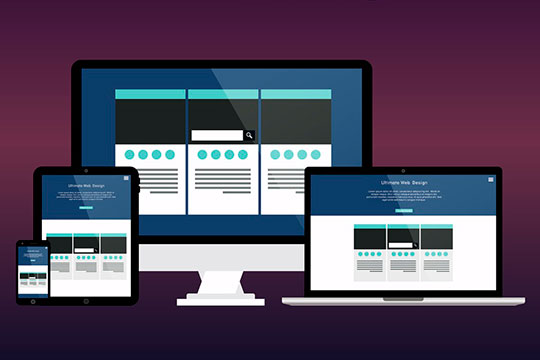
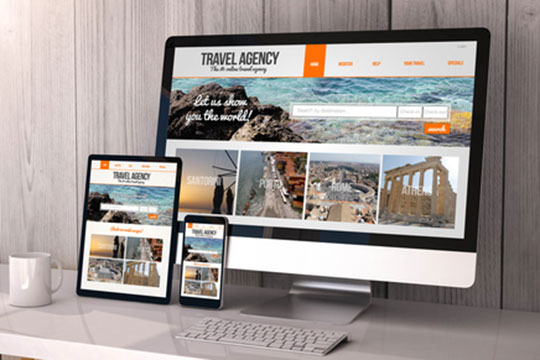
La conception réactive permet à votre site Web d'avoir fière allure sur tous les types d'appareils, y compris les tablettes, les smartphones et les ordinateurs portables. Des conversions plus élevées signifient une croissance commerciale plus élevée, ce qui est directement lié à une meilleure expérience utilisateur.
Pour commencer, comprenons la conception Web réactive avant de nous lancer dans les cadres.
- Qu'est-ce que le responsive webdesign ?
- Pourquoi le design réactif est-il important pour votre entreprise ?
- Efficacité en termes de coût
- La flexibilité
- Expérience utilisateur améliorée
- optimisation du moteur de recherche
- Facilité de gestion
- Meilleurs frameworks CSS pour la conception Web réactive
- Amorcer
- Tachyons
- Fondation
- Conception matérielle pour Bootstrap
- CSS vent arrière
- Pur
- Montage
- Interface utilisateur sémantique
- Enveloppez-le !
Qu'est-ce que le responsive webdesign ?

La conception Web réactive permet à votre contenu de s'afficher correctement sur divers appareils avec différentes tailles d'écran et tailles de fenêtre. Le résultat est que les images ne sont pas trop grandes pour l'écran et que les visiteurs mobiles ne sont pas obligés de zoomer.
Avec une conception réactive, l'objectif ultime est d'empêcher le zoom, le défilement, le redimensionnement et le panoramique inutiles des pages qui se produisent lorsque les sites ne sont pas configurés pour différents appareils. Souvent, il est extrêmement difficile de s'y retrouver et vous pouvez même perdre des clients potentiels qui sont frustrés d'essayer de les utiliser.
De plus, la conception de sites Web réactifs élimine le besoin de concevoir des sites Web mobiles à la demande pour les utilisateurs de smartphones. Il n'est plus nécessaire de créer plusieurs sites Web pour différentes tailles d'écran. Au lieu d'optimiser de nombreux sites Web, vous pouvez créer un site Web unique qui s'adapte automatiquement à divers appareils sans intervention de l'utilisateur avec l'aide de fournisseurs de services de conception Web réactifs.
Jetons un coup d'œil à cette discussion élaborée sur le fonctionnement du design réactif.
Recommandé pour vous : Comment concevoir un site Web avec des modèles PowerPoint ?
Pourquoi le design réactif est-il important pour votre entreprise ?

Vous vous demandez peut-être pourquoi la conception réactive est importante si vous débutez dans la conception, le développement ou les blogs Web.
Répondre à cette question est simple. Vous ne pouvez plus concevoir pour un seul type d'appareil. Environ la moitié du trafic Web mondial peut être attribuée à l'utilisation d'appareils mobiles. Au premier trimestre 2021, les appareils mobiles (en omettant les tablettes) ont généré 54,8 % du trafic Web mondial, augmentant régulièrement d'environ 50 % depuis 2017.
Plus de la moitié de vos visiteurs potentiels naviguent sur le Web sur leurs appareils mobiles, vous ne pouvez donc pas simplement leur proposer une page conçue pour un ordinateur de bureau. Cela serait difficile à lire et à utiliser et ne serait pas propice à une bonne expérience utilisateur.
Cependant, cela ne s'arrête pas là. Les appareils mobiles sont également les appareils les plus couramment utilisés pour visiter les moteurs de recherche.
Aujourd'hui, les téléphones mobiles progressent pour devenir le canal médiatique le plus crucial. Les dépenses publicitaires mobiles dans le monde continuent d'augmenter malgré la pandémie. Il était de 223 milliards de dollars en 2020 et devrait dépasser 339 milliards de dollars d'ici 2023.
Peu importe que vous utilisiez une méthode organique telle que le référencement YouTube ou que vous fassiez de la publicité sur les réseaux sociaux ; la majeure partie de votre trafic proviendra du mobile.
Vos efforts de marketing ne donneront pas de résultats optimaux en l'absence de pages de destination optimisées pour les mobiles et d'interfaces intuitives. Avoir de faibles taux de conversion entraînera moins de prospects et un gaspillage de dollars publicitaires.
Jetez un coup d'œil à ces avantages qui expliquent pourquoi vous devriez penser à investir dans une conception Web réactive.
Efficacité en termes de coût

Il y a de fortes chances que vous ayez à faire face à des coûts énormes si vous gérez des sites Web individuels pour vos clients mobiles et non mobiles. Une conception réactive peut vous permettre d'éliminer le besoin de payer pour un site mobile supplémentaire. Quel que soit le nombre de visiteurs et d'appareils, il vous suffit d'investir dans la conception d'un site Web.
La flexibilité

Si votre site Web est conçu avec une conception réactive, vous pouvez effectuer des ajustements rapidement et facilement. Par conséquent, vous n'avez pas à vous soucier de la mise à jour et de la maintenance de deux sites Web. La flexibilité est un grand avantage lorsqu'il s'agit d'effectuer une tâche et des modifications de conception esthétique ou des corrections d'erreurs sur votre site Web, vous n'êtes tenu de le faire qu'une seule fois.
Expérience utilisateur améliorée

Les propriétaires de sites Web doivent donner la priorité à l'expérience utilisateur. Le site Web dont ils sont responsables doit offrir une navigation simple afin que les internautes soient disposés à visiter à nouveau votre site Web. Avoir un site Web qui se charge lentement sur un appareil mobile ou des images à faible résolution peut donner l'impression que votre entreprise n'est pas professionnelle pour les visiteurs.
Une entreprise non professionnelle ne peut jamais gagner la confiance de qui que ce soit. Il ne fait aucun doute qu'un design réactif offrira à ses utilisateurs une expérience improvisée qui les motivera à donner cette chance à votre entreprise. Le contenu peut être visualisé plus rapidement en éliminant le zoom et le défilement, ce qui donne une impression beaucoup plus positive dans l'esprit des visiteurs.
optimisation du moteur de recherche

Une stratégie de référencement aide à améliorer le classement d'une entreprise sur Google en apparaissant plus haut sur les pages de recherche Google. Au fur et à mesure que vous vous rapprochez des principales recherches, meilleures seront vos chances de gagner des clients.
Comme mentionné, Google donne la priorité aux sites adaptés aux mobiles pour l'optimisation des moteurs de recherche. Cela signifie que la conception réactive peut aider le référencement. L'efficacité de la conception Web réactive peut vous aider à améliorer le classement des moteurs de recherche dans le cadre d'une stratégie de référencement globale.
Facilité de gestion

La plupart des entreprises, en particulier les plus petites, sont occupées à gérer leur entreprise et ne peuvent pas mettre à jour régulièrement leurs sites Web. Cependant, en utilisant une conception réactive, vous pouvez gérer tous les aspects de votre site Web, ce qui signifie que vous pouvez apporter vous-même des modifications, rapidement et facilement. De plus, si vous n'avez qu'un seul site, les autres éléments marketing seront plus simples à gérer.

Vous aimerez peut-être : Comment concevoir des sites Web avec de meilleurs outils de prototypage qui peuvent automatiser le processus pour les concepteurs ?
Meilleurs frameworks CSS pour la conception Web réactive
Il est maintenant temps de discuter du sujet tant attendu de cet article de blog. Ici, nous avons essayé d'énoncer différents frameworks HTML et CSS de conception Web authentiques et réactifs qui seront disponibles dans les années à venir. Il existe une liste de nombreux frameworks CSS qui sont open source gratuits et fiables.
Indéniablement, cela peut devenir un défi lorsque nous essayons de faire une analyse comparative complète entre les cadres de conception Web réactifs. De la même manière, certaines fonctionnalités conviennent parfaitement à la conception plus rapide et à des sites Web plus légers. D'un autre côté, certains frameworks peuvent vous fournir un large éventail de fonctionnalités et de plugins. Cependant, ils peuvent être encombrants et plus difficiles à utiliser. Afin qu'il devienne vraiment facile pour vous de faire un choix, il y a un aperçu complet de plusieurs cadres communs.
Amorcer

Le Bootstrap Framework est un framework HTML, CSS, JS largement connu qui est idéal pour développer des projets Web réactifs qui sont également adaptés aux mobiles. Bootstrap est un moyen efficace et facile de créer des pages Web frontales. Pour vous aider à démarrer, ils fournissent une documentation complète, des démonstrations et des exemples. Bootstrap 5 fait quelques choses essentielles différemment de Bootstrap 4, y compris ne plus prendre en charge jQuery et incorporer le support RTL.
Bootstrap est une excellente option pour les développeurs Web car il est livré avec des composants et des classes utilitaires prédéfinis. En plus des modèles d'amorçage gratuits et premium, il existe également plusieurs kits d'interface utilisateur et des détails sur le Web que vous pouvez utiliser pour le développement Web.
Tachyons

Les tachyons sont une variété différente de bibliothèques CSS basées sur des utilitaires qui peuvent facilement soulever de lourdes générations d'un large éventail d'attributs de style, vous n'êtes donc pas censé écrire beaucoup de CSS par vous-même. L'un des styles spéciaux de Tachyons est léger, ce qui offre un avantage mitigé puisque vous n'avez pas besoin d'une configuration supplémentaire. Ceux qui ont besoin d'une bibliothèque d'utilitaires simple à utiliser peuvent trouver cette bibliothèque utile.
Fondation

En tant que framework frontal, Foundation mérite également d'être noté. En plus de créer des sites Web transparents, il peut également créer des applications mobiles et Web et des modèles de courrier électronique. Un nouvel utilisateur moyen n'aura aucun problème à apprendre Foundation et à l'utiliser immédiatement. En plus des médias, des conteneurs de bibliothèque, de la navigation, de la mise en page, etc., ce cadre exceptionnel comporte également de nombreux autres composants. De plus, une longue liste de plugins disponibles dans Foundation permet aux développeurs de choisir celui qui correspond le mieux à leurs besoins.
Conception matérielle pour Bootstrap

Basé sur Bootstrap, MDB est préconfiguré avec un aspect et une convivialité de Material Design. Il est livré avec un excellent support CSS et il est compatible avec une variante de frameworks JavaScript, tels que jQuery, Vue, Angular et React. La bibliothèque est entièrement gratuite pour tous. Cependant, un plan premium est disponible avec des thèmes, des modèles prédéfinis et une assistance dédiée aux clients professionnels.
CSS vent arrière

Le framework Tailwind offre une procédure moderne basée sur les utilitaires pour développer des sites réactifs. Il existe une option de création de sites Web modernes sans avoir besoin d'écrire du CSS en utilisant la bibliothèque de sections utilitaires. Avec l'utilisation de Tailwind CSS pour réduire les dimensions de votre fichier CSS final, cela vous sera bénéfique, l'inverse pourrait se retrouver avec un fichier colossal si vous utilisez des arrangements par défaut. Cependant, les développeurs ont préféré Tailwind en raison de ses styles de conception prêts à l'emploi et de sa capacité à ajouter un style aux éléments HTML.
Pur

En ce qui concerne les projets Web, Pure se démarque de la foule. Pure a une empreinte minuscule puisqu'il ne se compose que de quelques modules CSS. En plus du développement mobile, ce système comprend également un style minimal. L'application peut être conçue en différents types en fonction des besoins. En plus des composants CSS, Pure fournit un ensemble complet de fonctionnalités. Ce framework CSS a également été amélioré avec un excellent personnalisateur, permettant aux développeurs de concevoir des frameworks CSS en fonction de leurs intérêts et de leurs besoins.
Montage

Avec la prise en charge HTML5 de Montage, vous pouvez rapidement commencer à créer des sites Web modernes à partir de rien. Les éléments de Montage aident à créer des sites Web évolutifs contenant un large éventail de fonctionnalités. Il a ses propres caractéristiques exceptionnelles qui le rendent inoubliable. De plus, il dispose d'un modèle de composant déclaratif, d'une liaison de données déclarative, de composants réutilisables, de modèles HTML et de nombreuses autres fonctionnalités. De plus, ces éléments distinctifs permettent aux applications HTML5 de s'exécuter sur plusieurs appareils, qu'il s'agisse d'ordinateurs de bureau ou de smartphones.
Interface utilisateur sémantique

Depuis son introduction, Semantic UI est devenu un framework populaire. Étant donné que la conception sémantique est facilement intégrée dans d'autres cadres, des guides de style tiers peuvent facilement être intégrés. Parmi les nombreux éléments sémantiques, vous trouverez des boutons, des plongeurs, des collections et des chargeurs, tels que des fils d'Ariane, des formulaires, etc. Une gamme sophistiquée de modules est disponible, des pop-ups aux menus déroulants en passant par les os collants. En conclusion, nous pouvons dire que Semantic est l'un des cadres les plus solides pour le développement de sites Web. En raison de sa facilité d'utilisation, il est répandu parmi les développeurs.
Vous pourriez également aimer : Pourquoi votre entreprise devrait-elle envisager une conception Web personnalisée ?
Enveloppez-le !

Développer un site Web réactif nécessite de bons cadres de conception Web, qui sont les éléments essentiels. Chaque framework répertorié ci-dessus peut être utilisé pour démarrer votre projet de développement Web, de la qualité HTML5 aux bases des cascades. De plus, assurez-vous de choisir le framework qui correspond le mieux aux exigences de votre projet avant de choisir l'un d'entre eux.
Cet article est écrit par Helen Ruth. Helen est une conceptrice Web expérimentée au sein de la société de premier plan Sparx IT Solutions. Créer des sites Web esthétiques et faciles à utiliser est son expertise. L'écriture et les blogs sont quelques-unes de ses activités de temps libre préférées.
