3 meilleurs outils pour mesurer les éléments vitaux Web de base
Publié: 2021-06-30Google considère que Core Web Vitals est un ensemble d'éléments particuliers qui contribuent à l'expérience utilisateur globale d'une page Web. Trois statistiques spécifiques sur les performances de la page et l'interaction de l'utilisateur constituent Core Web Vitals : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS).
Il existe de nombreux autres indicateurs en plus des Core Web Vitals; par conséquent, ils ne fonctionnent pas isolément. Certaines mesures sont basées sur des études contrôlées en laboratoire, tandis que d'autres sont basées uniquement sur des données de terrain. Google a proposé un nouvel ensemble de mesures appelé Web Vitals après avoir mené des recherches approfondies.
Il s'agit d'un mélange de mesures que nous connaissons déjà, ainsi que de quelques nouvelles. Les trois Core Web Vitals sont les plus importants, et Google demande particulièrement aux propriétaires de sites de surveiller et d'améliorer ces scores dans la mesure du possible.
- Métriques Web Vitals de base
- 1. La plus grande peinture de contenu (LCP)
- 2. Premier délai d'entrée (FID)
- 3. Décalage de mise en page cumulé (CLS)
- Principaux outils pour mesurer les éléments vitaux Web de base
- 1. Aperçu de la vitesse des pages
- 2. Rapport sur le phare de Finteza
- 3. Console de recherche Google
- Dernières pensées
Métriques Web Vitals de base

Voici les trois principales métriques Core Web Vitals :
Recommandé pour vous : Comment amplifier votre référencement avec du contenu vidéo ?
1. La plus grande peinture de contenu (LCP)

La plus grande peinture de contenu (LCP) est une statistique importante, centrée sur l'utilisateur, pour mesurer la vitesse de chargement perçue, car elle indique quand le contenu principal du site Web a probablement été chargé. Un LCP rapide permet de rassurer l'utilisateur sur l'utilité de la page.
Qu'est-ce qui constitue un score LCP satisfaisant ?
Les sites doivent viser une plus grande peinture de contenu de 2,5 secondes ou moins pour garantir une expérience utilisateur décente. Le 75e centile des chargements de pages, répartis sur les appareils mobiles et de bureau, est un excellent point de repère à mesurer pour vous assurer que vous atteignez cet objectif pour la majorité de vos consommateurs.
Comment optimiser LCP ?
Vous pouvez optimiser le LCP. Voici les meilleures façons de l'optimiser :
- Choisissez l'image avec la bonne taille et les dimensions spécifiques au bureau ou au mobile. Cela vous aidera à éviter la surcharge.
- Utilisez un CDN d'images pour charger les images plus rapidement.
- Évitez JavaScript pour charger des images car cela ralentit le processus.
- Utilisez le bon format de fichier. Par exemple, utilisez JPG pour les images multi-couleurs, PNG pour les dessins au trait ou les images avec moins de couleurs.
- Utilisez des images réactives. Téléchargez différentes tailles d'image en fonction de l'appareil.
- Évitez d'utiliser une image de curseur. Il est préférable d'utiliser une image statique car elle est créée par HTML, ce qui la rend plus légère et plus rapide à charger.
- Trouvez un service d'hébergement réputé qui n'impacte pas votre temps de chargement.
2. Premier délai d'entrée (FID)

Cette métrique mesure l'interactivité. Les pages avec un FID de 100 millisecondes ou moins doivent offrir une expérience utilisateur satisfaisante. Le premier délai d'entrée (FID) est une statistique essentielle centrée sur l'utilisateur pour déterminer la réactivité de la charge, car il mesure l'expérience des utilisateurs lorsqu'ils tentent d'interagir avec des pages qui ne répondent pas. Un FID faible indique que la page est utilisable.
À quoi ressemble un score FID solide ?
Les sites doivent viser un délai de première entrée de 100 millisecondes ou moins pour offrir une expérience utilisateur décente. Le 75e centile des chargements de pages, répartis sur les appareils mobiles et de bureau, est un excellent point de repère à mesurer pour vous assurer que vous atteignez cet objectif pour la majorité de vos consommateurs.
Comment optimiser le FID ?
- Divisez les tâches longues en tâches asynchrones pour permettre le traitement des entrées de l'utilisateur entre elles.
- Minimisez la génération de données et de contenu côté client.
- Vérifiez le chargement à la demande du code tiers, tel que les balises et les analyses.
- Évitez d'exécuter des polyfills inutilisés pour réduire la quantité de JavaScript sur votre page et le temps que les navigateurs passent à exécuter JavaScript.
- Utilisez un Web Worker pour exécuter JavaScript sur un thread d'arrière-plan et réduire la charge de travail sur le thread principal.
- Anti-rebond des gestionnaires de défilement et utilisez des gestionnaires d'entrée pour éviter tout changement de style.
3. Décalage de mise en page cumulé (CLS)

Cela mesure la stabilité visuelle. Les pages avec un CLS de 0,1 ou moins doivent offrir une excellente expérience utilisateur. Le changement de mise en page cumulé (CLS) est une mesure importante centrée sur l'utilisateur pour évaluer la stabilité visuelle, car il quantifie la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus. Un CLS faible indique que la page est agréable.
À quoi ressemble un score CLS solide ?
Les sites doivent viser un score CLS de 0,1 ou moins pour garantir une expérience utilisateur décente. Le 75e centile des chargements de pages, répartis sur les appareils mobiles et de bureau, est un excellent point de repère à mesurer pour vous assurer que vous atteignez cet objectif pour la majorité de vos consommateurs.
Comment optimiser CLS ?
- Incluez des attributs de taille sur vos images et votre contenu vidéo.
- Utilisez les boîtes de rapport d'aspect CSS pour permettre aux navigateurs d'allouer la bonne quantité d'espace pendant le chargement de l'image ou de la vidéo.
- Évitez d'ajouter du contenu au-dessus du contenu existant pour garantir des changements de mise en page.
- Utilisez des animations de propriétés au lieu d'animations de transformation.
- Préchargez vos polices Web personnalisées pour éviter tout problème de performances de vitesse de page. Cela aide les actifs de police à avoir une priorité plus élevée dans le rendu de la page.
- Utilisez la mise en cache agrégée et le CDN pour héberger des ressources statiques.
- Utilisez iFrame, le code HTML en ligne et la balise JavaScript avec HTML de secours pour afficher le contenu Web d'autres plates-formes sur vos pages, telles que des vidéos YouTube ou des publications Instagram.
- Insérez du contenu dynamique sous le contenu existant pour éviter les changements de mise en page.
- Réservez de l'espace pour le contenu dynamique dans le cas où vous pouvez éviter d'insérer du contenu dynamique au-dessus du contenu existant.
Principaux outils pour mesurer les éléments vitaux Web de base

Voici les 3 outils dont vous aurez besoin pour exécuter le test Core Web Vitals :

L'objectif principal de ces outils est d'évaluer les performances tout au long du cycle de développement. Par conséquent, avant de déployer l'application en production, vous pouvez définir des normes et vérifier la conformité.
En outre, vous pouvez reproduire le comportement des utilisateurs sur votre site Web et fournir des résultats de débogage reproductibles.
Ces outils Core Web Vitals peuvent être utilisés pour calculer le temps de blocage total (TBT), qui est le temps total pendant lequel un site Web a été bloqué, interdisant l'engagement de l'utilisateur.
Voici les meilleurs outils pour mesurer Core Web Vitals :
Vous aimerez peut-être: 16 meilleurs outils d'analyse / d'analyse de site Web gratuits pour optimiser votre référencement.
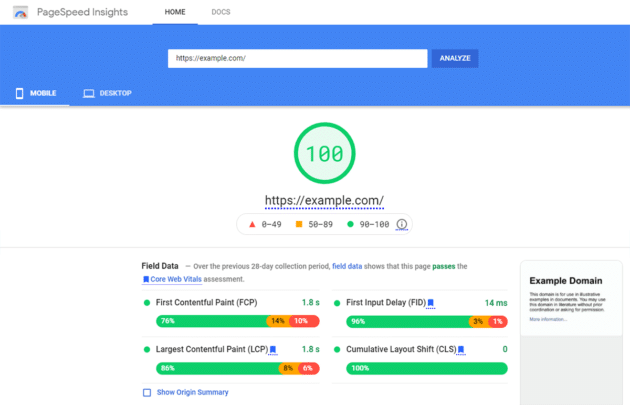
1. Aperçu de la vitesse des pages

Sans aucun doute, Page Speed Insights est un outil puissant pour les webmasters, les développeurs et les propriétaires de sites de toutes sortes.
Cependant, nous avons vu que de nombreuses personnes se concentrent sur l'optimisation de leurs sites Web pour obtenir un score parfait à ce test.
Si vous n'êtes pas familier avec les informations sur la vitesse des pages, il s'agit d'un outil permettant d'évaluer les performances des sites Web. Vous pouvez évaluer n'importe quelle URL. Une fois que vous avez entré l'URL, Google fournira le score global de 100 pour l'URL que vous avez évaluée.
Google fournirait également comment améliorer les performances de l'URL en fonction de plusieurs améliorations de performances.
Lighthouse, la technologie open source et automatisée de Google pour améliorer la qualité globale des pages Web, est utilisée pour calculer les scores Page Speed Insights. Les performances, l'accessibilité, les applications Web progressives et d'autres critères peuvent tous être évalués à l'aide de cette plate-forme et verront en détail un phare.
Recommandations de Google Page Speed Insights :
- Les ressources bloquant le rendu doivent être supprimées.
- Les demandes importantes ne doivent pas être enchaînées.
- Réduisez le nombre de requêtes et la taille des transferts.
- Marques et mesures pour le chronométrage de l'utilisateur.
- Réduisez l'impact du code tiers.
- Avec une politique de cache efficace, vous pouvez servir des actifs statiques.
- Précharger les demandes de clé.
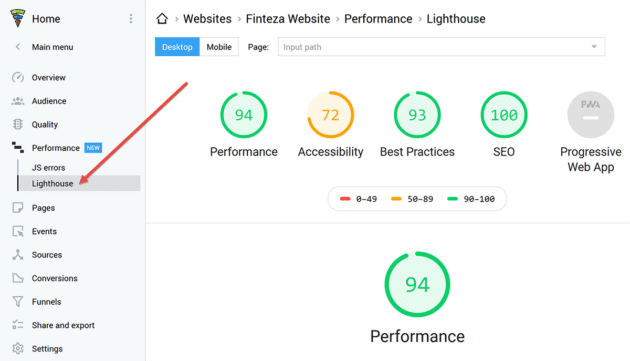
2. Rapport sur le phare de Finteza

Le rapport du phare Finteza est utilisé pour l'audit général de base du site Web.
Le rapport aide à rendre le site plus rapide, à minimiser les vulnérabilités et à aligner les pages Web avec les suggestions de Google, améliorant ainsi le classement de votre projet dans les moteurs de recherche.
De plus, vous pourrez évaluer votre projet en ligne de différentes manières et recevoir des conseils pour résoudre les problèmes qui surviennent. Vous pouvez générer le rapport pour les versions de bureau et mobiles.
Les paramètres d'évaluation du site Web de Lighthouse sont les suivants :
- Performance où le logiciel compare la vitesse de chargement de votre site à celle d'autres sites Web.
- Accessibilité où l'outil mesure l'expérience utilisateur comme la convivialité du site Web.
- Le référencement ou l'optimisation des moteurs de recherche propose des conseils pour vous aider à augmenter le classement de votre site dans les moteurs de recherche. Le rapport est basé sur les résultats de 15 inspections, dont la majorité sont des indications fondamentales telles que les balises canoniques, de titre et Meta.
- Les meilleures pratiques fournissent des conseils pour optimiser votre site Web à l'aide des « meilleures pratiques » de Google. Par exemple, le rapport examine les problèmes de navigateur dans la console, les proportions, la résolution d'image ; polices ; et utilisation de HTTPS — un total de 15 critères.
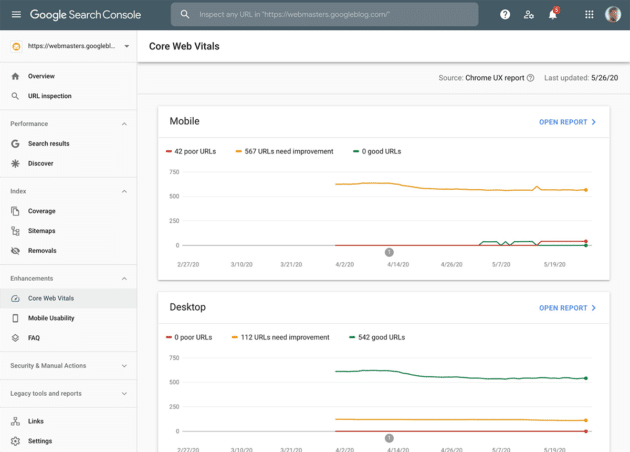
3. Console de recherche Google

Google a récemment annoncé des mises à jour prévues de la Search Console, y compris l'ajout de Core Web Vitals en tant que nouvelles mesures qui élargissent l'approche de Google pour mesurer la vitesse et les performances des sites Web.
La console de recherche se compose de nouveaux rapports vitaux de base. Il examine les sites Web à l'aide des données du monde réel de CrUX et identifie ceux qui doivent être améliorés.
Les performances de l'URL sont divisées en trois catégories : état, type de métrique et groupe d'URL. Il explique les métriques de base la plus grande peinture de contenu, le premier délai d'entrée et le changement de mise en page cumulé.
Après avoir analysé les métriques, vous pouvez optimiser les performances de votre URL à l'aide d'informations sur les phares et la vitesse des pages.
Vous aimerez peut-être aussi : 10 meilleurs outils de référencement gratuits.
Dernières pensées

Core Web Vitals est maintenant en ligne. Par conséquent, les webmasters doivent prendre des mesures immédiates pour optimiser leur site pour les Core Web Vitals afin de minimiser les effets négatifs. La meilleure façon de rendre votre site Core Web Vital convivial est d'augmenter la vitesse de votre site et de le rendre adapté aux mobiles. De plus, le référencement ne doit pas être ignoré car il contribue à améliorer l'expérience utilisateur globale.
