Trucs et astuces pour l'optimisation des images de commerce électronique
Publié: 2022-07-14La science confirme que 65 % de la population mondiale sont des apprenants visuels. Les images ajoutent un composant que la copie écrite ne possède pas : la rapidité. Avec le marketing du commerce électronique, le vieil axiome « Une image vaut des mots » sonne vrai.
Les images fortes suscitent des réactions émotionnelles. Placé différemment; ils sont mémorables, augmentent les taux d'engagement et génèrent des ventes car ils répondent profondément aux besoins et aux désirs les plus profonds des consommateurs.
Les gens veulent partager des images et en voir plus. En fait, le contenu Web avec des images reçoit jusqu'à 40 % de partages en plus que le contenu Web sans. Dans une société qui accorde de l'importance à l' image , les entreprises en ligne doivent hiérarchiser et élaborer des stratégies de sélection d'images sur leurs sites Web et leurs supports marketing.
Nous pouvons attribuer cela à l'omniprésence des smartphones et aux applications de médias sociaux où les selfies ont incité la génération Z, et dans une certaine mesure la génération Y, à se préoccuper davantage de l'apparence que n'importe quelle génération précédente.
Pourtant, télécharger des images sur le Web n'est pas aussi simple qu'on pourrait le penser. Comme toutes les activités commerciales et marketing en ligne, les images doivent être optimisées.
Dans ce blog, nous expliquerons pourquoi cela est important, ainsi que quelques bonnes pratiques d'optimisation d'image.

Parlez à des experts

Qu'est-ce que l'optimisation d'image de commerce électronique ?
L'optimisation des images est le processus de création et de téléchargement d'images de haute qualité dans le format, la taille et la résolution idéaux sur votre site Web pour stimuler l'engagement des utilisateurs et garantir que vos pages Web se chargent rapidement. Cela inclut l'étiquetage précis des images de vos produits, afin que les robots Google puissent lire et classer correctement vos pages.
Pourquoi optimiser les images de commerce électronique ?

Pour paraphraser le gourou du marketing Neil Patel, les images occupent plus d'octets que tout autre élément de site Web, en particulier sur les sites de commerce électronique. Par conséquent, la taille et la complexité des fichiers image peuvent faire ou défaire les performances de votre site Web.
Pour des raisons moins techniques et plus évidentes, la qualité de l'image est essentielle pour attirer les consommateurs et les inciter à acheter. Les images floues, petites ou pixélisées ne sont pas professionnelles et dissuadent immédiatement les clients.
Au contraire, les images optimisées sont plus faciles à explorer et à indexer. Plus votre site Web de commerce électronique est rapide, plus il est susceptible d'être mieux classé dans les résultats des moteurs de recherche. Optimiser les images sans sacrifier la qualité utilise moins de bande passante et d'espace disque sur votre site Web.
Cela rend vos pages Web plus légères et la communication de votre serveur avec les navigateurs des utilisateurs plus rapide. En fin de compte, le contenu de votre site Web se chargera plus rapidement et les sites Web rapides entraîneront une meilleure satisfaction et une expérience utilisateur améliorée.
La vitesse de chargement idéale pour les pages Web de commerce électronique est inférieure à deux secondes. Selon les données marketing, si les consommateurs attendent plus de trois secondes, il y a 40 % de chances qu'ils passent aux concurrents.
Si vous êtes encore sceptique, sachez qu'Amazon a constaté que chaque 100 millisecondes de temps de chargement de page amélioré entraînait une augmentation de 1 % des revenus. De plus, un temps de chargement lent entraînera un classement inférieur sur les pages de résultats de recherche Google (SERP).
Qu'est-ce qui fait une bonne image de commerce électronique ?
Une bonne image de commerce électronique vend des produits. Il les présente de telle manière que les consommateurs se sentent obligés de les acheter. Selon votre entreprise, vos images n'ont pas besoin d'être une double page brillante comme vous en trouvez dans Vogue.
Ils doivent simplement présenter les fonctionnalités critiques du produit pour la prise de décision.
Pensez-y comme ceci : les acheteurs en ligne n'ont pas toujours le luxe de se rendre en magasin pour inspecter les produits en personne. Cependant, une image de commerce électronique devrait remplir la même fonction que s'ils la regardaient dans la vraie vie.
Les appareils photo reflex numériques et la plupart des logiciels de retouche d'image ont rendu cela possible. Mais il ne s'agit pas seulement de l'apparence de l'image ; il s'agit également de la façon dont il fonctionne techniquement en ligne, c'est-à-dire l'optimisation de l'image.
Comment créer une bonne image de commerce électronique ?

Pour produire des images de haute qualité, vous devez tenir compte de divers facteurs. N'oubliez pas que ce n'est pas parce qu'une image est de haute qualité (en termes de données de pixels) qu'elle est optimisée.
L'optimisation du commerce électronique consiste vraiment à trouver un équilibre entre la production d'images attrayantes qui plaisent aux consommateurs et leur optimisation technique pour répondre aux besoins des moteurs de recherche.
En général, les meilleures pratiques d'optimisation d'image impliquent :
- Planifier vos images et considérer le dimensionnement ;
- Prise de vue avec des techniques d'éclairage professionnelles ;
- Utiliser des techniques d'édition d'images de post-production pour améliorer les images ;
- Comprendre les différentes exigences d'image pour les pages de produits et de catégories ; et
- Optimisation de vos images pour l'optimisation des moteurs de recherche (SEO d'image).
Tailles d'image de commerce électronique appropriées
Vos images doivent être aussi grandes que nécessaire pour remplir l'espace requis. Par exemple, les images de diaporama sont généralement plus larges que les images de blog et les vignettes.
Avant d'entrer dans le vif du sujet, expliquons la différence entre la résolution et la taille de l'image :
- La taille de l'image est la dimension, c'est-à-dire la longueur et la largeur d'une image ; et
- La résolution d'image ou dpi est le nombre de points par pouce carré d'une image.
La différence est que la taille de l'image détermine la taille de votre image sur les écrans de bureau et les appareils mobiles, tandis que la résolution reflète la qualité de l'imprimante.
Généralement, les sites Web de commerce électronique utilisent trois types d'images ; diaporama, blogs et vignettes (les tailles ci-dessous se réfèrent aux pixels.) :
Vignettes (petites)
Une vignette est une petite image de pouce utilisée comme espace réservé pour le contenu multimédia en taille réelle. Ils mesurent 100 × 200 ou 200 × 200 et se trouvent souvent dans la catégorie de produits ou dans les listes de résultats de recherche de produits sur un site Web.
Les miniatures doivent seulement être suffisamment grandes pour transmettre les caractéristiques de base d'un produit ; forme, couleur et design. Habituellement, lorsque les acheteurs cliquent sur les vignettes, ils sont redirigés vers une page de produit dédiée avec des images en taille réelle.
Images du produit (moyen)
Ces images montrent différentes perspectives de produits telles que l'avant, le côté, le dessous, etc. Elles sont généralement en 640×640 ou 800×800. Il est important de présenter votre produit tel qu'il apparaît dans la vraie vie, afin de ne pas induire les clients en erreur.
Par conséquent, utilisez Adobe Photoshop pour améliorer les images de vos produits, mais ne les faites pas paraître fausses !
Images détaillées (grandes)
Les gros plans détaillés sont très importants pour les produits avec des motifs spéciaux ou des vêtements fabriqués avec des tissus, des textures et des couleurs spécifiques. La taille minimale des images à gros détails prenant en charge le zoom est de 800 × 800 et 1 000 × 1 000.
Ces types d'images définissent des attentes réalistes quant au niveau de qualité auquel un client peut s'attendre.
Réservez une consultation gratuite
Connaître la différence entre la compression et le redimensionnement d'une image
Le redimensionnement consiste à agrandir ou réduire une image sans la recadrer. Il modifie les dimensions d'une image, ce qui affecte la taille du fichier et la qualité de l'image. Par exemple, si vous essayez de redimensionner une petite image plus grande que sa dimension d'origine, elle peut apparaître pixélisée.
D'autre part, la compression d'image signifie réduire la taille du fichier (en gardant l'image identique) et maintenir sa résolution afin d'améliorer le temps de chargement de la page et l'expérience utilisateur.
Les images ont deux tailles ; la taille de l'image, c'est-à-dire l'espace qu'elles occupent sur l'écran (mesuré en pixels) et la taille du fichier, qui est la mémoire occupée par une image (mesurée en octets).
Les acheteurs en ligne déplaceront presque toujours leur souris sur une image de produit pour en obtenir une vue plus détaillée. Cela est particulièrement vrai pour les détaillants de vêtements et de chaussures.
La création d'images de haute qualité est cruciale, afin que les utilisateurs puissent zoomer et voir clairement les détails. Vous devrez vérifier les spécifications de la plate-forme qui héberge votre boutique de commerce électronique pour déterminer la taille exacte des fichiers image.
Ensuite, en matière de compression, il existe deux types :
- La compression avec perte réduit la taille du fichier image mais peut dégrader la qualité ; et
- Compression sans perte qui maintient une qualité d'image élevée et ne réduit pas autant la taille du fichier.
Que vous utilisiez avec perte ou sans perte dépend de ce qui fonctionne le mieux pour votre site Web et ses visiteurs. Pour la plupart des magasins de commerce électronique, la compression avec perte est acceptable ; cependant, si vous gérez un site Web de photographie, par exemple, la compression sans perte vous sera plus utile.
Si vous n'êtes pas sûr, vous pouvez toujours consulter le développeur de votre site Web de commerce électronique.
Sélectionnez les bons formats d'image
Les trois formats d'image les plus courants sur le Web sont : JPEG, GIF et PNG.
- JPEG : Ce format d'image est incontournable depuis de nombreuses années, et pour cause. Il est facile à compresser et produit toujours une qualité décente à une petite taille de fichier. Les images JPEG sont également extrêmement compatibles avec presque tous les appareils.
- GIF : les limitations de couleur imposées aux GIF maintiennent leurs tailles de fichier assez petites. Ils sont utilisés pour des images plus simplistes, comme des icônes, des visuels décoratifs et des publications sur les réseaux sociaux.
- PNG : Ceux-ci deviennent de plus en plus populaires car ils prennent en charge plus de couleurs que les GIF et ne se dégradent pas avec le temps avec les ré-enregistrements comme les images JPEG. Cependant, ils sont beaucoup plus volumineux que les JPEG et nécessitent une compression d'image importante.
Quelques conseils d'optimisation d'image de commerce électronique :
- Les JPEG fonctionnent mieux dans la plupart des contextes et offrent la meilleure image pour la plus petite taille de fichier.
- Évitez d'utiliser des GIF pour les images de produits volumineuses, car leur taille de fichier est trop importante.
- Si vous ne pouvez obtenir que des images PNG, utilisez PNG-8 plutôt que PNG-24. La petite taille de fichier image des PNG est idéale pour les images simples et décoratives.
Éviter les photos d'archives
Les photos d'archives semblent être un moyen simple et peu coûteux de remplir votre site Web de visuels attrayants, mais l'utilisation d'images qui ne vous appartiennent pas peut sembler très peu convaincante. La plupart semblent bon marché et sans intérêt.
Nous avons tous vu ces images de "collègues" entassés autour d'un bureau, pointant quelque chose sur un écran d'ordinateur portable avec un enthousiasme débordant. C'est fastidieux, prévisible et malhonnête. Les images fournissent une valeur informative, esthétique et d'auto-amélioration, augmentant l'attrait de votre boutique en ligne, mais seulement lorsqu'elles sont bien faites.
Publiez toujours des photos uniques et personnalisées chaque fois que vous le pouvez. Si vous construisez un nouveau site, demandez à votre société de développement Web de ne pas stocker d'images.
Utiliser différents types de photos
Différents produits nécessitent une photographie de produit spécifique pour mettre en valeur leurs attributs sous le meilleur jour. En tant que telles, les images des boutiques en ligne sont disponibles dans une variété de styles qui servent à des fins diverses :
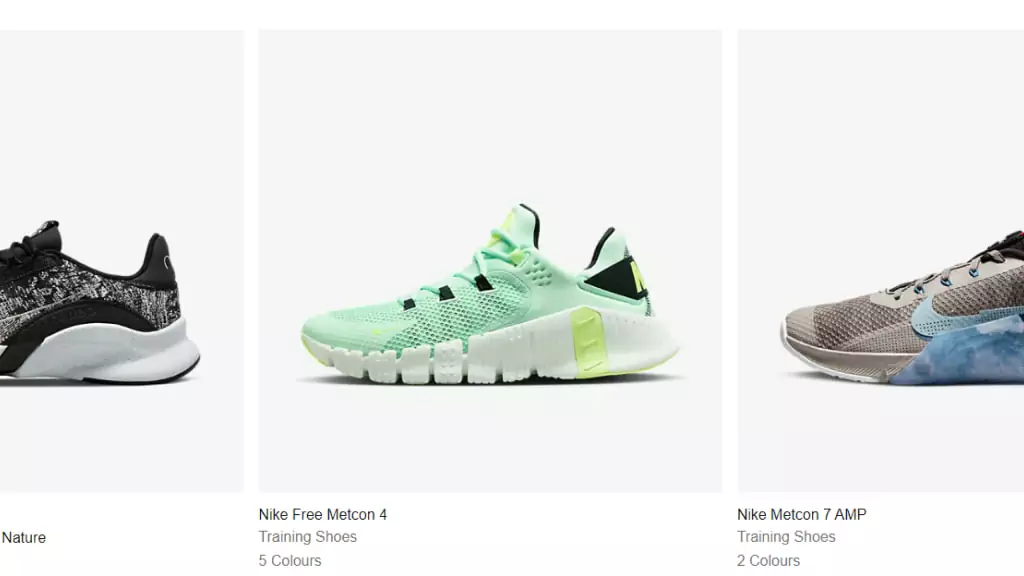
Coups individuels

Ceux-ci comportent un produit par image. Ils sont principalement utilisés dans les catalogues de produits, les images de bannières et dans les pages de produits pour présenter des produits individuels indépendamment d'une collection complète.
Les images des produits d'entraînement de Nike en sont un excellent exemple.
Photos de groupe

Les photos de groupe sont idéales pour les kits de produits et les collections, comme une ligne de soins de la peau, par exemple. Ces images de commerce électronique offrent aux clients une vue complète de vos produits. Ils possèdent également plus de style éditorial et sont idéaux pour les publications et les publicités sur les réseaux sociaux.

Découvrez la ligne Skincare Lelive.
Photos de style de vie

La photographie de style de vie est un genre de création d'images qui capture des personnes utilisant des produits dans des scénarios quotidiens. L'objectif principal est de rendre les produits plus pertinents, car ils sont présentés dans la vie "quotidienne".
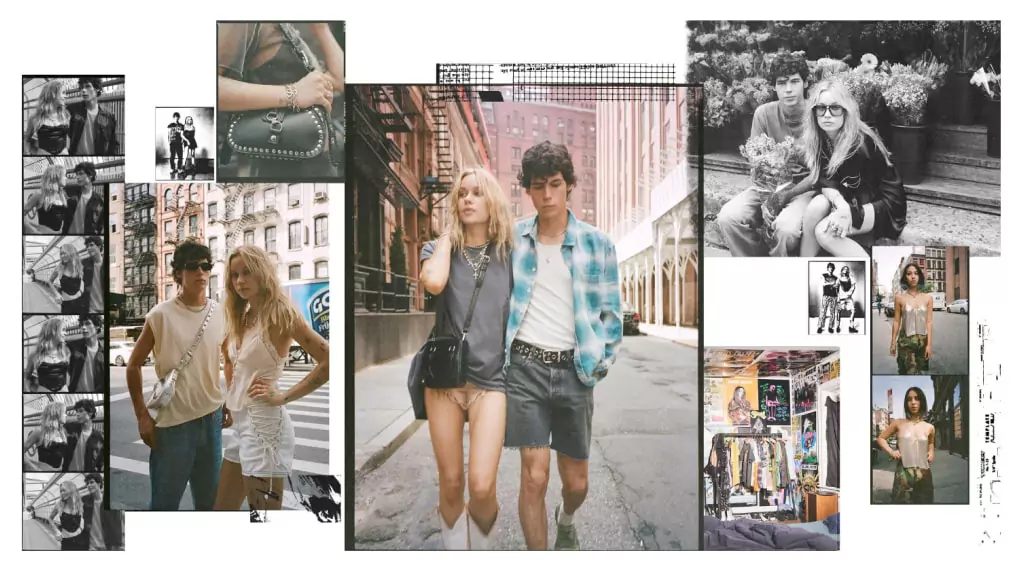
Ces photos peuvent aider à raconter l'histoire derrière votre produit. Les marques de commerce électronique comme Urban Outfitters utilisent des photos de style de vie pour compléter leurs pages de produits.
Les images de style de vie originales sont adaptées aux médias sociaux, au marketing par e-mail et aux publicités, car elles donnent aux produits une apparence plus personnelle.
Plans détaillés

Indéniables, ces clichés sont couramment utilisés pour les bijoux et autres articles afin de mettre en évidence des caractéristiques spécifiques du produit. Tiffany & Co. utilise avec justesse des clichés détaillés pour mettre en valeur l'éclat de ses diamants.
Plans à l'échelle

L'un des problèmes des achats en ligne est de ne pas pouvoir évaluer la taille des produits. Alors que la plupart des magasins en ligne répertorient les dimensions, même de simples images peuvent être trompeuses.
Les photos à l'échelle aident les clients à se faire une meilleure idée de la taille d'un produit. Lorsque les produits sont mis en contexte, les utilisateurs peuvent mieux visualiser à quoi ressemblera le produit dans leur propre vie. Par conséquent, ils peuvent immédiatement comprendre des aspects sans connaissances préalables.
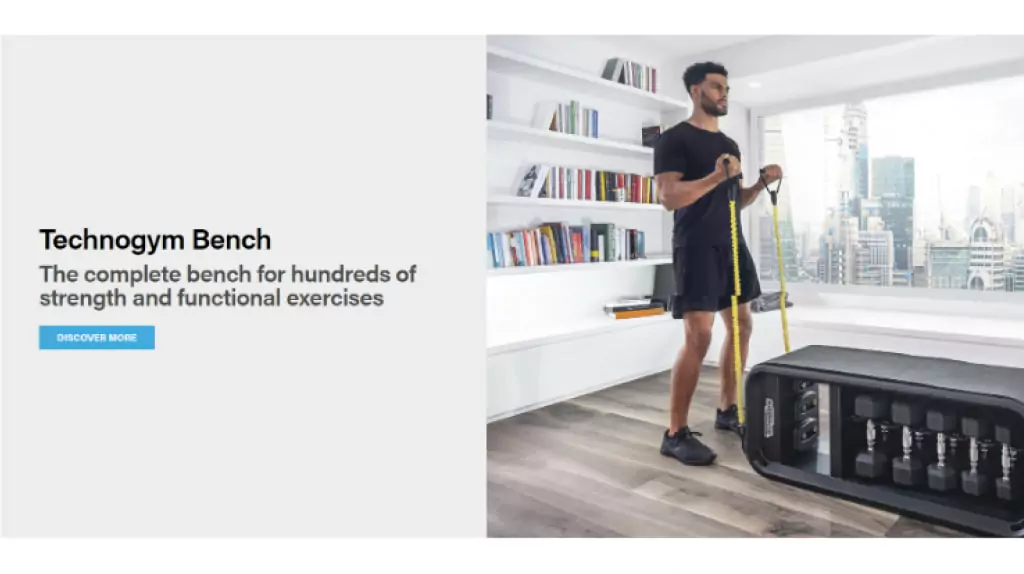
La boutique en ligne à succès Techno gym propose des images de modèles utilisant leur équipement à l'intérieur pour donner une meilleure indication de l'échelle du produit.
Optimiser les noms d'images

Les noms de fichiers d'image descriptifs et riches en mots clés sont cruciaux pour le référencement des images. L'inclusion de vos mots clés cibles dans les noms de vos images aide vos pages Web à se classer plus haut sur les SERP.
Le moteur de recherche ne se contente pas d'explorer la copie sur votre site Web ; ils analysent également les noms de fichiers image. Par exemple, supposons que l'image de votre produit représente une paire de chaussures rouges. L'appareil photo lui a peut-être attribué le nom DCMIIMAGE78.jpg.
Cela ne dit rien d'utile aux moteurs de recherche sur l'image. Il serait préférable de changer le nom du fichier en red-heels-Gucci-2022.jpeg. Désormais, les moteurs de recherche comprendront de quoi parle l'image et pourront mieux la faire correspondre aux requêtes de recherche des utilisateurs.
Vous pouvez utiliser Google Analytics pour déterminer les modèles de nommage les plus courants et appliquer la même formule à votre processus de nommage de fichier image. La recherche de mots-clés aidera également; assurez-vous simplement que les noms de vos images sont pertinents.
Soyez averti : nommer une image de chaussures rouges en utilisant des mots-clés à volume élevé totalement sans rapport avec votre produit pour augmenter le trafic peut entraîner une pénalisation de la part de Google.
Utiliser des sitemaps pour images

Un sitemap d'image XML est un fichier qui aide les moteurs de recherche à analyser et indexer correctement les images d'un site. Il a été créé à dessein pour augmenter les chances d'accéder aux résultats de recherche Google Images.
Les robots d'exploration Web ne peuvent pas explorer les images qui ne sont pas nommées spécifiquement dans le code source d'une page Web. Ainsi, pour alerter les robots d'exploration des images non identifiées, les développeurs Web répertorient leurs emplacements dans des sitemaps d'images.
La plupart des sites Web n'ont pas besoin de plans de site XML car les images du contenu du site Web seront déjà présentes dans la carte XML de son site Web. Dans ce cas, une carte XML d'image serait redondante.
Lors de la création d'un sitemap XML de site Web, assurez-vous d'ajouter des détails pertinents tels que le type d'image, le sujet, la légende, le titre, l'emplacement géographique et la licence.
L'utilisation de sitemaps ne garantit pas que vos images seront indexées par Google, mais c'est un pas dans la bonne direction, surtout si vous avez une stratégie de référencement complète.
Pour une optimisation approfondie des images de commerce électronique, vous pouvez consulter les directives de Google pour la publication d'images, tandis que Google Webmaster Tools propose d'excellentes suggestions pour formater correctement les sitemaps.
Optimiser les balises Alt
Le texte alternatif est la copie écrite qui apparaît à la place d'une image sur une page Web si l'image ne se charge pas sur l'écran d'un utilisateur. Il aide les moteurs de recherche à mieux explorer et classer votre site Web.
En ce qui concerne l'optimisation des images de commerce électronique, vous devez toujours remplir l'attribut alt pour chaque image de produit sur votre site Web.
Quelques conseils sur le texte alternatif :
- Décrivez suffisamment vos images dans un langage simple sans bourrage de mots-clés. Si vous fermez les yeux et demandez à quelqu'un de vous lire le texte alternatif, il devrait peindre une version raisonnablement précise de l'image.
- Si vos produits ont des numéros de modèle ou des numéros de série, utilisez-les dans vos attributs alt.
- Évitez le bourrage de mots clés !
- N'ajoutez pas de texte alternatif aux "images décoratives". Ce sont des choses comme les séparateurs de page et les graphiques de marque (tout ce qui rend votre site Web agréable, mais n'a aucune signification ou signification contextuelle.) Idéalement, les images décoratives devraient être incluses dans votre code plutôt qu'ajoutées en tant que contenu.
De bonnes balises alt donnent aux moteurs de recherche plus d'informations et de meilleures informations, de sorte que votre site Web de commerce électronique sera mieux classé !
Dans la mesure du possible, utilisez un fond blanc pour les images de produits
Bien que ce ne soit certainement pas la plus créative, l'utilisation d'un arrière-plan blanc crée une cohérence sur le Web et est à peu près la procédure standard pour les raisons suivantes :
- Les images avec des arrière-plans blancs maintiennent l'uniformité des pages de collection ;
- Cela permet d'économiser du temps et de l'argent lors de l'édition ;
- Les places de marché comme Google Shopping et Amazon exigent des arrière-plans blancs ;
- Les clients se sentent plus connectés aux produits parce qu'ils sont le point central des images, c'est-à-dire qu'il n'y a pas de distractions ; et
- Les couleurs apparaissent plus nettes sur un fond blanc, car elles reflètent les vraies couleurs du produit.
Vous pouvez utiliser un logiciel de retouche d'image comme Adobe Photoshop pour remplacer manuellement l'arrière-plan des images de vos produits par un arrière-plan blanc. Voici un tutoriel YouTube qui vous montre comment.
N'oubliez pas les images miniatures
Les miniatures sont importantes pour la recherche, le trafic vidéo associé et l'optimisation des chaînes YouTube. Les boutiques en ligne les utilisent à la place d'images plus grandes pour accélérer le chargement des pages Web, en particulier sur mobile.
Vous trouverez ci-dessous quelques conseils utiles sur les vignettes :
- Alignez les vignettes avec l'intention de l'acheteur. Supposons que vous compreniez ce qui, dans vos produits, est le plus important pour les consommateurs. Vous devez amplifier ces éléments dans vos vignettes pour les rendre instantanément reconnaissables lorsque les clients effectuent des recherches en ligne.
- Maximiser la taille dans la vignette. La majorité des acheteurs, environ 79 %, utilisent le mobile pour effectuer des achats. Par conséquent, les vignettes de la galerie valent l'espace d'écran sur mobile, ce qui signifie que vous voulez maximiser leur taille et vous assurer qu'elles occupent autant d'espace de conception raisonnable que possible.
- Offrez plusieurs angles de produit. Considérez quel angle montre le mieux visuellement comment vos produits sont portés ou utilisés et photographiez-les d'une manière qui correspond à leur utilisation prévue. Certains magasins de commerce électronique proposent même des vidéos pour faciliter l'achat de produits complexes.
Ajouter des données structurées aux images
Selon Google, les données structurées sont :
« Un format standardisé pour fournir des informations sur une page et classer le contenu de la page ; par exemple, sur une page de recette, quels sont les ingrédients, le temps et la température de cuisson, les calories, etc.
Les données structurées fournissent aux moteurs de recherche des informations supplémentaires sur les images et les rendent plus susceptibles d'apparaître dans la section Images des résultats de recherche. Dans le cas du référencement, il balise les images avec des groupes de texte spécifiques qui aident les moteurs de recherche à comprendre le contexte des images et à renvoyer des résultats précis aux internautes.
Les données structurées peuvent inclure des titres d'images, des légendes, des descriptions de produits, le prix, la disponibilité, la marque et d'autres informations. Vous en saurez plus sur les bonnes pratiques en matière de données structurées sur Google Search Central.
Cachez le contenu de votre site Web

La mise en cache du contenu des images va au-delà de l'optimisation des images et devrait faire partie de votre stratégie globale de développement Web et de commerce électronique. Dans le contexte des images, bien qu'il s'applique à tout le contenu Web, il s'agit du processus de stockage de copies de vos images sur des serveurs locaux ou distribués dans le monde supplémentaires et dans les navigateurs de vos utilisateurs.
Ainsi, ces images sont servies directement à partir de serveurs supplémentaires, plutôt qu'à partir des serveurs de votre site Web.
Sans mise en cache, chaque fois qu'un visiteur arrive sur une page de site Web et clique sur la même image que quelqu'un d'autre, il ralentit le serveur car il fait la même demande que des centaines d'autres personnes qui souhaitent voir le même produit.
La mise en cache résout ce problème en stockant une copie de la page Web assemblée et des composants (multimédia et images) à différents endroits, de sorte que le navigateur n'a pas à revenir sur le serveur chaque fois qu'un nouveau visiteur visualise les mêmes fichiers image.
En fait, la mise en cache peut charger vos pages Web jusqu'à 10 à 100 fois plus rapidement !!
Créer un site Web optimisé

Conception de commerce électronique adaptatif
Bien que la mise en œuvre prenne plus de temps, l'un des principaux avantages de la conception de sites Web adaptatifs est qu'elle comporte plusieurs mises en page fixes conçues pour des tailles d'écran spécifiques. Par conséquent, plutôt que de simplement afficher une grande image sur un appareil, il optimise les images en fonction de la résolution et de la taille de l'écran de l'utilisateur.
La principale différence entre une conception adaptative et une conception réactive est qu'une conception réactive modifie sa mise en page en fonction de la taille de l'écran d'un appareil, tandis qu'une conception adaptative nécessite la création d'une mise en page de site Web différente pour chaque appareil.
Utiliser JavaScript
Si une conception adaptative est trop chère, utilisez JavaScript (un langage de programmation Web) dans la conception de votre site Web réactif pour détecter les tailles d'écran de vos utilisateurs.
Cela garantit que des images optimisées pour les mobiles sont affichées en cas de besoin, plutôt que de simplement afficher de grandes images à une taille plus petite.
L'avantage de JavaScript est que l'optimisation des images se fait en temps réel lorsque les utilisateurs explorent votre boutique en ligne.
Chargement paresseux
Également appelé chargement à la demande, le chargement paresseux est une technique d'optimisation utilisée pour le contenu en ligne dans laquelle les pages se chargent progressivement, au fur et à mesure que les utilisateurs progressent sur un site.
Ainsi, au lieu de charger une page Web entière et de la rendre en une seule fois, le concept de chargement paresseux aide à charger uniquement la section requise et retarde le reste, jusqu'à ce que l'utilisateur en ait besoin.
Cela permet une navigation plus fluide et des pages de chargement de page plus courtes. Il améliore également l'expérience utilisateur.
Les plateformes de commerce électronique optimisent-elles les images ?

Les créateurs de sites Web comme Shopify, Wix, Magento et d'autres compriment automatiquement les images ; cependant, ils ne fournissent pas toujours la finesse nécessaire. Parfois, la compression peut être trop agressive, ce qui entraîne une mauvaise qualité d'image.
La meilleure option serait de redimensionner et d'optimiser les images en utilisant leur haute résolution d'origine, puis de les télécharger sur votre site Web, ou vous pouvez utiliser des réseaux de diffusion de contenu d'image (CDN).
Les CDN sont les meilleurs outils d'optimisation d'image car ils sont spécialisés dans la transformation, l'optimisation et la diffusion d'images sur des appareils du monde entier.
Comment fonctionnent les CDN d'images ?
Les serveurs Web sont généralement situés dans une destination ; cependant, les CDN consistent en des serveurs distribués dans le monde entier qui stockent le contenu d'un site Web et le diffusent aux utilisateurs. Ainsi, si les utilisateurs de Los Angeles souhaitent accéder à votre site Web, mais que vous êtes situé à Chicago, ils peuvent l'obtenir à partir d'un serveur CDN à proximité.
Image CDNS optimise les images en temps réel, les rendant plus adaptées à la diffusion. Cela offre un temps de chargement plus rapide et une meilleure expérience utilisateur, ce qui se traduit par un meilleur référencement.

Confiez l'optimisation de votre image aux experts
Une sélection bien choisie d'images de style de vie et de produits sur le site Web laisse une impression durable sur vos visiteurs. Il affirme votre avantage concurrentiel et convainc les clients du site Web que vos produits valent la peine d'être achetés.
Pour récapituler : l'optimisation des images est une partie importante du référencement qui fournit aux moteurs de recherche des informations contextuelles importantes et accélère le temps de chargement des pages, ce qui augmente l'engagement des utilisateurs et le classement des moteurs de recherche.
Par conséquent, si vous souhaitez donner à votre boutique de commerce électronique les meilleures chances de succès en ligne, vous devez créer des images optimisées de haute qualité. Notre brève introduction aux techniques d'optimisation d'image devrait vous aider à démarrer.
Alternativement, si vous avez besoin d'aide pour capturer et améliorer les pages de votre site Web de commerce électronique, vous êtes au bon endroit. Comrade Digital Marketing Agency peut vous aider à créer une présence en ligne qui produit des résultats tangibles et stimule les ventes répétées.
