Erreurs courantes qui entravent la navigation sur votre site
Publié: 2016-06-03 La psychologie nous dit que le cerveau est intrinsèquement paresseux.
La psychologie nous dit que le cerveau est intrinsèquement paresseux.
C'est pourquoi le titre du livre de Steve Krug « Don't Make Me Think » est le principe fondamental de la convivialité d'un site Web.
Si vous souhaitez offrir aux visiteurs une bonne expérience afin qu'ils convertissent, votre site ne devrait pas leur demander de déployer beaucoup d'efforts mentaux pour identifier comment se rapprocher de leur objectif .
C'est ce qu'on appelle la minimisation de la charge cognitive dans le monde de l'utilisabilité du Web.
Voici quelques obstacles à la navigation efficace des utilisateurs :
1. Étiquettes sans contenu
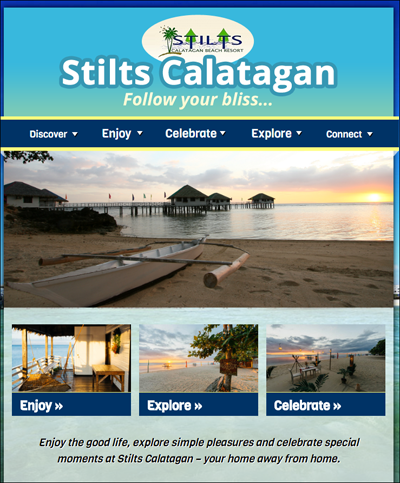
Jetez un oeil à la page d'accueil ci-dessous. Disons que vous vouliez savoir quels types d'hébergements sont disponibles et quels sont les tarifs dans ce complexe. Sur quoi cliqueriez-vous ?

Nous comprenons qu'ils essaient d'être mignons en utilisant des mots liés aux vacances. Cependant, ces éléments de navigation n'ont aucune signification pour les visiteurs.
Un élément de navigation doit définir les attentes des utilisateurs quant à ce qui se passe lorsqu'ils cliquent dessus.
Il n'y a pas de place pour l'ambiguïté – les étiquettes doivent être significatives et distinctes.
2. Grands graphiques et mouvement
N'oubliez pas cette hiérarchie d'où va l'attention visuelle lors de la mise en page de votre page :
I.Mouvement
II. Graphique
III. Texte
Le cerveau humain est câblé pour observer le mouvement.
Chaque fois que quelque chose bouge, l'utilisateur devra se recentrer, ce qui l'empêche d'accomplir une tâche efficacement. Des éléments comme les bannières rotatives, en raison de leur utilisation du mouvement, sabotent l'attention des utilisateurs sur les éléments qui aideraient réellement les utilisateurs à naviguer.
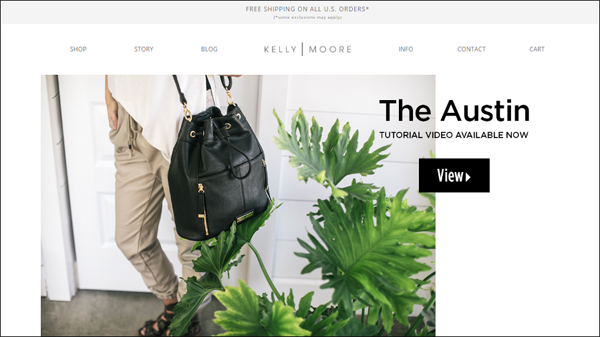
Si vous atterrissez sur la page d'accueil de Kelly Moore, par exemple, vous ne saurez pas vraiment de quoi parle le site. La plupart des biens immobiliers au-dessus du pli sont occupés par une bannière rotative et il n'y a pas de slogan, de sorte que le visiteur n'aura aucune idée de ce qu'il est possible d'acheter ou de faire ici.

Le mouvement et les grands graphiques empêchent les utilisateurs de remarquer les éléments de navigation et obligent l'utilisateur à utiliser la barre de navigation plutôt que le corps de la page.
Par conséquent, évitez les grands graphiques ou les mouvements, à moins qu'ils ne prennent directement en charge votre appel à l'action (CTA) principal.
Pour un hôtel ou un centre de villégiature, par exemple, il peut être judicieux d'avoir de grandes images pour présenter les caractéristiques ou les installations. Cependant, ces éléments ne doivent pas gêner la navigation des utilisateurs.
Les curseurs ne fonctionnent pas. Voici les éléments qui doivent figurer sur votre page d'accueil.
Cliquez ici pour lire Forget Sliders : voici ce qui doit être mis en évidence sur votre page d'accueil.
3. Produits spécifiques sur la page d'accueil
Lorsque vous présentez des articles aléatoires sur votre page d'accueil, même s'il s'agit de vos best-sellers, vous ne faites que deviner ce que veut le client (à moins que vous ne fassiez de la personnalisation programmatique).
N'oubliez pas que votre page d'accueil doit faire deux choses :
- Gagner la confiance du visiteur pour qu'il reste
- Servir de poteau de signalisation pour le reste du site
En tant que poteau de signalisation, la page d'accueil doit contenir des informations sur toutes les tâches que les visiteurs peuvent effectuer . Il doit pouvoir dire au visiteur ce qu'il peut faire sur le site.
Le contenu du corps de la page d'accueil doit faire écho aux principales options de navigation disponibles en haut. Les utilisateurs regardent d'abord le corps de la page ; quand cela leur échoue, c'est alors qu'ils regardent la barre de navigation.
En ayant des produits spécifiques qui occupent le corps de la page d'accueil, vous rendez la navigation obscure.
Si vous êtes un site de commerce électronique, par exemple, vous devez représenter visuellement les différentes catégories de produits, afin que les visiteurs sachent tout de suite ce qu'il est possible d'acheter sur votre site.
4. Manque de signifiants visuels pour l'affordance
Si un élément peut être interagi avec, il doit être visuellement évident qu'il peut être interagi avec.
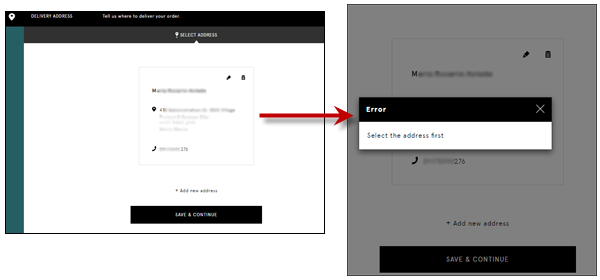
Dans le flux de paiement suivant, par exemple, rien n'indique que toute la zone d'adresse est un point d'accès sur lequel il faut cliquer. Puisqu'il semble n'y avoir aucun autre élément cliquable à part "Enregistrer et continuer", l'utilisateur supposera que c'est la seule action qu'il doit entreprendre pour avancer.


Les actions que les visiteurs doivent effectuer doivent être mises en évidence visuellement , afin qu'elles ne soient pas manquées.
5. Articles dans un emplacement non standard
Le cerveau humain, étant paresseux, utilise beaucoup les raccourcis.
Sur le Web, lorsque les utilisateurs ne trouvent pas les choses là où ils s'y attendent, cela ajoute à la charge cognitive. Vous faites réfléchir les utilisateurs.
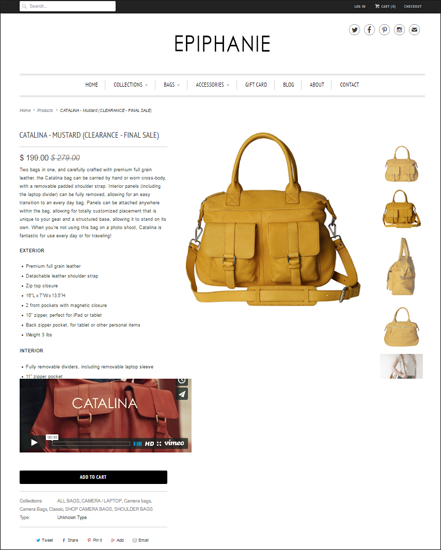
Cette page de détail du produit, par exemple, brise la prévisibilité en…
- … mettre la description à gauche et l'image à droite. C'est traditionnellement l'inverse. (Et c'est optimisé pour la lecture et la numérisation de gauche à droite.)
- … mettre le bouton CTA trop bas.

Cette page semble ne s'adresser qu'aux acheteurs très motivés car le bouton "Ajouter au panier" est obscur - il est bien en dessous du pli et la couleur se confond avec le reste du site.
N'oubliez pas que le "Ajouter au panier" est l'élément le plus important de votre page produit. Assurez-vous de le différencier du reste du site et qu'il se trouve là où les visiteurs s'attendent à ce qu'il soit.
(Envisagez d'épingler ou de répéter le CTA - il ne devrait pas y avoir d'écrans sans les actions qu'un utilisateur peut entreprendre.)
C'est aussi une erreur de mettre des avertissements ou des boutons d'action dans une zone complètement différente de la page par rapport à ce sur quoi l'utilisateur travaille.
Si vous avez un formulaire, par exemple, rappelez-vous que les gens ne le rempliront pas toujours correctement. Lorsqu'ils manquent un champ, assurez-vous que le message d'erreur est proche de cet élément interactif qu'ils ont manqué. S'il s'agit d'un formulaire long, ne demandez pas à l'utilisateur de rechercher la zone où il a commis une erreur.
6. Bouton d'action vague
Soyez aussi précis que possible sur ce que fait un bouton.
Comme pour tous les autres éléments de navigation, le bouton CTA doit indiquer exactement à l'utilisateur ce qu'il obtient en cliquant dessus.
Cela signifie que le bouton ne doit pas simplement indiquer "Continuer", "Continuer", "Commencer" ou "Envoyer".
Il doit compléter cette phrase (du point de vue de l'utilisateur) :
"Je veux __________. "
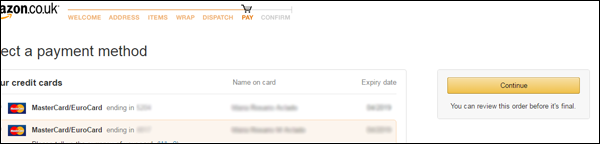
Ceci est particulièrement important dans un flux de paiement lorsque le client voudra savoir si "Continuer" signifie qu'il peut toujours revoir sa commande ou si cela signifie qu'il sera désormais facturé pour l'achat.
Amazon.co.uk reconnaît cette anxiété en clarifiant un bouton "Continuer" par ailleurs vague en ajoutant "Vous pouvez revoir cette commande avant qu'elle ne soit définitive".

7. Fil d'Ariane manquant
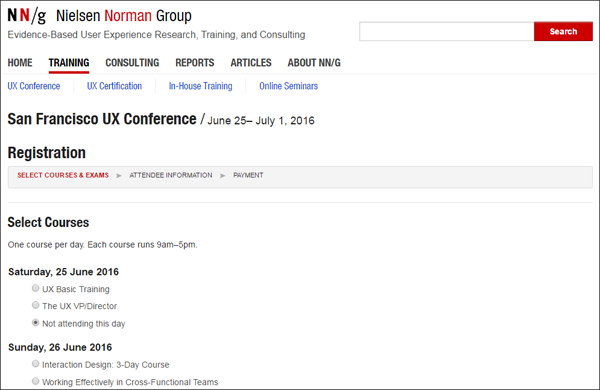
Les pages doivent avoir un titre pour indiquer qu'elles sont liées à l'action que l'utilisateur a effectuée précédemment. Cela les rassure qu'ils sont sur la bonne voie.
Le groupe Nielsen Norman, par exemple, affiche clairement le nom et la date de la conférence lorsque vous sélectionnez un cours.

Vous seriez surpris de voir combien peu d'organisations - même les entreprises conçues autour de la convivialité du Web - ne suivent pas cette règle simple de convivialité.
Vos visiteurs sont paresseux
Si vous faites réfléchir vos utilisateurs - si vous sortez vos visiteurs du mode pilote automatique - c'est généralement terminé pour vous, à moins que votre utilisateur ne soit exceptionnellement motivé.
Ne tombez pas dans ce piège.
De la même manière, vous pouvez faire beaucoup pour vous assurer de maximiser vos chances de conversion. Si vous vous assurez que vos étiquettes sont claires et distinctes, évitez les grands graphiques et les mouvements, utilisez votre page d'accueil comme panneau de signalisation, utilisez des signifiants pour les actions de l'utilisateur, évitez les étiquettes vagues et les fils d'Ariane manquants, vous aurez une longueur d'avance sur la concurrence .