SPA vs MPA : avantages, inconvénients et comment faire le choix final
Publié: 2022-09-19Table des matières
Les applications basées sur le cloud connaissent une croissance fulgurante. D'ici 2022, il atteindra 101,3 milliards de dollars, prédit Statista. C'est le moment idéal pour suivre la tendance et penser à créer une application. Cependant, vous devez choisir entre SPA et MPA avant d'y mettre votre esprit et votre argent.
Comprendre SPA vs MPA
Qu'est-ce que SPA ?
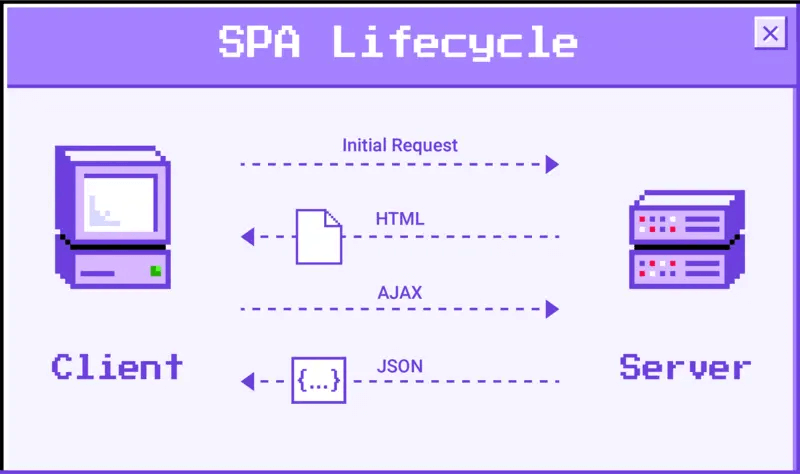
Une application à page unique, également connue sous le nom de SPA, est un type d'application Web qui vous permet de travailler sur une page HTML. Grâce à la technologie AJAX, il est possible d'afficher du contenu sans recharger la page lorsqu'une personne l'utilise. Lorsqu'il est utilisé, ce code, qui dépend généralement des frameworks JavaScript, garantit la grande vitesse du SPA.
Certains exemples typiques de SPA peuvent être répertoriés comme des applications de navigation, de nombreuses plateformes de médias sociaux et des fournisseurs de messagerie, etc.
Avantages:
L'avantage le plus important de SPA est de se convertir facilement en applications Web progressives (PWA). Grâce à ses shells HTML, SPA peut offrir aux utilisateurs une expérience plus transparente. De plus, son shell dépendant de JavaScript lui permet de charger des pages préchargées même hors ligne. Les utilisateurs peuvent toujours garder une trace de leurs données lorsqu'ils utilisent l'application, grâce à une pratique connue sous le nom de mise en cache hors ligne. Il vous suffit d'envoyer une seule demande au SPA, qui stockera alors toutes les informations et vous permettra d'y accéder gratuitement hors ligne.

De plus, le fait que les SPA soient basés sur javascript est un avantage. La plupart des applications natives sont construites sur JavaScript, ce qui les rend plus simples à développer et à maintenir. Pour cette raison, des technologies telles que React Native simplifient la transformation de votre application Web basée sur le cloud en une application native.
Enfin, vous serez impressionné par la douceur et la simplicité des opérations des SPA. De nombreux SPA ont un frontend indépendant de leur backend. Les SPA utilisent des composants HTML et JavaScript pour leurs front-ends, et un framework différent agit comme leurs back-ends fonctionnels. Par conséquent, il n'y a pas vraiment de problème de performances en cas d'échec.
Inconvénients : Compromis SEO
Il peut être difficile d'optimiser les sites Web pour les moteurs de recherche. La capacité à développer des SPA extrêmement optimisés pour le référencement nécessite encore des connaissances avancées, malgré les récentes améliorations. Les robots d'exploration tels que Googlebot peuvent analyser JavaScript, mais ils rencontrent de sérieux problèmes si le contenu est chargé l'un après l'autre. Le robot d'exploration ne sait pas que de nouveaux éléments arrivent après le chargement initial de la page, donc le référencement est perdu à ce stade.
Qu'est-ce que l'AMP ?
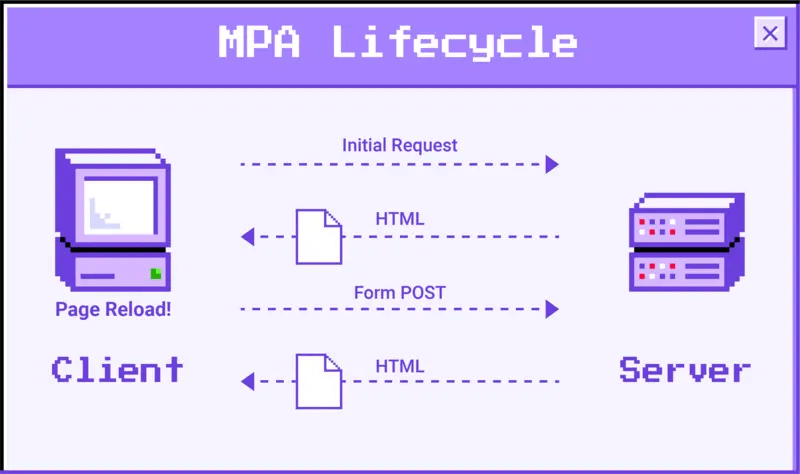
Comme son nom l'indique, une application multi-pages (ou MPA) comprend de nombreuses pages Web téléchargées lorsque les utilisateurs accèdent à diverses zones du site Web. Il s'agit d'une approche standard de développement d'applications Web pour les sites Web qui doivent gérer de grandes quantités de contenu.
Plus précisément, le serveur fournit toutes les ressources nécessaires (HTML, CSS et JavaScript) pour une nouvelle page lorsque l'utilisateur clique. Un symbole de chargement tourne dans le navigateur pendant cette transition, après quoi le nouveau remplace l'ensemble de l'application et l'ancienne page. Vous pouvez vous familiariser avec cela sur eBay ou Amazon.

Avantages:
La nature des AMP en fait d'excellents candidats pour l'optimisation SEO. Les robots d'indexation sélectionnent fréquemment la plupart des documents produits pour les utilisateurs. En dehors de cela, ils peuvent être pris en charge par divers cadres et technologies.
De plus, MPA est très évolutif, ce qui signifie qu'il n'y a aucune restriction sur la quantité de contenu que votre application peut contenir. Les MPA permettent d'ajouter un nombre infini de nouvelles fonctionnalités, de pages de produits, d'informations sur les services, etc.
Idéalement, de nombreuses meilleures pratiques, techniques, didacticiels et frameworks sont disponibles pour les développeurs aujourd'hui, car la majeure partie des pages Web sont toujours des MPA.
Inconvénients : Compromis rapides et développement rapide
MPA prend plus de temps à répondre que SPA car ils doivent constamment charger de nouvelles pages et attendre qu'elles le fassent. De plus, si un serveur est lent, l'application le sera également. Chaque fois qu'un utilisateur consulte une nouvelle page, le navigateur doit recharger toutes les ressources et les données de la page, ce qui ralentit le processus et dégrade l'expérience utilisateur.
De plus, comme le front et le backend de MPA sont plus étroitement connectés, les développeurs mettent plus de temps à les créer. Habituellement, un projet nécessite de repartir de zéro avec à la fois le code frontal et le code principal.
Différences entre ZPS et AMP

La vitesse est clairement et notablement différente entre SPA et MPA. SPA a l'avantage d'être préchargé, et ils subissent généralement un certain décalage initial lors de la récupération des données. Cependant, MPA est plus lent que SPA car il doit demander des données pour chaque page à laquelle l'utilisateur accède.
Les SPA sécurisent les terminaux plus rapidement. Cependant, la qualité de la sécurité est médiocre. Les SPA utilisent fréquemment JavaScript. Comme les données ne sont pas collectées pour des raisons de sécurité, elles sont susceptibles d'être attaquées par des cybercriminels.
D'un autre côté, cela ne signifie pas que l'AMP est inefficace. Étant donné qu'Amazon, le plus grand site Web de commerce électronique au monde, est un MPA, chaque fois que vous demandez un nouveau contenu, la page doit se recharger complètement. Même s'il s'agit d'une architecture standard, elle est néanmoins très utile et donne des résultats fantastiques lorsqu'elle est utilisée.

Ainsi, MPA fonctionne bien pour les sites Web complexes qui n'ont pas besoin de changer d'approche. Par exemple, lorsque vous souhaitez voir un produit ou une catégorie sur Amazon, il n'est pas nécessaire que votre site Web reste statique. Vous devez utiliser une architecture MPA si vous envisagez de créer un vaste site de commerce électronique.
Combien de temps mettent-ils à se développer ?
Les front-end et back-end de SPA sont isolés l'un de l'autre, ce qui permet de les créer simultanément, ce qui accélère le temps de développement. En revanche, les AMP étant un peu plus sophistiquées, elles mettent souvent plus de temps à mûrir. Les développeurs de MPA doivent utiliser des frameworks côté client ou côté serveur, ce qui augmente le temps de développement.
Comment choisir quelle application fonctionnera le mieux dans votre cas ?
Les deux approches vous permettent de créer un site Web plus complexe qui ressemble à une application native. Alors, qu'est-ce qui les différencie les uns des autres et comment faire le choix final ? Les critères suivants seront évalués en fonction de vos demandes.
Convivialité SEO
Comme indiqué précédemment, le référencement est l'une des lacunes du SPA. Malheureusement, ils ne sont pas aussi conviviaux pour les moteurs de recherche que les MPA. La raison principale est que la plupart des applications d'une seule page utilisent JavaScript, que peu de moteurs de recherche prennent en charge.
Avec MPA, il est possible d'optimiser chaque page pour un mot-clé distinct, améliorant ainsi le positionnement du site Web. De plus, des balises méta peuvent être ajoutées à n'importe quelle page, ce qui profite au classement de Google.
Par conséquent, si vous souhaitez vous concentrer sur le référencement, MPA sera le gagnant ici.
Expérience utilisateur

Il est essentiel de se rappeler que SPA est plus adapté aux mobiles, car une grande partie du trafic provient d'appareils mobiles. Même Google a commencé à accorder une plus grande priorité au mobile qu'au bureau. Vous pouvez créer des applications mobiles à l'aide des frameworks utilisés dans la construction de SPA.
D'autre part, MPA permet une meilleure architecture de l'information. Il n'y a aucune limite quant au nombre de pages que vous pouvez créer ou à la quantité de matériel que vous pouvez inclure sur une seule page. Une navigation simple permet aux utilisateurs de naviguer facilement sur le site Web, améliorant ainsi leur expérience.
Sécurité et vulnérabilités
Vous devez sécuriser chaque site Web si vous choisissez de devenir une AMP. En revanche, tout ce que vous devez faire dans un SPA pour protéger votre page est de sécuriser plus rapidement les terminaux de données, mais pas nécessairement plus sûrs. Étant donné que SPA utilise JavaScript, qui ne subit pas de compilation de code et est donc plus susceptible d'être infecté, il est plus vulnérable aux attaques de pirates.
Évolutivité
En ce qui concerne l'évolutivité, il ne fait aucun doute que MPA peut être mis à l'échelle pratiquement à l'infini. Augmentez simplement les ressources côté serveur pour ajouter du contenu supplémentaire et autant de nouvelles pages que vous le souhaitez.
D'autre part, SPA n'est pas intrinsèquement évolutif pour des raisons apparentes. Vous ne pouvez pas transmettre autant de choses sur une seule page.
Facilité de développement

En raison de leur complexité et de leur taille, les MPA prennent plus de temps à se développer que les SPA.
En outre, le front-end et le back-end de SPA peuvent se développer simultanément car il existe une séparation claire entre eux, ce qui accélère l'ensemble du processus de développement. Étant donné que le côté serveur doit généralement être construit à partir de zéro, la création d'un MPA est plus difficile et prend plus de temps à se développer.
Un autre problème avec les MPA est que vous devez écrire le code pour eux à partir de zéro.
D'autre part, le code backend réutilisable est l'un des avantages les plus importants des SPA. Le code de votre application en ligne peut également être utilisé pour les applications mobiles natives. Les applications et les sites Web sont couramment utilisés sur les appareils mobiles, ce qui n'est pas surprenant étant donné que la plupart d'entre nous sommes toujours en déplacement.
Pas encore; comme indiqué précédemment, vous pouvez facilement convertir SPA en applications Web progressives (PWA). En effet, une PWA garantit de bonnes performances, un haut niveau de sécurité et la flexibilité de travailler en ligne ou hors ligne (avec quelques ajustements apportés tout au long du processus de développement). De plus, PWA peut fonctionner à la fois en ligne et hors ligne. PWA offre également la possibilité d'ajouter un raccourci à l'application, ce qui permet aux utilisateurs d'y accéder une fois de plus en s'affichant sur leur bureau ou leur écran.
Bien qu'il semble que le SPA continuera d'être populaire, de plus en plus d'entreprises, y compris les leaders de l'industrie, préfèrent le PWA. Alors, pourquoi ne pas les suivre ?
Idéalement, pour votre site Web Magento, Simicart peut mettre en place une vitrine d'application Web progressive (PWA) sans tête pour offrir l'expérience d'achat mobile la plus exceptionnelle. Nous pouvons également remplacer votre frontal Magento 2 actuel par une PWA rapide et fluide si vous ne l'avez pas encore.
En revanche, supposons que vous ayez déjà une PWA Magento. Nous pouvons le modifier pour répondre à vos besoins.

>>> La création d'un nouveau site Web Magento 2 PWA sans tête se charge beaucoup plus rapidement avec Simicart MAINTENANT !
La rapidité
La rapidité est un aspect crucial d'une boutique e-commerce. SPA se chargera plus rapidement. Pourquoi? Parce que la plupart des ressources d'application ne sont chargées qu'une seule fois. Chaque fois qu'un utilisateur demande de nouvelles données, le site Web ne se recharge pas complètement.
Lorsqu'un utilisateur souhaite accéder à de nouvelles données ou navigue vers une autre zone du site Web, MPA est plus lent car le navigateur doit recharger la page entière depuis le début. Le temps de chargement idéal d'une page Web est de 0,4 seconde.
Par conséquent, un SPA est une meilleure solution si votre site Web ou votre application contient beaucoup d'images.
Conclusion
Comme vous pouvez le voir, il n'est pas nécessaire de choisir entre SPA et MPA, ce qui est mieux car chaque architecture a ses propres avantages et inconvénients. Cela implique de choisir la solution qui correspond le mieux à un ensemble donné d'exigences métier.
Pour choisir ce qui est vraiment idéal pour votre entreprise, vous devez évaluer vos besoins, prendre en compte vos objectifs commerciaux, votre marché cible et les ressources disponibles, puis baser votre choix sur ces considérations.
Veuillez nous contacter si vous avez des questions à ce sujet. Nous serons heureux de vous aider!
