Diaporama : Comment le choisir et l'améliorer pour un site Web de commerce électronique
Publié: 2020-01-08Le diaporama est quelque chose que presque tous les sites Web ont. C'est une pratique courante. C'est la première chose que votre visiteur verra sur votre site Web. Les images du diaporama doivent donc faire une excellente première impression. Sinon, vous allez perdre votre visiteur pour toujours.
Il est assez lamentable de voir un bon site Web dans l'ensemble avec une bonne copie, mais un diaporama de merde. Voici quelques conseils pour choisir votre diaporama approprié et l'améliorer.
1. Choisissez la bonne photo
Avant tout : choisissez la bonne photo. Choisissez une image suffisamment descriptive et comportant suffisamment d'espaces blancs. Regardez où le texte sur le curseur apparaît et choisissez l'image qui a le moins de bruit visuel possible dans cette zone.


Claue - un thème magento 2 exceptionnel avec un superbe diaporama
CHAUD!! La version 2.0 de Claue est sortie

Voir la démo
Claue - Clean, Minimal Magento 2 & 1 Theme est un excellent modèle pour une boutique de commerce électronique moderne et propre avec plus de 40 mises en page de page d'accueil et des tonnes d'options pour les mises en page de magasin, de blog, de portefeuille, de localisateur de magasin et d'autres pages utiles. La version 2. 0 de Claue est livrée avec un tas de fonctionnalités exclusives, notamment :
- Être basé sur le thème Luma.
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version. Maintenant, revenons au sujet principal
2. Une photo haute résolution est indispensable
Utilisez la résolution recommandée par le créateur de thème. Au cours des 4 dernières années, j'ai vu un million de sites Web avec des photos en petite résolution étirées sur tout l'écran. Vous ne pouvez pas manquer si vous choisissez une image de 1920 pixels de large. Rien ne décourage plus votre visiteur qu'une photo pixélisée dans le curseur.
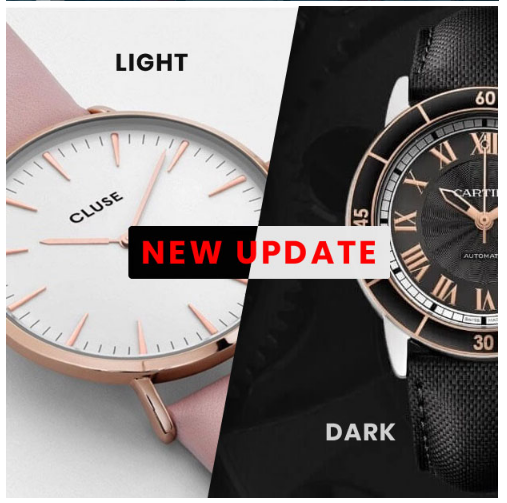
3. Assombrir ou éclaircir la photo
Une bonne astuce pour rendre un texte sur votre curseur plus visible consiste à assombrir (ou éclaircir) la photo. Cela pourrait être fait dans Photoshop ou tout autre programme de retouche photo.
4. Superposition de couleur semi-transparente
Parfois, vous ne pouvez tout simplement pas trouver une photo avec suffisamment d'espace blanc pour le texte ou votre client souhaite que vous utilisiez une image sursaturée où votre texte ne serait pas suffisamment visible. Dans cette situation, la chose la plus simple que vous puissiez faire est de créer une superposition de couleur semi-transparente.
5. Ajoutez une lueur intérieure à votre photo
Une autre astuce pour rendre votre photo de curseur plus intéressante consiste à ajouter une lueur intérieure noire semi-transparente. Cette méthode rendra votre site encore plus professionnel. Cela mettra l'accent sur le centre de l'écran.
6. Choisissez le bon type de fichier
Lorsque vous enregistrez votre image de curseur modifiée, il est important (en raison de la taille du fichier) de choisir le bon type de fichier pour le diaporama. Ne t'inquiète pas; la règle est simple. Si votre image de curseur est une photo réelle, enregistrez-la au format .jpg. S'il s'agit d'autre chose qu'une photo (c'est-à-dire un motif, une icône, un griffonnage), enregistrez-le au format .png. Ceci est important car vous voulez que vos images de curseur soient aussi légères et optimisées que possible.
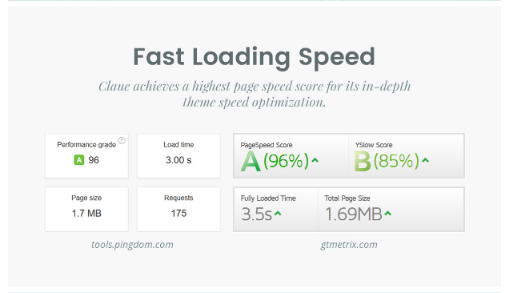
7. La vitesse de la page compte beaucoup

Vitesse de chargement de Claue
Pour Google et votre visiteur. Les images Slider sont les plus grandes images (peut-être même des fichiers) de votre site Web, il est donc important de les optimiser.
Astuce bonus : utilisez la taille recommandée pour l'image du curseur
Lorsque nous développons des thèmes WordPress, nous déployons des efforts supplémentaires pour choisir la bonne taille et le bon rapport de la photo du diaporama. La photo elle-même doit bien fonctionner sur toutes les tailles d'écran. Je vois beaucoup de cas où les utilisateurs utilisent des tailles différentes de celles recommandées. La plupart du temps, les photos en slider prennent trop d'espace vertical.
Le diaporama est la première chose que votre visiteur va voir sur votre site Web. Améliorez leur expérience utilisateur en mettant en œuvre certaines des astuces ci-dessus. Cela ne vous prendra pas beaucoup de temps, mais cela améliorera votre bonheur, celui de votre client et du visiteur de votre client.
Alors maintenant que vous avez une idée sur la façon d'améliorer vos images de curseur, discutons des avantages et des inconvénients de l'utilisation des curseurs. Il s'avère que de nombreuses recherches indiquent que les curseurs peuvent nuire à votre site Web plus qu'ils ne peuvent l'aider.
Inconvénients de l'utilisation de curseurs sur votre site Web
Tout d'abord, examinons les inconvénients les plus importants des curseurs.
Très peu de plugins de slider sont vraiment réactifs pour les mobiles
Avez-vous déjà rencontré un site Web qui utilise un curseur et avez-vous essayé de l'afficher sur votre téléphone ? S'il est vrai que les téléphones deviennent de plus en plus gros, le fait est que la plupart des curseurs se redimensionnent pour s'adapter à la taille d'écran plus petite.
Il en résulte que les images et le texte sont trop petits pour être lus et visualisés sur des écrans plus petits. En fin de compte, votre magnifique curseur sera plus que probablement ignoré sur les téléphones, alors réfléchissez bien au contenu que vous ajoutez à votre diaporama.
Si vous avez la chance d'utiliser un plugin de curseur réactif comme Soliloquy, préparez-vous à passer du temps à personnaliser vos curseurs pour vous assurer qu'ils s'affichent bien sur tous les appareils. Pendant que vous y êtes, assurez-vous de tester le curseur et de voir à quoi il ressemble sur une variété de tailles d'écran et d'appareils.
La plupart des visiteurs ne resteront pas au-delà des deux premières diapositives
Si vous tenez compte du fait que notre durée d'attention devient de plus en plus courte, il est prudent de supposer que la plupart des visiteurs ne resteront pas au-delà des deux premières diapositives.
Lorsque les visiteurs arrivent sur votre site, ils veulent savoir instantanément ce que vous faites et comment vous pouvez les aider. Si vos diapositives ne répondent pas à ces questions, il y a de fortes chances qu'elles passent à autre chose.
Les commandes de diaporama peuvent être facilement manquées
Les commandes de diaporama sont généralement des icônes discrètes conçues et stylisées de manière à ne pas nuire au contenu réel de la diapositive. En tant que telles, les flèches utilisées pour naviguer dans le diaporama peuvent facilement être manquées.
Ce problème est encore plus évident sur les écrans plus petits, ce qui signifie que vos visiteurs mobiles auront du mal à aller et venir entre les diapositives ou à cliquer sur le bouton qui les amène à une autre partie de votre site Web.
Le diaporama peut ralentir votre site
Si vous ne faites pas attention à optimiser vos images pour les curseurs et le Web en général, les curseurs peuvent ralentir votre site. De plus, les curseurs utilisent souvent des fichiers JavaScript gourmands en ressources.
Chacun de ces fichiers JavaScript est une autre demande qu'un navigateur doit adresser au serveur d'hébergement sur lequel se trouve votre site Web. Pendant que le navigateur effectue ces demandes, vos visiteurs attendent que votre site Web se charge car le navigateur ne peut pas continuer tant que les fichiers JavaScript nécessaires (ainsi que les fichiers de style pour les curseurs et votre site) n'ont pas été chargés.

En conséquence, les visiteurs peuvent devenir frustrés et partir pour un autre site Web qui se charge beaucoup plus rapidement et leur fournit la même solution pour laquelle ils sont venus sur votre site.
Il convient également de mentionner qu'en raison de l'impact sur les temps de chargement du site Web, les curseurs pourraient affecter négativement votre référencement.
L'œil humain réagit au mouvement
Enfin, gardez à l'esprit que nos yeux sont naturellement attirés par le mouvement. Si vous utilisez des curseurs sur votre site Web, ils peuvent distraire les utilisateurs et les amener à ne plus prêter attention au reste du contenu de votre site.
Chaque fois qu'une diapositive change, vous courez le risque que votre visiteur qui était sur le point de cliquer sur ce bouton de réservation se concentre sur autre chose. Cela pourrait entraîner une perte de conversions, ce qui entraînerait alors moins de ventes et moins de bénéfices dans l'ensemble.
Une autre chose à garder à l'esprit est que si vous utilisez un slider, n'utilisez pas l'option de slide automatique car cela peut rapidement aggraver l'expérience utilisateur de vos visiteurs. Imaginez si quelqu'un commence à lire le texte sur la diapositive, puis l'image change avant qu'il n'ait fini de le lire. Cela pourrait frustrer vos utilisateurs et les amener à quitter votre site.
Avantages de l'utilisation de curseurs sur votre site Web
Maintenant que nous avons couvert les inconvénients de l'utilisation de curseurs, examinons pourquoi vous pourriez envisager d'en utiliser un.
Vous pouvez présenter plus de contenu dans moins d'espace
En raison de leur nature, les curseurs permettent d'afficher facilement plus de contenu au-dessus du pli ou n'importe où ailleurs sur votre site sans créer de longues pages. Vous pouvez utiliser autant de diapositives que vous le souhaitez pour partager le message que vous souhaitez à travers les diapositives et le présenter de manière visuellement attrayante.
Cela vous permet de garder votre page d'accueil courte et agréable, en vous concentrant sur les éléments les plus importants au lieu d'utiliser tout cet espace pour raconter une histoire visuelle sur un seul produit ou service.
Les curseurs facilitent l'ajout de texte aux images sans utiliser Photoshop
La plupart des plugins de curseur vous permettent de télécharger votre image et d'y ajouter du texte sans utiliser Photoshop ou un autre programme d'édition d'image. Certains curseurs permettent même d'ajouter des boutons et des appels à l'action ou des liens vers d'autres parties de votre site Web.
Grâce à l'interface d'administration du slider, vous pouvez facilement écrire et mettre en forme votre texte à l'aide d'outils similaires à ceux que l'on trouve dans l'éditeur de publication ou Word. Vous pouvez même personnaliser la conception de la diapositive en ajoutant des couleurs ou des polices personnalisées, en ajustant le type de transition et la durée, etc.
Les curseurs obligent les utilisateurs à interagir avec votre site Web
Aussi grossier que cela puisse paraître, les curseurs empêchent les utilisateurs de ne pas interagir avec votre site Web. S'ils ne veulent pas attendre que la diapositive suivante apparaisse, ils peuvent simplement cliquer sur les flèches pour parcourir toutes vos diapositives.
Si vous avez inclus des liens ou des boutons qui les dirigent vers une autre page, ils peuvent cliquer sur les boutons et explorer tout ce que vous avez à offrir sur votre site Web. En d'autres termes, les slides offrent plus d'engagement à vos utilisateurs, donc si vous voulez que les visiteurs interagissent avec votre site dès la première fois qu'ils y accèdent, les sliders pourraient être la solution.
Les curseurs sont un excellent moyen de partager votre travail
Si vous êtes un designer, un illustrateur, un photographe ou un artiste, les curseurs sont un excellent moyen de présenter votre travail sans que votre portfolio n'occupe toute la page. Vous pouvez créer un diaporama de votre meilleur travail et le partager sous forme de diapositive sur votre page d'accueil ou même sur votre page de portfolio.
Les curseurs sont également utiles si vous vendez des produits, car ils peuvent être utilisés pour présenter les produits les plus populaires, les nouveautés ou des catégories spécifiques.

Essayez l'extension Responsive Slideshow pour Magento
Le verdict : devez-vous utiliser des curseurs ?
Avec les avantages et les inconvénients à l'écart, il est temps de prendre une décision : devriez-vous utiliser le diaporama sur votre site Web ? La réponse à cette question tient en deux mots : ça dépend.
Quand est-ce que l'utilisation d'un slider est un bon choix ?
Mis à part les avantages et les inconvénients, il existe encore quelques bons scénarios dans lesquels l'utilisation d'un curseur est une bonne idée et un choix solide.
- Utilisez un diaporama lorsque vous souhaitez présenter votre travail ou une galerie. Comme mentionné précédemment, les curseurs se prêtent bien à l'affichage de galeries de photos ou d'éléments de portefeuille. Si votre site Web appartient à cette catégorie, l'utilisation d'un curseur est certainement un excellent moyen de présenter votre travail sans submerger vos visiteurs.
- Utilisez un diaporama pour présenter un produit. Dans le même ordre d'idées, si vous lancez un nouveau produit ou un service ; un curseur peut être un excellent moyen de montrer le produit en action ou de mettre en évidence ses avantages et ses fonctionnalités.
- Utilisez un diaporama pour partager une histoire cohérente. Cela pourrait être l'histoire de votre marque et de votre entreprise ou vous pourriez mettre en valeur les membres de votre équipe et leur expertise. Quel que soit le type d'histoire que vous décidez de partager dans votre diaporama, assurez-vous que l'histoire a du sens. Sinon, vos visiteurs verront un tas de diapositives sans rapport qui n'ont aucun sens. En même temps, assurez-vous que chaque diapositive suscite l'anticipation de la diapositive suivante et intrigue vos visiteurs afin qu'ils restent jusqu'à la dernière.
Quand ne pas utiliser les curseurs ?
Il va sans dire que si votre site Web n'appartient pas à l'une des catégories ci-dessus ou si vous n'utilisez pas de curseurs pour ajouter à votre site Web, vous devez éviter le diaporama. Voici quelques scénarios supplémentaires lorsque l'utilisation du diaporama n'est pas une bonne idée.
- Si vous n'utilisez une diapositive que parce qu'elle est branchée. Ce n'est pas parce que tout le monde le fait que vous devez le faire aussi. Non seulement vous courez le risque de ne rien ajouter de précieux à votre site avec un curseur, mais vous courez également le risque de vous fondre dans la masse et de ressembler à vos concurrents.
- Si votre site Web est déjà lent, évitez d'utiliser le diaporama. Comme nous l'avons dit plus haut, le diaporama peut être très gourmand en ressources, donc la dernière chose que vous devez faire est de rendre votre site encore plus lent à charger. Travaillez d'abord sur la vitesse de votre site, puis envisagez d'ajouter un curseur.
- Si vous ne savez pas quoi mettre dans votre diaporama, n'en ajoutez pas. Un diaporama fonctionne mieux lorsqu'il y a une histoire derrière. Sans histoire, vous avez un gâchis d'images qui n'ajoutent aucune valeur à votre site et peuvent même dérouter vos visiteurs.
- Si vous pouvez partager le contenu de manière plus simple, faites-le. Il ne sert à rien de trop compliquer la conception de votre site ou de sacrifier la vitesse au profit des dernières tendances en matière de conception. Une solution plus simple signifie généralement que votre site sera plus facile à mettre à jour et à entretenir, sans parler d'un chargement plus rapide. En tant que tel, renoncer à un diaporama en faveur d'une solution plus simple est un bien meilleur choix.
Conclusion
Maintenant que vous connaissez les avantages et les inconvénients de l'utilisation de curseurs, vous pouvez décider en connaissance de cause si l'utilisation d'un diaporama est un bon choix pour votre site Web. Et avec les conseils sur l'optimisation des images de curseur, vous serez sur la bonne voie pour créer des diapositives attrayantes qui ne nuiront pas à l'expérience utilisateur, mais vous aideront à obtenir plus de conversions à la place.
